Изменить Размер Фото
Увеличивайте и уменьшайте размеры картинок и фотографий онлайн бесплатно
Разработано на базе программных решений от aspose.com а также aspose.cloud
Выберите файлы или перетащите файлы мышью
Изменить размер в процентах По ширине и высоте (в пикселях)
Масштаб
По ширине и высоте (в пикселях)
X
Сохранять пропорции
Угол поворота
090180270
Отразить
НетПо горизонталиПо вертикалиОба
Если вам нужно сжать , используйте Compressor
Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сохранить как
-BMPPNGJPGJPEGGIFTIFFSVG
ИЗМЕНИТЬ РАЗМЕР
Размеры ваших изображений были успешно изменены СКАЧАТЬ
Загрузить в Google Загрузить в Dropbox
Изменить размер других изображений
Отправить на электронную почту
Отправьте нам свой отзыв
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email. Форма отчета
Форма отчета
Google Sheets
Mail Merge
API разработчика
Облачный API
PicResize — бесплатный и гибкий инструмент для изменения размера картинок и фотографий онлайн. Наше приложение можно использовать и для уменьшения, и для расширения изображений.
С выпуском фотокамер с высоким разрешением, нам приходится сталкиваться с большими объемами данных. Преимущество высокодетализированного изображения, проявляется тогда, когда нужно распечатать плакат или отобразить мельчайшие детали фотографии на большом экране. Во многих обычных случаях, таких как публикация изображений на вашем веб-сайте, в социальных сетях или отправка сканированных изображений в виде вложений электронной почты, вам не требуются изображения самого высокого качества и все эти «лишние» пиксели. Уменьшение размера изображения может быть довольно удобным, поскольку приводит к меньшему объему данных. Изображения меньшего размера легче открывать, просматривать и хранить.
Если у вас имеются изображения с высоким разрешением, которое не требуется для вашей задачи, это не проблема! Вы можете легко уменьшить размер изображения всего несколькими кликами мыши. Воспользуйтесь нашим бесплатным сервисом изменения размера изображения, чтобы быстро изменить масштаб цифровых изображений: JPG, PNG, BMP, GIF, TIFF, SVG и другие.
Вы можете легко изменить размер картинки онлайн и изменить масштаб изображения в обоих направлениях: растягивать и сжимать изображения, увеличивать и уменьшать разрешение фото с помощью нашего надежного редактора размеров фотографий.
Умный сервис для увеличения и уменьшения размера изображения
PicResize поддерживает несколько параметров изменения размера изображения, которые могут вам потребоваться. Легко увеличивайте и уменьшайте масштаб фотографий с помощью нашего Image Resizer. Установите необходимое разрешение изображения и сохраните результаты обратно на свое устройство. Все, что вам нужно сделать, это выбрать изображения для изменения размера, установить параметры изменения размера и нажать кнопку.
Все, что вам нужно сделать, это выбрать изображения для изменения размера, установить параметры изменения размера и нажать кнопку.
Редактор размера фото позволяет изменять размер сразу нескольких изображений. Если вы указали несколько изображений, вы получите результаты, упакованные в ZIP архив.
Как изменить размер изображений онлайн
- Загрузите изображения для изменения размера.
- Укажите параметры операции и нажмите кнопку, чтобы изменить размер изображения.
- Загрузите измененный размер файлы для просмотра или отправьте ссылку для скачивания на email.
- Выходные файлы будут удалены с наших серверов через 24 часа, а ссылки для скачивания перестанут работать.
Как изменить размер картинки / фото в пикселях, как сжать фото на компьютере
Некоторые фотографии настолько большие, что приходится существенно менять их размер и / или разрешение. Задача вроде простая, но рутинная. Что, если картинок несколько? Или, например, вам часто приходится менять размеры изображений вручную.
