Video.js – видеоплеер на HTML5 с открытым исходным кодом
- Статья
Новый HTML5-видеоплеер Video.js позволит разработчикам и дизайнерам создавать и настраивать внешний вид плеера, а также с легкостью встраивать видео на страницу сайта, так же, как это происходит сейчас с изображением, используя только тег .
- 21 августа 2014
- 1 мин
-
Скачать в PDF
Алексей Ница
Выпускник МГТУ им.
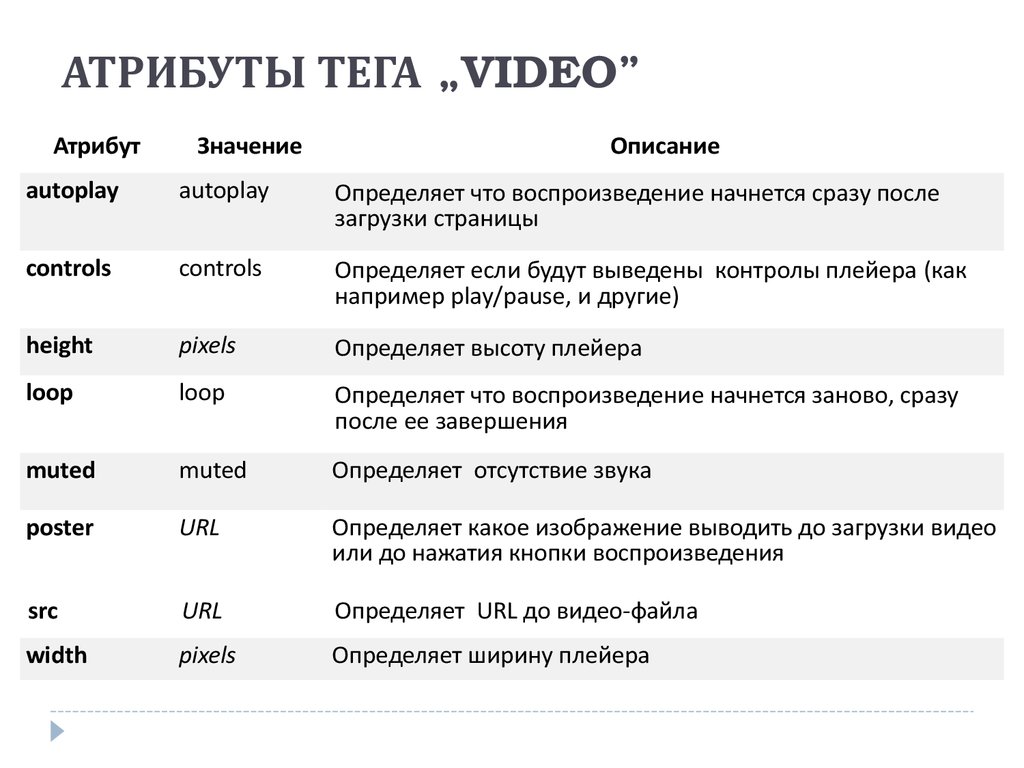
Новый HTML5-видеоплеер Video.js позволит разработчикам и дизайнерам создавать и настраивать внешний вид плеера, а также с легкостью встраивать видео на страницу сайта, так же, как это происходит сейчас с изображением, используя только тег <video>.
Что такое HTML5 видео?
HTML – это язык разметки, из которой состоит любая страница в Интернете. Новейшая версия, HTML5, включает спецификации для тега <video>, который дает возможность веб-разработчикам добавлять видео на страницу таким же образом, как это делается с изображением. Для того чтобы это работало, разработчики веб-браузеров создали встроенные функциональные возможности воспроизведения видео в своих браузерах.
Фрагмент интерфейса сайта Video.js.Проигрывание видео на веб-странице может показаться не таким особенным, так как мы привыкли смотреть видео с помощью плагинов, таких как Flash Player, Quicktime и Silverlight.
Цель в том, чтобы в будущем разработчики могли использовать только один метод для встраивания видео, основанный на открытых стандартах, которые не будут контролироваться какими-либо компаниями и видео будет работать везде.
Кроме того, HTML5-видео может улучшить производительность видео, не требуя использования плагина. При этом такой формат открывает двери для создания взаимодействия между видео и другими элементами на веб-страницы, что не было возможно раньше.
