Цвет ссылок | htmlbook.ru
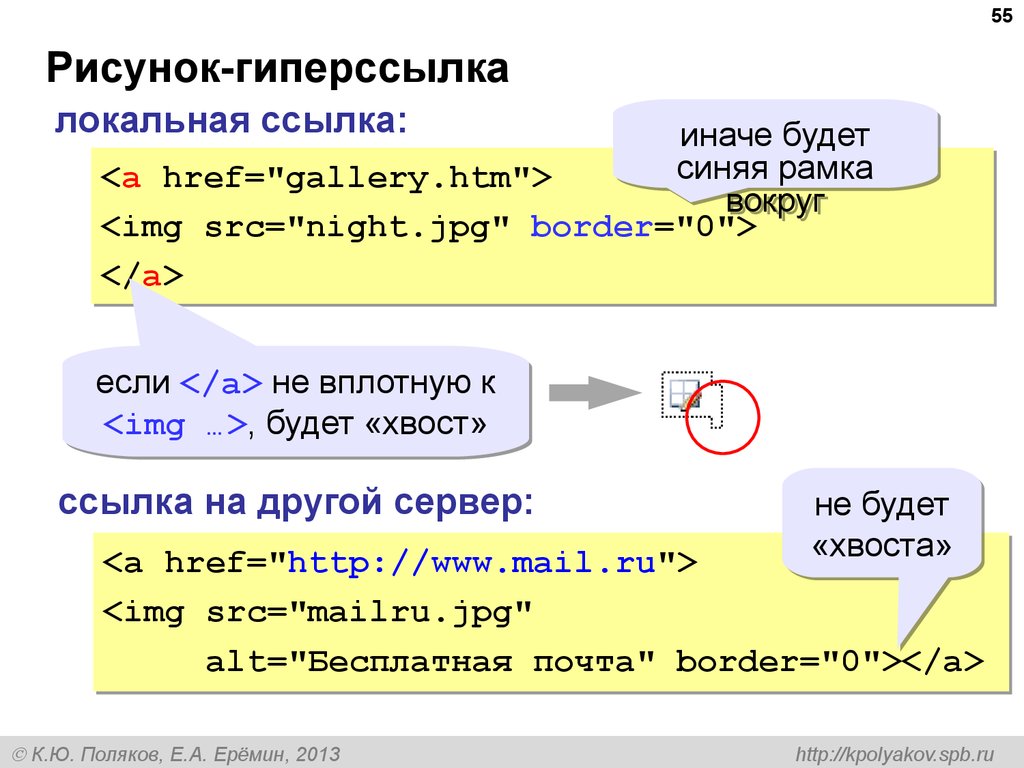
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> <p><a href="1.html">Интернет-маркетинг</a></p> <p><a href="2.html">Юзабилити</a></p> </body> </html>
В данном примере приведены три разных способа задания цвета с помощью стилей.
ссылкицвет
HTML по теме
- Тег <body>
CSS по теме
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
 </p>
</body>
</html>
</p>
</body>
</html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:hover { text-decoration: none; /* Убираем подчёркивание */ color: #FFFAC0; /* Цвет ссылки */ background: #AB4A9C; /* Цвет фона */ } </style> </head> <body> <p><a href=»#»>Audaces fortuna juvat</a> — счастье покровительствует смелым.
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Ссылки
См. также
- :focus на мобильных устройствах
- background
- color
- currentColor
- Виды ссылок
- Всплывающая подсказка
- Единицы цвета в CSS
- Использование :hover
- Линейный градиент
- Наследование в CSS
- Несколько фоновых картинок
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Сочетание с псевдоклассами
- Спрайты
- Установка фона и градиента
- Фоновая картинка
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28. 09.2018
09.2018
Редакторы: Влад Мержевич
G183: использование коэффициента контрастности 3:1 с окружающим текстом и предоставление дополнительных визуальных подсказок при фокусировке для ссылок или элементов управления, где для их идентификации используется только цвет
Целью этого метода является предоставление избыточной визуальной подсказки может быть не в состоянии различить разницу в цвете текста. Цвет обычно используется для обозначения слов, которые являются ссылками в абзаце или другом блоке текста. Например, разрозненные слова в тексте могут быть гипертекстовыми ссылками, которые идентифицируются только по различию цвета с окружающим текстом. Этот метод описывает способ предоставления дополнительных подсказок при наведении курсора и фокусировке, чтобы пользователи, которые могут испытывать трудности с восприятием цветовых различий или имеют слабое зрение, могли их идентифицировать.
С помощью этой техники
относительная яркость
(яркость) разница 3:1 или больше с текстом вокруг него может использоваться, если доступно дополнительное визуальное подтверждение, когда пользователь указывает или переходит по ссылке. Визуальные выделения могут, например, принимать форму подчеркивания, изменения стиля шрифта, такого как полужирный или курсив, или увеличения размера шрифта.
Визуальные выделения могут, например, принимать форму подчеркивания, изменения стиля шрифта, такого как полужирный или курсив, или увеличения размера шрифта.
Несмотря на то, что использование этого метода достаточно для соответствия критериям успеха, это не предпочтительный метод для различения текста ссылки. Это связано с тем, что ссылки, которые используют только относительную яркость цвета, могут быть неочевидны для людей с слепотой к черному/белому цвету. При небольшом количестве ссылок в текстовом блоке рекомендуется подчеркивание ссылок.
Примечание 1: Этот метод основан на использовании цвета в дополнение к яркости. В этом методе коэффициент контрастности относится к контрасту между ссылкой и словами вокруг нее. В критериях успеха 1.4.3 и 1.4.6 коэффициент контрастности относится к контрасту между словом и его фоном. Разница в том, что этот метод касается способности пользователей определить разницу (заметную разницу) между различными фрагментами текста, тогда как коэффициент контрастности, используемый в критериях успеха 1. 4.3 и 1.4.6, относится к удобочитаемости текста с его фон для разных цветов и нарушений зрения.
4.3 и 1.4.6, относится к удобочитаемости текста с его фон для разных цветов и нарушений зрения.
Примечание 2: Если автор хочет использовать цветовую часть этой техники (т. е. использовать разные цвета для слов, когда цвета имеют достаточный контраст друг с другом), и автор также хочет соответствовать SC 1.4.3 (контраст обоих слов с их фоны) можно использовать следующие цвета. (например, черный текст в абзаце на белом фоне со ссылками, показанными одним из цветов в примере 1 ниже.
Примечание 3: Если в какой-то момент все вспомогательные технологии или веб-браузеры предоставят возможность подчеркивать все ссылки на веб-страницах для пользователей, это можно будет использовать вместо предоставленного автором механизма выделения ссылок.
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
Анализатор контраста – Применение
Анализатор контрастности — онлайн-сервис
Анализатор цветового контраста — расширение для Firefox
Процедура
Найдите все случаи, когда только цвет используется для передачи информации о тексте.

