| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
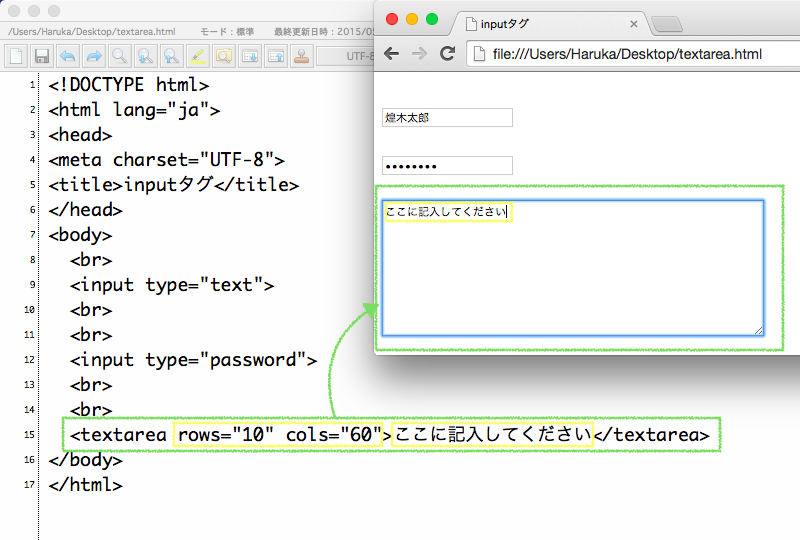
<textarea> представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста. В отличие от элемента <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля.
| Поле с исходным текстом |
Синтаксис
<textarea> текст </textarea>
Закрывающий тег
Обязателен.
Атрибуты
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Автоматическое получение фокуса.
- cols
- Ширина поля в символах.
- dirname
- Параметр, который передаёт на сервер направление текста.

- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает текстовое поле с формой по её идентификатору.
- maxlength
- Максимальное число введённых символов.
- minlength
- Минимальное число введённых символов.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- placeholder
- Добавляет подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- rows
- Высота поля в строках текста.
- wrap
- Параметры переноса строк.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>TEXTAREA</title>
</head>
<body>
<form action=»textarea1.
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- resize
- Многострочное текстовое поле
- Многострочный текст
Рецепты
- Как запретить изменение размеров <textarea>?
- Как сделать, чтобы в текстовом поле заранее выводился опредёленный текст?
Практика
- Многострочный текст
- Размеры <textarea>
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 03.01.2017
Редакторы: Влад Мержевич
HTML/Элемент textarea
Синтаксис
(X)HTML
<textarea> ... </textarea>
Описание
Элемент textarea (от англ. «text area» ‒ «текстовое поле») создаёт поле для ввода многострочного текста (в отличии от input допускается возможность переноса строки). Данный элемент может вмещать в себя неограниченное количество любых символов.
Примечание
Текст, вводимый в поле ввода многострочного текста, по умолчанию отображается ‘моноширинным шрифтом’ (шрифт «Courier», семейство шрифтов monospace).
Условия использования
Если предполагается отправлять содержимое textarea на сервер, то необходимо вложить данный элемент в форму) или присоединить поле ввода к ней при помощи атрибута «form». В JavaScript доступ к данному элементу можно получить через форму или при помощи глобального атрибута «id».
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Text Area: TEXTAREA | Перевод |
| 3.2 | TEXTAREA multi-line text fields | |
| 4.01 | 17.7 The TEXTAREA element DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.10.11 The textarea element | |
| 5.1 | 4. 10.11. The textarea element 10.11. The textarea element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- autocomplete
- Указывает подсказку для автозаполнения поля.
- autofocus
- Указывает браузеру, что элемент должен получить фокус после загрузки страницы.
- cols
- Задаёт длину строки поля.
- dirname
- Указывает имя поля формы, используемое для отправки значения направления вывода текста.
- disabled
- Блокирует поле.
- form
- Присоединяет поле к форме.

- inputmode
- Подсказка для выбора методов ввода.
- maxlength
- Задаёт максимально допустимое количество символов в поле.
- minlength
- Задаёт минимально допустимое количество символов в поле.
- name
- Указывает имя поля.
- placeholder
- Задаёт текст-подсказку.
- readonly
- Блокирует возможность редактирования содержимого поля пользователем.
- required
- Указывает веб-браузеру, что данное поле обязательно к заполнению (перед отправкой данных на сервер).
- rows
- Задаёт количество видимых строк в текстовом поле.
