RetailCRM Документация: Страница не найдена
Разделы
Продажи131 статья
- Демо-данные в системе
- Заказы
- Клиенты
- Задачи
- Товары и склад
- Менеджеры
- Финансы
15 статей
- Список Программ
- Настройка
- Регистрация и активация участий
- Уровни
- События
- Запуск
- Участия
- Программа лояльности в карточках заказа и клиента
- Миграция лояльности с 7 версии на 8
- Тарификация
45 статей
- Рассылки
- Сегменты
- Правила
- Создание и редактирование API ключа
- Работа с маркетплейсом
- Модули интеграции с сайтом
- Телефония
- Складские системы
- Маркетплейсы
- Модули для работы со справочниками
- Рекомендации
- Коллтрекинг
- Аналитические сервисы
45 статей
- Аналитика по заказам
- Аналитика по клиентам
- Аналитика по товарам
- Аналитика по менеджерам
- Аналитика по коммуникациям
- Аналитика по финансам
98 статей
- Пользователи
- Магазины
- Справочники
- Статусы заказов
- Статусы товаров
- Триггеры
- Коммуникации
- Системные настройки
38 статей
- Функциональность чатов
- Подключение мессенджеров и чатов
- Боты
7 статей
- Создание сайта
- Страницы сайта
- Товары и товарный каталог
- Внешний вид
- Публикация
- Заказы и клиенты
3 статьи
- Импорт базы клиентов в систему
- Импорт заказов в систему
- Импорт товаров в систему
Как вставить видео в сайт?
Главная > Flash > w3.org/1999/xhtml» align=»left»> Как вставить видео в сайт?
|
Три способа добавления видео на ваш веб-сайт
Наш список рекомендаций по включению полного движущегося контента
Опубликовано в: Социальные сети | Веб-дизайн
За последние несколько лет видео приобрело гораздо большую популярность в дизайне веб-сайтов. Сочетание более высоких скоростей интернета во всем мире и снижения стоимости производства видео сделало веб-дизайнеры более доступными для включения видео в свои проекты.
Сочетание более высоких скоростей интернета во всем мире и снижения стоимости производства видео сделало веб-дизайнеры более доступными для включения видео в свои проекты.
Видео можно добавить на ваш сайт несколькими способами:
МЕТОД 1:
→ Видеофоны
Полноценные движущиеся фоны являются фаворитом команды веб-разработчиков Range Marketing. Мы часто размещаем видеоролики в стиле b-roll за текстом, чтобы придать нашим сайтам больше объема. С появлением HTML5 вставка видео в контент веб-сайта стала намного проще. Наши дизайнеры используют тег для включения файлов MP4, а иногда даже файлов OGG, MOV и WEBM. Эти видеофайлы могут быть размещены в любом месте на странице, которое сочтет нужным наш дизайнер. Иногда мы даже включаем несколько фоновых видео на одну страницу.
Как это работает:
Наш HTML-код для фонового видео обычно выглядит примерно так:
<зацикливание автовоспроизведения видео>
Мы используем стили CSS, чтобы поместить это видео за текст, управлять размером и даже настраивать цвет или яркость, чтобы оно не закрывало наложенный текст. Удобство чтения контента — это не только лучшая практика для удобства пользователей, но и требование закона по стандартам ADA.
Живой пример:
Мы любим создавать
веб-сайты с фоновым видео.
→ Совет от нашей команды разработчиков:
Самый распространенный формат для онлайн-видео — MPEG-4. При использовании видеофонов вы можете использовать любое количество форматов, но убедитесь, что все ваши видео содержат как минимум версию .MP4 . В формате MP4 ваше видео будет правильно отображаться в 98,2% современных браузеров. Также хорошей идеей будет добавить фон JPG к видео для всех пользователей старых устройств, которые не могут воспроизводить MP4. Если их устройство слишком старое для чтения MP4, оно, вероятно, не сможет воспроизвести любой тип видео!
Если их устройство слишком старое для чтения MP4, оно, вероятно, не сможет воспроизвести любой тип видео!
