Наложение картинок слоями друг на друга в HTML.
Наложение картинок слоями друг на друга в HTML.Наложение картинок слоями друг на друга в HTML.
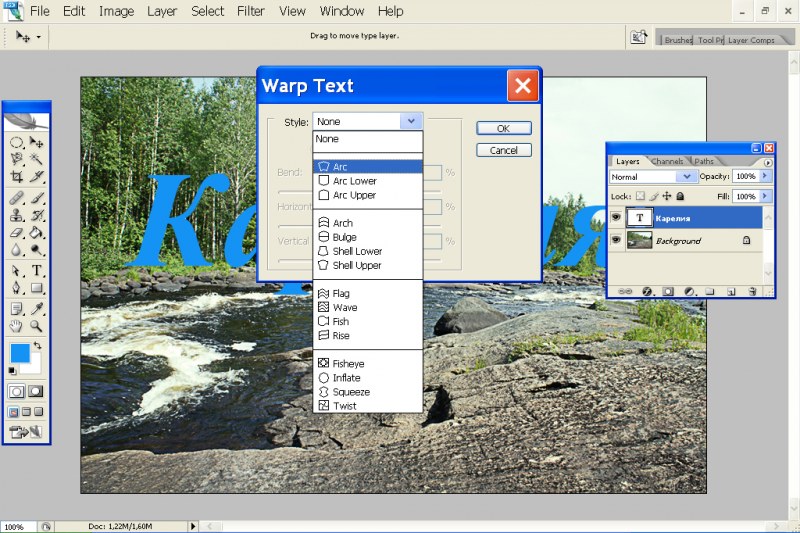
По различным причинам, которые мы сейчас не будем касаться и разбирать … Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? …
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку …
Я помню, что пытался делать подобные вещи еще в HTML3 … Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался … Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) .
Например, мы живем в деревне и хотели бы построить домик … Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства … Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
Это участок в деревне, который можно купить …
Это садово дачный домик для установки на участке земли …
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
html
head /head
body
img src=»overlay-pic-html-1.jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0.5;»
/body
/html
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле . .. Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) … Для старых браузеров рекомендуется применять фильтр filter : alpha(opacity=50) … На мой взгляд — это самый простейший способ / прием быстро наложить картинку на картинку и через несколько минут увидеть результат, особо не тренируя себе голову … Самое время посмотреть, какое изображение получилось методом наложения …
.. Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) … Для старых браузеров рекомендуется применять фильтр filter : alpha(opacity=50) … На мой взгляд — это самый простейший способ / прием быстро наложить картинку на картинку и через несколько минут увидеть результат, особо не тренируя себе голову … Самое время посмотреть, какое изображение получилось методом наложения …
Результат наложения картинки на картинку, с фильтром прозрачности …
Если вам интересно, то, конечно я немного вздрогнул внедряя код накладываемых изображений в код страницы — и поэтому применил необходимые изменения для соосности взаиморасположения объектов : div — relative, чтобы DIV не уехал из формата страницы … Первый
 ..
..В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо … Проблема наложения изображений в HTML проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой … Это — неизбежная плата за быстроту и простоту … Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого …
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений …
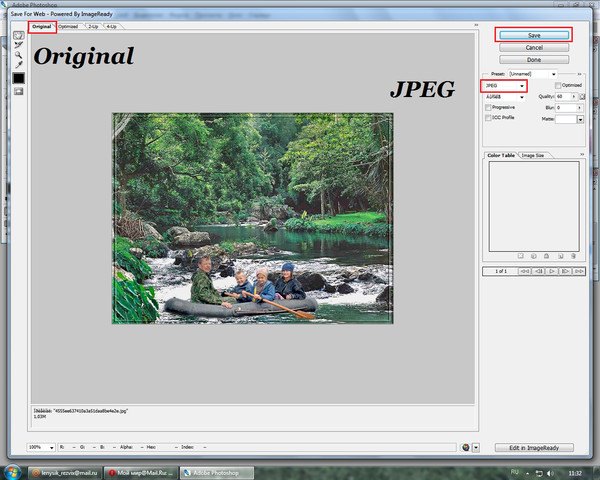
Онлайн фото редактор изображений . .. Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты …
.. Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты …
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) … Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG.
Исправление потери цветов в результате наложения рисунков …
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы … Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе …
май, 2019 …
Популярное : …
… | … Найти … | … Радио … | … Тюнинг … | … Торрент … | … Компьютер … | … Читать … | … Погода … | … Идея … | … Программы … | …
TechStop-Ekb.ru : познавательные развлечения, техника, технологии … На сайте, для работы и соответствия спецификациям — используются … Протокол HTTPS шифрования для безопасного соединения с сервером и защиты пользовательских данных … Антивирус DrWeb для превентивной защиты пользователей от интернет угроз и вирусов .
Тех Стоп Екб RU (РФ) официальный сайт, популярные темы, погода, новости, обзоры с картинками, бесплатно, актуально, без регистрации … Смотреть утром, днем, вечером и ночью — круглосуточно онлайн …
Меню раздела, новости и новые страницы.
… | … ТехСтоп Екб … | … Главное меню … | … Быстрый поиск … | …
© techstop-ekb.ru, 2016++, 2021.
Как наложить одно изображение на другое?
Каков хороший метод наложения изображения с другим в HTML и CSS или jQuery?
javascript jquery html cssПоделиться Источник aneuryzm 24 сентября 2010 в 16:21
3 ответа
- Как наложить изображения
Я хочу наложить одно изображение на другое, используя CSS.
 Например, первое изображение (фон, если хотите) будет представлять собой ссылку на миниатюру продукта, при этом ссылка открывает лайтбокс / всплывающее окно, показывающее увеличенную версию изображения. Поверх этого связанного изображения…
Например, первое изображение (фон, если хотите) будет представлять собой ссылку на миниатюру продукта, при этом ссылка открывает лайтбокс / всплывающее окно, показывающее увеличенную версию изображения. Поверх этого связанного изображения… - Как наложить одно изображение bitmap на другое в GDI+?
Используя GDI+, я сделал тепловую карту bmp, и я хотел бы наложить ее поверх моей карты bmp. Я сохранил два bmp на диске, и они выглядят хорошо, мне просто нужен способ собрать их вместе. Есть ли способ сделать это, возможно, с помощью графического объекта? Как участвует transparency/alpa? Я очень…
7
- Установите одно изображение в качестве фона на контейнере и поместите в него другое изображение
- Положение (возможно, относительно, но почти наверняка абсолютно) одного изображения поверх другого
- Играть с отрицательными полями
Что лучше всего, зависит именно от того, чего вы пытаетесь достичь (включая семантику того, что вы пытаетесь выразить).
Поделиться Quentin 24 сентября 2010 в 16:23
4
Самое простое-это позиционирование CSS. Абсолютно расположите изображения в одном и том же месте. Убедитесь, что родитель DIV расположен относительно (или не расположен по умолчанию), так что абсолютные позиции изображений находятся внутри родителя DIV, а не в окне. Это должно работать практически во всех браузерах с поддержкой CSS.
HTML:
<div>
<img src="..." ... />
<img src="..." ... />
</div>
CSS:
#gallery { position: relative; }
#gallery img {
position: absolute;
top:0;
left:0; }
Если вы хотите убедиться, что изображения полностью закрывают друг друга, вы также можете установить высоту и ширину с помощью CSS, или вы можете просто убедиться, что все изображения имеют одинаковый размер, или что те, что сверху, больше, чем те, что ниже (верхний и Нижний зависят от порядка в HTML или z-индексе).
Поделиться Peter Ajtai 24 сентября 2010 в 16:27
0
html:
<div> <img src="background.jpg" alt="" /> <img src="overlay.jpg" alt="" /> </div>
css:
.over {
position:absolute;
z-index:100;
}
.under {
position:absolute;
z-index:99;
}
.box {
position:relative;
}
Поделиться russjman 24 сентября 2010 в 18:50
- как наложить изображение на изображение в WPF?
Я пытаюсь понять, как наложить изображение или textbox на изображение в WPF. На базовом изображении будет размещаться видеопоток с сенсора Kinect, и я хочу наложить на него изображение. Например, в видеофайле будет присутствовать символ textbox, который обновит счетчик или изображение дерева в.
 ..
.. - Невозможно наложить одно изображение на другое
Я ищу некоторую помощь. Я построил сайт, где я хочу иметь узорное фоновое изображение (работает нормально), но я хочу иметь изображение границы поверх фонового изображения сверху. Я пробовал использовать position: absolute и устанавливать z-индекс на каждом элементе, но каждый раз он разрезает…
Похожие вопросы:
Наложение изображения yuv на другое изображение
Я хочу наложить изображение yuv на другое изображение yuv . Предположим, если есть изображение 640×480, я хочу наложить изображение небольшого размера в правом нижнем углу исходного изображения ….
наложите одно прозрачное изображение на другое с помощью javascript
Возможно ли в javascript наложить прозрачное фоновое изображение на другое изображение? Предположим, у вас есть веб-сайт с кучей изображений продуктов, вещиц и виджетов, и некоторые из этих. ..
..
Как наложить изображение на другое изображение?
Я хочу, чтобы одно изображение было выше другого. Как я могу это сделать? http://twitpic.com/2cnpku
Как наложить изображения
Я хочу наложить одно изображение на другое, используя CSS. Например, первое изображение (фон, если хотите) будет представлять собой ссылку на миниатюру продукта, при этом ссылка открывает лайтбокс /…
Как наложить одно изображение bitmap на другое в GDI+?
Используя GDI+, я сделал тепловую карту bmp, и я хотел бы наложить ее поверх моей карты bmp. Я сохранил два bmp на диске, и они выглядят хорошо, мне просто нужен способ собрать их вместе. Есть ли…
как наложить изображение на изображение в WPF?
Я пытаюсь понять, как наложить изображение или textbox на изображение в WPF. На базовом изображении будет размещаться видеопоток с сенсора Kinect, и я хочу наложить на него изображение. Например, в…
Невозможно наложить одно изображение на другое
Я ищу некоторую помощь. Я построил сайт, где я хочу иметь узорное фоновое изображение (работает нормально), но я хочу иметь изображение границы поверх фонового изображения сверху. Я пробовал…
Я построил сайт, где я хочу иметь узорное фоновое изображение (работает нормально), но я хочу иметь изображение границы поверх фонового изображения сверху. Я пробовал…
можно ли наложить изображение на каждый кадр видео с помощью FFMPEG
Я пытаюсь наложить 10 различных изображений на 10-секундное видео. В настоящее время я могу наложить одно изображение на весь временной интервал видео с помощью FFMPEG. Я хочу, чтобы иметь…
Как наложить одно изображение на другое в P3D
В processing.js, как бы вы наложили изображение на другое в режиме P3D? Вот мой код: /* @pjs preload=duck.jpg; */ /* @pjs preload=a.png; */ PImage imageDuck; PImage imageA; void setup() { size(500,…
Как я могу наложить две картинки вместе в Java?
Я пытаюсь взять два буферизованных изображения и наложить одно на другое. Например, я хочу начать с этого изображения в качестве основы: Затем я хочу наложить это изображение поверх него: Получить. ..
..
Наложение изображений
Как объединить две фотографии?
