Тег | HTML справочник
HTML тегиЗначение и применение
Элемент <input> является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <input> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = «file»>. |
| align | left right top middle | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = «image»>). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = «image»>). |
| autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. |
| autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = «checkbox»> и <input type = «radio»>). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = «image»> и <input type = «submit»>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = «image»> и <input type = «submit»>). |
| formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = «image»> и <input type = «submit»>). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = «submit»>). |
| formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Атрибут используется только только для <input type = «image»> и <input type = «submit»>. |
| height | pixels | Задает высоту элемента (только для <input type = «image»>). |
| list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
| max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = «file»> и <input type = «email»>). Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
| pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
| required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = «image»>). |
| step | number | Определяет размер «шага» для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
| width | pixels | Задает ширину элемента (только для <input type = «image»>). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование элементов <input></title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname"value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex"value = "male" checked> Женщина <input type = "radio" name = "sex"value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии.

- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения).
 Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения. - Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>).
Результат нашего примера в браузере:
Пример использования элементов <input>.Рассмотрим следующий пример, в котором рассмотрим использование атрибута checked элемента <input>.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута checked HTML тега <input></title>
<style>
input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/
width: 25px; /* устанавливает ширину если элемент выбран */
height: 25px; /* устанавливает высоту если элемент выбран */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: . 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = «radio») и флажок (type = «checkbox») атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked в качестве селектора.
Результат нашего примера:
Пример использования атрибута checked и disabled HTML тега <input> (предварительный выбор элемента и отключение элемента).Рассмотрим пример в котором мы зададим URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы, тип кодирования и метод HTTP внутри элемента <input>, а не <form>.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута formenctype HTML тега <input></title> </head> <body> <form id = "subscribeForm"> <!-- определяем id для нашей формы --> Имя: <input type = "text" name = "userName"> <!-- определяем элемент управления для ввода текстовой информации --> E-mail: <input type = "email" name = "email"> <!-- определяем элемент управления для ввода адреса электронной почты --> <input type = "submit" value = "Подписаться" formaction = "script.php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), глобальным атрибутом id указали для неё идентификатор. Внутри формы мы поместили элементы управления <input>, которые позволяют пользователю ввести логин, адрес электронной почты и отправить нашу форму. Для элемента управления, предназначенного для отправки формы (type = «submit») мы указали:
- Атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
- Атрибутом formmethod указали метод HTTP для отправки данных (post).
- Атрибутом formenctype указали, что данные формы не кодируются (multipart/form-data).
Результат нашего примера:
Пример использования атрибутов formenctype, formmethod и formaction HTML тега <input>.
Отличия HTML 4.01 от HTML 5
В HTML 5 добавлено 18 новых атрибутов и один удалён (align).Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТег | HTML справочник
Поддержка браузерами
Описание
HTML тег <input> — является пустым элементом и содержит только атрибуты. Используется в пределах элемента <form>, объявляя элементы управления для пользовательского ввода, которые позволяют пользователю вводить различные данные. Связать текст с определенным элементом формы(сделать его активным) можно с помощью тега <label>.
Поля для пользовательского ввода могут значительно отличаться друг от друга. В зависимости от значения атрибута type, поле ввода может быть текстовым полем, полем для пароля, радио кнопкой, простой кнопкой и тд.
Атрибуты
- accept:
- Указывает типы файлов, которые могут быть переданы на сервер через поле загрузки файлов.
 Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
- audio/* — принимаются все звуковые файлы.
- video/* — принимаются все видео файлы.
- image/* — принимаются все файлы изображений.
- MIME_тип — принимается допустимый MIME-тип без параметров.
Примечание: атрибут accept не поддерживается в IE9 и более ранних версиях.
- alt:
- Предоставляет альтернативный текст для пользователя, если он по каким-либо причинам не может просматривать изображения.
 Атрибут alt может использоваться только совместно с атрибутом type=»image».
Атрибут alt может использоваться только совместно с атрибутом type=»image». - autocomplete:
- Определяет, будет ли включено автозаполнение для поля ввода данных:
- on — браузер автоматически показывает значения вводимые ранее пользователем (значение по умолчанию).
- off — пользователь должен сам вводить значения для поля при каждом использовании формы. Ранее вводимые значения показываться не будут.
Примечание: атрибут autocomplete работает со следующими значениями атрибута type элемента <input>: text, search, url, tel, email, password, datepickers, range и color.
- autofocus:
- Указывает браузеру, что элемент <input> должен получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<input autofocus> <input autofocus="autofocus"> <input autofocus="">
Примечание: атрибут autofocus не поддерживается в IE9 и более ранних версиях.

