Как изменить шрифт на сайте?
Статьи › Яндекс Браузер › Как изменить шрифт в Яндекс Браузере?
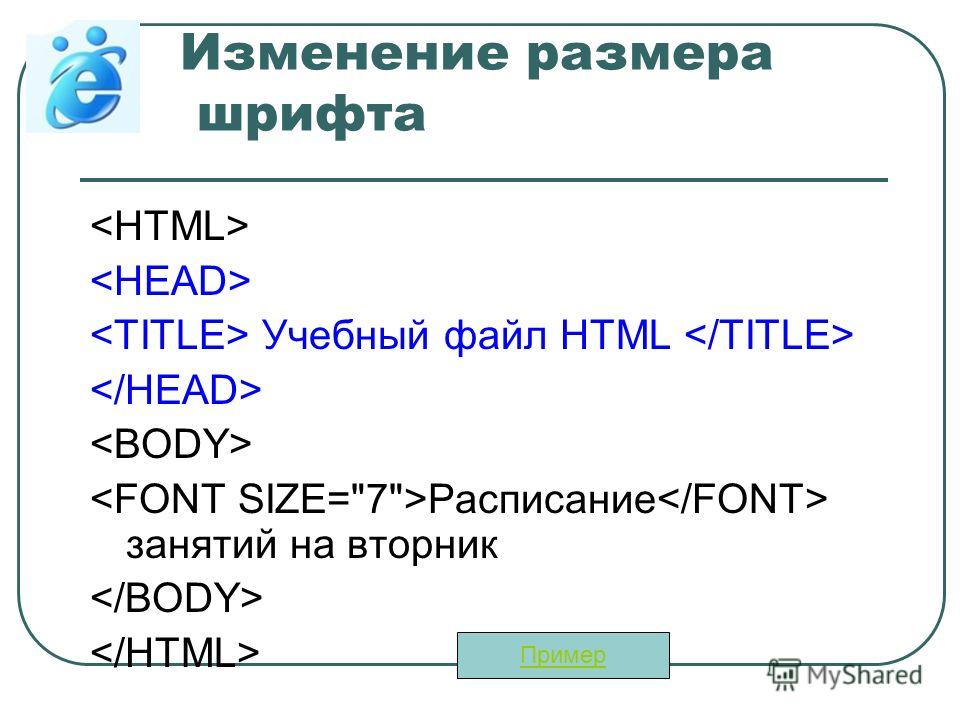
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
- Как изменить шрифт на сайте в браузере?
- Как изменить шрифт на сайте html?
- Как увеличить шрифт на своем сайте?
- Как изменить размер шрифта в html?
- Как подключить шрифт на сайт?
- Какой шрифт подойдет для сайта?
- Что такое font в HTML?
- Какие есть шрифты HTML?
- Как изменить шрифт в HTML CSS?
- Как изменить размер шрифта в браузере?
- Как задать размер в HTML?
- Как можно поменять шрифт?
- Как изменить размер и тип шрифта?
- Как сделать большие буквы в HTML?
- Как добавить свой шрифт в Гугл сайты?
- Как изменить шрифт в гугле?
- Как изменить буквы в гугле?
- Как добавить шрифт в браузере?
Как изменить шрифт на сайте в браузере?
Как изменить размер шрифта или масштаб для всех веб-страниц:
- Откройте Google Chrome на компьютере.

- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Внешний вид.
- Внесите необходимые изменения:
Как изменить шрифт на сайте html?
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как увеличить шрифт на своем сайте?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Как изменить размер шрифта в html?
Для изменения размера текста существует несколько возможностей — это использование заголовков <h2>,, <h6>, тегов <big> и <small>. Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах в свойстве font-size.
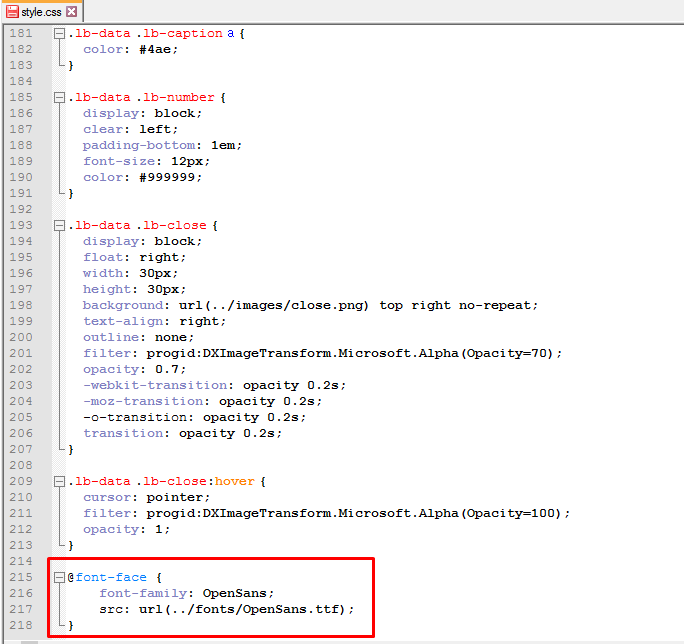
Как подключить шрифт на сайт?
