Как добавить интерактивную карту на сайт
🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:
Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:
Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:
Как прокачать буфер обмена
JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h2>:
Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h2>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Карта</title> </head> <body> <h2>Добавляем карту на страницу</h2> <script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A6b66280b83cdf1611d547ce5796e33a51a5b5e1228da0a1fe5beb70106635ee7&width=759&height=543&lang=ru_RU&scroll=true"></script> </body> </html>
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
13 библиотек JavaScript для создания интерактивных и настраиваемых карт
Ранее мы использовали Google Map Maker и 10 других инструментов, которые помогут вам создавать карты. Однако, если вы предпочитаете использовать библиотеки Javascript, мы получили этот пост для вас. Вот библиотеки JS, которые вы можете использовать, чтобы показывать специальные маркеры карты, рисовать собственные линии маршрута или даже отображать диалоговое окно, когда вы наводите указатель мыши или нажимаете на определенные точки карты.
Однако, если вы предпочитаете использовать библиотеки Javascript, мы получили этот пост для вас. Вот библиотеки JS, которые вы можете использовать, чтобы показывать специальные маркеры карты, рисовать собственные линии маршрута или даже отображать диалоговое окно, когда вы наводите указатель мыши или нажимаете на определенные точки карты.
Персонализируйте свои карты в нужном вам стиле — некоторые из них можно стилизовать с помощью CSS — или настройте свою карту так, чтобы она была настолько интерактивной, насколько вам нравится. Источник картографических данных, зависимостей и лицензий каждой библиотеки был включен для вашего удобства.
Больше на Hongkiat:
GMaps
GMaps позволяет легко добавлять и настраивать Карты Google. Помимо добавления карты, вы также можете добавить на карту несколько вещей, таких как полилинии, которые могут быть полезны для рисования маршрута, специальный элемент управления меню и даже элементы HTML.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
GMaps совместим с данными в формате JSON, которые вы можете использовать для интеграции вашей карты с конкретным приложением, например Foursquare.
- Источник данных карты: Google Maps
- зависимости: никто
- Лицензия: Лицензия MIT
jHere
На 5KB, JHERE показывает вам, что размер не имеет значения; Вы все еще можете создать мощную интерактивную карту с несколькими вариантами настройки. jHERE выводит визуализацию карты из ЗДЕСЬ карта, который является одним из самых популярных поставщиков карт для Windows Phone.
Библиотека может быть расширена с новыми функциями, и есть пара расширения разработан для этой библиотеки, в том числе для добавления фигур, маршрутов и пользовательских маркеров.
- Источник данных карты: ЗДЕСЬ Карты
- Зависимости: jQuery или ZeptoJS
- Лицензия: Лицензия MIT
Kartograph
Kartograph состоит из двух файлов: Kartograph.ph для создания карты в формате SVG и Kartograph.js для добавления интерактивных элементов поверх карты. Поскольку Kartograph.js построен поверх Raphael.js, карта будет хорошо работать до IE7. Вы можете взглянуть на интерактивную карту демос чтобы узнать, что может сделать Картограф.
- Источник картографических данных: картограф
- Зависимости: Kartograph.py, Raphael и jQuery
- Лицензия: AGPL и LGPL
Mapael
jQuery Mapael позволяет создавать карты с элегантной визуализацией данных и интерактивностью. Например, вы можете создать карту и назначить каждый регион на карте разными цветами в зависимости от региона. Вы также можете добавить всплывающую подсказку по региону, а также обработчики событий, такие как щелчок или наведение.
Карта построена с учетом SEO и предоставляет альтернативный контент для роботов поисковых систем, которые не способны сканировать сгенерированный JavaScript контент.
- Источник данных карты: Raphael.js
- Зависимости: jQuery
- Лицензия: Лицензия MIT
D3js
D3.js — это обширная библиотека JavaScript, которая оживит ваши данные с помощью HTML, SVG и CSS. Использование D3 довольно разнообразно, в том числе для построения интерактивной карты. Смотрите эту карту Глобального развития Всемирного банка, и вы увидите возможности того, что вы можете построить с D3. js.
js.
