Форматирование с использованием шрифтов и стилей в TextEdit на Mac
Можно форматировать текст, выбирая шрифты, цвета шрифтов, размеры шрифтов и другие параметры. Можно также форматировать текст, применяя предпочитаемые стили или стили, используемые в документе.
Примечание. Если панель инструментов не отображается, выберите «Формат» > «Конвертировать в форматированный текст».
Открыть TextEdit
Изменение шрифтов
Используя кнопки в панели инструментов, можно изменять шрифт, размер, цвет и другие параметры форматирования текста.
Если у Вашего Mac есть панель Touch Bar, Вы можете с ее помощью быстро отформатировать выбранный текст.
Расширенные возможности форматирования представлены в окне «Шрифты».
В приложении TextEdit на Mac выберите меню «Формат» > «Шрифт» > «Панель шрифтов».
Для предварительного просмотра параметров по мере их выбора нажмите на меню действий панели шрифтов , затем выберите «Показать окно просмотра».

Выберите текст, который требуется отформатировать, затем выполните одно из следующих действий.
Изменение шрифта. Выберите коллекцию, семейство или стиль (например, жирный). Для поиска шрифта выберите «Все шрифты» в столбце «Коллекция», затем введите имя шрифта в поле поиска. Если поле поиска не отображается в окне «Шрифты», увеличьте ширину окна.
Изменение размера шрифта. Перетягивайте бегунок или выберите размер в списке. Если размеры не отображаются, нажмите на меню действий панели шрифтов , выберите «Редактировать размеры», а затем выберите «Список значений», «Настраиваемый регулятор» или оба варианта.
Подчеркивание или зачеркивание текста. Нажмите кнопку «Подчеркнуть текст» или кнопку «Зачеркнуть текст» , затем выберите параметр во всплывающем меню, например «Две линии». Чтобы изменить цвет линии, выберите во всплывающем меню пункт «Цвет», затем выберите цвет.
Изменение цвета шрифта.
 Нажмите кнопку «Цвет текста» , затем выберите цвет в окне «Цвета».
Нажмите кнопку «Цвет текста» , затем выберите цвет в окне «Цвета».Добавление тени за текстом. Нажмите кнопку «Тень текста» . Перетягивайте бегунки для настройки степени непрозрачности теней, их размытия и смещения. Перетягивайте колесико угла тени, чтобы изменить направление источника света.
Вставка символов и букв. Нажмите на меню действий панели шрифтов , выберите пункт «Символы» и перетяните символ из окна просмотра символов в свой документ.
Настройка параметров оформления. Нажмите на меню действий панели шрифтов , затем выберите «Типографика». Если выбранный шрифт поддерживает возможности оформления, выберите или отмените выбор параметров.
Для установки шрифтов на компьютер Mac и управления ими используйте приложение «Шрифты». Чтобы открыть это приложение из окна «Шрифты», нажмите на меню действий панели шрифтов , затем выберите «Управление шрифтами». См. Руководство пользователя приложения «Шрифты».

Изменение стилей
В приложении TextEdit на Mac можно сделать следующее.
Примечание. Если в левой части панели инструментов нет кнопки «Стили абзацев» , сделайте окно шире.
Применение стиля. Выберите текст, нажмите кнопку «Стили абзацев» в панели инструментов, затем выберите стиль. Если на компьютере Mac есть панель Touch Bar, Вы можете использовать ее, чтобы применить жирный шрифт, курсив или подчеркивание.
Повторное применение стиля, который использовался в документе. Выделите текст, выберите «Формат» > «Шрифт» > «Скопировать стиль», затем выделите текст, формат которого нужно изменить, и выберите «Формат» > «Шрифт» > «Вставить стиль».
Просмотр всех вхождений определенного стиля в документе. Нажмите кнопку «Стили абзацев» на панели инструментов, затем выберите «Показать стили». Выберите «Стили в документе» или «Избранное», найдите нужный стиль и нажмите «Выбрать».
 Затем нажмите «Выбрать во всем документе» или «Выбрать в выбранном» и нажмите «Выбрать».
Затем нажмите «Выбрать во всем документе» или «Выбрать в выбранном» и нажмите «Выбрать».Применение к вставленному тексту формата окружающего текста. Выберите место вставки текста, затем выберите «Правка» > «Вставить и согласовать стиль».
