Как Быстро Освоить HTML Для Начинающих
HTML или язык гипертекстовой разметки является одним из самых распространённых форм кода в мире. Он используется практически на каждой существующей на данный момент веб-странице и позволяет веб-дизайнерам представлять текст, изображения и видео в необходимой для них форме. Обычно новички выбирают в качестве своего первого языка именно HTML, так как он довольно прост для изучения. Тем не менее, у них всё равно возникают трудности с тем, чтобы выбрать лучший способ освоить HTML для начинающих.
Если вы хотите стать фронтенд веб-разработчиком, то вы обязаны выучить HTML. К счастью для вас, существует буквально сотни сайтов, которые предлагают вам изучить основы HTML и создать свою первую веб-страницу. Однако эти сайты не всегда являются самым лучшим и эффективным способом обучения, они также упускают множество важной информации в погоне за высокими строчками.
Целью нашего руководства является предоставление вам всей необходимой информации о том, что из себя представляет HTML, как его освоить, а также использовать. Мы расскажем почему вам стоит серьёзно воспринимать HTML, рассмотрим лучший способ начать изучение HTML и предоставим множество интересных источников для будущих веб-разработчиков.
Мы расскажем почему вам стоит серьёзно воспринимать HTML, рассмотрим лучший способ начать изучение HTML и предоставим множество интересных источников для будущих веб-разработчиков.
Для начала давайте узнаем немного про HTML и расскажем про причины для его изучения.
Содержание
- 1. Что Такое HTML и Почему Его Стоит Изучать?
- 1.1. Теги HTML
- 1.2. HTML и CSS
- 2. Почему Стоит Изучать HTML Для Начинающих?
- 3. Кто Должен Учить HTML?
- 3.1. Начинающие Фронтенд Разработчики
- 3.2. Люди, Работающие с Контентом Или Других Смежных с Интернетом Сферах
- 3.3. Владельцы Блога Или Сайта
- 4. Какой Способ Изучения HTML Самый Лучший?
- 5. Какие Другие Источники Можно Использовать?
- 5.1. Видео На YouTube
- 5.2. Справочные Руководства
- 5.3. Онлайн Форумы
- 6. Бесплатные Источники Против Платных
- 6.1. Платные Источники
- 6.2. Бесплатные Источники
- 7. Как я Могу Практиковаться в Написании HTML-Кода?
- 8.
 Заключение
Заключение
Что Такое HTML и Почему Его Стоит Изучать?
Как ранее упоминалось, HTML невероятно распространён. Он в основном используется фронтенд разработчиками для стилизации и представления веб-контента в читабельной форме.
Теги HTML
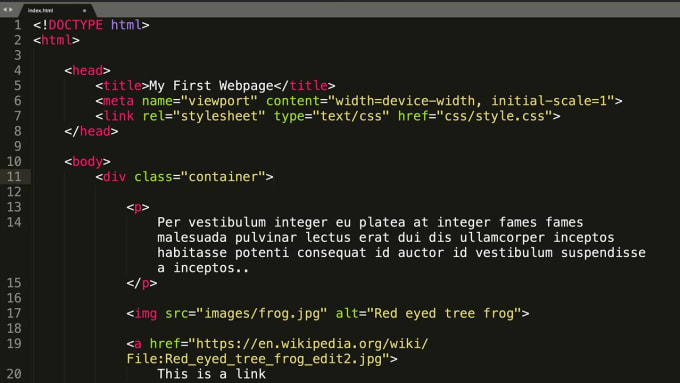
Одной из главных особенностей языка HTML является использование тегов для стилизации текста и других визуальных элементов. Некоторые примеры этих тегов включают в себя:
- <p></p>, означающие теги параграфа. Они укажут браузеру на то, что всё внутри этих тегов должно быть в одном параграфе.
- <title></title>, которые подскажут браузеру каким должно быть название страницы.
- <video>, позволит вставить видео прямо на вашу страницу.
Вы скорее всего уже заметили, что HTML теги имеют несколько особенных и понятных признаков:
- Большая часть HTML тегов начинается с открывающего тега, <> и заканчиваются закрывающим тегом, </>.
 Однако только некоторые имеют открывающий тег.
Однако только некоторые имеют открывающий тег. - В большинстве случае, определяемый нами контент находится между открывающих и закрывающих тегов. Хотя иногда некоторые данные включаются внутри открывающего тега.
HTML и CSS
Несмотря на то, что он может использоваться сам по себе, такое происходит очень редко. В большинстве случаев HTML используется для определения макета и внешнего вида страницы, тогда как другой язык, CSS, используется для стилизации контента.
Главной причиной является то, что HTML ограничен в том, что он может делать. Используя только лишь HTML, у вас будут ограниченные возможности стилизации текста и изображений. Вы можете определить тип текста, вы можете сделать таблицы и списки, а также вставлять такие вещи как видео или изображения. Однако для вас будет сложно изменить шрифт, цвет текста и определить точное положение контента на странице.