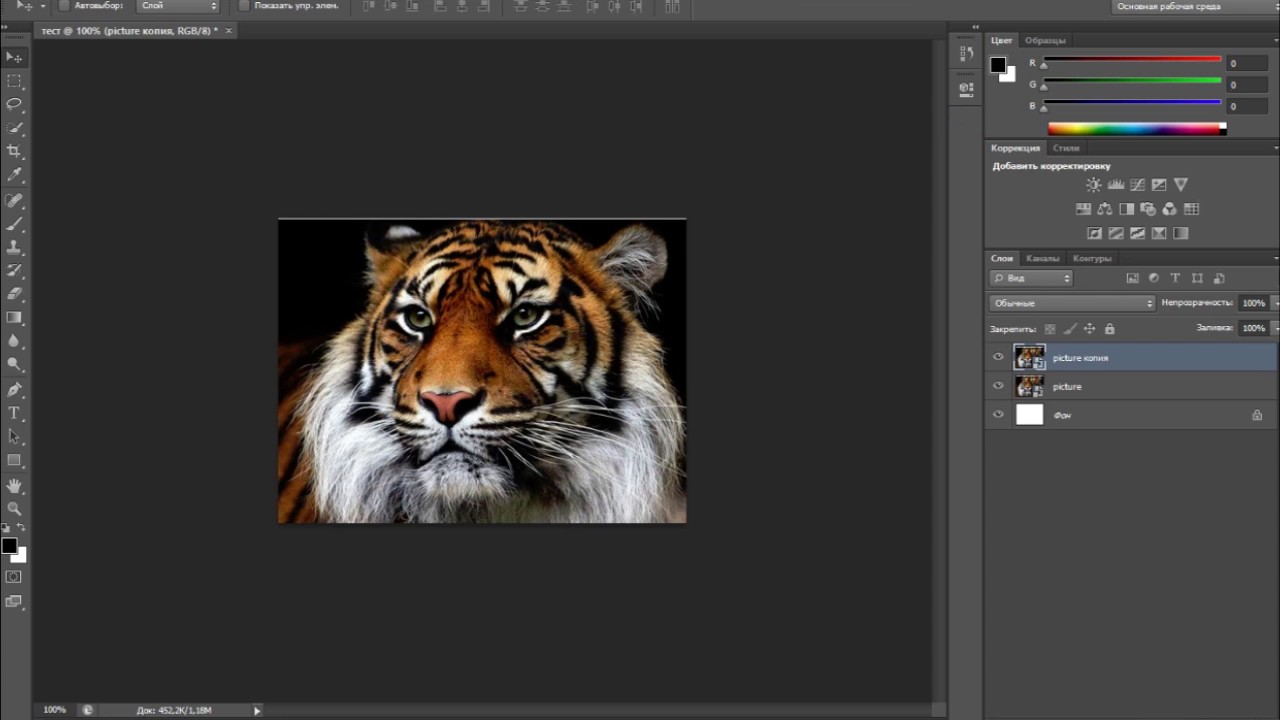
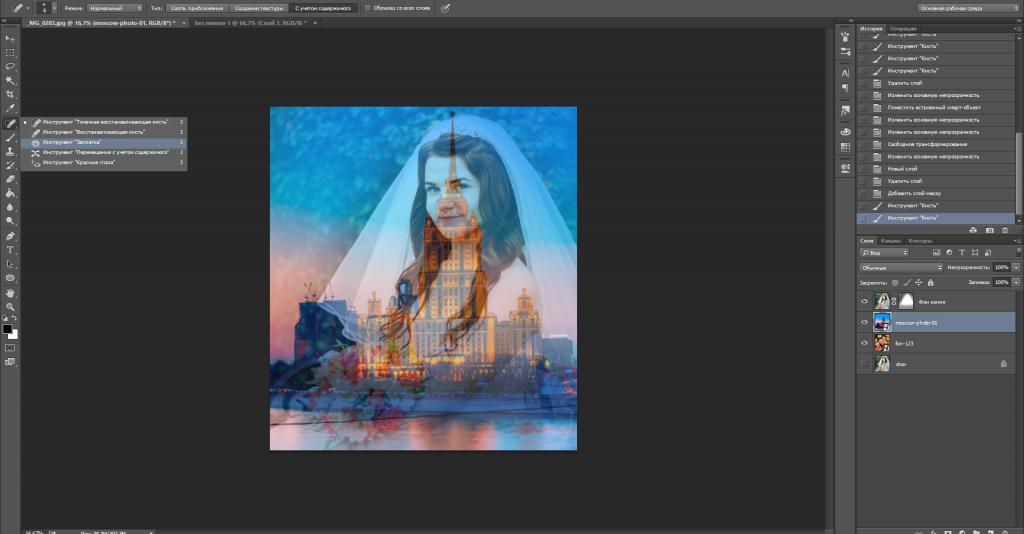
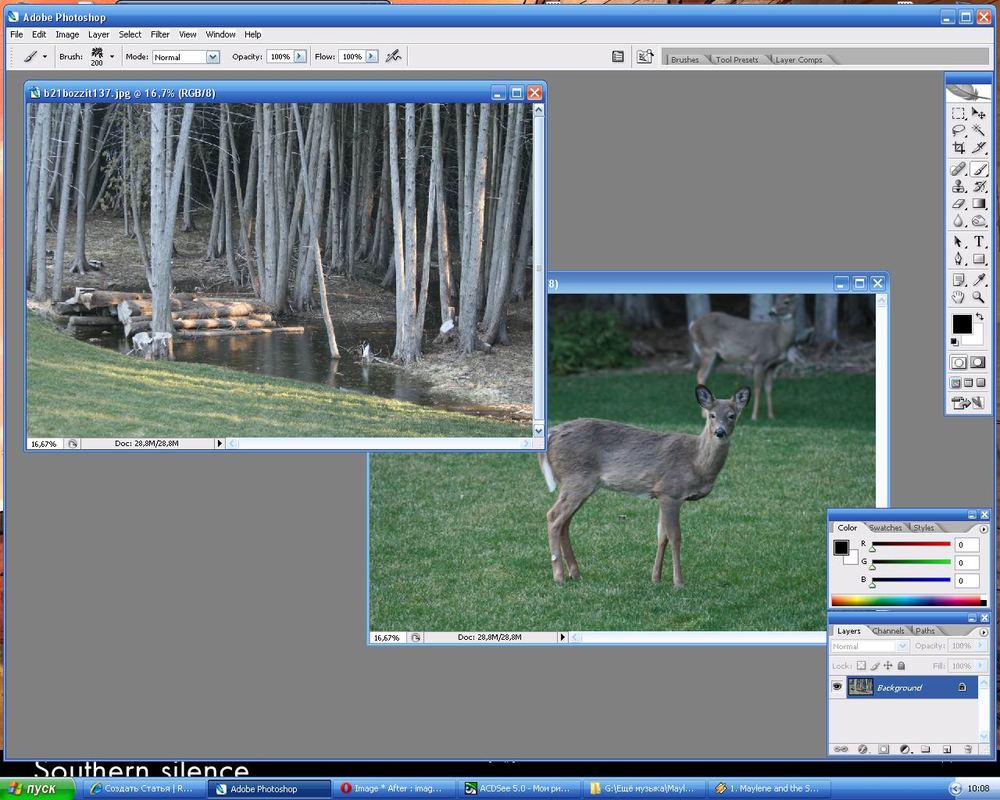
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
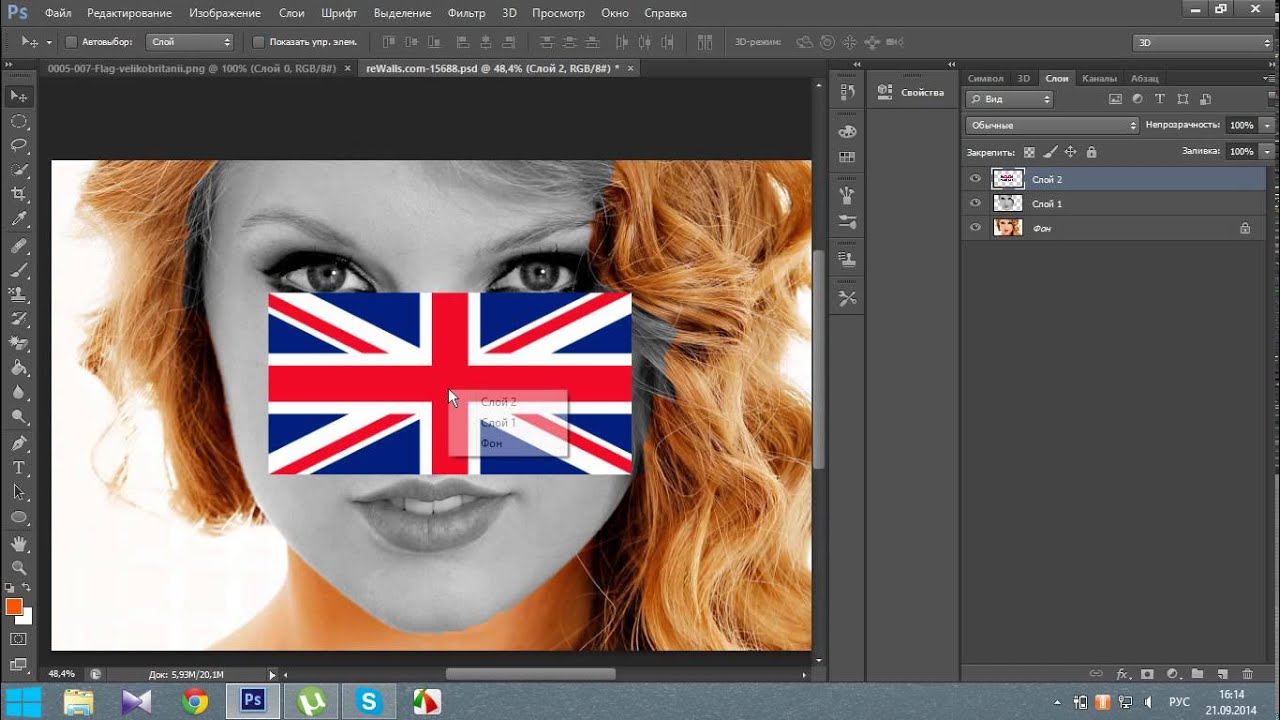
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
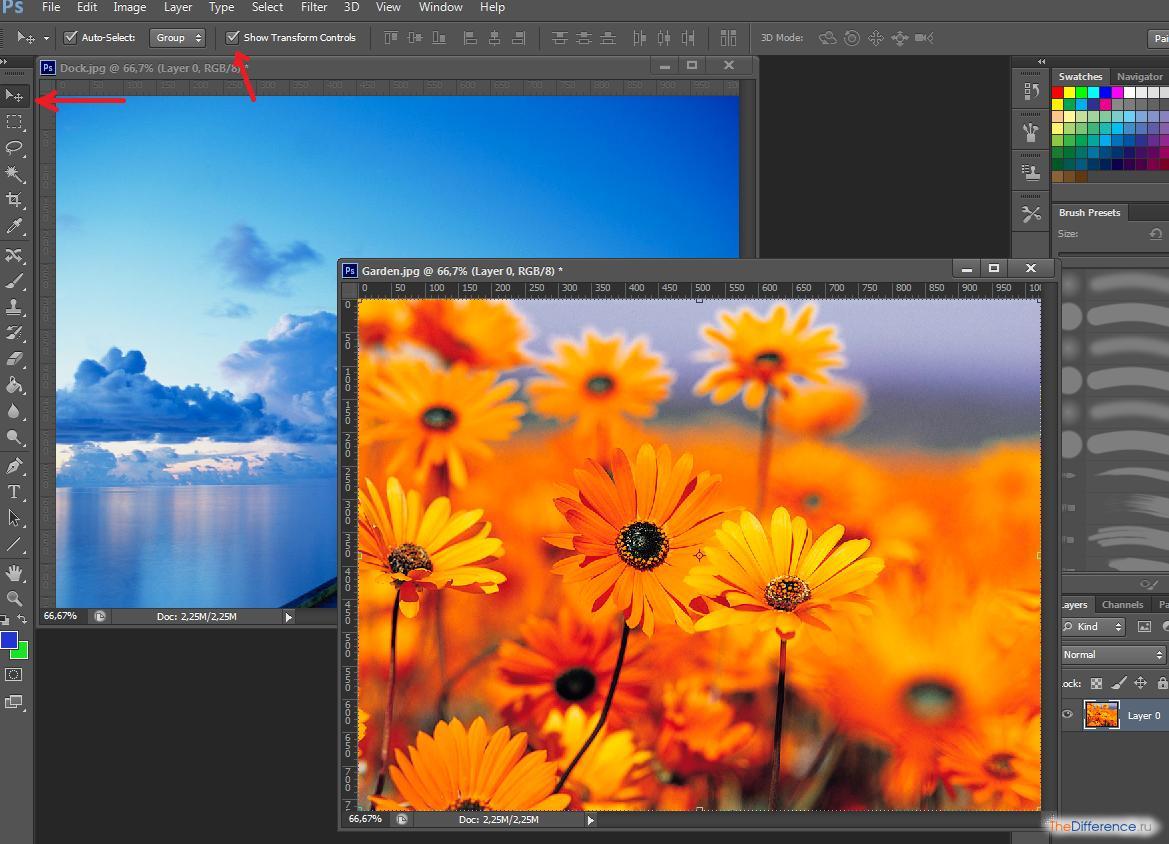
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
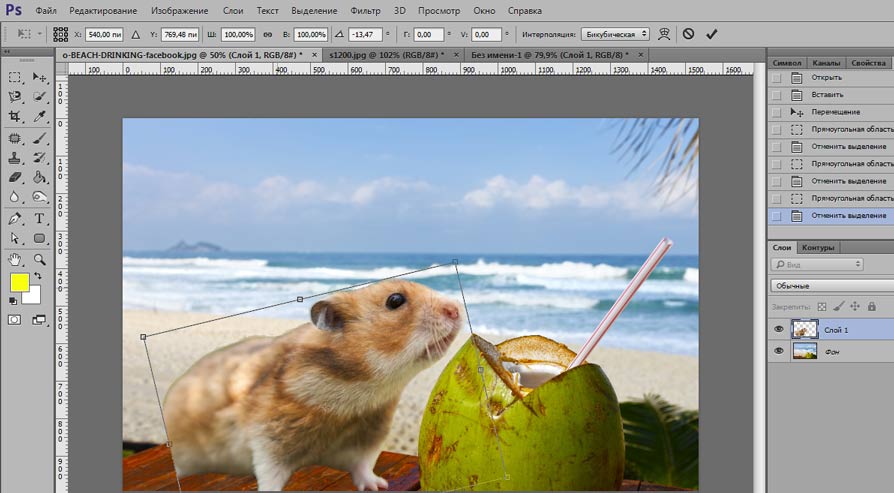
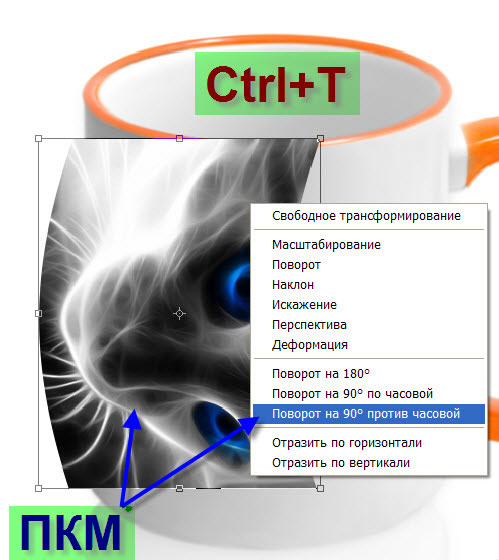
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
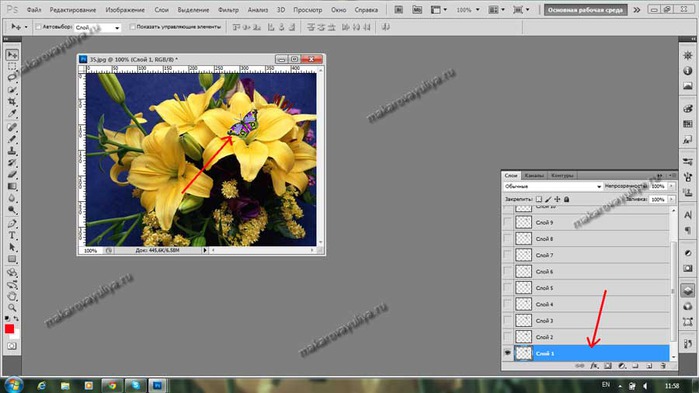
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка). В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как Наложить Фото или Картинку на Видео в Программе Movavi Video Editor или Suite?
Тема сегодняшней статьи — как наложить картинку на видео в программах Movavi Video Editor и Suite. Это может быть как обычное фото, так и какое-нибудь любое другое изображение. Если заметили, я в своих роликах часто использую наложение фотографии поверх видео для того, чтобы разнообразить картинку и придать ей динамики.
Как наложить изображение поверх видео?
Для того, чтобы просто наложить картинку на видео, достаточно добавить ее в библиотеку проекта и перетащить на верхнюю дорожку.
Изображение отобразится поверх основного видео. Для изменения длительности отображения фотографии на экране необходимо потянуть за правый или левый конец дорожки с фото.
Также можно добавить эффект плавного появления и исчезания, чтобы смотрелось более органично. Для этого дважды щелкаем левой кнопкой мыши по дорожке с фотографией и выставляем нужное количество секунд для появления и исчезания.
Однако из-за разницы в соотношении сторон по бокам от него будут видны участки картинки с нижней видеодорожки.
Для того, чтобы от них избавиться заходим в Movavi Video Editor или Suite в раздел «Настройки — Видео — Наложение». Здесь много разных режимов.
По умолчанию используется «Перекрытие». Но для того, чтобы замостить весь экран нашим фото, выделяем фото на редакторе и выбираем «Картинка в картинке». После чего за направляющие раздвигаем границы изображения за пределы экрана, чтобы оно перекрыло собой полностью видео.
Теперь установленное количество времени в конкретный момент на весь дисплей появится наложенная на видео фотография.
Также можно поэкспериментировать с другими типами наложения. Например, разделить экран на две или три части, в одной из которых будет отображаться фото, а в других иные картинки или видеоъ
Как сделать видео из фото в Movavi Video Editor/Suite?
Однако, статически отображаемая картинка внутри видео смотрится скучно. Гораздо интереснее сделать из фото видео. То есть добавить эффект, когда изображение приближается, отдаляется или перемещается по экрану.
Поскольку функция связана с растягиванием размера фото, для нее картинку надо брать в самом лучшем разрешении, чтобы не потерять качество при кадрировании
Для его применения открываем меню Movavi Video Suite/Editor «Настройки — Видео — Масштаб и панорама». Здесь прежде всего надо определиться, что мы хотим сделать — эффект перемещения по экрану вверх-вниз или вправо-влево. Или приближение-удаление. К примеру, возьмем приближение. Выбираем эффект и перетягиваем его на дорожку с фото
На шкале картинки появятся начальная и конечная точки движения. Чтобы динамика стартовала сразу и до конца наложения фото на видео, перемещаем мышкой эти точки в края дорожки. Далее необходимо дважды кликнуть на первую точку и на экране предпросмотра видео выбрать тот фрагмент, с которого будет начинаться движение.