Подключение шрифтов с помощью @font-face:
- Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
- Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую.
- Начертания: жирное, курсивное и так далее.
Какой шрифт подойдет для сайта?
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
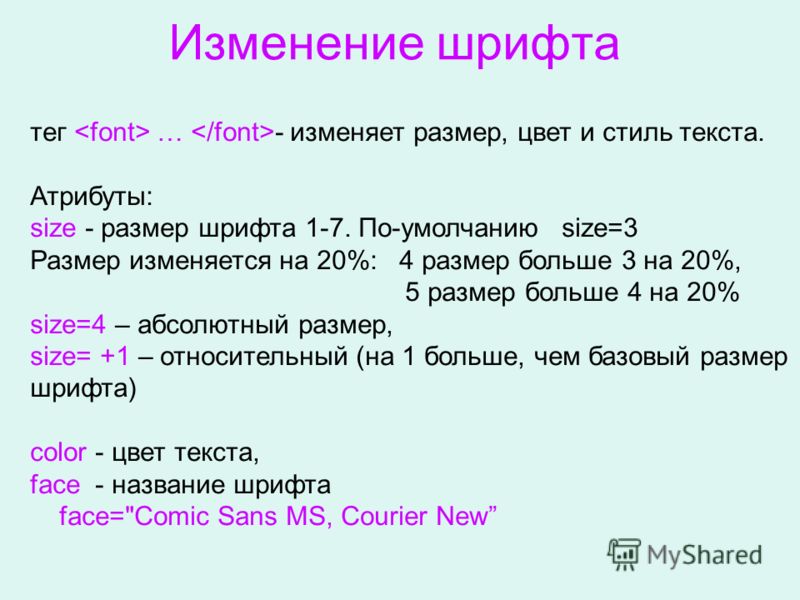
Что такое font в HTML?
Описание Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Какие есть шрифты HTML?
Arial Black: Тише, мыши, кот на крыше.
- serif — шрифт с засечками на концах букв.
- sans-serif — шрифт без засечек.
- cursive — курсивный шрифт
- fantasy — декоративный шрифт
Как изменить шрифт в HTML CSS?
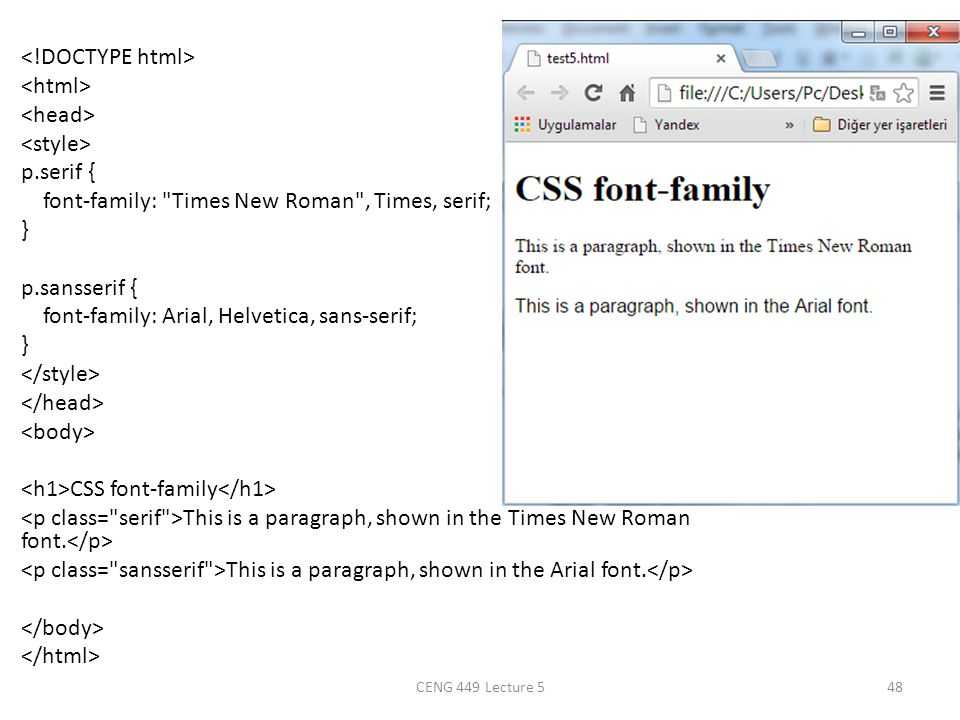
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как изменить размер шрифта в браузере?
Как изменить масштаб текущей веб-страницы:
- Откройте браузер Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок «Ещё» Настройки.
- Выберите Специальные возможности.
- Рядом с параметром «Масштабирование текста» перетащите ползунок, пока текст не станет нужного размера.
 Совет.
Совет.
Как задать размер в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как можно поменять шрифт?
Чтобы переключиться с одного стиля на другой, перейдите в настройки и найдите раздел «Дисплей». Выберите опцию «Размер и стиль шрифта». Обычно параметр «Стиль шрифта» имеет значение «по умолчанию». Нажмите на параметр, чтобы изменить его.