По этой причине рекомендуется начинать изучать основы HTML вместе с CSS.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Взгляните!
Почему Стоит Изучать HTML Для Начинающих?
Мы уже говорили, что HTML для начинающих веб-разработчиков является начальной точкой. Причин для этого можно назвать много. Он используется практически на любой странице в Интернете и позволяет создавать чёткие формы контента, который может понять любой браузер.
Давайте узнаем ещё несколько причин, по которым HTML для начинающих просто незаменим:
- Он простой. Если у вас нулевые знания программирования, но вы хотите стать кодером или программистом, то HTML станет отличной стартовой точкой. Благодаря ему у вас будет возможность получить что-то вроде введения в программирование, которое поможет вам продолжить своё обучение в дальнейшем.
- Он может помочь вам найти работу. Программирование и кодинг всегда были востребованными навыками для компаний по всему миру. Даже знаний языка HTML будет достаточно, чтобы выглядеть более привлекательно на фоне остальных кандидатов.
- Он может помочь вам получить повышение.

Есть множество причин, по которым HTML для начинающих является отличным вариантом. Вы это уже прекрасно знаете. Однако давайте узнаем нужен ли он именно вам?
Кто Должен Учить HTML?
В прошлом разделе мы говорили, что HTML вполне может стать базовым введением в кодинг, а также помочь вам найти работу или получить повышение. По этой же логике мы представили три группы людей, которым изучение HTML будет наиболее выгодно:
Начинающие Фронтенд Разработчики
HTML, CSS и JavaScript формируют базу фронтенд веб-разработки. Это означает, что если вы всерьёз задумались стать фронтенд разработчиком, то вам нужно освоить HTML. Тот факт, что он является простым и лёгким для изучения, чаще всего становится главной причиной его выбора начинающими веб-разработчиками.
Люди, Работающие с Контентом Или Других Смежных с Интернетом Сферах
Любой человек, который работает и пишет различный контент или связан с цифровой сферой, должен изучить хотя бы основы HTML. Например, давайте предположим, что вам нужны статьи для сайта клиента, но вам нужно опубликовать их напрямую на сайте. Конечно, вы можете справиться с этим и без знаний HTML – системы управления содержимым, вроде WordPress и Joomla позаботились об этом – но у вас появится гораздо больше возможностей, если вы будете знать, как редактировать код HTML самостоятельно.
Например, давайте предположим, что вам нужны статьи для сайта клиента, но вам нужно опубликовать их напрямую на сайте. Конечно, вы можете справиться с этим и без знаний HTML – системы управления содержимым, вроде WordPress и Joomla позаботились об этом – но у вас появится гораздо больше возможностей, если вы будете знать, как редактировать код HTML самостоятельно.
Владельцы Блога Или Сайта
Если у вас есть свой собственный сайт или блог, то хотя бы базовый HTML для начинающих вам точно пригодится. Он позволит вам быть более оригинальным в вопросах форматирования и изменения вашего контента и сайта. Ведь будет гораздо лучше, если вам не нужно будет прибегать к чужой помощи при внесении небольших изменений в ваш код.
Какой Способ Изучения HTML Самый Лучший?
Перед тем как мы начнём этот раздел, у нас для вас есть одно важное замечание:
Не существует “идеального” способа освоить HTML для начинающих.
Некоторые люди более восприимчивы к одному типу обучения, поэтому лучший способ изучения HTML с нуля для них, может быть совсем неподходящим для других. Помните об этом, когда будете читать этот раздел нашего руководства.
Помните об этом, когда будете читать этот раздел нашего руководства.
Что же, для большинства людей, по нашему мнению, лучшим способом изучения HTML для начинающих является прохождение интерактивных курсов. Так как язык разрабатывался для Интернета, то и учиться ему необходимо с его использованием. Несколько особенностей онлайн курсов, делающие изучение HTML с помощью них отличным вариантом:
- Чаще всего они интересны и актуальны. Это означает, что они помогают вам сохранять мотивацию, что поможет вам более эффективно осваивать материал и продолжать обучение до самого конца курса.
- Они охватывают основы HTML, что позволит вам начать их изучение с самого начала.
- Многие интерактивные курсы позволяют вам писать HTML-код прямо в вашем браузере, что помогает получить практические навыки в процессе обучения.
Если вы думаете, что такой способ изучения HTML вам подходит, то загляните на платформу BitDegree.
Если у вас не так много времени, и вы хотите пройти лишь краткий обзор HTML, то я бы порекомендовал начать с курса HTML для новичков.
Альтернативным вариантом станет интерактивный курс по HTML. Он идеально подойдёт для тех, кто хочет начать свой путь на пути к полноценной фронтенд разработки. Здесь изучение HTML проходит вместе с CSS, что позволяет охватить больший объём информации всего за один курс.
Какие Другие Источники Можно Использовать?