- Источник картографических данных: D3.js
- зависимости: никто
- Лицензия: Неопределенный
DataMaps
Если создание карты с использованием D3.js является сложным, вы можете использовать DataMaps. DataMaps — это плагин D3.js, который разработан специально для построения карт. Он наследует многие возможности D3.js, поэтому с его помощью вы можете создавать простые или очень индивидуальные карты. Я упоминал, что карта отзывчива?
- Источник картографических данных: D3.js
- Зависимости: D3.js и TopoJSON
- Лицензия: Лицензия MIT
GeoChart
GeoChart — это упрощенная карта Google, которая отображает регион, маркеры и текст, а не полноценную карту с крошечными деталями. Карта создается в SVG и может быть настроена разными способами, включая изменение цветов региона, добавление всплывающих окон и пользовательских маркеров карты.
- Источник данных карты: Google Maps
- зависимости: никто
- Лицензия: Читать Google Maps TOS
Maplace
Maplace, плагин jQuery для создания карты с помощью API Карт Google v3. Maplace работает во всех браузерах, включая IE6. Так что это еще один отличный плагин, заслуживающий вашего внимания, если вы хотите построить карту максимально простым способом.
Maplace работает во всех браузерах, включая IE6. Так что это еще один отличный плагин, заслуживающий вашего внимания, если вы хотите построить карту максимально простым способом.
- Источник данных карты: Google Maps
- Зависимости: jQuery
- Лицензия: Лицензия MIT
величавый
Stately — это библиотека JavaScript, которая разработана для создания карт США. Библиотека сравнительно легкая, учитывая, что вы можете добавлять интерактивные элементы поверх ваших сгенерированных карт.
- Источник картографических данных: Stately / SVG
- зависимости: никто
- Лицензия: Лицензия MIT
GeoComplete
GeoComplete — это отдельная библиотека JavaScript. Библиотека добавит поле ввода вместе с картой, которая будет отображать подсказки городов, стран или штатов при вводе.
- Источник данных карты: Google Maps
- Зависимости: jQuery
- Лицензия: Лицензия MIT
Инструменты карты
Инструменты карты предоставляют интуитивно понятный API для добавления карт Google. Он поддерживает загрузку гео-форматированных данных JSON, таких как TopoJSON а также GeoJSON сделать карту. Кроме того, вы можете добавить анимированные маркеры, которые, я думаю, сделают карту более оживленной, вставить HTML-контент с переменными или местозаполнителями. Рули,
Он поддерживает загрузку гео-форматированных данных JSON, таких как TopoJSON а также GeoJSON сделать карту. Кроме того, вы можете добавить анимированные маркеры, которые, я думаю, сделают карту более оживленной, вставить HTML-контент с переменными или местозаполнителями. Рули,
- Источник данных карты: Google Maps
- Зависимости: GeoJSON / TopoJSON
- Лицензия: Лицензия MIT
OpenLayers
OpenLayers — это высокопроизводительная среда JavaScript с открытым исходным кодом для создания интерактивных карт с использованием различных картографических сервисов. Вы можете выбрать источник слоя карты, используя мозаичный слой или векторный слой из количество картографических сервисов,
OpenLayer поставляется с готовым мобильным устройством, подходящим для построения карт для разных устройств и браузеров. Вы можете использовать CSS для другого вида вашей карты. Чтобы внедрить карту в вашу сеть с помощью OpenLayers, вот учебник это поможет
- Источник данных карты: OpenStreetMap
- Зависимости: нет
- Лицензия: Не определено
листовка
Разработчики предоставили Leaflet базовые функции для идеальной работы, сохраняя его небольшой размер, идеально подходящий для мобильных устройств. Для определенных функций просто расширьте Leaflet, используя плагины, В Leaflet есть большинство функций онлайн-карт, которые вам нужны: слои листов, всплывающие окна, маркеры и бесплатные векторные слои, такие как полилинии, полигоны, круги или прямоугольники. Он поставляется с красивым дизайном по умолчанию, хотя вы можете легко настроить стиль с помощью CSS3.
