Вставить Youtube/Vimeo
Главная / Главная / Работа с текстовым редактором / CKEditor / Вставить Youtube/Vimeo
Шаг 1
Чтобы разместить на странице видео поставьте курсор в позицию, где будет расположен ролик и на рабочей панели нажмите кнопку «Вставить видео»
Шаг 2
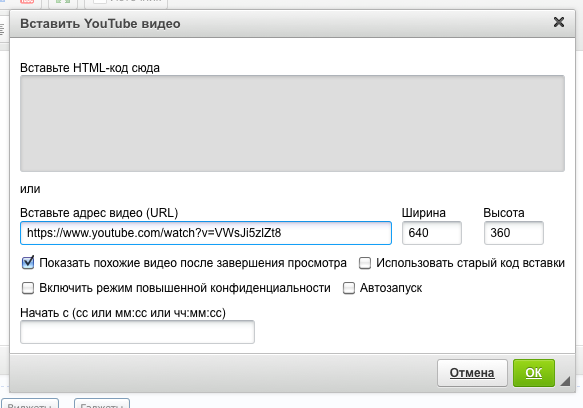
В открывшемся окне укажите ссылку на видео или embed код
Тут же Вы можете указать размеры окна видео в пикселах:
- Width — ширина окна видео.
- Height — высота окна видео.
В конце не забудьте нажать «Ок».
Альтернативный вариант вставки через HTML-код
Кроме того, Вы можете вставить видео посредством HTML-кода. Для этого откройте нужное Вам видео на youtube.com и нажмите на вкладку, расположенную под видео — «Поделиться».
В раскрывшемся окне нажмите на кнопку «Встроить».
Затем снова «Встроить» в блоке «Отправить ссылку».
Перед копированием кода видео Вы можете настроить то, как видеоролик будет отображаться у Вас на сайте. В блоке настроек Вы сможете:
- Задать начало ролика — если Вы хотите, чтобы видео запускалось не с начала, а с определенного времени, отметьте данную галочку и укажите в поле рядом время, с которого должен стартовать ролик (например, чтобы видео начиналось с 30-ой секунды, в поле стоит указать «0:30»).
- Включить вывод панели управления — в окне просмотра видео посетителю будут доступна панель управления (нижняя панель, где располагаются кнопки паузы, громкости, качества видео и пр.).
- Включить режим повышенной конфиденциальности — если включить этот режим, YouTube будет сохранять информацию о посетителях Вашей веб-страницы, только если они посмотрят ролик.
После того как Вы настроите видео, скопируйте содержимое поля с помощью кнопки «Копировать».
В рабочей области редактора нажмите кнопку редактирования HTML. В открывшееся окно вставьте скопированный код.
Обратите внимание!
- Вы можете изменить размеры видео в скопированном коде. Для этого измените значения параметров «width» и «height» в пикселах (иными словами, поменяйте в коде значения следующим образом).
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Добавление видео на веб-страницы Dreamweaver
Узнайте, как встраивать видео в веб-страницы и вставлять файлы FLV в Dreamweaver.
Встраивание видео в веб-страницы (HTML5)
HTML5 поддерживает теги для видео и звука, позволяющие пользователям воспроизводить видео- и аудиофайлы в браузере без помощи внешних подключаемых модулей или проигрывателей. Dreamweaver поддерживает подсказки по коду при добавлении тегов для видео и звука.
В представлении «Интерактивный просмотр» видео обрабатывается и дается предварительный просмотр видеофайла, встраиваемого в веб-страницу.
Примечание.
Хотя в веб-страницу можно встраивать любое видео, в представлении «Интерактивный просмотр» не всегда обрабатываются все видеофайлы. В Dreamweaver теги для звука и видео поддерживаются с помощью подключаемого модуля Apple QuickTime. В операционной системе Windows веб-страница не обработает медиаконтент, если подключаемый модуль Apple QuickTime не установлен.
Чтобы узнать, как вставлять видео HTML5, см. раздел Добавление видео HTML5 в Dreamweaver.
Видеофайлы FLV легко добавить на веб-страницу и без использования средства разработки Flash. Для этого потребуется готовый файл FLV.
Dreamweaver вставляет компонент SWF для воспроизведения файла FLV. При просмотре в браузере этот компонент отображает выбранный файл FLV, а также набор элементов управления воспроизведением.
Dreamweaver дает возможность передавать видео в формате FLV посетителям сайта следующими методами.
Видео с последовательной загрузкой
Файл FLV загружается на жесткий диск посетителя сайта, а затем воспроизводится. В отличие от традиционных методов доставки видео «загрузить и открыть», последовательная загрузка позволяет начать воспроизведение видеофайла до того, как он будет полностью загружен.