Существует просто невероятное количество различных источников, если вас интересует HTML для начинающих. Некоторые из них бесплатны, другие предоставляются на платной основе (об этом в другом разделе), но вы должны быть внимательны при выборе.
Многие из них уже не актуальны и можно сказать бесполезны. Это не означает, что хороших источников не существует, просто вам нужно найти правильные. Мы предлагаем рассмотреть такие дополнительные источники информации:
Видео На YouTube
Просмотр видео на сложные или интересующие вас темы — это отличный способ получить дополнительную информацию для лучшего понимания. Если у вас возникли проблемы, а это зачастую случается, если вы изучаете HTML с нуля – или вы просто хотите получить более развернутый теоретический материал, чем в самом курсе – то смело ищите ответ на YouTube.
Если у вас возникли проблемы, а это зачастую случается, если вы изучаете HTML с нуля – или вы просто хотите получить более развернутый теоретический материал, чем в самом курсе – то смело ищите ответ на YouTube.
Справочные Руководства
Справочные руководства — отличный источник информации, где вы можете найти неизвестный вам код, вспомнить определённый синтаксис языка или просто узнать об определённой теме. Для этого вы можете воспользоваться сайтом MDN.
Онлайн Форумы
Если вы нигде не можете найти ответы на свои вопросы, то самым лучшим способом будет спросить других людей напрямую. Онлайн форумы или специализированные чаты всегда были неотъемлемой частью обучения многих языков программирования. Используйте их, чтобы задавать вопросы, учиться на чужих ошибках и находить решение сложных проблем.
Бесплатные Источники Против Платных
Мы рассмотрели типы доступных источников, но не можем обойти стороной одну из самых противоречивых тем на данный момент – бесплатные источники против платных источников. Сейчас в свободном доступе можно очень просто найти бесплатный курс и другие обучающие материалы, но стоят ли они вашего времени? Или вы должны заплатить за курсы, чтобы быть уверенным в качестве предоставляемого материала?
Сейчас в свободном доступе можно очень просто найти бесплатный курс и другие обучающие материалы, но стоят ли они вашего времени? Или вы должны заплатить за курсы, чтобы быть уверенным в качестве предоставляемого материала?
Чуть ниже мы сделали небольшой обзор преимуществ и недостатков каждого из вариантов:
Платные Источники
Исторически сложилось так, что людям приходилось платить для получения качественного материала. Существует различные виды подобных платных источников, начиная от онлайн курсов, уроков и заканчивая репетиторами.
Преимущества:
- Чаще всего вы будете учиться у опытных профессионалов, которые хорошо знакомы с тем, чему они собираются вас учить. Это позволяет снизить риск получения неправильной или устаревшей информации.
- Когда вы платите за что-то, то вы скорее всего воспользуетесь этим. Это своего рода мотивация для вас, которая позволит достичь результатов.
- Вы скорее всего замечали, что платные курсы имеют чёткую структуру и имеют более практический подход к обучению.

Недостатки:
- Платные источники, что же… они платные. Они стоят денег. Не каждый имеет или захочет тратить на них деньги.
- Некоторые люди хотят научиться программированию или освоить HTML для начинающих просто для себя. Для таких людей платные курсы скорее всего будут излишними.
- Платные курсы не всегда предоставляют ответы на вопросы быстро и эффективно. Если вы хотите научиться какой-то простой вещи оперативно, то лучше всего обратиться к бесплатным источникам.
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Бесплатные Источники
Рост альтернативных источников дохода, таких как реклама в Интернете и модель «freemium», привёл к тому, что в последние годы появилось огромное количество бесплатных курсов и других ресурсов! Давайте узнаем какие у них достоинства и недостатки.
Преимущества:
- Бесплатные источники бесплатны. Они не требуют денег, что привлекает множество людей.
- Если вам не понравился один бесплатный источник, то вы можете выбрать другой и так далее, не беспокоясь за финансовую составляющую.
- Бесплатные источники доступны для любого человека с подключением к Интернету и временем. Это означает, что люди могут освоить HTML для начинающих без необходимости записываться на целый курс.
Недостатки:
- Бесплатные источники в большинстве своём менее качественны. Это происходит потому что они создаются менее опытными специалистами. Они могут содержать неправильную информацию или упускать важную деталь при объяснении материала.
- Это может быть и преимуществом, но сейчас существует столько бесплатных источников, что порой бывает тяжело найти подходящий.
- Иногда легче заплатить кому-то за обучение, чем сомневаться в правильности полученного ответа или материала где-либо ещё.

Как платные, так и бесплатные источники имеют свои достоинства и недостатки. Здесь всё зависит от ваших целей и возможностей.
Как я Могу Практиковаться в Написании HTML-Кода?
Как только вы решили изучить HTML и освоить основы, все сводится к практике. Лучший способ изучить HTML на практике, и вы можете сделать это, создав свой сайт. Для этого есть несколько вариантов:
- Попробуйте создать собственный сайт с помощью редактора кода, добавьте необходимый CSS / JavaScript, чтобы он работал. Это также отражено в курсе «Интерактивный HTML и CSS», где вы шаг за шагом создаете свой сайт.