Для определенных функций просто расширьте Leaflet, используя плагины, В Leaflet есть большинство функций онлайн-карт, которые вам нужны: слои листов, всплывающие окна, маркеры и бесплатные векторные слои, такие как полилинии, полигоны, круги или прямоугольники. Он поставляется с красивым дизайном по умолчанию, хотя вы можете легко настроить стиль с помощью CSS3.
Leaflet имеет большинство функций взаимодействия как для мобильных, так и для настольных браузеров.
- Источник данных карты: OpenStreetMap
- Зависимости: нет
- Лицензия: Не определено
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создание интерактивных карт с помощью Python, Folium и немного HTML | by Asaf Pras
Давайте создадим такую жеУзнайте, как создавать красивые интерактивные карты с помощью библиотеки Python Folium и немного HTML для превосходного стиля.
Для одного из проектов моего исследования возникла необходимость создать интерактивную карту, и как программист на Python я знал несколько способов выполнения этой задачи. Для выполнения этой работы я решил использовать библиотеку Folium, но маркеры всплывающих окон, которые можно разработать, имеют основополагающее значение, поэтому для улучшения дизайна всплывающих окон я интегрировал HTML в код. В этой статье я приведу простой, но красивый пример.
Для выполнения этой работы я решил использовать библиотеку Folium, но маркеры всплывающих окон, которые можно разработать, имеют основополагающее значение, поэтому для улучшения дизайна всплывающих окон я интегрировал HTML в код. В этой статье я приведу простой, но красивый пример.
Приступим
Когда дело доходит до создания интерактивных карт с помощью Python, библиотека Folium отлично справляется со своей задачей, так как вам не нужно много знать Python, чтобы заставить это работать и создавать приличные карты. Итак, давайте продолжим и импортируем Folium и другие зависимости, которые нам понадобятся (они будут объяснены по мере их появления).
В этом примере мы будем использовать данные о лучших ресторанах Тель-Авива. Данные содержат несколько названий ресторанов, местонахождение, широту и долготу, часы работы, цену (от одного до четырех) и несколько изображений. Итак, давайте продолжим и прочитаем данные с помощью Pandas.
Данные о лучших ресторанах Тель-Авива Теперь давайте создадим карту — простую и понятную базовую карту.
Аргумент «местоположение» принимает координаты центра карты. Folium поставляется с несколькими встроенными наборами фрагментов карты, которые вы можете легко указать с помощью аргумента «плитки». По умолчанию используется набор фрагментов OpenStreetMap (OSM), но Folium также поддерживает использование общедоступных фрагментов карты от таких поставщиков, как Stamen , Thunderforest , Stadia 9.0016 , Карто и другие. Перейдите по этой ссылке, чтобы увидеть сравнение между некоторыми из них. «Zoom_start» определяет начальный масштаб карты, а «control_scale» добавляет линейку масштаба. Folium сохраняет все, что связано с вашей картой, в формате HTML, поэтому вы можете быстро посмотреть, как выглядит ваша карта, открыв в браузере файл .html :
Вот и все! Одна строка Python, и у нас уже есть яркая, красочная базовая карта.
Далее добавляем маркер на карту
Начнем и поставим один маркер на карту. Мы хотим разместить его в соответствии с его координатами и поместить в десятичные координаты как [широта, долгота]. Folium также позволяет нам легко добавлять тег с заголовком, когда мы наводим указатель мыши на курсор. Это делается с помощью аргумента tooltip.
Мы хотим разместить его в соответствии с его координатами и поместить в десятичные координаты как [широта, долгота]. Folium также позволяет нам легко добавлять тег с заголовком, когда мы наводим указатель мыши на курсор. Это делается с помощью аргумента tooltip.