Чтобы динамика стартовала сразу и до конца наложения фото на видео, перемещаем мышкой эти точки в края дорожки. Далее необходимо дважды кликнуть на первую точку и на экране предпросмотра видео выбрать тот фрагмент, с которого будет начинаться движение.
Далее выбираем вторую точку и редактируем, какая часть картинки будет отображаться в конце. Скорость зависит от общей длительности отрезка наложения фотографии. Я рекомендую не делать большой разницы в размерах между конечными точками, так как иначе изображение будет двигаться слишком быстро, что не комфортно для зрителя.
На выходе после рендеринга в Mоvavi Video Editor получим непрерывный видео ролик благодаря динамическому наложению картинки или фото.
Как наложить видео на фото в Movavi?
Теперь попробуем сделать обратное действие — наложить видео на фото. Для этого просто на основную дорожку помещаем картинку, а файл с видео — поверх нее
Далее точно так же при необходимости выбираем режим наложения и правим размер и расположение отрезка с видео на экране
Спасибо!Не помоглоЦены в интернете
Александр
Специалист по беспроводным сетям, компьютерной технике и системам видеонаблюдения. Выпускник образовательного центра при МГТУ им. Баумана в Москве. Автор видеокурса «Все секреты Wi-Fi»
Выпускник образовательного центра при МГТУ им. Баумана в Москве. Автор видеокурса «Все секреты Wi-Fi»
Задать вопрос
Как наложить картинку на картинку (∼соединить два-три фото в одно)
Всем доброго времени суток!
Довольно часто при работе с фото и картинками приходится их объединять: причем не просто поставить вместе (как в коллаже), а наложить одно изображение на другое (и желательно, чтобы получилось боле-менее красиво 👍).
Разумеется, сделать это можно по-разному…
И в этой заметке я решил привести несколько наиболее простых способов (без всяких «сложных» редакторов вроде «Фотошопа»…). Так, чтобы любой начинающий за 2-3 мин. смог быстро и легко обработать свои фото и получить результат не хуже моего (👇 представленного ниже).
Примечание: если вам нужны красивые картинки и изображения (в качестве дополнения к вашим) — вы их можете найти на этих сайтах фотографов.
*
Пример, что можно сделать за пару мин. (конечно, фото вы можете оформить совсем в ином стиле!)
*
Содержание статьи
Способы наложения 2-х картинок друг на друга
Вариант 1: с помощью спец. редактора
редактора
И так… На мой взгляд наиболее простым и удобным в плане комбинирования и наложения картинок друг на друга явл. фоторедактор 👉 «Домашняя Фотостудия» (у меня на ПК эта программка установлена уже давно и время от времени просто выручает!). Именно в ней и покажу свой пример…
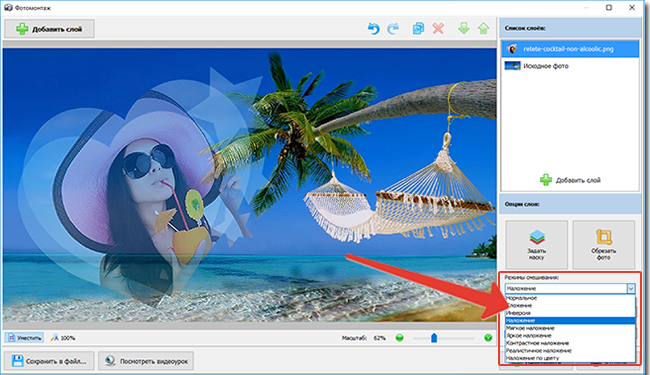
После установки фоторедактора — откройте нужное фото и перейдите в раздел «Фотомонтаж».
👉 В помощь!
Программы для обработки фото [фоторедакторы для начинающих] — см. подборку
Домашняя фотостудия — фотомонтаж
Далее нажмите по инструменту «Задать маску».
Задать маску
После выберите один из подходящих вам вариантов (тут их несколько десятков!). Совсем не обязательно брать «сердечко», как в моем примере… 😉
Наложить маску
Затем нам потребуется добавить для наложения второе изображение — для этого нажмите по инструменту «Добавить слой / фотографию».
Добавить второе фото (картинку)
Для нового фото также задайте маску. 👇
(кстати, если вы не хотите, чтобы на втором добавленном фото был белый фон — используйте прозрачные изображения в формате PNG или предварительно удалите на нем фон)
Задать маску для второго фото
В зависимости от тематики фото и цвета добавленной второй картинки — выберите для нее подходящую маску. 👇
Сохраняем маску
В общем-то, на этом задача «наложения» решена! Останется только переместить полученное изображение в нужное место и отрегулировать его размеры.
