| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как вставить звук в html страницу
Урок 14. Как вставить аудио или музыку на сайт в html
1. Как вставить аудио (музыку) на сайт в html
2. Как установить фоновую музыку в html
Как вставить аудио (музыку) на сайт в html
Данный вопрос встречается очень часто, поэтому я решил ещё в уроках посвятить ему отдельную статью. Поскольку для проигрывания аудио универсальной технологии для всех браузеров у HTML нет, то для решения этой проблемы предлагаю скачать файл аудио проигрывателя, как и делается на большинстве сайтов. Делаем всё по шагам:
1. На хостинге, где и располагается Ваш сайт, в корневом каталоге (папке, где индексный файл), соpдайте папку audio. В неё в дальнейшем будете помещать все аудио файлы.
2. Далее нужно скачать файлы плеера .
3. Теперь выберите нужные файлы, лучше в формате mp3. Создайте папку audio в корне сайта и закачайте их.
Теперь выберите нужные файлы, лучше в формате mp3. Создайте папку audio в корне сайта и закачайте их.
4. Остаётся только вставить код подключения плеера. Он подойдёт для любого сайта В нужном месте следует только указать путь к файлу плеера и аудио файлу, соответственно заменив слова ваш_домен и название_аудио_файла:
И всё готово! Можете посмотреть и работу примера.
Как установить фоновую музыку в html
Использую возможности HTML и браузера, можно также вставить на страницу фоновую музыку. Вам понадобится аудио файл нужного формата: WAV, AU, MIDI или MP3. Можете в качестве примера использовать любой файл с указанным расширением.
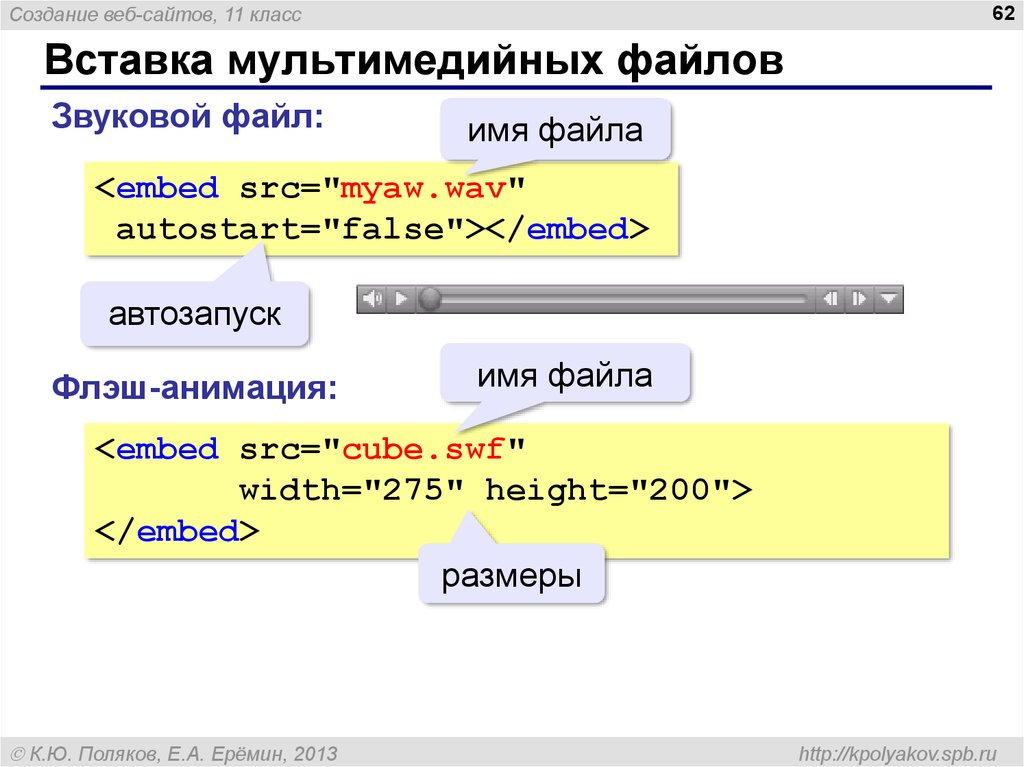
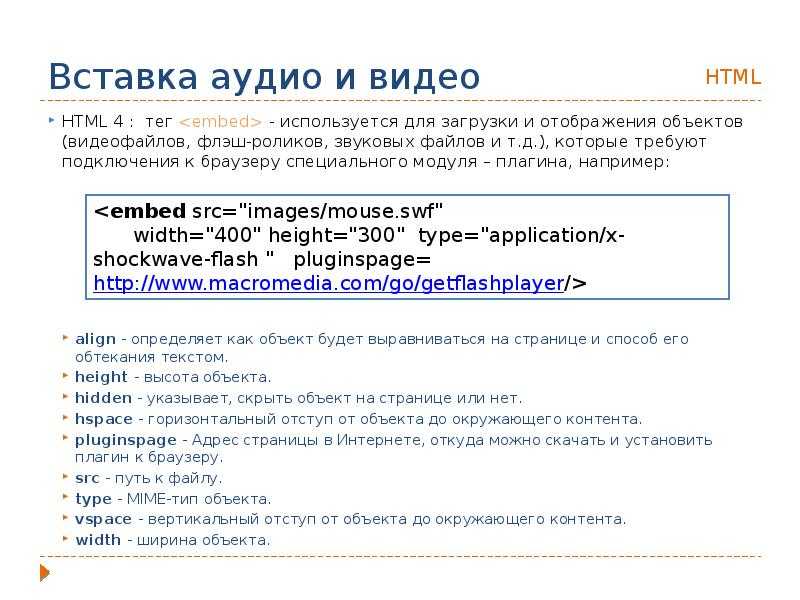
Первый способ — это тег embed. Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает.
Синтаксис довольно-таки прост:
Закрывающий тег не требуется.
Теперь смотрим пример записи с атрибутами, а ниже с их расшифровкой:
Атрибуты тега embed для проигрывания аудио в html
width — ширина панели в пикселях (или процентах)
height — высота панели в пикселях (или процентах)
align — расположение панели относительно текста, возможные значения left, right, center
hidden — позволяет скрыть панель, значения аттрибута: true — панель скрыта, false — панель видима (значение по умолчанию)
autostart — значение true — проигрыватель стартует автоматически при загрузке страницы, false — ждет нажатия на кнопку воспроизведение
loop — цикл, true — трэк проигрываться по кругу, а при значении false — только один раз
| Если значением будет число, то Mozilla Firefox проиграет мелодию указанное количество раз, для Explorer’а числовое значение равносильно значению true. |
Второй способ. Очень старый, но тоже практичный) Добавьте мелодию в ту же папку (директорию), где лежит Ваш файл, а в body пропишите следующий код:
В результате после загрузки страницы будет звучать указанная Вами в теге bgsound мелодия. Теперь рассмотрим лучше атрибуты тега <bgsound> :
Теперь рассмотрим лучше атрибуты тега <bgsound> :
src — путь к Вашему аудиофайлу
loop — сколько раз мелодию повторить ( если -1, то повторяется бесконечно)
balance — значение стереобаланса (от -10000 до 10000)
volume — громкость проигрывания мелодии, где 0 максимум, а -10000 минимум.
Однако не будет возможности как-либо контролировать проигрыватель — при каждом обновлении страницы трек будет проигрываться заново.
После описания метода вставки фоновой музыки хочу Вас от этого отговорить, так как большинство пользователей в момент посещения различных сайтов уже, как правило, слушают музыку. Поэтому попутное музыкальное сопровождение может его только заставить закрыть вкладку с сайтом.
