Руководство: как выучить HTML/CSS с нуля
Информация стала по-настоящему доступной, и кажется, что необходимые материалы находятся на расстоянии вытянутой руки. Но мы тянемся и не находим искомого, особенно, если это популярная тема — так происходит и с версткой, HTML/CSS. Поэтому будущему IT-специалисту сложно найти понятную дорогу к своей цели. Чтобы облегчить эту задачу, мы порассуждали на тему того, как быстро научиться верстать.
Почему онлайн-обучение по HTML/CSS столь полезно
Верстка так популярна потому, что именно она служит фундаментом для программирования. Изучив ее на курсах по HTML/CSS или самостоятельно, можно продолжить движение в разных направлениях: frontend, веб-дизайн и так далее. Также курсы по верстке пригодятся контент-менеджерам, копирайтерам и любому пользователю интернета. Поэтому, можно смело заявить, что знание верстки будет полезным каждому человеку.
Выпускники курса по HTML/CSS часто становятся веб-разработчиками. Можно сказать, что базовый онлайн-курс по frontend — будущее верстальщика.
С чего начать изучение верстки
Прислушайтесь к себе. Ответьте на следующие вопросы:
- Сколько свободного времени у вас есть?
- Готовы ли вы посвятить его курсам по верстке именно сейчас?
- Или вы умеете концентрироваться самостоятельно и уделять несколько часов дополнительной работе?
Часто люди начинают учиться, не ответив себе на эти вопросы. Если у вас есть работа или учеба, отнимающая большую часть вашего времени, наиболее легким и эффективным способом будет онлайн-обучение HTML/CSS с нуля. Четко прописанная программа, опытные преподаватели, дедлайны, сокурсники, такие же увлеченные, как вы — все это поможет сохранять мотивацию.
На онлайн-курсы по HTML лучше идти подготовленным
Выжать максимум из курсов по CSS помогают заранее сформулированные вопросы. Часто бывает, что человеку необходимо время, чтобы переварить информацию и понять, что именно у него не получается, сформировать целевые вопросы.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg) А когда будущий студент разобрался с азами, что-то попробовал и понял чем будет заниматься ближайшие несколько месяцев, он может прийти и взять от курса по верстке максимум. Также это помогает исключить вероятность того, что фантазии на тему: «что такое HTML/CSS», будут разительно отличаться от реальности.
А когда будущий студент разобрался с азами, что-то попробовал и понял чем будет заниматься ближайшие несколько месяцев, он может прийти и взять от курса по верстке максимум. Также это помогает исключить вероятность того, что фантазии на тему: «что такое HTML/CSS», будут разительно отличаться от реальности.
Поэтому, перед курсами по верстке, первым делом нужно прочитать статьи на Википедии, посвященные HTML и CSS. Мы не шутим, этот шаг действительно необходим — так вы поймете максимально базовые вещи о верстке и не будете больше сомневаться в том, зачем необходима разметка и стили. После этого можно найти на ютубе видео, в которых объясняют как выучить HTML с нуля.
Конечно, бывают ситуации, когда нет возможности подготовиться — это не проблема. Курс по HTML/CSS рассчитан на новичков — преподаватель начнет с необходимых будущему верстальщику основ, не ожидая, что вы выучили их самостоятельно.
Как выбрать базовый курс HTML
Необходимо посмотреть программу курса по HTML/CSS, сходить на открытые лекции по верстке, задать вопросы менеджеру — так вы поймете комфортно ли вам будет ближайшие несколько месяцев и подходит ли вам преподаватель.
Для тех, кому не подходят уроки в группе, мы предусмотрели одиночные занятия с преподавателем. Индивидуальные онлайн курсы HTML/CSS по скайпу канули в лету — мы проводим занятия при помощи более современных сервисов. На данный момент это Zoom. Вы можете выбрать индивидуальные занятия по HTML и CSS на сайте или проконсультироваться с нашими менеджерами. Если вы уже знаете верстку, можно выбрать курс по frontend.
Важна ли практика для верстальщика
Практика важна в любом занятии — будь то верстка, frontend или вышивка крестиком. Как во время курсов, так и после них, важно как можно больше работать с CSS и учить что-то новое. Необходимо выполнять все домашние задания и задавать осмысленные вопросы преподавателю — этих действий хватает для того, чтобы за несколько месяцев изучить верстку на курсах.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Как выучить HTML/CSS/JS с нуля, без математического бэкграунда, без понятия что это такое , и соответственно без специализированного образования? | by Yanina
(Уточнения: этих знаний, не хватит чтобы найти работу. Это, так сказать, «скелет», «алфавит», который нужно выучить, чтобы продолжить дальнейшее обучение)
С чего начать?
Я надеюсь эта статья и ресурсы помогут вам немного сэкономить ваше время, и более правильно направить ваше время и энергию, а не бегать от ссылки — к ссылке, на какой же курс «За 2 недели готовый фронтендщик податься»?
Если бы год назад мне сказали, что учиться в такой «по очередности» моя жизнь была бы легче, поэтому я решила вам упростить жизнь. ☺️😄
В интернете очень много ресурсов, уроков, курсов, он-лайн курсов… а особенно тех, кто обещает «Frontend за 3 месяца»….