МЕТОД 2:
→ Встроенные видео
Если ваша компания использует платформу видеохостинга, такую как YouTube или Vimeo, на самом деле довольно просто встроить эти видео прямо на ваш сайт. Наша команда SEO настоятельно рекомендует встраивать видеоконтент, а не просто давать ссылку на ваш канал YouTube, по нескольким причинам:
- Размещение воспроизводимых видео в контенте вашей веб-страницы удерживает пользователей на вашем сайте в течение более длительного времени, что полезно при демонстрации Google. что ваш сайт является ценным и информативным.
- Удержание пользователей на вашем веб-сайте также может быть полезным для конверсий. Если ваш видеоконтент убедителен, пользователь увидит рядом кликабельные номера телефонов и контактные формы!
Как это работает:
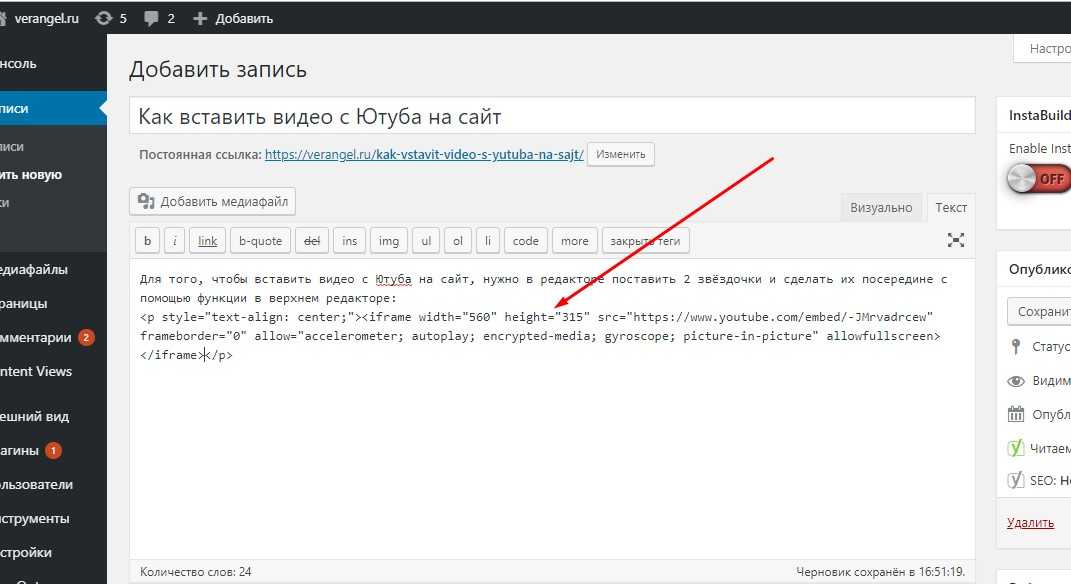
Все основные видеосервисы имеют кнопку «Поделиться» или «Встроить», которая даст вам фрагмент кода, который выглядит следующим образом:
youtube.com/embed/dQw4w9WgXcQ" title="Видеоплеер YouTube" frameborder="0" allow="акселерометр; автовоспроизведение; запись в буфер обмена; зашифрованные медиафайлы; гироскоп; изображение- в картинке" allowfullscreen>
Если вы вставите это на любую страницу вашего сайта, он автоматически отобразит их видеоплеер с вашим видео в очереди. Такие сайты, как YouTube, даже позволят вам настроить этот код, чтобы выбрать время начала.
Живой пример:
→ Совет от нашей команды дизайнеров:
Если вы встраиваете видео с YouTube или Vimeo в свои веб-страницы, наши разработчики рекомендуют всегда изменять атрибут «ширина» на «100%», а не на фиксированный размер, чтобы избежать проблем на мобильных телефонах. Слишком широкое видео растянет всю страницу по горизонтали за пределами экрана. Изменяя определенную ширину, например «560» на «100%», встроенное видео будет увеличиваться и уменьшаться, чтобы соответствовать размеру.
