Украшение веб-страницы и размер шрифта в HTML
Начинающим веб-дизайнерам полезно будет знать о способах оформления текста веб-страницы. К ним относятся выравнивание, цвет, размер шрифта и многое другое.
С форматированием связаны несколько тегов. Чаще всего используется «p»– абзац. У него есть необязательные параметры, задающие внешний вид текста.
Первый и основной параметр – это «align». Он определяет выравнивание текста и может принимать значения «left», «right», «center» и «justify» –равнение по левой стороне, по правой, по центру и по всей ширине блока соответственно. Заметьте, что положение текста задаётся не относительно границ экрана, а в пределах абзаца.
Далее следуют параметры «class” и «id». Они определяют, к какому классу принадлежит данный объект и его идентификатор. Сюда же можно отнести и атрибут «style»-он задаёт встроенный стиль блока. Все эти свойства связаны с CSS, речь о котором пойдёт чуть ниже.
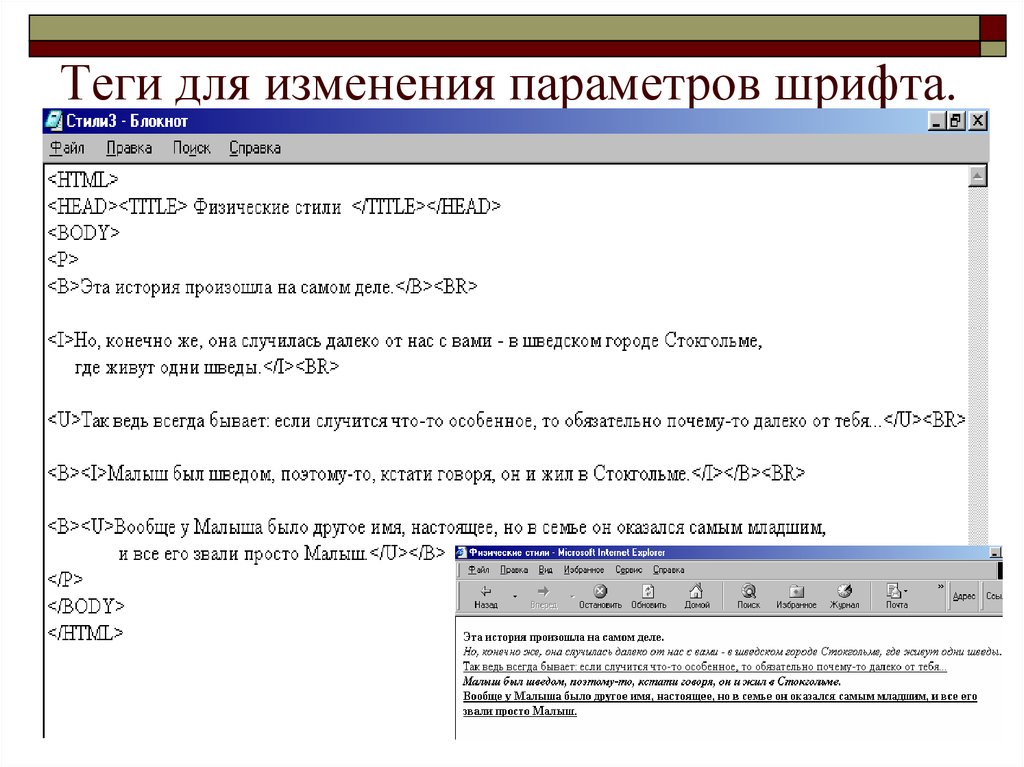
У тега «p»есть один недостаток – с его помощью нельзя задать внешний вид шрифта, например, его цвет или размер. Для этих целей предназначен другой тег – «font». Все его параметры определяют, как будет выглядеть текст.
Для этих целей предназначен другой тег – «font». Все его параметры определяют, как будет выглядеть текст.
Первый атрибут этого тега – «color». Как вы уже догадались, в нём задаётся цвет. Этот параметр может принимать как названия («white», «yellow», «magenta»), так и значения в системе RGB. Это делается так: сначала ставится знак #, а потом указываются три числа в шестнадцатеричной системе счисления от 00 до ff или от 0 до 255 — в десятичной – количество красного, зелёного и синего в конечном цвете. Например, для использования красного цвета нужно написать «#ff0000», жёлтого — «#ffff00».