Самое популярное
- Статья
Симптомы, признаки, красные флаги
Будущее вызывает вопросы (и это ок)
- Статья
Хранить солидарность — не значит «не ссориться»
Будьте с нами на связи, независимо от алгоритмов
Как победить алгоритмы: прочитай инструкции, как настроить приоритетный показ материалов в социальных сетях и подключить RSS-ленту.
Как встроить видео в WordPress (с плагином и без него)
У вас есть канал на YouTube? Хотите добавить видео на свой сайт WordPress?
Добавлять видео в WordPress довольно просто, и у этого есть масса преимуществ. Видео не только делают веб-сайты более интерактивными, но также увеличивают вовлеченность и время пребывания. Это может иметь значительное влияние с точки зрения поисковой оптимизации (SEO).
Видео также значительно улучшают восприятие ваших статей пользователями. Они добавляют интереса, предлагают другой способ взаимодействия с контентом и привлекают тех посетителей, которые предпочитают смотреть, а не читать.
В этой статье мы рассмотрим различные способы добавления видео в WordPress. Мы также шаг за шагом проведем вас через процесс встраивания видео YouTube в WordPress.
Мы также рассказываем, как вручную встраивать видео в WordPress и использовать плагины для получения более продвинутых функций, связанных с видео.
Содержание
- Почему вы не должны напрямую загружать видео в WordPress?
- Решение: встроить, а не загружать
- Как встроить видео в WordPress
- Способ 1. Вставка видео в WordPress с помощью плагина видеоплеера
- Способ 2. Добавление видео в WordPress с помощью редактора по умолчанию
- Способ 3. Добавление видео в WordPress с помощью классического редактора
- Как встроить видео в боковую панель или нижний колонтитул
- Плагины WordPress для встраивания видео
- Наш любимый плагин для встраивания видео
- Список платформ, поддерживающих функцию автоматического встраивания WordPress
Почему вам не следует напрямую загружать видео в WordPress?
Хотя добавление видео к вашим сообщениям и страницам имеет много преимуществ, загрузка видео непосредственно в медиатеку WordPress может замедлить работу вашего сайта.
Добавление видео непосредственно в WordPress может повлиять на производительность веб-сайта и, в крайних случаях, повлиять на SEO.
TweetВ этой статье вы найдете решение для этого.
Перед этим приведем несколько причин, по которым, по нашему мнению, вам не следует загружать видео напрямую на свой веб-сайт.
Пропускная способность сервера
Многие планы веб-хостинга предусматривают выделение пропускной способности. Это распределение основано на количестве страниц, объеме загружаемых медиафайлов и среднем трафике, поступающем на веб-сайт.
Каждый раз, когда кто-то воспроизводит видео, размещенное на вашем веб-сайте, он использует определенный процент пропускной способности. Чем популярнее видео, тем больше пропускной способности оно использует, и меньше остается для загрузки вашего веб-сайта.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Ограничения размера файла
Большинство серверов имеют ограничение на размер загружаемого файла. Во многих случаях максимальный размер загрузки составляет всего 50 МБ. Вы можете увеличить максимальный размер загрузки вручную или обратившись к поставщику услуг хостинга.
Хотя не все веб-узлы применяют такой небольшой лимит файлов, многие делают это, и большинство из них будут иметь какие-либо ограничения на размер файла. Даже если ваше видео укладывается в лимит, загрузите слишком много, и вы быстро исчерпаете лимит хранилища!
Видеофайлы обычно имеют очень большой размер. Видео хорошего качества обычно имеет размер от нескольких сотен мегабайт до 1-2 гигабайт. Если вы пользуетесь виртуальным хостингом или даже тарифным планом облачного хостинга, такие большие файлы могут быстро израсходовать любое выделенное хранилище.
Медленная загрузка и зависание видео
Воспроизведение видео зависит от достаточной пропускной способности и хорошей производительности сервера для обработки видео и посетителей веб-сайта. Не все планы веб-хостинга смогут удовлетворить и то, и другое.
Не все планы веб-хостинга смогут удовлетворить и то, и другое.
Если у вас ограниченная пропускная способность и вы загружаете видео высокого качества, ваша аудитория может столкнуться с буферизацией и неожиданными паузами во время его воспроизведения.
Любое влияние на работу пользователя быстро становится раздражающим и может ухудшиться при большом трафике.
Различное качество видео на разных устройствах
Ваша аудитория, как правило, предпочитает смотреть видео в максимально возможном качестве для скорости интернета и размера экрана. Как правило, видео 1080p с высоким потоковым битрейтом не является проблемой для ноутбуков и больших экранов, но может стать проблемой для мобильных устройств.