Убедитесь, что относительная яркость цвета текста отличается от относительной яркости окружающего текста на коэффициент контрастности не менее 3:1.
Убедитесь, что наведение курсора на ссылку приводит к визуальному улучшению (например, к подчеркиванию, изменению шрифта и т. д.) , изменение шрифта и т. д.)
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Узнайте, как создавать, управлять и редактировать гиперссылки в InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные средства для разметки
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Форматировать абзацы
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт содержимого для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Equitable Language: Мы заменяем неинклюзивный язык, начиная с InDesign 2022 (версия 17. 0), чтобы отразить основные ценности Adobe в отношении инклюзивности. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
0), чтобы отразить основные ценности Adobe в отношении инклюзивности. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
Вы может создавать гиперссылки, чтобы при экспорте в Adobe PDF или SWF в InDesign зритель может щелкнуть ссылку, чтобы перейти в другое место. в том же документе, в другие документы или на веб-сайты. Гиперссылки вы экспортируете в PDF или SWF в InCopy, не активны.
Источник текст с гиперссылкой, текстовый фрейм с гиперссылкой или графика с гиперссылкой Рамка. Пункт назначения — это URL-адрес, файл, адрес электронной почты, якорь текста страницы или общий пункт назначения, к которому переходит гиперссылка. Источник может перейти только к одному месту назначения, но любое количество источников может перейти к одному и тому же месту назначения.
Если вы хотите, чтобы исходный текст генерировался из целевого
текст, вставьте перекрестную ссылку вместо добавления гиперссылки..jpg) См. перекрестные ссылки.
См. перекрестные ссылки.
A. Список гиперссылок в текущем документе B. Светофорные индикаторы для мгновенной обратной связи о доступности URL-адреса C. Ссылка по электронной почте D. Номер страницы, по которому можно щелкнуть, позволяет перейти на страницу, на которой находится ссылка, и выбрать ссылку
- Выберите «Окно» > «Интерактив» > «Гиперссылки».
Выберите «Сортировка» на панели «Гиперссылки». меню, а затем выберите один из следующих вариантов:
Вручную
Отображает гиперссылки в том порядке, в котором они были добавил в документ.
По имени
Отображает гиперссылки в алфавитном порядке.
По типу
Отображает гиперссылки в группах аналогичного типа.
Выберите небольшие строки панели из гиперссылок меню панели.