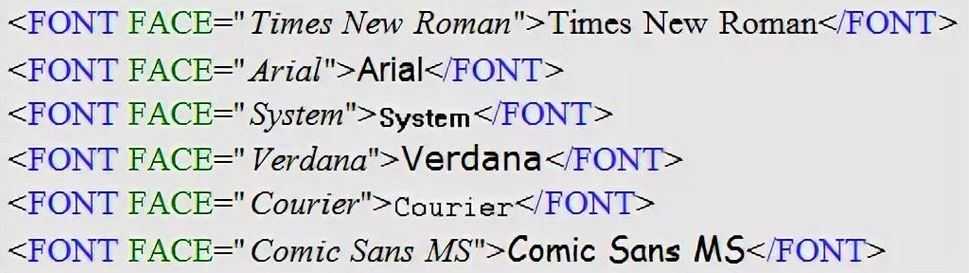
Следующий атрибут – «face». Он определяет гарнитуру шрифта. Например, ему можно задать значение «Times New Roman» или «Tahoma».
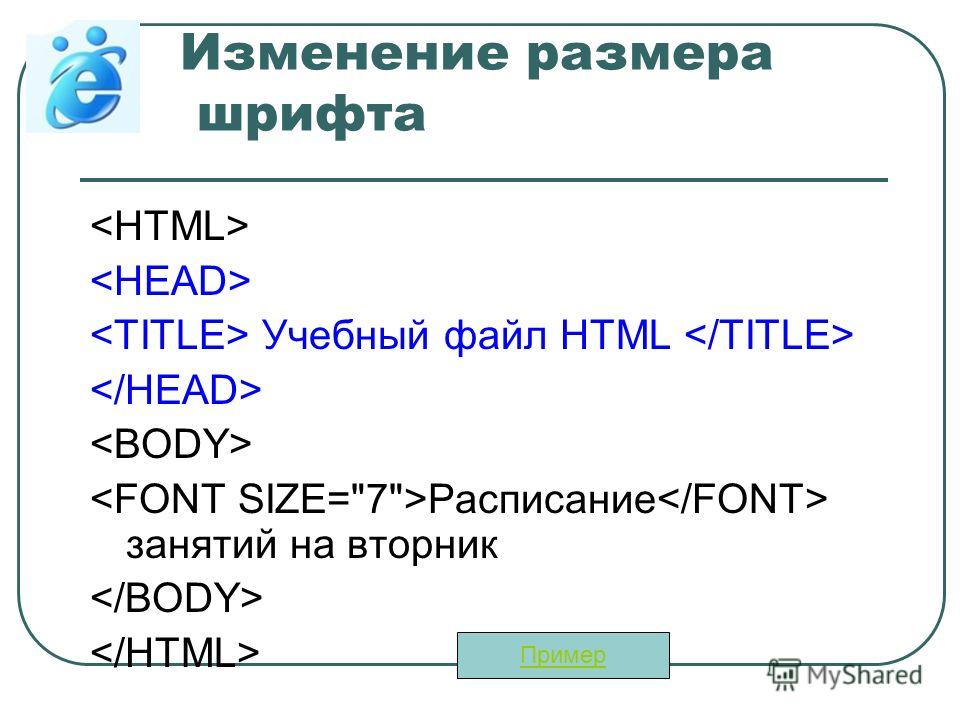
И, наконец, за размер шрифта в HTML отвечает параметр «size». Он принимает числовое значение – кегль.
Например, чтобы вывести текст голубым цветом и шрифтом «Comic Sans MS» пятнадцатого кегля, нужно определить тег «p» с параметрами:
color=»#6666ff» face=»Comic Sans MS» size=»15″
Также существует несколько тегов, позволяющих задать один конкретный вид форматирования: «b» – выделение жирным, «i» – курсивом, «u» – подчёркивание. Все они не имеют параметров.
Все они не имеют параметров.