- Используйте конструктор перетаскивания сайтов, который устраняет необходимость в более сложных языках, таких как JavaScript или PHP, и сосредоточьтесь на синтаксисе HTML. Вы можете проверить это лучшее бесплатное руководство по созданию сайтов, чтобы найти варианты, которые не повредят вашему кошельку.
Если вы считаете, что еще не готовы к веб-сайту, вы можете найти способы изучения HTML и повысить свои навыки, выполняя небольшие задачи:
- Попробуйте примеры кода в BitDegree Learn и подправьте их по своему вкусу.

- Участвуйте в Code Playground и отправляйте свои творения.
- Найдите интересные сайты и попробуйте скопировать / воссоздать их самостоятельно.
- Участвуйте в задачах кодирования.
- Попробуйте решить проблемы HTML на StackOverflow.
- Изучите CSS и посмотрите, как он улучшает ваши навыки HTML.
Как только вы будете готовы к более сложным задачам, вы можете начать устраиваться на внештатные задания или, если вы изучаете CSS и JavaScript, даже начать пытаться найти подходящую работу в качестве внешнего разработчика.
Какой бы метод вы ни выбрали, помните об этом — если вы не практикуете навык, вы потеряете его.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
HTML — это язык Интернета. Лучший способ изучения HTML всегда интересовал многих людей, но на самом деле чёткого ответа на этот вопрос нет. Каждый человек уникален, и отличный способ обучения для одного человека может совершенно не подходить другому.
Каждый человек уникален, и отличный способ обучения для одного человека может совершенно не подходить другому.
Тем не менее, мы верим, что курсы на платформе BitDegree являются отличным источником знаний и именно они смогут помочь многим людям начать своё путешествие в мир HTML-кода. При правильном подходе, они могут стать самым эффективным методом обучения даже для зелёных новичков.
Некоторые люди сразу же стараются приобрести платный материал при начале их обучения, но это вовсе не обязательно. Бесплатные курсы и уроки тоже могут быть полезны, особенно, если вы не уверены в своём выборе и просто хотите попробовать свои силы.
Надеемся, что это руководство предоставило для вас достаточно полезной информации, чтобы вы смогли сделать свой выбор. Запомните, изучение языка программирования вовсе не простое занятие, но с практикой вам удастся этого достичь!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Курс HTML и CSS — Школа программирования KnewIT 🎓
Курсы программирования HTML CSS
Язык HTML лежит в основе всех веб-страниц. Без знания HTML вы не сможете вывести текст, добавить на страницу изображения и видео. Таким образом, этот язык лежит в основе веб-верстки и составляет скелетную конструкцию веб-сайта.
Но HTML нуждается в важном дополнении в виде каскадной таблицы стилей – CSS. Без CSS любая страница выглядела бы как невыразительная последовательность текстов, фото и видео. Через описание стилей вы, как искусный творец, научитесь красиво располагать все элементы страниц веб-сайта, раскрашивать их в разные цвета, накладывать фон, управлять размером и внешним видом шрифтов.
Итак, HTML – каркасная конструкция, а CSS – «одежда» для страниц вашего будущего сайта.
Мы приглашаем вас пройти насыщенный и очень полезный курс HTML и CSS в нашей школе программирования и сразу же приступить к реализации вашего первого простого проекта на базе HTML- верстки. За первыми шагами обязательно будут последующие. Записывайтесь на курс, не медля. Квоты на заполнение групп заканчиваются быстро.
Для тех Кто хочет изучить основы веб дизайна
Вы сможете самостоятельно создавать красивые, адаптивные сайты используя основы HTML-разметки и стили CSS. После обучения вы сможете найти работу или самостоятельно продвигать свои услуги в сфере веб-разработки.
Для тех кому необходимы знания HTML и CSS в работе
Курс по изучению HTML и CSS будет полезен для тех, кто уже работает в сфере веб-дизайна, маркетинга, веб-аналитики, или постоянно на связи с программистами. Освоив эти языки, вы сможете сделать вашу работу проще и эффективнее.
Содержание курса
Теория
Изучаем основные понятия в веб-разработке, основы языка разметки документов HTML, основы языка оформления стилей документа CSS, основные тэги для вёрстки.
Практика
Выполняем практические занятия для укрепления теоретического материала. Изучаем теги, адаптивного дизайна, разбираем стандартные и вспомогательные инструменты web.
Домашние задания
Выполняем задачи на закрепление пройденного материала. Осваиваем написание самостоятельных тэгов для верстки, псевдоэлементов, разметки документов.
Подведение итогов
По окончанию курса, совместно с преподавателями проводится подведение итогов, обзор текущих вакансий, проведение тестовых собеседований.