Следующим шагом будет сделать маркер кликабельным, и это делается путем добавления еще одной строки кода и добавления еще одного аргумента в метод Marker:
Метод Popup позволяет добавлять текст и использует другие языки, например HTML. Аргументы max width и max height позволяют нам установить предел размера всплывающего окна, в то время как аргумент popup в методе Marker определяет маркер для использования этого всплывающего окна:
Базовая карта Folium с интерактивным маркером Как мы хотим, чтобы наша интерактивная карта была функциональной и привлекательной, мы не будем просто помещать детали в виде текста и заканчивать. Вместо этого мы расположим текст под кнопками-гармошками, а также будем использовать изображения ресторанов и их блюд. Лучший способ сделать это — использовать HTML. HTML часто используется для разработки веб-сайтов, но в данном случае он позволяет нам лучше оформлять наши маркеры. Итак, сначала:
Вместо этого мы расположим текст под кнопками-гармошками, а также будем использовать изображения ресторанов и их блюд. Лучший способ сделать это — использовать HTML. HTML часто используется для разработки веб-сайтов, но в данном случае он позволяет нам лучше оформлять наши маркеры. Итак, сначала:
Давайте упорядочим изображения для презентации
Есть несколько способов демонстрации изображений во всплывающих окнах, таких как слайд-шоу, видео и т. д., но мы будем использовать простой способ упаковки этих изображений в GIF. Для этого мы будем использовать пакет Imageio Python, который предоставляет простой интерфейс для чтения и записи широкого спектра данных изображения, и пакет cv2, который имеет множество применений, но мы будем использовать его для создания нашего GIF.
Начнем с цикла для каждого ресторана по именам JPEG и добавления самих файлов JPEG в список кадров. С помощью метода imageio.get_writer мы пишем новый файл .gif, который будет показывать каждый кадр продолжительностью 2 секунды. Наконец, мы считываем и масштабируем все изображения до одинакового масштаба и добавляем их в средство записи. Это не самый качественный метод демонстрации изображений, но я считаю его самым простым:
Наконец, мы считываем и масштабируем все изображения до одинакового масштаба и добавляем их в средство записи. Это не самый качественный метод демонстрации изображений, но я считаю его самым простым:
Теперь давайте создадим эти всплывающие окна.
Здесь мы используем простой цикл for, чтобы пройтись по всем ресторанам, которые мы хотим создать для них маркерами. Пожалуйста, не переусердствуйте, так как мы пройдем через это.
Folium имеет встроенный метод для интеграции HTML во всплывающее окно Folium.Html, который принимает HTML-код в качестве входных данных. И чтобы дать нам гибкость при вводе характеристик каждого ресторана в цикле в соответствующее поле, мы будем использовать метод f-строки.
Мы установим для каждого всплывающего окна заголовок с названием ресторана. В этом примере мы выровняли его по центру, использовали шрифт Calibri, окрасили его в белый цвет и выделили полужирным шрифтом ():
Следующие две строки связывают наши HTML-страницы с (1) иконками font awesome, поэтому мы можно использовать их в тексте и (2) CSS начальной загрузки для кнопок аккордеона. Следующий блок кода представляет собой кнопку-аккордеон, и в этом примере он используется четыре раза:
Следующий блок кода представляет собой кнопку-аккордеон, и в этом примере он используется четыре раза:
В основном это определения кнопок и связи между ними (нажатие одной кнопки закрывает остальные). Чтобы стилизовать текст кнопки, вы можете изменить или добавить «стиль» в
строка. Изменив на один из многих других значков на веб-сайте с потрясающим шрифтом. отвечает за текст под кнопкой. В этом случае мы просто установили его для выравнивания по ширине, но его также можно настроить с помощью цвета, семейства шрифтов, размера шрифта и т. д. Последняя часть HTML-кода — загрузить наш GIF: Эта часть относительно просто. «src» принимает расположение изображения/gif, где «width» устанавливает его размер. Кроме того, чтобы придать ему лучший стиль, мы установили «радиус границы» на 50 пикселей, чтобы получить более приятный вид.
