Как добавить HTML на сайт Wix?
Если Вы хотите добавить собственный код или полученный скрипт плагина на сайт созданный в онлайн конструкторе Wix, нужно воспользоваться приложением HTML.
Старый редактор Wix
Чтобы вставить код на сайт:
Войдите в аккаунт Wix — вкладка мои сайты, напротив нужного нажмите Редактор.
| Кнопка Добавить |
| Кнопка Apps |
Появился серый квадрат и окно Настройки HTML.
В режиме адрес сайта приложение используется как фрейм введённой страницы любого сайта.
Для вставки кода выберите его в строке Режим выберите код HTML > в поле HTML / код встраивания введите или вставьте HTML код > нажмите кнопку
| Приложение HTML |
| Режим выберите код HTML |
| Поле для HTML кода |
| Кнопка Публикация |
Чтобы люди увидели изменения на сайте нажмите кнопку Публикация в правом верхнем углу.
В новом редакторе Wix
| Приложение HTML |
| Нажмите Вставить код |
| Поле для HTML кода |
На своём сайте Закажите свой сайт я использовала виджет HTML для кода статьи с atcontent, счётчиков статистики, также можно и для других скриптов плагинов.
Как установить код чата на сайт в конструкторе WIX
Способ 1. Установка при помощи плагина
Откройте панель редактирования вашего сайта Wix. Зайдите в раздел “Приложения” на панели слева. В открывшемся списке найдите и откройте категорию “Чат”.

Среди доступных чатов найдите наш — “JivoChat Live Support”, и кликните на него.

Далее приложение следует добавить, нажав на соответствующую кнопку в появившемся окошке.

Виджет установлен. Теперь вам нужно подключить аккаунт JivoSite.
Если у вас еще нет аккаунта в нашей системе нажмите “Create a new account” и вы сможете пройти процедуру регистрации.
Если же вы зарегистрированный пользователь, нажмите “Or connect account”, вам будет предложено авторизоваться с вашими логином и паролем.

После того, как авторизуетесь, не забудьте опубликовать ваш сайт, и виджет будет работать.
_При данном способе установки важно учесть следующие особенности:
1) Для всех настроек дизайна мы рекомендуем использовать наше приложение и ориентироваться именно на него, поскольку некоторые изменения (такие как цвета, текст надписей, тип и размер шрифта и т.п.), применяются к чату на сайте, но не могут не отображаться в настройках в конструкторе Wix.
2) Ярлык чата отображается корректно только при выборе положения ярлыка снизу экрана (не сбоку)._

Способ 2. Установка через вставку HTML кода
Откройте приложение JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Затем нужно скопировать код чата:

Зайти в личный кабинет wix.com и нажать Управление на иконке сайта:

Затем в настройках сайта нажать на кнопку Редактировать:

В редактировании сайта нужно найти “Добавить > Ещё > HTML код и перетащить блок для HTML кода на страницу:

Нажмите Вставить код и вставьте код, скопированный в самом начале:

После этого либо с помощью точек перетаскивания, либо через регулировку размера задайте нашему блоку размеры 420х500:

Чтобы чат был на всех страницах, включите галочку “На всех страницах”
Чтобы чат был прикреплён к нижней части экрана, нажмите правой кнопкой на блоке с кодом и выберите пункт “Прикрепить к экрану”:

Затем выберите нужную позицию для кнопки чата и установите значения смещения — 0:

Опубликуйте изменения и на этом все! Теперь на вашем сайте должна появиться форма чата.
Известные ограничения:
Из-за особенностей работы сайтов на Wix в работе чата есть некоторые ограничения:
1.Интеграция с соц.сетью Facebook недоступна для сайтов с Wix.
3.Не работает отправка событий в системы Яндекс.Метрика и Google Analytics.
Как установить код чата на сайт в конструкторе WIX
Способ 1. Установка при помощи плагина
Откройте панель редактирования вашего сайта Wix. Зайдите в раздел “Приложения” на панели слева. В открывшемся списке найдите и откройте категорию “Чат”.

Среди доступных чатов найдите наш — “JivoChat Live Support”, и кликните на него.

Далее приложение следует добавить, нажав на соответствующую кнопку в появившемся окошке.

Виджет установлен. Теперь вам нужно подключить аккаунт JivoSite.
Если у вас еще нет аккаунта в нашей системе нажмите “Create a new account” и вы сможете пройти процедуру регистрации.
Если же вы зарегистрированный пользователь, нажмите “Or connect account”, вам будет предложено авторизоваться с вашими логином и паролем.

После того, как авторизуетесь, не забудьте опубликовать ваш сайт, и виджет будет работать.
При данном способе установки важно учесть следующие особенности:
1) Для всех настроек дизайна мы рекомендуем использовать наше приложение и ориентироваться именно на него, поскольку некоторые изменения (такие как цвета, текст надписей, тип и размер шрифта и т.п.), применяются к чату на сайте, но не могут не отображаться в настройках в конструкторе Wix.
2) Ярлык чата отображается корректно только при выборе положения ярлыка снизу экрана (не сбоку).

