15 бесплатных jQuery-плагинов электронных карт
JQuery-плагины электронных карт, представленные в этой статье, позволяют добавить крутые интерактивные функции на страницу контактов или на страницы, привязанные к определенному местоположению. JQuery — это уже хорошо известная на сегодняшний день библиотека Javascript, которую прекрасно знают и пользуются многие веб-разработчики. Интерактивность — это одна из особенностей JQuery, которая позволяет пользователям взаимодействовать с интерфейсом ресурса, а в нашем случае с картами.
Добавление маркеров или возможность вычислить расстояние между точками в режиме реального времени — это всегда интересно для пользователя. JQuery-плагины электронных карт сегодня уже широко используются в современных web и мобильных приложениях. Они просты в реализации, если исходный код уже написан разработчиками и выложен в свободном доступе. Как вы увидите, многие пользователи GitHub и других сообществ предоставляют нам большое количество бесплатных плагинов электронных карт, созданных на Jquery.
Уделите немного времени на то, чтобы найти в этом перечне наиболее подходящий для вас плагин электронных карт и дайте нам знать, какой из них понравился вам больше всего. Поделитесь информацией в комментариях о других полезных JQuery-плагинах, которые, по вашему мнению, также должны быть представлены в этом списке.
gmaps.js позволяет в простой форме использовать огромный потенциал Google Maps. Не требует изучения дополнительной документация или внедрения большого объема кода.
Скачать

Landcarte — это JQuery-плагин и библиотека JavaScript, которые помогают реализовать на веб-странице географические карты и их многочисленные функции (геокодирование, геолокация, пользовательские события).
Скачать

JQVMap – это Jquery— плагин, который выводит Vector Maps. Для современных браузеров, таких как Firefox, Safari, Chrome, Opera и Internet Explorer 9, он использует Scalable Vector Graphics (SVG).
Скачать

Бесплатная интерактивная карта 47 стран Европейского континента. Это лучший способ преобразовать список регионов в стильные интерактивные карты без необходимости установки Flash Player или каких-либо внешних плагинов, необходимы только широко используемые CSS-спрайты, которые работают во всех современных браузерах.
Скачать

С его помощью можно очень просто добавить на страницу интерактивную карту США без использования Flash.
Скачать

JavaScript — библиотека для создания интерактивных карт, основанных на SVG картах Kartograph.py. Kartograph — это простая основа для создания интерактивных приложений без Google Maps или любой другой картографической службы.
Скачать

Этот плагин позволяет легко найти и выбрать местоположение на карте Google. Наряду с выбором одиночной точки, он позволяет выбрать область с помощью центра и радиуса. Все данные автоматически могут быть сохранены в любой HTML-элемент, а также обработаны с помощью Javascript (при условии поддержки обратных вызовов).
Скачать

Я не могу придумать ничего, чтобы мне нужно было еще делать после установки Mappy.js (нужен опыт работы с JavaScript).
Скачать

Карты — это здорово, но API карт может быть немного сложным. jHERE решает эту проблему, предлагая простой, но мощный API карт в виде JQuery плагина (Zepto.JS или Tire).
Скачать

Сложный JQuery плагин, который использует сервисы геокодирования и автозаполнения Google Maps API. Вы просто предоставляете входные данные, которые позволяют искать место с помощью большого списка автозаполнения.
Скачать

JQuery-плагин для просмотра и показа с помощью Google Maps близлежащей области вокруг заданной точки.
Скачать

Этот плагин позволяет реализовать на вашем сайте оригинальные Google Maps и резервный вариант статического изображения Google карт для небольших устройств.
Скачать

Настраиваемая визуализация SVG карт для веб-страницы в одном Javascript — файле с использованием D3.js
Скачать

Небольшое JavaScript дополнение к Google Maps.
Скачать

Если хотите превратить ваше фото или векторную графическую карту в интересное интерактивное приложение, которое поддерживается всеми основными браузерами и работает на всех мобильных устройствах, вы нашли то, что нужно. Это единственная утилита с данным уникальным набором функций.
Демо|Скачать

Плагин MapSVG превращает любой SVG-файл в интерактивную и полностью настраиваемую карту или план здания.
Демо|Скачать

Демо|Скачать

MapIt — подключаемый JQuery плагин, который взаимодействует с Google Maps API. Плагин был разработан для того, чтобы облегчить навигацию и поиск заданных координат в любой точке мира. Плагин, управляемый с помощью XML и AJAX, поможет вам сгруппировать и организовать все ваши ссылки местоположения.
Демо|Скачать

Модуль Google Maps V2 был создан для организации простого сервиса по прокладке маршрута. С помощью геолокации, вы можете проложить маршрут из любой точки к дому, работе и т.д. … Кроме этого его геолокация совместима со всеми браузерами с поддержкой JavaScript.
Демо|Скачать