Кстати, я бы еще порекомендовал добавить на фото какое-нибудь украшение (если у вас осталось свободное место).
Каталог украшений
Для себя выбрал небольшой букет цветов… 👌
Выбираем цветы
Разумеется, аналогично на эту полученную картинку можно снова наложить еще одну картинку (и 2, и 3, и т. д.).
д.).
Когда в итоге задача будет решена — нажмите по кнопке «Применить», и сохраните итоговую работу.
Это всё! Легко же?! ✌
Можно сохранять, наложение фото на фото прошло успешно!
*
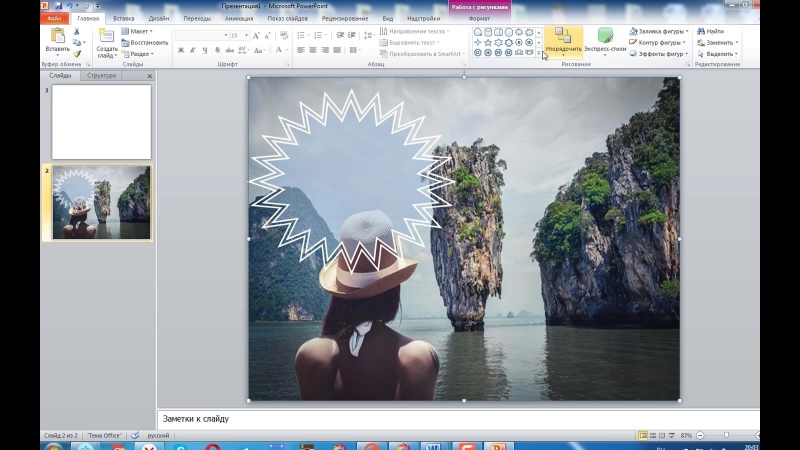
Вариант 2: с помощью MS Word
Повторить вышеприведенный пример Word, конечно, не сможет*, но базовые функции в его арсенале для редактирования картинок имеются! Рассмотрим самый простой пример…
*
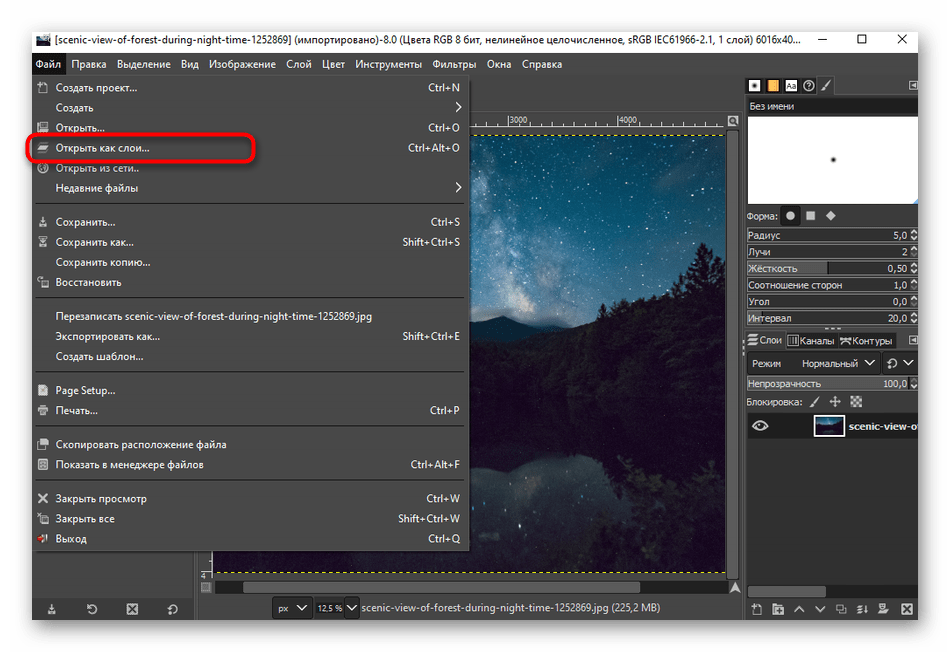
Для вставки первого изображения на лист — нажмите по меню «Вставка / рисунки» 👇 (прим.: я использовал Word 2019).
После выберите картинку на своем диске и нажмите «Вставить».
Вставка — рисунки (Word 2019)
Изображение должно появиться на листе. Теперь нужно его еще раз выбрать (нажав ЛКМ по нему), и щелкнуть по значку параметров разметки — установить обтекание за текстом. 👇
Обтекание — за текстом!
Затем с помощью всё того же меню «Вставка / рисунки» добавить второе изображение и установить для него обтекание перед текстом. 👇
👇
Перед текстом (Word 2019)
Таким образом вторую картинку можно будет при помощи мышки установить в любое место листа (в том числе и наложить на первую).
Однако, моя картинка с белым фоном и было бы неплохо его для начала удалить. Для этого необходимо выбрать эту картинку и перейти в меню «Работа с рисунками / Удалить фон» (инструмент есть в Word 2019).
Удалить фон в Word
После пометить красным ту область, которая не нужна (обычно ее Word выделяет автоматически) и нажать «Сохранить».
Красным выделена удаляемая область
Кстати, если вы хотите подрезать края у основной картинки (например, сделать ее в форме «сердечка», как в предыдущем примере) — в меню «Работа с рисунками / обрезать / обрезать по фигуре» для этого есть спец. заготовки!
Обрезать по контуру сердца
В итоге получилось как-то так 👇…
Примечание:
- добавить текст можно также из меню «Работа с рисунками»;
- для сохранения полученного изображения — нажмите на нем ПКМ и в меню выберите опцию «Сохранить как.
 ..».
..».
Что получилось в итоге
*
Вариант 3: с помощью онлайн-сервисов
Вообще, сейчас таких сервисов — просто море (тех же аналогов Фотошоп хватает…)! Я приведу несколько наиболее доступных для начинающих:
- https://www.imgonline.com.ua/ — очень простой сервис. Сначала нужно будет указать две картинки, затем выбрать тип наложения и посмотреть полученный результат;
- https://www.fotor.com/ru/ — здесь полноценный редактор с десятками инструментов для обработки изображений (есть даже готовые шаблоны). По сути, этот редактор может заменить многие программы на ПК;
- https://www.canva.com/ — аналог Fotor со своими необычными эффектами. Рекомендую тоже иметь профиль для быстрого редактирования фото.
Скриншот онлайн-редактора Fotor
*
На сегодня пока всё… Комментарии по теме — приветствуются!
Удачной работы!
👣
Полезный софт:
- Видео-Монтаж
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как в word наложить один рисунок на другой
Совмещаем две картинки в Microsoft Word
Иногда во время работы с MS Word возникает необходимость не просто добавить картинку или несколько картинок в документ, но еще и наложить одну на другую. К большому сожалению, средства работы с изображениями в этой программе реализованы не так хорошо, как хотелось бы. Конечно, Ворд — это в первую очередь текстовый, а не графический редактор, но все же было бы не плохо совмещать две картинки путем простого перетягивания.
Скачать последнюю версию Microsoft WordУрок: Как в Word наложить текст на картинку
Для того, чтобы наложить рисунок на рисунок в Ворде нужно проделать ряд несложных манипуляций, о которых мы и расскажем ниже.
1. Если вы еще не добавили в документ изображения, которые хотите наложить друг на друга, сделайте это, воспользовавшись нашей инструкцией.
Урок: Как в Word вставить изображение
2. Кликните дважды по картинке, которая должна находиться на переднем плане (в нашем примере это будет меньшая картинка, логотип сайта Lumpics).
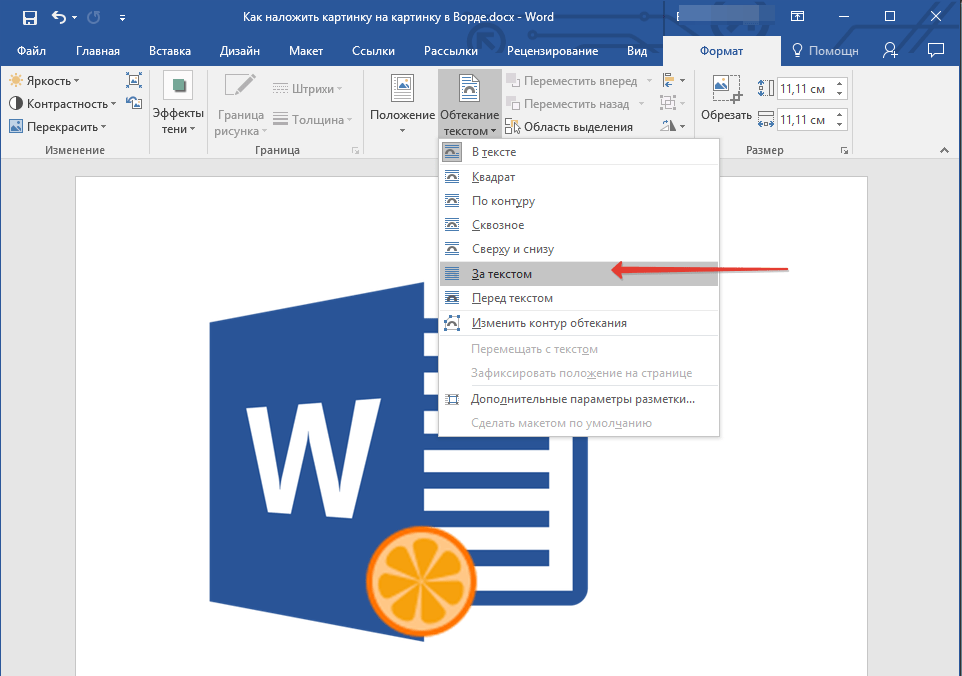
3. В открывшейся вкладке “Формат” нажмите на кнопку “Обтекание текстом”.
4. В развернувшемся меню выберите параметр “Перед текстом”.
5. Переместите эту картинку на ту, которая должна находится за ней. Для этого просто кликните левой кнопкой мышки по изображению и переместите его в нужное место.
Для большего удобства рекомендуем проделать со второй картинкой (расположенной на заднем плане) манипуляции, описанные выше в пунктах 2 и 3, вот только из меню кнопки “Обтекание текстом” необходимо выбрать параметр “За текстом”.
Если вы хотите, чтобы две картинки, которые вы наложили друг на друга, были совмещены не только визуально, но и физически, их необходимо сгруппировать. После этого они станут единым целым, то есть, все операции, которые вы в дальнейшем будете выполнять над картинками (например, перемещение, изменение размера), будут выполняется сразу для двоих изображений, сгруппированных в одно. О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
После этого они станут единым целым, то есть, все операции, которые вы в дальнейшем будете выполнять над картинками (например, перемещение, изменение размера), будут выполняется сразу для двоих изображений, сгруппированных в одно. О том, как сгруппировать объекты, вы можете прочесть в нашей статье.
Урок: Как в Ворде сгруппировать объекты
Вот и все, из этой небольшой статьи вы узнали о том, как можно быстро и удобно наложить одну картинку поверх другой в программе Microsoft Word.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в Ворде наложить картинку на картинку-подробная инструкция
13:47 Людмила Главная страница » Word Просмотров: 1866Текстовый редактор Microsoft Word настолько гибкая программа, что в нем можно и буклет создать, и красочное меню и даже электронную книгу. Конечно, редактор изображений наделен минимальными функциями, но при желании и умении даже с таким минимальным набором можно создавать красочные открытки и листовки. Сегодня я покажу вам, как в ворде можно наложить картинку на картинку. Повторяйте за мной, и вы увидите, насколько это быстро и просто делается.
Сегодня я покажу вам, как в ворде можно наложить картинку на картинку. Повторяйте за мной, и вы увидите, насколько это быстро и просто делается.