Задавать атрибуты текста в HTML – размер шрифта, гарнитуру – довольно неудобно. Представьте, что вам нужно чередовать блоки с разным оформлением текста. Тогда к каждому из тегов вам придётся определять одни и те же атрибуты. Значительно удобнее это можно реализовать с помощью CSS–каскадных таблиц стилей. Например, чтобы создать класс картинок под названием «myclass» с таким оформлением, как в предыдущем примере, нужно добавить в тег «style» такую строку:
#myclass {font: rgb (102,102,255) «Comic Sans MS» 15pt;}
Здесь «rgb (102,102,255)» задаёт цвет, «Comic Sans MS» — гарнитуру, а «15pt» – размер шрифта. Цвет также можно задавать названием, а шрифт – как в кеглях, так и в пикселях (для этого нужно написать, например, «20px»).
Для применения этого оформления нужно в теге «p» написать:
class=»myclass»
Таким же способом можно оформить любой другой текст. Достаточно задать параметр «class»со значением того класса, который вы хотите использовать.
А чтобы создать идентификатор с названием «myid», нужно в «style» записать:
#myid {font: rgb (102,102,255) «Comic Sans MS» 15pt;},
а в теге «p» задать атрибут «id» со значением «myid».
Класс и идентификатор – это практически одно и то же. При этом у одного тега может быть объявлен как первый, так и второй:
class=»myclass»
Существует два способа изменения внешнего вида текста — HTML и CSS. Если вам требуется оформить один-два блока, то используйте HTML. А для большого количества абзацев с одинаковым форматированием более удобным является CSS.
Как видите, изменить размер шрифта в HTML совсем несложно. Главное в программировании — это практика, поэтому старайтесь больше тренироваться, и у вас все получится!
Как изменить размер шрифта в Windows 10
Категория: Windows 10 / Функционал Windows
Добавил: admin access_timeОпубликовано: 19-04-2021 visibilityПросмотров: 32 056 chat_bubble_outlineКомментариев: 17
Привет, друзья. В этой публикации рассмотрим вопрос: как изменить размер шрифта в Windows 10. И рассмотрим мы выполнение этой задачи двумя способами. Первый – это использование системных возможностей Windows 10. Второй способ – использование сторонней небольшой утилиты System Font Size Changer. Последняя открывает перед нами чуть большие возможности по настройке системных шрифтов: позволяет по-разному настраивать размер шрифта для отдельных системных областей, предусматривает многопрофильность настроек, позволяет менять сам шрифт. Ну и давайте детальнее обо всём этом.
В этой публикации рассмотрим вопрос: как изменить размер шрифта в Windows 10. И рассмотрим мы выполнение этой задачи двумя способами. Первый – это использование системных возможностей Windows 10. Второй способ – использование сторонней небольшой утилиты System Font Size Changer. Последняя открывает перед нами чуть большие возможности по настройке системных шрифтов: позволяет по-разному настраивать размер шрифта для отдельных системных областей, предусматривает многопрофильность настроек, позволяет менять сам шрифт. Ну и давайте детальнее обо всём этом.
Системные средства Windows 10
В самой Windows 10 есть разные решения на случай, если вас не устраивает вид операционной системы. Так, если вам малы шрифты, значки и прочие элементы системы, первично попробуйте установить больший масштаб в системном приложении «Параметры», в разделе «Система > Дисплей». Таким образом вы пропорционально увеличите всё, что отображается на экране Windows 10.
Но, возможно, вам принципиально необходимо увеличить именно размер системного шрифта, чтобы текст на фоне системных элементов был виден отчётливее. Либо же у вас есть своё понимание оптимальных пропорций системных элементов.
Либо же у вас есть своё понимание оптимальных пропорций системных элементов.
Изменить размер шрифта в Windows 10 можно в том же системном приложении «Параметры», в разделе «Специальные возможности > Дисплей». Здесь есть шкала увеличения размера текста, она и делает меньше или больше системные шрифты. Настраиваем ползунком размер шрифта и жмём «Применить».
Утилита System Font Size Changer
Нативно Windows 10 не предусматривает ни более гибкую настройку размера системных элементов, ни смену системного шрифта. Но это можно сделать с помощью различных программ-твикеров. Одна из таких – небольшая бесплатная утилита System Font Size Changer. Качаем её на официальном сайте. Запускаем, выбираем русский язык.