Как изменить размер и тип шрифта?
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как сделать шрифт толще HTML?
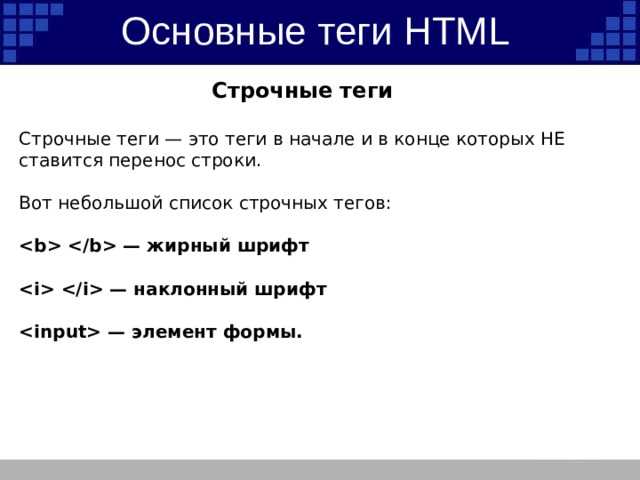
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- <b> — просто делает текст жирным;
- <strong> — говорит, что выделенный текст является важным и отображает текст жирным.

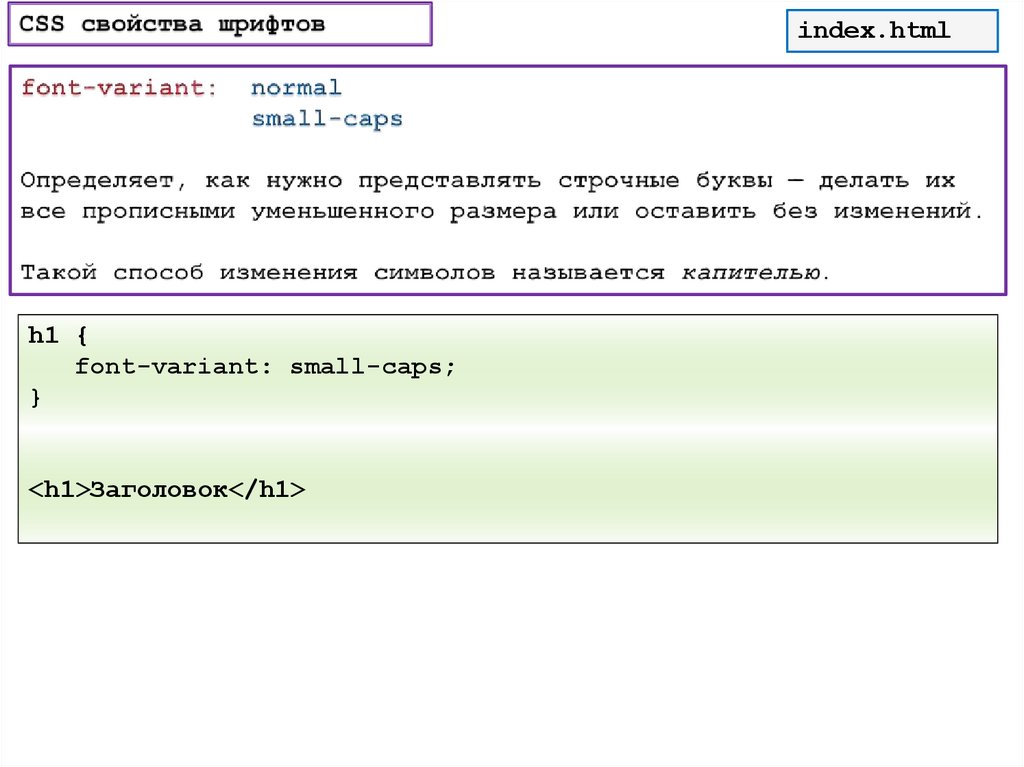
Как сделать большие буквы в HTML?
Свойство text-transform, регистр символов:
- lowercase — все строчные;
- uppercase — все заглавные;
- capitalize — каждое слово начинается с большой буквы;
- none — отменяет изменение регистра.
Как добавить свой шрифт в Гугл сайты?
Добавление шрифтов из библиотеки Google Fonts:
- Нажмите на значок на панели инструментов или откройте панель «Текст».
- На панели настроек инструмента или на панели «Текст» нажмите на название шрифта.
- В нижней части меню шрифтов нажмите Другие шрифты.
- Чтобы найти шрифт, введите его название в поле поиска
Как изменить шрифт в гугле?
Как изменить шрифт:
- Откройте файл в Google Формах.
- Нажмите на значок «Настроить тему».
- В разделе «Стиль шрифта» можно изменить стиль шрифта, используемый в заголовках, а также тексте вопросов и ответов.
 Выберите нужный стиль текста, а затем внесите изменения в стиль и размер.
Выберите нужный стиль текста, а затем внесите изменения в стиль и размер. - Нажмите на значок «Закрыть».
Как изменить буквы в гугле?
В меню приложения выберите Изменить > Изменить регистр.Вам будут доступны следующие настройки:
- «Каждое Слово С Заглавной Буквы». Во всех словах первая буква будет изменена на заглавную, например «Текст Моего Объявления».