Как в Ворде наложить картинку на картинку
Для тех, кто любит создавать в Microsoft Word поздравительные открытки, брошюры или буклеты, иногда встает вопрос: как в ворде наложить картинку на картинку. Понятно, что Word это текстовый редактор, но при желании в нем можно и с картинками неплохо поработать.
Для того чтобы в Ворде наложить картинку на картинку необходимо чтобы картинка, которая будет поверх другой картинки, была на прозрачном фоне в формате PNG.
Итак:
- Открываем документ Word, в котором мы будем работать.
- Вставляем первое изображение, которое будет фоновым. Вставить можно через меню «Вставка» – «Рисунок»
или перетащите картинку мышкой прямо на открытый документ.
- Точно также переносим в документ вторую картинку.
- Выделяем картинку (кликните по ней один раз левой кнопкой мыши), которая будет фоном.
 Наверху окна появится вкладка «Работа с рисунками» — «Формат». Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
Наверху окна появится вкладка «Работа с рисунками» — «Формат». Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
- Выделите вторую картинку (которая на прозрачном фоне в формате PNG) и на вкладке «Формат» и из списка «Обтекание текстом» выберите пункт «Перед текстом».
- Теперь перетащите вторую картинку на фоновый рисунок.
Если вам необходимо просто совместить две картинки, то вторая картинка может быть в любом графическом формате. Тогда у вас получится что-то типа этого.
Если фон у второй картинки такой же, как у первой, то получится вот такая картинка.
Тут уже, как вам ваша фантазия подскажет.
Теперь вы знаете, как в Ворде наложить картинку на картинку, и можете создавать любые комбинации.
Если выделить вторую картинку и кликнуть мышкой по зеленой точке на верху, и не отпуская мышки повернуть рисунок, то получится совсем другая композиция.
Пробуйте, дерзайте! Удачи Вам!
На главную
Как наложить картинку на картинку в Ворде
Если в Вашем документе MS Word очень много картинок, и из-за этого он получается большим, тогда можно его немного уменьшить за счет изменения размеров самих изображений и наложения их друг на друга. Конечно, если документ оформляется в соответствии с определенными требованиями, то так сделать нельзя, но если это реферат или какая-нибудь информационная надпись, может открытка, тогда ограничений никаких нет.
В данной статье давайте рассмотрим, как разместить одну картинку поверх другой в Ворде, и сделать так, чтобы необходимая была помещена перед всеми остальными. У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
Сначала добавьте изображения в документ. У меня вот такие три рисунка. Также это могут быть фотографии.
Дальше изменяем тип обтекания изображения текстом. Для этого нажмите на картинку, затем перейдите на вкладку «Работа с рисунками» – «Вставка». Кликните по кнопке «Обтекание текстом» и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки».
Кликните по кнопке «Обтекание текстом» и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки».
Подробнее про обтекание изображения текстом в Ворде, и какой тип для чего лучше использовать, можно прочесть в статье, перейдя по ссылке.
Или можно кликнуть правой кнопкой мышки по объекту, выбрать из контекстного меню «Обтекание текстом», а затем подходящий вариант. Настройте обтекание, таким образом, для всех объектов.
Дальше расположите снимки на листе так, как они должны быть, накладывая один на другой. Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Теперь рассмотрим, что делать, для размещения одной картинки над другой. В примере сделаем, чтобы изображение с горами было расположено над той, где нарисован луг.
Выделите ту, которая должна быть вверху и кликните по ней правой кнопкой мышки. Дальше выберите из контекстного меню «На передний план».
Или перейдите на вкладку «Работа с рисунками» – «Формат» и в группе «Упорядочить» нажмите на стрелочку (маленькая черная справа) возле кнопки «Переместить вперед» и выберите из открывшегося списка нужный нам пункт.
Картинка переместится в перед.
Следующее, что можно сделать – это их сгруппировать. Благодаря этому, вокруг них появится одна общая рамка, и они будут восприниматься, как один объект: их все сразу можно уменьшить, или переместить. При этом останется возможность редактирования каждой по отдельности.
Выделите мышкой все картинки с зажатой клавишей «Ctrl», кликните по любой из них правой кнопкой мышки и выберите из меню «Группировать».
Подробнее про объединение рисунков в Ворде, можно прочесть в статье, перейдя по ссылке.
Картинки будут объединены, и с ними можно будет работать, как с одним объектом.
Если хотите что-то написать на ней, тогда в статье: как вставить текст в картинку в Ворде, можете прочесть, как это сделать.
Размещайте картинки и фото в документе Ворд, чтобы они смотрелись красиво и занимали меньше места. Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Как сделать картинку поверх текста в word?
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
Урок: Как в Word вставить картинку
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Если, работая с документом, в текстовом редакторе MS Word Вы хотите что-нибудь написать на рисунке, например, объяснить некоторые фрагменты изображения, или просто сделать красивую надпись, то в данной статье мы это с Вами и рассмотрим.
Печатать слова поверх рисунка или картинки можно, или используя фигуры WordArt, или сделав обычную надпись. Теперь давайте расскажу про эти два способа подробнее.
Теперь давайте расскажу про эти два способа подробнее.
Если Вам нужно сделать изображение в качестве фона в Ворд, тогда перейдите по ссылке, и прочтите подробную статью на данную тему.
Накладываем текст на картинку, используя WordArt
Сначала напишем на картинке, с помощью WordArt. Это уже готовый стиль, определенного цвета, размера, формы, с тенью, выдавливанием и прочим. Разумеется, Вы можете все эти параметры немного изменить под себя. Например, сам стиль нравится, а цвет можно изменить, вместо синего выбрать желтый.
Вставьте изображение в открытый документ Word, перейдите на вкладку «Вставка» и в разделе «Текст» нажмите на кнопку «WordArt». Откроется выпадающий список, из которого выберите подходящий для Вас стиль и кликните по нему.
Статья про то, как вставить изображение в Ворд, уже есть на сайте.
На рисунке появится вот такая область. Текст примера будет выделен. Нажмите кнопку «Delete», чтобы его удалить, и напишите то, что нужно Вам.
Теперь кликните мышкой по границе надписи – пунктирная линия, и, не отпуская левой кнопки мышки, перетащите блок на изображение.
Вот так получилось у меня.
Если хотите немного изменить добавленный в стиле WordArt текст, тогда кликните по нему, чтобы выделить. Затем открывайте «Средства рисования» – «Формат». Здесь можно или полностью изменить стиль WordArt, или добавить фон, границы, нужный эффект.
Делаем текст на картинке с помощью надписи
Вставить необходимые слова поверх картинки можно и с помощью создания обычной надписи. Откройте документ и добавьте в него изображение. Потом на вкладке «Вставка», жмите по кнопке «Фигуры» и выберите из списка «Надпись» – прямоугольник с буквой А вверху.
Курсор примет вид крестика. Нажмите в нужном месте картинки левую кнопку мышки и, не отпуская кнопки, нарисуйте прямоугольную область. Введите в созданной области нужный текст.
Чтобы текст выглядел необычно, можно перевернуть текст в Ворд на 30, 90 градусов или выбрать любой другой угол поворота.
Если Вам не подходит белый фон прямоугольника и наличие границ, выберите «Средства рисования» – «Формат». Нажмите на кнопки «Заливка фигуры» и «Контур фигуры», затем кликайте из списка «Нет заливки», «Нет контура» – соответственно.
Чтобы изменить внешний вид написанного, перейдите на вкладку «Текст» и в разделе «Шрифт» выберите нужный размер и сам шрифт. Можно изменить цвет букв, добавить тень, сделать текст курсивом или жирным.
Подробнее про форматирование и редактирование в Ворд, можно прочесть в статье по ссылке.
Используя один из описанных способов, у Вас точно получится написать на рисунке или картинке в MS Word нужное слово или фразу. А чтобы это выглядело красиво, увеличьте шрифт, выберите цвет для букв, добавьте тень к надписи, или просто воспользуйтесь одним из предложенных стилей WordArt.
Поделитесь статьёй с друзьями:
Денис, выберите для картинки другое Обтекание текстом.
Рубрика Word
Также статьи о работе с текстом в Ворде:
- Как скопировать картинку в Ворд?
- Как создать рисунок в Ворде?
- Как из Ворда вытащить картинку?
- Как в Корде обрезать фотографию?
Вставленный в Word рисунок иногда необходимо как-то обозначить или подписать, и как сделать надпись на картинке в Ворде мы дальше и рассмотрим.
Есть несколько способов размещения текста поверх картинки в Ворде. Если необходимо разместить на рисунке красиво оформленный текст, то лучше всего использовать надписи WordArt, а если достаточно обычного текста, то следует воспользоваться текстовым полем.
Для вставки надписи WordArt переходим на вкладку «Вставка», находим объект WordArt и выбираем понравившийся стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписи. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать, чтобы при перемещении картинки сразу с ней перемещалась и надпись.
Для вставки обычного текста поверх рисунка в Ворде выбираем пункт меню «Текстовое поле» на вкладке «Вставка», в котором выбираем вариант «Простая надпись». В появившемся поле вводим необходимый текст, производим дополнительные настройки с помощью меню на вкладке «Формат», в том числе удаляем заливку и контур фигуры, а также при необходимости меняем цвет и размер текста стандартным способом. После всех настроек также желательно сгруппировать текст и картинку.
После всех настроек также желательно сгруппировать текст и картинку.
Есть еще один не совсем правильный, но все же иногда используемый способ. Заключается он в размещении картинки под обычным текстом, набранным на листе. Минус данного способа связан в отсутствии связи между текстом и картинкой, и при перемещении одного из них вся настроенная конструкция рушится.
Обучение Ворду видео
Не редко при написании текста в Word требуется вставить изображение в файл, его можно вставить как напрямую из интернета, так и с жесткого диска вашего ПК.
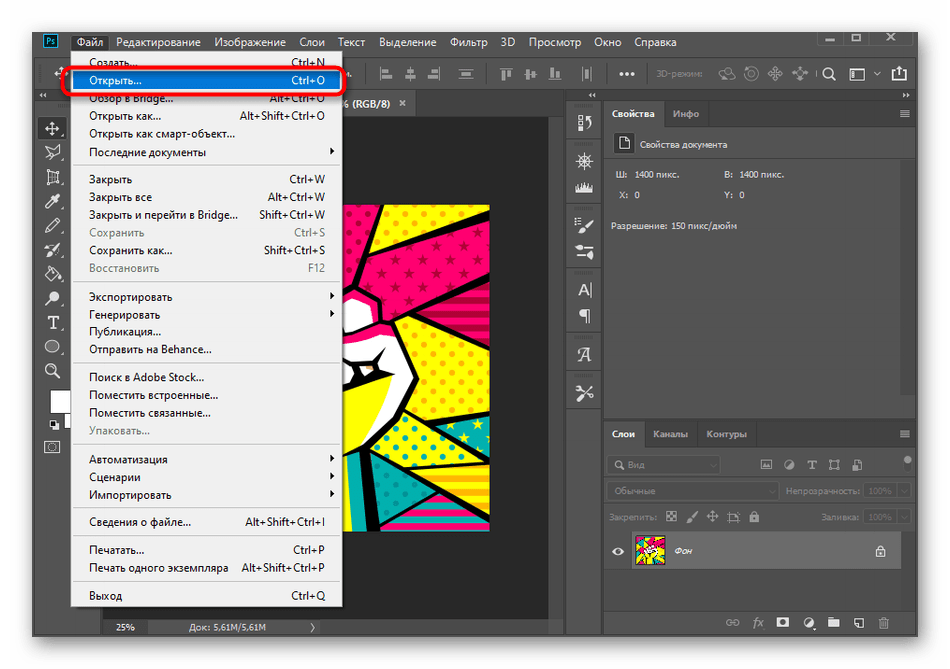
Для начала следует вставить саму картинку. Для этого в Word необходимо зайти во вкладку «Вставка», далее выбрать «Рисунок»
Откроется окно, предлагающее вам выбрать файл с изображением на вашем компьютере. Находим нужную картинку, и нажимаем «Вставить».
