SitePoint — Изучайте HTML, CSS, JavaScript, PHP, UX и адаптивный дизайн
Тесты на кодирование
Попробуйте наши тесты на кодирование и оттачивайте свои навыки в реальной среде. Получите бесплатную оценку прямо сейчас и начните собирать значки!
Получить бесплатную оценку
Начать бесплатную пробную версию
Программирование
Ини Артур,
Обработка исключений важна при создании реальных приложений. Узнайте, как использовать операторы try и exclude для обработки исключений в Python.
13 лучших книг по Node.js для начинающих и опытных программистов
JavaScript
Lucero del Alba,
Ознакомьтесь с нашим списком лучших книг для изучения разработки программного обеспечения с помощью Node.js, независимо от того, являетесь ли вы абсолютным начинающий или продвинутый разработчик.
Краткий совет: как проверить, установлена ли переменная в PHP
PHP
Клаудио Рибейро,
Узнайте, как проверить, установлена ли переменная в PHP, каковы ее значения и чем отличаются методы isset, is_null и empty.
22 лучших книги по Python для начинающих и опытных программистов
Programming
Lucero del Alba,
Все книги, необходимые для начала работы с Python или улучшения ваших знаний в области программирования, включены в этот обширный список.
Краткий совет: как управлять часовыми поясами в PHP
PHP
Claudio Ribeiro,
Изучите основы использования часовых поясов в PHP и как сделать лучший выбор из обширного набора функций, предлагаемых PHP.
Полное руководство по обработке ошибок JavaScript
JavaScript
Крейг Баклер,
Погрузитесь в это подробное руководство по обработке ошибок JavaScript, где вы узнаете, как создавать, обнаруживать и обрабатывать собственные ошибки.
Управление потоком в JavaScript: обратные вызовы, промисы, async/await
JavaScript
Крейг Баклер,
Узнайте о ключевых проблемах, связанных с асинхронным программированием в JavaScript, и о том, как облегчить себе жизнь с помощью промисов и async/ Ждите.
Просмотреть все статьи
Стать участником SitePoint
Стать участником SitePoint и присоединиться к нашему сообществу. С вашей учетной записью вы получите доступ к курсам, книгам, нашему форуму и нашему еженедельному информационному бюллетеню.
- Более 600 технических курсов и книг
- Еженедельный выпуск свежих технических новостей и материалов
- Учитесь в сообществе
Рекомендуемые руководства
Какой язык программирования мне следует выучить первым в 2022 году?
Если вы собираетесь начать свое путешествие по программированию, вам может быть интересно, какой язык программирования вам следует изучить в первую очередь. Их так много, что может быть трудно решить, какой из них подходит именно вам.
Их так много, что может быть трудно решить, какой из них подходит именно вам.
Самые популярные библиотеки компонентов пользовательского интерфейса React в 2022 году
Узнайте о 9 самых популярных библиотеках компонентов пользовательского интерфейса React и о том, как их использовать.
Как быстро учиться: 10 проверенных методов овладения любым навыком
Узнайте, как быстро учиться, овладеть любым навыком и ускорить свой личностный рост с помощью этих десяти проверенных методов обучения.
7 лучших площадок для разработки кода
Узнайте о семи лучших игровых площадках для разработки кода, чтобы экспериментировать, делиться кодом и демонстрировать свои навыки!
SitePoint Premium
Научитесь программировать или постройте карьеру веб-разработчика вместе с нами. Наша Премиум-библиотека содержит сотни книг и курсов по развитию, созданных SitePoint и нашими партнерами.
- Более 600 технических курсов и книг
- Поддержка сообщества в режиме реального времени
- Интуитивное чтение
Подробнее → как те, что Amazon и Netflix предоставляют
средний уровень
Создание чат-бота для обслуживания клиентов с помощью GPT-3: пошаговое руководство
Узнайте о чат-ботах и обработке естественного языка, а затем узнайте, как использовать GPT-3 для обучения вашего чат-бота
средний уровень
Обновите свой HTML IV
Еще 10 примеров для улучшения вашей разметки
промежуточный уровень
Создайте собственное портфолио разработчика в React
Создайте современно выглядящее, полностью адаптивное портфолио в React!
начинающий
Популярные названия
Мастер CSS, 3-е издание
Поднимите свои навыки CSS на новый уровень
средний уровень
Ученый-самоучка.
 Бестселлер Кори Альтхоффа «Программист-самоучка», который вдохновил сотни тысяч профессионалов научиться программировать вне школы!
Бестселлер Кори Альтхоффа «Программист-самоучка», который вдохновил сотни тысяч профессионалов научиться программировать вне школы!новичок
JavaScript: Novice to Ninja, 2-е издание
Хотите изучить JavaScript? Эта книга идеальна для начинающих! Он научит вас всему, что вам нужно знать о JavaScript, от основ до более сложных тем, таких как API-интерфейсы HTML5 и многое другое.
для начинающих
Node.js: от новичка до ниндзя
Полное руководство по веб-разработке на Node.js
для начинающих
Просмотр библиотеки Premium →
Приходите и скажите привет!
Ваша учетная запись SitePoint дает вам доступ к нашему сообществу, насчитывающему более 30 000 участников. Задавайте технические вопросы, получайте помощь или находите новых друзей.
Модальное управление шириной
7 минут назад
Мне нужна небольшая помощь по css и меню верхней/боковой панели
час назад
Закрытие PHP при доступе к неглобальным переменным внутри функций
час назад
Отображение/скрытие содержание на основе раскрывающегося списка
2 часа назад
Перейти к сообществу →
Последние статьи
JavaScript
13 лучших книг по Node.
 js для начинающих и опытных программистов
js для начинающих и опытных программистов- 9081 PHP
Быстрый совет: как управлять часовыми поясами в PHP
Быстрый совет: как управлять отчетами об ошибках в PHP
Web
- 5.0182
Проблемы общественного облака: мониторинг ваших услуг AWS
Лучшие редакторы IDE и коды для Python
WordPress
- 1 TOP
- 1 Top
- 1. на 2023 год
Как создать идеальный главный образ для вашего сайта-портфолио
Дизайн и UX
5 Тенденции веб-дизайна, на которые стоит обратить внимание в 2023 году
Начало работы с Lottie.js
Дизайн пользовательского интерфейса Вдохновение: вы думаете о своих текстурах?
Mobile
Top Mobile Приложения.

