Как сделать главную страницу сайта в html
Главная страница на сайте является его отправной точкой и лицом всего блога.
Поэтому, чтобы у посетителя, попавшего на сайт, не появилось желание сразу же уйти, такая страница должна вызвать доверие.
Она должна не только иметь приятный дизайн, но и дать возможность посетителю легко разобраться в навигации, чтобы найти то, зачем он пришел.
Если посетитель попал на блог по ссылке на страницу, которая расположена в глубине, и решил просматривать ресурс дальше, то первым делом он пойдет на главную.
В связи с этим, при создании блога важно сделать главную html страницу сайта с учетом следующих моментов:
- дизайн, который побуждал бы посетителя воспользоваться предлагаемой услугой или сделать покупку. Внешний вид сайта должен быть спокойным, выполненным в мягких тонах, чтобы не раздражать посетителя. Желательно, чтобы он был запоминающимся;
- сайт должен иметь запоминающееся название и не слишком броский логотип;
- на главной странице должно быть меню сайта, состоящее из важных разделов с информацией об услугах и продукции, каталоге товаров, контактными данными, часто задаваемыми вопросами;
- составляя кнопки с сылками следует проявить оригинальность и креативность, чтобы побудить посетителя к переходу по ним;
- главное меню ресурса должно находиться на видном месте;
- постарайтесь избежать захламляющих страницу повторений текста, расстановки восклицательных знаков, что сразу же заявит об отсутствии профессионализма;
- строка поиска должна быть заметной;
- чтобы не отвлекать и не раздражать пользователя на сайте должно быть минимум анимации;
- не следует делать слишком яркой значимую информацию, так как пользователь может ее принять за рекламу, и естественно, обойдет ее стороной.

Как правильно создать главную
На какие моменты следует обратить внимание при ее создании:
- выделение важных разделов сайта, которые будут служить отправной точкой к основным темам сайта;
- на сайте должна быть реальная информация с конкретными примерами его содержания;
- обновленные материалы главной страницы должны быть легкодоступными, чтобы пользователь мог легко найти те статьи, которые уже в архиве;
- наличие блока «Поиск» на сайте – важная деталь любого веб сайта;
- наличие раздела «О сайте» или «О компании» — один из способов предоставления полной информации для пользователей для того, чтобы вызвать у них доверие к вашему бизнесу;
- заголовок (title), который будет виден поисковым системам, должен быть информативным. Не стоит его начинать такими фразами, как «Добро пожаловать» или «Главная». Для пользователя заголовок должен быть привлекающим внимание;
- важно также уделить внимание составлению description (описанию) страницы.

- подбирая ключевые фразы (keywords) для главной страницы сайта необходимо следить за тем, чтобы они описывали ее содержание и не повторялись. Не стоит использовать ключи, которые отсутствуют на странице;
- чтобы облегчить поиск по сайту информации, которая находится в глубине сайта, ссылки надо начинать с наиболее важных ключей;
- использование значимой графики позволит заинтересовать посетителя. Если есть возможность показать на главной странице примеры своих трудов, то лучше сделать это.
Все страницы сайта должны содержать ссылку для перехода на главную страницу для того, чтобы посетитель не потерялся при перемещении по ресурсу.
Как сделать оригинальную ссылку в html на другую страницу
Можно в строке браузера выделить адрес блога, который выглядит так http://seitostroenie.ru или http://www.
Если надо сделать ссылкой рисунок или какую-то надпись, то в коде надо добавить следующую запись: <a href=““>
Она и будет частью ссылки. Затем надо написать адрес сайта, вставив его из буфера обмена между кавычками.
Должна получиться следующая запись: <a href=“http://www.seitostroenie.ru“>.
Естественно, что ссылку надо поменять на адрес вашего сайта.
К надписи надо добавить: < /а >.Между символами “><” надо написать словосочетание, при клике на которое посетитель сделает переход на главную или другую страницу.
Например так: <a href=“http://www.seitostroenie.ru“>Главная< /а >.
Если в качестве ссылки надо использовать картинку, то вначале изображение загружают на сайт, а коде html пишут:
< img src = “ссылка на само изображение на сайте“ >.