Содержание:
Способ 1. Программа Image Resizer for Windows
Вначале мы рассмотрим утилиту Image Resizer, который позволяет изменять размер фото – практически любых изображений: снятых на камеру телефона, объемных файлов, png, jpg и других форматов.
Это клон популярного фильтра Image Resizer Powertoy – утилиты, разработанной в свое время для Windows XP. Достоинство Image Resizer – возможность изменить разрешение картинки (а также размер и формат) практически в два клика.
Прежде всего, скачайте программу здесь. Установка осуществляется в один клик. После этого в контекстном меню появятся новые пункты.
Чтобы использовать Image Resizer, щелкните правой кнопкой мыши по фотографии и выберите «Изменение размеров изображений» в контекстном меню.
В стандартном режиме вы можете выбрать один из 4 различных размеров:
- маленький (854 × 480),
- средний (1366 × 768),
- большой (1920 × 1080),
- формат, адаптированный мобильное устройство (320 × 480).

Нажмите на кнопку Расширенные настройки…, чтобы перейти в дополнительные параметры и изменить размер изображения, задав пользовательские настройки.
Во вкладке Кодирование доступен выбор форматов: JPG, PNG, TIFF, GIF, PNG и другие. Для каждого формата настраивается качество сжатия.
Измененное изображение сохраняется в ту же директорию. В скобках, в имени файла, указывается заданный пресет.
Можно выбрать несколько файлов одновременно и подогнать фото под необходимый размер. Этот способ позволяет сэкономить время.
Таким образом, инструмент Image Resizer предоставляет простой способ быстро изменить размеры фотографий и затем передать их различными способами на мобильное устройство, по почте.Приложение бесплатное, работает на Windows 7 и 10.
Скачать Image Resizer
Метод №2 (более сложный). Adobe Photoshop
Перевод из одного формата в другой, пакетная обработка, изменение размеров изображений возможно с помощью графического пакета Adobe Photoshop.
Мы привыкли к тому, что компьютер делает за нас практически неподъемную работу. Что и говорить — полная автоматизация. Но, к сожалению, приходится осознавать, что так далеко не всегда. В частности, многие файловые операции приходится выполнять вручную.
Данный способ пригодится для создания галерей изображений, уменьшения и изменения формата, оптимизации изображений и т. п. Круг задач может быть очень широким.
Шаг 1. Открываем изображение
Для начала работы необходимо открыть изображение, которое послужит шаблоном для файлов, у которых требуется поменять размер. Ведь эти действия мы не можем протестировать на «чистом листе».
Откройте файл командой File — Open… или просто перетяните картинку в окно программы.
Шаг 2. Запись макроса
В программе предусмотрен инструментарий для записи определенных действий. В Adobe Photoshop действия такого рода называются Actions. Мы их будем называть экшенами, на английский манер.
Инструмент доступен через палитру Actions. Внизу палитры вы видите кнопку Create new action. Нажимаем ее, даем экшену определенное имя (допустим, Action1) и нажимаем Record. Кнопка записи приобретает нажатое состояние.
Внизу палитры вы видите кнопку Create new action. Нажимаем ее, даем экшену определенное имя (допустим, Action1) и нажимаем Record. Кнопка записи приобретает нажатое состояние.
Шаг 3. Изменение размера
Далее мы сделаем с нашим изображением то, что потом Photoshop будет совершать массово. Командой Image — Image Size… задаем размеры изображения: в пикселях, процентах или других единицах.
Заметьте, что при изменении длины или ширины в пикселях другие изображения должны будут иметь идентичные текущему изображением пропорции по ширине/длине, иначе оно исказится, станет неестественным.
При указании процентных величин тоже есть обратная сторона: ни ширина, ни высота конечного рисунка не будут заранее известны. Опять же, если изображения для обработки имеют разный формат, то потом они также будут отличаться по размеру. Но зато пропорции будут сохранены.
Нажмите Ok для применения изменений.