Как наложить текст на картинку в Ворде?
Картинку можно уменьшить, или растянуть по странице. Для того что бы текст огибал картинку, или был под ней, или над ней, выбираем вкладку «Формат», а в ней кнопку «Обтекание текстом». Появится выпадающий список, в котором буду предложены варианты размещения картинки относительно текста. Среди вариантов: Обтекание текстом картинки по периметру, только по верхней и нижней грани, возможность наложить рисунок на текст и текст на рисунок.
Для того что бы текст огибал картинку, или был под ней, или над ней, выбираем вкладку «Формат», а в ней кнопку «Обтекание текстом». Появится выпадающий список, в котором буду предложены варианты размещения картинки относительно текста. Среди вариантов: Обтекание текстом картинки по периметру, только по верхней и нижней грани, возможность наложить рисунок на текст и текст на рисунок.
На Любой вставленной вами картинке можно напечатать свой текст. Для того что бы сделать надпись проделайте следующее:
Перейдите во вкладку «Вставка», выберите кнопку «Текстовое поле», и укажите формат «Простая надпись».
В появившемся поле введите текст, после чего перетащите рамку на само изображение, если картинка начинает уходить от рамки, задайте ей параметры в пункте «Обтекание текстом» значение «За текстом».
Текстовая область будет по умолчанию иметь белый фон и черный контур, чтобы их убрать кликните на область и перейдите в раздел «Формат».
В выпавшем списке можно убрать контур или изменить его цвет, для того что бы убрать или изменить цвет фона кликните на одну строчку выше на кнопку «Заливка фигуры».

Так же настройки «Обтекания текстом» можно открыть через контекстное меню правой кнопки мыши, кликнув по ПКМ по уже вставленному изображению. Третья снизу строчка будет «Обтекание текстом».
Внимание — это полезно знать! 🔻
Ещё вариант, как сделать надпись на картинке в Ворде
Второй способ вставки изображения и текста состоит из простого копирования и вставки. Находим нужное изображение на вашем компьютере, кликаем по нему правой кнопкой мыши и в открывшемся контекстном меню выбираем «Копировать»
Открываем снова Ворд и вставляем картинку путём нажатия комбинации клавиш «CTRL+V», через контекстное меню, нажмите на иконку «Вставить» или через вкладку «Главная» и кнопку «Вставить».
Затем с текстом проделываем те же действия, как и в первом способе.
На заметку!
Этот способ также позволяет вставить последний Скриншот в текстовый документ, процедура такая же, но вместо копирования нажимаем кнопку «Print Screen» на клавиатуре вашего устройства. Дальше снова переходим в Word и такими же способами вставляем изображение из буфера, как и в случае с копированием.
Дальше снова переходим в Word и такими же способами вставляем изображение из буфера, как и в случае с копированием.
На заметку!
Описанные способы подходят для Microsoft Office Word 2007/2010/2013/2016. В версии 2010го и 2007-го года отличаются только иконки кнопок, в остальном процедура точно такая же.
Если возникнут вопросы, оставляйте их в комментариях!
Конечно, современные текстовые редакторы, в частности Word, обладают весьма внушительными наборами инструментов, как говорится, на все случаи жизни, поскольку умеют работать не только с текстами по своему прямому предназначению, но и с графическими объектами, и даже с другими файлами мультимедиа. Но достаточно часто у многих пользователей возникает необходимость преобразования вордовского документа не в текстовый, а в графический формат. Обычно такие действия связаны с ситуациями, когда автор текста не хочет, чтобы люди, просматривающие исходный текст, могли его редактировать. На сей счет многие очень глубоко заблуждаются, поскольку, используя простейшие современные технологии, практически любое изображение, содержащее текстовую часть, можно без особого труда преобразовать в любой другой формат. Но поскольку мы затронули именно офисный редактор Word, давайте посмотрим, как из текста сделать картинку, используя для этого его собственные возможности и некоторые другие инструменты.
Но поскольку мы затронули именно офисный редактор Word, давайте посмотрим, как из текста сделать картинку, используя для этого его собственные возможности и некоторые другие инструменты.
Универсальный способ для всех случаев
Для начала рассмотрим самый простой метод, позволяющий буквально в два счет преобразовать любой текст (и не только текст) в графический формат. По всей видимости, большинство пользователей компьютеров и мобильных девайсов знает, что нынешние операционные системы позволяют создавать так называемые скриншоты или снимки экрана. Таким образом, если просто «сфотографировать» текст Word, используя для этого описываемый способ, его потом можно вставить в любой графический редактор и сохранить в нужном формате. Для этого на клавиатуре используется клавиша Print Screen или кнопка, обозначенная соответствующим сокращением (на ноутбуках для создания скриншота она обычно нажимается в комбинации с клавишей Fn).
Снимок сохраняется в буфере обмена после чего достаточно открыть самый обычный редактор Paint и вставить его в новый файл (Ctrl + V), а затем обрезать изображение по своему желанию, чтобы привести в читабельный вид и убрать лишние отснятые элементы экрана. После этого в меню сохранения файла выбирается требуемый формат и указывается место сохранения.
После этого в меню сохранения файла выбирается требуемый формат и указывается место сохранения.
Если же такой преобразованный вордовский текст нужно сохранить именно в виде «родного» документа (DOC/DOCX), нет ничего проще, нежели просто вставить в исходный документ сохраненное изображение. Однако такая методика имеет один существенный минус: «сфотографировать» можно только небольшую часть документа, видимую в данный момент на экране, а все остальное так и останется недоступным для просмотра.
Как в «Ворде» сделать из текста картинку: простейший метод
Таким образом, сразу же возникают вопросы, связанные с преобразованием всего текста. В редакторе Word для этого имеется достаточно простой встроенный инструмент. Как многие уже, наверное, догадались, речь идет о том, чтобы произвести сохранение вордовского документа в другом, отличном от стандартного, формате. В данном случае имеется в виду экспорт в универсальный формат PDF, поскольку он большей частью является графическим, хотя четкой границы между его отнесением и к графике, и к тексту на сегодняшний день не существует. Как сделать картинку из текста?
Как сделать картинку из текста?
Просто в файловом меню выберите пункт «Сохранить как…», а в поле типа документа установите формат PDF.
Но и тут следует четко понимать, что при наличии необходимых программ отредактировать такой материал тоже можно. А вот если под рукой таких средств не имеется, просмотр содержимого файла будет производиться либо в любом приложении для просмотра графики, либо в самом обычном веб-браузере без возможности изменения текста.
Действия с текстом в редакторе Paint
Теперь давайте рассмотрим, как из текста сделать картинку, используя для этого уже вышеупомянутый редактор Paint или аналогичные графические приложения. Действия с создание скриншотов, конечно, хороши, но зачем выполнять огромное количество ненужных действий, если можно поступить намного проще?
Для этого просто-напросто выделите нужный фрагмент или весь текст в «Ворде», скопируйте его в буфер обмена (Ctrl + С), после чего откройте Paint и выполните вставку и сохраните документ в предпочитаемом формате. Преимущество такого метода налицо. Во-первых, новый графический файл будет содержать не только видимую на экране часть текста, а во-вторых, не придется убирать ненужные элементы, присутствовавшие на экране в момент создания скриншота. Как говорится, просто и удобно. Опять же, при необходимости изображение можно вставить в текстовый редактор и сохранить в «родном» формате.
Преимущество такого метода налицо. Во-первых, новый графический файл будет содержать не только видимую на экране часть текста, а во-вторых, не придется убирать ненужные элементы, присутствовавшие на экране в момент создания скриншота. Как говорится, просто и удобно. Опять же, при необходимости изображение можно вставить в текстовый редактор и сохранить в «родном» формате.
Использование пакета Photoshop
Несмотря на кажущиеся сложности с использованием этого графического пакета, действия в нем не сильно отличаются от тех, которые были описаны для Paint. Тут все действия сводятся к обычному созданию нового файла, копированию текста из Word с последующей вставкой в Photoshop и сохранение результирующего файла в любом удобном формате. В общем, полная аналогия с простейшими действиями, но инструментов оформления здесь, конечно, намного больше.
Как из текста сделать картинку: инструкция к инструменту «Ножницы»
Теперь рассмотрим, несколько более сложную методику, которую большинство пользователей на практике обычно не применяют. Но если уж говорить о том, как из текста сделать картинку, ее тоже нельзя обойти стороной. Это, так сказать, для общего развития. Если вы используете для работы операционную систему Windows версии 7 и выше, то должны знать, что во всех последних модификациях имеется простой, но очень полезный инструмент «Ножницы».
Но если уж говорить о том, как из текста сделать картинку, ее тоже нельзя обойти стороной. Это, так сказать, для общего развития. Если вы используете для работы операционную систему Windows версии 7 и выше, то должны знать, что во всех последних модификациях имеется простой, но очень полезный инструмент «Ножницы».
Найти его можно непосредственно в стартовом меню (раздел стандартных программ) или через поисковую строку. Как из текста сделать картинку с его помощью? Тут тоже ничего особо сложного нет.
Сначала в текстовом редакторе приведите текст в максимально удобный для чтения вид (измените масштаб, увеличьте размер шрифта и т.д.), вызовите инструмент «Ножницы», на панели слева вверху нажмите кнопку «Создать» или на область со стрелочкой, направленной вниз (Windows 7) и выберите «Прямоугольник» (в Windows 10 выбор области находится в меню кнопки режима, а прямоугольник установлен по умолчанию, поэтому можно воспользоваться только нажатием кнопки создания области).
После этого выделите нужный фрагмент с текстом, а когда отпустите кнопку мыши, он автоматически появится в окне приложения «Ножницы». Затем останется только сохранить объект с выбором и установкой нужного формата.
Затем останется только сохранить объект с выбором и установкой нужного формата.
Конвертирование форматов
Как из текста сделать картинку в «Ворде» или с использованием нескольких сторонних программ и инструментов, думается, все понятно. Наконец несколько слов о других методах. По большому счету, можно воспользоваться всевозможными программами для преобразования формата вроде Word to JPEG или аналогичными онлайн-сервисами. Однако их применение часто бывает оправдано только в том случае, когда необходимо выполнить пакетное конвертирование (одновременное преобразование нескольких файлов).
Какая методика лучше?
Если же подвести итог всему вышесказанному, по всей видимости, все уже поняли, что самым простым методом является обычное копирование текста с последующей вставкой в графический редактор. Впрочем, и в самом «Ворде» можно произвести сохранение, но только в формат PDF, поскольку напрямую экспорт текста в виде графики не поддерживается.
Источник
Как наложить картинку на видео
С появлением множества гаджетов, в которых имеется камера для съемки фото и видео, у многих возникла потребность в монтаже видеороликов, которые помогут вспомнить приятные моменты или памятные события. Для того чтобы сделать видеопоток уникальным, многие стараются наложить собственный логотип. Особенно это касается тех, кто выкладывает видеопотоки на популярные хостинги. Разберемся, при помощи каких программ и как поместить картинку на видео.
Для того чтобы сделать видеопоток уникальным, многие стараются наложить собственный логотип. Особенно это касается тех, кто выкладывает видеопотоки на популярные хостинги. Разберемся, при помощи каких программ и как поместить картинку на видео.
Movavi Video Suite является наиболее распространенным среди пользователей, ведь здесь интерфейс в целом интуитивно понятен и не вызовет проблем с использованием ПО даже у новичков. Чтобы поместить картинку на видео, выполните следующие действия:
1. Откройте Movavi Video Suite и в закладке «Видео» кликните по строке «Редактирование».