- checked:
- Указывает, что данный элемент будет выбран по умолчанию при загрузке страницы. Работает только с атрибутом type=»checkbox» или type=»radio». Значения для логического атрибута checked можно задавать следующими способами:
<input checked> <input checked="checked"> <input checked="">
Пример » - disabled:
- Указывает, что элемент <input> должен быть выключен (выключенный элемент является неактивным). Значения для логического атрибута disabled можно задавать следующими способами:
<input disabled> <input disabled="disabled"> <input disabled="">
Пример »Примечание: атрибут disabled не работает с <input type=»hidden»>.
- form:
- Определяет форму с которой связан элемент <input>.
 В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой.
В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой.Если атрибут form не указан, то элемент <input> должен быть потомком элемента <form>.
Примечание: атрибут form не поддерживается в IE.
- formaction:
- Указывает URL-адрес файла, который будет обрабатывать данные ввода, при отправке формы. Атрибут formaction используется только с type=»submit» или type=»image», и переопределяет атрибут action элемента <form>.
Примечание: атрибут formaction не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Определяет способ кодирования данных формы при отправке на сервер. Может использоваться только совместно с атрибутом method=»post» элемента <form>.
 Возможные значения:
Возможные значения:
- application/x-www-form-urlencoded — значение по умолчанию: все символы кодируются перед отправкой (пробелы преобразуются в символ «+», а специальные символы в значения ASCII HEX).
- multipart/form-data — символы не кодируются. Используется для элементов <input>, у которых в атрибуте type установлено значение «file».
- text/plain — пробелы преобразуются в символ «+», но не кодирует в шестнадцатеричные значения спецсимволы, такие как апострофы.
Примечание: атрибут formenctype не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Определяет HTTP метод для отправки данных на указанный URL (для type=»submit» и type=»image»):
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение (значение по умолчанию).

- post — отправляет данные формы, как HTTP после транзакции.
Примечание: атрибут formmethod не поддерживается в IE9 и более ранних версиях.
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение (значение по умолчанию).
- formnovalidate:
- Указывает, что данные введенные в поле ввода не будут проверяться перед отправкой. Возможные значения логического атрибута novalidate:
<input formnovalidate> <input formnovalidate="formnovalidate"> <input formnovalidate="">
Примечание: атрибут formnovalidate не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Определяет имя фрейма или ключевое слово, которое указывает место для отображения ответа, полученного после отправки формы:
- _blank — открывает документ в новом окне или вкладке.