Поскольку видео WordPress по умолчанию не адаптируются, вам необходимо создать версии с более низким разрешением, чтобы они соответствовали меньшим экранам телефонов и планшетов.
Совместимость с веб-браузерами
Каждый веб-браузер по-разному обрабатывает видео. Это означает, что если одно и то же видео отлично выглядит в одном браузере, оно может выглядеть не так хорошо в другом.
Это означает, что если одно и то же видео отлично выглядит в одном браузере, оно может выглядеть не так хорошо в другом.
Решение: встраивание, а не загрузка
Встраивание означает, что вы загружаете свое видео на другой сайт, такой как Vimeo, YouTube или DailyMotion, и воспроизводите его на своем веб-сайте. Это то, что мы настоятельно рекомендуем вам сделать.
Встраивание означает, что ваше видео размещено на стороннем хостинге и воспроизводится через ваш веб-сайт WordPress.
Вот преимущества встраивания перед загрузкой:
Экономия полосы пропускания и дискового пространства
Когда вы размещаете видео на сторонней платформе, вы используете их пропускную способность и ресурсы вместо своих собственных.
Неиспользование собственного веб-сервера для воспроизведения видео также может сократить время загрузки вашего веб-сайта, что является одним из важнейших факторов SEO. Это также помогает поддерживать пользовательский опыт, что, возможно, более важно!
Оптимизация качества видео
Такие платформы, как YouTube или Vimeo, имеют встроенный выбор качества видео. Пользователи могут выбирать размер и качество видео в проигрывателе, что означает, что вам не нужно загружать отдельные версии для разных размеров экрана.
Пользователи могут выбирать размер и качество видео в проигрывателе, что означает, что вам не нужно загружать отдельные версии для разных размеров экрана.
Трафик и видимость
Если вы хотите стать более заметным, вам обязательно стоит подумать о YouTube. Это вторая по величине поисковая система в мире. По правде говоря, многие люди сначала рассматривают возможность посещения YouTube для получения информации.
Здесь ты можешь блистать. Вы можете публиковать свои видео на YouTube, чтобы повысить узнаваемость бренда. Вы также можете попросить своих зрителей на YouTube проверить ваш сайт, используя ссылки или крики.
Другие платформы видеохостинга предлагают аналогичные преимущества.
Easy Sharing
Делиться встроенными видео очень просто. Например, видео можно публиковать из проигрывателя на разных каналах социальных сетей.
Если вы загружаете свои собственные видео в WordPress, весь ваш пост в блоге должен быть опубликован для просмотра видео. Хотя у этого есть свои достоинства, вашей аудитории будет проще поделиться вашим сообщением через платформу для обмена видео.
Хотя у этого есть свои достоинства, вашей аудитории будет проще поделиться вашим сообщением через платформу для обмена видео.
Как встроить видео в WordPress
Встроить видео на ваш сайт WordPress очень просто. Мы собираемся поделиться тремя различными методами, которые выполняют эту работу.
- Способ 1. Вставка видео с помощью подключаемого модуля видеопроигрывателя
- Способ 2: добавление видео с помощью редактора по умолчанию
- Способ 3: Добавление видео с помощью классического редактора
Способ 1. Встраивание видео WordPress с помощью плагина видеоплеера
Один из наиболее эффективных способов встраивания видео — использование плагинов видеоплеера. В этом разделе мы расскажем, как вы можете вставлять видео с помощью плагина Presto Player.
Вот краткое пошаговое руководство, которое поможет вам вставлять видео с помощью Presto Player.
1. Найдите видео, которое хотите встроить, и нажмите кнопку Поделиться .
2. Скопируйте URL.
3. Перейдите на страницу, на которую хотите встроить видео.
4. Нажмите кнопку «+» , чтобы добавить новый блок
5. Найдите «presto» , чтобы найти блоки presto
6. Выберите источник видео
7. Вставьте ссылку в нужном разделе и нажмите « Добавить видео »
8. Настройте видео, выбрав параметры на правой боковой панели.
Способ 2. Добавление видео в WordPress с помощью редактора по умолчанию
WordPress — это очень удобная система управления контентом (CMS). Существует несколько способов встраивания видео на страницы или сообщения, и он поддерживает широкий спектр поставщиков видеоуслуг, таких как YouTube или Vimeo.
Вы можете просто вставить ссылку на видео в соответствующий блок, и WordPress автоматически встроит ее.
В этом разделе мы рассмотрим различные методы, с помощью которых вы можете встроить сообщение в блог вручную.