Потоковое видео
Содержимое видео потоком передается по сети и начинает воспроизводиться на веб-странице после быстрого заполнения буфера, который обеспечивает плавность воспроизведения. Для использования потокового видео на веб-странице необходим доступ к серверу Adobe® Flash® Media Server.
Для использования потокового видео на веб-странице необходим доступ к серверу Adobe® Flash® Media Server.
Для использования в Dreamweaver необходим готовый файл FLV. Можно вставлять видеофайлы, созданные с помощью двух видов кодеков (технологий компрессии и декомпрессии): Sorenson Squeeze и On2.
Как и для файлов SWF, при вставке файла FLV Dreamweaver вставляет код, который проверяет наличие у пользователя версии проигрывателя Flash Player, необходимой для воспроизведения видео. Если у пользователя нет подходящей версии, то на страницу выводится альтернативное содержимое, предлагающее пользователю загрузить последнюю версию Flash Player.
Примечание.
Для просмотра файлов FLV у пользователя должен быть установлен проигрыватель Flash Player версии 8 или выше. Если пользователь не имеет подходящей версии проигрывателя Flash Player, но при этом установлена версия Flash Player 6.0 r65 или выше, то в браузере вместо альтернативного содержимого отображается предложение выполнить экспресс-установку Flash Player.
Для получения дополнительной информации о работе с видео посетите Центр видеотехнологий на веб-странице www.adobe.com/go/flv_devcenter.
Примечание.
Microsoft Internet Information Server (IIS) не обрабатывает вложенные теги object. Для ASP-страниц при вставке файлов SWF или FLV Dreamweaver вместо вложенных тегов object использует вложенные теги object/embed.
Задание параметров для видео с последовательной загрузкой
В диалоговом окне «Вставка FLV» можно задать параметры последовательной загрузки файла FLV, вставляемого на веб-страницу.
Задание параметров потокового видео
В диалоговом окне «Вставка FLV» можно задать параметры потоковой загрузки файла FLV, вставляемого на веб-страницу.
Изменение сведений о загрузке проигрывателя Flash Player
При вставке файла FLV на страницу Dreamweaver вставляет код, который определяет наличие у пользователя правильной версии проигрывателя Flash Player. Если она отсутствует, то на странице будет отображено альтернативное содержимое, предлагающее пользователю загрузить последнюю версию проигрывателя. Это содержимое можно в любой момент изменить.
Если она отсутствует, то на странице будет отображено альтернативное содержимое, предлагающее пользователю загрузить последнюю версию проигрывателя. Это содержимое можно в любой момент изменить.
Эта процедура также применима и к файлам SWF.
Примечание.
Если у пользователя нет требуемой версии, но имеется проигрыватель версии Flash Player 6.0 r65 или выше, то браузер предложит выполнить экспресс-установку Flash Player. Если пользователь отказывается от экспресс-установки, то на странице отображается альтернативное содержимое.
Устранение неполадок файлов FLV
В этом разделе описаны самые распространенные причины неполадок в файлах FLV.
Просмотр неполадок, связанных с отсутствием связанных файлов
Код, создаваемый Dreamweaver CS4 и более поздних версий, основан на четырех зависимых файлах, отличных от самого файла FLV:
swfobject_modified.
js;
expressInstall.swf;
FLVPlayer_Progressive.swf;
файл обложки (например, Clear_Skin_1.swf).
Помните, что в отличие от Dreamweaver CS3, в Dreamweaver CS4 и более поздних версиях существует еще два зависимых файла.
Первые два файла (swfobject_modified.js и expressInstall.swf) устанавливаются в папку «Сценарии», которая создается Dreamweaver в корне сайта (если она уже не создана).
Вторые два файла (FLVPlayer_Progressive.swf и файл обложки) устанавливаются в ту же папку, что и страница, в которую встраивается файл FLV. Файл обложки содержит элементы управления FLV. Его имя зависит от обложки, которая указана в параметрах, описанных в справке по Dreamweaver. Например, если выбрать обложку «Clear Skin», файл будет назван Clear_Skin_1.swf.
Для корректного отображения FLV все четыре зависимых файла НЕОБХОДИМО загрузить на удаленный сервер.
Отсутствие этих файлов на сервере — самая распространенная причина того, что файлы FLV некорректно отображаются в веб-странице. Если один из этих файлов отсутствует, вместо требуемого содержимого страницы может отобразиться «белый прямоугольник».
Если один из этих файлов отсутствует, вместо требуемого содержимого страницы может отобразиться «белый прямоугольник».
Чтобы удостовериться в том, что все четыре зависимых файла загружены, используйте панель «Файлы Dreamweaver» для загрузки страницы, на которой должен отобразиться файл FLV. При загрузке страницы Dreamweaver запрашивает, нужно ли загрузить зависимые файлы (если вы не отключили эту функцию). Нажмите «Да», чтобы загрузить зависимые файлы.