Я конечно не знаю, может и есть гении и усидчивые, кто вот просто сядет и сделает.. за 3 месяца… и найдет работу сразу после…
Этот случай, конечно же не про меня…
Я отношусь к тем людям, которые «сели — прочитали — ничего не поняли — закрыли — пошли плакать»… да -да , именно так 😄
Через месяц открыли… забыли всё, что до этого читали.. начинаем всё заново…
Но! Секрет в том, что если вы прочитаете 2–5–10–100 раз, то на 101 все-таки дойдет!!! ДА!!! Именно!! Все работает именно так 😄
Не отчаиваетесь, если вы абсолютно ничего не понимаете, если вы думаете «Зачем я туда полез?! Может это не моё?! Зачем я трачу свое время..» — это именно мои мысли, чуть ли не каждый день….😄
Но, когда видишь, что год назад ты вообще не понимал, что происходит, а сейчас ты можешь верстать «сайтики», то твоя самооценка очень даже повышается 😄.. главное, не читайте статьи об «искусственном интеллекте» и о 14-ти летней девочке, которая сделала стартап на 10000000$, и жалеет, что так поздно начала кодить…. Это всё только понижает самооценку и идешь плакать 😁
Всё же, по какой хронологии и по очередности мне все-таки удалось (не хочу говорить «выучить», я только в процессе), но вообще понять, что здесь происходит. . и что куда-зачем? 😄
. и что куда-зачем? 😄
Что НЕ стоит делать, если вы полный новичок и ничего не знаете об фронтенде?
Не идти на платные оффлайн курсы, которые предлагают за 1–3–6 месяцев сделать из вас программиста.
Чем короче срок, тем более сжатая программа курса и очень быстрый темп, который, я думаю 90% людям не под силу.
В описании курса, конечно же будет «Вам ничего не нужно знать, с 0 мы всему научим сами..приходите..».
Если провести параллель, то это как будто курсы языка, где вам говорят, мы выучим с вами алфавит, правописание, произношение звуков.. и вместе мы будем учиться с 0… а получается, что ты приходишь, и первым делом вам показывают фотку алфавита — запомнили буквы? А теперь давайте писать диктанты, слушать тексты и отвечать на вопросы по тексту на НОВОМ языке и общаться на новом языке… 😳 я думаю, после первого занятия вы будете в шоке, не поймете, что здесь происходит, и у вас отпадет желание туда ходить…
На таких курсах чаще 20–30 людей в группе, естественно, что за 2–3 часа (а это теория + практика) каждому «разжевывать» никто не будет, и всё, что в конце произойдет, так это — вы просто с экрана переписываете код, не вникая в него… после 3–4 занятия вы абсолютно не понимаете, что происходит.. домашку не проверяют.. вы ее и не делаете… конец курса — вы забили и не ходите на них…
(Повторяю, это мой личный опыт, возможно у кого-то другая история с оффлайн курсами)
Итог: зря потратили деньги, лучше бы купили курс (дешевле!) на Udemy или Coursera.
С чего бы я начинала, и в какой по очередности год назад… мой пример..
Так же, я сделала свои примеры и задания, на которых вы можете попрактиковаться.
- Учим основы HTML.
Как ни крути, начинаем с теории
На сайте https://www.w3schools.com/html/default.asp проходим все подряд «уроки». В конце каждого урока ест Quiz Test.
Когда чуть разобрались, что происходит, на сайте https://learn.freecodecamp. org/ проходим «Basic HTML and HTML5» уже в виде маленьких практических заданий.
org/ проходим «Basic HTML and HTML5» уже в виде маленьких практических заданий.
Также, для теории используем MDN web docs https://developer.mozilla.org/en-US/docs/Web/HTML
Когда уже, есть представление об HTML — переходим на CodeAcademy https://www.codecademy.com/learn/learn-html
Вышеперечисленные ресурсы бесплатные, на некоторых просто нужна регистрация.
Мои примеры заданий
- Сделать самый простой сайт, чтобы разобраться с тегами.
- Сделать сайт на вашу любимую тематику. (по типу Википедии).
Все ресурсы для заданий с готовыми примерами здесь:
https://github.com/YaninaTrekhleb/learn-html-css
2. Учим основы CSS
Источники и ресурсы все те же самые, порядок такой же.
Начинаем с теории на https://www.w3schools.com/css/default.asp.
Продолжаем практиковать «Basic CSS» на https://learn.freecodecamp.org/
Почитываем https://developer.mozilla.org/en-US/docs/Learn/CSS
Учим СSS и делаем сайт на Сode Academy https://www.codecademy.com/learn/make-a-website
https://www.codecademy.com/learn/learn-css
Самое понятное объяснение flex и grid https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to CSS Grid
Упражнения на селекторы Diner selector — https://flukeout.github.io/
Мои примеры заданий
- Поменять цвета в шрифтах.
- Стилизация текста (шрифты, цвета, подчеркивание).
- Селекторы.
- Flex.
- Grid.
- Открыть сайт, который нравится, попытаться сделать такой же (например: блог, сайт ресторана, отеля, свадебная организация..), используя CSS.
3. Учим основы JavaScript… здесь, я мало, что могу посоветовать, так как прочно сама «в процессе» 😄.. думаю можно будет писать продолжение по JS, когда я найду работу.. 😄
Из теории и мини практики, все те же ресурсы
https://www. w3schools.com/js/default.asp
w3schools.com/js/default.asp
https://learn.freecodecamp.org/
https://developer.mozilla.org/en-US/docs/Web/JavaScript
https://www.codecademy.com/catalog/language/javascript
Надеюсь эта статья вам будет полезной и терпения, терпения вам в учебе! 😄 🤯
Моя GitHub страница
Моя LinkedIn страница
Моя Instagram страница
Обучение программированию с нуля: с чего начать изучение в домашних условиях
Каждый раз, с трудом преодолевая жизненные преграды, хочется взять и перекроить этот мир под себя. К сожалению, мы не рождены творцами этой вселенной. Тем, кто хочет удовлетворить свои амбиции создателя, остается лишь виртуальный мир.