Чтобы превратить картинку в ссылку можно написать следующий код:
<a href = ”адрес сайта”>< img src = “http://сайта/image1. jpg“ >Главная< /a >.
jpg“ >Главная< /a >.
Если надо, чтобы ссылка открывалась в новом окне, то к коду надо добавить:
target=_blank title=””
Получим:
<a href = ”адрес сайта“ target=_blank title=”Главная”>< img src = “http://сайта/image1.jpg “>< /a >.
При наведении курсора на картинку появится надпись «Главная».
Если ссылка должна быть подчеркнута и выделена цветом (сделаем текст черным, а подчеркивание – белым), то добавляем в код следующую запись:
<a href=“адрес сайта“ target=“_blank“ style=“color:white; text-decoration:underline;“><span style=“color:black;“>Главная</span></a>
Заменив “white”, “black” и “Главная“ другими словами можно получить текст ссылки, который больше подходит по стилю вашему ресурсу.
Важно: редактировать страницы с использованием перечисленных тегов можно только в html режиме!
И напоследок, пара полезных советов:
- Когда создаете гиперссылку не забывайте проверять ее работоспособность.
 Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение.
Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение. - Загружая на сайт картинки следите, чтобы их названия состояли из английских символов. Можно использовать цифры.
HTML ссылка. Создание ссылок в HTML.
HTML ссылка — это один из ключевых элементов практически любой интернет-страницы. Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим.
HTML код ссылки
HTML код ссылки на внешний сайт выглядит так:
1 | <a href="http://somesite.com">somesite. |
Если вы ссылаетесь на внутреннюю страницу вашего сайта, то указывать протокол «http» не обязательно. Достаточно указать адрес страницы с «/»:
1 | <a href="/page.html">Страница моего сайта</a> |
Виды ссылок в HTML
Ссылки бывают внешними (исходящими), внутренними и обратными (входящими). Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт.
Стоит отметить, что поисковые системы не приветствуют сайты, которые имеют очень большое количество внешних ссылок, поэтому нужно стараться закрывать их от индексации (мы рассмотрим это ниже). Внутренние ссылки играют немаловажную роль в поисковой оптимизации сайта и используются во внутренней перелинковке.
Входящие или обратные ссылки поднимают авторитет вашего сайта. Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас.
Картинка-ссылка в HTML
Ссылка может быть не только текстовой. Думаю, вы уже не раз видели картинки, при нажатии на которые происходил переход на другую страницу или сайт. Часто такое используется в меню, где при нажатии на кнопку происходит переход.
Сделать изображение ссылкой в HTML можно следующим образом:1 | <a href="/page.html"><img src="picture.jpg"></a> |
Как видно из примера, вместо текста мы размещаем html код картинки.
Ссылка в новом окне HTML
По умолчанию при нажатии на ссылку новая страница или сайт открываются в том же окне, что и текущая страница. Если вам нужно, чтобы новая страница открылась в новой вкладке браузера, то используйте атрибут target = ‘_blank’
1 | <a href="http://site. |
Ссылка на почту HTML
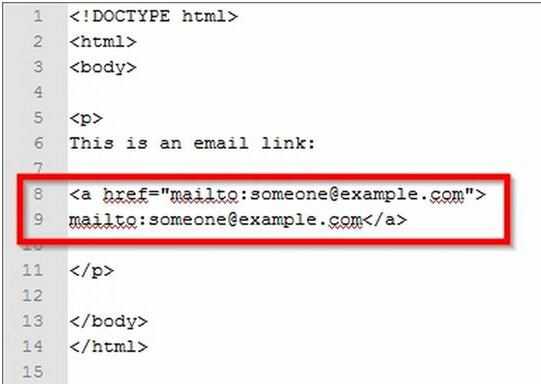
Чтобы пользователям было удобнее отправить вам письмо, гораздо лучше сделать адрес электронной почты не обычным текстом, а ссылкой. Ссылка на почту в HTML будет выглядеть следующим образом:
1 | <a href="mailto:[email protected]">Моя почта</a> |
Если пользователь кликнет по такой ссылке, то на его ПК запустится почтовая программа, где ему останется лишь ввести текст письма. Мы можем поступить еще лучше — сделаем автоматическое заполнение поле subject (тема письма). Делается это так:
1 | <a href="mailto:[email protected]?subject=Вопрос с сайта">Моя почта</a> |
Атрибут ссылки rel = nofollow
Если вы ссылаетесь на кого-то и не хотели бы, чтобы поисковики учитывали эту ссылку (передавали вес со страницы), то используйте атрибут rel =»nofollow».