Последние два шага для каждого маркера: (1) определить всплывающее окно с кодом HTML и настроить маркер так же, как мы делали это раньше, и (2) установить красивый фон. В нашем случае я использовал HTML для определения линейного градиента фона, меняющегося от синего вверху к белому, заканчивая переход через 25% страницы (всплывающее окно). Тем не менее, вы также можете использовать изображения или GIF-файлы тем же способом — замените то, что следует после «background:», на ту же структуру строки, которую мы использовали для представления GIF-файла. Итак, конечный продукт, который у нас получился:
В нашем случае я использовал HTML для определения линейного градиента фона, меняющегося от синего вверху к белому, заканчивая переход через 25% страницы (всплывающее окно). Тем не менее, вы также можете использовать изображения или GIF-файлы тем же способом — замените то, что следует после «background:», на ту же структуру строки, которую мы использовали для представления GIF-файла. Итак, конечный продукт, который у нас получился:
Окончательный результат И это действительно так!
На этом я остановлюсь, но вы можете найти готовую карту здесь. А если у вас есть мысли или вопросы, не стесняйтесь оставлять комментарии 🙂
Спасибо за прочтение! 🍔
Спасибо, что являетесь частью нашего сообщества! Прежде чем идти:
- 👏 Хлопайте в ладоши, чтобы узнать историю и подписаться на автора 👉
- 📰 Смотрите больше контента в публикации Level Up Coding
- 🔔 Следуйте за нами: Twitter | Линкедин | Информационный бюллетень
🚀👉 Присоединяйтесь к коллективу талантов Level Up и найдите прекрасную работу
Интерактивная карта — вставьте виджет местоположения на свой сайт! (2023)
Скоро
Отзывчивый
Легко использовать
Без кодирования
Зачем мне нужна интерактивная карта изображений Elfsight?
Более эффективный сайт. Больше реальных клиентов.
Больше реальных клиентов.
Дополняйте свои карты дополнительной информацией
Создавайте более привлекательный контент, чтобы привлечь внимание вашей аудитории и поддерживать интерес пользователей в течение более длительного периода времени
Увеличьте количество потенциальных клиентов, показывающих ваше местоположение
Докажите, что вашему бизнесу можно доверять, предоставив максимальную информацию о своем обычном магазине
Упрощенный выбор местоположения для пользователей
Когда все местоположения вашего объекта собраны в список, вашим клиентам будет намного проще найти ближайшую точку
0%
поддержка веб-сайтов
0+
Вложено часов разработки
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Interactive Image Map бесплатно.
Зарегистрироваться
Что делает Elfsight Interactive Image Map особенным?
КАРТА
Все, что нужно для создания четкой и привлекательной карты
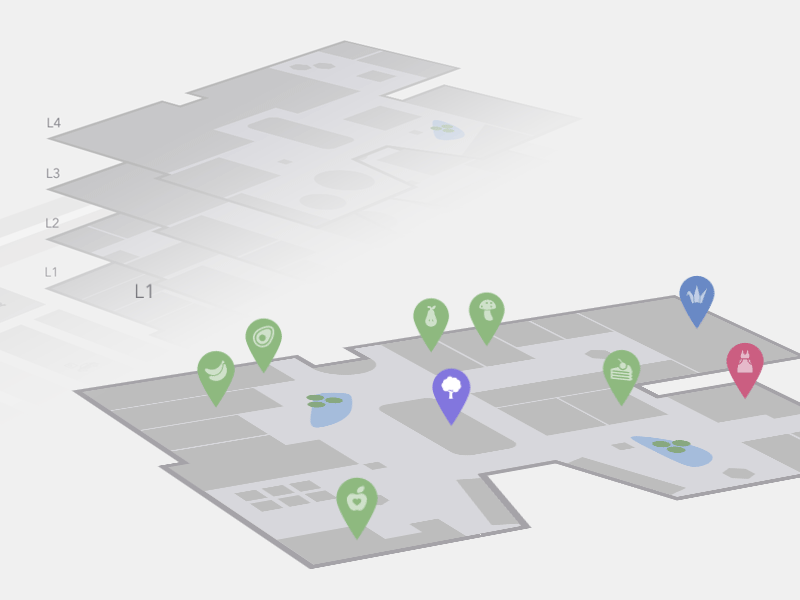
Создайте полностью удобную Карту для своих клиентов, добавив в нее несколько интерактивных элементов. С Elfsight Interactive Image Map вы сможете создать любую карту с добавленными местоположениями, значками, ссылками и многим другим. Кроме того, есть возможность изменить размер виджета в соответствии с требованиями вашего сайта. И не беспокойтесь о мобильной производительности — виджет отлично выглядит и работает на любом типе устройств.