Хотя для творения здесь понадобится не столько волшебство и знание рун, сколько знание основ программирования. Поэтому для всех начинающих творцов виртуальной реальности мы поведаем о том, как научиться программировать.
Как бы ни хотелось этого признавать, но в реальности программирование является не таким уж волшебным делом. Создание кода порой можно сравнить с хождением босыми ногами по морскому дну, устланному острыми каменными обломками.
Чтобы стать программистом, нужно быть не только умным, но еще терпеливым и настырным. Обучение программированию всегда сопровождается головой болью, красными от недосыпания глазами и отрешенным взглядом. Именно по нему можно легко узнать программиста.
Многие начинающие обучение считают написание кода чуть ли не самой романтической профессией. Особенно увеличилось количество желающих познать программирование после просмотра фильма «Матрица». Именно главный герой этой картины Нео подтолкнул многих к становлению на путь постижения программных наук:
Но большая часть начавших изучение бросают его уже через несколько недель. И основной причиной этого является неправильно выбранное направление обучения, методика или даже учебник по программированию.
После развала СССР все отечественные ВУЗы долгое время даже и не пытались перекроить свою систему обучения под потребности современного рынка. Не являлись исключением из этого правила и технические ВУЗы.
Не являлись исключением из этого правила и технические ВУЗы.
Программирования как отдельной отрасли и специализации не существовало как таковой. Его основы преподавались лишь как привязка к другим инженерным дисциплинам. И даже те крохи знаний, которые давались студентам в этой области, не соответствовали современным стандартам и утратили свою актуальность еще 20-30 лет назад.
В странах бывшего СССР основным языком программирования, преподаваемым в технических ВУЗах, был Бейсик.
Ситуация кардинально не изменилась и через 10 лет. Лишь некоторые учебные заведения, учуяв веяния нового времени, в начале двухтысячных года начали перекраивать свое обучение под мировые стандарты. И только с этого момента программирование стало восприниматься как отдельная профессия и специализация обучения:
В это же время стали появляться различные специализированные коммерческие курсы и учебные заведения. Но качество преподавания и даваемых в них знаний находились на крайне низком уровне. Не хватало грамотных профессионалов, способных обучить новичков не только теоретическим знаниям, но и практическим навыкам программирования.
А это в профессии программиста является наиболее важным аспектом. Поэтому большинство из сегодняшних гуру российской IT-индустрии начинали свое обучение программированию с нуля самостоятельно.
В некоторой мере такая тенденция сохраняется и по сей день. Хотя в наше время количество профессионалов, занимающихся преподаванием, заметно возросло.
Постижение программных наук характеризуется не только тяжелым обучением, но и его началом. Новичку порой трудно не только начать самостоятельное обучение, но и определиться с координатами отправной точки процесса. Поэтому мы постараемся помочь вам обойти все эти трудности:
Прежде чем ломать зубы об гранит науки, следует определиться, с чего начать изучение программирования. На первых этапах очень трудно определиться со специализацией. Поэтому начнем с подбора первого языка.

Чаще всего выбор падает на язык программирования C (си). Именно с него большинство новичков во всем мире начинают свое обучение. На основе C было создана основная часть программных языков, и во многом они наследуют его структуру и синтаксис.
Изучая C, вы постигаете основы не одного языка программирования, а сразу нескольких.
Рассмотрим особенности этого языка, делающего его оптимальным для изучения:
- Простая для понимания основа – часть встроенных возможностей языка для простоты вынесена в отдельно подключаемые библиотеки. К таким элементам относится большая часть математических функций и методов для работы с файловой системой;
- Оптимально подогнанная система типов – благодаря простому набору типов данных и строгой типизации уменьшается риск допущения ошибок в процессе написания программного кода;
- Направленность C на процедурный тип программирования, при котором соблюдается четкая иерархия всех элементов кода;
- Доступ к памяти машины с помощью указателей;
- Минимальное количество поддерживаемых ключевых слов;
- Поддержка области действия имен;
- Поддержка пользовательских типов данных (объединения и структуры).
Проще говоря, C – это то, с чего следует начинать новичку перед тем, как научиться программированию на других языках.
Для обучения программированию недостаточно одного лишь желания и наличия компьютера с выходом в интернет. Для написания программ на C вам потребуется специализированное программное обеспечение – компилятор.
Компилятор – специальная программа, переводящая программный код в форму, понятную для компьютера.
Вот несколько специализированных компиляторов с поддержкой языка C:
- Microsoft Visual Studio – профессиональный инструмент, поддерживающий множество языков, в том числе и несколько серверных. Подойдет для новичков, если брать его «на вырост»:
- Borland C++ — бесплатный компилятор, идеально подходящий для начинающего обучение.
 В отличие от предыдущего инструмента, отличается ясным и понятным интерфейсом. Поэтому его освоение не вызовет особых трудностей даже при самостоятельном освоении азов программирования:
В отличие от предыдущего инструмента, отличается ясным и понятным интерфейсом. Поэтому его освоение не вызовет особых трудностей даже при самостоятельном освоении азов программирования:
- Code::Blocks – бесплатная среда разработки, поддерживающая написание кода на нескольких языках. Средний по сложности освоения вариант:
Что касается специализированной литературы, то советовать книги определенных авторов мы не будем. Тут, как говорится, выбирайте, что душе угодно. Потому что в большинстве случаев подбор самоучителя по программированию – это индивидуальный процесс. Используйте тот источник, который больше подходит именно для вас.