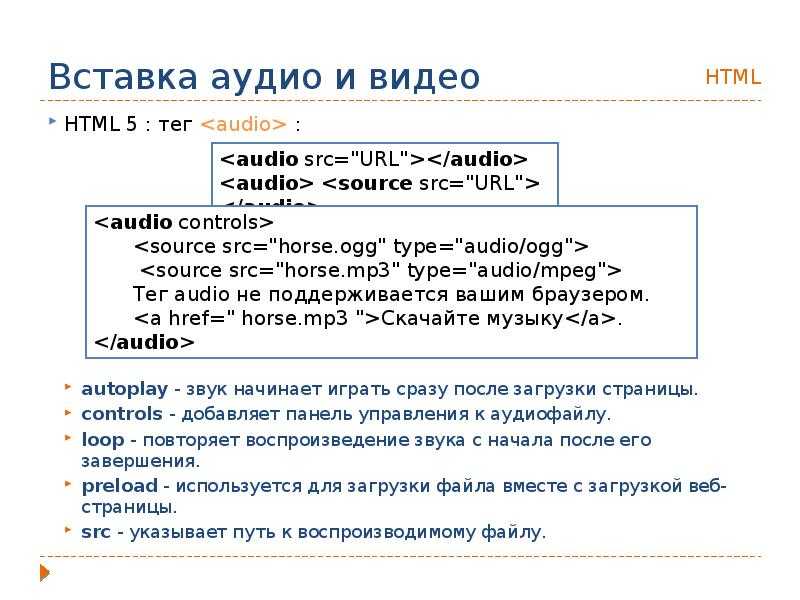
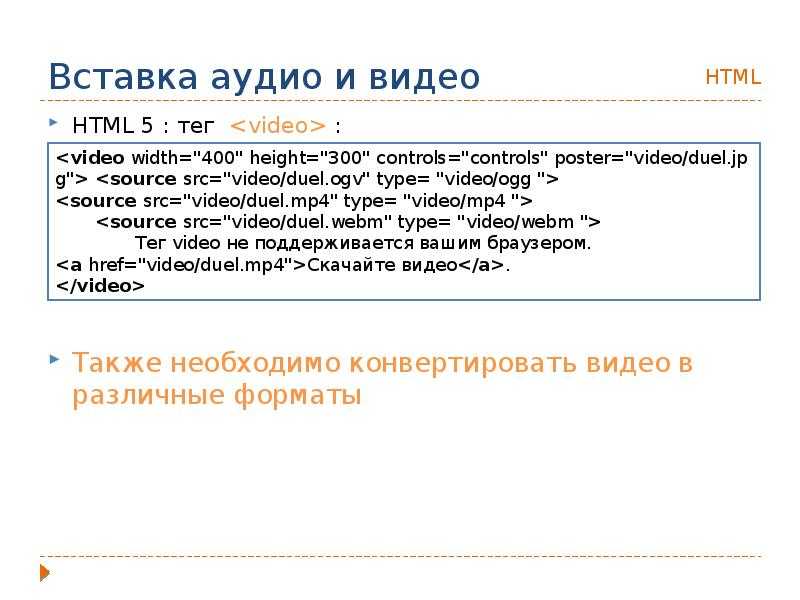
Вставка аудио и музыки в HTML5 — тег audio
audio — парный тег, определяющий фоновый звук, музыку или другой аудио поток на сайте.
Для каждого браузера проигрыватель и панель управления может отличаться. Для некоторых браузеров, например FF, нужно загружать ogg-файл, для остальных mp3. |
Атрибуты тега audio
autoplay— файл проигрывается сразу при загрузке страницы (аналогично фоновой музыке bgsound)
controls — отобразить панель управления плеера в браузере
loop — проигрывает файл заново после его окончания
preload — загрузка аудио файла произойдёт вместе с загрузкой страницы
src — путь к аудио файлу (mp3 или ogg)
Как вставить музыку в HTML страницу
Существует два варианта вставки музыки на сайт: фоновая музыка и плеер.
Фоновая музыка вставляется при помощи HTML тега bgsound и его атрибутов, указывающих количество повторений трека, баланс и громкость. Код такой вставки будет выглядеть следующим образом:
Таким образом, мы видим, что аудиофайл будет повторяться бесконечно, баланс между аудиоканалами будет стандартным, а громкость максимальной.
Если вы хотите, чтобы пользователь мог управлять музыкой на сайте, то можете применить следующие методы:
- Вставка при помощи встраиваемого плеера и JavaScript.
- Вставка при помощи тега embed.
- Вставка в HTML5 при помощи тега audio.
Для начала рассмотрим, как вставить музыку в HTML страницу на примере встраиваемого плеера. Как и для любой вставки медиафайлов, прежде всего загрузите файл с аудио на сервер. Далее, по аналогии со встраиванием видеоплеера, загрузите файлы плеера на сайт и вставьте его на страницу при помощи тегов script и object. В результате вы получите такой код:
<script language=»JavaScript» src=»путь_к_файлу/скрипт_плеера.js»></script>
<object type=»application/x-shockwave-flash» data=»путь_к_файлу/файл_плеера.swf»>
<param name=»movie» value=»http://ваш_домен/audio/player.swf»>
<param name=»FlashVars» value=»playerID=1&soundFile=путь_к_файлу/имя_файла. mp3″>
mp3″>
</object>
Встраивание плеера становится уже практически ненужным, так как большинство браузеров имеют штатный плеер, который запускается при вставке аудио при помощи тега <embed>. Данный метод вставки в коде будет иметь такой вид:
И в заключении рассмотрим самый популярный метод, применяемый только в HTML5. В данном способе аудиозаписи добавляются тегом audio. Данный тег позволяет добавить несколько аудиофайлов разных форматов одновременно, так как некоторые браузеры поддерживают не все кодеки. Путь к файлу записывается через атрибут src, после чего при помощи type указываются тип и кодек файла. Пример вставки через тег audio будет выглядеть так:
<audio controls=»controls»>
<source src=»путь_к_файлу_/имя_файла.wav» type=»audio/wav»>
<source src=»путь_к_файлу_/имя_файла.mp3″ type=»audio/mpeg»>
</audio>
При помощи дополнительных атрибутов можно включить автоматическое воспроизведение, зациклить трек, управлять буферизацией.
Похожие статьи
Как создать свой сайт с фильмами
Как сделать интернет-магазин одежды
Как вставить видео в HTML
Остались вопросы?
Москва, Певческий переулок, 4 стр. 1
© London Advertising 2012-2021
Задать вопрос
Оставьте свои контактные данные и мы ответим на ваш вопрос
Политика конфидециальности
Общие положения.
Настоящая политика обработки персональных данных составлена в соответствии с требованиями Федерального закона от 27.07.2006. №152-ФЗ «О персональных данных» и определяет порядок обработки персональных данных и меры по обеспечению безопасности персональных данных ИП Бабийчук Кирилл Руслланович (далее – Оператор). Оператор ставит своей важнейшей целью и условием осуществления своей деятельности соблюдение прав и свобод человека и гражданина при обработке его персональных данных, в том числе защиты прав на неприкосновенность частной жизни, личную и семейную тайну.
HTML5 audio
В прошлой статье Проигрыватель видео HTML5 мы уже говорили об использовании HTML5 и почему это актуально на сегодняшний день. Теперь остановимся более подробно на вопросе «Как вставить аудио на сайт с помощью HTML5».
Теперь остановимся более подробно на вопросе «Как вставить аудио на сайт с помощью HTML5».