- _self — открывает документ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает документ в родительском фрейме.
- _top — открывает документ во всю ширину окна.
- имя_фрейма — открывает документ в iframe, имя которого было указано в качестве значения.
Примечание: атрибут formtarget не поддерживается в IE9 и более ранних версиях.
- _blank — открывает документ в новом окне или вкладке.
- height:
- Определяет высоту элемента в пикселях, используется только с <input type=»image»> (пример:).
- list:
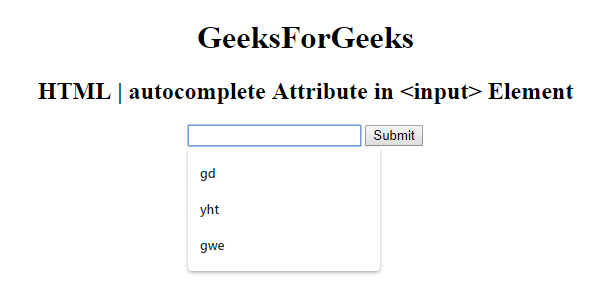
- Устанавливает взаимосвязь между элементом <datalist> и <input>, позволяя для поля ввода указать список предварительно определенных вариантов.
 В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
Примечание: атрибут list не поддерживается в IE9 и более ранних версиях, и в Safari.
- max:
- Указывает максимальное значение для ввода числа или даты. Можно использовать атрибут max совместно с атрибутом min для создания диапазона допустимых значений.
- число — указывает максимально допустимое значение.
- дата — указывает максимальную дату, разрешенную для ввода.
Примечание: атрибут max не поддерживается в IE9 и более ранних версиях, и в Firefox.
- maxlength:
- Определяет максимальное количество символов, которое можно будет ввести в поле ввода.
 Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4.
Пример »
Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4.
Пример »
- min:
- Определяет минимальное значение для ввода числа или даты.
- число — указывает минимально допустимое значение.
- дата — указывает минимальную дату, разрешенную для ввода.
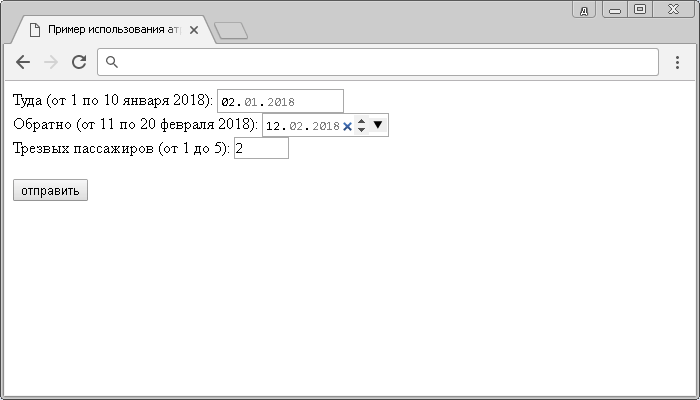
<!DOCTYPE html> <html> <body> <form action="demo_form.php"> Введите дату до 1980-01-01: <input type="date" name="bday" max="1979-12-31"><br> Введите дату после 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> Введите число (от 1 до 5): <input type="number" name="quantity" min="1" max="5"><br> <input type="submit"> </form> </body> </html>
Примечание: атрибут min не поддерживается в IE9 и более ранних версиях, и в Firefox.

- multiple:
- Указывает, что пользователь может ввести более одного значения. Атрибут multiple работает только с type=»email» и type=»file». Возможные значения логического атрибута multiple:
<input multiple> <input multiple="multiple"> <input multiple="">
Пример »Примечание: атрибут multiple не поддерживается в IE9 и более ранних версиях.
- name:
- Атрибут name определяет имя элемента, оно отправляется на сервер вместе с введенными в поле данными. Имя может использоваться в JavaScript для ссылки на элемент или для идентификации переданных данных на сервере (например, при обработке данных на сервере, имя элемента позволяет определить, что было введено в качестве имени пользователя, а что — в качестве пароля).
- pattern:
- Указывает регулярное выражение, которое определяет синтаксис данных, ввод которых должен быть разрешен в поле ввода.
 Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
Примечание: атрибут pattern не поддерживается в IE9 и более ранних версиях, и в Safari.
- placeholder:
- Определяет короткую подсказку, которая описывает ожидаемое значение для поля ввода (пример: образец значения или краткое описание ожидаемого формата). Подсказка отображается в поле ввода, когда оно пустое и исчезает, когда пользователь начинает вводить данные или когда поле получает фокус (разница в работе атрибута зависит от используемого браузера), если поле теряет фокус и при этом данные в поле не были введены, то в поле ввода вновь отобразится подсказка.
Атрибут placeholder работает со следующими значениями атрибута type: text, search, url, tel, email и password.
 Пример »
Пример »
Примечание: атрибут placeholder не поддерживается в IE9 и более ранних версиях.
- readonly:
- Указывает, что поле ввода может быть использовано только для чтения и не может быть изменено (однако, текст можно выделить и скопировать). Возможные значения логического атрибута readonly:
<input readonly> <input readonly="readonly"> <input readonly="">
Пример » - required:
- Указывает, что поле ввода необходимо заполнить перед отправкой формы. Если пользователь попытается отправить форму, не введя в поле никакого значения, то на экране отобразится предупреждающее сообщение. Это сообщение будет отличаться по содержанию и стилизации в зависимости от браузера и типа поля ввода.
Атрибут required работает со следующими значениями атрибута type: text, search, url, tel, email, password, date pickers, number, checkbox, radio и file.
 Возможные значения логического атрибута required:
Возможные значения логического атрибута required:
<input required> <input required="required"> <input required="">
Примечание: атрибут required не поддерживается в IE9 и более ранних версиях, и в Safari.
- size:
- Указывает ширину поля ввода (в качестве единицы измерения выступает количество видимых символов). Так, например, значение 3 создает поле ввода текста, ширина которого достаточна для отображение трех введенных символов (хотя пользователь при желании может ввести и большее количество). Атрибут size работает со следующими значениями атрибута type: text, search, tel, url, email и password. Для указания максимального количества вводимых знаков, воспользуйтесь атрибутом maxlength. Пример »
- src:
- Указывает путь к графическому файлу для поля с изображением. Атрибут src является обязательным для элементов <input> с type=»image» и может использоваться только с ними.