- wrap
- Указывает параметры переноса строк.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент textarea</title>
</head>
<body>
<h2>Пример использования элемента «textarea»</h2>
<textarea rows=»6″ cols=»55″>
Внутри данного элемента могут располагаться любые символы, в любой последовательности и в любом количестве. В частности между открывающим и закрывающим тегом «textarea» могут располагаться любые элементы, например элемент <span>универсального контейнера стилей</span>.
В частности между открывающим и закрывающим тегом «textarea» могут располагаться любые элементы, например элемент <span>универсального контейнера стилей</span>.
</textarea>
</body>
</html>
Элемент textarea
Элемент textarea | HTML/xHTML
Элемент textarea HTML- это поле для ввода текста, состоящего из нескольких строк, и его редактирования. Он используется для ввода и редактирования длинных фрагментов текста.
Содержимое этого элемента представляет его исходное значение. Оно отображается в текстовом поле после загрузки документа или после нажатия кнопки сброса в форме.
- Примеры
- Атрибуты
- Специальные атрибуты
- autocomplete
- autofocus
- cols
- dirname
- disabled
- form
- inputmode
- maxlength
- minlength
- name
- placeholder
- readonly
- required
- rows
- wrap
- Специальные атрибуты
В первом примере мы создадим форму с элементом управления textarea со всеми значениями по умолчанию. Также мы установим атрибут placeholder с подсказкой относительно того, контент какого типа должен вводиться в поле. Она будет отображаться, когда текстовая область пуста:
Также мы установим атрибут placeholder с подсказкой относительно того, контент какого типа должен вводиться в поле. Она будет отображаться, когда текстовая область пуста:
<form action="../../form-result.php" target="_blank"> <p>Message to the author:</p> <p><textarea name="message" placeholder="Share your opinion with the author!"></textarea></p> <p><input type="submit" value="Send message"></p> </form>
Во втором примере мы установим начальное значение в качестве содержимого HTML textarea. Оно будет использоваться для заполнения элемента управления сразу после загрузки документа, а также после сброса формы.
В отличие от поля для ввода однострочного текста элемент textarea использует начальное значение в качестве содержимого (вместо атрибута value):
<form action="../../form-result.php" target="_blank">
<p>Edit your comment:</p>
<p><textarea name="comment">Hi! I think you're all wrong!</textarea></p>
<p>
<input type="submit" value="Edit">
<input type="reset" value="Reset">
</p>
</form>Далее мы используем атрибуты cols и rows, чтобы задать количество символов, которые могут одновременно отображаться в элементе управления. Браузеры рассчитывают ширину и высоту элемента, умножая эти значения на ширину и высоту символа используемого шрифта.
Браузеры рассчитывают ширину и высоту элемента, умножая эти значения на ширину и высоту символа используемого шрифта.
Ширина HTML input textarea вычисляется относительно ширины символа используемого шрифта. Так как символы не всегда имеют одинаковую ширину, то браузеры могут использовать различные методы, чтобы округлить это значение:
<form action="../../form-result.php" target="_blank"> <p>Add a new description:</p> <p><textarea name="description" cols="40" rows="5"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
В следующем примере мы используем два атрибута. Они устанавливают ограничения на длину текста, который может быть введен в текстовую область. Это minlength и maxlength, их названия говорят сами за себя.
Соответствие minlength проверяется только при отправке данных формы, а в maxlength браузеры проверяют, чтобы пользователь не ввел больше символов, чем указано через этот атрибут.
Атрибут maxlength элемента textarea HTML хорошо поддерживается браузерами, а minlength – нет:
<form action="../../form-result.php" target="_blank"> <p>Edit your biography:</p> <p><textarea name="biography" minlength="20" maxlength="50"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Теперь мы используем атрибут required, который был введен в HTML5. Когда этот атрибут указан, браузер не позволяют отправить данные формы, пока соответствующее поле не будет заполнено.
Поддержка браузерами атрибута является неполной. Чтобы обеспечить этот функционал во всех браузерах, придется использовать скрипты.
Указывает браузеру, должен ли он автоматически предлагать варианты при вводе данных для этого элемента управления, пытаясь угадать, что пользователь печатает. Для данного атрибута элемента HTML textarea допустимы два значения, они не чувствительны к регистру:
- on: браузер должен предлагать варианты автоматически.
 Это значение по умолчанию;
Это значение по умолчанию; - off: браузер не должен предлагать варианты автоматически.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Justify your answer:</p> <p><textarea name="justification" autocomplete="off"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее браузеру установить фокус ввода на элементе управления после завершения загрузки документа или при открытии диалогового окна, в котором отображается элемент управления. Если атрибут имеет значение «autofocus», пустую строку (» «), то элемент управления будет находиться в фокусе ввода сразу после загрузки страницы или диалогового окна.