Добавить музыку на сайт можно с помощью тега audio. Пример простейшей реализации этого тега:
Но опять же, как и в случае с видео, не всё так просто. Не все браузеры поддерживают нужные аудио-кодеки. Взглянем на таблицу:
| Браузер | Google Chrome | Mozilla Firefox | Safari | Opera | Internet Explorer |
|---|---|---|---|---|---|
| mp3 | Есть | Нет | Есть | Нет | Есть |
| wav | Есть | Есть | Есть | Есть | Нет |
| AAC | Есть | Нет | Есть | Нет | Есть |
| ogg/vorbis | Есть | Есть | Нет | Есть | Нет |
Как видно из таблицы, наиболее «универсальным» является формат .wav. Но, тем не менее, его не поддерживает Internet Explorer. Поэтому, рекомендуется конвертировать аудиофайл в несколько форматов и использовать несколько аудио-кодеков. Следующий пример иллюстрирует один из способов добавления аудио HTML на веб-страницу:
Поэтому, рекомендуется конвертировать аудиофайл в несколько форматов и использовать несколько аудио-кодеков. Следующий пример иллюстрирует один из способов добавления аудио HTML на веб-страницу:
Внешний вид аудиоплеера будет зависеть от браузера, вот, например, вид аудиоплеера в браузере Firefox:
— HTML — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- Атрибуты
- Подсказки
- Ещё пример
Кратко
Секция статьи «Кратко»Встраивает аудиофайл на страницу 🎧
Пример
Секция статьи «Пример»Попробуем добавить на нашу страницу приветствие Алисы и текст, который появится, если браузер не поддерживает встроенное аудио на странице:
<figure> <figcaption>Привет, я Алиса</figcaption> <audio controls src="hi-alice.mp3"> Ваш браузер не поддерживает встроенное аудио. Попробуйте скачать его <a href="hi-alice.mp3" download>по ссылке</a>.</audio></figure>
<figure> <figcaption>Привет, я Алиса</figcaption> <audio controls src="hi-alice.mp3"> Ваш браузер не поддерживает встроенное аудио. Попробуйте скачать его <a href="hi-alice.mp3" download>по ссылке</a>. </audio> </figure>
Как это понять
Секция статьи «Как это понять»Тег <audio> добавляет на страницу аудиоплеер, который может воспроизвести звуковой файл. Можно добавить несколько форматов одного файла, чтобы браузер воспроизвёл тот формат, который он поддерживает — для этого нужно добавить вложенные теги <source>.
Как пишется
Секция статьи «Как пишется»Тег <audio> всегда закрывается парным тегом <.
Внутри контейнера <audio> пишется текст, который появится, если браузер не поддерживает встроенное аудио.
Адрес звукового файла задаётся с помощью атрибута <source>, который помещается внутри <audio>. Тег
Тег <source> позволяет добавить несколько форматов одного и того же файла на случай, если какой-то из них не будет поддерживаться браузером:
<audio controls> <source src="audio.mp3" type="audio/mpeg"> <source src="audio.ogg" type="audio/ogg"> <p> Ваш браузер не поддерживает встроенное аудио. Попробуйте <a href="audio.mp3" download>скачать</a> файл. </p></audio>
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
<source src="audio.ogg" type="audio/ogg">
<p>
Ваш браузер не поддерживает встроенное аудио. Попробуйте
<a href="audio.mp3" download>скачать</a> файл.
</p>
</audio>
Атрибуты
Секция статьи «Атрибуты»С помощью атрибутов мы можем настроить кнопки управления, зацикливание файла и другие параметры:
autoplay— аудио начнёт играть в момент загрузки страницы, не дожидаясь, когда файл скачается полностью. Но лучше так не делать, потому что никто не любит, когда что-то начинает играть без предупреждения, а браузеры типа Chrome вообще выключают такие звуки;
Но лучше так не делать, потому что никто не любит, когда что-то начинает играть без предупреждения, а браузеры типа Chrome вообще выключают такие звуки;controls— добавляет стандартные элементы управления аудиоплеером: кнопку воспроизведения и паузы, полосу прокрутки, уровень громкости и другие элементы, в зависимости от браузера;loop— зацикливает воспроизведение аудио, так что оно снова начинает играть каждый раз после завершения;muted— звук будет на нуле, пока пользователь его не увеличит;preload— подсказывает браузеру, нужно ли загружать аудио или информацию о нём сразу со страницей. Без этого атрибута предварительная загрузка файла будет зависеть от настроек конкретного браузера. У этого атрибута несколько значений:none— аудиофайл не загружается предварительно;metadata— загружается только информация о файле, например, размер и продолжительность. Рекомендуем использовать именно этот параметр, чтобы не загружать аудио, пока пользователь не захочет его прослушать;
Рекомендуем использовать именно этот параметр, чтобы не загружать аудио, пока пользователь не захочет его прослушать;auto— аудиофайл загружается со страницей, чтобы пользователь мог сразу начать его слушать. Если не указывать никакое значениеpreload, то атрибут будет работать какauto. Учти, что если стоит атрибутautoplay, тоpreloadне работает.
src— URL-адрес аудиофайла. Его ещё можно задать через тег<source>.
Подсказки
Секция статьи «Подсказки»💡 Если не указать атрибут controls, то браузер не будет показывать стандартные элементы управления аудиоплеером. Создать свои элементы управления можно с помощью JavaScript.
💡 Значение свойства display у тега <audio> по умолчанию inline, а значит внизу может появиться отступ, который зависит от высоты строки. Чтобы убрать этот отступ, напиши для плеера display.
💡 Используйте CSS-свойства, чтобы настроить общий внешний вид и расположение аудиоплеера. Например, border и border, padding, margin и другие параметры. Отдельные элементы внутри плеера изменить не получится. К тому же, в разных браузерах они выглядят по-разному.
💡 С 2017 года практически все браузеры запретили автопроигрывание аудио.
Ещё пример
Секция статьи «Ещё пример»Мы также добавили несколько форматов одного аудиофайла. Если браузер не поддерживает формат Opus, он попробует воспроизвести OGG. Если и с ним не получится, то воспроизведёт файл в MP3. Атрибут type поможет браузеру быстрее определить формат файла:
<audio controls> <source src="audio.opus" type="audio/ogg; codecs=opus"> <source src="audio.ogg" type="audio/ogg; codecs=vorbis"> <source src="audio.mp3" type="audio/mpeg"> Ваш браузер не поддерживает встроенные аудио.Открыть демо в новой вкладкеПопробуйте <a href="audio.mp3" download>скачать</a> файл.</audio>
<audio controls> <source src="audio.opus" type="audio/ogg; codecs=opus"> <source src="audio.ogg" type="audio/ogg; codecs=vorbis"> <source src="audio.mp3" type="audio/mpeg"> Ваш браузер не поддерживает встроенные аудио. Попробуйте <a href="audio.mp3" download>скачать</a> файл. </audio>
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<dl>, <dd>, <dt>
alt + ←
→
<video>
alt + →
28 Лучший музыкальный проигрыватель HTML с удобными функциями 2022
Почти 75% доходов музыкальной индустрии приходится на онлайн-стриминг. Несколько потоковых платформ на основе подписки позволяют слушать любую музыку в любое время. Если вы не находитесь в зоне покрытия, вам не нужно загружать и хранить их на своих смарт-устройствах. По мере роста количества умных колонок и устройств для умного дома потоковые сервисы будут увеличивать свою долю в доходах музыкальной индустрии. Если вы планируете создать красивый музыкальный проигрыватель для своего потокового веб-сайта или мобильных приложений, эти HTML-дизайны музыкального проигрывателя могут вдохновить вас.
Несколько потоковых платформ на основе подписки позволяют слушать любую музыку в любое время. Если вы не находитесь в зоне покрытия, вам не нужно загружать и хранить их на своих смарт-устройствах. По мере роста количества умных колонок и устройств для умного дома потоковые сервисы будут увеличивать свою долю в доходах музыкальной индустрии. Если вы планируете создать красивый музыкальный проигрыватель для своего потокового веб-сайта или мобильных приложений, эти HTML-дизайны музыкального проигрывателя могут вдохновить вас.