Сохранение стиля выбранного текста в качестве избранного. Нажмите кнопку «Стили абзацев» на панели инструментов, затем выберите «Показать стили». Нажмите «Добавить в Избранное», затем введите имя. Если требуется использовать те же шрифт, интервалы и позиции табуляции, что и в выбранном тексте, установите соответствующие флажки.
Чтобы преобразовать буквы в выбранном тексте в верхний, нижний или смешанный регистр, выберите пункт меню «Правка» > «Преобразования», затем выберите вариант.
Изменение цвета фона документа
В приложении TextEdit на Mac выберите меню «Формат» > «Шрифт» > «Панель шрифтов».
Либо нажмите сочетание клавиш Command-T, чтобы открыть окно «Шрифты».

В окне «Шрифты» нажмите на кнопку «Цвет документа» в панели инструментов, затем выберите цвет в окне «Цвета».
Чтобы вернуть прежний цвет фона, нажмите в любом месте документа, выберите пункт меню «Правка» > «Отменить установку цвета фона документа», затем снова выберите цвет.
Если в темном режиме в приложении TextEdit выбрать пункт меню «Вид» > «Использовать темный фон для окон», иногда текст и фоновые цвета на экране могут отображаться иначе, чтобы документ было удобнее читать.
См. такжеНастройка абзацев в TextEdit на MacУстановка шрифта по умолчанию в TextEdit на Mac
Размер шрифта HTML в 3 простых методах
Главная » Учебник по HTML » Узнайте, как изменить размер шрифта в HTML возможно, уже поняли, что, хотя многие из этих сценариев кодирования имеют схожую основу или структуру, их детали варьируются от языка к языку. Как и любой разговорный язык, хотя некоторые из них могут иметь общие нюансы, они могут иметь значительные различия в своей сложности. Точно так же язык программирования, такой как HTML (язык гипертекстовой разметки), будет отличаться от всех других сценариев кодирования.
Точно так же язык программирования, такой как HTML (язык гипертекстовой разметки), будет отличаться от всех других сценариев кодирования.HTML — это один из языков, с которых начинают большинство разработчиков, кодеров и программистов, поэтому, если вы новичок в мире кодирования, вступайте в клуб. Это один из самых простых языков программирования среди множества более сложных. Один конкретный аспект, в котором большинство новичков в HTML, как правило, теряются, — это выяснение , как изменить размер шрифта в HTML , поскольку он так сильно отличается от других сценариев кодирования. Это именно та задача, которую мы здесь должны решить сегодня. Давайте перейдем к делу.
Содержание
Метод №1 | Как изменить размер шрифта с помощью тега заголовка:
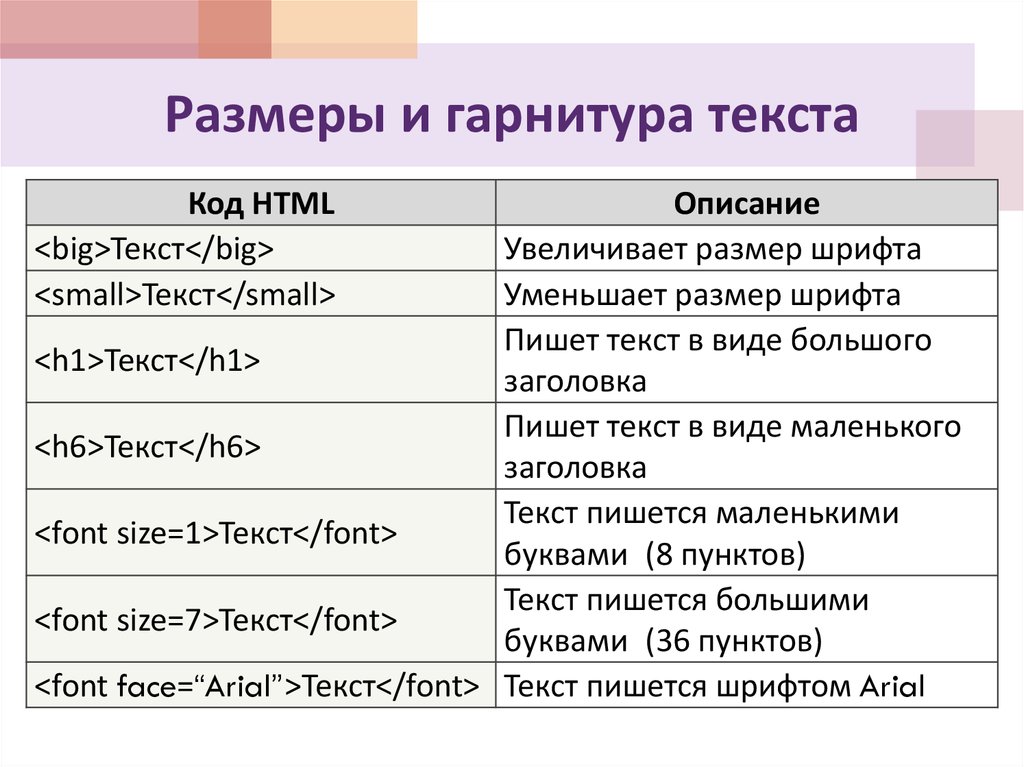
Прежде чем мы продемонстрируем, как это будет выглядеть, давайте разберемся, что такое тег заголовка и как мы можем его использовать. Тег заголовка представлен буквой «h» и имеет 6 различных уровней внутри него. Это означает, что тег
Это означает, что тег
до
. Помните, что тег заголовка не будет иметь никакого смысла без номера после «h», он просто не даст желаемого результата.