Пример:
<textarea name="thoughts" autofocus></textarea>
Ширина элемента управления, задаваемая через количество символов исходя из ширины литер текущего шрифта. Так как символы не всегда имеют одинаковую ширину, браузеры могут использовать различные методы, чтобы округлить это значение.
Значение, указанное в этом атрибуте тега textarea в HTML должно быть целым числом больше нуля. Если значение отсутствует или имеет некорректный формат, атрибуту будет присвоено значение по умолчанию — 20.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Special thanks:</p> <p><textarea name="thanks" cols="20" rows="6"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Название нового поля, предназначенного для передачи направления ввода текста. Этот атрибут, введенный в HTML5, позволяет авторам корректно обрабатывать значения, вводимые на языках с различным направлением письма. Для этого добавляется отдельное поле, заполняемое вместе с формой. Название поля будет выступать в качестве значения атрибута.
Так как этот атрибут textarea HTML является относительно новым, он не полностью поддерживается браузерами. Разработчики должны проверять поддержку браузерами при получении данных на стороне сервера.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Contribute with an idea:</p> <p><textarea name="idea" dirname="idea-dir"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее отключен ли данный элемент управления или нет. Если атрибут принимает значение «disabled» или пустую строку («»), то элемент управления отключен.
Отключенные элементы управления при отображении формы неактивны, блокируются от взаимодействия с пользователем и их значения (если таковые имеются) не передаются при отправке данных формы.
Пример:
<form action="../../form-result.php" target="_blank"> <p>A penny for your thoughts:</p> <p><textarea name="thoughts" disabled></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Значение атрибута идентификатора формы, с которой HTML input textarea связан.
Этот атрибут является новым и был введен в HTML5. Он помогает определить принадлежность элементов управления во вложенных или разделенных формах.
Пример:
<p>Introduction:</p> <p><textarea name="introduction" form="form1"></textarea></p> <form action="../../form-result.php" target="_blank"> <p><input type="submit" value="Submit"></p> </form>
Указывает, какой способ ввода является наиболее приемлемым для пользователей. Существует двенадцать возможных значений, не чувствительных к регистру:
- verbatim: алфавитно-цифровой ввод на латинице текста, такого как имена пользователей, пароли, коды товаров и т.д.;
- latin: ввод на латинице на предпочтительном для пользователя языке с подключением вспомогательных средств, таких как автоматическое заполнение. Предназначен для передачи данных от пользователей компьютеру. Например, через форму поиска;
- latin-name: ввод на латинице на предпочтительном для пользователя языке, с подключением некоторых вспомогательных средств.
 Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра;
Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра; - latin-prose: ввод для передачи данных от человека человеку с автоматическим заполнением предлагаемого текста и автоматической расстановкой заглавных букв в начале предложений;
- full-width-latin: ввод на латинице на втором языке пользователя, с подключением вспомогательных средств для ввода символов в полном размере и передачи данных от человека человеку, таких как автоматическое заполнение предлагаемого текста и расстановка заглавных букв в начале предложений;
- kana: ввод на кана или ромадзи, стандартный ввод на хирагана, использующий ввод символов в полном размере с поддержкой преобразования в кандзи. Предназначен для ввода текста на японском языке;
- kana-name: то же самое, что и «kana», но с подключением вспомогательных средств для ввода человеческих имен из списка контактов;
- katakana: ввод на катакана с использованием символов и поддержкой преобразования в кандзи.
 Предназначен для ввода текста на японском языке;
Предназначен для ввода текста на японском языке; - numeric: ввод цифр, включая клавиши для цифр от 0 до 9, с использованием указанного символа, разделяющего тысячи и символа для отрицательных чисел. Рекомендуется для элемента ввода цифр;
- tel: ввод номеров телефонов, включая клавиши цифр от 0 до 9, символа «#» и символа «*». В некоторых локальных зонах это значение атрибута HTML textarea может включать буквенные мнемонические метки. Рекомендуется для элемента ввода номера телефона;
- email: ввод текста в локали пользователя с использованием клавиш для ввода адреса электронной почты. Например, символов «@» и «.». Рекомендуется для элемента ввода адреса электронной почты;
- url: ввод текста в локали пользователя с использованием клавиш для ввода адресов. Например, символов «/» и «.», а также для быстрого ввода частей доменных имен, таких как «www.» или «.co.uk». Рекомендуется для элемента управления ввода URL-адреса.