Некоторые музыкальные проигрыватели HTML практичны и могут использоваться на вашем веб-сайте или в приложении. В то время как некоторые дают вам несколько сумасшедших прототипов, которые помогут вам создать уникальный веб-сайт. Поскольку большинство ваших пользователей онлайн-стриминга будут проводить свое время с музыкальным проигрывателем, сделать его уникальным и сохранить параметры в легкодоступных местах просто необходимо. Эта коллекция дизайна музыкального проигрывателя в формате HTML поможет вам найти уникальный проигрыватель.
Аудиоплеер HTML
Этот HTML-аудиоплеер отличается простым и компактным дизайном. Вы получаете основные функции музыкального проигрывателя, такие как кнопка «следующий», «предыдущий» и «воспроизведение/пауза». Создатель удачно поместил обложку альбома внутри аудиоплеера, используя разделенный дизайн. Пользователи могут легко взаимодействовать с этим проигрывателем благодаря его знакомой компоновке и простым элементам управления. Для кнопок и действий при наведении используется розовая цветовая схема; вы можете изменить цветовую схему в соответствии с вашими требованиями и аккуратно вписать ее в свой дизайн. Поскольку этот проигрыватель использует последнюю версию скрипта CSS, он может без проблем обрабатывать все современные цвета.
Информация / Загрузить демонстрацию
Проигрыватель записей CSS
Для тех, кто ищет необычный дизайн музыкального проигрывателя HTML, этот пример может привлечь ваше внимание. Как следует из названия, в этом используется дизайн проигрывателя. Кнопки и элементы управления даны, как в проигрывателе, чтобы обеспечить аутентичный пользовательский интерфейс. Даже когда вы нажимаете кнопку воспроизведения, игла падает на диск, а затем воспроизводится песня. Кнопки громкости есть в дизайне по умолчанию, но вам нужно немного настроить их, чтобы они работали правильно. Еще один вариант, который вы должны рассмотреть перед реализацией этого дизайна музыкального проигрывателя HTML, — это следующий и предыдущий варианты дорожек. Проигрыватель записей CSS — это причудливая концепция, и вы можете создать свой собственный дизайн, взяв его за основу.
Кнопки и элементы управления даны, как в проигрывателе, чтобы обеспечить аутентичный пользовательский интерфейс. Даже когда вы нажимаете кнопку воспроизведения, игла падает на диск, а затем воспроизводится песня. Кнопки громкости есть в дизайне по умолчанию, но вам нужно немного настроить их, чтобы они работали правильно. Еще один вариант, который вы должны рассмотреть перед реализацией этого дизайна музыкального проигрывателя HTML, — это следующий и предыдущий варианты дорожек. Проигрыватель записей CSS — это причудливая концепция, и вы можете создать свой собственный дизайн, взяв его за основу.
Информация / демо-загрузка
Музыкальный проигрыватель 5
Продуманный дизайн делает этот музыкальный проигрыватель лучшим вариантом для мобильных и компьютерных приложений. Обложка альбома рассматривается как часть дизайна, поэтому у пользователя будет более персонализированный вид при смене песни. Пользователи должны получить доступ к меню переключения в нижней части проигрывателя, чтобы изменить дорожку. Поскольку это концептуальная модель, проблем с навигацией может быть немного, но вы можете легко их исправить и создать правильный музыкальный проигрыватель, используя скрипт кода этого дизайна.
Поскольку это концептуальная модель, проблем с навигацией может быть немного, но вы можете легко их исправить и создать правильный музыкальный проигрыватель, используя скрипт кода этого дизайна.
Информация / Скачать демо
Музыкальный проигрыватель
Создатель предоставил нам полностью функциональный дизайн музыкального проигрывателя. По умолчанию это дизайн мини-плеера, поэтому вы получаете компактный дизайн. Использование обложки альбома в качестве фонового изображения — умный дизайн, который понравится большинству пользователей. Несмотря на то, что это мини-плеер, создатель предоставил достаточно места между каждым элементом, поэтому взаимодействие будет легкой задачей. Если вы ищете полнофункциональный код HTML-сценария для музыкального проигрывателя, этот пример вам пригодится. Все основные параметры работают в этом дизайне, поэтому вы можете сосредоточиться на пользовательских функциях, которые вам нужны, и других недостающих функциях.
Информация / Загрузить демоверсию
Мини-музыкальный плеер
Как следует из названия, это мини-музыкальный плеер в формате HTML. Создатель разместил все элементы в вертикальном выравнивании. Эффекты тени и глубины используются с умом, чтобы отличить важные особенности от других. В этом дизайне обложка альбома видна четче, чем в упомянутом выше дизайне музыкального проигрывателя. Этот музыкальный проигрыватель HTML также отлично работает, так что вы можете использовать сценарий кода непосредственно в своем дизайне. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результаты в самом редакторе.
Создатель разместил все элементы в вертикальном выравнивании. Эффекты тени и глубины используются с умом, чтобы отличить важные особенности от других. В этом дизайне обложка альбома видна четче, чем в упомянутом выше дизайне музыкального проигрывателя. Этот музыкальный проигрыватель HTML также отлично работает, так что вы можете использовать сценарий кода непосредственно в своем дизайне. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результаты в самом редакторе.
Информация / Скачать демоверсию
Музыкальный проигрыватель SomaFM
Этот музыкальный проигрыватель обладает множеством полезных функций. Наряду с основными параметрами управления музыкальным проигрывателем, этот музыкальный проигрыватель HTML также имеет эффект анимации визуализации. Поскольку этот проигрыватель также предназначен для прослушивания FM-станций, у вас есть возможность искать и выбирать нужную станцию. Тексты сделаны крупнее и жирнее, чтобы зрители могли легко прочитать информацию на нем. Если вы хотите предоставить своим пользователям удобную панель поиска, взгляните на нашу коллекцию примеров панели поиска начальной загрузки.
Если вы хотите предоставить своим пользователям удобную панель поиска, взгляните на нашу коллекцию примеров панели поиска начальной загрузки.
Информация / демо-загрузка
Анимация интерфейса — музыкальный проигрыватель
В этом примере вы получаете анимационные эффекты, которые можно использовать в музыкальном проигрывателе. Помимо анимированной обложки альбома, этот музыкальный проигрыватель позволяет переключать эффекты анимации. Создатель мог бы добавить небольшие анимационные эффекты для действий щелчка по элементу. Например, для кнопки избранного можно было бы использовать эффект упругости. Поскольку в этом дизайне используются новейшие сценарии HTML5 и CSS3, он поддерживает все современные эффекты. Чтобы узнать больше о небольших интерактивных анимационных эффектах, ознакомьтесь с нашей коллекцией дизайна радиокнопок начальной загрузки.
Информация / Скачать демоверсию
Музыкальный проигрыватель DailyUI 9
Создатель предоставил нам простой и интерактивный дизайн музыкального проигрывателя в этом шаблоне. Из-за компактного дизайна этого плеера вы можете использовать его в качестве виджета и легко разместить в любой части вашего сайта. Анимация, активируемая наведением, используется для оживления игрока, когда пользователь решает взаимодействовать с игроком. С точки зрения дизайна, это идеальный музыкальный плеер. Если вы позаботились о внутренней работе и функциях элементов, этот музыкальный проигрыватель поможет вам сделать правильный проигрыватель. Весь сценарий кода предоставляется вам, чтобы вы могли легко использовать этот дизайн в своем проекте.