КОНТАКТНАЯ ИНФОРМАЦИЯ
Оставайтесь легкодоступными благодаря подробной карточке контактов
Наш новый виджет предоставит вам возможность поделиться всей информацией обо всех местах вашего магазина или места и поможет извлечь из них больше пользы. Как только ваши клиенты откроют «обо мне» или страницу контактов, они обнаружат карту и место, где находится ваше место. Это заставит их убедиться, что вы более достижимый бизнес, а не просто спамер. Более того, карта повысит уровень вовлеченности на вашем сайте и создаст впечатление о вашей компании.
Это заставит их убедиться, что вы более достижимый бизнес, а не просто спамер. Более того, карта повысит уровень вовлеченности на вашем сайте и создаст впечатление о вашей компании.
СТИЛЬ
Выберите готовую цветовую схему или создайте свой собственный дизайн
Разработчики Elfsight предлагают необычный инструмент для непрофессионалов — Генератор цветовых тем, который сам создаст палитру для вашего виджета. Просто выберите фирменный цвет, светлый или темный режим, и пусть автоматический дизайнер настроит все за вас. Однако, если вам нужен уникальный дизайн, вы можете продолжить настраивать все компоненты один за другим: заголовок, всплывающее окно, фон и многое другое. Просматривайте все изменения в режиме реального времени в онлайн-конфигураторе без необходимости кодирования.
БУДЬТЕ НА СВЯЗИ!
Скоро появится множество других стилевых и функциональных опций
Наши замечательные команды разработчиков и дизайнеров прямо сейчас работают над внешним видом и функциональностью приложения.
Там будет большой спектр настроек, можно будет настроить свой контент так, чтобы он стал неотъемлемым разделом вашего сайта. Совсем скоро будет возможность проверить все функции и собрать виджет, ждите! Что говорят наши клиенты ❤️
Простые в реализации виджеты, которые работают должным образом. Была проблема, и служба поддержки ответила исключительно быстро и пунктуально. Какой стимулирующий сюрприз!
Потрясающий сервис! Столкнулся с проблемой оценки, и службе поддержки потребовалось несколько дней, чтобы решить проблему, и она поддерживала связь в течение всего процесса.
Я поражен командой поддержки, предлагаемыми функциями и широкими возможностями настройки дизайна, позволяющими мне оформить его в соответствии с дизайном страницы.
Спасибо, за его создание!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов и видео YouTube на вашем веб-сайте
Бестселлер
Отображение обзоров с вашей страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Interactive Image Map?
Это простой инструмент, который дает вам возможность создать карту изображений для вашего веб-сайта и дополнить ее различными интерактивными элементами.
Как я могу добавить интерактивную карту изображений на свой веб-сайт?
Чтобы встроить наше приложение, просмотрите шаги из краткой инструкции:
- Запустите наш конфигуратор и начните формировать свой собственный плагин.
- Персонализируйте функциональные черты плагина и примените необходимые настройки.

- Получите уникальный код, который появится во всплывающем окне.
- Разместите код виджета на главной странице и сохраните его.
- Вы успешно внедрили виджет Elfsight на свой сайт.
Возникли препятствия при установке? Не стесняйтесь обращаться в нашу группу поддержки клиентов, и они будут рады помочь.