HTML и CSS
How to Animate CSS Box Shadows and Optimize Performance
How to Center a Div Using CSS Grid
How the CSS :is, :where and :has Pseudo-class Selectors Work
Computing
Обзор: Является ли Editor X серьезным вариантом для веб-разработчиков?
Что такое IDE? Как это способствует более быстрой разработке?
Обзор Webflow: это серьезный вариант для разработчиков?
Entrepreneur
Доступная настройка на рабочем доме для удаленных работников
Automation Automation Inspiration для EntrePeneurs.
Cara Membuat JavaScript di HTML Sederhana
Yasin K Подписаться Ясин К. является техническим автором контента для блога Niagahoster. Другие слова — неважные вещи, которые вам никогда не понадобится знать.
 Пусть содержание говорит само за себя 🙂
Пусть содержание говорит само за себя 🙂3 минуты чтения
Веб-сайт Di dalam, JavaScript biasanya digunakan untuk menghubungkan antara skrip HTML dan CSS. Джади, пада panduan ини акан coba kita бахас bagaimana cara membuat JavaScript в HTML menggunakan beberapa метод sederhana ян мудах dipahami.
Namun, sebelum itu kita akan membahas sedikit mengenai apa itu JavaScript dan kelebihannya. Юк, симак лебих ланют!
Апа Иту JavaScript ?JavaScript adalah bahasa pemrograman yang banyak digunakan dalam pengembangan веб-сайт. Salah Satu kegunaannya Adalah membuat веб-сайт Ян Interaktif. Bahasa ини juga dapat membantu HTML, используя прозы, написанные файлом.
Baca Juga: Apa Itu React Native?
Saat bekerja dengan file di dalam sebuah веб-сайт, JavaScript harus dimuat dan dijalankan dengan разметка HTML. Ада beberapa методе янь bisa dilakukan, yaitu menggunakan teknik встроенный файл atau terpisah янь ketika diakses браузер акан mengunduhnya terlebih dahulu пада sebuah файл янь berbeda.