Да и в интернете можно найти очень много информации.
После освоения основ программирования у многих сразу появится вопрос, куда двигаться дальше. Уже на этом этапе обучения следует задумываться о выборе основной специализации в области программирования. Вот те, которые больше всего востребованы на современном рынке:
- Веб-программирование – здесь понадобятся знания PHP, CSS и HTML;
- Разработка приложений под мобильную операционную систему Android – данная платформа построена на основе Java. Поэтому потребуется знание основ этого языка;
- C# (си sharp) – дальний потомок C. На основе C# построена веб-технология ASP.net от Microsoft.
И последний совет всем начинающим. Перед тем, как приступить к обучению программированию с нуля, следует запастить терпением. А также: таблетками от головной боли, кофе, чаем и побрить череп наголо. Потому что во время постижения программных наук, обучающиеся часто вырывают волосы со своей головы вместе с корнем. Удачного старта!
EnglishZoom. Можно ли выучить иностранный язык самостоятельно?
Можно ли выучить английский, или любой другой иностранный язык, самостоятельно? Как мне кажется, можно. Правда, только при соблюдении определенных условий.
1. Предыдущий успешный, не обязательно самостоятельный, опыт изучения другого иностранного языка.
Если Вы знаете, как правильно изучать язык, какие приемы и методы хорошо работают в Вашем случае, то задача изучения нового языка станет гораздо легче. Помимо этого, если Вы уже изучали похожий язык — например, Вы учите итальянский, хорошо владея французским — то новый язык будет для Вас более «прозрачным», то есть многое в нем будет понятно без объяснения и перевода.
2. Очень сильная мотивация, а также умение работать самостоятельно и грамотно планировать свое время.
Многие начинают учить язык самостоятельно, но энтузиазма хватает в лучшем случае на несколько недель, после чего мотивация начинает медленно, но неуклонно снижаться, и максимум через два месяца большинство изучающих забрасывают занятия. Предлогов находится множество: загруженность на работе, необходимость уделять время семье, усталость … Но это все предлоги, не причины. Причина здесь только одна — нет стимула. Когда он есть, например, если через два месяца предстоит сдавать международный экзамен, необходимый для учебы или работы за рубежом, то время и силы, как по волшебству, сразу находятся!
3. Регулярность занятий.
Ежедневные занятия по часу будут гораздо эффективнее, чем 4-х часовой урок один раз в неделю. Соответственно, еще до начала занятий необходимо будет внести коррективы в свой день, и найти свободный час в расписании. Лучше, если Вы будете заниматься в одно и то же время, например, перед сном, тогда через 3-4 недели уроки войдут в привычку.
4. Доступность учебных и аутентичных
(изначально не предназначенных для учебных целей) материалов.Для успешных самостоятельных занятий Вам необходимо будет не только выбрать подходящий учебник, но и слушать аудио, смотреть видео, читать газеты и журналы, а также общаться в чатах и на форумах на изучаемом языке. Изучающим английский здесь жаловаться не приходится. А вот те, кому необходим довольно редкий язык, например, норвежский или венгерский, могут столкнуться с определенными сложностями.
5. Возможность практиковаться с носителями языка.
Вы сможете послушать как звучит настоящий, живой язык, оценить свой текущий уровень, и избавиться от языкового барьера. Во многих больших городах есть разговорные клубы, куда можно прийти немного поболтать, или хотя бы послушать, как говорят другие. Если у Вас такой возможности нет, то всегда можно найти кого-нибудь для языковой практики в Сети.
6. Наличие консультанта.
Даже если в Вашем распоряжении будут десятки справочников и учебников, Вы все равно рано или поздно почувствуете, что Вам необходима очная консультация. Более того, я бы рекомендовала всем, кто изучает язык самостоятельно, периодически, раз в пару недель, заниматься с преподавателем, который объяснял бы сложные моменты, исправлял ошибки, и давал рекомендации.
Честно говоря, я знаю всего несколько примеров самостоятельного успешного изучения иностранного языка. Причем это были люди, для которых изучаемый язык был даже не вторым, а третьим или четвертым. И слышала о множестве неудачных попыток, когда все начинания постепенно сошли на нет.
Если Вы все-таки хотите попробовать — удачи в этом нелегком, но увлекательном деле!
С уважением,
Евзикова Олеся
Поделитесь записью
Изучение веб-разработки | MDN
Добро пожаловать в обучающий раздел MDN. Эта серия статей направлена на то, чтобы предоставить начинающим с нуля в веб-программировании всё необходимое для того, чтобы начать разрабатывать сайты.
Задача этого раздела не перевести вас из «новичка» в «эксперта», а перевести вас из «новичка» в «уверенного». Это должно дать вам возможность начать строить свой путь, изучая остальные материалы MDN и другие средние и продвинутые материалы, предполагающие существенные начальные знания.
Если вы начинаете с нуля, веб-разработка может оказаться непростой — мы будем держать вас за руку и давать вам достаточно подробностей, чтобы вы чувствовали себя комфортно и как следует изучили темы. Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Вы можете чувствовать себя как дома, будь вы студентом, изучающим веб-разработку (самостоятельно или на занятиях), преподавателем, ищущим материал для занятий, любителем или тем, кто просто хочет лучше разобраться в том, как работают веб-технологии.