Слишком широкое видео растянет всю страницу по горизонтали за пределами экрана. Изменяя определенную ширину, например «560» на «100%», встроенное видео будет увеличиваться и уменьшаться, чтобы соответствовать размеру.
СПОСОБ 3:
→ Воспроизведение размещенных видео
Если вы предпочитаете не использовать сторонние ресурсы, такие как YouTube, вы также можете разместить видеофайлы на своем собственном сервере и отображать их, используя тот же метод, который мы обычно используем для фонового видео. В современных браузерах есть функция под названием «элементы управления», которую веб-дизайнеры могут включить для размещенных видеофайлов. Ваше видео будет автоматически отображать такие параметры, как воспроизведение, ускоренная перемотка вперед, полноэкранный режим и громкость. Размещение видео немного сложнее, чем встраивание проигрывателя YouTube, но это хороший вариант в определенных сценариях, когда видео либо нарушает политику YouTube, либо является собственностью по своему характеру.
Как это работает:
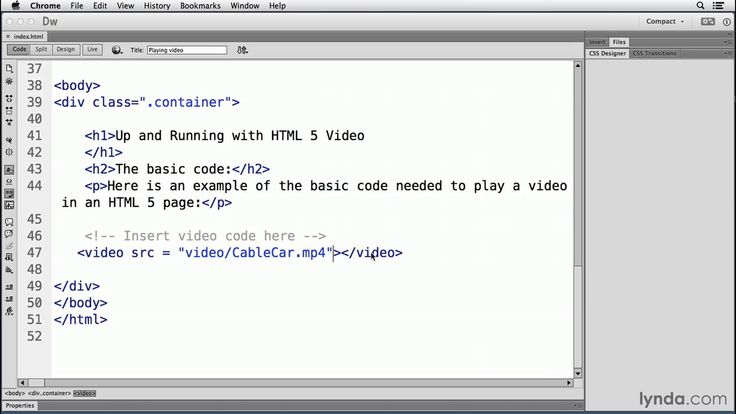
Наш HTML-код для воспроизводимого видео будет выглядеть примерно так:
<управление видео>
Как только этот код будет прочитан браузером, таким как Chrome или Safari, он заполнит кнопки поверх него. Веб-дизайнер сам определяет, где на странице размещать видео и какого размера оно будет отображаться.
Live Пример:
→ Совет от нашей команды дизайнеров:
При показе видеоконтента мы всегда рекомендуем «ленивую загрузку» этих файлов после остальной части страницы, чтобы ускорить время загрузки. Вы можете использовать пользовательский JavaScript или плагин кэширования WordPress, чтобы разрешить загрузку всех наиболее важных элементов страницы, таких как навигация, текст и шрифты, до того, как ваш сервер попросит доставить объемные видеофайлы. Для пользователей сотовой связи загрузка большого видеофайла может занять полминуты.
Хотите больше примеров?
Вот некоторые недавние проекты, которые включают видео HTML5:
Как добавить видео Vimeo на свой веб-сайт
Поддержка > Дизайн и создание вашего веб-сайта > Добавление вашего контента
Как добавить видео Vimeo на свой веб-сайт
Перейти к разделу
- Что такое Vimeo?
- Как получить код для встраивания с Vimeo
- Как добавить код для встраивания во фрагмент HTML
- Как добавить видео Vimeo на страницу
Что такое Vimeo?
Vimeo — это бесплатная служба, позволяющая загружать видеоконтент и делиться им. Это особенно хорошо для более длинных видео высокой четкости.
Их платформа использует HTML5, что позволяет им размещать ваш видеоконтент в высочайшем качестве с максимально быстрым временем загрузки. Это означает, что вы можете показывать свои видео в любом месте, и они будут работать лучше всего независимо от того, откуда они просматриваются.
Они предлагают совершенно бесплатный пакет услуг. Тем не менее, премиум-пакет предлагает поддержку, увеличенное хранилище и широкий набор инструментов для настройки и взаимодействия, чтобы вывести ваши видео на новый уровень, без какой-либо рекламы, мешающей восприятию вашей аудитории, что делает его альтернативой YouTube для профессиональных видеооператоров.