Interaktif Контент янь dihasilkan дари kombinasi antara HTML дан JavaScript membuat tampilan lebih menarik. Pada penerapannya, konten interaktif dapat membuat pengguna tidak hanya mengaksesnya saja, tetapi juga dapat berinteraksi dengan веб-сайт.
Itulah kenapa saat ini makin banyak orang yang ingin belajar JavaScript.
Selain dapat dikombinasikan dengan bahasa pemrograman HTML untuk menghasilkan веб-сайт янь Interaktif, apa kelebihan JavaScript?
Baca juga: Perbedaan Java dan JavaScript
Келебихан JavaScriptАда beberapa kelebihan JavaScript янь perlu Anda tahu.
- Meringankan Beban Server : клиентская часть системы JavaScript menggunakan. Сценарии на стороне клиента Alhasil, penggunaan sumber daya di server akan lebih ringan.
- Prosedural : JavaScript dapat mencakup semua kemampuan bahasa prosedural, seperti pembulatan, pemeriksaan kondisi, looping, dan beberapa kemampuan yang dapat dijalankan di halaman web.

- Multi Platform : JavaScript dapat dijalankan ди berbagai платформы, sehingga мудах untuk diintegrasikan дан dimodifikasi.
- Mudah Dipelajari : JavaScript муда untuk dipelajari karena sintaks ян digunakan mirip dengan Bahasa Inggris. Bahasa pemrograman ини menggunakan модель Объектная модель документа (DOM JavaScript) янь menyediakan banyak fungsionalitas пада berbagai objek sehingga мудах untuk dikembangkan.
- Mudah Melakukan Debug dan Tes : Вы можете использовать JavaScript, чтобы отладить прозы, которые можно использовать для отладки. Ошибка Apabila terjadi, акан muncul pesan masalah янь terjadi.
- Сбор данных для чтения : Сбор данных для чтения с помощью JavaScript. Pada saat dibaca saat pengembangan веб-сайт, bahasa pemrograman ини dikenali sebagai тег HTML.
Agar lebih mudah untuk memahami bugaimana JavaScript dan HTML bekerja bekerja, berikut cara membuat JavaScript di HTML.
Дополнительная информация: Framework JavaScript
Запомнить JavaScript в HTMLAda dua cara yang bisa dilakukan untuk membuat JavaScript di HTML; кара, сохраняющая dengan memasukkan code JavaScript langsung ke dalam skrip HTML, кара kedua dengan membuat JavaScript из файла yang terpisah.

Cara
Membuat JavaScript Langsung di HTMLОткрытый код JavaScript с использованием HTML-кода, связанного с использованием тега . Hal ини bertujuan untuk memberikan sinyal bahwa код янь Ада ди dalamnya Adalah код JavaScript. Тег янь digunakan untuk memanggil JavaScript biatanya ditambahkan ди antara тег
atau ди antara тег.index.html
<голова>
<метакодировка=”UTF-8″>
Ниагахостер <тело>
Код атас merupakan contoh дари код HTML янь Белум изменить код JavaScript. Agar terlihat contoh bagaimana JavaScript bekerja, tambahkan baris perintah berikut ke dalam kode di atas.
var txt1 = «Ниагахостер»; txt1 += «Создание JavaScript для HTML — Niagahoster»;
оповещение (txt1)
Baris code di atas digunakan untuk menampilkan kotak диалог янь berisi tex «txt1» пада halaman браузер.

Agar HTML dapat membaca script JavaScript, maka langkah yang perlu dilakukan adalah dengan menambahkan code di atas ke dalam tag
<голова>
<метакодировка=”UTF-8″>
Ниагахостер <скрипт>
var txt1 = «Ниагахостер»;
txt1 += «Создание JavaScript для HTML — Niagahoster»;
предупреждение (txt1)
<тело>
Anda juga dapat menyesuaikan sesuai dengan kreatifitas masing-masing. Kurang lebih hasil дари skrip ди атас акан memunculkan tampilan seperti ини.
Кет: Hasil Inline JavaScript с HTMLStruktur skrip seperti di atas sudah jarang dipakai karena terkadang baris JavaScript digunakan berulang-ulang pada beberapa file.