Шаг 4. Сохранение изображения
File — Save for Web & Devices… — в этом диалоге нужно задать параметры сохранения изображения. Выберите нужный формат (или преднастройку Preset), затем нажмите Save и укажите папку, в которую нужно скопировать изображение. (Название файла роли не играет.)
Выберите нужный формат (или преднастройку Preset), затем нажмите Save и укажите папку, в которую нужно скопировать изображение. (Название файла роли не играет.)
Шаг 5. Окончание записи, редактирование макроса (опционально)
Закройте файл изображения, на предупреждение Save changes… ответьте No.
На данном этапе экшен записан, поэтому по завершению не забудьте нажать кнопку Stop. Не важно, что обрабатываемый файл уже закрыт, именно это нам и нужно.
Любое действие, совершаемое нами, отразится в палитре Actions в виде записанного действия.
Шаг 6. Пакетная обработка
Наступило время для пакетного изменения размеров изображений. Необходимое нам диалоговое окно с настройками можно открыть командой File —Automate — Batch. Внимательно ознакомимся с настройками.
Set: выбор группы экшенов. Их можно создавать через палитру Actions, нажав на кнопку в виде папки.
Action: непосредственно экшен. В нашем случае нужно выбрать то действие, которое мы записали на примере одного изображения (Action1).
Source: источник изображений. Здесь из выпадающего списка позволяется выбрать один из нескольких вариантов. Import — опция предназначена для открытия файлов с периферийных устройств, например, сканера. Folder — то, что нужно выбрать в нашем случае. В качестве источника указываем папку, в которой хранятся изображения для обработки. Opened Files — будет осуществляться обработка открытых в данный момент файлов. Bidge — обработка файлов галереи Adobe Bridge. Таким образом, из списка выбираем опцию Folder.
Override Action “Open” Commands — здесь не устанавливайте флажок.
Include all subfolders — если ваши изображения для пакетной обработки хранятся еще и во вложенных папках, отметьте данную опцию.
Suppress file Open Options Dialog — поставьте галочку для того, чтобы в процессе обработки не нужно было отвечать на вопросы диалогов и нажимать кнопки подтверждения, отмены и т. д.
Suppress Color profile warning — аналогично, но для цветовых профилей. Установите здесь флажок.
Destination: папка, в которую должны быть помещены обработанные изображения. Снова выбираем Folder. Важно создать новую папку для изображений во избежание того, чтобы оригинальные файлы не были затерты.
Override Action “Save as” — поставьте галочку для того, чтобы диалог Save as… не отображался при сохранении каждого рисунка.
File Naming: здесь все просто. В первой части названия может быть все что угодно, а вот во второй должно стоять не что иное как расширение файла.
После применения описанных настроек можно нажать кнопку «ОК». В зависимости от мощности компьютера, обработка изображений занимает от нескольких секунд до неопределенного количества минут, а то и часов. Поэтому запаситесь терпением.
Метод №3. XnView
Рассмотренный выше способ изменения размера сложен тем, что все действия выполняются в несколько шагов, которые, в свою очередь, делятся еще на несколько. По неопытности достаточно легко запутаться в настройках Adobe Photoshop, сколько бы их ни было. Кроме того, из-за отсутствия опыта работы в такой сложной программе, могут возникнуть ошибки при создании экшена.
Кроме того, из-за отсутствия опыта работы в такой сложной программе, могут возникнуть ошибки при создании экшена.
С помощью бесплатной программы XnView можно изменить размер картинки значительно быстрее. В дистрибутив XnView включена русификация, что делает задачу еще более простой.
В XnView аналогичный Photoshop’овскому Batch режим называется Мультипреобразование. Вызывается окно инструмента командой Инструменты — Мультипреобразование (или Пакетная обработка).
Шаг 1. Добавление изображений
Первый раздел во вкладке Основные называется Вход. Для того, чтобы добавить в XnView несколько изображений или директорий для обработки, нажмите кнопки Добавить… или Добавить папку… соответственно.