С помощью фрагмента HTML вы можете легко встроить видео Vimeo на свой сайт. В этом руководстве объясняется, как этого добиться:
Как получить код для вставки с Vimeo
Войдите в Vimeo
Откройте раскрывающееся меню Управление видео в верхнем меню
Нажмите Мои видео
Откройте видео из своей библиотеки, которым хотите поделиться
Нажмите кнопку Поделиться в правом верхнем углу
Выбрать Копировать код вставки
Как добавить код для встраивания во фрагмент HTML
Получив код для встраивания, вам нужно будет добавить его во фрагмент HTML.
Войдите в свою учетную запись.
Выберите Content в верхнем меню.
Нажмите Фрагменты HTML в меню слева.
Нажмите кнопку Добавить HTML-фрагмент в правом верхнем углу
Дайте вашему фрагменту HTML описание для справки (например, Vimeo Video)
Вставьте код для встраивания в большое поле HTML Code .
Нажмите кнопку Добавить фрагмент HTML .
Вы вернетесь на экран Фрагменты HTML, где теперь будет отображаться ваш новый фрагмент.
Как добавить видео Vimeo на страницу
После того, как вы создали фрагмент HTML с видео, вам нужно будет вставить его на одну из страниц вашего сайта. Для этого выполните следующие действия:
Для этого выполните следующие действия:
Щелкните Content в верхнем меню.
Нажмите Изменить эту страницу (значок карандаша) рядом со страницей, на которую вы хотите добавить видео.
Щелкните значок + в левом нижнем углу, чтобы добавить блок.
Выберите Пользовательский из раскрывающегося меню.
Перетащите блок пользовательского элемента в нужное место на странице.
Щелкните значок + над заполнителем
.Выберите Фрагмент HTML из раскрывающегося меню
Выберите значок Настройки во фрагменте HTML 9.



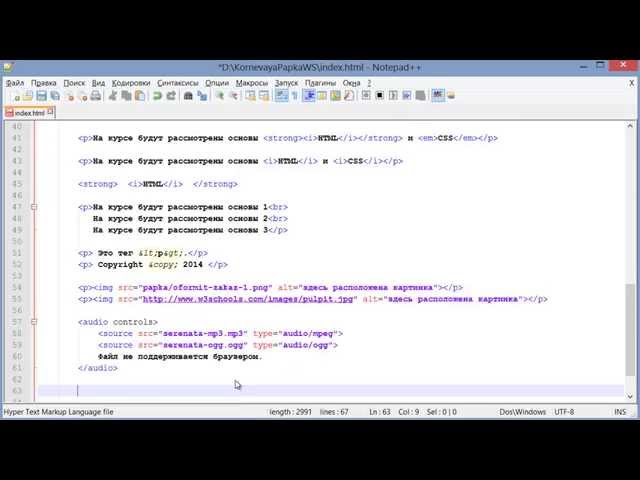
 Приступим к вставке. Добавим ресурс — веб-страница. Включим режим тегов HTML.
Приступим к вставке. Добавим ресурс — веб-страница. Включим режим тегов HTML. 40.2"'/><br />
<source src="http://dl.dropbox.com/u/16059006/video/shellboy.ogv" type='video/ogg; codecs="theora, vorbis"' /><br />
<source src="http://dl.dropbox.com/u/16059006/video/shellboy.webm" type='video/webm; codecs="vp8, vorbis"' /><br />
Video tag not supported. Download the video <a href="http://dist-learn.spb.ru/vplay/shellboy.webm">here</a>.<br />
<br />
</video>
40.2"'/><br />
<source src="http://dl.dropbox.com/u/16059006/video/shellboy.ogv" type='video/ogg; codecs="theora, vorbis"' /><br />
<source src="http://dl.dropbox.com/u/16059006/video/shellboy.webm" type='video/webm; codecs="vp8, vorbis"' /><br />
Video tag not supported. Download the video <a href="http://dist-learn.spb.ru/vplay/shellboy.webm">here</a>.<br />
<br />
</video>