2. Нажмите на иконку «Добавить файлы» и в проводнике выберите видеофайл, на который будет накладываться картинка или логотип (можно просто перетащить нужный видеопоток на пустую дорожку).
3. Зажмите левую кнопку мыши на открытом файле и потащите его вверх, чтобы на экране отобразилась пустая дополнительная дорожка.
4. Повторно кликните по «Добавить файлы» и откройте нужное изображение.
5. Наведите курсор на вставленную фотографию, и при появлении указателя в виде стрелочек растяните дорожку на тот промежуток, когда оно должно будет отображаться.
6. Кликните дважды ЛКМ по дорожке с изображением, чтобы открыть его свойства, после чего на экране просмотра появятся характерные точки, при помощи которых можно изменить размеры фото. Так же, при наведении на центр зажав левую кнопку мыши, можно перетащить в нужное место логотип. После этого кликните кнопку «Применить» в правом верхнем углу.
7. Нажмите на «Файл», затем «Сохранить фильм в медиафайл», введите для него имя, укажите наиболее подходящий формат, разрешение, после чего подтвердите действие, кликнув по кнопке «Старт», а затем «Сохранить».
После проделанных действий, запустите видео и изображение будет присутствовать. Стоит также помнить, что к изображению, а также к видео можно применять различные эффекты и фильтры. Для этого необходимо открыть их свойства, кликнув по соответствующей дорожке двойным щелчком.
Помимо программы Movavi Video Suite, можно воспользоваться приложениями Sony Vegas Pro, «Видеомастер» и т. п. по принципу — данная операция проводится аналогично описанной. Единственное, в чем будет различие, — в интерфейсе самого ПО.
Эта запись была полезной?Как создать наложение изображения при наведении курсора с помощью HTML и CSS?
В этой статье мы рассмотрим 5 различных типов наложений: левый, правый, верхний, нижний и постепенный. Вам понадобятся два блока. Один будет вашим оверлейным div, содержащим то, что будет отображаться при наведении курсора на изображение, а другой будет контейнером, содержащим как изображение, так и его оверлей. Внутренний div, представляющий наложение, будет иметь два класса. Один, который вы будете использовать для стилизации всех наложений, а другой, представляет определенный тип наложения (левый, правый, верхний, нижний или плавный).
Ваше изображение должно быть размещено за пределами внутреннего div (оверлея), но внутри внешнего (контейнера). Не забудьте добавить альтернативный текст с описанием изображения, чтобы помочь пользователям, использующим программу чтения с экрана.
Не забудьте добавить альтернативный текст с описанием изображения, чтобы помочь пользователям, использующим программу чтения с экрана.
Код HTML:
|
Код CSS: Установите положение контейнера относительно его нормального положения и определите его ширину и высоту. Ключ к тому, чтобы наложение заработало, - установить его абсолютное положение. Это означает, что он расположен относительно ближайшего предка, которым в данном случае является изображение. Чтобы оверлей был не всегда и появлялся только тогда, когда пользователь наводит курсор на изображение, установите его непрозрачность на ноль, что означает полную прозрачность. Используйте «background-color», чтобы установить цвет вашего наложения. Используйте «переход», чтобы наложение появлялось постепенно, а не всплывала поверх изображения. Поскольку мы устанавливаем непрозрачность наложения равной нулю, при наведении курсора на контейнер мы хотим установить непрозрачность на 1.Это означает, что как только пользователь наводит курсор на элемент контейнера, появляется оверлей.
Ключ к тому, чтобы наложение заработало, - установить его абсолютное положение. Это означает, что он расположен относительно ближайшего предка, которым в данном случае является изображение. Чтобы оверлей был не всегда и появлялся только тогда, когда пользователь наводит курсор на изображение, установите его непрозрачность на ноль, что означает полную прозрачность. Используйте «background-color», чтобы установить цвет вашего наложения. Используйте «переход», чтобы наложение появлялось постепенно, а не всплывала поверх изображения. Поскольку мы устанавливаем непрозрачность наложения равной нулю, при наведении курсора на контейнер мы хотим установить непрозрачность на 1.Это означает, что как только пользователь наводит курсор на элемент контейнера, появляется оверлей.
|
Fade Overlay: Ширина и высота наложения - это ширина и высота изображения, равные изображению div.Когда вы наводите курсор на изображение, поверх него появляется оверлей.
- Программа:
<html><Головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: легкость всего 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: наведение. Наложение {непрозрачность: 1;}. overlayFade {
overlayFade {высота: 250 пикселей;ширина: 250 пикселей;верх: 0;слева: 75 пикселей;цвет фона: # 9bcd9b;}стиль>Головка><корпус><центр><h2class="title">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="overlay overlayFade">div>дел>центр>корпус>html> - Выход:
Левое наложение: Высота наложения - это высота изображения (100%). Ширина равна нулю и установлена влево. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается слева направо.
Ширина равна нулю и установлена влево. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается слева направо.
- Программа:
<html><Головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: легкость всего 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: наведение. Наложение {непрозрачность: 1;}. overlayLeft {
overlayLeft {высота: 100%;ширина: 0;верх: 0;слева: 75 пикселей;цвет фона: # 9bcd9b ;;}.контейнер: hover .overlayLeft {ширина: 250 пикселей;}стиль>Головка><корпус><центр><h2class="title">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="overlay overlayLeft">div>дел>центр>корпус>html> - Выход:
Правое наложение: Высота наложения - это высота изображения (100%). Ширина равна нулю и установлена вправо. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается справа налево.
Ширина равна нулю и установлена вправо. Ширина устанавливается на 100% при наведении курсора на изображение и постепенно перемещается справа налево.
- Программа:
<html><Головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: легкость всего 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: наведение. Наложение {непрозрачность: 1;}. overlayRight {
overlayRight {высота: 100%;ширина: 0;верх: 0;справа: 75 пикселей;цвет фона: # 9bcd9b ;;}.контейнер: hover .overlayRight {ширина: 250 пикселей;}стиль>Головка><корпус><центр><h2class="title">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass=«overlay overlayRight»>div>дел>центр>корпус>html> - Выход:
Верхнее наложение: Ширина наложения - это ширина изображения (100%). Высота равна нулю и установлена наверху. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается сверху вниз.
Высота равна нулю и установлена наверху. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается сверху вниз.
- Программа:
<html><Головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: легкость всего 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: наведение. Наложение {непрозрачность: 1;}. overlayTop {
overlayTop {ширина: 250 пикселей;высота: 0;верх: 0;справа: 75 пикселей;цвет фона: # 9bcd9b ;;}.контейнер: hover .overlayTop {высота: 250 пикселей;}стиль>Головка><корпус><центр><h2class="title">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="оверлей overlayTop">div>дел>центр>корпус>html> - Выход:
Нижнее наложение: Ширина наложения - это ширина изображения (100%). Высота равна нулю и установлена снизу. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается снизу вверх.
Высота равна нулю и установлена снизу. Высота устанавливается на 100% при наведении курсора на изображение и постепенно перемещается снизу вверх.
- Программа:
<html><Головка><метакодировка="UTF-8"><title> Наложение изображенияtitle><стиль>корпус {выравнивание текста: по центру;}h2 {цвет: зеленый;}. контейнер img {
контейнер img {ширина: 250 пикселей;высота: 250 пикселей;}. Контейнер {положение: относительное;ширина: 400 пикселей;высота: авто;}.накладка {позиция: абсолютная;переход: легкость всего 0,3 с;непрозрачность: 0;цвет фона: # 9bcd9b;}. Контейнер: наведение. Наложение {непрозрачность: 1;}. OverlayBottom {
OverlayBottom {ширина: 250 пикселей;высота: 0;снизу: 0;справа: 75 пикселей;цвет фона: # 9bcd9b ;;}.контейнер: hover .overlayBottom {высота: 255 пикселей;}стиль>Головка><корпус><центр><h2class="title">GeeksforGeeksh2><b> Наложение изображенияb><br><br><divclass=«контейнер»><imgsrc=класс=«изображение»><divclass="наложение overlayBottom">div>дел>центр>корпус>html> - Выход:
Как наложить изображение на область содержимого - HTML и CSS - Форумы SitePoint
SG1:
У вас происходит несколько мелочей.
Во-первых, вы сделали # content-wrapper слишком большим: #wrapper имеет ширину всего 850 пикселей, вы установили # content-wrapper шириной 850, а затем добавили отступы по 3 пикселя с каждой стороны.
У вас должна быть возможность оставить ширину отключенной (она, естественно, попытается заполнить ширину до 850), а затем вы можете иметь отступы по бокам (или, если вы пытаетесь запустить Haslayout для IE, установите ширину , но тот, который равен 850 - 3 - 3 = 844 пикселей).
Я бы никогда не установил высоту для поля, содержащего текст. У текста никогда не должно быть возможности выливаться наружу: если я плохо вижу, мне может потребоваться увеличение текста, а затем ваш текст.Оставьте высоту и позвольте содержимому внутри открыть коробку. Если вы хотите, чтобы поле всегда было хотя бы определенной высоты, можно использовать min-height (IE6 не понимает этого, но есть способ обойти это, и я не знаю, пишете ли вы в любом случае для IE6).
Для красного креста я бы использовал его в виде HTML-изображения с alt = "" (без альтернативного текста, но с сохранением атрибута alt), потому что в противном случае, если вы ограничитесь фоновыми изображениями, вам понадобится два из них, а затем граница становится проблемой. Если alt = "", тогда невизуальные пользовательские агенты не заметят его там, и это может быть одним из тех случаев, когда в разметке есть украшение.
Если alt = "", тогда невизуальные пользовательские агенты не заметят его там, и это может быть одним из тех случаев, когда в разметке есть украшение.
… Другая возможность состоит в том, чтобы вместо этого иметь пустой div, содержащий крестик в качестве фона, что дает вам гибкость установки любого изображения, которое вы хотите, с помощью CSS, и изображение не находится в содержимом. Так что это может быть лучшая идея, так что давайте попробуем.
Наценка:
[b] [/ b]
Заголовок страницы находится здесь
Lorem ipsum dolor sit amet, conctetur adipiscing elit...
Если у изображения когда-нибудь появится шанс измениться в будущем, я бы использовал другое имя, например «image-container» или что-то в этом роде.
В CSS установите # content-wrapper на position: relative, что сделает его позиционированным блоком. Мы не будем устанавливать для него какие-либо координаты, потому что мы хотим только воспользоваться тем, что он является «позиционированным предком» для нашего красного креста.
# красный крест будет позиционироваться абсолютно. Это выведет его из потока: никакие другие элементы его не увидят, и он сможет видеть только своего позиционированного предка, # content-wrapper.
#красный Крест {
позиция: абсолютная;
слева: отрицательное число ... скорее всего, половина ширины изображения приблизит вас;
вверху: отрицательное число ... скорее всего, вы приблизитесь к половине высоты изображения;
установить ширину равной изображению;
установить высоту равную изображению;
фон: url (theredcrossimage.png) 0 0 без повтора;
}
Хм, это предполагает, что изображение имеет прозрачный фон, чего не может быть. Если это не так, вы можете «скопировать» фон, на котором он сидит (граница, разница в цвете между #content и # content-wrapper), и никто не заметит разницы, плюс это будет меньший размер файла без альфа-прозрачности. и никаких проблем с IE6.
Для проблемы с боковой панелью: вам, вероятно, придется оставить #content left. Сохраните текущую ширину и удалите позицию: относительная, потому что она вам не нужна.
Сохраните текущую ширину и удалите позицию: относительная, потому что она вам не нужна.