Интересной особенностью тегов заголовков является то, что тег сам по себе является независимым тегом. Это означает, что тег
Пример обычного кода:
Обычный код HTML </название> </голова> <тело> <p> Вот как будет выглядеть обычный фрагмент текста </p> </тело> </html> </pre><h5><span class="ez-toc-section" id="i-6"> ВЫВОД: </span></h5><pre> Так будет выглядеть обычный фрагмент текста </pre><h4><span class="ez-toc-section" id="i-7"> Пример тега заголовка: </span></h4><pre> <html> <head> <title> Изменить размер текста в HTML </название> </голова> <тело> <h2><span class="ez-toc-section" id="_h2"> Так будет выглядеть фрагмент текста в h2 </span></h2> <h3><span class="ez-toc-section" id="_h3"> Так будет выглядеть фрагмент текста в h3 </span></h3> <h4><span class="ez-toc-section" id="_h4"> Так будет выглядеть фрагмент текста в h4 </span></h4> <h5><span class="ez-toc-section" id="_h5"> Так будет выглядеть фрагмент текста в h5 </span></h5> <h5><span class="ez-toc-section" id="_h5-2"> Так будет выглядеть фрагмент текста в h5 </span></h5> <h6><span class="ez-toc-section" id="_h6"> Так будет выглядеть фрагмент текста в h6 </span></h6> </тело> </html> </pre><h5></h5><strong> ВЫВОД: </strong></h5><p> Теперь, когда мы узнали <strong> как изменить размер шрифта в HTML </strong> , мы можем рассмотреть другие методы достижения того же результата.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/2/9/e/29ebddd2cb5dffa513f87d4e0266523b.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/2/9/e/29ebddd2cb5dffa513f87d4e0266523b.jpeg' /></noscript></p><h3><span class="ez-toc-section" id="_2_HTML_Font"> Способ №2 | Как изменить размер текста HTML с помощью тега Font: </span></h3><p> HTML-разработчики и программисты чаще всего хотят большего контроля над тем, как они манипулируют элементами в своем коде. К сожалению, такой простой метод, как использование тега <h>, не дает достаточного контроля над изменениями в <strong> размер текста в HTML </strong> . Хотя он может быть простым и эффективным, он не позволяет кодировщику указать, насколько большим или маленьким он хочет изменить размер шрифта. Чтобы решить эту проблему, существует еще один метод изменения размера шрифта <strong> в HTML </strong>.</p><p> Вы можете использовать тег font, представленный самим словом, для управления текстом в вашем коде с гораздо большим контролем и точностью, чем тег <h>. В отличие от тега <h>, тег <font> можно использовать только в теле кода. У него есть несколько атрибутов, позволяющих разработчикам изменять каждый аспект текста, но на этот раз мы будем рассматривать только атрибут «размер». Давайте посмотрим, как это будет выглядеть в вашем HTML-коде.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/770933/slide_8.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/770933/slide_8.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-8"> Пример тега шрифта: </span></h4><pre> <html> <head> <title> Изменить размер текста в HTML </название> </голова> <тело> <font size=“2”> Так будет выглядеть фрагмент текста размером 2 </font> <font size=“5”> Так будет выглядеть фрагмент текста размером 5 </font> <font size="10"> Так будет выглядеть фрагмент текста размером 10 </font> </тело> </html> </pre><h5><span class="ez-toc-section" id="i-9"> ВЫВОД: </span></h5><h3><span class="ez-toc-section" id="_3_HTML_Style"> Метод №3 | Как изменить размер текста HTML с помощью атрибута Style: </span></h3><p> Как и большинство других тегов в HTML, тег <h> также имеет различные атрибуты. Последний способ изменить размер шрифта <strong> в HTML </strong> — использовать атрибут стиля в теге <h>. Тег <h>, а также тег абзаца<p> имеют общий атрибут «styles» и используются аналогичным образом для управления текстом. Значение этого атрибута для изменения размера шрифта — «размер шрифта» и обычно измеряется в пикселях. Это можно продемонстрировать на следующем примере:</p><h4><span class="ez-toc-section" id="i-10"> Пример атрибута стиля: </span></h4><pre> <html> <голова><название> Размер шрифта HTML </название></голова> <тело> <h2 style="font-size:50px;"><span class="ez-toc-section" id="_50"> Это фрагмент текста размером 50 пикселей</span></h2> <p style="font-size:20px;"> Это фрагмент текста размером 20 пикселей</p> </тело> </html> </pre><h5></h5><strong> ВЫВОД: </strong></h5><p> <strong> Вывод: </strong> И вот так <strong> теперь вы знаете, как изменить размер шрифта в HTML </strong> с помощью 3 простых способов.