5 Color Themes for Google Maps API. Стандартная цветовая тема для Google Maps. Предлагает большую персонализацию, отображая оригинальные цветовые темы для ваших карт Google.
Демо|Скачать

Данная публикация представляет собой перевод статьи «15 Free jQuery Map Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
HTML5 карта России. Субъекты Федерации 1.6Мы рады предложить вам карту России для вебсайтов с федеральными субъектами в формате HTML5. Карта специально приспособлена для отображения на любых iOS устройствах, включая iPhone, iPad, и, конечно, прекрасно работает во всех современных настольных браузерах. На интерактивной карте России изображены федеральные субъекты РФ, на каждый из которых можно щелкнуть мышью, причем целевая страница у каждого региона может быть своя. Благодаря настраиваемым цветам, ссылками и всплывающим окнам вы легко сможете настроить карту России под ваши собственные предпочтения. Интерактивная HTML5 карта Российской Федерации идеально подойдет любому бизнесу для визуального отображения географии местных представителей, дилеров, офисов или сервисных центров. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Содержание | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ОсобенностиИнтерактивная HTML5 карта России предназначена как для совместной работы с Flash-картой России, так и отдельно от нее. Технология HTML5 обеспечивает безупречную работу карты на различных устройствах и планшетах, включая iPhone и iPad, а также на всех современных браузерах. Комбинируя Flash карту России с картой на базе HTML5, вы можете отображать Flash вариант для пользователей настольных ПК, а пользователям переносных устройств показывать HTML5-вариант. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Что новогоВерсия 1.5Добавлено API для взаимодействия с картой посредством JavaScript. Версия 1.4 Возможность использовать карту как с фиксированным размером, так и в «responsive» режиме. Версия 1.3.5 Версия 1.3.4 Версия 1.2
Улучшено взаимодействие с пользователем при работе под iPhone и iPad. Вы можете выбрать различные виды действий, назначаемые на щелчок мышью. Поддерживаются следующие настройки: iPhoneLink = false, iPhoneLink = true,— URL открывается сразу. Такое поведение полезно, если вам не нужно показывать всплывающее окно. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Общие настройкиКонфигурация HTML5 карты России производится с помощью двух файлов: settings.js и map.css.Все изменения и индивидуальные настройки должны производится в JS файле. Для редактирования файла мы рекомендуем использовать бесплатный Notepad++. Конечно, вы можете использовать и любой другой редактор HTML. Конфигурацию и индивидуальную настройку можно выполнить на локальном компьютере. После этого отредактированные файлы следует загрузить на ваш веб-сервер. Настройка файла «settings.js» Имеются следующие настройки:
Пример id: 1, name: "Московская область", shortname: "", link: "Moscow_region.html", comment: "ФИО<br>Должность<br>Телефон: (000) 123-4567", image: "photo.jpg", color_map: "#7798BA", color_map_over: "#366CA3"Внимание: для правильного отображения названий регионов на странице кодировка файла настроек должна совпадать с кодировкой страницы. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Установка HTML5 карты РоссииДля установки карты на ваш сайт, добавьте следующий код HTML в исходный код страницы, на которой должна отображаться карта:<!-- start Fla-shop.com HTML5 Map -->
<div>
<link href="map.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="raphael-min.js"></script>
<script type="text/javascript" src="settings.js"></script>
<script type="text/javascript" src="map.js"></script>
</div>
<!-- end HTML5 Map -->
Обратите внимание, что файлы следует сначала загрузить на ваш сервер. Убедитесь, что вы указали полный путь к файлам в коде карты, включая все необходимые вложенные папки. Например <!-- start Fla-shop.com HTML5 Map -->
<div>
<link href="/directory/map.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/directory/raphael-min.js"></script>
<script type="text/javascript" src="/directory/settings.js"></script>
<script type="text/javascript" src="/directory/map.js"></script>
</div>
<!-- end HTML5 Map -->
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
API specification
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Лицензионная информация
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Спасибо за использование наших продуктов. Будем рады ответить на любой вопрос относительно наших продуктов.
Больше карт на вебсайте Fla-shop.com.ru |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Сервисы для создания интерактивных карт / Полезное в сети / Постовой

Несомненно, Google Maps — ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный www.flightradar24.com). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты, т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции — как уже было сказано область применения очень широка.
Смотрите также: 15 лучших Google Map Плагинов для WordPress
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов.
Mapme
Mapme — мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.Стоимость: бесплатно, $99 и $199

Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в блог или вебсайт.Стоимость: бесплатно

Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — редактор карт, который позволяет размещать на них маркеры, иконки и фотографии, текстовые сообщения или видео. Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.Стоимость: $39 в месяц

Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.

Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.Имеется плагин для интеграции с WordPress.
Стоимость: бесплатно

GmapGIS
Эффективный инструмент для создания различных статических карт — спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.Стоимость: бесплатно

Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.

MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.Стоимость: имеются как бесплатный, так и платные тарифные планы

Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).Стоимость: имеются как бесплатный, так и платные тарифные планы

Добавление интерактивной карты на сайт
Создание карты Яндекса
1. Переходим на сайт https://yandex.ru/map-constructor/ (предварительно необходимо войти в свою учетную запись на Яндексе).
2. Нажимаем «Создать карту» и используем все предложенные инструменты. Можно просто отметить маркер на карте, можно создать линии, многоугольники, выбрать стиль отображения (схема/спутник/гибрид) и т.п. Название и описание для карты заполнять не обязательно, но желательно.
3. Нажимаем желтую кнопку «Сохранить и продолжить» в левом нижнем углу.
4. На этом шаге нужно задать размеры карты. Если надо, чтобы карта отображалась на всю ширину контентной части сайта, ставим галочку «Растянуть по ширине»:

5. Кликаем по кнопке «Получить код карты» и копируем предложенный код – подойдут как JavaScript, так и iframe:

Далее см. секцию «После того, как код был скопирован…» в конце статьи.
Создание карты Google
1. Переходим на сайт https://www.google.com/maps/d/u/0/?hl=ru (предварительно необходимо войти в свою учетную запись в Google).
2. Нажимаем «Создать новую карту». По аналогии с Яндексом, можно использовать любые доступные инструменты.
3. Чтобы карта была видна всем, нужно задать соответствующий уровень доступа. Выбираем «Поделиться»:

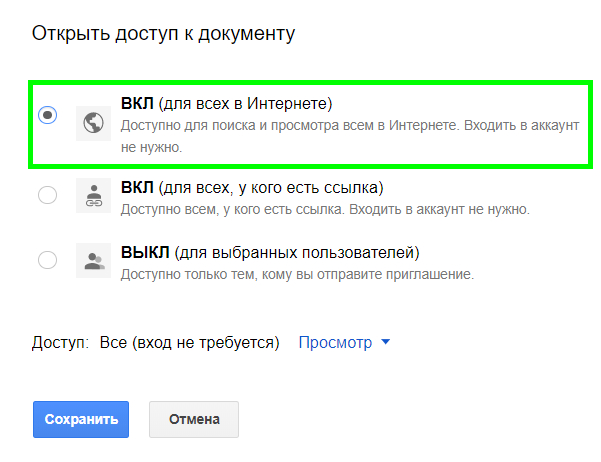
4. Вводим название и описание для карты, после чего задаем публичный доступ:


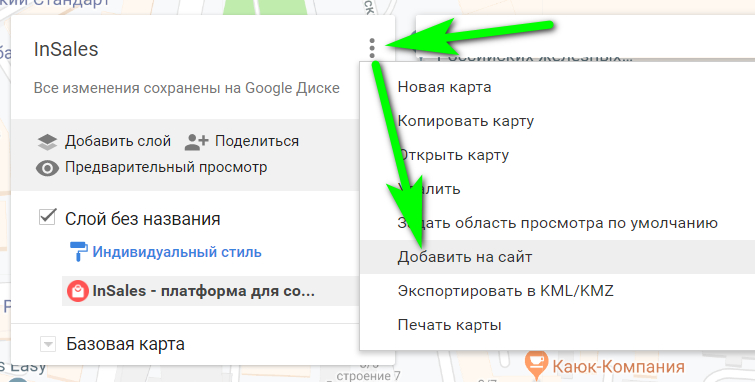
5. Выбираем «Добавить на сайт» и копируем предложенный iframe-код:

После того, как код был скопирован
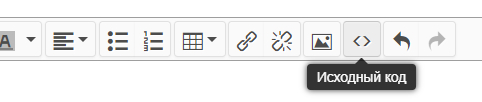
Переходим в бэк-офис и открываем редактор страницы, на которой хотим разместить карту. Нужно выбрать инструмент «Исходный код»:

Код размещаем в самом конце, сделав переход на новую строку при помощи Enter:

…или в любом другом месте. Если текста на странице немного, возможно, удастся разобраться интуитивно. Но в идеале необходимо знать на базовом уровне HTML, чтобы не нарушить порядок тегов.
В любом случае, Вы можете всегда написать в нашу техподдержку, и мы поможем Вам добавить код.
Примеры использования | Интерактивные карты для вебсайтов
В следующей галерее размещены скриншоты некоторых вебсайтов с интерактивной картой России.














Ссылки на примеры использования наших карт, сгруппированные по способам применения.
Карты дилеров, дистрибьютеров, представителей, партнеров
- http://askfurnitura.ru/
- http://mebeloptovik.ru/
- http://lavco.ru/
Карты филиалов
- http://rosprom-security.ru/
- http://kabelshik.ru/
- http://microzaim.net/
- http://profetrans.ru/
Быстрый доступ к информации по регионам
- http://ecoopen.ru/
- http://agroconsult.pro/
- http://ayu.ru/
- http://rcami.ru/
Карты покрытия
- http://rainbow-moscow.ru/