- step:
- Определяет интервал чисел для элемента <input>. Пример: если step=»3″, то возможные значения чисел могут быть: -3, 0, 3, 6 и тд. Атрибут step может использоваться совместно с атрибутами max и min, для создания диапазона допустимых значений.
Примечание: атрибут step не поддерживается в IE9 и более ранних версиях, и в Firefox.
- type:
- Указывает, какой тип элемента управления будет отображен. По умолчанию браузеры используют <input type=»text»>, если не указано другое или неизвестное значение атрибута type. Таким образом, браузеры, не поддерживающие новые значения, просто заменят их значением по умолчанию и отобразят обычное текстовое поле ввода.
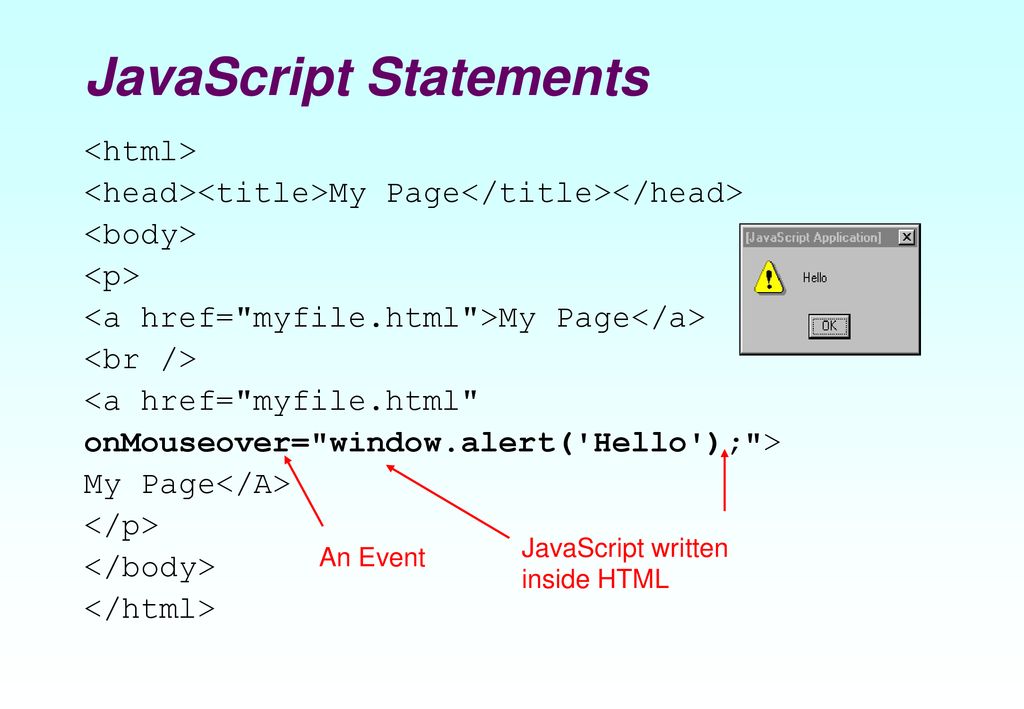
- button — определяет активную кнопку (главным образом используется с JavaScript для активации скрипта).
- checkbox — определяет элементы управления флажки, которые могут быть либо установлены, либо сняты.
 Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»).
Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»). - color — генерирует палитру цветов, давая возможность пользователям выбирать значения цветов в шестнадцатеричном формате.
- date — позволяет получить доступ к встроенному в браузер виджету выбора даты.
- datetime — определяет элемент управления датой и временем (год, месяц, день, час, минута, секунда и доли секунды, основанный на часовом поясе UTC).
- datetime-local — определяет элемент управления датой и временем (год, месяц, день, час, минуты, секунды и доли секунды (без часового пояса)).
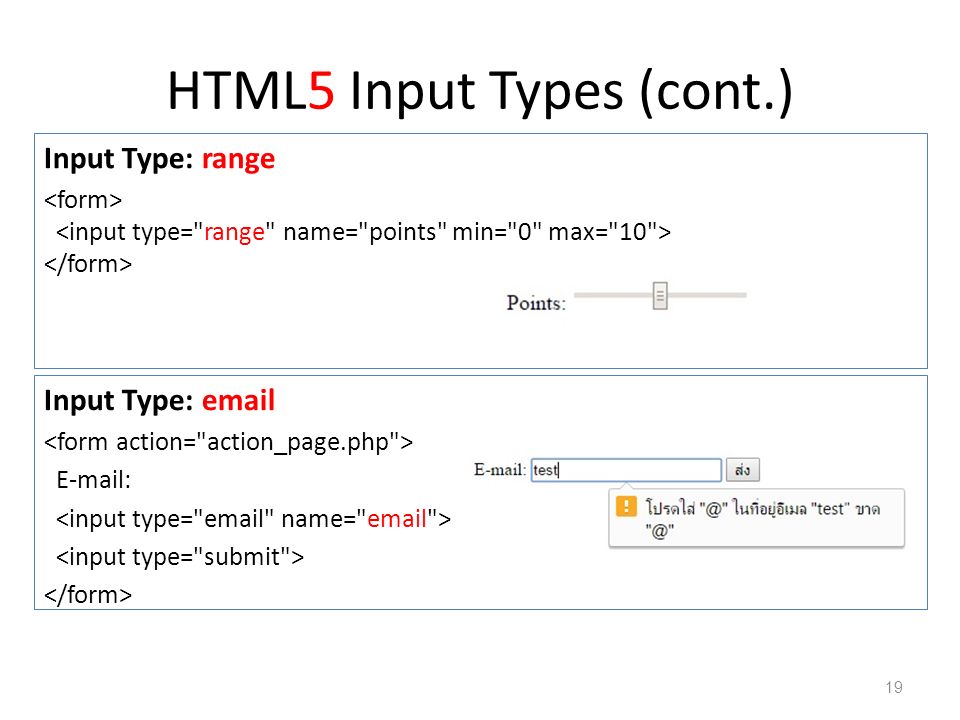
- email — определяет поле для адреса электронной почты.
- file — определяет элемент управления с кнопкой «Обзор», для выбора и загрузки файлов.
- hidden — определяет скрытые поля ввода.
- image — определяет изображение, как кнопку для отправки.