Из-за компактного дизайна этого плеера вы можете использовать его в качестве виджета и легко разместить в любой части вашего сайта. Анимация, активируемая наведением, используется для оживления игрока, когда пользователь решает взаимодействовать с игроком. С точки зрения дизайна, это идеальный музыкальный плеер. Если вы позаботились о внутренней работе и функциях элементов, этот музыкальный проигрыватель поможет вам сделать правильный проигрыватель. Весь сценарий кода предоставляется вам, чтобы вы могли легко использовать этот дизайн в своем проекте.
Информация / Загрузить демоверсию
Музыкальный проигрыватель Phish
Музыкальный проигрыватель Phish — еще один компактный музыкальный проигрыватель. Создатель предоставил вам доступ к предстоящей очереди песен этого дизайна или истории песен. Вы можете легко показать и скрыть детали одним щелчком мыши. Эффекты перехода в этом примере очень плавные, что понравится большинству пользователей. Вы можете сделать правильный музыкальный проигрыватель, используя этот фрагмент кода, внеся в код несколько изменений. Нажмите на информационную ссылку ниже, чтобы узнать больше о коде.
Нажмите на информационную ссылку ниже, чтобы узнать больше о коде.
Информация / Загрузить демоверсию
Музыкальный проигрыватель с карточками
Этот дизайн может произвести на вас впечатление, если вы хотите добавить интерактивный эффект наведения для своего музыкального проигрывателя HTML. В дизайне по умолчанию создатель использовал эффект наведения для всего музыкального проигрывателя, но вы ограничиваете эффект определенными элементами. Весь сценарий кода, используемый для создания этого дизайна, доступен вам в редакторе CodePen, поэтому вы можете легко создавать код и визуализировать результаты в редакторе. Если вы увлекаетесь дизайном карт, взгляните на нашу коллекцию дизайнов карт начальной загрузки, чтобы получить больше вдохновения.
Информация / демо-загрузка
Музыкальный плеер / аудиоплеер
Это полностью функциональный музыкальный плеер в минималистичном стиле. Как и в музыкальных системах роскошных автомобилей, информация об альбоме и временная шкала всплывают при воспроизведении музыки. Поскольку в демоверсии показан дизайн страницы целиком, на заднем плане отображается размытое изображение обложки альбома. Покрытие диска, похожее на анимацию, напомнит музыкальные плееры начала 2000-х. Эффект тени используется для четкого отделения музыкального проигрывателя от фона. Кнопки «следующий», «предыдущий» и «воспроизведение/пауза» прекрасно работают в самой демоверсии. Все, что вам нужно сделать, это взять код и изменить его в соответствии с вашими потребностями, прежде чем использовать его в своем проекте.
Поскольку в демоверсии показан дизайн страницы целиком, на заднем плане отображается размытое изображение обложки альбома. Покрытие диска, похожее на анимацию, напомнит музыкальные плееры начала 2000-х. Эффект тени используется для четкого отделения музыкального проигрывателя от фона. Кнопки «следующий», «предыдущий» и «воспроизведение/пауза» прекрасно работают в самой демоверсии. Все, что вам нужно сделать, это взять код и изменить его в соответствии с вашими потребностями, прежде чем использовать его в своем проекте.
Информация / Загрузить демоверсию
Музыкальный проигрыватель 2.0
Музыкальный проигрыватель 2.0 — это правильно разработанный музыкальный проигрыватель для мобильных приложений. Широкие возможности многозадачности смартфонов позволяют пользователям наслаждаться музыкой на ходу. Иногда проигрыватель по умолчанию не удовлетворяет потребности пользователя. Если вы планируете сделать мобильное приложение для музыкального плеера, этот дизайн вдохновит вас. Внизу есть опции перемешивания, повтора и избранного для лучшей доступности. Единственный недостаток этого дизайна в том, что музыка останавливается каждый раз, когда вы нажимаете следующую или предыдущую кнопку. Но это не большая проблема, вы можете легко это исправить. Поскольку разработчик этого музыкального проигрывателя поделился кодом с вами напрямую, вы можете получить лучший практический опыт, прежде чем использовать его. Для лучшей презентации разработчик использовал дизайн iPhone. Взгляните на нашу коллекцию макетов iPhone для последних моделей iPhone.
Внизу есть опции перемешивания, повтора и избранного для лучшей доступности. Единственный недостаток этого дизайна в том, что музыка останавливается каждый раз, когда вы нажимаете следующую или предыдущую кнопку. Но это не большая проблема, вы можете легко это исправить. Поскольку разработчик этого музыкального проигрывателя поделился кодом с вами напрямую, вы можете получить лучший практический опыт, прежде чем использовать его. Для лучшей презентации разработчик использовал дизайн iPhone. Взгляните на нашу коллекцию макетов iPhone для последних моделей iPhone.
Информация / Скачать демоверсию
Плеер
Плеер представляет собой красочную концепцию дизайна музыкального проигрывателя. Этот не полностью функционален, как упомянутые выше музыкальные проигрыватели. Создатель этого проигрывателя дал вам базовую структуру современного музыкального проигрывателя. Прозрачные части музыкальных проигрывателей легко адаптируются к фону и обложкам альбомов. Эффекты тени и глубины отличают панель управления от основного проигрывателя. Тексты достаточно большие, поэтому пользователь может четко видеть тексты на музыкальном проигрывателе. Добавление нескольких текстовых эффектов позволяет вам сделать так, чтобы большие заголовки идеально вписывались в заданное пространство. У вас есть значок меню гамбургера в верхнем левом углу, чтобы перечислить все другие варианты. Если вы создаете адаптивный музыкальный проигрыватель, этот дизайн может вам помочь.
Тексты достаточно большие, поэтому пользователь может четко видеть тексты на музыкальном проигрывателе. Добавление нескольких текстовых эффектов позволяет вам сделать так, чтобы большие заголовки идеально вписывались в заданное пространство. У вас есть значок меню гамбургера в верхнем левом углу, чтобы перечислить все другие варианты. Если вы создаете адаптивный музыкальный проигрыватель, этот дизайн может вам помочь.
Информация / Загрузить демоверсию
3D Cube Media Player
Это также концепция музыкального проигрывателя, аналогичная дизайну проигрывателя, упомянутому выше. Он разработан исключительно с использованием только сценариев HTML и CSS. Анимированная звуковая панель придаст живой эффект музыкальному проигрывателю при воспроизведении музыки. Регуляторы громкости и настройки эквалайзера расположены по обеим сторонам музыкального проигрывателя. 3D-кубическая анимация заставляет игрока выглядеть круто и позволяет разместить все необходимые параметры в одном месте, не занимая много места. Еще одно преимущество этого проигрывателя: все эти живые анимации выполняются исключительно с использованием CSS3 и HTML5. Поэтому использование его в вашем веб-приложении не будет проблемой.
Еще одно преимущество этого проигрывателя: все эти живые анимации выполняются исключительно с использованием CSS3 и HTML5. Поэтому использование его в вашем веб-приложении не будет проблемой.
Информация / Загрузить демоверсию
Lyrics Player
Если вы планируете создать красивое приложение для караоке, этот Lyrics Player может вдохновить вас на дизайн. Как следует из названия, вы получаете строку текста, отображаемую на музыкальном проигрывателе. Шрифты, используемые для текста, крупнее и жирнее, поэтому пользователь может легко прочитать его содержимое. Кроме того, воспроизводимые в данный момент фразы выделяются тонкими текстовыми эффектами. Это полнофункциональный караоке-плеер, поэтому вы можете использовать его и посмотреть, прежде чем использовать его в своем приложении или на веб-сайте. Помимо эффекта текста, музыкальный проигрыватель имеет базовый дизайн. Если вы хотите, вы можете использовать другой дизайн музыкального проигрывателя HTML, упомянутый в этом списке, чтобы ваш проигрыватель выглядел уникальным.