Способ 2. Установка через вставку HTML кода
Откройте приложение JivoSite, раздел “Управление” -> Настройки сайта -> Установка.
Затем нужно скопировать код чата:

Зайти в личный кабинет wix.com и нажать Управление на иконке сайта:

Затем в настройках сайта нажать на кнопку Редактировать:

В редактировании сайта нужно найти “Добавить > Ещё > HTML код и перетащить блок для HTML кода на страницу:

Нажмите Вставить код и вставьте код, скопированный в самом начале:

После этого либо с помощью точек перетаскивания, либо через регулировку размера задайте нашему блоку размеры 420х500:

Чтобы чат был на всех страницах, включите галочку “На всех страницах”
Чтобы чат был прикреплён к нижней части экрана, нажмите правой кнопкой на блоке с кодом и выберите пункт “Прикрепить к экрану”:

Затем выберите нужную позицию для кнопки чата и установите значения смещения — 0:

Опубликуйте изменения и на этом все! Теперь на вашем сайте должна появиться форма чата.
Известные ограничения:
Из-за особенностей работы сайтов на Wix в работе чата есть некоторые ограничения:
1.Интеграция с соц.сетью Facebook недоступна для сайтов с Wix.
3.Не работает отправка событий в системы Яндекс.Метрика и Google Analytics.
Wix Code — новый функционал для правки кода сайта
Она позволяет создавать наиболее сложные порталы, собирать сведения о поведении их посетителей, разрабатывать приложения без необходимости длительного изучения языков веб-программирования и верстки. Как сделать сайт с помощью Wix и других конструкторов мы описывали в предыдущей статье.

Для использования Wix Code изначально нужно включить одноименный блок на панели инструментов. Появится несколько новых панелей:
- Свойства
- Коды (добавляется в нижней части редактора)
- Структура сайта (добавляется в левой части редактора)
- В меню Добавить появляется много новых элементов – База данных, Пользовательский ввод и другие.
Рассмотрим теперь основные инструменты, которые были представлены на тестирование в бета-версии (на данный момент продолжается этап испытаний, хотя объявлено о полноценном запуске платформы).
Базы данных
Формирование баз данных позиционируется, как один из главных инструментов для пользователей платформы Wix Code. Для того чтобы создать новую коллекцию, необходимо выполнить такую последовательность действий:
- На боковой панели Структура сайта необходимо кликнуть по значку «+» в разделе База данных, и выбрать пункт Новая коллекция. Может появиться всплывающее окно с подсказками, нужно будет нажать Начать создание
- Откроется окно Создать коллекцию базы данных. Присваиваем коллекции любое удобное имя
- В выпадающем меню можно выбрать разрешение на совершение операций – чтение, запись, изменение или удаление данных. Чаще всего будет использоваться
- Нажмите кнопку Создать коллекцию – и откроется таблица базы данных для добавления или просмотра сведений.
После создания коллекции в редакторе можно добавлять поля, которые будут доступны пользователям для внесения информации. Необходимо внимательно выбирать тип поля, чтобы сбор данных был максимально продуктивным.
Пользовательская часть также формируется через Редактор, в меню Добавить. Здесь доступны элементы ввода данных пользователя (логин, имя и т.д.), текста (текстовый блок), чекбоксы и флажки, поля для загрузки файлов. Каждый добавленный элемент необходимо привязать к определенному действию. Для этого используется раздел Настройки и подраздел Опции, позволяющие задать для кнопок, полей и флажков определенные алгоритмы и действия.
Связь между созданной формой и базой данных осуществляется путем настройки сборщика данных. Для его установления необходимо выбрать в разделе меню Добавить пункт База данных, а затем – Набор данных. Кликнув на кнопку Редактировать набор данных, вы откроете окно настроек, где нужно выбрать пункт Соединение с коллекцией, а режим нужно установить Только запись (write-only).
Теперь нужно связать элементы с полями сборщика данных, чтобы вся добавленная пользователями информация распределялась строго в те ячейки, которые для этого предусмотрены. Выберите пункт Соединиться с базой данных, выберите поле, в которое будет записываться введенная пользователями информация, и проделайте так со всеми элементами.
После завершения всех описанных операций создайте кнопку Отправить, нажатие которой инициирует отправку всех сведений в базу. Не забудьте протестировать форму и проверить корректность заполнения базы данных.
Динамические страницы
Наиболее продвинутые сайты основываются на использовании динамических элементов, которые формируются в процессе взаимодействия с пользователями.
В качестве примера разработчики Wix Code приводят процесс создания университетского расписания и страниц конкретных курсов. Процесс начинается с составления базы данных – заполняются все требуемые поля: название, описание, имя лектора, продолжительность, получаемые знания и т.д.
Далее в левом меню Структура сайта, в разделе Базы данных необходимо кликнуть по иконке настроек, и выбрать пункт Создать динамическую страницу:

Существует два типа динамических страниц – для одного элемента (например, рецепта, или как в описываемом случае – отдельного курса) или категории (каталога, раздела).