Вы можете создавать гиперссылки на страницы, URL-адреса, текстовые привязки, адреса электронной почты и файлы. Если вы создаете гиперссылку к странице или текстовой привязке в другом документе, убедитесь, что экспортированные файлы появляются в той же папке.
Чтобы показать или скрыть гиперссылки, выберите «Вид» > «Дополнительно» > «Показать гиперссылки» или «Скрыть гиперссылки».
Гиперссылки включены в экспортированный файл Adobe PDF файлов, если в диалоговом окне «Экспорт Adobe PDF» выбран параметр «Гиперссылки». в ИнДизайн. Гиперссылки включаются в экспортируемый SWF-файл, если В диалоговом окне «Экспорт SWF» выбран параметр «Включить гиперссылки».
Создание гиперссылки на веб-страницу (URL)
Можно использовать несколько различных методов для создания гиперссылок на URL-адреса. Когда вы указываете URL-адрес, вы можете использовать любой допустимый протокол интернет-ресурса: http://, file://, ftp:// или mailto://.
Вы также можете использовать функцию кнопок для перехода на веб-страницы. (См. Кнопки.)
В InDesign гиперссылки автоматически форматируются в стиле «Гиперссылка» — подчеркнутый синий текст.
Щелкните правой кнопкой мыши выделенный текст, фрейм или графику и выберите Гиперссылки > Новая гиперссылка . Появится диалоговое окно Новая гиперссылка.
Укажите соответствующий URL-адрес назначения:
В текстовом поле URL-адрес введите или вставьте имя URL-адреса (например, http://www.adobe.com). Убедитесь, что в раскрывающемся списке «Связать с» выбран параметр «URL».
-ИЛИ-Выберите ранее добавленный URL-адрес из раскрывающегося списка URL-адресов. Внешний вид гиперссылки такой же, как и в предыдущем URL-адресе.
Задайте или измените настройки внешнего вида на вкладке Внешний вид .
Укажите альтернативный текст на вкладке Доступность A . Это появляется, когда изображение не отображается.
Это появляется, когда изображение не отображается.Нажмите OK.
Если гиперссылка URL-адреса не работает в экспортированном PDF-файле, возможно, проблема заключается в том, что гиперссылка является «Общим местом назначения». Снимите флажок «Общее место назначения гиперссылки» и нажмите «ОК».
Когда вы создаете гиперссылку на файл, щелкнув гиперссылку в экспортированный файл PDF или SWF открывает файл в собственном приложении, например, Microsoft Word для файлов .doc.
Убедитесь, что файл указанный вами файл доступен всем, кто открывает файл PDF или SWF, который вы экспорт. Например, если вы отправляете экспортированный файл PDF коллеге, укажите файл, расположенный на общем сервере, а не на жестком диске.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок.
 панель.
панель.В диалоговом окне «Новая гиперссылка» выберите «Файл» из Ссылка на меню.
В поле «Путь» введите путь или нажмите кнопку папки чтобы найти и дважды щелкните имя файла.
Выберите пункт назначения общей гиперссылки, если вы хотите, чтобы файл для сохранения на панели «Гиперссылки» для повторного использования.
Укажите внешний вид источника гиперссылки, а затем нажмите ОК.
Выберите текст, кадр или изображение, которое вы хотите использовать в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Электронная почта» из Ссылка на меню.
В поле Адрес введите адрес электронной почты, например, [email protected].
В поле Тема введите текст, который появляется в теме строку сообщения электронной почты.