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cdn01.ru/files/users/images/d2/40/d240f99981fe6a92ca6f04680b4469c5.png' /><noscript><img loading='lazy' src='/800/600/http/cdn01.ru/files/users/images/d2/40/d240f99981fe6a92ca6f04680b4469c5.png' /></noscript> HTML при правильном использовании может быть очень мощным инструментом, так что продолжайте учиться!</p><h2><span class="ez-toc-section" id="_WordPress_HTML"> Как изменить размер шрифта в WordPress с помощью плагина или HTML </span></h2><p> Этот пост последний раз обновлялся 29 декабря 2018 г., чтобы добавить руководство для редактора Gutenberg.</p><p> <del datetime="2019-01-16T14:03:24+00:00"> Возможность изменения размера шрифта в WordPress не предусмотрена по умолчанию. Вам нужно либо установить плагин, либо использовать HTML, если вы немного более продвинуты и хотите использовать текстовый редактор. </del></p><p> <em> Теперь это так, если вы используете редактор Gutenberg. Вы можете выбрать текстовый блок и изменить размер шрифта на правой боковой панели. </em></p><p> В этой статье я покажу вам, как изменить размер шрифта в WordPress с помощью плагина и HTML.</p><p> Обратите внимание, что эти методы следует использовать только время от времени! Например, если вы хотите время от времени увеличивать абзац в сообщении.</p><p> Они неэффективны, если вы планируете изменить шрифт для всей страницы или веб-сайта или для разных абзацев на нескольких страницах или в сообщениях.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/webformyself.com/wp-content/uploads/2016/95/4.jpg' /><noscript><img loading='lazy' src='/800/600/http/webformyself.com/wp-content/uploads/2016/95/4.jpg' /></noscript></p><p> Для более обширного и частого оформления текста вам придется использовать параметры вашей темы или классы CSS.</p><h3><span class="ez-toc-section" id="_WordPress_TinyMCE"> Измените размер шрифта в WordPress с помощью плагина TinyMCE </span></h3><p> Прежде чем перейти к плагину, я хочу указать на ошибку, которую совершают некоторые люди, а именно на использование функции <em> Заголовки </em> для написания контента/абзацев.</p><p></p><p> Как вы можете видеть на изображении выше, в визуальном редакторе вы можете выбирать заголовки от 1 до 6.</p><p> Если вы заботитесь о SEO (поисковая оптимизация), никогда не пишите абзацы, используя их. Их следует использовать только для заголовков и подзаголовков.</p><p> Лучше всего иметь на странице только один заголовок h2, который должен быть основным заголовком/темой поста/страницы, а остальные — h3, h4 и т. д.</p><p> Есть о чем поговорить, когда дело доходит до правильной структуры заголовков, но мы не будем рассматривать это в этой статье. Однако вы можете узнать больше информации здесь.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/1.bp.blogspot.com/-qA1PfypnOnY/XeeOs0lskAI/AAAAAAAAEUM/SffWzUTaOyYLrZvYMIpwDaniQD_6hY5BQCLcBGAsYHQ/s1600/%25D1%2581%25D1%2582%25D0%25B8%25D0%25BB%25D0%25B8%2B%25D1%2588%25D1%2580%25D0%25B8%25D1%2584%25D1%2582%25D0%25B0.jpg' /><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-qA1PfypnOnY/XeeOs0lskAI/AAAAAAAAEUM/SffWzUTaOyYLrZvYMIpwDaniQD_6hY5BQCLcBGAsYHQ/s1600/%25D1%2581%25D1%2582%25D0%25B8%25D0%25BB%25D0%25B8%2B%25D1%2588%25D1%2580%25D0%25B8%25D1%2584%25D1%2582%25D0%25B0.jpg' /></noscript></p><p> Теперь вернемся к нашему плагину.