Информация / Скачать демоверсию
Музыкальный плеер Куин Ли
Это простой, но элегантный дизайн музыкального плеера. Хотя в дизайне по умолчанию не хватает нескольких элементов управления, концепция очень интересна. Создатель использовал значок в виде граммофона вместо кнопки воспроизведения и паузы. Всплывающее окно с анимацией используется для отображения сообщения о воспроизведении и паузе. Если вы используете аудиоконтент как часть своего веб-сайта, такой дизайн может сделать ваш веб-сайт интересным. Этот дизайн музыкального проигрывателя можно использовать для надлежащего публичного использования, внеся несколько настроек. Вся структура кода, используемая для этого дизайна музыкального проигрывателя, доступна вам в редакторе CodePen. Настройте и посмотрите результаты, прежде чем использовать его на своем веб-сайте.
Информация / Загрузить демоверсию
Material Music Player
Material Music Player — это круто выглядящий красочный музыкальный проигрыватель. Из названия можно сделать вывод, что этот плеер использует материальный дизайн. Поскольку этот музыкальный проигрыватель изначально предназначен для мобильных телефонов, все опции размещены в легкодоступных местах. Значки используются для отображения сведений о песне и параметрах управления. Варианты регулировки громкости также указаны в дизайне по умолчанию. Пользователь может увидеть всю предстоящую очередь песен одним щелчком мыши. Все элементы и опции выполнены в розовой цветовой гамме. Вы можете использовать желаемую цветовую схему.
Из названия можно сделать вывод, что этот плеер использует материальный дизайн. Поскольку этот музыкальный проигрыватель изначально предназначен для мобильных телефонов, все опции размещены в легкодоступных местах. Значки используются для отображения сведений о песне и параметрах управления. Варианты регулировки громкости также указаны в дизайне по умолчанию. Пользователь может увидеть всю предстоящую очередь песен одним щелчком мыши. Все элементы и опции выполнены в розовой цветовой гамме. Вы можете использовать желаемую цветовую схему.
Информация / демо-загрузка
Музыкальный проигрыватель Себастьян Белтц
Это может вдохновить вас, если вы ищете дизайн музыкального виджета. Мощные процессоры позволяют нам выполнять несколько задач одновременно. Слушание музыки во время утомительного рабочего дня — лучший способ выпустить пар. Предоставление опций виджета или опций плавающего окна, подобных этому, позволит пользователям легко получить доступ к песне. Например, вариант мини-плеера в iTunes. Создатель этого музыкального проигрывателя дал вам круглый дизайн. Кривые и сферические сечения помогут вам добавить все важные параметры в одном месте. Для временной шкалы используется градиентная цветовая схема, которая красиво смотрится на круглом музыкальном проигрывателе.
Например, вариант мини-плеера в iTunes. Создатель этого музыкального проигрывателя дал вам круглый дизайн. Кривые и сферические сечения помогут вам добавить все важные параметры в одном месте. Для временной шкалы используется градиентная цветовая схема, которая красиво смотрится на круглом музыкальном проигрывателе.
Информация / Загрузить демоверсию
Плоский музыкальный проигрыватель
В предыдущем примере мы видим круглый виджет музыкального проигрывателя. Ну, в этом мы видим правильный прямоугольный виджет, такой как тот, который вы получаете в iTunes. В этом вы получаете только ограниченные элементы управления, такие как опция воспроизведения / паузы, регулировка громкости и обложка альбома. Большой жирный текст используется для обозначения названия воспроизводимого трека. Вы можете использовать флеш-новости, чтобы показывать большие заголовки в заданном пространстве. Эффекты тени и глубины отличают виджет от фона. Разработчик использовал HTML, CSS и несколько строк Javascript для создания этого прекрасного виджета.
Информация / демо-загрузка
Music Player DailyUI
Это облегченная версия музыкального проигрывателя Flat, упомянутого выше. Этот более отзывчив, чем один музыкальный проигрыватель Flat. Этот адаптивный дизайн пригодится, если вы делаете веб-приложение. Эффект анимации в этом музыкальном проигрывателе довольно смелый. Но эффекты гладкие и быстрые, поэтому пользователям не нужно ждать завершения анимации. Эффекты наведения Mostyle используются для отображения связанных опций и меток. Это концептуальный дизайн, поэтому в демоверсии вы не получите полнофункциональную версию. Но, тем не менее, вы можете использовать эту кодовую базу для создания собственного музыкального проигрывателя.
Информация / Скачать демоверсию
Музыкальное приложение — TweenMax
Музыкальное приложение — TweenMax — это дизайн веб-сайта музыкального сообщества. Если вы планируете позволить пользователям взаимодействовать друг с другом и открывать для себя музыку, которую любят другие, этот дизайн может помочь вам раскрыть некоторые яркие идеи. Большая часть площади экрана отведена под визуализатор. Все параметры управления музыкальным проигрывателем добавлены в верхний правый угол. Пользователь также может видеть других участников, заинтересованных в этой песне, в области визуализатора. Параметры навигации по веб-сайту добавляются на левую боковую панель, а параметры музыкального проигрывателя добавляются на правую боковую панель. Взгляните на нашу бесплатную коллекцию шаблонов панели мониторинга, чтобы легко управлять своими пользователями.
Большая часть площади экрана отведена под визуализатор. Все параметры управления музыкальным проигрывателем добавлены в верхний правый угол. Пользователь также может видеть других участников, заинтересованных в этой песне, в области визуализатора. Параметры навигации по веб-сайту добавляются на левую боковую панель, а параметры музыкального проигрывателя добавляются на правую боковую панель. Взгляните на нашу бесплатную коллекцию шаблонов панели мониторинга, чтобы легко управлять своими пользователями.
Информация / Загрузить демо
Аудиоплеер Автор Alex Permyakov
Это простой и элегантный музыкальный плеер. Это полнофункциональный музыкальный проигрыватель, в котором вы можете использовать его для воспроизведения самой демо-музыки. Чувствительные полосы вокруг музыкальных проигрывателей динамически перемещаются, когда вы начинаете воспроизводить музыку. Анимационные эффекты оживляют музыкальный проигрыватель. Кроме того, анимационные эффекты делают круглый музыкальный проигрыватель более элегантным. Все варианты управления даны в центре. Единственное, чего не хватает этому музыкальному плееру, — это места для обложек альбомов. Кроме того, этот музыкальный проигрыватель имеет все возможности для создания полноценного музыкального проигрывателя.
Все варианты управления даны в центре. Единственное, чего не хватает этому музыкальному плееру, — это места для обложек альбомов. Кроме того, этот музыкальный проигрыватель имеет все возможности для создания полноценного музыкального проигрывателя.
Информация / Загрузить демоверсию
Better Audio Player
Better Audio Player — это мини-аудиоплеер, который можно легко разместить в любой части вашего веб-сайта. Если вы разрабатываете музыкальный веб-сайт, вам пригодятся такие виджеты. Этот аудиоплеер разработан с использованием фреймворков HTML5 и CSS3. Таким образом, вы можете изменить форму музыкального проигрывателя в зависимости от ваших потребностей в дизайне. Поскольку это мини-музыкальный проигрыватель, вы получаете лишь ограниченные возможности управления проигрывателем. Обложка альбома слева вращается, создавая эффект вращения диска. Также приведены основные параметры управления музыкой и параметры громкости. В зависимости от ваших потребностей вы можете добавить дополнительные элементы управления, такие как параметры перетасовки.