Выберите пункт назначения общей гиперссылки, если хотите сообщение, которое будет сохранено на панели гиперссылок для повторного использования.
Укажите внешний вид источника гиперссылки, а затем нажмите ОК.
Создать гиперссылку на страницу
Вы может создать гиперссылку на страницу без предварительного создания пункта назначения. Однако, создав целевую страницу, вы можете указать страницу настройка номера и вида.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Страница» из Ссылка на меню.
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню.
 Если документ, который вы ищете
не открыт, выберите «Обзор» во всплывающем меню, найдите файл и
затем нажмите Открыть.
Если документ, который вы ищете
не открыт, выберите «Обзор» во всплывающем меню, найдите файл и
затем нажмите Открыть.Для страницы укажите номер страницы, на которую вы хотите перейти.
Для настройки масштабирования выполните одно из следующих действий, чтобы выбрать состояние просмотра страницы, на которую осуществляется переход:
Выберите Fixed для отображения увеличения уровень и положение страницы, которые действовали при создании ссылка на сайт.
Выберите Fit View, чтобы отобразить видимую часть изображения. текущую страницу в качестве места назначения.
Выберите «По размеру окна», чтобы отобразить текущую страницу. в окне назначения.
Выберите «Подгонка по ширине» или «Подгонка по высоте» для отображения ширины или высоты текущей страницы в месте назначения окно.
Выберите Fit Visible, чтобы отобразить страницу так, чтобы ее текст и графика соответствуют ширине окна, что обычно означает что поля не отображаются.

Выберите Inherit Zoom для отображения целевого окна на уровне увеличения, который читатель использует, когда гиперссылка щелкнул.
Укажите параметры внешнего вида и нажмите кнопку ОК.
Создание адресата гиперссылки необходимо, только если вы создаете гиперссылку или перекрестную ссылку до якорь текста . Якорь текста может указывать на выделение текста или в положение точки вставки. Затем вы создаете гиперссылка или перекрестная ссылка, указывающая на место назначения гиперссылки. Вы также можете создавать места назначения гиперссылок для страниц и URL-адресов, но назначение для этих ссылок не требуется.
Цели гиперссылки которые вы создаете, не отображаются на панели «Гиперссылки»; они появляются в диалоговое окно, которое появляется при создании или редактировании гиперссылок.
Если вы создаете текстовую привязку, используйте тип инструмент, чтобы поместить точку вставки, или выделить диапазон текста, который вы хотите быть якорем.