Браузеры могут использовать информацию, содержащуюся в этом атрибуте, чтобы предоставить средства, помогающие пользователю вводить данные. Например, виртуальные экранные клавиатуры могут предоставлять специальные клавиши для выбранного режима ввода.
Например, виртуальные экранные клавиатуры могут предоставлять специальные клавиши для выбранного режима ввода.
Пример:
<form action="../../form-result.php" target="_blank"> <p>List your friends:</p> <p><textarea name="friends" inputmode="latin-name"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Целое число, указывающее максимальное количество символов, которое может содержать значение элемента управления.
Разработчики не должны полагаться на атрибут textarea HTML maxlength. Пользователи могут отправить данные формы через браузер, не поддерживающий эту функцию.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Resources:</p> <p><textarea name="resources" maxlength="20"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Целое число, указывающее минимальное количество символов, которое может содержать значение элемента управления.
Разработчики не должны полагаться на атрибут minlength. Пользователи могут отправить данные формы через браузер, не поддерживающий эту функцию.
Поддержка браузерами атрибута minlength является крайне слабой. Лучше не полагаться на этот атрибут, пока его поддержка не улучшится.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Analisys:</p> <p><textarea name="analisys" maxlength="20"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Имя тега textarea в HTML. Оно будет отправлено браузером обработчику, связанному с содержимым элемента. Они вместе будут соответствовать паре имя-значение, которая используется для обработки данных формы.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Review:</p> <p><textarea name="review"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Текст подсказки, как должно быть заполнено поле (пример или краткое описание). Браузеры могут отображать содержимое атрибута в элементе управления, хотя он не имеет никакого значения. Когда пользователь начинает вводить собственный текст, подсказка должна удаляться из элемента управления.
Браузеры могут отображать содержимое атрибута в элементе управления, хотя он не имеет никакого значения. Когда пользователь начинает вводить собственный текст, подсказка должна удаляться из элемента управления.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Results:</p> <p><textarea name="results" placeholder="Write down here the results of your study..."></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее браузеру запретить пользователю изменять значение элемента управления. Если атрибут имеет значение «readonly» или пустую строку («»), то пользователю запрещено изменять значение в элементе управления.
Хотя этот атрибут не позволяет редактировать значения элемента управления, но блокируются не все действия: пользователь все равно сможет выделить и скопировать текст в элементе управления.
Пример:
<form action="../../form-result.php" target="_blank"> <p>File "config.cfg":</p> <p> <textarea name="file" readonly>wait=24 login=db autostart=yes </textarea> </p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее на то, может ли данный элемент управления оставаться незаполненным. Если атрибут имеет значение «required» или пустую строку («»), то пользователь должен заполнить элемент управления, чтобы отправить данные формы.
Если HTML input textarea с атрибутом required не заполнен, то при попытке пользователя отправить данные формы, браузер выдаст ошибку и отменит отправку данных.
Поддержка браузеров для атрибута required является неполной. Разработчикам придется полагаться на скрипты, чтобы обеспечить данный функционал во всех браузерах.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Leave your opinion:</p> <p><textarea name="opinion" required></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Количество строк, отображаемых в элементе управления. Если текст внутри элемента управления содержит больше строк, чем задано атрибутом, браузер выведет вертикальную полосу прокрутки, чтобы пользователь смог получить доступ к скрытому содержимому.
Если текст внутри элемента управления содержит больше строк, чем задано атрибутом, браузер выведет вертикальную полосу прокрутки, чтобы пользователь смог получить доступ к скрытому содержимому.
Значение, указанное в этом атрибуте тега textarea в HTML, должно быть целым числом больше нуля. Если значение отсутствует или имеет неправильный формат, то для атрибута будет назначено значение по умолчанию — 2.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Special thanks:</p> <p><textarea name="thanks" cols="20" rows="6"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Значение, указывающее браузеру, должен ли переноситься текст при отправке данных формы. Для атрибута доступно два значения, не чувствительных к регистру:
- soft: текст не будет переноситься при отправке данных формы, но он может переноситься при отображении. Это значение по умолчанию;
- hard: текст будет переноситься при отправке данных формы с помощью добавления новых строк.
 Таким образом длина текста не превысит ширину фрейма.
Таким образом длина текста не превысит ширину фрейма.