Программа курса
- Знакомство, вводная информация
- Настройка редактора исходного кода – Visual Studio Code
- Горячие клавиши
- Списки в HTML
- Спецсимволы и комментарии
- Гиперссылки (локальные, абсолютные, якоря)
- Введение в стили
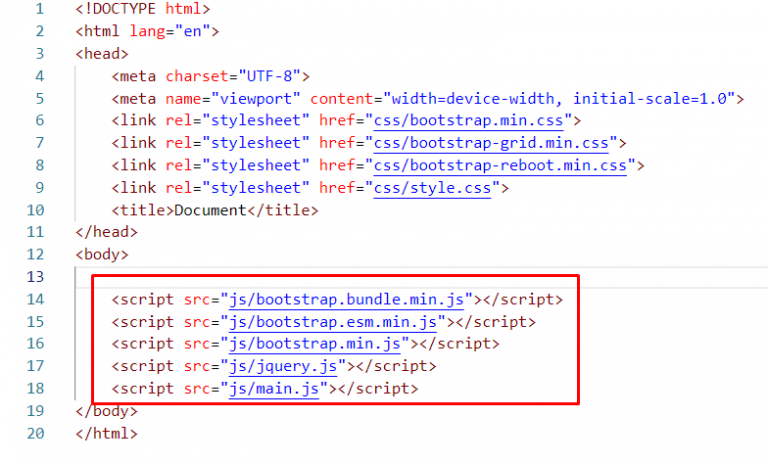
- Способы подключения стилей
- Селекторы
- Базовые свойства стилей
- Основные теги div, span, создание блочной структуры
- Отступы у элементов
- Псевдоклассы
- Псевдоэлементы
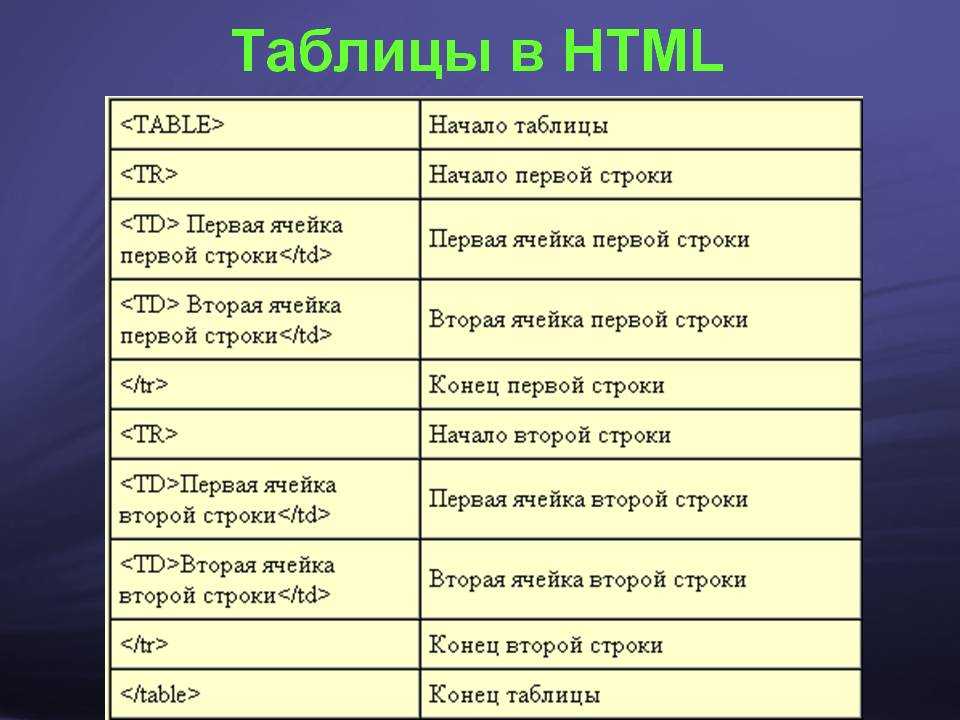
- Таблицы
- Свойство display
- Что такое flexbox (горизонтальное и вертикальное расположение)
- Порядок отображения
- Что такое макет и какие виды макетов бывают
- Знакомство с программой Figma, нарезка макета
- Определение размеров блоков
- Гибкие размеры блоков, адаптивного сайта
- Эмуляция мобильных устройств
- Медиа-запросы
- Инструменты разработчика
- Загрузка проектов на сервер
- Кроссбраузерность
- Анализ результатов
- Обзор вакансий, советы по прохождению собеседования
- Что делать дальше?
Затраты на курс окупятся мигом!
Сразу после окончания курса вы сможете найти работу по специальности “HTML-верстальщик» или выполнять заказы на популярных фриланс-биржах.