Если у вас есть предложения о добавлении тем, которые вы хотели бы увидеть или которых, как вы считаете, не хватает, напишите нам на нашем форуме Discourse.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Примечание: в нашем словаре вы можете найти термины и их определения. Кроме того, если у вас есть конкретный вопрос по веб-разработке, возможно, ответ найдётся в разделе «Распространённые вопросы».
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.
- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. В этой теме подробно рассматривается CSS.
- JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями.
 Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами. - Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов. В этой теме вы найдёте все, что вам нужно знать.
- Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развёртывания и клиентские JavaScript-фреймворки.
- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Представленные в обучающем разделе примеры кода доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репозиторий более гибким способом, позволяющим автоматические обновления, вы можете использовать следующую, более сложную инструкцию:
- Установите Git на свой компьютер.

- Откройте командную строку (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий обучающего раздела в папку с именем learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area
- Теперь вы можете войти в директорию и найти нужные вам файлы (с помощью Finder/проводника либо команды cd).
Вы можете обновить репозиторий learning-area и добавить любые изменения, внесённые в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в директорию
learning-areaкомандойcd. Например, если вы в родительском каталоге:cd learning-area
- Обновите репозиторий, выполнив следующую команду:
git pull
Если вы хотите оставаться с нами на связи, то лучший способ — отправить сообщение в наши списки рассылки или IRC-каналы. Мы хотели бы услышать от вас о том, что на нашем сайте что-то отсутствует или неправильно, запросы новых тем по обучению, просьбы помощи с аспектами, которые вы не понимаете, или что-то ещё.
Если вам интересно создание или улучшение контента, посмотрите, как вы можете помочь, и оставайтесь на связи! Мы будем очень рады поговорить с вами, будь вы обучающийся, преподаватель, опытный веб-разработчик или кто-либо другой, заинтересованный в улучшении обучения.
- Codecademy
- Крутой интерактивный сайт для изучения языков программирования с нуля.
- Code.org
- Базовая теория кода и практика, нацеленная в основном на детей или совсем новичков.
- EXLskills
- бесплатный и открытые курсы для обучения техническим навыкам, с наставничеством и обучением на основе проектов
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21 века, которая предоставляет доступ к преподавательской деятельности, отсортированной по категориям.

- Преподавательская деятельность
- Серия материалов для обучения (и изучения), созданная Mozilla Foundation, покрывающая всё от базовой веб-грамотности и приватности JavaScript до взлома Minecraft.
- Edabit
- Тысячи интерактивных задач JavaScript.
Как самостоятельно освоить веб-строительство?
Невозможно представить онлайн-бизнес без технической составляющей. Если вы решили заняться бизнесом в интернете, то в любом случае вам следует знать, как работают сайты, поскольку ваша работа так или иначе будет связана с веб-строительством, не говоря уже о тех людях, кто планирует зарабатывать именно на создании сайтов. Однако не у всех есть возможность посещать специальные курсы или нанимать преподавателя. В таком случае можно изучить веб-строительство самостоятельно, и в этой статье будет описано, с чего начинать и на какие направления сделать основной упор.
1. Изучение HTML.
HTML – это базовый язык веб-программирования. Его нужно изучить обязательно, и постарайтесь уделить ему больше времени. В языке HTML множество деталей и тонкостей, по ним достаточно просто пробежаться, а уже по мере приобретения опыта они не будут казаться вам такими трудными. Самое главное в HTML – выучить основы: как устроена веб-страница, какие теги используются при форматировании текста, создании ссылок и т.д. Наиболее популярным онлайн ресурсом на данный момент является сайт: W3SCHOOLS.COM
2. Изучение CSS.
CSS – это основа веб-дизайна. Без знаний в CSS вы не сможете произвести элементарные изменения во внешнем виде своего сайта. Сюда входит размер шрифта, его цвет, расположение элементов и многие другие основные функции, которые необходимо знать каждому веб-строителю. По аналогии с HTML, в CSS есть множество тонкостей, но их освоение к вам также придет с опытом. Опять же таки, вышеприведенный ресурс W3Schools.com вам очень в этом поможет.
3. Изучение PHP.
Многие сайты сегодня написаны с помощью PHP. Этот язык знать желательно, но не обязательно. Зная HTML и CSS, вы сможете неплохо ориентироваться в работе веб-сайтов. Если вы собираетесь заняться веб-строительством профессионально, то PHP нужно знать очень хорошо. Существует много онлайн ресурсов для изучения PHP, одним из них является – //www.php.su/learnphp/ – русский веб-проект.
Этот язык знать желательно, но не обязательно. Зная HTML и CSS, вы сможете неплохо ориентироваться в работе веб-сайтов. Если вы собираетесь заняться веб-строительством профессионально, то PHP нужно знать очень хорошо. Существует много онлайн ресурсов для изучения PHP, одним из них является – //www.php.su/learnphp/ – русский веб-проект.
4. Изучение CMS.
На CMS (Content Management System) сегодня работает большинство сайтов. Самые популярные CMS на сегодняшний день – WordPress и Joomla. Если вы изучите работу этих систем, то вы будете понимать, как работают многие сайты в интернете. Как и PHP, изучение CMS обязательно, если вы хотите зарабатывать на создании сайтов. Для изучения Joomla или WordPress, прочитайте Первые шаги с WordPress и Изучение Joomla
5. Изучение работы локального/виртуального сервера.