- month — позволяет выбрать один месяц, после чего обеспечит ввод данных в виде года и месяца (например: 2014-05).
- number — определяет поле для ввода чисел.
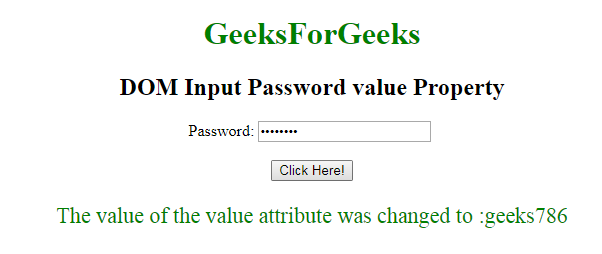
- password — определяет поле для ввода пароля (замаскированные символы).
- radio — создает радио-кнопки, которые являются взаимоисключающими, если выбрать одну радио-кнопку, то все остальные становятся неактивными.
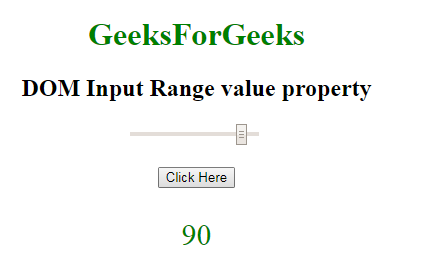
- range — создает элемент управления ползунок, диапазон ползунка по умолчанию — от 0 до 100. Для изменения диапазона используются атрибуты min и max с желаемыми значениями. Обратите внимание, что данный элемент управления не отображает текущее значение.
- reset — определяет кнопку сброс (сбрасывает все поля формы в значения по умолчанию).
- search — определяет текстовое поле для ввода строки поиска.
- submit — определяет кнопку «Отправить».