Средние расценки в нише
зарплата начинающего HTML-верстальщика – 150 000 ₸
верстка макета веб-страницы – от 10 000 ₸
Отзывы о школе KnewIT
Сколько времени нужно, чтобы выучить HTML
HTML — один из самых основных языков кодирования, которые вы можете выучить. Технически, HTML — это язык разметки, и поэтому быстро освоиться. В этом сообщении блога я дам вам краткое изложение того, сколько времени требуется для изучения HTML, основываясь на моем личном опыте начинающего программиста, и несколько советов для начала работы. Если вы недавно начали или планируете начать свое путешествие по программированию, чтобы стать разработчиком, HTML — отличное место для начала.
Если вы просто ищете здесь количество часов, необходимое для изучения HTML, это основано на моем личном опыте. Мне потребовалось 9 часов, чтобы изучить HTML с нуля до того момента, когда я почувствовал себя достаточно уверенно, чтобы начать создавать сайты и изучать CSS.
Так что да, теоретически вы могли бы выучить HTML менее чем за выходные, поэтому я рекомендую его как отличный язык для изучения в первую очередь в вашем путешествии по программированию, вы можете узнать, почему здесь.
Все люди разные, просто потому что мне понадобилось 9часов не означает, что это займет у вас 9 часов. Это может занять у вас больше времени, или вы можете сделать это еще быстрее. Оставшаяся часть этого поста будет посвящена тому, что я сделал за эти 9 часов, проблемам, с которыми столкнулся, и использованным ресурсам.
Оглавление
- Как я выучил HTML за 9 часов
- Чего ожидать после прохождения первого курса HTML
- Практика ведет к совершенствованию
- Прорыв в стене обучающих программ по HTML
- Что я узнал на Frontend Mentor?
- Заключение
Как я выучил HTML за 9 часов
Мое 9-часовое путешествие началось с бесплатного курса CS50 Introduction to Computer Science, представленного лектором из Гарварда. Курс CS50 был отличным, и мне понравилось, что он не предполагает никаких предварительных знаний, что делает его идеальной отправной точкой для начинающих. Лектор тоже был очень интересен. Можно было бы ожидать, что лекция по информатике будет скучной, но с этим лектором это не так уж далеко от истины.
Курс CS50 был отличным, и мне понравилось, что он не предполагает никаких предварительных знаний, что делает его идеальной отправной точкой для начинающих. Лектор тоже был очень интересен. Можно было бы ожидать, что лекция по информатике будет скучной, но с этим лектором это не так уж далеко от истины.
Когда вы посещаете страницу курса, там написано, что курс займет примерно 12 недель. 12 недель, возможно, были бы правдой, если бы вы разбили их и включили время для завершения окончательного проекта, для завершения которого вам действительно нужен CSS.
В целом видеоконтент курса составляет примерно 4 часа, которые я смотрел на скорости 1,5X. Таким образом, на все ушло примерно 3 часа.
В конце курса вам будет предложено выполнить проект. Попробовав проект около 10 минут, я понял, что еще недостаточно уверен в своих навыках, поэтому обратился к freecodecamp и прошел курс адаптивного веб-дизайна.
Продолжительность курса на этом сайте вводит в заблуждение. В нем указано, что для прохождения курса требуется 300 часов. Еще раз, это может быть правдой, если вы учитываете выполнение проектов, однако вы можете пройти через раздел HTML и Basic CSS примерно за час, что я и сделал.
В нем указано, что для прохождения курса требуется 300 часов. Еще раз, это может быть правдой, если вы учитываете выполнение проектов, однако вы можете пройти через раздел HTML и Basic CSS примерно за час, что я и сделал.
К этому моменту я уже около 4 часов изучал HTML
Чего ожидать после прохождения первого курса HTML
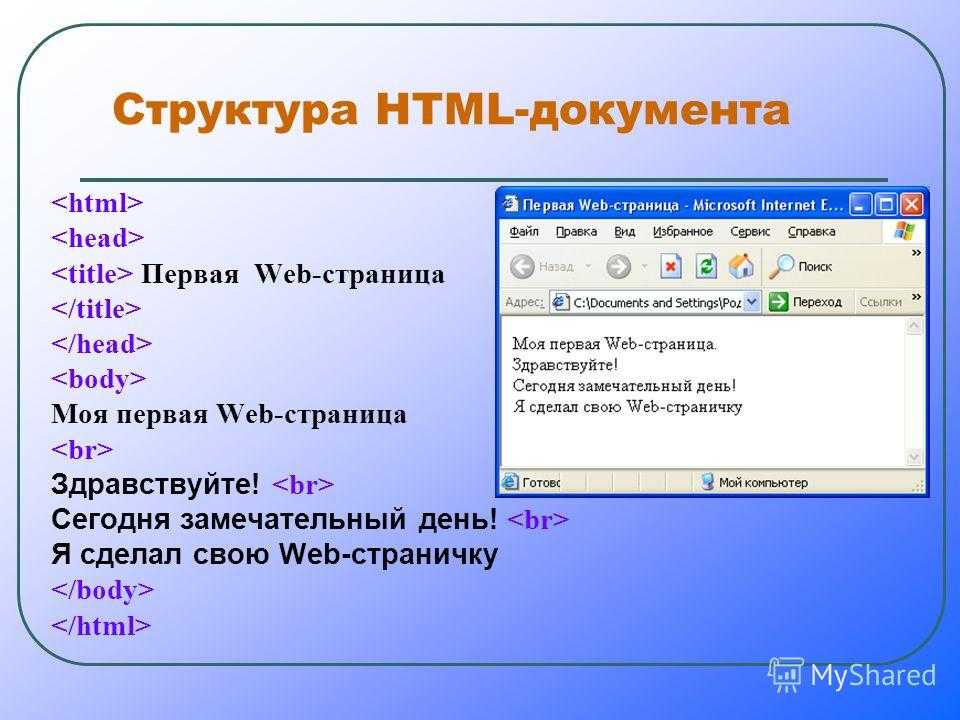
После прохождения первого курса HTML вы сможете создавать базовые веб-страницы. Вы не будете мастер HTML , но у вас будет хорошая основа для начала работы, и вы должны понимать структуру базового HTML-документа. Если вы этого еще не знаете или не уверены, вы можете щелкнуть здесь, чтобы узнать об этом и получить примеры кода.