Создать сайт – это часть работы. Нужно его правильно настроить, чтобы он корректно функционировал в интернете и был доступен для всех. Это направление желательно изучить для тех, кому достаточно понимать, как устроены веб-сайты, и обязательно для тех, кто хочет заниматься созданием веб-сайтов профессионально. Это изучение необходимо более продвинутым веб-мастерам и скорее всего понадобится записаться на курсы или в какую-либо школу для тщательного изучения серверной части.
20-03-2016
Итальянский язык с нуля – как выучить самостоятельно?
Что ни говори, а изучение с нуля иностранного языка – еще какая работа! Особенно умственная и, чаще всего, эмоциональная. Для меня случилось именно так. В школьные годы я, как и многие, начала изучать английский. Он был примитивный, на уровне знания алфавита, личных местоимений, стандартных фраз типа «Меня зовут Наташа» и «Я живу в Москве» или мизерных стихотворений о том, что у меня есть глаза и я могу видеть книгу и ручку перед собой, я вижу потолок и пол, я вижу окно и дверь Знаете, прошло много лет, а стишок-то помнится до сих пор. Видимо, еженедельное повторение сработало. И что же?
И что же?
Мне стыдно, но, впервые приехав заграницу, я не смогла общаться с иностранцами. Вообще. Никак. Ну, разве что, здравствуйте, до свидания и спасибо. Это был максимум.
Меня съедало чувство стыда, потому что рядом со мной есть сестра, которая прекрасно владеет английским, говорит на немецком, испанском и португальском языках. И каждый наш с ней разговор завершался оптимистичной с ее стороны фразой «Учи английский!». А я не хотела. У меня не было для этого никакого желания.
В самое ужасное по погоде лето 2010 я уехала в Италию. Две недели прогулок по красивейшим городам: Риму, Милану, Флоренции, Неаполю. Под дороге из одного города в другой мы смотрели фильмы об Италии. Изящные «Римские каникулы» с Одри Хепберн, захватывающее «Ограбление по-итальянски» с приветом из Венеции, солнечные кадры «Под солнцем Тосканы», которые стали самыми любимыми и символичными образами Италии. По вечерам в маленьком номере (ох, уж этот piccolo!) я включала итальянский телеканал Rai и слушала, слушала, слушала…
Однако учить самостоятельно итальянский я начала не сразу. Случилось несколько важных и судьбоносных встреч, которые превратились в золотые ключики от дверей в мир под названием «Итальянский язык». Делюсь этими «встречами» с вами. От всей души.
Молодой человек с интересным именем Живко встречает гостей отеля широкой, обезоруживающей улыбкой. Вокруг разливается певучий итальянский говор, а он на чистом русском языке приглашает тебя присесть: «Добро пожаловать в Италию! Кофе?» И уже через несколько минут на крохотном столике появляется дымящаяся, ароматная чашечка эспрессо. Так началось мое итальянское утро в отеле Playa, расположен он на набережной Визербелла, что в 10 минутах езды от города Римини. Июль в том году выдался очень жарким, даже в утренние часы сами итальянцы прячутся под навесами, миниатюрными зонтиками и за стойками баров. «Прямо как у меня дома», – признается Живко, и с этого начинается наше знакомство.
В отеле Playa, который в основном принимает у себя итальянцев и только несколько номеров обычно занимают приезжие иностранцы, все говорят на своем родном языке. Английский в общении не помогает, по-итальянски на тот момент я могла сказать всего лишь 2 слова – Ciao и Grazie. Поэтому именно Живко стал для меня персональным переводчиком. В отеле русская я была одна.
Позже мы встретились с ним в ресторане отеля. На отдельном столике, прикрепленном за мной на все время отдыха, лежало меню. Разумеется, все на итальянском. Под каждым названием блюда простым карандашом Живко написал перевод. Пускай с ошибками, но все-таки такое внимание дорого стоит.
Помню, однажды я очень захотела молока. Все-таки кофе утром, днем и вечером для меня непривычно. «Молоко – это latte,» – пояснил Живко и снова улыбнулся.
Я с теплотой вспоминаю те дни, ведь каждый из нас может оказаться в такой ситуации, когда в чужой стране рядом просто необходим человек, умеющий говорить на твоем родном языке. У меня он уже есть. Хотя теперь мы уже сможем говорить и по-итальянски. Если же вы когда-нибудь окажетесь в районе Визербелла, передавайте Живко привет из Москвы.
И еще одно вдохновение итальянским языком
Не припомню, в каком точно телесезоне, на Первом канале начали показывать шоу «Ледниковый период», в котором на льду катались пары профессионалов и любителей. Среди них была и моя любимая пара. Один из номеров программы они исполнили под удивительную и, наверное, самую известную песню Адриано Челентано (Adriano Celentano) «Confessa». Сам по себе номер под свет софитов завораживал, но еще больше меня покорил этот удивительный голос с хрипотцой. Догадываетесь, что мне захотелось сделать? Во-первых, понять, о чем в этой песне поется. А, во-вторых, спеть самой. Но для этого нужно было знать итальянский.
И вот однажды, в один из теплых летних вечером, я решилась. Хорошо, я буду учить английский! Потому что надо.
И буду учить итальянский. Потому что хочу. Вот эта разница между «надо» и «хочу» сыграла очень важную для меня роль. Второй язык я знаю лучше, чем первый.