Вы не можете установить назначение привязки для текста на родительской странице.
Выберите новое назначение гиперссылки на панели «Гиперссылки» меню.
Выберите «Привязка к тексту» в меню «Тип». Укажите имя для текстовую привязку, а затем нажмите кнопку ОК.
Выполните любое из следующих действий и нажмите кнопку ОК:
Выберите «Привязка к тексту» в меню «Тип». Указать имя для привязки к тексту.
Выберите «Страница» в меню «Тип». Укажите номер страницы к которому вы хотите перейти, и настройка масштабирования. Введите имя страницы, или выберите «Имя с номером страницы», чтобы автоматически назвать место назначения. в зависимости от номера страницы и заданного масштаба.
Выберите URL в меню Тип. Введите или вставьте URL-адрес, например http://www.adobe.com . Вы можете использовать любой действительный протокол интернет-ресурса: http://, file://, ftp:// или mailto://.

Создание гиперссылки на текстовую привязку
Выбрать текст, фрейм или рисунок, который вы хотите использовать в качестве источника гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
Выберите «Привязка к тексту» в меню «Связать с».
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню. Если документ, который вы ищете не открыт, выберите «Обзор» во всплывающем меню, найдите файл и затем нажмите Открыть.
В меню «Привязка к тексту» выберите место назначения привязки к тексту. вы создали.
Укажите параметры отображения гиперссылки, а затем щелкните ХОРОШО.
Пока
создание гиперссылки, если вы выберете «Общая цель» из
Ссылка на меню, вы можете указать любой именованный пункт назначения. Пункт назначения
называется, когда вы добавляете URL-адрес с помощью текстового поля URL-адреса или когда вы выбираете
Общая цель гиперссылки при создании гиперссылки на URL-адрес,
файл или адрес электронной почты.
Пункт назначения
называется, когда вы добавляете URL-адрес с помощью текстового поля URL-адреса или когда вы выбираете
Общая цель гиперссылки при создании гиперссылки на URL-адрес,
файл или адрес электронной почты.
Выберите текст, рамку или рисунок, который вы хотите быть источником гиперссылки.
Выберите «Новая гиперссылка» в меню панели «Гиперссылки» или нажмите кнопку «Создать новую гиперссылку» в нижней части гиперссылок. панель.
В диалоговом окне «Новая гиперссылка» выберите «Общее назначение». из меню Связать с.
В поле «Документ» выберите документ, содержащий место назначения. к которому вы хотите перейти. Все открытые документы, которые были сохранены перечислены во всплывающем меню. Если документ, который вы ищете не открыт, выберите «Обзор» во всплывающем меню, найдите файл и затем нажмите Открыть.
Выберите пункт назначения в меню «Имя».
Укажите параметры отображения гиперссылки, а затем щелкните ХОРОШО.

параметры определяют внешний вид гиперссылки или перекрестной ссылки источник в экспортированном файле PDF или SWF. Эти варианты внешнего вида также отображаются в документе InDesign, если выбрать «Вид» > Дополнительно > Показать гиперссылки.
Стиль персонажа
Выберите стиль символов для применения к источнику гиперссылки. По умолчанию InDesign применяет стиль Hyperlink к выделенному тексту или объекту. Для текста можно легко выбрать другой стиль в раскрывающемся списке «Стиль» в диалоговом окне «Новая гиперссылка». Для нетекстового объекта InDesign применяет к ссылкам визуальный идентификатор времени разработки — пунктирную линию вокруг объекта с цветом, унаследованным от цвета слоя.
Тип
Выберите «Видимый прямоугольник» или «Невидимый прямоугольник».
Выделять
Выберите Инверсия, Контур, Вставка или Нет. Эти параметры определяют
внешний вид гиперссылки при нажатии в PDF
или SWF-файл.
Эти параметры определяют
внешний вид гиперссылки при нажатии в PDF
или SWF-файл.
Цвет
Выберите цвет для видимого прямоугольника гиперссылки.
Ширина
Выберите Тонкий, Средний или Толстый, чтобы определить толщину прямоугольника гиперссылки.
Стиль
Выберите Сплошной или Пунктирный, чтобы определить внешний вид прямоугольник гиперссылки.
Вы можете находить и конвертировать URL-адреса (например, «www.adobe.com») в документе и преобразовать их в гиперссылки.
Выберите «Преобразовать URL-адреса в гиперссылки из гиперссылок». меню панели.
Для области действия укажите, хотите ли вы преобразовать URL-адреса во всем документе, текущем материале или текущем выделении.
Чтобы применить стиль символов к гиперссылке, выберите стиль символов из меню «Стиль символов».
Выполните любое из следующих действий, а затем щелкните Готово.