- tel — определяет поле для ввода телефонного номера.
- text — определяет однострочное текстовое поле (ширина по умолчанию составляет 20 символов).
- time — допускает ввод значений в 24-часовом формате, например: 12:34. В поддерживающих браузерах элемент управления отображается как числовое поле ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени.
- url — определяет поле для ввода URL-адреса.
- week — позволяет выбрать одну неделю, после чего обеспечит ввод данных в формате года и недели (например: 2014-W15).
- value:
- Указывает значение элемента <input>, и используется по-разному для разных типов ввода:
- Для «button», «reset», и «submit» — определяет текст на кнопке
- Для «text», «password», «hidden» — определяет начальное (по умолчанию) значение поля ввода
- Для «checkbox», «radio», «image» — определяет значение, связанное с вводом (значение, которое передается при отправке)
 Пример »
Пример »
- width:
- Определяет ширину элемента в пикселях, используется только с <input type=»image»> (пример:).
Тег <input> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<form action="demo_form.asp"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <input type="submit" value="Отправить"> </form>
Результат данного примера в окне браузера:
Установка значения по умолчанию для ввода в стартовой форме
Установка значения по умолчанию для ввода в стартовой форме
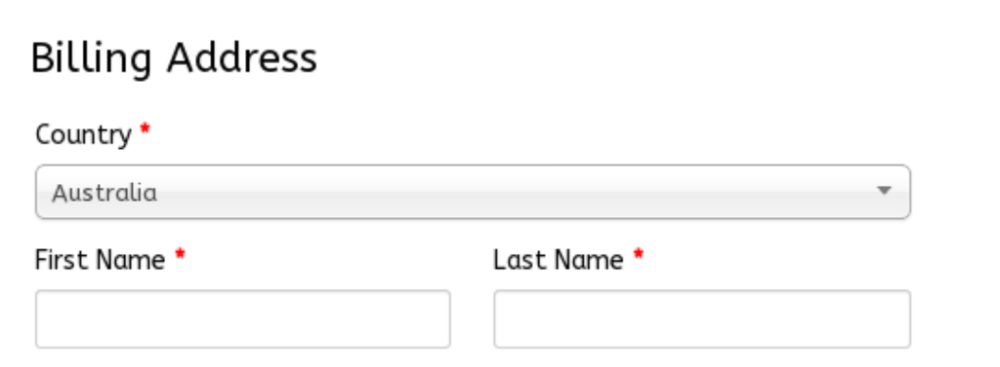
Шаблоны интерфейса дают вам возможность исследовать различные дизайны интерфейса. Обязательно ознакомьтесь с Как адаптировать шаблон для вашего приложения.
Цель
Отображение значения по умолчанию в некоторых входных данных формы в начальной форме и сохранение значения в процессе при отправке.
Шаги
- Создайте интерфейс с одним вводом правила, называемым заголовком (текст), и другим, называемым датой (дата).
- Введите следующее определение интерфейса и сохраните его как парусный рецепт.
- В вашей модели процесса на форме запуска процесса введите имя вашего интерфейса в поле поиска и выберите его
- Нажмите Да , когда Process Modeler спросит: «Хотите ли вы импортировать входные данные правила?»
- Это создаст параметризованные переменные процесса
- На вкладке «Переменные» присвойте переменным процесса следующие значения:
- caseTitle (текст):
="Мой текст по умолчанию" - дата (Дата):
=сегодня()
- caseTitle (текст):
- Сохраните и опубликуйте модель процесса.
- Чтобы просмотреть стартовую форму в Tempo, добавьте модель процесса в приложение и настройте ее как действие. Не забудьте опубликовать свое приложение.