1 | <a href="http://site.com" target = "_blank" rel="nofollow">Новый сайт</a> |
Этот атрибут понимает и Google, и Яндекс. Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты.
Как изменить изменить цвет ссылки в HTML
Цвет ссылок мы можем менять с помощью css-стилей. Например, сделаем ссылку красного цвета:
1 | <a href="http://site.com" rel="nofollow">Новый сайт</a> |
Здесь мы прописали цвет ссылки непосредственно в атрибуте style, однако, более правильно было бы вынести это во внешний css-файл. Но если css для вас еще закрытая тема, то используйте способ, указанный здесь.
Как убрать подчеркивание ссылки
По умолчанию все ссылки на страницах сайта отображаются с нижним подчеркиванием. Это позволяет пользователю лучше ориентироваться в текстовом содержании и легко выделять ссылки. Но иногда подчеркивание может быть излишним для кнопок меню. В этом случае подчеркивание ссылки можно убрать опять же с помощью css-стилей — text-decoration:none;
1 | <a href="http://site.com" rel="nofollow">сайт</a> |
HTML ссылка на файл
Ссылки используются не только для того, чтобы ссылаться на внешние сайты или внутренние страницы того же сайта. Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т. д.
д.
При этом использование ссылок в данном случае совершенно стандартно и практически аналогично тому, как если бы вы ссылались на внутреннюю страницу вашего сайта. Разница лишь в расширении файла, на который указывает ссылка.
Рассмотрим пример:
1 | <a href="/files/myfile.xls">xls</a> |
Эта ссылка ведет на xls-документ, который расположен в папке нашего сайта «files». Если мы вставим такую ссылку на страницы нашего сайта, то при нажатии на нее откроется окно для скачивания. В Google Chrome закачка может начаться автоматически (настройки по умолчанию).
Категория: HTML
Создание ссылок и обратных ссылок – Справочный центр Notion
В этой статьеNotion позволяет легко создавать и копировать ссылки как на целые страницы, так и на отдельные блоки контента внутри страниц, например, привязку к определенному заголовку, тексту или изображению.
 Это позволяет вам создавать и делиться ссылками, которые ведут людей прямо к тому, что им нужно0009 Обратные ссылки
Это позволяет вам создавать и делиться ссылками, которые ведут людей прямо к тому, что им нужно0009 Обратные ссылкиВстроенная в абзац
параграф.
Совет : при использовании [[ , в раскрывающемся меню сначала будет отображаться страница со ссылкой на опций. При использовании + в раскрывающемся меню будет показано создание страницы 9.0031 варианты сначала.
В виде полноразмерного блока
Вы можете создать ссылку на другую страницу в рабочей области в виде отдельного блока, который можно щелкнуть и перетащить по странице.
Нажмите кнопку
+, которая появляется слева от любого абзаца, и выберитеСсылка на страницув раскрывающемся списке или используйте команду косой черты/ ссылка.Если страница, которую вы хотите связать, не отображается в раскрывающемся списке, просто начните вводить текст для ее поиска, а затем выберите страницу, на которую хотите связать.

Чтобы изменить порядок, возьмите маркер
⋮⋮, который появится слева, и перетащите его по странице. Синие линии помогут вам!
Примечание: Когда вы добавляете блок Ссылка на страницу , она отображается на боковой панели под страницей, в которой она содержится, как и любая другая подстраница.
Обратные ссылки показывают вам все страницы, связанные с текущей страницей. Используйте их для навигации по рабочему пространству в качестве альтернативы иерархическим страницам и подстраницам.
Обратные ссылки создаются автоматически! Каждый раз, когда вы @-упомяните страницу, обратная ссылка будет добавлена на страницу, на которую вы ссылаетесь.