Это относительно новый атрибут textarea HTML, его поддержка является неполной. Разработчикам придется полагаться на скрипты, чтобы обеспечить этот функционал во всех браузерах.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Codes list:</p> <p><textarea name="codeslist" cols="5" rows="6" wrap="hard"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Вадим Дворниковавтор-переводчик статьи «textarea element»
Тег HTML textarea
❮ Назад Полный справочник HTML Далее ❯
Пример
Элемент управления многострочным вводом текста (текстовая область):
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Textarea Object
Учебное пособие по CSS: стилизация форм
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Вот что вам следует знать »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Что делает
Атрибуты HTML5 Textarea: вот что вы должны знать? - Элемент
Для чего используется
Эта текстовая область доступна только для чтения и не может быть изменена
Если мы соединим эти элементы textarea с простым элементом сценария и кнопкой, мы получим следующую форму:
Адам Вуд
Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях.

Атрибуты HTML5 Textarea Атрибуты: Вот что вы должны знать
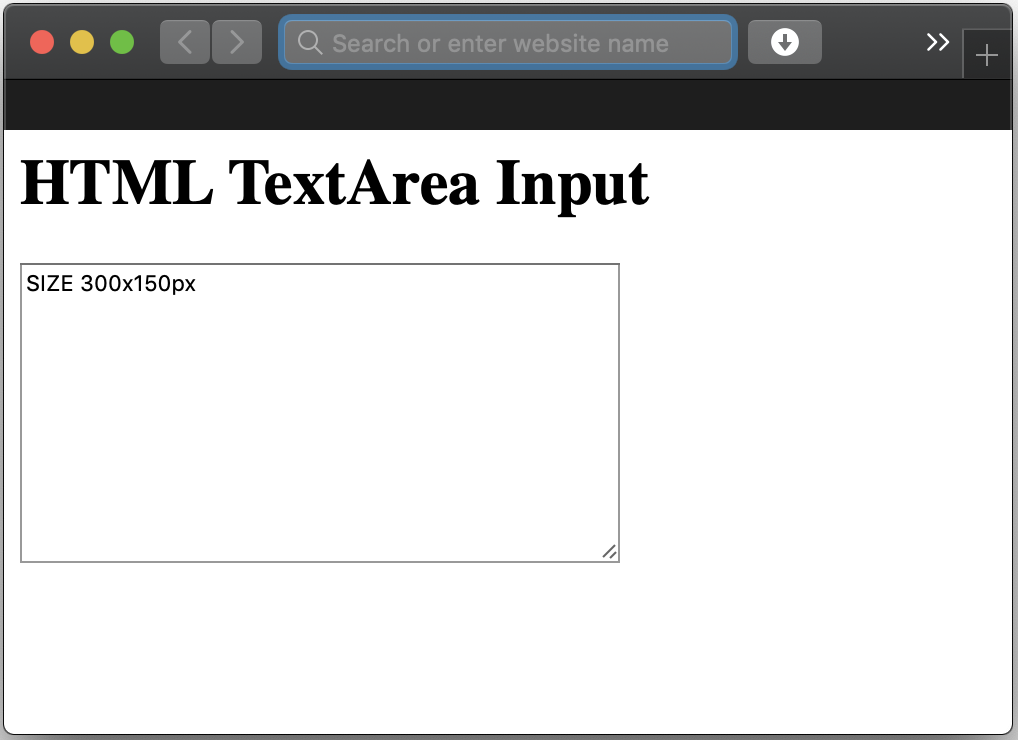
Название атрибута значения Примечания ) тегами. Чтобы определить размер текстового поля, используйте атрибуты rows и cols или свойства высоты и ширины CSS.

Пример тега HTML
Попробуй сам »
Результат
В этом примере мы используем
Попробуй сам »
В этом примере мы используем стили CSS для настройки внешнего вида текстового поля.

Тег



 .. </textarea>
.. </textarea>
 Это значение по умолчанию;
Это значение по умолчанию; Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра;
Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра; Предназначен для ввода текста на японском языке;
Предназначен для ввода текста на японском языке; ./../form-result.php" target="_blank">
<p>File "config.cfg":</p>
<p>
<textarea name="file" readonly>wait=24
login=db
autostart=yes
</textarea>
</p>
<p><input type="submit" value="Submit"></p>
</form>
./../form-result.php" target="_blank">
<p>File "config.cfg":</p>
<p>
<textarea name="file" readonly>wait=24
login=db
autostart=yes
</textarea>
</p>
<p><input type="submit" value="Submit"></p>
</form> Таким образом длина текста не превысит ширину фрейма.
Таким образом длина текста не превысит ширину фрейма.