Выражение
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | =a!formLayout(
label: "Пример: значение по умолчанию",
содержание: {
а!текстовое поле(
метка: "Название дела",
значение: ri!title,
saveInto: ri!title,
требуется: правда
),
a!датаПоле(
этикетка: "Дата",
значение: дата,
saveInto: дата,
требуется: правда
)
},
кнопки: a!buttonLayout(
PrimaryButtons: a!buttonWidget(
метка: "Отправить",
отправить: правда
)
)
)
|
Проверить
- В начальной форме не изменяйте значение ни в одном из полей и нажмите кнопку «Отправить». Проверьте значение переменных процесса и обратите внимание, что они имеют значение по умолчанию.
- Теперь измените значение полей текста и даты и нажмите кнопку «Отправить». Проверьте значение переменных процесса и обратите внимание, что они имеют введенные вами значения.

- Если вы не видите введенное значение, убедитесь, что вы установили флажок Параметр при создании переменной процесса.
- Чтобы увидеть, что произойдет, если значение по умолчанию настроено неправильно, удалите значение по умолчанию из определения переменной процесса. Затем обновите выражение и установите для параметра
значениетекстового компонента значение= "Текст по умолчанию из компонента". Просмотрите форму и отправьте ее, не изменяя текстовое поле. Обратите внимание, что соответствующая переменная процесса не имеет значения по умолчанию.
Открыть на Гитхабе Построен: Чт, 20 апр. 2023 г. (05:39):36 вечера)
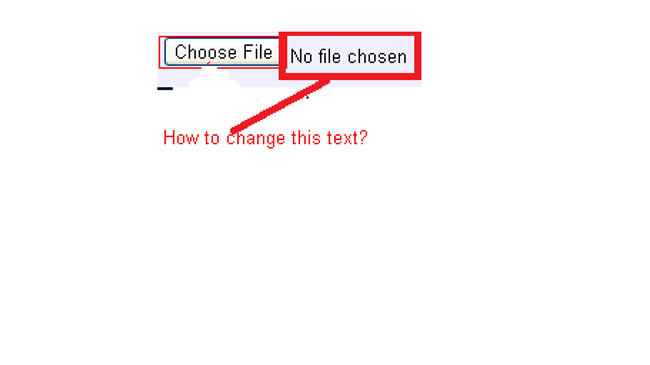
Как установить значение по умолчанию для HTML-элемента
Надежные ответы на вопросы разработчиков
NDUKWE CHIDERA K.
Бесплатный курс собеседования по проектированию систем Интервью. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
HTML-формы являются наиболее часто используемым способом сбора информации с веб-страницы.
Форма HTML содержит различные элементы, такие как:
- Ввод
- опция
- этикетка
- набор полей
- Оптгрупп
- текстовая область
- выберите и так далее.
Он также имеет множество атрибутов, которые могут содержаться в любом из его подэлементов.
Примеры таких атрибутов:
- цель
- метод
- действие
- автозаполнение и многое другое.
Все это работает вместе, чтобы дать нам беспрепятственную возможность собирать данные от пользователей нашего сайта.
Что такое элемент
в HTML? Этот элемент используется в формах. Он предлагает пользователю выбрать из набора опций по своему желанию.
Тег использует тег для предоставления пользователю набора доступных вариантов выбора. Проблема здесь в том, что по умолчанию тег отображается на веб-странице с первым вариантом.
Вы получите это по умолчанию:
установить значение по умолчанию для элементаFreeStarter ProfessionalCorporate
Вы можете выбрать значение по умолчанию, установив значение по умолчанию на selected , как показано ниже.
Код
</p> <p> Установка выбора по умолчанию в элементе <select> </p> <p>
Выберите вариант
Вывод
Это вывод приведенного выше кода3: 9000
FreeStarter ProfessionalCorporate
Обратите внимание, что в приведенном выше коде вместе с выбрано ,
мы также включили скрытых и отключенных , чтобы позволить нам отображать настраиваемые сообщения, которые не будут отображаться как часть параметров, из которых пользователь может выбирать.


 Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения. 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
 php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы -->
</form>
</body>
</html>
php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы -->
</form>
</body>
</html>
 Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
 Атрибут alt может использоваться только совместно с атрибутом type=»image».
Атрибут alt может использоваться только совместно с атрибутом type=»image».
 В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой.
В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой. Возможные значения:
Возможные значения:


 В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
 Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4.
Пример »
Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4.
Пример »

 Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
 Пример »
Пример »
 Возможные значения логического атрибута required:
Возможные значения логического атрибута required:

 Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»).
Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»).

 Пример »
Пример »