Обнаружение неполадок при локальном предпросмотре страниц
В Dreamweaver CS4 есть новые ограничения, связанные с безопасностью: нельзя использовать команду «Просмотреть в браузере» для тестирования страницы со встроенными файлами FLV, если вы не определили локальный тестовый сервер в определении веб-сайта Dreamweaver и не используете для просмотра страницы этот тестовый сервер.
В предыдущих версиях тестовый сервер понадобился бы только при разработке страниц с использованием ASP, ColdFusion или PHP (см. раздел Настройка компьютера для разработки программ). Если вы создаете веб-сайты, использующие только HTML, и не определили тестовый сервер, нажмите F12 (Windows) или Opt+F12 (Macintosh) для вывода на экран элементов управления обложкой. Чтобы обойти это ограничение, нужно либо определить тестовый сервер и использовать его для предпросмотра страницы, либо загрузить файлы на удаленный сервер и просмотреть их там.
Если вы создаете веб-сайты, использующие только HTML, и не определили тестовый сервер, нажмите F12 (Windows) или Opt+F12 (Macintosh) для вывода на экран элементов управления обложкой. Чтобы обойти это ограничение, нужно либо определить тестовый сервер и использовать его для предпросмотра страницы, либо загрузить файлы на удаленный сервер и просмотреть их там.
Примечание.
Вероятно также, что настройки безопасности отвечают за невозможность предварительного просмотра содержимого FLV. Компании Adobe не удалось это подтвердить. Вы можете изменить настройки безопасности и посмотреть, что получится. Дополнительные сведения об изменении параметров безопасности см. в технической заметке 117502.
Другие возможные причины неполадок с файлами FLV
Если возникли трудности с локальным просмотром, удостоверьтесь, что в меню «Правка» > «Настройки» > «Просмотр в реальном времени» снят флажок «Просмотр с использованием временного файла».

Удостоверьтесь, что установлен подключаемый модуль FlashPlayer последней версии
Старайтесь не перемещать папки и файлы вне Dreamweaver. При перемещении файлов и папок вне Dreamweaver нельзя гарантировать, что пути на связанные файлы FLV будут корректными.
Можно временно заменить проблемный файл FLV заведомо работающим файлом. Если замена файла сработала, значит проблема в исходном файле FLV, а не в браузере или компьютере.
Изменение и удаление компонента FLV
Чтобы изменить настройки видео для веб-страницы, выберите заполнитель компонента видео в окне документа Dreamweaver и воспользуйтесь инспектором свойств. Еще одним методом является удаление и повторная вставка компонента видео с помощью меню «Вставка» > «HTML» > «Flash-видео».
Изменение компонента FLV
Удаление компонента FLV
Добавление видео (другие форматы)
О том, как добавлять видео не только в FLV-файлах, см. в разделе Добавление видео (кроме FLV).
в разделе Добавление видео (кроме FLV).
Возможно, вам также будет интересно, как вставлять содержимое подключаемого модуля в Dreamweaver для воспроизведения файлов формата MP3 или видео QuickTime на сайте Dreamweaver.
Справки по другим продуктам
- Добавление видео HTML в Dreamweaver
Как добавить видео в HTML
Shahpar Khan
Бесплатный курс собеседования по проектированию систем
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по проектированию систем. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
При разработке веб-страницы вы можете добавить видео в свой HTML-документ. Для этого есть два тега:
Форматы видео, которые поддерживает HTML:
- MP4
- ВебМ
- ОГГ
ФорматOGG не поддерживается в Safari.
Тег Тег
Тег
<тело>
<управление видео>
<источник src="my_video.mp4">
Не могу загрузить видео.
Первое, что вы заметите, это три атрибута тега ширина , высота и элементы управления . Указание размеров с использованием атрибутов width и height позволяет избежать мерцания или изменения размера видео. Добавление атрибута elements добавляет элементы управления видео, такие как кнопки воспроизведения/паузы.
Далее вам нужно указать видео, которое вы хотите воспроизвести, указав его местоположение/путь. Вы можете сделать это, добавив 9Тег 0014 ширина , высота и элементы управления . Указание размеров с использованием атрибутов width и height позволяет избежать мерцания или изменения размера видео. Добавление атрибута elements добавляет элементы управления видео, такие как кнопки воспроизведения/паузы.
Далее вам нужно указать видео, которое вы хотите воспроизвести, указав его местоположение/путь. Вы можете сделать это, добавив 9Тег 0014 src в тег
mp4" элементы управления>
Если видео не загружается по какой-либо причине, отображается текст внутри тега
Чтобы изучить различные атрибуты, поддерживаемые тегом
, щелкните здесь.
Тег 