Метод прямой вставки
В этом методе вам просто нужно вставить URL-адрес видео в редактор страниц.
Вот как это сделать:
1. Найдите видео YouTube, которое хотите встроить, и нажмите кнопку Поделиться .
2. Далее появится всплывающее окно, в котором будет присутствовать ссылка на видео YouTube. Теперь скопируйте URL-адрес в буфер обмена.
СОВЕТ ПРОФЕССИОНАЛА:
Вы также можете запустить видео в любое время. Просто запустите видео до нужного времени и установите флажок в левом нижнем углу, как только вы нажмете «Поделиться ».
3. После того, как вы скопировали URL-адрес, перейдите в запись блога, в которую вы хотите встроить видео, и вставьте ссылку в соответствующее место.
Это автоматически встроит видео в запись блога.
Команда WordPress опубликовала список поставщиков видеоуслуг, которые они поддерживают в своих редакторах. Посмотрите:
| Video Service | WordPress Block |
| Amazon Kindle instant previews | Amazon Kindle Block |
| Animoto | Animato Block |
| Cloudup | Cloudup Block |
| DailyMotion | Блок DailyMotion |
| Flickr | Блок Flickr |
| TED | TED Блок |
| TikTok | TikTok Block |
| Tumblr | Tumblr Block |
| Twitter Block | |
| VideoPress | VideoPress Block |
| Vimeo | Vimeo Block |
WordPress . tv tv | Блок WordPress.tv |
| YouTube | Блок YouTube |
Метод блокировки
Если видео не создается автоматически, вы можете использовать встроенный блок WordPress.
1. Щелкните значок «+» , чтобы добавить новый блок, и выберите блок, связанный с вашим поставщиком видеоуслуг. В данном случае мы идем с YouTube.
2. Откроется блок YouTube. Вставьте ссылку в указанное место, чтобы встроить видео
3. Затем выберите Встроить .
Метод блокировки видео
Если ваше видео размещено с использованием службы, для которой WordPress не имеет блокировки, этот метод поможет.
Вот как вставлять такие видео:
1. Щелкните значок «+» , чтобы добавить новый блок
2. Выберите видеоблок.
3. Выберите Вставить из URL .
4. Вставьте URL видео.
5. Нажмите Верните , чтобы встроить видео в свой пост или страницы.
Метод блокировки HTML
Вам не понадобится этот параметр для поставщиков видеоуслуг, для которых WordPress имеет блоки, но это еще один способ размещения видео на вашем сайте.
Вы можете вставлять видео в виде HTML-скриптов, также известных как коды для встраивания.
В этом примере мы используем наше видео на YouTube:
1. Получите код вставки из видео, которое вы хотите встроить. В случае с YouTube вы можете нажать кнопку Поделиться .
2. Выберите Встроить .
3. После выбора этой опции появится другое всплывающее окно с видео и кодом для встраивания. Скопируйте код для вставки отсюда.
4. Теперь вернитесь в редактор страниц и c щелкните значок «+» , чтобы выбрать новый блок.
5. Выберите блок «Пользовательский HTML» . Если вы не можете найти опцию, просто введите слова в строку поиска, и опция появится.
6. Откроется блок Custom HTML. Вставьте код вставки в блок.
Вставьте код вставки в блок.
Это встраивает видео в ваш пост или страницу.
7. Нажмите кнопку предварительного просмотра, чтобы увидеть, как это выглядит.
Способ 3. Добавление видео в WordPress с помощью классического редактора
Если вам нравится классический редактор WordPress, для вас все может быть немного иначе. Хотя WordPress обычно автоматически встраивает ваше видео с YouTube, как только вы вставляете ссылку, это может не работать для других источников.