Baca Juga: Cara Memasukkan Gambar di HTML
Запись JavaScript и CSS с использованием File Terpisah HTMLSupaya lebih mudah Untuk memahami bagaimana cara membuat JavaScript в HTML-файле, состоящем из файлов, набор akan membuat папка, в которой не используется файл JavaScript, который можно изменить. Структура также похожа на «root/js/script.js». Заполните script.js с помощью скрипта JavaScript.
Baca juga: 19 HTML-редактор Terbaik yang Bisa Anda Coba!
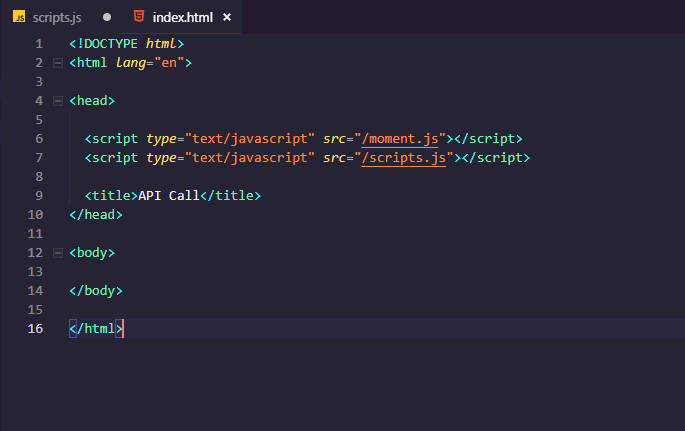
index.html <голова>
<метакодировка=”UTF-8″>
Ниагахостер <тело>
js">Sedangkan ди Dalam файл script.js isi skripnya seperti ди bawah ини.
скрипт.js
var txt1 = «Ниагахостер»; txt1 += «Создание JavaScript для HTML — Niagahoster»;
document.body.innerHTML = «
» + txt1 + «
»Таблицы с данными, index.html или файл памяти «../js/script.js» для сохранения скрипта. Kurang lebih tampilannya akan menjadi seperti ини.
Кет: Hasil JavaScript Dengan File TerpisahДополнительная информация: JSON Adalah
Keuntungan Membuat File JavaScript Terpisah- Mudah Melakukan Техническое обслуживание: Sistem ян menggunakan код программы JavaScript terpisah lebih муда untuk dilakukan обслуживания. Hal ini dikarenakan разработчик cukup mencari file yang ingin diubah atau dimodifikasi jika terjadi perubahan atau masalah.

- Lebih Mudah Dibaca: Файл JavaScript янь terpisah memudahkan разработчик Саат membaca sintaks daripada satu файл янь berisi campuran bahasa pemrograman.
- Mempercepat Загрузка страницы: Загрузка страницы акан lebih cepat, dikarenakan beberapa sistem menerapkan cached pada sistemnya. Sehingga sekali файл JavaScript ди-кеш делает ITU dapat meningkatkan kecepatan загрузки страницы.
Baca juga: JQuery Adalah
КесимпуланДемикианлах запомнит JavaScript в HTML с помощью удобного интерфейса. Anda dapat mengembangkan sesuai dengan kreatifitas masing-masing. Веб-сайт Tidak hanya memudahkan Dalam Pengembangan, веб-сайт tetapi juga memaximalkan kinerja.
Anda juga dapat mengembangkan веб-сайт JavaScript menggunakan beberapa panduan ди bawah ини.
- Custom JavaScript dan CSS di WordPress
- Cara Membuat Website
- AJAX JavaScript
- Membuat Countdown Timer с JavaScript
Yasin K Подписаться Ясин К.


 js для начинающих и опытных программистов
js для начинающих и опытных программистов
 Пусть содержание говорит само за себя 🙂
Пусть содержание говорит само за себя 🙂