- «Каждое предложение с заглавной буквы».
- «всё строчными буквами».
Как добавить шрифт в браузере?
Нажмите Новое семейство шрифтов. Введите название семейства шрифтов. Выберите Добавить шрифт. Когда файл будет загружен, его название появится в поле «Файл шрифта».Вот как изменить загруженные шрифты:
- Выберите Изменить.
- Внесите все необходимые изменения.
- Нажмите Сохранить.
Как изменить шрифт в Adobe Acrobat DC
Процесс изменения шрифта в Adobe Acrobat DC довольно прост, но многие пользователи склонны путаться между программой чтения PDF, Adobe Reader DC, и редактором PDF, Adobe Acrobat DC. Вы не можете изменить шрифт в Adobe Reader, но вы можете с легкостью использовать Acrobat для изменения типа и размера шрифта. В этой статье показано, как изменить шрифт в Adobe Acrobat и что делать, если вы используете Adobe Reader и вам нужно изменить шрифт в PDF-документе.
Вы не можете изменить шрифт в Adobe Reader, но вы можете с легкостью использовать Acrobat для изменения типа и размера шрифта. В этой статье показано, как изменить шрифт в Adobe Acrobat и что делать, если вы используете Adobe Reader и вам нужно изменить шрифт в PDF-документе.
- Часть 1: Как изменить шрифт в Adobe Acrobat DC?
- Часть 2: Как изменить шрифт в Adobe Reader DC?
- Часть 3: Как изменить шрифт в альтернативе программы Acrobat?
Как изменить шрифт в Adobe Acrobat DC?
Поскольку Acrobat DC — это прежде всего редактор PDF, вы можете вносить практически любые изменения в существующее содержимое PDF-файла. Это включает возможность изменения шрифта как в Adobe Acrobat Pro DC, так и в стандартной версии. Интерфейс немного запутан, как хорошо известно многим пользователям Acrobat, но все, что вам нужно сделать, это войти в режим редактирования, чтобы внести необходимые изменения в шрифт текста, включая размер, тип, цвет и т.д. Ниже приведены подробные шаги по изменению шрифта в Adobe Acrobat Pro DC:
Шаг 1. Откройте PDF-файл в Adobe Acrobat Pro DC (или Adobe Acrobat DC)
Откройте PDF-файл в Adobe Acrobat Pro DC (или Adobe Acrobat DC)
Шаг 2. Войдите в режим редактирования, нажав на опцию «Редактировать PDF» на правой боковой панели.
Шаг 3. Выделите текст, для которого необходимо изменить параметры шрифта, и выберите размер, тип шрифта, цвет, выравнивание и другие свойства.
Шаг 4. Сохраните файл, чтобы внести изменения.
Как вы можете заметить, процесс изменения шрифта в Adobe Acrobat (обеих версиях) относительно прост. Между стандартной и профессиональной версиями могут быть некоторые различия в пользовательском интерфейсе, но процесс, по сути, один и тот же: открыть → войти в режим редактирования → выбрать текст → изменить шрифт.
Но что делать, если у вас есть только Adobe Reader DC? Можно ли изменить шрифт в Adobe Reader?
Как изменить шрифт в Adobe Reader DC?
Adobe Reader DC, как мы уже говорили, это программа для чтения PDF-файлов с некоторыми дополнительными функциями, такими как подписание документов и так далее. Хотя вы можете делать довольно много вещей с помощью Reader DC, единственное, что вы не можете сделать, это изменить параметры шрифта в PDF. Другие возможности Reader DC включают следующее:
Хотя вы можете делать довольно много вещей с помощью Reader DC, единственное, что вы не можете сделать, это изменить параметры шрифта в PDF. Другие возможности Reader DC включают следующее:
- Открытие PDF-файлов.
- Чтение PDF-файлов.
- Печать PDF-файлов.
- Заполнение форм.
- Формы подписи.
И это все. Поскольку это бесплатная программа, ее возможности весьма ограничены. В некотором смысле, это стратегия, направленная на то, чтобы пользователи Reader перешли на Acrobat DC, который является настоящим редактором PDF. Однако Acrobat DC не является дешевым решением, поэтому многие считают его стоимость слишком высокой. Кроме того, большинство пользователей PDF-файлов вообще не используют огромное количество функций, которые он предлагает. Как правило, они используют лишь несколько функций, что делает цену еще более необоснованной.
Именно поэтому мы представляем вам отличную альтернативу Adobe Acrobat DC, под названием Wondershare PDFelement — Редактор PDF-файлов. Программа стоит дешевле лицензии Acrobat DC, но предлагает все возможности редактирования PDF и другие функции, которые можно получить от надежного PDF-редактора.
Программа стоит дешевле лицензии Acrobat DC, но предлагает все возможности редактирования PDF и другие функции, которые можно получить от надежного PDF-редактора.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Краткий список функций PDFelement.
- Редактирование PDF-файлов.
- Конвертирование в PDF и из него.
- Аннотации и рецензирование.
- Безопасность PDF.