Не насилуйте себя, друзья! Пускай изучение нового языка приносит удовлетворение и радость от того, что получается. И, главное, учите для себя, а не для окружающих. Ведь как приятно слышать на маленькие, но удачные попытки произнести фразу на итальянском, слова «Brava!»
ПОЛЕЗНЫЕ САЙТЫ И СТАТЬИ
️🇮🇹 ПОЛЕЗНЫЕ СТАТЬИ И САЙТЫ🇹↙️
Изучение HTML на интерактивных веб-страницах
Урок 9: Изучение HTML на интерактивных веб-страницах
/ ru / basic-html / metadata-and-the-head-element / content /
Изучение HTML на интерактивных веб-страницах
Этот урок является частью серии компьютерного программирования . Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
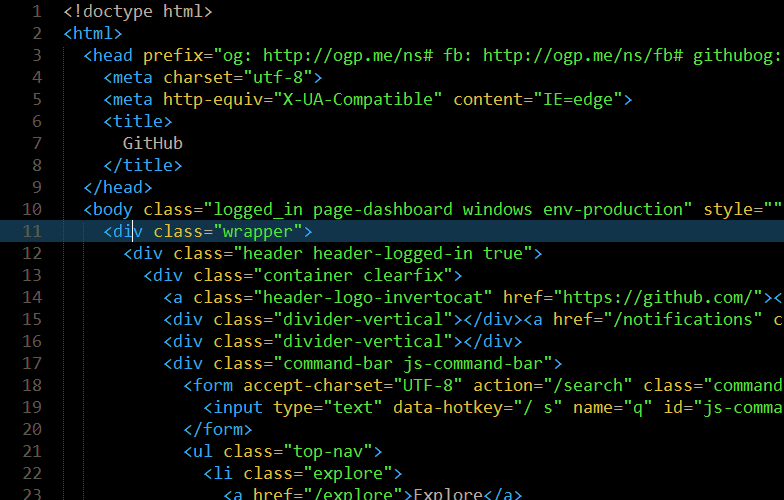
Как только вы поймете, как писать базовый HTML, вам может быть интересно, как это соотносится с веб-сайтами, которые вы просматриваете каждый день.К счастью, вы можете просматривать HTML-код любой веб-страницы в своем браузере, и для этого не требуются какие-либо специальные инструменты. Все, что вам нужно использовать, — это встроенные опции view page source и inspect element .
Что вы увидите
Прежде чем вы начнете изучать HTML других веб-сайтов, важно иметь некоторый контекст для того, что вы видите. Некоторые веб-сайты имеют простой HTML-код, похожий на то, что вы делали до сих пор, но на многих других нет.Например, HTML-код известных веб-сайтов, таких как Amazon или Google, может быть настолько плотным и нечитабельным, что выглядит совершенно иначе. В зависимости от веб-сайта для этого может быть множество разных причин, но одна из самых больших и распространенных — это минификация .
Минификация — это процесс, посредством которого компьютерный код — HTML, как вы писали, или даже CSS или JavaScript — автоматически сжимается для уменьшения размера файла . Любое форматирование, которое было добавлено для облегчения чтения кода человеком, удаляется, потому что вашему браузеру это не нужно.Удаление вещей также делает файл меньше, и чем меньше файл, тем быстрее ваш браузер может его загрузить. Например, вы можете минимизировать проект, над которым работали, и он может выглядеть примерно так:
Обзоры фильмов Cinema Classics Обзор: Basketball Dog (2018)

4 звезды из 5
От режиссера Вики Флеминг приходит трогательная история о мальчике по имени Пит (Трент Дагсон) и его собаке Ровер (озвучивает Бринсон Ламблбрант).Вы можете подумать, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но в этом фильме есть одна особенность: Ровер играет в баскетбол, и он чертовски хорош в этом.
В этом фильме есть все, что вы могли попросите:
- баскетбол
- собаку
- грызть гвоздь
Хотя у нее может и не быть было необходимо включить все 150 минут чемпионата Rover в режиме реального времени, Basketball Dog сохранит ваш интерес на протяжении всего 4-часового воспроизведения, и в конце концов любой любитель собак будет плакать.Если вы любите баскетбол или спортивных животных, этот фильм для вас.
Полный список актеров можно найти на Basketball Dog веб-сайт.
Просмотреть исходный код страницы
Проверить элемент
Попробуй!
- Откройте по этой ссылке слегка измененную версию вашего проекта. Он должен выглядеть так же, как в последний раз.
- Используйте инструмент inspect element для просмотра HTML.
- В этом HTML есть что-то особенное, в которое был добавлен немного CSS, чтобы он не отображался на обычном дисплее. Посмотрите, сможете ли вы найти его в окне инспектора . Имейте в виду, что вам, возможно, придется расширить некоторые элементы, чтобы заглянуть внутрь них.
- Если вы не можете его найти, попробуйте вместо этого использовать инструмент view page source . Там должно быть легче заметить.
- Если вы все еще не видите его, щелкните здесь, чтобы просмотреть версию, в которой выделено то, что было добавлено на дисплее, затем попробуйте еще раз, чтобы найти это в HTML.
Поздравляем, вы ознакомились с HTML!
/ ru / basic-html / more-html-resources / content /
Введение в создание собственных веб-страниц в формате HTML
Если вы заинтересованы в создании собственного веб-сайта, эта статья для вас.