Совместимо ли это с моим конструктором сайтов или CMS?
Конечно. Приложения могут быть добавлены на все популярные веб-сайты. Проверьте список:
Shopify, Weebly, Joomla, jQuery, HTML, iFrame, Drupal, WooCommerce, BigCommerce, OpenCart, Blogger, ModX, Webnode, Webflow, WordPress, Elementor, Squarespace, Страница Facebook, Wix, Adobe Muse, Magento, Сайты Google и многое другое. более.
Лучший способ использовать интерактивную карту изображений на вашем веб-сайте
Добавьте виджет на страницу контактов, чтобы пользователи могли быстрее найти ваше место.
Какие еще виджеты будут выпущены Elfsight в ближайшее время?
Вам обязательно нужно дождаться выхода следующих приложений:
Кнопка "Купить", "О нас", "Гармошка".
Эта часть относительно просто. «src» принимает расположение изображения/gif, где «width» устанавливает его размер. Кроме того, чтобы придать ему лучший стиль, мы установили «радиус границы» на 50 пикселей, чтобы получить более приятный вид.
Последние два шага для каждого маркера: (1) определить всплывающее окно с кодом HTML и настроить маркер так же, как мы делали это раньше, и (2) установить красивый фон. В нашем случае я использовал HTML для определения линейного градиента фона, меняющегося от синего вверху к белому, заканчивая переход через 25% страницы (всплывающее окно). Тем не менее, вы также можете использовать изображения или GIF-файлы тем же способом — замените то, что следует после «background:», на ту же структуру строки, которую мы использовали для представления GIF-файла. Итак, конечный продукт, который у нас получился:
В нашем случае я использовал HTML для определения линейного градиента фона, меняющегося от синего вверху к белому, заканчивая переход через 25% страницы (всплывающее окно). Тем не менее, вы также можете использовать изображения или GIF-файлы тем же способом — замените то, что следует после «background:», на ту же структуру строки, которую мы использовали для представления GIF-файла. Итак, конечный продукт, который у нас получился:
И это действительно так!
На этом я остановлюсь, но вы можете найти готовую карту здесь. А если у вас есть мысли или вопросы, не стесняйтесь оставлять комментарии 🙂
Спасибо за прочтение! 🍔
Спасибо, что являетесь частью нашего сообщества! Прежде чем идти:
- 👏 Хлопайте в ладоши, чтобы узнать историю и подписаться на автора 👉
- 📰 Смотрите больше контента в публикации Level Up Coding
- 🔔 Следуйте за нами: Twitter | Линкедин | Информационный бюллетень
🚀👉 Присоединяйтесь к коллективу талантов Level Up и найдите прекрасную работу
Интерактивная карта — вставьте виджет местоположения на свой сайт! (2023)
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне нужна интерактивная карта изображений Elfsight?
Более эффективный сайт. Больше реальных клиентов.
Больше реальных клиентов.
Дополняйте свои карты дополнительной информацией
Создавайте более привлекательный контент, чтобы привлечь внимание вашей аудитории и поддерживать интерес пользователей в течение более длительного периода времени
Увеличьте количество потенциальных клиентов, показывающих ваше местоположение
Докажите, что вашему бизнесу можно доверять, предоставив максимальную информацию о своем обычном магазине
Упрощенный выбор местоположения для пользователей
Когда все местоположения вашего объекта собраны в список, вашим клиентам будет намного проще найти ближайшую точку
0%
поддержка веб-сайтов
0+
Вложеночасов разработки
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Interactive Image Map бесплатно.
Зарегистрироваться
Что делает Elfsight Interactive Image Map особенным?
КАРТА
Все, что нужно для создания четкой и привлекательной карты
Создайте полностью удобную Карту для своих клиентов, добавив в нее несколько интерактивных элементов. С Elfsight Interactive Image Map вы сможете создать любую карту с добавленными местоположениями, значками, ссылками и многим другим. Кроме того, есть возможность изменить размер виджета в соответствии с требованиями вашего сайта. И не беспокойтесь о мобильной производительности — виджет отлично выглядит и работает на любом типе устройств.