- Организация PDF.
- Оптимизация PDF (уменьшение размера файла).
- Расширенное распознавание текста OCR более чем на 20 языках.
- Обширные возможности создания форм, преобразования, заполнения, извлечения данных и другие функции.
- Инструменты пакетной обработки для различных задач PDF.
- Печать в формате PDF.
- Редактирование отсканированных PDF-файлов.
- Обмен файлами с помощью популярных облачных сервисов, таких как Drive и Evernote.
Как изменить шрифт в альтернативе программы Acrobat — PDFelement?
PDFelement — это мощная и удобная альтернатива Adobe Acrobat DC. Можно ли изменить шрифт в PDFelement? Конечно, можно. Но вы также можете сделать гораздо больше. Давайте для начала рассмотрим процесс изменения шрифта в этой интересной альтернативе Acrobat.
Можно ли изменить шрифт в PDFelement? Конечно, можно. Но вы также можете сделать гораздо больше. Давайте для начала рассмотрим процесс изменения шрифта в этой интересной альтернативе Acrobat.
Шаг 1. Откройте PDF-файл.
Первым шагом после установки программы является открытие PDF-файла с помощью функции «Открыть файл» на странице приветствия.
Шаг 2. Войдите в режим редактирования.
Далее нажмите на пункт меню «Редактировать» сверху, а затем на значок «Редактировать» на панели инструментов ленты под ним, чтобы перейти в режим редактирования.
Шаг 3. Выделите текст, который необходимо изменить.
Выделите текст, для которого нужно изменить параметры шрифта. Автоматически отобразится контекстная панель инструментов.
Шаг 4. Измените шрифт в PDF.
Измените параметры шрифта, выбрав их на панели инструментов или боковой панели справа.
Шаг 5. Выберите шрифт.
Выберите новый тип шрифта, если вы хотите полностью изменить его. В PDFelement вам доступен широкий выбор типов шрифтов. Сохраните файл, чтобы внести изменения.
Сохраните файл, чтобы внести изменения.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
PDFelement позволяет легко изменять шрифт в PDF-файлах без необходимости платить за дорогостоящее программное обеспечение. Кроме того, вы получаете все функции, необходимые для выполнения любой задачи в формате PDF, независимо от того, насколько она проста или сложна.
Как изменить шрифт в HTML — что такое Mark Down
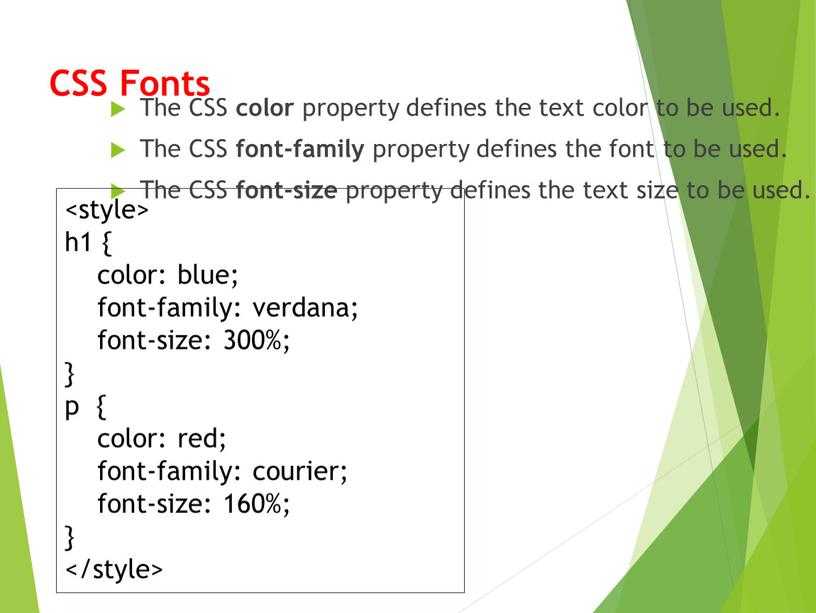
Один из наиболее распространенных вопросов о HTML — как изменить шрифт. Ответ на самом деле довольно прост. Вы можете изменить шрифт с помощью тега. Тег — это встроенный элемент, который вы можете использовать в своем HTML-документе для изменения шрифта определенного фрагмента текста. Чтобы изменить шрифт фрагмента текста, просто заключите текст, который вы хотите изменить, в теги, а затем используйте атрибут «face», чтобы указать новый шрифт. Например, чтобы изменить шрифт текста «Это какой-то текст» на шрифт Arial, вы должны использовать следующий код: Это какой-то текст. атрибут. Например, чтобы сделать текст «Это какой-то текст» в два раза больше текста по умолчанию, вы должны использовать следующий код: Это какой-то текст Вы также можете использовать тег, чтобы изменить цвет вашего текста, используя ‘ атрибут цвета. Например, чтобы сделать текст «Это какой-то текст» красным, вы должны использовать следующий код: Это какой-то текст Если вы хотите изменить более одного свойства вашего текста (например, как шрифт, так и размер), вы можете указать несколько атрибутов в теге. Например, чтобы сделать текст «Это какой-то текст» шрифтом Arial размера 2 и красным, вы должны использовать следующий код: Это какой-то текст Вы также можете использовать CSS (каскадные таблицы стилей), чтобы изменить шрифт вашего текста. CSS — это более мощный способ изменить шрифт, и он предлагает больше возможностей, чем тег. Чтобы узнать больше о CSS, см. наш Учебник CSS .