И настраиваем размеры шрифта разных системных элементов – заголовков окон, меню, окон сообщений, иконок, строки состояния. Настраивать можем, используя шкалы и ползунки размера шрифта, а можем использовать кнопки внизу окна утилиты. И обратите, друзья, внимание, что по умолчанию в утилите активна галочка установки жирности шрифтов. Если это вам не надо, уберите галочки жирности. Для вступления настроек в силу жмём «Применить».
И обратите, друзья, внимание, что по умолчанию в утилите активна галочка установки жирности шрифтов. Если это вам не надо, уберите галочки жирности. Для вступления настроек в силу жмём «Применить».
Сменить сам шрифт можно в меню утилиты «Прочее». Кликаем «Изменить шрифт по умолчанию» и в отдельном окошке выбираем интересующий нас шрифт. Жмём «Ок», а потом «Применить» в главном окне утилиты.
Но, друзья, выбранный шрифт будет применён только на рабочем столе и в проводнике Windows 10. В приложении «Параметры», меню «Пуск» и системном контекстном меню останется исходный шрифт.
В числе примечательностей System Font Size Changer – возможность настройки и сохранения разных профилей. Разные профили с разными размерами и шрифтами можем загружать под разное своё настроение.
С возможностями утилиты можно смело экспериментировать, мы всегда сможем вернуться к исходным настройкам шрифтов Windows 10. Для этого нужно в меню утилиты «Расширенные» выставить галочку «Включить» и выбрать «Сбросить настройки и закрыть».
Для этого нужно в меню утилиты «Расширенные» выставить галочку «Включить» и выбрать «Сбросить настройки и закрыть».
Вот такая примечательная утилита есть для гибких настроек системного шрифта Windows 10.
Как изменить размер шрифта в WordPress (редактировать) [11-2022]
Главная — Изменить размер шрифта в WordPress
14 ноября 2022 г. | автор: Мартин Себастьян |
Работать с редактором Gutenberg — это катастрофа, поэтому проще всего работать с хорошим компоновщиком страниц. Я рекомендую Elementor, он идеально подходит для быстрого и профессионального создания сайтов. Но работаем ли мы с Elementor или Gutenberg, не имеет значения. Лучшее место для изменения размера шрифта — это настройки темы, так как это касается всего сайта.
Реклама
ИЗМЕНЕНИЕ РАЗМЕРА ШРИФТА В НАШЕЙ ТЕМЕ
Все хорошие темы работают вместе с настройщиком WordPress, так что это то, к чему мы идем в первую очередь. Перейдите в свой бэкэнд в «Внешний вид» >> «Настроить», как показано ниже на изображении.
Перейдите в свой бэкэнд в «Внешний вид» >> «Настроить», как показано ниже на изображении.
Теперь вы получите следующий экран. Настройка меню зависит от темы, но все они работают очень похоже. Здесь я использую «тему Phlox» (изображение ниже), но любая другая тема также будет иметь настройки типографики. это будет 90% обязательно будет в общей главе или, может быть, с самого начала в меню настройщика есть глава о типографике.
Здесь можно редактировать все шрифты, от основного шрифта и от h2 до h6. Можно изменить не только размер шрифта, но также семейство шрифтов, стиль шрифта и толщину шрифта. Я считаю наиболее разумным настроить все именно так, как вы хотите.
ИЗМЕНЕНИЕ РАЗМЕРА ШРИФТА С ПОМОЩЬЮ ELEMENTOR
Каждая страница начинается с заголовка. Лучше всего отображать обычный заголовок страницы и не позволять Elementor контролировать его. Это лучше всего, потому что дата, автор и дополнительная информация обычно располагаются чуть ниже заголовка страницы, и этого больше не будет, если Elementor возьмет на себя управление. Остальная часть страницы будет построена с помощью Elementor, и мы будем контролировать ее типографику с помощью Elementor. Другими словами, размер шрифта можно изменить с помощью Elementor для всех субтитров и основного шрифта. Сначала откройте любой пост или страницу с помощью Elementor, как показано ниже, нажав «редактировать с помощью Elementor».
Остальная часть страницы будет построена с помощью Elementor, и мы будем контролировать ее типографику с помощью Elementor. Другими словами, размер шрифта можно изменить с помощью Elementor для всех субтитров и основного шрифта. Сначала откройте любой пост или страницу с помощью Elementor, как показано ниже, нажав «редактировать с помощью Elementor».