КОНТАКТНАЯ ИНФОРМАЦИЯ
Оставайтесь легкодоступными благодаря подробной карточке контактов
Наш новый виджет предоставит вам возможность поделиться всей информацией обо всех местах вашего магазина или места и поможет извлечь из них больше пользы. Как только ваши клиенты откроют «обо мне» или страницу контактов, они обнаружат карту и место, где находится ваше место. Это заставит их убедиться, что вы более достижимый бизнес, а не просто спамер. Более того, карта повысит уровень вовлеченности на вашем сайте и создаст впечатление о вашей компании.
Это заставит их убедиться, что вы более достижимый бизнес, а не просто спамер. Более того, карта повысит уровень вовлеченности на вашем сайте и создаст впечатление о вашей компании.
СТИЛЬ
Выберите готовую цветовую схему или создайте свой собственный дизайн
Разработчики Elfsight предлагают необычный инструмент для непрофессионалов — Генератор цветовых тем, который сам создаст палитру для вашего виджета. Просто выберите фирменный цвет, светлый или темный режим, и пусть автоматический дизайнер настроит все за вас. Однако, если вам нужен уникальный дизайн, вы можете продолжить настраивать все компоненты один за другим: заголовок, всплывающее окно, фон и многое другое. Просматривайте все изменения в режиме реального времени в онлайн-конфигураторе без необходимости кодирования.
БУДЬТЕ НА СВЯЗИ!
Скоро появится множество других стилевых и функциональных опций
Наши замечательные команды разработчиков и дизайнеров прямо сейчас работают над внешним видом и функциональностью приложения.
Что говорят наши клиенты ❤️
Простые в реализации виджеты, которые работают должным образом. Была проблема, и служба поддержки ответила исключительно быстро и пунктуально. Какой стимулирующий сюрприз!
Потрясающий сервис! Столкнулся с проблемой оценки, и службе поддержки потребовалось несколько дней, чтобы решить проблему, и она поддерживала связь в течение всего процесса.
Я поражен командой поддержки, предлагаемыми функциями и широкими возможностями настройки дизайна, позволяющими мне оформить его в соответствии с дизайном страницы. Спасибо, за его создание!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов и видео YouTube на вашем веб-сайте
Бестселлер
Отображение обзоров с вашей страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет Interactive Image Map?
Это простой инструмент, который дает вам возможность создать карту изображений для вашего веб-сайта и дополнить ее различными интерактивными элементами.
Как я могу добавить интерактивную карту изображений на свой веб-сайт?
Чтобы встроить наше приложение, просмотрите шаги из краткой инструкции:
- Запустите наш конфигуратор и начните формировать свой собственный плагин.
- Персонализируйте функциональные черты плагина и примените необходимые настройки.

- Получите уникальный код, который появится во всплывающем окне.
- Разместите код виджета на главной странице и сохраните его.
- Вы успешно внедрили виджет Elfsight на свой сайт.
Возникли препятствия при установке? Не стесняйтесь обращаться в нашу группу поддержки клиентов, и они будут рады помочь.
Совместимо ли это с моим конструктором сайтов или CMS?
Конечно. Приложения могут быть добавлены на все популярные веб-сайты. Проверьте список: Shopify, Weebly, Joomla, jQuery, HTML, iFrame, Drupal, WooCommerce, BigCommerce, OpenCart, Blogger, ModX, Webnode, Webflow, WordPress, Elementor, Squarespace, Страница Facebook, Wix, Adobe Muse, Magento, Сайты Google и многое другое. более.
Лучший способ использовать интерактивную карту изображений на вашем веб-сайте
Добавьте виджет на страницу контактов, чтобы пользователи могли быстрее найти ваше место.
Какие еще виджеты будут выпущены Elfsight в ближайшее время?
Вам обязательно нужно дождаться выхода следующих приложений:
Кнопка "Купить", "О нас", "Гармошка".