Если вы используете классический редактор и хотите встроить видео, выполните следующие действия:
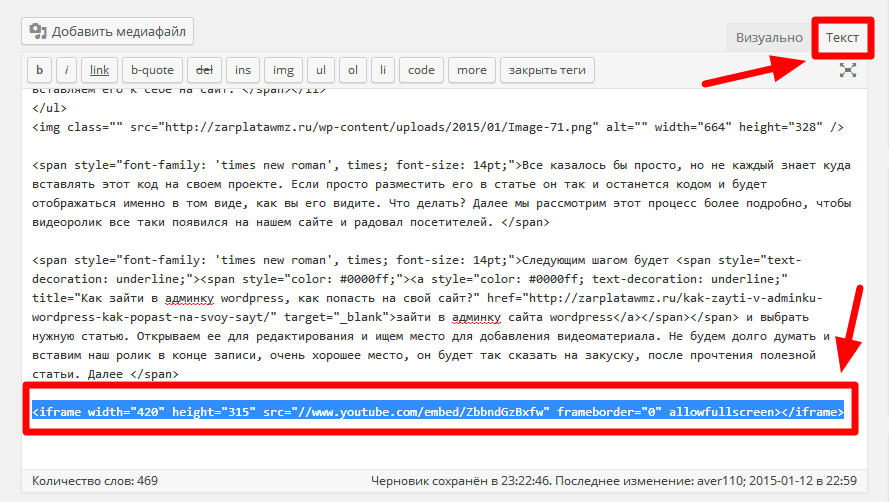
1. Скопируйте код вставки из видео, которое вы хотите встроить.
2. Перейдите в классический редактор и выберите вкладку «Текст» в правом верхнем углу области редактирования.
3. Вставьте код для встраивания в нужное место.
4. Щелкните вкладку Visual , чтобы увидеть изменения.
Как встроить видео в боковую панель или нижний колонтитул
Если вы хотите, чтобы ваше видео воспроизводилось на боковой панели или в области нижнего колонтитула, процесс немного отличается. Элементы боковой панели или нижнего колонтитула добавляются как виджеты.
Элементы боковой панели или нижнего колонтитула добавляются как виджеты.
Вот как будет выглядеть встроенное видео, если его вставить на боковую панель.
Существует три способа добавления видео в качестве виджетов в любом месте.
Использование виджета видео
С помощью виджета видео можно вставлять видео в любое место.
Вот как:
1. Найдите видео, которое хотите встроить, и нажмите кнопку Поделиться .
2. Скопируйте URL.
3. В панели администратора WordPress перейдите в раздел Внешний вид → Виджеты 9.0140 .
4. Перетащите виджет видео в нужное место.
5. Нажмите Добавить видео .
6. Выберите Вставить из URL-адреса и вставьте URL-адрес видео в указанное место.
7. Нажмите Добавить в виджет , чтобы встроить видео в боковую панель
Использовать текстовый виджет
Этот метод аналогичен методу прямой вставки.
Вот как это сделать:
- Найдите видео, которое хотите встроить, и нажмите Поделиться 9кнопка 0140.
- Скопируйте URL-адрес.
- В панели администратора WordPress перейдите Внешний вид → Виджеты .
- Перетащите текстовый виджет в нужное место.
- Вставьте ссылку прямо в визуальную вкладку, и WordPress автоматически встроит ее, если это ссылка из поддерживаемого источника.
Либо скопируйте сюда код для встраивания из шага 2 и вставьте его на вкладку текста в текстовом редакторе.
Использовать пользовательский виджет HTML
В этом случае вместо текстового виджета вы перетаскиваете виджет HTML.Вот как это сделать:
- Найдите видео, которое хотите встроить, и нажмите кнопку Поделиться .
- Выберите Встроить и скопируйте код встраивания.
- В панели администратора WordPress перейдите Внешний вид → Виджеты .

- Перетащите пользовательский виджет HTML в нужную область отображения.
- Вставьте код вставки в текстовую область и нажмите Сохранить .
Плагины WordPress для встраивания видео
Вы можете добавить на свой сайт плагины для дополнительных функций. Это может включать в себя добавление вашего канала YouTube на ваш веб-сайт, добавление видеогалереи, добавление видео с автоматическим воспроизведением при загрузке страницы или ленивую загрузку ваших видео, чтобы ваш веб-сайт загружался быстрее.
В этом разделе мы обсудим шесть лучших плагинов для встраивания, которые помогут вам добавить видео на ваш сайт WordPress.
1. Плеер Presto (наш выбор)
Плеер Presto создан для решения той самой проблемы, о которой мы говорили в предыдущем разделе. Это потрясающий видеоплеер, который обеспечивает безопасную, быструю работу и множество маркетинговых функций.
Профессиональная версия также добавляет в продукт некоторые революционные возможности, что делает его идеальным для веб-сайтов, использующих LMS, таких как LearnDash или TutorLMS. Он также легко интегрируется с большинством плагинов и многими CRM и маркетинговыми программами.
Он также легко интегрируется с большинством плагинов и многими CRM и маркетинговыми программами.