Для динамической страницы прописывается адрес, после чего наступает момент собственно создания контента, который привязывается к базе данных. Например, добавляется поле заголовка, который подключается к полю Title в созданной заранее базы, поля описания курса и т.д. – все элементы, которые изначально предусмотрены для определенной категории страниц. После создания всех страниц необходимо записать базу данных, кликнув по кнопке Опубликовать (Publish):

Для публикации созданной базы на сайте необходимо синхронизировать рабочую часть базы данных с той, которая используется пользовательской частью при формировании сайта.
Интерактивность сайта
Современные пользователи требуют максимальной интерактивности, и система Wix Code предоставляет разработчикам шанс удовлетворить запросы аудитории. В частности, отдельные действия со стороны сайта можно запрограммировать к исполнению после выполнения определенного действия пользователем.
Рассмотрим пример, в котором изображение будет показываться только после нажатия на кнопку.
- В Редакторе необходимо добавить элементы Картинка и Кнопка.
- Далее нужно выбрать пункт Свойства для элемента Кнопка => При нажатии (onclick)
- В коде автоматически пропишется нужная часть:

- Для того чтобы скрыть изображение до момента его вызова пользователем, при добавлении картинки необходимо выбрать соответствующий пункт (Hidden on load). Каждое изображение имеет свой id, который отображается при наведении курсора на изображение. Его необходимо запомнить или записать
- Далее вводим конструкцию $w, нажимаем Ctrl+Пробел, и выбираем id изображения из предложенного списка.
- Нажмите на Период (Period) – отобразится список функций, которые можно выполнять с изображением. Необходимо выбрать пункт show(animationName), после чего код обретет такой вид:

В данном случае вместо animationName будет использоваться один из вариантов появления изображения после клика пользователя – Плавное появление (FadeIn), Резкое появление (DropIn), Вылет (FlyIn) или Появление вращением (SpinIn).
Резюмируя описанное, можно отметить, что платформа Wix Code станет достойным инструментом как для опытных программистов, так и для абсолютных новичков, которые хотят разобраться подробнее в структуре своего сайта, и сделать его еще лучше.
Интеграция с Wix
В редакторе сайта выберите (+ Добавить) → Apps (Приложения) → HTML
Расположите виджет, как вам удобно, и откройте его настройки.
Выберите режим «Код HTML».
В поле для кода сначала вставьте следующий код:
<!DOCTYPE html>
<html>
<head></head>
<body>
</body>
</html>
Затем, между <body> и </body> вставьте код виджета. Его можно взять на странице управления событием, нажав на кнопку «Получить код» в блоке «Регистрация на вашем сайте»:
Должно получится что-то вроде этого:
<!DOCTYPE html>
<html>
<head></head>
<body>
<script defer="defer" data-timepad-widget-v2="event_register" data-twf2s-event--id="АЙДИ_ВАШЕГО_СОБЫТИЯ" data-timepad-customized="АЙДИ_ВАШЕЙ_КАСТОМИЗАЦИИ" src="//timepad.ru/js/tpwf/loader/min/loader.js">
. . .
</script>
</body>
</html>
Нажмите «обновить» в редакторе элемента, и виджет должен появиться.
Как добавить пользовательский css в wix веб-сайт
Я новичок в wix и редактирую веб-сайт и хочу добавить css на страницу. но не нашел ни одного варианта для css. Кто-нибудь знает, как добавить пользовательский код css на сайт wix?
Спасибо
css wixcodeПоделиться Источник Ravi Singh 17 апреля 2018 в 12:01
2 Ответа
7
Вы можете сделать это путем встраивания встроенных стилей на каждую страницу, создав фрагмент пользовательского кода css, содержащегося между и .
- Перейдите на панель мониторинга вашего сайта.
- Нажмите Управление веб-сайтом слева.
- Щелкните Отслеживание & Analytics .
- Нажмите + новый инструмент **and выберите **Custom из выпадающего списка.
- Настройка пользовательского кода:
- Введите свой пользовательский код.
- Выберите соответствующий домен. Примечание: эта опция появится только в том случае, если у вас есть несколько доменов.
- Введите имя для вашего пользовательского кода.
- Добавление кода на страницы: выберите, на какие страницы следует добавить код:
- **All страниц: **Click выпадающее меню для выбора опции:
- Загрузите код один раз .
- Загружайте код на каждую новую страницу .
- **Choose конкретные страницы: **Begin введите имя соответствующих страниц и нажмите кнопку checkbox рядом с соответствующей страницей.
- **All страниц: **Click выпадающее меню для выбора опции:
- Поместить код в: выберите место, где фрагмент кода помещается в код вашего сайта:
- Head -как отмечает @Daniel Gurtner, избегайте этого, потому что он вставит в него BEFORE любой из присущих ему стилей, что делает его в основном бесполезным здесь.
- Боди-старт
- Body-end примечание: Я бы рекомендовал добавить свой стиль chunk здесь, чтобы избежать эффекта задержки при загрузке
- Нажмите Кнопку Применить .
Поделиться Gray 07 июля 2018 в 00:58
Поделиться Quentin 17 апреля 2018 в 15:40
Как добавить приложение unity на сайт wix?
Я разработал простое приложение в Unity для веб-сайта. Как я могу добавить свое приложение на мой сайт wix? Я попытался найти в интернете статьи о том, как это сделать, но не нашел ничего полезного.
Как добавить url [LINK] в установщик Wix
Я использую Wix набора инструментов 3.7 . Я хотел бы добавить некоторые ссылки на веб-сайт продукта в описании экрана приветствия. Как этого добиться?
WiX / burn-как добавить пользовательский атрибут к элементу MsiPackage
Документация WiX, по-видимому, подразумевает, что вы можете добавить любой атрибут к элементу MsiPackage ( http://wixtoolset.org/documentation/manual/v3/xsd/wix/msipackage.html ): Любой атрибут…
Как добавить css классов на wix в html элементов?
Учитывая сайт Wix с активированными инструментами > инструменты разработчика. Учитывая, что я создал файл mystyles.css с кодом : .red { background-color: pink; color: #B10000; } Как добавить класс…
Как встроить пользовательский шрифт bitmap в веб-сайт с помощью CSS
Как я могу встроить пользовательский шрифт bitmap на свой сайт с помощью CSS? Я пробовал следующее, Но он просто возвращается к резервному шрифту: @font-face { font-family:’AgendaSemibold’; src:…
Установка фрагмента кода скрипта на сайт Wix
Попытка установить тег drip script на мой сайт wix, безрезультатно. Wix только что выпустила developer tools в бета-версии,и я в настоящее время играю с ним. Возможность доступа к коду сайта (очень…
WiX 3.7 IIS настройка
При запуске нашего установщика мы настроили его на установку 3 веб-сайтов в IIS, до обновления это работало как ожидалось, даже если веб-сайт по умолчанию (или любой сайт, прослушивающий тот же…
Как добавить веб-приложение на существующий веб-сайт?
Как я могу указать, что уже есть веб-сайт по умолчанию IIS? Веб-узел по умолчанию не должен быть удален. Я просто хочу добавить новое веб-приложение с помощью моего установщика WiX. К сожалению, я…
Как добавить приложение на существующий сайт IIS с помощью WiX
Я хочу добавить приложение к существующему сайту IIS, который не является сайтом по умолчанию IIS. Это не обычный запрос, но требуется при развертывании в Win 2008 SBS, MVC Web API приложения должны…
Wix удаляет весь сайт, а не только приложение
У меня есть это ниже, но я хочу изменить его таким образом, чтобы он устанавливал веб-приложение на существующий веб-сайт. В настоящее время он устанавливает веб-сайт и все файлы, но затем при…
Как вставить код или фрагмент кода на сайт
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
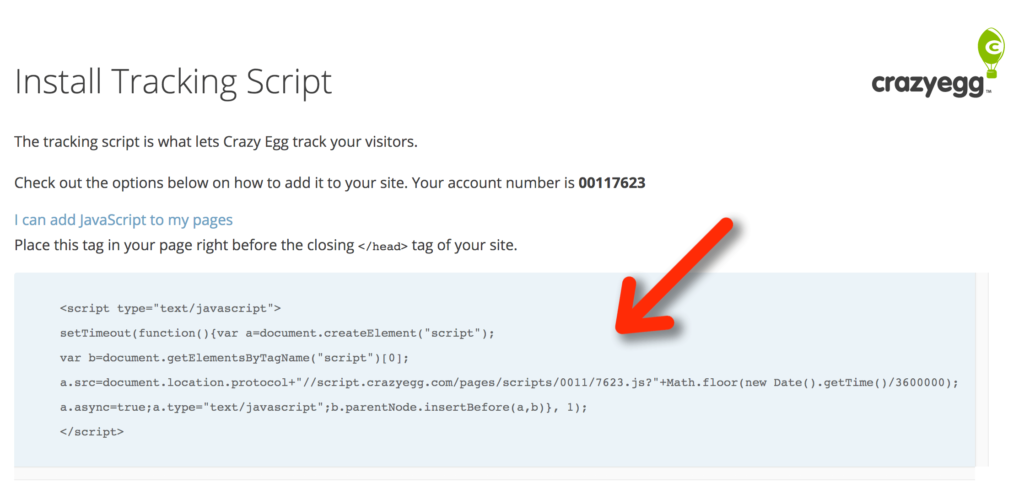
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.

Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.

Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
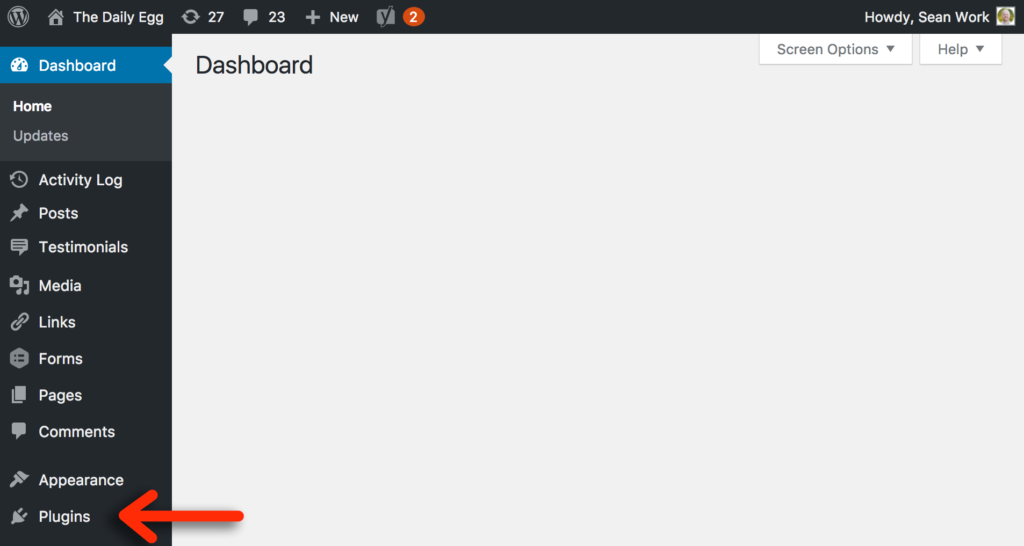
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.

Выбираем функцию «Add New» (добавить новый).

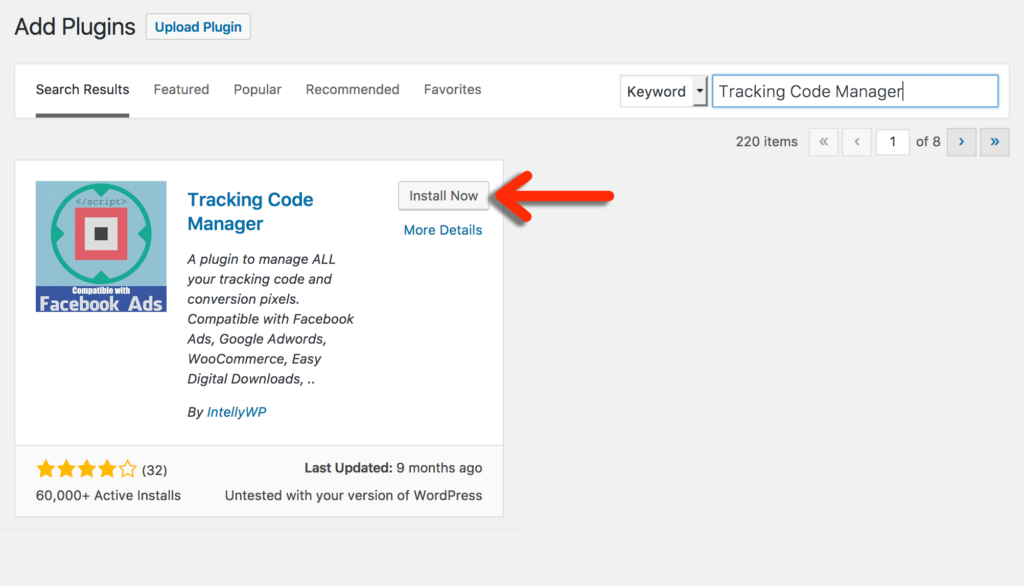
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».

После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
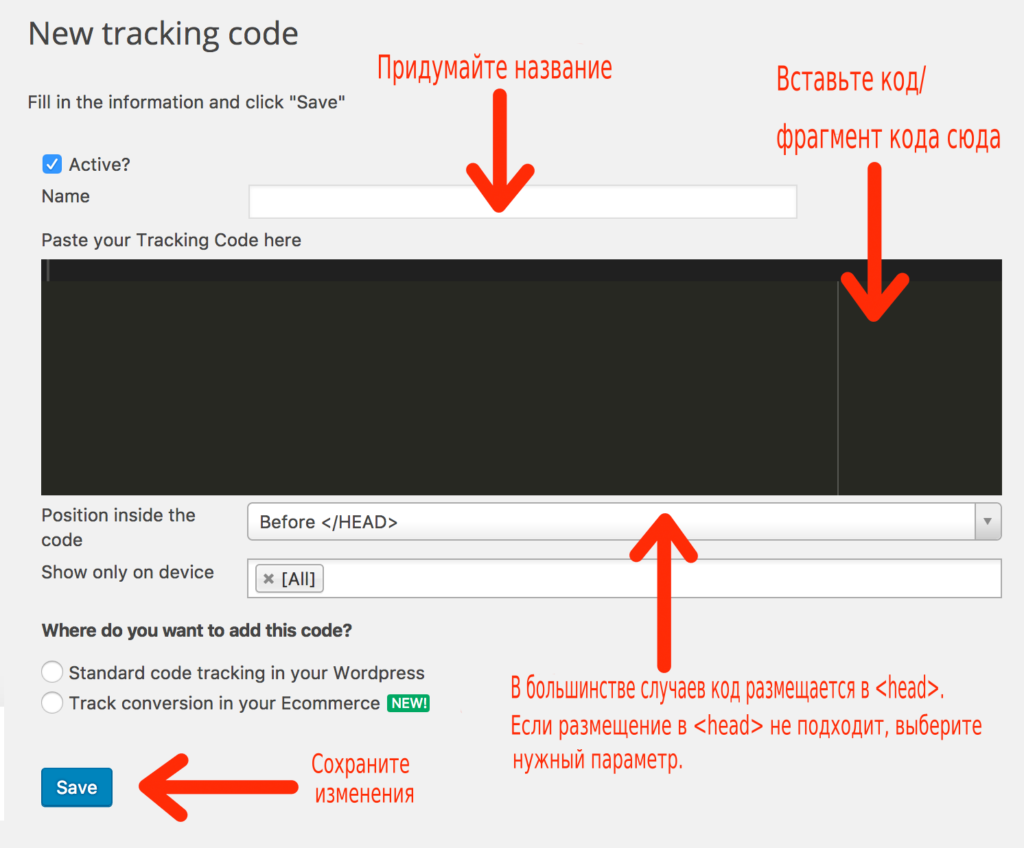
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.

Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.

Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.

Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML <head> и </head>. Тело – <body> и </body>.

Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги HTML, можно воспользоваться поиском по странице.
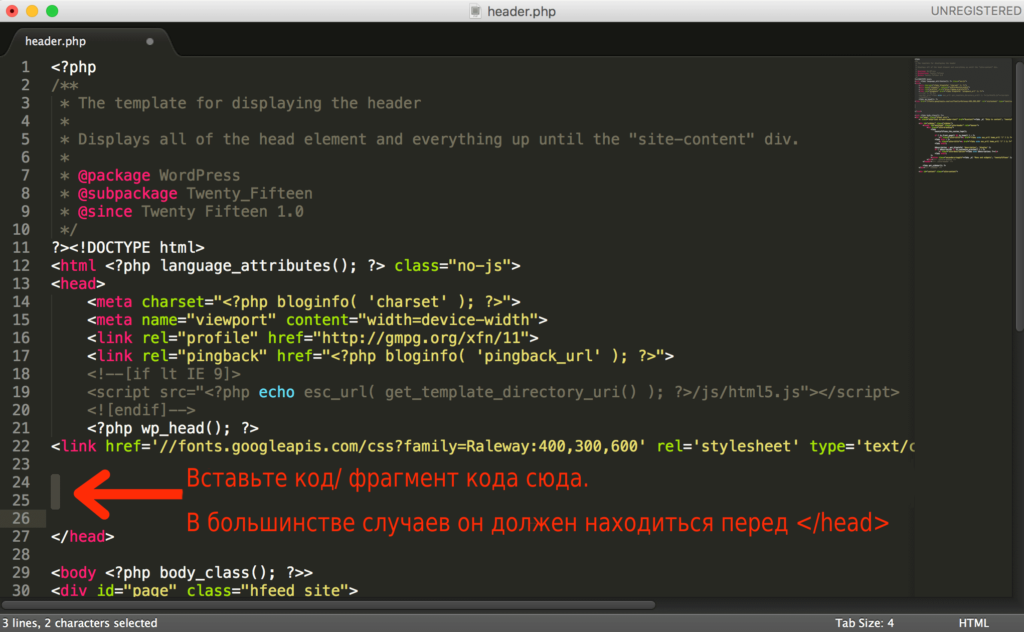
В большинстве случаев вставить код можно прямо перед закрывающим тегом .

После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.