</p><h4><span class="ez-toc-section" id="i-11"> Для классического редактора </span></h4><p> Плагин TinyMCE Advanced включает множество функций, которые будут очень полезны, особенно для начинающих.</p><p> После установки плагина вам нужно перейти в <strong> Настройки </strong> > <strong> TinyMCE Advanced </strong> и перетащить кнопку <strong> Размер шрифта </strong> из <strong> Неиспользуемые кнопки </strong> на панель инструментов.</p><p></p><p> Нажмите <strong> Сохранить изменения </strong> и откройте новую или старую публикацию, чтобы посмотреть, как она выглядит.</p><p></p><p> Как видите, появилось раскрывающееся меню, из которого можно выбрать размер шрифта. Давайте увеличим первый абзац, чтобы посмотреть, как он будет выглядеть.</p><p> Сначала выберите абзац, а затем выберите нужный размер шрифта из раскрывающегося списка:</p><p></p><p> И вуаля!</p><p></p><h4><span class="ez-toc-section" id="_Gutenberg"> Для редактора Gutenberg </span></h4><p> После установки и активации плагина TinyMCE Advanced перейдите в <strong> Настройки </strong> > <strong> TinyMCE Advanced </strong> > <strong> Панели инструментов для классических блоков в редакторе блоков (Gutenberg) </strong> > перетащите <strong> Размер шрифта </strong> кнопку на панели инструментов.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1056026/slide_33.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1056026/slide_33.jpg' /></noscript></p><p></p><p> Теперь, когда вы будете писать сообщение, появится панель инструментов, где вы можете <strong> выбрать текст </strong> > <strong> нажать кнопку «Размер шрифта» </strong> > <strong> выбрать размер шрифта </strong> .</p><p></p><h3><span class="ez-toc-section" id="_WordPress_HTML-2"> Изменение размера шрифта в WordPress с помощью HTML </span></h3><h4><span class="ez-toc-section" id="i-12"> Использование классического редактора </span></h4><p> Это больше для людей, которые не любят использовать визуальный редактор, предпочитая текстовый, а также более продвинутых, когда дело доходит до WordPress и HTML.</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> Но, поскольку мы говорим только об очень простом фрагменте HTML-кода (плюс встроенный CSS), его могут использовать даже новички.</p><p> Итак, как только вы окажетесь в текстовом редакторе, вставьте этот код прямо перед фрагментом контента, который вы хотите увеличить: <code> <span> </code> .</p><p> Затем добавьте это в самый конец текста, который вы хотите увеличить: <code> </span> </code> — это закрывающий тег.</p><p> <em> <strong> Примечание </strong>: Вы можете использовать любые размеры вместо этого <strong> 14pt </strong>; это было просто случайное число для примера.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/4/a/3/4a322db4253f51cc1f710838e4929919.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/4/a/3/4a322db4253f51cc1f710838e4929919.jpeg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/shablon-2/shablony-dlya-biznesa-besplatnye-shablony-dlya-biznesa-i-uslug.html" rel="prev">Шаблоны для бизнеса: Бесплатные шаблоны для бизнеса и услуг</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/izdatel-ishhet-avtora-my-ishhem-novyh-avtorov.html" rel="next">Издатель ищет автора: Мы ищем новых авторов!</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/izmenit-shrift-teksta-html-atribut-face-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='50137' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_a5525df7354e9c4926a53db2b62ba665.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="3f3a5376628c5a02eb6b9824-|49" defer></script>


 Нажмите кнопку «Цвет текста» , затем выберите цвет в окне «Цвета».
Нажмите кнопку «Цвет текста» , затем выберите цвет в окне «Цвета».
 Затем нажмите «Выбрать во всем документе» или «Выбрать в выбранном» и нажмите «Выбрать».
Затем нажмите «Выбрать во всем документе» или «Выбрать в выбранном» и нажмите «Выбрать».