Сюда можно не только добавлять видео с YouTube и Vimeo, но также загружать видео из любого источника и вставлять их на свой веб-сайт. Это также поможет вам добавить контроль скорости воспроизведения для вашей аудитории, чтобы они могли смотреть видео в своем собственном темпе.
С точки зрения SEO, вы можете включить ленивую загрузку, из-за которой ваша страница загружается быстрее. Более быстрый веб-сайт улучшает взаимодействие с пользователем и оптимизирует страницу для поисковых систем.
Вот еще несколько преимуществ выбора Presto Player по сравнению с любым другим решением.
Цена Presto Player Однопользовательская лицензия плагина Presto Player стоит 69 долларов США на один год. Вы также можете воспользоваться тарифным планом Pro, который позволяет вставлять видео на 25 веб-сайтов. Это стоит 9 долларов9. Вы также можете приобрести пожизненную лицензию за 399 долларов.
Начните работу с Presto Player
2. ARVE Advanced Responsive Video Embedder
ARVE — один из лучших плагинов для встраивания видео в WordPress. Он не только легко встраивает видео с YouTube или Vimeo, но также поддерживает множество других веб-сайтов, таких как TED, Twitch или Comedy Central.
Вы можете просто взять ссылку с исходного веб-сайта и вставить ее на свой веб-сайт с помощью этого плагина.
Как следует из названия, он делает видео адаптивными. Хотя видео, встроенные через YouTube, уже являются адаптивными, не все поставщики видеоуслуг могут соответствовать действительности. В этом случае ARVE может помочь.
ARVE также очень оптимизирован для поисковых систем. Вы можете добавлять описания заголовков и даты загрузки к своим видео. Эта информация может быть просканирована поисковыми системами и поможет с SEO.
Pro-версия ARVE позволяет лениво загружать видео и ускоряет загрузку вашего веб-сайта. Он показывает изображение во время загрузки видеоплеера и позволяет добавлять элементы управления встраиваемым видео.
Он также показывает видео в красивом лайтбоксе перед воспроизведением видео.
Цена ARVE
Стоимость односайтовой лицензии ARVE Pro составляет 40,00 евро (48 долларов США).
3. Видеогалерея по коду происхождения
Хотите добавить видеогалерею на свой веб-сайт? Плагин VideoGallery может быть лучшим решением для вас. Если вы размещаете свои видео на Vimeo или YouTube, вы можете легко разместить их в красивой галерее.
Благодаря множеству макетов и вариантов встраивания эти плагины придают вашему веб-сайту профессиональный вид. Простой пользовательский интерфейс позволяет вашим пользователям легко просматривать видео.
Существует бесплатная версия VideoGallery с базовыми функциями, в то время как премиум-версия VideoGallery позволяет воспроизводить видео в лайтбоксе, автоматически добавлять эскизы и имеет несколько вариантов сетки.
Цена VideoGallery
Стоимость однопользовательской лицензии плагина VideoGallery составляет 19,99 долларов США. Хотя вы можете приобрести неограниченную лицензию на сайт за 59,99 долларов.
Хотя вы можете приобрести неограниченную лицензию на сайт за 59,99 долларов.
4. EmbedPlus для YouTube
EmbedPlus — один из самых мощных плагинов для встраивания видео YouTube для WordPress. Он может быстро создавать галереи для видео YouTube и импортировать ваш канал или плейлист на ваш веб-сайт.
EmbedPlus поставляется с несколькими удобными макетами галереи. Он также проверяет мобильную отзывчивость. Плагин также совместим со многими популярными конструкторами страниц, такими как Elementor, Visual Composer, Beaver Builder и SiteOrigin.
EmbedPlus — это бесплатный плагин, предлагающий множество функций. Версия Pro позволяет лениво загружать видео для поддержания оптимальной скорости сайта. Он также автоматически добавляет SEO-описания и теги.
Цена EmbedPlus
Стоимость лицензии EmbedPlus Pro для одного сайта составляет 39 долларов США.0,99.
5. YotuWP
YotuWP — один из лучших плагинов для встраивания видео с YouTube в WordPress. Он позволяет импортировать списки воспроизведения, каналы и видео от определенных имен пользователей и создавать видеогалереи на вашем веб-сайте. Вы также можете интегрировать и вставлять видео с Vimeo и Wistia.
Он позволяет импортировать списки воспроизведения, каналы и видео от определенных имен пользователей и создавать видеогалереи на вашем веб-сайте. Вы также можете интегрировать и вставлять видео с Vimeo и Wistia.