Информация / Загрузить демоверсию
Аудиоплеер Мэтта Ствартака
Музыкальный плеер Мэтта Ствартака можно использовать как полную версию упомянутого выше мини-плеера. У этого также есть анимация вращения диска, чтобы показать обложку альбома. Диск помещается в нотную обложку или конверт, когда вы ставите музыку на паузу. Во всем плеере используется единая цветовая схема, чтобы сохранить единообразие дизайна. Эффекты тени и глубины используются для различения и отображения элементов. Большинство элементов этого музыкального проигрывателя разработаны с использованием сценариев HTML и CSS. Таким образом, у вас не возникнет проблем с его использованием на вашем сайте. Что касается конвертов, взгляните на нашу коллекцию макетов конвертов для открыток, писем и дисков, подобных этой.
Информация / Демо-загрузка
Музыкальный проигрыватель материалов 2
Это еще один музыкальный проигрыватель материалов, полный цветов. В предыдущей версии у вас была одна цветовая тема, а в этой — несколько цветов. Для каждой следующей музыки цвет фона музыкального проигрывателя меняется. В этом музыкальном проигрывателе используется дизайн разделенного экрана. Слева у вас есть место для добавления обложек альбомов; справа у вас есть все возможности управления музыкой. Эффекты перехода плавные и плавные, поэтому музыкальный проигрыватель легко адаптируется к экрану. Этот музыкальный проигрыватель можно использовать для мобильных приложений и виджетов веб-сайтов, выполнив несколько настроек.
Для каждой следующей музыки цвет фона музыкального проигрывателя меняется. В этом музыкальном проигрывателе используется дизайн разделенного экрана. Слева у вас есть место для добавления обложек альбомов; справа у вас есть все возможности управления музыкой. Эффекты перехода плавные и плавные, поэтому музыкальный проигрыватель легко адаптируется к экрану. Этот музыкальный проигрыватель можно использовать для мобильных приложений и виджетов веб-сайтов, выполнив несколько настроек.
Информация / Скачать демоверсию
Музыкальный проигрыватель со скрытыми элементами управления
Музыкальный проигрыватель со скрытыми элементами управления представляет собой музыкальный проигрыватель с адаптивным дизайном. Как следует из названия, все опции скрыты за обложкой альбома. Этот уникальный дизайн делает его ограниченным только для настольной версии. Вам нужно немного изменить дизайн мобильной версии для лучшего взаимодействия с пользователем. Благодаря фреймворку SCSS анимация перелистывания страниц плавная и чистая. Приведены основные параметры управления музыкой, такие как воспроизведение, пауза и режим повтора. Эффекты тени и глубины используются для придания музыкальному проигрывателю плавающего вида. Сделав несколько настроек, вы можете добавить нужные функции.
Приведены основные параметры управления музыкой, такие как воспроизведение, пауза и режим повтора. Эффекты тени и глубины используются для придания музыкальному проигрывателю плавающего вида. Сделав несколько настроек, вы можете добавить нужные функции.
Информация / демо-загрузка
Mini Music Player
Mini Music Player — еще один полнофункциональный веб-сайт. Все параметры, представленные в демо-версии, полностью функциональны, поэтому вы можете получить общее представление, прежде чем использовать их на своем веб-сайте или в приложении. В этом плеере используется прозрачный элемент дизайна, придающий поверхности вид стекла. Тем не менее, он нуждается в нескольких корректировках, чтобы сделать его надлежащим музыкальным проигрывателем. Вся структура кода, используемая для создания этого мини-музыкального проигрывателя, доступна вам. Вы можете использовать этот код в качестве основы для создания собственного проигрывателя с нужными вам параметрами.
Информация / Загрузить демоверсию
Музыкальный проигрыватель Асфо Завала
Этот музыкальный проигрыватель представляет собой настольную версию музыкального проигрывателя Google Play. Вы получаете такие же смелые значки и оранжевую цветовую схему. Минималистичный дизайн показывает только важную информацию, поэтому плеер не будет выглядеть затуманенным. Тем не менее, дизайн, приведенный в этом примере, является базовым. Вы должны поработать над этим, чтобы сделать плеер полностью функциональным вручную. В этом дизайне есть много возможностей для улучшения, и вы можете наполнить его своим творчеством. Сценарии кода, используемые для создания этого плеера, предоставляются вам напрямую. Таким образом, вы можете получить лучший практический опыт, прежде чем использовать его в своем проекте или дизайне.
Вы получаете такие же смелые значки и оранжевую цветовую схему. Минималистичный дизайн показывает только важную информацию, поэтому плеер не будет выглядеть затуманенным. Тем не менее, дизайн, приведенный в этом примере, является базовым. Вы должны поработать над этим, чтобы сделать плеер полностью функциональным вручную. В этом дизайне есть много возможностей для улучшения, и вы можете наполнить его своим творчеством. Сценарии кода, используемые для создания этого плеера, предоставляются вам напрямую. Таким образом, вы можете получить лучший практический опыт, прежде чем использовать его в своем проекте или дизайне.
Информация / демо-загрузка
Abbey Music Player
Abbey Music Player — еще один функциональный мобильный музыкальный проигрыватель. Дизайн может оживить память некоторых людей об их мобильных устройствах Xperia. Аккуратный простой, но функциональный дизайн со всеми опциями, расположенными в наиболее доступных местах. Создатель этого музыкального проигрывателя предоставил вам базовый дизайн. Вы должны работать над внутренними функциями вручную. Все параметры управления музыкой находятся за значком гамбургера. Небольшая ошибка в проигрывателе по умолчанию заключается в том, что музыка воспроизводится только при наведении курсора на обложку альбома. Это может быть то, что вам нужно исправить, прежде чем использовать его. Кроме того, все остальные функции разработаны должным образом.
Вы должны работать над внутренними функциями вручную. Все параметры управления музыкой находятся за значком гамбургера. Небольшая ошибка в проигрывателе по умолчанию заключается в том, что музыка воспроизводится только при наведении курсора на обложку альбома. Это может быть то, что вам нужно исправить, прежде чем использовать его. Кроме того, все остальные функции разработаны должным образом.
Информация / демо-загрузка
Пользовательский интерфейс музыкального проигрывателя
Пользовательский интерфейс музыкального проигрывателя — еще один концептуальный дизайн. Этот музыкальный проигрыватель позволяет пользователю видеть полный список альбомов с одной стороны и элементы управления музыкой с другой. Иконки и текст увеличены, чтобы пользователь мог легко видеть содержимое на экране. Кроме того, дизайн разделенного экрана дает вам достаточно места для добавления связанных элементов управления и параметров. Опять же, это концептуальная модель, поэтому вы можете использовать ее в качестве вдохновения. Внеся некоторые изменения в код, вы сможете использовать этот музыкальный проигрыватель в качестве виджета на своем веб-сайте или в качестве мобильного приложения.
Внеся некоторые изменения в код, вы сможете использовать этот музыкальный проигрыватель в качестве виджета на своем веб-сайте или в качестве мобильного приложения.
Информация / Скачать демоверсию
Вдохновение CSS CSS3 Развлекательные шаблоны развлекательных веб-сайтов 18 августа 2022 г.
Тег HTML | SamanthaMing.com
Очень просто добавлять и воспроизводить аудиофайлы на вашем сайте. Больше не нужно возиться со встраиванием Flash-файла или чем-то еще, что было раньше 😂 Упростите и двигайтесь вперед с тегом HTML5 , ура 🎉
Attributes
control
Этот атрибут указывает, является ли он логическим атрибутом или не отображать элементы управления звуком (например, кнопку запуска/паузы, прокрутку, громкость).
Примечание : Если он отсутствует, аудиофайл не будет отображаться. Как правило, вы всегда должны включать это. Если вы не хотите создать свою собственную панель управления с помощью JavaScript
autoplay
Это логический атрибут, который автоматически воспроизводит аудиофайл после загрузки страницы.