На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
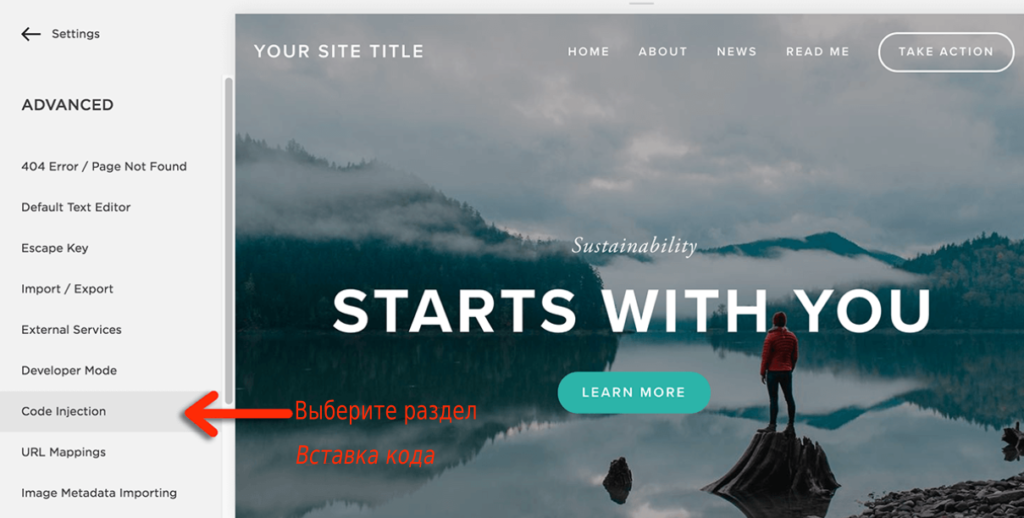
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в <head> или футер сайта.
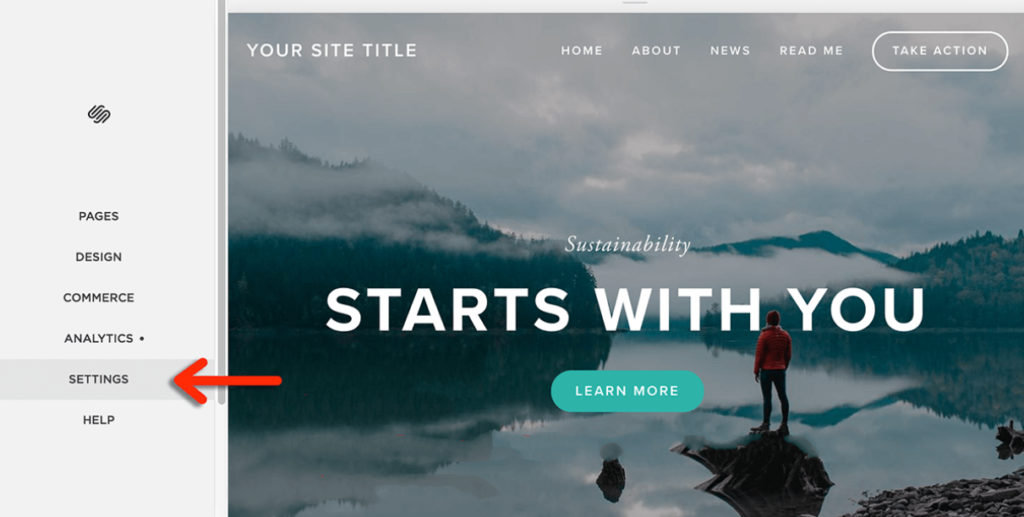
Находим настройки.

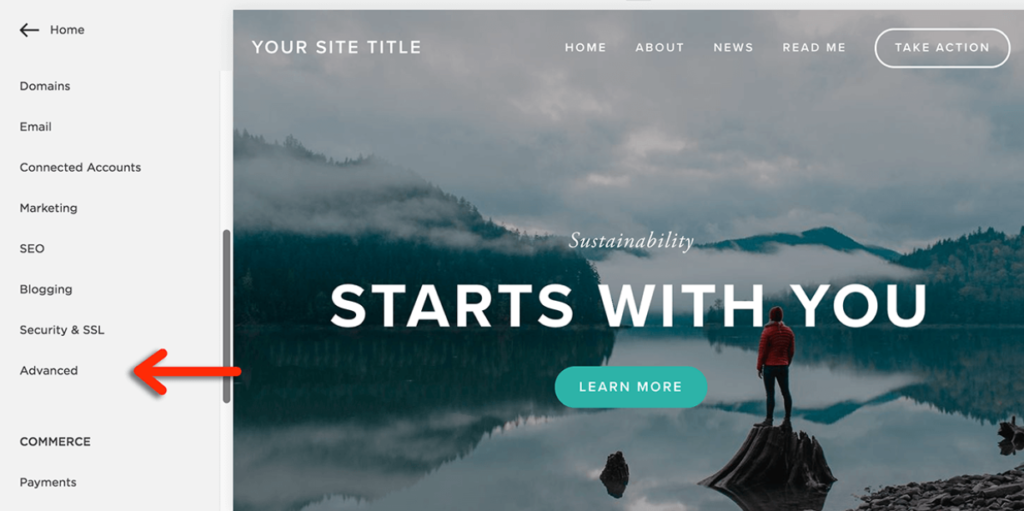
Листаем ниже и кликаем по «Advanced».

Выбираем «Code Injection».

Вставляем код и сохраняем изменения.