Версия YotuWP Pro позволяет настраивать практически все аспекты видео. Он имеет минималистский дизайн и поставляется с видеогалереями, которые сделают ваш сайт профессиональным. Вы даже можете переопределить метаданные видео вашими пользовательскими данными и оптимизировать их для ваших целевых ключевых слов.
Цена YotuWP
Стоимость лицензии YotuWP Pro для одного сайта составляет 21 доллар США. По этой цене вы получаете пожизненные обновления и все профессиональные функции. Неограниченная лицензия на сайт стоит 119 долларов.
6. Видеогалерея – Галерея YouTube
Видеогалерея – очень удобный плагин для создания видеогалерей путем встраивания видео YouTube в веб-сайты WordPress. В бесплатной версии он поставляется с 16 различными макетами, и все галереи адаптированы для мобильных устройств.
Вы также можете добавить эффекты наведения и лайтбокса в бесплатную версию. Помимо YouTube, вы также можете легко добавлять видео Wistia и Vimeo.
Премиум-версия добавляет еще больше настроек. Он включает в себя более 125 шрифтов, 100 эффектов наведения и более 150 вариантов стилей.
Цена видеогалереи
Лицензия на одну установку этого плагина стоит 15 долларов США с пожизненными обновлениями. Он включает в себя все премиальные функции и будущие обновления.
Начните работу с видеогалереей
Наш любимый плагин для встраивания видео
Хотя все пять плагинов, упомянутых выше, превосходны с точки зрения функций и дизайна, вам нужен только один из них для вашего веб-сайта.
Если ваш веб-сайт в основном зависит от видео и вы хотите выделиться в своей нише, мы рекомендуем использовать Presto Player. Разнообразные функции и варианты стилей позволяют легко вставлять видео.
Если вы просто хотите добавить видео YouTube на свой веб-сайт WordPress, мы рекомендуем использовать YotuWP. Минималистичный пользовательский интерфейс не доминирует над дизайном вашего сайта и помогает вашей аудитории легко ориентироваться.
Минималистичный пользовательский интерфейс не доминирует над дизайном вашего сайта и помогает вашей аудитории легко ориентироваться.
Список платформ, поддерживающих функцию автоматического встраивания WordPress
Есть много платформ, которые позволяют вам вставлять свои видео на ваш сайт WordPress.
Ознакомьтесь со следующим списком популярных веб-сайтов, видео с которых можно вставлять с помощью специальных блоков WordPress.
- Фликр
- Хулу
- Имгур
- ТЭД
- Тамблер
- Твиттер
- ВидеоПресс
- Vimeo
- WordPress.tv
- Ютуб
- Инстаграм
- Амазонка
- Анимото
- Облако
- CollegeHumor
- Crowdsignal
- Dailymotion
- Выпуск
- Кикстартер
- Meetup.com
- Mixcloud
- Реддит
- ReverbNation
- Скринкаст
- Скрибд
- Слайдшер
- Самодовольная кружка
- Открытки
- Саундклауд
- Полка для динамиков
Добавить видео в WordPress сегодня
Готовы добавить видео на свой сайт? Легко, когда знаешь как!
В этом посте мы рассмотрели различные сценарии, с которыми вы можете столкнуться при встраивании видео в WordPress.
TweetТеперь вы сможете легко добавлять свои видео в посты, страницы, боковые панели и даже создавать галереи.
Мы также поделились многочисленными способами включения видео на ваши страницы и посты WordPress с использованием блоков по умолчанию и некоторых сторонних плагинов.
Чтобы обеспечить максимальное удобство для пользователей, мы рекомендуем тему Astra. Мы добавили массу настроек в нашу тему и оптимизировали ее для максимально возможной производительности. С Astra вы можете быстро создать красивый веб-сайт за считанные минуты.
Как вы добавляете видео на веб-сайты WordPress? Мы пропустили какие-либо видео плагины? Дайте нам знать в комментариях ниже.
Вставка онлайн-видео в Word
Word для Microsoft 365 Word для Интернета Word 2021 Word 2019 Word 2016 Word 2013 Дополнительно…Меньше
Вставляйте онлайн-видео, которые можно смотреть прямо в Word, не выходя из документа.
Чтобы вставить видео и воспроизвести видео, необходимо подключение к Интернету.
Видео воспроизводится непосредственно с веб-сайта и имеет элементы управления сайта для воспроизведения, приостановки, громкости и т. д.
Вставить как онлайн-видео
В веб-браузере найдите нужное видео. Word поддерживает вставку видео с Vimeo, YouTube и SlideShare.net.