Шаг 2. Настройка конечных изображений
Обратите внимание на раздел Выход. В нем настраиваются параметры для конечных изображений — т. е., тех которые мы получим после пакетной обработки. Во-первых, важно указать папку (путь к сохраняемым файлам), во-вторых, формат рисунков. По желанию, выставьте галочки напротив других пунктов этого раздела.
По желанию, выставьте галочки напротив других пунктов этого раздела.
Шаг 3. Настройка преобразования
Откройте вкладку Преобразования. Предустановок очень много, что мы не будем их рассматривать. Для начала можно попробовать опции Изменение размера и Обрезать. Для того, чтобы сделать их активными, по очереди выделите каждую из них в левой панели и нажмите кнопку Добавить. Для просмотра и настройки параметров выделите настройку в правой части окна.
Шаг 4. Используем сценарии
Впрочем, в XnView есть некоторое подобие экшенов. Это сценарии. Только в случае с XnView сценарий — это сохраненный набор определенных настроек. Для того, чтобы не заниматься повторной установкой опций, можно создать профиль и сохранить его под определенным именем (см. нижнюю часть окна, кнопки Загрузить и Сохранить).
html — Как изменить размер подходящего тега img?
спросил
Изменено 8 лет, 1 месяц назад
Просмотрено 96 тысяч раз
Я хочу показать изображение в маленьких окнах, но мне нужно сэкономить на соотношении изображения (я все еще хочу, чтобы люди знали, что это такое). Например, скажем, что изображение имеет размер 1000X200 пикселей, и есть div, который определяется как:
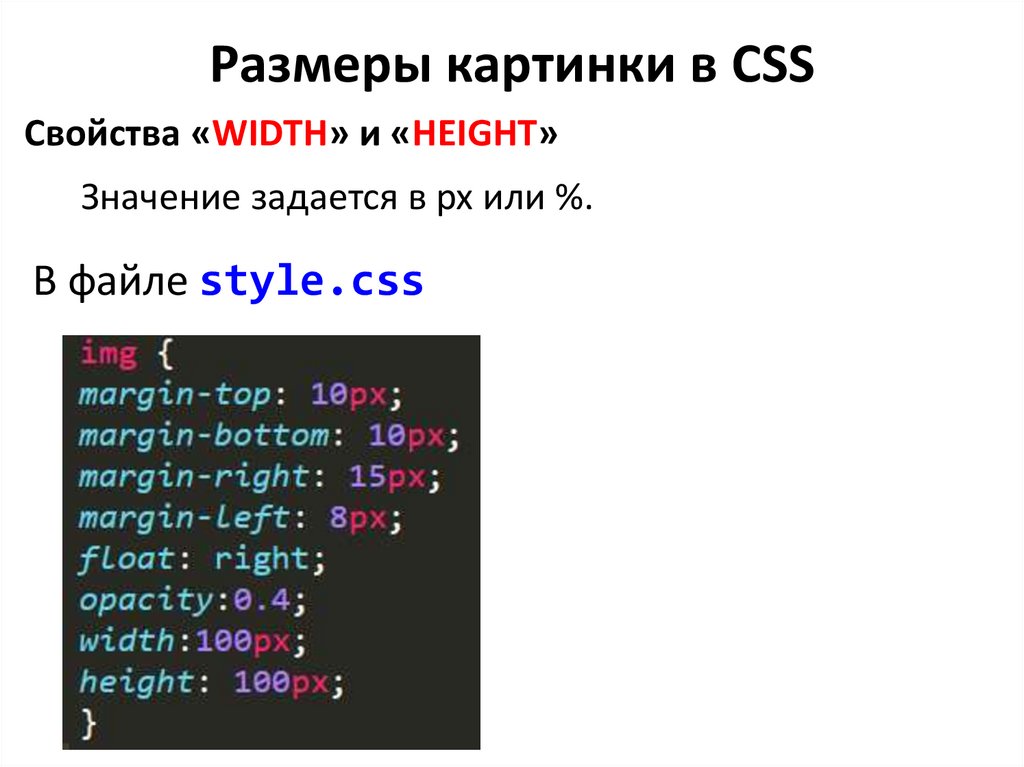
высота: 100 пикселей;
ширина: 100 пикселей;
Поэтому я хочу, чтобы изображение было написано так:
Например, скажем, что изображение имеет размер 1000X200 пикселей, и есть div, который определяется как:
высота: 100 пикселей;
ширина: 100 пикселей;
Поэтому я хочу, чтобы изображение было написано так:
, а не
или нет
а еще есть прокрутки..