атрибут. Например, чтобы сделать текст «Это какой-то текст» в два раза больше текста по умолчанию, вы должны использовать следующий код: Это какой-то текст Вы также можете использовать тег, чтобы изменить цвет вашего текста, используя ‘ атрибут цвета. Например, чтобы сделать текст «Это какой-то текст» красным, вы должны использовать следующий код: Это какой-то текст Если вы хотите изменить более одного свойства вашего текста (например, как шрифт, так и размер), вы можете указать несколько атрибутов в теге. Например, чтобы сделать текст «Это какой-то текст» шрифтом Arial размера 2 и красным, вы должны использовать следующий код: Это какой-то текст Вы также можете использовать CSS (каскадные таблицы стилей), чтобы изменить шрифт вашего текста. CSS — это более мощный способ изменить шрифт, и он предлагает больше возможностей, чем тег. Чтобы узнать больше о CSS, см. наш Учебник CSS .
В этом посте мы расскажем вам, как изменить шрифт вашего сайта всего несколькими строками кода. Если вам нужно изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Используя встроенный CSS , вы можете сделать так, чтобы ваш HTML и CSS отображались рядом друг с другом в разделе тела вашего HTML-документа. Разработчики часто рекомендуют использовать этот метод при изменении начертания шрифта в HTML. Все, что вам нужно сделать, это включить соответствующие правила стиля в каждый из тегов. Вместо этого используйте селектор CSS, чтобы выбрать все элементы одного типа. Свойство CSS font-size можно использовать для изменения размера шрифта в HTML.
Если вам нужно изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Используя встроенный CSS , вы можете сделать так, чтобы ваш HTML и CSS отображались рядом друг с другом в разделе тела вашего HTML-документа. Разработчики часто рекомендуют использовать этот метод при изменении начертания шрифта в HTML. Все, что вам нужно сделать, это включить соответствующие правила стиля в каждый из тегов. Вместо этого используйте селектор CSS, чтобы выбрать все элементы одного типа. Свойство CSS font-size можно использовать для изменения размера шрифта в HTML.
Измените свойство цвета CSS, чтобы изменить цвет шрифта в HTML. Значение должно быть установлено на желаемое значение и помещено внутри атрибута стиля. Затем в HTML включите этот атрибут стиля в такой элемент, как абзац, заголовок, кнопку или тег span. Теперь давайте изменим цвет шрифта абзаца на оранжевый Lorax с помощью CSS. Вы можете изменить тип, размер и цвет шрифта, если у вас есть базовые знания веб-дизайна. Элемент можно стилизовать, заключив его в теги div и используя селектор CSS. В HTML нет различия между элементом div и элементом section, которые являются общими элементами, которые можно использовать для разделения веб-страницы.
Элемент можно стилизовать, заключив его в теги div и используя селектор CSS. В HTML нет различия между элементом div и элементом section, которые являются общими элементами, которые можно использовать для разделения веб-страницы.
Конфигуратор стилей для Блокнота используется для установки шрифтов и цветов. Нажмите здесь, чтобы найти эту опцию в настройках. При настройке предметов в спешке следует учитывать два основных (отдельных) стиля. Глобальное переопределение предназначено для определенного стиля, а стиль по умолчанию — для определенного цвета.
Атрибут стиля можно использовать для изменения размера шрифта в HTML. Стиль — это атрибут свойства, который указывает, как элемент должен быть оформлен встроенным стилем. Тег p> — это атрибут HTML, определяющий размер шрифта. Поскольку HTML5 не поддерживает стиль div, размер шрифта рассчитывается с использованием стиля CSS.
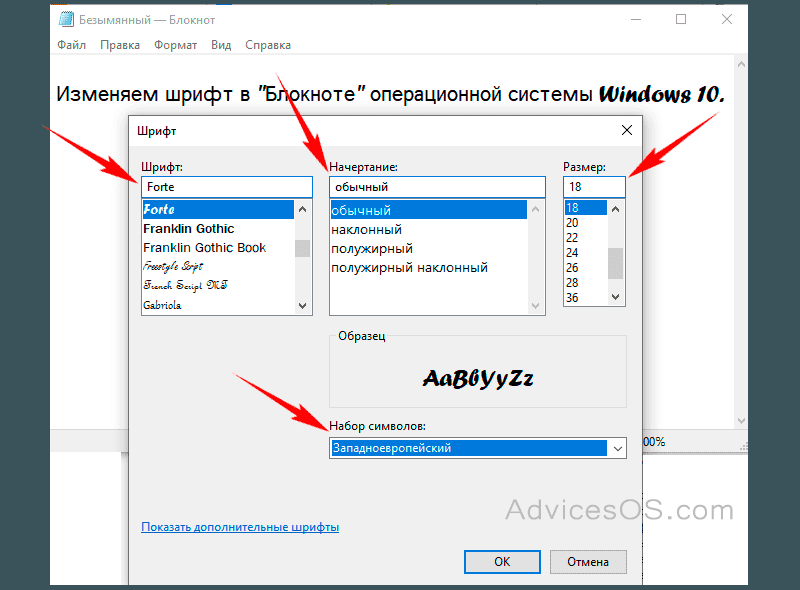
Как изменить размер текстового файла в Блокноте? Вы можете отформатировать новый документ, нажав кнопку «Формат» в левом верхнем углу. Слова «Шрифты» можно найти в нижней части раскрывающегося меню. Есть настройка размера шрифта.