Скопируйте URL-адрес веб-страницы из адресной строки вашего браузера. Либо скопируйте код для встраивания видео.

На вкладке Вставка ленты выберите Онлайн-видео .
В диалоговом окне Вставить видео вставьте URL-адрес, скопированный на шаге 2.
Выберите Вставьте .
Дополнительные сведения см. в разделе О вставке онлайн-видео в Word.
Поиск и устранение неисправностей
Не все онлайн-видео с этих сайтов можно встраивать. Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
Внедрение видео как веб-контента в Word для Интернета
Если вы используете Word для Интернета, вы можете быстро вставлять видео из нескольких поддерживаемых источников в качестве веб-контента, просто вставив URL-адрес в документ.
Скопируйте URL-адрес веб-контента, который вы хотите встроить.
При подключении к Интернету вставьте URL-адрес в документ Word для Интернета. Вставленный URL-адрес автоматически становится встроенным содержимым.

Дополнительные сведения см. в статье Внедрение веб-контента в Веб-приложение Word.
Условия использования и политика конфиденциальности
При использовании онлайн-видео в документе Word ознакомьтесь с условиями использования и политикой конфиденциальности веб-сайта, на котором хранится видео. Word поддерживает вставку онлайн-видео со следующих сайтов:
Видео:
Условия эксплуатации
политика конфиденциальности
YouTube:
- org/ListItem»>
политика конфиденциальности
Условия эксплуатации
Slideshare.net:
Условия эксплуатации
политика конфиденциальности
Щелкните Вставьте > Онлайн-видео .
В окне Вставить видео вы можете искать видео на YouTube или вставлять код для встраивания видео. (Вы получаете код для встраивания со страницы, где живет видео.)
Когда вы найдете нужное видео, просто нажмите Вставить .
Вставленное онлайн-видео можно воспроизводить только при наличии подключения к Интернету.
Если кнопка онлайн-видео отображается серым цветом, убедитесь, что вы не находитесь в режиме совместимости. Вы знаете, что находитесь в режиме совместимости, если [Режим совместимости] появляется после имени документа в строке заголовка в верхней части окна Word. Чтобы преобразовать документ, нажмите Файл > Информация > Преобразовать . Дополнительные сведения о режиме совместимости см. в статье Открытие документа в более ранней версии Word.
Чтобы преобразовать документ, нажмите Файл > Информация > Преобразовать . Дополнительные сведения о режиме совместимости см. в статье Открытие документа в более ранней версии Word.
Если вы хотите добавить видео с YouTube и не видите такой возможности, нажмите кнопку YouTube в нижней части окна Вставить видео . Если вы не видите значок YouTube, убедитесь, что вы вошли в Office.
Примечание. В настоящее время эта функция развертывается для веб-приложения Word и скоро будет доступна для всех пользователей.
В веб-браузере найдите нужное видео и скопируйте его URL из адресной строки браузера.
Вернитесь в Веб-приложение Word и выберите место в документе, куда вы хотите поместить видео.

На вкладке ленты Вставить выберите Онлайн-видео .
В В диалоговом окне Online Video вставьте URL-адрес, скопированный на шаге 1.
Выберите Вставьте .
Поддерживаемые источники
Веб-приложение Word в настоящее время поддерживает встраивание содержимого со следующих сайтов и служб. Количество поддерживаемых источников растет; вернитесь сюда для получения обновленного списка.
Ютуб
Microsoft Поток
Vimeo
SlideShare
Выступления на TED
Шорты Flipgrid
Поиск и устранение неисправностей
Не все онлайн-видео с этих сайтов можно встраивать. Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
Условия использования и политика конфиденциальности
Использование вами онлайн-контента регулируется Условиями использования и Политикой конфиденциальности каждого поставщика.
YouTube
Условия эксплуатации
Политика конфиденциальности
Microsoft поток
- org/ListItem»>
Политика конфиденциальности
Условия эксплуатации
видео
Условия эксплуатации
Политика конфиденциальности
SlideShare
- org/ListItem»>
Политика конфиденциальности
Условия эксплуатации
TED-переговоры
Условия эксплуатации
Политика конфиденциальности
Шорты Flipgrid

 В этой статье вы найдете решение для этого.
В этой статье вы найдете решение для этого.
 Теперь вы сможете легко добавлять свои видео в посты, страницы, боковые панели и даже создавать галереи.
Теперь вы сможете легко добавлять свои видео в посты, страницы, боковые панели и даже создавать галереи.