По умолчанию обратные ссылки всегда скрыты. Чтобы отобразить обратные ссылки на странице, нажмите кнопку
↙обратные ссылкипод заголовком страницы (или под свойствами страницы страницы базы данных).
Совет: На странице проекта обратные ссылки помогут вам найти все разрозненные заметки и документы, в которых проект упоминается @. Они также помогают создавать автоматические списки связанного контента на вики-страницах.
На любой странице — внутри базы данных или вне — вы можете выбрать, хотите ли вы отображать обратные ссылки вверху и как вы хотите их показывать.
Нажмите значок
•••в правом верхнем углу любой страницы Notion и выберитеНастроить страницу.Вы увидите раскрывающееся меню параметров для ваших обратных ссылок:
Расширенный — Показать полный список страниц, связанных с вашей текущей страницей, все кликабельны.
Показать во всплывающем окне — Просмотрите количество обратных ссылок, отображаемых вверху страницы, и нажмите на него, чтобы просмотреть полный список страниц во всплывающем окне.

Off — Для приверженцев минимализма, которые вообще не хотят, чтобы обратные ссылки отображались на их странице.
Каждый блок контента в Notion имеет собственную якорную ссылку, которую можно копировать и делиться ею. Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Чтобы создать ссылку на блок, наведите на него указатель мыши и щелкните значок
⋮⋮, который появится слева. ВыберитеСкопировать ссылку. Это скопирует URL-адрес этого конкретного блока в буфер обмена.Вы можете вставить этот URL-адрес в любое место или использовать его для гиперссылки текста на странице Notion, сообщении Slack, электронной почте и т. д. Когда вы посещаете URL-адрес или нажимаете ссылку на URL-адрес, вы попадете на этот конкретный раздел страницы.
Совет: Если URL-адрес скопирован в буфер обмена, вы можете быстро применить его к выделенному тексту с помощью ярлыка вставки: ctrl/cmd + V .
Часто задаваемые вопросы
Как автоматически открывать ссылки в настольном приложении, а не в веб-приложении?
К сожалению, на данный момент это невозможно автоматизировать. В настоящее время вы можете использовать кнопку Открыть в приложении для Mac/Windows в меню ••• в правом верхнем углу страницы.
В чем разница между @-упоминанием страницы и блоком ссылки на страницу?
Отличный вопрос! Ссылка на страницу работает аналогично созданию подстраницы и отображается на боковой панели как подстраница. Из-за этого вы не можете ссылаться на одну и ту же страницу более одного раза на страницу, используя этот метод.
@-упоминание страницы создает нечто похожее на гиперссылку. Вы можете @-упомянуть страницу сколько угодно раз на одной странице.
Остались вопросы? Поддержка сообщений3 способа вставить гиперссылку на другой лист Excel
В этой статье я покажу вам 3 способа добавления гиперссылок в книгу Excel для удобной навигации между многочисленными листами. Вы также узнаете, как изменить место назначения ссылки и изменить ее формат. Если вам больше не нужна гиперссылка, вы увидите, как ее быстро удалить.
Вы также узнаете, как изменить место назначения ссылки и изменить ее формат. Если вам больше не нужна гиперссылка, вы увидите, как ее быстро удалить.
Если вы настоящий интернет-пользователь, вы не понаслышке знаете о положительных сторонах гиперссылок. Щелкая по гиперссылкам, вы моментально получаете доступ к другой информации, где бы она ни находилась. Но знаете ли вы о преимуществах гиперссылок электронных таблиц в книгах Excel? Пришло время открыть их и начать использовать эту замечательную функцию Excel.
Одним из эффективных способов использования гиперссылок электронной таблицы является создание оглавления вашей рабочей книги. Внутренние гиперссылки Excel помогут вам быстро перейти к нужной части книги, не просматривая несколько листов.
Если вам нужно добавить гиперссылку в Excel 2016 или 2013, вы можете выбрать один из следующих типов гиперссылок: ссылка на существующий или новый файл, на веб-страницу или адрес электронной почты. Поскольку предметом этой статьи является создание гиперссылки на другой рабочий лист в той же книге, ниже вы найдете три способа сделать это.