Я могу работать с процентами, но как мне это сделать.. (и работает ли это вообще только с процентами?)
0
Если вы установите max-height и max-width в CSS, современные браузеры ограничат его этим размером, но сохранят правильное соотношение сторон:
2
Если у вашего родителя div есть набор width и height , вы можете установить max-width и max-height img на 100% :
div {
ширина: 100 пикселей;
высота: 100 пикселей;
}
раздел > изображение {
максимальная ширина: 100%;
максимальная высота: 100%;
}
(Всегда полезно указывать максимальную ширину изображения 100% для мобильных браузеров и т. д.)
д.)
1
Если вы используете javascript, вы можете просто получить высоту и ширину изображения и разделить одно на другое, чтобы получить соотношение, затем умножить высоту и ширину div на это соотношение, а затем установить размеры img на эти числа .
Очевидно, это очень упрощенный способ сказать это, но я также не уверен, хотите ли вы сделать это с помощью JS или использовать чисто CSS-решение.
2
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Автоматическое изменение размера изображения в контенте HubSpot
Автоматическое изменение размера изображения включено по умолчанию для контента, размещенного на HubSpot. При этом изображения оптимизируются в соответствии с размером экрана, на котором они просматриваются, что может сократить время загрузки браузера и повысить показатель Google PageSpeed. Размер любого изображения с атрибутами высоты и ширины, определенными в теге
При этом изображения оптимизируются в соответствии с размером экрана, на котором они просматриваются, что может сократить время загрузки браузера и повысить показатель Google PageSpeed. Размер любого изображения с атрибутами высоты и ширины, определенными в теге
Вы можете отключить автоматическое изменение размера изображения на отдельном изображении, добавив следующий параметр запроса к URL-адресу изображения в коде HTML:
?noresize
Например, размер следующего изображения будет изменен на странице, потому что высота и атрибуты ширины устанавливаются в теге в HTML:
Чтобы отключить автоматическое изменение размера изображения, просто добавьте дополнительный параметр ?noresize к URL-адресу изображения:
Обратите внимание:

Чтобы вручную изменить размер изображений:
- Перейти к инструменту файлов:
- В своей учетной записи HubSpot перейдите к Маркетинг > Файлы и шаблоны > Файлы .
- Если у вас есть учетная запись Marketing Hub Starter , перейдите к Marketing > Файлы .
- Если у вас есть учетная запись Marketing Hub Начальная , перейдите к Marketing > Электронная почта , щелкните раскрывающееся меню Дополнительные инструменты в меню левой боковой панели и выберите Файловый менеджер 9014 и . Шаблоны > Файлы .»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» таблицы данных-формула =»=»»»> Маркетинг > Файлы и шаблоны > Файлы .
 «}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″: [null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>
«}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″: [null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>
- Marketing > Файлы и шаблоны > Файлы .»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0 ],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Нажмите имя вашего файла.
- Marketing > Файлы и шаблоны > Файлы .»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0 ],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>На правой панели нажмите Клонировать и отредактируйте .
- Marketing > Файлы и шаблоны > Файлы .»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0 ],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Нажмите Измените размер и введите ширину и высоту в пикселях.






 «}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″: [null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>
«}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″: [null,2,0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>