Примечание : эта функция может не работать из-за изменения политики автоматического воспроизведения Chrome
отключено
Это логический атрибут, который указывает, будет ли изначально отключен звук. По умолчанию false или отключен звук.
цикл
Это логический атрибут, который указывает, будет ли аудиофайл непрерывно повторяться с самого начала после завершения воспроизведения.
preload
Этот атрибут используется для указания способа загрузки аудио при загрузке страницы. Это ваш способ сообщить браузеру, должен ли он загружать и кэшировать аудиофайл или нет.
Браузер не должен загружать звук при загрузке страницы. Полезно, если вы хотите свести к минимуму ненужный трафик и когда не ожидается, что пользователь сразу же будет использовать медиа-ресурс.
Браузер должен загружать метаданные только при загрузке страницы. Опять же, это используется, когда пользователю не нужен медиа-ресурс сразу. Метаданные, которые вы можете получить, могут включать длину аудио, список дорожек, размеры и т. д.
Опять же, это используется, когда пользователю не нужен медиа-ресурс сразу. Метаданные, которые вы можете получить, могут включать длину аудио, список дорожек, размеры и т. д.
Браузер должен загружать аудио целиком при загрузке страницы.
Примечание иногда этот атрибут может быть проигнорирован в определенных случаях (например, когда присутствует предварительная загрузка ).
Вы можете установить <аудио> с одним источником, используя атрибут src :
Вы также можете сделать это с помощью тега <источник> :
Несколько источников звука
5 аудиофайлов имеют лучшее качество звука и меньший размер файла по сравнению с файлами mp3 . К сожалению, он поддерживается не всеми браузерами. К счастью, мы можем передать несколько источников в аудио тег . Поэтому делаем это так:
Он идет сверху вниз. Вот почему мы указали ogg первым и добавили текст по умолчанию, если браузер не поддерживает тег audio .
Вы можете просмотреть дополнительную поддержку аудио на сайте w3schools
Стилизация аудиоэлементов с помощью CSS
Вы не можете стилизовать отдельные компоненты аудиоплеера, такие как размер кнопки или значки, или стиль шрифта. Он примет значение по умолчанию для конкретного браузера. Но вы можете стилизовать внешний блок игрока.
Аудиособытия JavaScript
В аудиофайле можно прослушать множество событий. For example:
| Event | Fired when |
|---|---|
play | When the audio starts to play |
pause | When the audio is paused |
ended | После завершения аудио |
Полный список событий можно найти на MDN
Основное использование
Вы можете добавить прослушиватель событий следующим образом:
В качестве альтернативы, вы также можете добавить событие, используя атрибуты события, например:
По сути, синтаксис для атрибутов события выглядит следующим образом:
Поддержка браузера
Отличная поддержка для всех современных браузеров, включая Internet Explorer 9 и выше 👍
MDN Браузерная совместимость
@iamjaydeep1: Что такое автозапуск и какие с ним проблемы? Браузеры исторически плохо помогали пользователю управлять звуком. Когда пользователи открывают веб-страницу и получают звук, которого они не ожидали или не хотели, у них плохой пользовательский интерфейс. Этот плохой пользовательский опыт — проблема, которую мы пытаемся решить. Нежелательный шум является основной причиной того, что пользователи не хотят, чтобы их браузер автоматически воспроизводил контент. Чтобы преодолеть проблемы с автозапуском, в Chrome были внесены некоторые изменения в политику. перейдите по ссылке для более подробной информации. Что такое решение? Простое аудио не будет воспроизводиться автоматически. вам необходимо взаимодействие с пользователем для воспроизведения звука, например, нажатие кнопки для воспроизведения или паузы.
Когда пользователи открывают веб-страницу и получают звук, которого они не ожидали или не хотели, у них плохой пользовательский интерфейс. Этот плохой пользовательский опыт — проблема, которую мы пытаемся решить. Нежелательный шум является основной причиной того, что пользователи не хотят, чтобы их браузер автоматически воспроизводил контент. Чтобы преодолеть проблемы с автозапуском, в Chrome были внесены некоторые изменения в политику. перейдите по ссылке для более подробной информации. Что такое решение? Простое аудио не будет воспроизводиться автоматически. вам необходимо взаимодействие с пользователем для воспроизведения звука, например, нажатие кнопки для воспроизведения или паузы.
@MrBenJ5: Я сделал библиотеку, которая позволяет вам визуализировать звук из вашего тега audio. Это тоже с открытым исходным кодом: проверьте это! audica.surge.sh
Resources
- MDN Web Docs: HTML audio
- w3schools: HTML audio
- w3docs: HTML audio
- TutorialRepublic: HTML audio
- FlaviocopesL HTML audio tag
- Audio - The preload attribute
- w3schools: аудиоатрибут HTML
- HTML | аудио предварительная загрузка Атрибут
- Smashing Magazine: предварительная загрузка: для чего она нужна?
- Стандартный HTML
Редактор HTML - Как вставить HTML-код для вставки на мой веб-сайт
Редактирование веб-страниц
Как вставить HTML-код на мой веб-сайт третья сторона предоставляет на ваш сайт? Нет проблем, вот как:
С помощью редактора HTML вы можете легко вставлять практически любой код для встраивания от третьих лиц.
Что такое HTML или код для вставки?
Проще говоря, это код, добавляющий плагин или виджет браузера на вашу страницу. Например, ниже приведен пример кода для встраивания через YouTube. Добавление этого кода в указанную область вашей веб-страницы загрузит эту функцию от третьего лица прямо на вашей веб-странице.
Пример кода для встраивания:
Куда вставить код для встраивания?
Это зависит от поставщика услуг. Например, код Google Analytics может потребоваться вставить перед тегом

 Конечно исключительно с помощью HTML это сделать можно, однако эффективнее будет подключить на сайт флеш-проигрыватель. В данной статье мы постараемся максимально раскрыть связь звуковых файлов с HTML и рассмотрим различные способы, как интегрировать музыку в HTML-код.
Конечно исключительно с помощью HTML это сделать можно, однако эффективнее будет подключить на сайт флеш-проигрыватель. В данной статье мы постараемся максимально раскрыть связь звуковых файлов с HTML и рассмотрим различные способы, как интегрировать музыку в HTML-код. ucoz.ru/Lisa_Miskovsky-.mp3″ autostart=»true» hidden=»false» loop=»false» align=»bottom»> </embed>
ucoz.ru/Lisa_Miskovsky-.mp3″ autostart=»true» hidden=»false» loop=»false» align=»bottom»> </embed> Данный тег имеет следующие параметры:
Данный тег имеет следующие параметры: Можно подключить проигрыватель с помощью того же <embed>, включив отображение плагина, например:
Можно подключить проигрыватель с помощью того же <embed>, включив отображение плагина, например:

 ru
ru </audio></figure>
</audio></figure>
 Но лучше так не делать, потому что никто не любит, когда что-то начинает играть без предупреждения, а браузеры типа Chrome вообще выключают такие звуки;
Но лучше так не делать, потому что никто не любит, когда что-то начинает играть без предупреждения, а браузеры типа Chrome вообще выключают такие звуки; Рекомендуем использовать именно этот параметр, чтобы не загружать аудио, пока пользователь не захочет его прослушать;
Рекомендуем использовать именно этот параметр, чтобы не загружать аудио, пока пользователь не захочет его прослушать; Попробуйте <a href="audio.mp3" download>скачать</a> файл.</audio>
Попробуйте <a href="audio.mp3" download>скачать</a> файл.</audio>
 0003
0003
 testdsf здесь образец содержимого для тестирования в новом интерфейсе.
testdsf здесь образец содержимого для тестирования в новом интерфейсе.
 swf">
swf">