Добавить гиперссылку из контекстного меню
Первый метод создания гиперссылки в одной книге — использование команды «Гиперссылка» .
- Выберите ячейку, в которую вы хотите вставить гиперссылку.
- Щелкните ячейку правой кнопкой мыши и выберите в контекстном меню пункт Гиперссылка .
На экране появится диалоговое окно Вставить гиперссылку . - Выберите Поместить в этот документ в разделе Ссылка на , если ваша задача состоит в том, чтобы связать ячейку с определенным местом в той же книге.
- Выберите рабочий лист, на который вы хотите сослаться в Или выберите место в этом поле документа .
- Введите адрес ячейки в поле Введите ссылку на ячейку , если вы хотите создать ссылку на определенную ячейку другого рабочего листа.
- Введите значение или имя в поле Текст для отображения , чтобы представить гиперссылку в ячейке.

- Нажмите OK .
Содержимое ячейки становится подчеркнутым и выделено синим цветом. Это означает, что ячейка содержит гиперссылку. Чтобы проверить, работает ли ссылка, просто наведите указатель мыши на подчеркнутый текст и щелкните по нему, чтобы перейти в указанное место.
Функция Excel ГИПЕРССЫЛКА
Excel имеет функцию HYPERLINK, которую вы также можете использовать для создания ссылок между электронными таблицами в рабочей книге . Если вы не умеете сразу вводить формулы Excel в строке формул, сделайте следующее:
- Выберите ячейку, в которую вы хотите добавить гиперссылку.
- Перейдите к Библиотеке функций на вкладке ФОРМУЛЫ .
- Откройте раскрывающийся список Lookup & Reference и выберите 9.0173 ГИПЕРССЫЛКА .
Теперь вы можете увидеть имя функции в строке формул. Просто введите следующие два аргумента функции HYPERLINK в диалоговом окне: link_location и friendly_name .
В нашем случае link_location относится к определенной ячейке на другом листе Excel, а friendly_name — это текст перехода, отображаемый в ячейке.
Примечание. Не обязательно вводить дружественное_имя. Но если вы хотите, чтобы гиперссылка выглядела аккуратно и четко, я бы рекомендовал это сделать. Если вы не введете friendly_name, ячейка отобразит link_location в качестве текста перехода.
- Заполните текстовое поле Link_location .
Наконечник. Если вы не знаете, какой адрес вводить, просто используйте значок Выберите диапазон , чтобы выбрать ячейку назначения.
Адрес отображается в текстовом поле Link_location .
- Добавьте знак номера (#) перед указанным местоположением.
Примечание. Крайне важно ввести знак числа. Это указывает на то, что местоположение находится в текущей книге. Если вы забудете его ввести, ссылка не будет работать и при нажатии на нее появится ошибка.

Когда вы перейдете к текстовому полю Friendly_name , вы увидите результат формулы в нижнем левом углу диалогового окна «Аргументы функции».
- Введите Friendly_name , которое вы хотите отобразить в ячейке.
- Нажмите OK .
Вот ты где! Все как положено: формула в строке формул, ссылка в ячейке. Нажмите на ссылку, чтобы проверить, куда она следует.
Вставка ссылки путем перетаскивания ячейки
Самый быстрый способ создания гиперссылок в одной книге — это использование метода перетаскивания . Позвольте мне показать вам, как это работает.
В качестве примера я возьму книгу из двух листов и создам гиперссылку на листе 1 на ячейку на листе 2.
Примечание. Убедитесь, что книга сохранена, потому что этот метод не работает в новых книгах.
- Выберите ячейку назначения гиперссылки на листе 2.
- Наведите курсор на одну из границ ячейки и щелкните правой кнопкой мыши.

- Удерживая кнопку, перейдите к вкладкам листов.
- Нажмите клавишу Alt и наведите указатель мыши на вкладку Лист 1.
При нажатии клавиши Alt вы автоматически переходите на другой лист. Как только лист 1 активирован, вы можете перестать удерживать клавишу.
- Продолжайте перетаскивать в то место, куда вы хотите вставить гиперссылку.
- Отпустите правую кнопку мыши, чтобы появилось всплывающее меню.