Слова «Шрифты» можно найти в нижней части раскрывающегося меню. Есть настройка размера шрифта.
В разделе «Клавиатуры и языки» нажмите «Изменить». Чтобы добавить язык в диалоговое окно «Текстовые службы и языки ввода», перейдите на вкладку «Общие» и нажмите кнопку «Добавить…» в правом среднем углу экрана. При выборе языка из списка будут отображаться параметры; вы должны щелкнуть номер, чтобы увидеть их все, или вы можете просмотреть варианты.
Как изменить шрифт в блокноте?
В Блокноте вы можете изменить шрифт, выбрав Формат > Шрифт. Откроется новое окно, позволяющее изменить шрифт, размер, стиль и цвет.
Если вы ищете простой текстовый редактор, в котором нет возможностей форматирования, вам подойдет Notepad++. Редактор можно настроить, изменив стиль шрифта и размер.
Какой шрифт по умолчанию используется в блокноте?
Блокнот — это текстовый процессор по умолчанию для Windows. Шрифт, используемый для создания «Lucida Console», — «Lucida Console». В этом случае размер шрифта составляет 12 дюймов в стиле по умолчанию и 18 дюймов в размере шрифта по умолчанию. Доступ к файлу Блокнота можно получить, нажав здесь. Чтобы изменить шрифт, перейдите в «Редактировать» и выберите «Шрифт». Вы можете найти семейство шрифтов, нажав «Шрифт», после чего появится список размеров, стилей и типов шрифтов.
В этом случае размер шрифта составляет 12 дюймов в стиле по умолчанию и 18 дюймов в размере шрифта по умолчанию. Доступ к файлу Блокнота можно получить, нажав здесь. Чтобы изменить шрифт, перейдите в «Редактировать» и выберите «Шрифт». Вы можете найти семейство шрифтов, нажав «Шрифт», после чего появится список размеров, стилей и типов шрифтов.
Как изменить шрифт и размер шрифта в HTML?
Кредит: YouTube
Чтобы изменить шрифт и размер шрифта в HTML, вам нужно будет использовать тег «font». В этом теге вы можете указать шрифт, размер и цвет. Например: Это какой-то текст! Он выделяет более крупный контент (например, основной контент) полужирным шрифтом. В приведенном выше синтаксисе используется следующий пример: *small. Чтобы использовать синтаксис *big, вы можете использовать следующий синтаксис: *big. Как исправить размер шрифта в HTML? Атрибут стиля — полезный инструмент для изменения размера шрифта в HTML. Атрибут стиля используется для указания встроенных стилей элемента. Этот атрибут появляется, когда свойство CSS, такое как размер шрифта, используется в теге HTML p>. Как настроить выравнивание текста в HtmlHTML имеет ряд параметров для выравнивания текста. Свойство text-align можно использовать для выравнивания текста по центру, по левому краю, по правому краю или по ширине в любом из этих мест. Точно так же вы можете выровнять набор текстовых элементов с определенным блоком текста, используя свойство align-items. Что такое HTML-тег, используемый для изменения размера шрифта? Тег Font[/url] использовался в HTML 4 для указания размера шрифта. шрифт, размер шрифта и цвет текста. Как изменить размер изображений с помощью текстовых тегов Html и CssHTML, таких как *img, позволит вам создать изображение шириной 150 рупий и высотой 100 рупий. Ниже приводится ссылка на URL-адрес: www.br.com/img. Кроме того, вы можете использовать CSS для создания изображений с такими же размерами, как у оригинала. Если вы используете внешнее устройство, заполните следующие поля: ширина: 150 пикселей, высота: 100 пикселей.
Этот атрибут появляется, когда свойство CSS, такое как размер шрифта, используется в теге HTML p>. Как настроить выравнивание текста в HtmlHTML имеет ряд параметров для выравнивания текста. Свойство text-align можно использовать для выравнивания текста по центру, по левому краю, по правому краю или по ширине в любом из этих мест. Точно так же вы можете выровнять набор текстовых элементов с определенным блоком текста, используя свойство align-items. Что такое HTML-тег, используемый для изменения размера шрифта? Тег Font[/url] использовался в HTML 4 для указания размера шрифта. шрифт, размер шрифта и цвет текста. Как изменить размер изображений с помощью текстовых тегов Html и CssHTML, таких как *img, позволит вам создать изображение шириной 150 рупий и высотой 100 рупий. Ниже приводится ссылка на URL-адрес: www.br.com/img. Кроме того, вы можете использовать CSS для создания изображений с такими же размерами, как у оригинала. Если вы используете внешнее устройство, заполните следующие поля: ширина: 150 пикселей, высота: 100 пикселей. Как изменить цвет и размер шрифта в HTML? Используя тег basefont>, вы можете изменить размер, шрифт и цвет вашего текста. В теге шрифта вы должны указать три характеристики: размер, цвет и начертание ваших шрифтов. При изменении любого из атрибутов шрифта на вашем веб-сайте просто введите тег «шрифт». Красный — это новый черный # ff0000 — это цвет шрифта.