Другие опции
Но в духе программного обеспечения с открытым исходным кодом я предпочитаю кодировать свои веб-сайты проектов с открытым исходным кодом вручную. В этой статье я покажу вам основы создания собственного веб-сайта с использованием HTML и CSS.Структура веб-страницы
HTML — это простой язык разметки гипертекста, на котором легко писать и читать на компьютере. Ядром HTML является тег, разметка, которая сообщает веб-браузеру о странице или о чем-то внутри страницы. Теги HTML начинаются с символа «меньше» ( <) и заканчиваются символом «больше» (> ).Например, тег для начала HTML-страницы:
. Большинство тегов требуют, чтобы вы отдельно отмечали начало и конец чего-либо. Конечный тег включает в себя косую черту (/) внутри тега. Например, тег для завершения HTML-страницы:
. Таким образом, мы можем видеть контур верхнего уровня веб-страницы. HTML-код для этого:
.Внутри начального и конечного тегов HTML-страницы вы должны включить другие блоки кода.Всем страницам нужен блок body для определения текстового тела веб-страницы. Большинство страниц также начинаются со специального блока head , который определяет определенные параметры для веб-браузера, например, где найти таблицу стилей. Мы рассмотрим таблицы стилей позже.
Пробелы, включая «новые строки», пробелы и табуляции, не важны для веб-браузера, но большинство веб-разработчиков будут делать отступы для блоков HTML, которые находятся внутри других блоков HTML, чтобы сделать код более читабельным для людей.Вот почему я сделал отступ для блоков head и body в моем примере кода.
Простой контур веб-страницы
Большинство веб-страниц имеют общую схему. Обычно это заголовок и панель навигации вверху, основное содержимое в середине и нижний колонтитул внизу. Стандарт HTML версии 5 определяет теги именно для этого. Давайте добавим в пример кода, чтобы включить эти теги:
<заголовок>
Содержимое вашей веб-страницы находится внутри каждого из этих блоков.Например, вы должны включить название вашего проекта с открытым исходным кодом в заголовок. Также рассмотрите возможность добавления полезных навигационных ссылок в заголовок, а также вашей контактной информации и любых ссылок на социальные сети в нижнем колонтитуле. Вы можете определить каждый из этих элементов с помощью тегов HTML.
Для начала вы можете использовать на своей странице следующие общие теги:
- Уровень заголовка 1 (обычно заголовок в заголовке)
- Уровень заголовка 2 (обычно заголовок темы в основной части)
-
Основной абзац.Это наиболее часто используемый тег HTML.
- Курсив
- Полужирный текст
-

<заголовок>
Проект FreeDOS
Добро пожаловать в FreeDOS
< p> FreeDOS - это программное обеспечение с открытым исходным кодом! Загрузка и использование FreeDOS бесплатна. Вы также можете поделиться FreeDOS для других! И вы можете просматривать и редактировать наш исходный код, потому что все FreeDOS программы распространяются под Стандартной общественной лицензией GNU или аналогичной лицензией на программное обеспечение с открытым исходным кодом.
Добавление стилей на вашу веб-страницу
Если вы просмотрите эту простую веб-страницу в браузере, вы обнаружите, что это просто текст. Вы можете добавить изюминку на свои веб-страницы, используя таблицы стилей. Таблица стилей обычно представляет собой отдельный файл, который сообщает веб-браузеру, как отображать определенные части вашей веб-страницы. Здесь вы можете установить шрифты веб-страницы, цвета фона или другой стиль.
Формат таблицы стилей сильно отличается от HTML. В таблицах стилей вы указываете имя тега или «элемента», который хотите изменить, а затем перечисляете различные стили в фигурных скобках. Например, эта простая таблица стилей определяет цвет текста и цвет фона для всего, что находится внутри блока, то есть для всей страницы.
корпус {
цвет: черный;
цвет фона: белый;
}
Если вы только изучаете, как создавать веб-страницы, я рекомендую вам начать с этих простых инструкций к таблицам стилей:
- цвет фона: цвет ;
- цвет: цвет ;
- font-weight: жирный;
- стиль текста: курсив;
- оформление текста: подчеркивание;
- высота: размер ; и ширина: размер ; (полезно при установке размера изображения)
- выравнивание текста: по центру;
Вы можете встроить таблицу стилей в свою HTML-страницу, включив ее в раздел head , используя блок
<заголовок>
 Проект FreeDOS
Проект FreeDOS <основной>
Добро пожаловать в FreeDOS
FreeDOS - это программное обеспечение с открытым исходным кодом! Загрузка и использование FreeDOS бесплатны. Вы также можете поделиться FreeDOS, чтобы другие наслаждались! И вы можете просматривать и редактировать наш исходный код, потому что все программы FreeDOS распространяются под Стандартной общественной лицензией GNU или аналогичной лицензией на программное обеспечение с открытым исходным кодом.

 В отличие от предыдущего инструмента, отличается ясным и понятным интерфейсом. Поэтому его освоение не вызовет особых трудностей даже при самостоятельном освоении азов программирования:
В отличие от предыдущего инструмента, отличается ясным и понятным интерфейсом. Поэтому его освоение не вызовет особых трудностей даже при самостоятельном освоении азов программирования: Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.

 И буду учить итальянский. Потому что хочу. Вот эта разница между «надо» и «хочу» сыграла очень важную для меня роль. Второй язык я знаю лучше, чем первый.
И буду учить итальянский. Потому что хочу. Вот эта разница между «надо» и «хочу» сыграла очень важную для меня роль. Второй язык я знаю лучше, чем первый.