HTML — очень щадящий язык, поэтому он отлично подходит для начинающих. Если вы допустите ошибку, код, скорее всего, все еще будет работать. Так что не волнуйтесь, если вы делаете ошибки, так как это совершенно нормально. Вы также можете быстро начать свое путешествие по HTML, разобравшись с этими 10 HTML-тегами, которые должен знать каждый новичок.
Вы также можете ожидать, что будет трудно найти хорошие ресурсы по HTML. Это связано с тем, что в сообществе программистов он рассматривается как очень простой язык, поэтому его часто упускают из виду, но пусть это вас не смущает.
Недостаток ресурсов — основная причина, по которой я начал вести этот блог. Я хотел помочь новым кодерам, таким как я, понять, как кодировать на языке, который они могут понять, на языке начинающего программиста.
Вы быстро поймете, что HTML не делает красивые веб-сайты, я не хочу называть что-то уродливым, но трудно придумать что-то другое, чтобы описать чисто HTML-сайт.
Именно в этот момент вы поймете, что для создания веб-сайтов того типа, который вы хотите создать, вам потребуется больше, чем HTML. Введите CSS.
CSS — это язык таблиц стилей, что означает, что он управляет внешним видом элементов HTML. Когда вы изучите CSS, вы сможете управлять цветом, размером, шрифтом и другими элементами HTML.
CSS не сложный для изучения язык; тем не менее, это может занять некоторое время, чтобы привыкнуть.
Итак, что я делал оставшиеся 5 часов, чтобы изучить HTML?
Практика делает лучше
К этому времени я устал играть со структурой базового HTML-документа и хотел получить некоторый практический опыт, чтобы проверить свои навыки HTML, поэтому я искал решение. Именно тогда я узнал о Frontend Mentor.
Frontend Mentor — это веб-сайт, на котором вы найдете множество примеров проектов. Преимущество здесь в том, что вам не нужно придумывать дизайн сайта, вы можете сразу начать программировать. Еще одним преимуществом является большинство (95%) испытаний бесплатны!
Одной из лучших функций Frontend Mentor является возможность фильтровать задачи, чтобы вы могли фильтровать только задачи HTML (и CSS) на уровне «Новичок» или «Младший». Я бы посоветовал освоить их, так как вы узнаете некоторые важные концепции CSS, которые должны знать новички. Здесь вы официально переходите от студента к программисту, где вам нужно учиться на лету и гуглить, так как от этого зависит ваша жизнь.
Как я уже упоминал выше, вы не можете создать веб-сайт по сегодняшним стандартам без CSS. Таким образом, «недостаток», если вы хотите так назвать Frontend Mentor, заключается в том, что вы можете выполнять задачи только с HTML и CSS, а не HTML сами по себе. К счастью, курс CS50, о котором я упоминал, затрагивает CSS, так что вы, по крайней мере, знаете несколько вещей.
Лично я не считаю это недостатком и считаю хорошей идеей совместное изучение HTML и CSS. Я написал подробную статью о том, почему вы можете проверить здесь.
Последние 5 часов из 9 часов, которые у меня ушли на изучение HTML, были потрачены на выполнение заданий Frontend Mentor. Если быть точным, одна задача. Испытание, которое я повторил через несколько недель после первой попытки, и на вторую попытку у меня ушло всего 25 минут. Это показывает вам кривую обучения, с которой вы столкнетесь в начале, не позволяйте этому сдерживать вас — пройдите через это.
Если вы хотите получить помощь от группы дружелюбных новых кодеров, таких как вы, нажмите здесь, чтобы присоединиться к нашей группе Discord!