Как изменить цвет и размер шрифта в HTML? Используя тег basefont>, вы можете изменить размер, шрифт и цвет вашего текста. В теге шрифта вы должны указать три характеристики: размер, цвет и начертание ваших шрифтов. При изменении любого из атрибутов шрифта на вашем веб-сайте просто введите тег «шрифт». Красный — это новый черный # ff0000 — это цвет шрифта.
Глобальное изменение семейства шрифтов — Material Design для Bootstrap
- Домашняя страница МДБ
- Главная страница поддержки
- Общие вопросы по Bootstrap
Тема: Глобальное изменение семейства шрифтов
Глиншас профессионал спросил 4 года назад
Где в CSS я могу изменить семейство шрифтов с Roboto на что-то другое?
Марта Вежбицкая персонал ответил 3 года назад
0 0 Лучший ответ
Привет,
у нас пока нет. Что бы вы хотели узнать? Не могли бы вы добавить в свой CSS этот код ниже?
Что бы вы хотели узнать? Не могли бы вы добавить в свой CSS этот код ниже?
HTML *
{
размер шрифта: 1em !важно;
цвет: #000 !важно;
семейство шрифтов: Arial !важно;
}
Бест, Марта
Укажите мин. 20 символов.
Привет,
у нас еще нет. Что бы вы хотели узнать? Не могли бы вы добавить в свой CSS этот код ниже?
HTML *
{
размер шрифта: 1em !важно;
цвет: #000 !важно;
семейство шрифтов: Arial !важно;
}
Бест, Марта
хофманнн333 бесплатно ответил 3 года назад
0 0 Лучший ответ
Где туториал? Не могли бы вы просто написать здесь, как это сделать? Но объясните по-хорошему, чтобы люди, которые не очень хорошо разбираются в кодировании, могли понять. Спасибо
Спасибо
Я уже пробовал возиться с _typography.scss, но ничего не смог изменить, помогите
Укажите мин. 20 символов.
Где учебник? Не могли бы вы просто написать здесь, как это сделать? Но объясните по-хорошему, чтобы люди, которые не очень хорошо разбираются в кодировании, могли понять. Спасибо
Я уже пробовал возиться с _typography.scss, но ничего не смог изменить, помогите пожалуйста
Марта Вежбицкая персонал ответил 3 года назад
0 0 Лучший ответ
Привет,
мы создадим его в ближайшее время, наверное, в январе.
Бест, Марта
Укажите мин. 20 символов.
Привет,
мы создадим его в ближайшее время, вероятно, в январе.
Бест, Марта
сахид бесплатно ответил 3 года назад
1 0 Лучший ответ
можете ли вы сделать мне учебник по изменению стиля семейства шрифтов!
Укажите мин. 20 символов.
20 символов.
вы можете сделать мне учебник, чтобы изменить стиль семейства шрифтов!
Марта Вежбицкая персонал ответил 3 года назад
0 0 Лучший ответ
Привет,
спасибо за вашу идею @Christian Jensen, мы подумаем об этом и сообщим об этом изменении, если оно появится в нашем журнале изменений.
Бест, Марта
Пожалуйста, введите мин. 20 символов.
Привет,
спасибо за вашу идею @Christian Jensen, мы подумаем об этом и сообщим об этом изменении, если оно появится в нашем журнале изменений.
Бест, Марта
Марта Вежбицкая персонал ответил 4 года назад
0 0 Лучший ответ
Привет,
, у нас нет руководства по изменению шрифта, но мы создадим его в будущем. В упаковке у вас есть
В упаковке у вас есть font/roboto и внутри у вас есть файлы для шрифта. Вы должны изменить эти файлы на те, которые вы хотите, и после этого вам нужно изменить пути в файле scss/core/_typography.scss . Это должно помочь.
Бест, Марта
Укажите мин. 20 символов.
Привет,
Пока у нас нет руководства по изменению шрифта, но мы создадим его в будущем. В упаковке у вас есть font/roboto и внутри у вас есть файлы для шрифта. Вы должны изменить эти файлы на те, которые вы хотите, и после этого вам нужно изменить пути в файле scss/core/_typography.scss . Это должно помочь.
Бест, Марта
Марта Вежбицкая персонал ответил 4 года назад
1 0 Лучший ответ
Привет, в файле _typography.


 Совет.
Совет.
 Выберите нужный стиль текста, а затем внесите изменения в стиль и размер.
Выберите нужный стиль текста, а затем внесите изменения в стиль и размер.