Нажмите «Найти», чтобы найти следующий URL-адрес.
Щелкните Преобразовать, чтобы преобразовать текущий URL-адрес в гиперссылку.
Щелкните Преобразовать все, чтобы преобразовать все URL-адреса в гиперссылки.
Использование панель «Гиперссылки» для редактирования, удаления, сброса или поиска гиперссылок. В InCopy вы можете управлять гиперссылками, только если материал отмечен флажком. вышел на редактирование.
Щелкните правой кнопкой мыши текст или объект с гиперссылкой и выберите «Гиперссылки» > «Редактировать гиперссылку».
-ИЛИ-
На панели «Гиперссылки» дважды щелкните элемент, который нужно изменить.
В диалоговом окне «Редактировать гиперссылки» внесите изменения в при необходимости гиперссылку, а затем нажмите ОК.
Чтобы изменить гиперссылку на URL-адрес, выберите гиперссылку,
отредактируйте URL-адрес в текстовом поле URL-адреса, а затем нажмите клавишу Tab или Enter.
При удалении гиперссылки исходный текст или графические остатки.
Выберите элемент или элементы, которые вы хотите удалить в панели «Гиперссылки», а затем нажмите кнопку «Удалить» внизу панели.
Переименование источника гиперссылки изменяет так, как он отображается на панели «Гиперссылки».
На панели «Гиперссылки» выберите гиперссылку.
Выберите «Переименовать гиперссылку» в меню панели «Гиперссылки», и укажите новое имя.
Откройте документ, в котором появляется.
Выберите параметры назначения гиперссылки в гиперссылках меню панели.
В поле «Назначение» выберите имя места назначения, которое вы хотите отредактировать.
Выполните одно из следующих действий:
Когда вы закончите редактирование или удаление пунктов назначения, нажмите «ОК».
Выберите диапазон текста, текстовую рамку, или графический фрейм, который будет действовать как новый источник гиперссылки.
 Например, вы можете выбрать дополнительный текст для включения в
источник.
Например, вы можете выбрать дополнительный текст для включения в
источник.Выберите гиперссылку на панели «Гиперссылки».
Выполните одно из следующих действий:
- Чтобы найти источник гиперссылки или перекрестной ссылки, выберите элемент, который вы хотите найти в гиперссылках панель. Выберите «Перейти к источнику» в меню панели «Гиперссылки». Текст или рамка будет выбрана.
- Чтобы найти место назначения гиперссылки или перекрестной ссылки, выберите элемент, который вы хотите найти, на панели «Гиперссылки». Выбирать Перейти к месту назначения в меню панели «Гиперссылки».
Если элемент является целевым URL-адресом, InDesign запускается или переключается на ваш веб-браузер, чтобы отобразить пункт назначения. Если элемент является привязкой к тексту или местом назначения страницы, InDesign переходит к этому расположение.
При импорте документа Microsoft Word с гиперссылками
в документ InDesign вы можете заметить рамку или рамку вокруг
URL-адреса гиперссылок (например, www.

 html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>

 Это появляется, когда изображение не отображается.
Это появляется, когда изображение не отображается. панель.
панель.
 Если документ, который вы ищете
не открыт, выберите «Обзор» во всплывающем меню, найдите файл и
затем нажмите Открыть.
Если документ, который вы ищете
не открыт, выберите «Обзор» во всплывающем меню, найдите файл и
затем нажмите Открыть.




 Например, вы можете выбрать дополнительный текст для включения в
источник.
Например, вы можете выбрать дополнительный текст для включения в
источник.