Чему я научился на Frontend Mentor? Первое, чему вы научитесь, это как читать чужой код. Все кодируют по-разному. Некоторые люди используют сематическую разметку, а другие нет. Поскольку у людей разный уровень квалификации, кодовое решение различается по длине, сложности и точности.
Все кодируют по-разному. Некоторые люди используют сематическую разметку, а другие нет. Поскольку у людей разный уровень квалификации, кодовое решение различается по длине, сложности и точности.
Следующая важная вещь, которую я узнал от Frontend Mentor, касалась семантического HTML. Я, вероятно, потратил около часа на изучение того, что это такое, следует ли вам использовать семантический HTML и каковы преимущества семантического HTML. У меня есть статьи по всем этим темам, на которые вы можете нажать выше.
Заключение
Последние 4 из 9 часов были потрачены на мою первую задачу Frontend Mentor и исследование различных аспектов (по общему признанию, CSS) для ее завершения. Конечно, многие исследования, которые я проводил, были больше связаны с CSS, чем с HTML, но в процессе я узнал ценные вещи о HTML.
Так что, если вы все еще задаетесь вопросом, сколько времени вам потребуется, чтобы изучить HTML, лучший совет, который я могу вам дать, — прыгать и пробовать. Оглядываясь назад, я могу сказать, что одним из самых важных шагов, которые я предпринял, было преодоление стены учебников и получение практического опыта кодирования, поэтому убедитесь, что вы не просто сидите и смотрите, как люди кодируют, а действительно начинаете кодировать!
Оглядываясь назад, я могу сказать, что одним из самых важных шагов, которые я предпринял, было преодоление стены учебников и получение практического опыта кодирования, поэтому убедитесь, что вы не просто сидите и смотрите, как люди кодируют, а действительно начинаете кодировать!
Вот и вся история о том, как долго я изучал HTML с нуля!
Если вы нашли эту статью полезной, я был бы признателен, если бы вам понравилось и вы поделились ею; если вы нашли это в социальных сетях, это действительно помогает. Если вы хотите познакомиться с сообществом новых программистов, таких как вы, нажмите здесь, чтобы получить ссылку на наш сервер Discord, и давайте познакомимся друг с другом — мы не можем дождаться встречи с вами!
Приятного обучения!
Изучение HTML и CSS с нуля
Краткое содержание курса
Знаете ли вы ! все, что вы видите на веб-сайте в своем браузере, — это чисто html и css. Если вы действительно заинтересованы в изучении разработки веб-сайтов с использованием любой технологии, будь то Asp.Net, Java или Php, основное, что вы должны знать, это HTML и CSS. Более того, если вы хотите разработать свой собственный статический веб-сайт с контактной формой, этот курс научит вас лучшему.
Если вы действительно заинтересованы в изучении разработки веб-сайтов с использованием любой технологии, будь то Asp.Net, Java или Php, основное, что вы должны знать, это HTML и CSS. Более того, если вы хотите разработать свой собственный статический веб-сайт с контактной формой, этот курс научит вас лучшему.
В этом курсе мы начнем с концепции, зачем нам нужен HTML, затем мы углубимся в поток тегов и рассмотрим комментарии, информацию о странице, структуру документа, ссылки, текстовую разметку, списки, формы и изображения. Мы начнем с css с того, почему и перейдем к различным методам стилизации в веб-дизайне, продвинемся вперед с различными селекторами и создадим красивое меню с нуля и, наконец, закончим проектированием и размещением статического веб-сайта.
И это абсолютно бесплатно и бесплатно навсегда.
Посмотрите, что наши студенты говорят об этом курсе. ..
..
Навтей Гилл
правильное время. Наглядный практический пример выполнения шагов таким образом, чтобы учащийся понял и запомнил их на всю жизнь. Чрезвычайно впечатлен вашим подходом к обучению. Да здравствует Манзур, блестящий тренер !!»
Hamza Wareh
«Это действительно хорошо для людей, которые не имеют опыта в HTML и CSS, но для людей, которые знают основы HTML, я бы также рекомендовал его.»
Чарита Чунду
«Я ничего не знаю о html, но после прохождения этого курса. Я не только усвоил знания, но и с демонстрацией, которую он показал, невероятно, что вы можете создать свою собственную веб-страницу за считанные минуты. Выучить все теги немного сложно, но с практикой все становится лучше. Очень понравился этот курс»
Выучить все теги немного сложно, но с практикой все становится лучше. Очень понравился этот курс»
Shajeealikhan
«Lovele следуйте»
Гаятри чокалингам
«качество этого курса лучше, чем любые доступные бесплатные проклятия»
Стив Хелали
«Отличный курс для начинающих, работающих с HTML и CSS.»
Учебный план курса
Манзур Ахмед Мохаммед
Манзур — сертифицированный инструктор Microsoft, более десяти лет работающий с технологиями MS .Net. Помимо разработки, он также увлечен обучением различным технологиям MS .

 Заключение
Заключение Однако только некоторые имеют открывающий тег.
Однако только некоторые имеют открывающий тег.