Эта ссылка отображается только для сообщений/страниц, созданных с помощью Elementor. После перехода по ссылке вы должны щелкнуть меню-гамбургер в левом верхнем углу и выбрать «Настройки сайта» из меню. После этого вы увидите следующую последовательность, как показано ниже на изображении. Как видите, это очень похоже на возможности Customizer, только Elementor имеет больше настроек для шрифтов.
ИЗМЕНЕНИЕ РАЗМЕРА ШРИФТА С ПОМОЩЬЮ GUTENBERG
Я настоятельно не рекомендую работать с Гутенбергом, но для тех, кто считает его хорошим редактором, я даю здесь способ настройки размеров шрифта.
Это шаги по изменению размера шрифта с помощью редактора Gutenberg.
- Выберите пост, который хотите отредактировать или добавить новый.
- Нажмите на текстовый блок, который вы хотите отредактировать, а затем вручную выберите номер.
ИЗМЕНЕНИЕ РАЗМЕРА ШРИФТА С ПОМОЩЬЮ ПОЛЬЗОВАТЕЛЬСКОГО CSS
Изменение CSS, конечно, не мое любимое решение, но это, безусловно, вариант, который мы должны обсудить. Для этого метода мы также откроем настройщик WordPress, как показано ниже.
На этот раз мы выберем опцию «Пользовательский CSS» или «Дополнительный CSS», которые можно найти в нижней части меню. Здесь мы собираемся добавить наш пользовательский CSS для редактирования размеров шрифта.
Чтобы изменить весь шрифт:
корпус {
размер шрифта: 15px;
} Для редактирования шрифта абзаца:
р {
размер шрифта: 23px;
} Чтобы изменить некоторые шрифты заголовков:
ч3 {
размер шрифта: 2.4em;
} .сайдбар ли { размер шрифта: 12px; }
Чтобы изменить адаптивные шрифты:
HTML {
размер шрифта: 16px;
}
@media (минимальная ширина: 920 пикселей) {
HTML {
размер шрифта: 21px;
}
} Чтобы изменить шрифт нижнего колонтитула:
.нижний колонтитул {
размер шрифта: 130%;
} Прокрутите вверхИзменить размер шрифта в ваших темах — разработчики тем
awesomerobot (Крис)
#1
Глобальные изменения размера шрифта
Самый простой способ изменить размер шрифта всего вашего сообщества — переопределить значение по умолчанию для элемента HTML в CSS вашей темы, например:
html {
размер шрифта: 16px; /* по умолчанию 15px */
}
Поскольку все наши значения размера шрифта в пределах определены в единицах em, увеличение размера шрифта в пропорционально увеличит размер шрифта всех других элементов (ems является относительным единицы).
Discourse также поставляется с выбираемыми пользователем параметрами размера текста, которые можно изменить в настройках каждого пользователя (/my/preferences/interface). По умолчанию это:
Наименьший: 13 пикселей Меньше: 14 пикселей Обычный: 15 пикселей (по умолчанию) Больше: 17 пикселей Самый большой: 19 пикселей
При изменении размера шрифта , как показано выше, вы меняете только значение Normal . Поэтому, если вы хотите, чтобы пользовательские настройки размера текста продолжали работать в вашей теме, вы также должны увеличить
html {
размер шрифта: 16px; /* по умолчанию 15 пикселей */
&.text-size-наименьший {
размер шрифта: 14px; /* по умолчанию 13px */
}
&.размер текста меньше {
размер шрифта: 15px; /* по умолчанию 14 пикселей */
}
&. text-size-больше {
размер шрифта: 18 пикселей; /* по умолчанию 17 пикселей */
}
&.text-size-самый большой {
размер шрифта: 20px; /* по умолчанию 19px */
}
}
text-size-больше {
размер шрифта: 18 пикселей; /* по умолчанию 17 пикселей */
}
&.text-size-самый большой {
размер шрифта: 20px; /* по умолчанию 19px */
}
}
Изменение размера шрифта отдельных компонентов
Возможно, вы не захотите увеличивать глобальный размер шрифта вашего сообщества, а просто измените размер шрифта определенного компонента, например заголовка или сообщений. Если вы знакомы с CSS, вы можете ориентироваться на отдельные элементы, как и ожидалось.