- Выберите Создать гиперссылку здесь из меню.
После этого в ячейке появится гиперссылка. Когда вы нажмете на нее, вы переключитесь на ячейку назначения на листе 2.
Несомненно, перетаскивание — самый быстрый способ вставить гиперссылку на лист Excel. Он объединяет несколько операций в одно действие. Это займет у вас меньше времени, но немного больше концентрации внимания, чем два других метода. Так что вам решать, в какую сторону
идти.
Вы можете изменить существующую гиперссылку в своей книге, изменив ее назначение, внешний вид или текст, используемый для ее представления.
Изменить назначение ссылки
Поскольку в этой статье речь идет о гиперссылках между электронными таблицами одной и той же книги, назначением гиперссылки в данном случае является конкретная ячейка из другой электронной таблицы. Если вы хотите изменить место назначения гиперссылки, вам нужно изменить ссылку на ячейку или выбрать другой лист. Вы можете сделать и то, и другое, если это необходимо.
- Щелкните правой кнопкой мыши гиперссылку, которую хотите изменить.
- Выберите Редактировать гиперссылку во всплывающем меню.
На экране появится диалоговое окно Редактировать гиперссылку . Вы видите, что он выглядит так же, как диалоговое окно Вставить гиперссылку , и имеет те же поля и макет.Примечание. Есть, по крайней мере, еще два способа открыть диалоговое окно Edit Hyperlink . Вы можете нажать Ctrl + K или нажать Гиперссылка в группе Ссылки на вкладке ВСТАВИТЬ .
 Но не забудьте перед этим выделить нужную ячейку.
Но не забудьте перед этим выделить нужную ячейку. - Обновите информацию в соответствующих полях диалогового окна Редактировать гиперссылку .
- Нажмите OK и проверьте, куда сейчас ведет гиперссылка.
Примечание. Если вы использовали метод 2 для добавления гиперссылки в Excel, вам необходимо отредактировать формулу, чтобы изменить место назначения гиперссылки. Выберите ячейку, содержащую ссылку, и поместите курсор в строку формул, чтобы отредактировать ее.
Изменить формат гиперссылки
В большинстве случаев гиперссылки отображаются в виде подчеркнутого текста синего цвета. Если типичный вид текста гиперссылки кажется вам скучным и вы хотите выделиться из толпы, читайте ниже, как это сделать:
- Перейдите в группу Стили на вкладке ГЛАВНАЯ .
- Откройте список Стили ячеек .
- Щелкните правой кнопкой мыши Гиперссылку , чтобы изменить внешний вид ненажатой гиперссылки.
 Или щелкните правой кнопкой мыши Followed Hyperlink , если гиперссылка была активирована.
Или щелкните правой кнопкой мыши Followed Hyperlink , если гиперссылка была активирована. - Выберите параметр Изменить в контекстном меню.
- Нажмите Формат в диалоговом окне Стили .
- Внесите необходимые изменения в диалоговом окне Формат ячеек . Здесь вы можете изменить выравнивание и шрифт гиперссылки или добавить цвет заливки.
- Когда вы закончите, нажмите OK.
- Убедитесь, что все изменения отмечены в разделе Стиль включает в диалоговом окне Стиль .
- Нажмите OK.
Теперь вы можете наслаждаться новым индивидуальным стилем гиперссылок в своей книге. Обратите внимание, что внесенные вами изменения влияют на все гиперссылки в текущей книге. Вы не можете изменить внешний вид одной гиперссылки.
Удаление гиперссылки с рабочего листа займет у вас несколько секунд и никаких усилий.
- Щелкните правой кнопкой мыши гиперссылку, которую хотите удалить.




 Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение.
Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение. com</a>
com</a> com" target = "_blank">Новый сайт</a>
com" target = "_blank">Новый сайт</a>






 Но не забудьте перед этим выделить нужную ячейку.
Но не забудьте перед этим выделить нужную ячейку. Или щелкните правой кнопкой мыши Followed Hyperlink , если гиперссылка была активирована.
Или щелкните правой кнопкой мыши Followed Hyperlink , если гиперссылка была активирована.