Как вставить код на Shopify
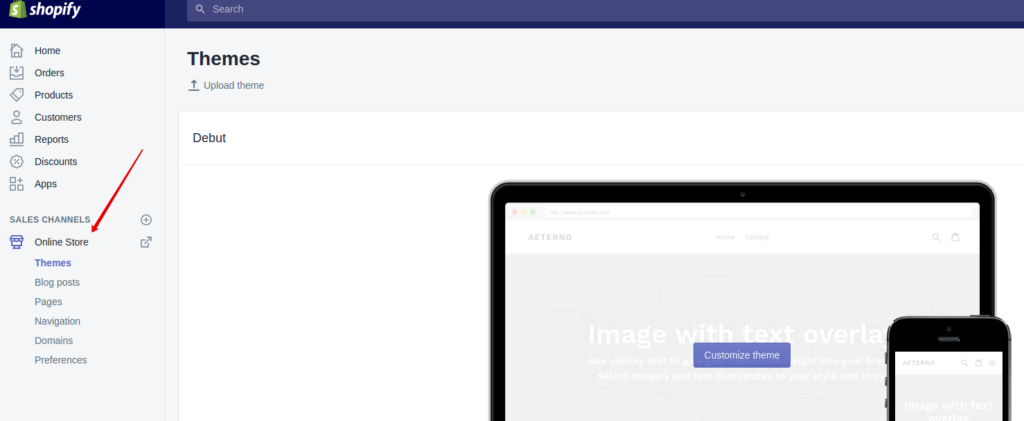
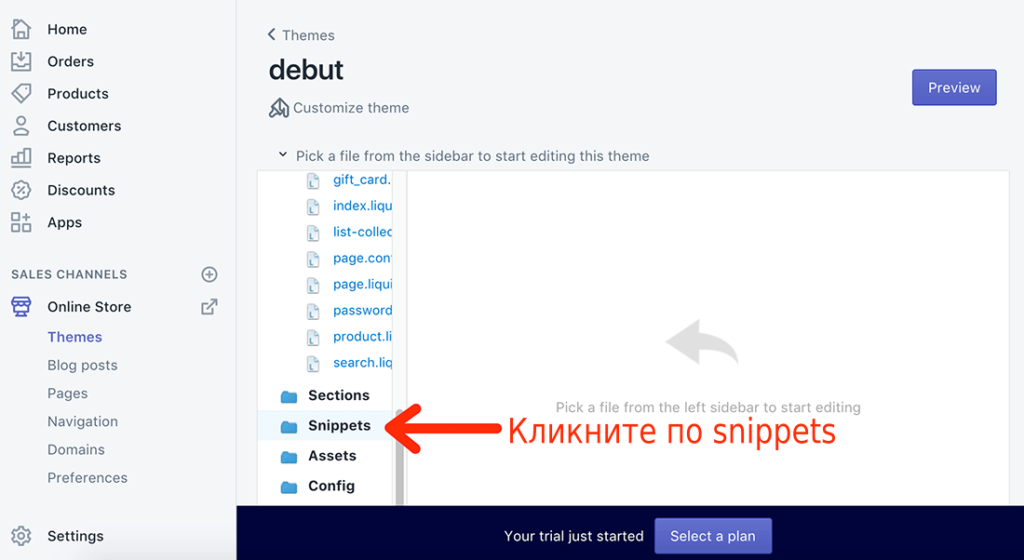
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.

Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».

Нам нужны фрагменты.

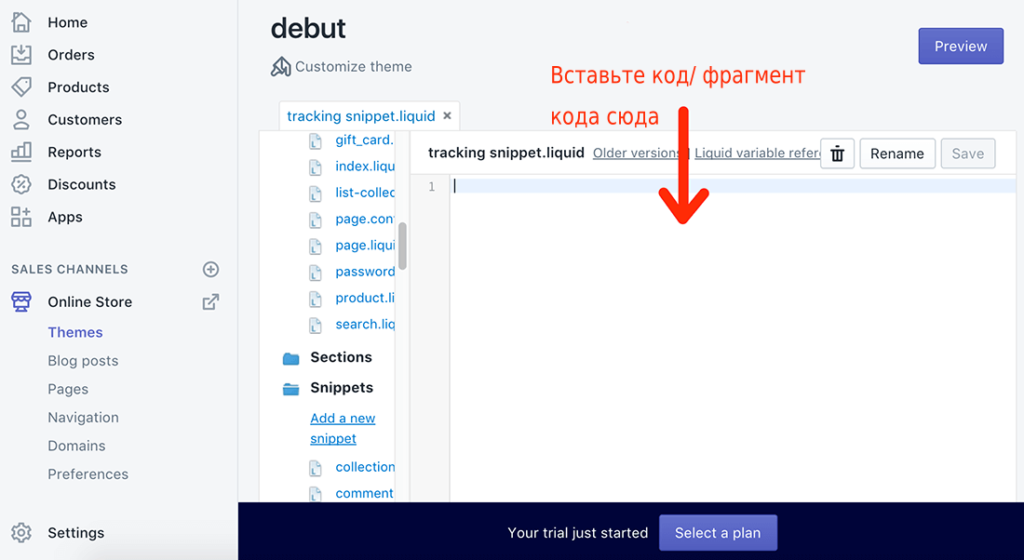
Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.

Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market. Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Если нужного виджета нет в Wix App Market, его все равно можно поставить на сайт. Для этого конструктор предлагает приложение HTML. Через приложение можно добавить на сайт виджеты соцсетей, включая ленту Twitter, чаты со сторонних платформ, опросы, тесты и другие полезные штуки. Wix предупреждает о том, что не несет ответственность за внешние приложения, поэтому будьте осторожны: если возникнут проблемы, не факт, что поддержка Wix сможет вам помочь.
О пользе
Надеюсь, что эта краткая справка по вставке кода на сайт была полезной. Если вы используете другую систему управления контентом, узнайте о её решениях для управления кодами. Возможно, вы сможете найти плагины, расширения или другие полезные штуки, которые придут вам на помощь. Не бойтесь писать разработчикам, если у вас возникают вопросы.
Оригинал статьи.