Например, чтобы увеличить размер шрифта всего контента в сообщении, вы можете сделать это:
.topic-post {
размер шрифта: 1.2em;
}
Если вы хотели изменить размер текста содержимого поста, но , а не имена пользователей и другие метаданные, которые вам нужны, должны быть немного более конкретными (щелкните правой кнопкой мыши элемент и используйте инспектор вашего браузера, если вам нужно выяснить, какой элемент является целевым)…
.topic-post .contents { размер шрифта: 1.2em; }
Обратите внимание, что в приведенных выше примерах я использую em единиц. Вы можете использовать здесь значения px , но преимущество ems в том, что они реляционные.
Если в приведенных выше примерах вы использовали единицы измерения в пикселях, эти размеры шрифта останутся прежними, даже если пользователь изменит настройку размера текста в своих настройках. Статическое значение, такое как 16px, всегда равно 16px. Но когда вы используете такое значение, как 1,2em, оно действует как множитель… поэтому, если кто-то выбирает больший размер текста в своих настройках, размер шрифта всегда будет увеличиваться в 1,2 раза больше, чем базовое значение.
Использование переменных масштабирования шрифта Discourse
В стилях Discourse по умолчанию мы полагаемся на набор переменных масштабирования шрифта. Вы также можете использовать эти переменные в своих темах:
$font-up-6: 2.296em; $font-up-5: 2em; $font-up-4: 1.7511em; $font-up-3: 1.5157em; $font-up-2: 1.3195em; $font-up-1: 1.1487em; $font-0: 1em; $font-down-1: 0.8706em; $font-down-2: 0,7579 em; $font-down-3: 0.6599em; $font-down-4: 0,5745em; $font-down-5: 0.5em; $font-down-6: 0,4355em;
Эта система гарантирует, что мы используем ограниченный набор размеров шрифта, которые масштабируются на основе глобального размера, установленного на html (и избавляет вас от математических вычислений при вложении единиц em). Если для элемента установлено значение $font-up-3 , мы знаем, что он будет в 1,5 раза больше, чем $font-0 , независимо от конкретного значения пикселей.
Если вы чувствуете себя немного потерянным, вам может помочь визуализация этих переменных в виде лестницы. Если у вас есть элемент с размером шрифта : $font-up-3 и вам нужно, чтобы дочерний элемент этого элемента был эквивалентен $font-0 , вам нужно будет пройти 3 шага вниз по лестнице, чтобы добраться туда.

 сайдбар ли {
размер шрифта: 12px;
}
сайдбар ли {
размер шрифта: 12px;
}  text-size-больше {
размер шрифта: 18 пикселей; /* по умолчанию 17 пикселей */
}
&.text-size-самый большой {
размер шрифта: 20px; /* по умолчанию 19px */
}
}
text-size-больше {
размер шрифта: 18 пикселей; /* по умолчанию 17 пикселей */
}
&.text-size-самый большой {
размер шрифта: 20px; /* по умолчанию 19px */
}
}
 topic-post .contents {
размер шрифта: 1.2em;
}
topic-post .contents {
размер шрифта: 1.2em;
}
 296em;
$font-up-5: 2em;
$font-up-4: 1.7511em;
$font-up-3: 1.5157em;
$font-up-2: 1.3195em;
$font-up-1: 1.1487em;
$font-0: 1em;
$font-down-1: 0.8706em;
$font-down-2: 0,7579 em;
$font-down-3: 0.6599em;
$font-down-4: 0,5745em;
$font-down-5: 0.5em;
$font-down-6: 0,4355em;
296em;
$font-up-5: 2em;
$font-up-4: 1.7511em;
$font-up-3: 1.5157em;
$font-up-2: 1.3195em;
$font-up-1: 1.1487em;
$font-0: 1em;
$font-down-1: 0.8706em;
$font-down-2: 0,7579 em;
$font-down-3: 0.6599em;
$font-down-4: 0,5745em;
$font-down-5: 0.5em;
$font-down-6: 0,4355em;