Затем поместите #sidebar влево (на самом деле в этом случае вы также можете разместить его вправо ... в любом случае дает тот же эффект здесь) и задайте ему ширину, которая будет соответствовать ширине # содержимого (путем сопоставления, я имею в виду, в целом они могут ' t суммируется с размером больше 850 пикселей). Поскольку вы добавляете в эти поля отступы и прочее, я предлагаю вам задать #content и #sidebar разные уродливые цвета фона, когда вы работаете с ними, например красный и желтый.Если они никогда не сидят рядом, установите для одного из них смехотворно малую ширину (потому что тогда они подойдут). Или рассчитайте это, но имейте в виду, что у IE есть небольшие проблемы с пикселями (поэтому я никогда не делаю свои поплавки точно подходящими, я оставляю немного места для маневра) и помните, что прямо сейчас вы делаете # content-wrapper слишком широким, устанавливая ширину равняется его контейнеру (#wrapper), а затем добавляется еще (вы не можете съесть более 100% шоколадного батончика, не так ли?).
Когда дочерние элементы # content-wrapper плавают, вам нужно заключить свои плавающие объекты.
ИК1: Иногда мне сложно понять позиционирование.
Вы можете попробовать прочитать спецификации.
Однако, если их английский язык не помогает, абсолютные основы таковы:
Когда у вас есть поле, он position: static по умолчанию (и давайте предположим, что это элемент блока, такой как div).
Когда вы говорите «position: relative» в этом блоке, то, что вы действительно сделали, - это создание другого блока прямо поверх оригинала (в спецификациях это называется «сгенерированным блоком»).Он содержит все фоны, цвета, границы и дочерние элементы, которые были в исходной коробке, а исходная коробка становится невидимой. Поскольку новый ящик находится прямо над старым, вы не увидите никакой разницы.
Новый прямоугольник также находится выше в плоскости z (ближе к вам), чем был раньше, и, поскольку это «позиционируемый» прямоугольник, он может зависеть от любого указанного z-индекса, который вы хотите ему присвоить.
Если вы укажете координаты в поле, то, что вы увидите, перемещаясь по странице, будет созданное поле.Однако старая оригинальная коробка все еще стоит на своем месте. Это создает то, что многие люди называют «ненужным оставшимся пространством», которое представляет собой просто старый ящик, который все еще находится там. По этой причине большинство хороших разработчиков, как правило, не используют относительное позиционирование для перемещения вещей ... если вы перемещаете рамку с полями (даже позиционируемую коробку), то вы действительно перемещаете коробку, исходную коробку (и она принимает новый коробка с ней).
Position: absolute извлекает блок из потока и позиционирует его относительно ближайшего предка.Если его нет, то он позиционируется из области просмотра.
Итак, в этом случае ваш div с красным крестом, если вы установите его на
left: -10px;
верх: -10 пикселей;
, который будет отображаться в верхнем левом углу красного креста, находится на 10 пикселей от левого края позиционированного контейнера-обертки и на 10 пикселей выше верхнего края позиционированного контейнера.
Как разместить CSS-изображение поверх изображения
Используя CSS, мы можем легко наложить изображение поверх другого изображения. Добавление изображения к другому большему изображению, как вы видели на YouTube видео превью - кнопка воспроизведения отображается в верхней части миниатюры видео.
В этом уроке я покажу вам два разных метода размещения изображения поверх другого изображения. Поместить одну фотографию в другую очень просто с помощью CSS-элемента position.
Оба этих метода используют почти одну и ту же технику, но имеют разную разметку.
Вы можете легко расположить верхнее изображение, изменив значения элемента позиции. Кроме того, вы можете добавить кнопку воспроизведения или любое другое изображение поверх другого.
См. Также: Добавить наложение градиента фонового изображения
Если вы хотите добавить кнопку воспроизведения поверх изображения, лучше использовать полупрозрачную графику PNG с размером (например. г. 64 х 64).
г. 64 х 64).
Метод 1. Наложение изображения поверх изображения с использованием фона
Первый метод наложения изображения поверх другого - определение его в качестве фона в CSS. Давайте сначала взглянем на HTML-код.
У нас есть div-оболочка с изображением и пустым тегом span. Это изображение является нашим первым изображением, и мы добавили тег span, чтобы добавить второе изображение через CSS. Это будет кнопка воспроизведения видео.

Теперь CSS также прост, как HTML.Мы расположили оболочку для правильного отображения.
Затем поместите фон изображение первым как относительное, чтобы div знал, насколько он должен быть большим.
.thumb-wrapper {
положение: относительное;
}
Для изображения мы устанавливаем ширину 100% и высоту автоматически, чтобы изображение было отзывчивым и должно было правильно изменяться.
. thumb-wrapper img {
ширина: 100%;
высота: авто;
}
thumb-wrapper img {
ширина: 100%;
высота: авто;
}
Вот игра второго изображения. Во-первых, мы размещаем оверлейное изображение как абсолют в верхнем левом углу первого изображения.Мы устанавливаем все значения этого элемента равными нулю, чтобы правильно выровнять его.
Опять же, мы добавили ширину и высоту, но на этот раз мы установили значения обоих элементов на 100%, чтобы они работали на мобильных устройствах.
Нам также нужно добавить z-index ко второму изображению, показанному над первым.
Мы добавили фоновое изображение с двумя правилами. Первое, оно не должно повторяться, а второе, оно должно располагаться в центре.
. Диапазон обертки большого пальца {
позиция: абсолютная;
верх: 0;
внизу: 0;
слева: 0;
справа: 0;
ширина: 100%;
высота: 100%;
z-индекс: 100;
фон: прозрачный URL (img / play-button.png) без повтора;
background-position: center;
}
Метод 1. Поместите изображение поверх изображения
Во втором методе мы не будем определять второе изображение в качестве фона в CSS. Но мы разместим оба изображения рядом на странице HTML.
Но мы разместим оба изображения рядом на странице HTML.
Вот так мы помещаем оба изображения в контейнер. Оба имеют уникальные классы, но помните, что класс parent-img-responsive используется только для того, чтобы убедиться, что изображение работает на мобильных устройствах.


В этом методе меньше кода CSS по сравнению с первым методом. Все, что нам нужно для размещения родительского изображения. Чтобы хорошо отображать на мобильных устройствах, мы устанавливаем ширину 100% и высоту автоматически.
.parent-img {
положение: относительное;
}
.parent-img-responsive {
ширина: 100%;
высота: авто;
}
Для дочернего изображения (Второе изображение) Мы будем использовать абсолютное положение и установить для всех правил значение 0, чтобы выровнять его по правому верхнему краю родительского изображения.
Если вы хотите переместить дочернее изображение, вам нужно поиграть с правилами положения.
.child-img {
позиция: абсолютная;
верх: 0;
слева: 0;
справа: 0;
}
Допустим, вы хотите выровнять его по правой стороне. Код будет таким:
.child-img {
позиция: абсолютная;
верх: 0;
справа: 0;
}
Если вы хотите переместить его в нижний правый угол.
.child-img {
позиция: абсолютная;
внизу: 0;
справа: 0;
}
Чтобы переместить его в нижний левый угол, вам нужно добавить left: 0 и bottom: 0
.child-img {
позиция: абсолютная;
внизу: 0;
слева: 0;
справа: 0;
}
Вы можете выбрать любой метод и реализовать на своем сайте. Оба работают хорошо, и от вас зависит, какой из них вы легко поймете и сможете настроить в соответствии с вашими потребностями.
Наложение изображений
- Центр загрузок
- D850 Онлайн-руководство
- Путеводитель по меню
- N Меню обработки: создание обработанных копий
- Наложение изображения
Наложение изображений объединяет две существующие фотографии в формате NEF (RAW) для создания одного изображения, которое сохраняется отдельно от оригиналов; результаты, в которых используются данные RAW с датчика изображения камеры, заметно лучше, чем фотографии, объединенные в приложении для обработки изображений. Новое изображение сохраняется с текущими настройками качества и размера изображения; перед созданием наложения установите качество и размер изображения (0 Качество изображения, Размер изображения; доступны все параметры). Чтобы создать копию в формате NEF (RAW), выберите качество изображения NEF (RAW) и размер изображения Большое (наложение будет сохранено как большое изображение NEF / RAW, даже если Маленькое или Среднее выбрано).
Новое изображение сохраняется с текущими настройками качества и размера изображения; перед созданием наложения установите качество и размер изображения (0 Качество изображения, Размер изображения; доступны все параметры). Чтобы создать копию в формате NEF (RAW), выберите качество изображения NEF (RAW) и размер изображения Большое (наложение будет сохранено как большое изображение NEF / RAW, даже если Маленькое или Среднее выбрано).
Выберите Наложение изображений .
Выделите Наложение изображений в меню обработки и нажмите 2.Отобразятся параметры наложения изображений, при этом Изображение 1 выделено; нажмите J, чтобы отобразить диалоговое окно выбора снимка, в котором перечислены только большие изображения в формате NEF (RAW), созданные с помощью этой камеры (малые и средние изображения в формате NEF / RAW выбрать нельзя).
Выберите первое изображение.
Воспользуйтесь мультиселектором, чтобы выделить первую фотографию в наложении. Чтобы просмотреть выделенную фотографию в полнокадровом режиме, нажмите и удерживайте кнопку X. Чтобы просмотреть изображения в других местах, нажмите W (M) и выберите нужную карту и папку.Нажмите J, чтобы выбрать выделенную фотографию и вернуться к дисплею предварительного просмотра.
Выберите второе изображение.
Выбранное изображение будет отображаться как Изображение 1 . Выделите Изображение 2 и нажмите J, затем выберите вторую фотографию, как описано в шаге 2.
Отрегулируйте усиление.
Выделите Изображение 1 или Изображение 2 и оптимизируйте экспозицию для наложения, нажав 1 или 3, чтобы выбрать усиление из значений от 0.1 и 2.0. Повторите для второго изображения. Значение по умолчанию - 1. 0; выберите 0,5, чтобы уменьшить усиление вдвое или 2,0, чтобы удвоить его. Эффекты усиления видны в столбце Preview .
0; выберите 0,5, чтобы уменьшить усиление вдвое или 2,0, чтобы удвоить его. Эффекты усиления видны в столбце Preview .
Предварительный просмотр наложения.
Для предварительного просмотра композиции нажмите 4 или 2, чтобы поместить курсор в столбец Preview , затем нажмите 1 или 3, чтобы выделить Overlay , и нажмите J (обратите внимание, что цвета и яркость в предварительном просмотре могут отличаться от окончательного изображения) .Чтобы сохранить наложение без предварительного просмотра, выберите Сохранить . Чтобы вернуться к шагу 4 и выбрать новые фотографии или отрегулировать усиление, нажмите W (M).
Сохраните наложение.
Нажмите J во время предварительного просмотра, чтобы сохранить наложение. После создания наложения полученное изображение будет отображаться на мониторе в полнокадровом режиме.
Можно комбинировать только большие фотографии в формате NEF (RAW) с одинаковой областью изображения и глубиной цвета.
Наложение содержит ту же информацию о фотографии (включая дату записи, замер, выдержку, диафрагму, режим экспозиции, компенсацию экспозиции, фокусное расстояние и ориентацию изображения) и значения баланса белого и Picture Control, что и фотография, выбранная для Изображение 1 . Комментарий к текущему изображению добавляется к наложению при сохранении; информация об авторских правах, однако, не копируется. Наложения, сохраненные в формате NEF (RAW), используют сжатие, выбранное для NEF (RAW) сжатие в меню записи NEF (RAW), и имеют ту же битовую глубину, что и исходные изображения.
Эффекты наложения изображения при наведении курсора с CSS
Создание эффекта наложения при наведении курсора мыши на изображение - хороший простой способ добавить некоторого взаимодействия к вашему сайту.
Сегодня я покажу вам, как создать очень простой эффект наведения, а также более "модное" решение. Оба решения будут реализованы только с использованием CSS.
Простое наложение Эффект простого наложения возникает, когда пользователь наводит курсор на изображение и появляется прозрачное цветовое наложение.
HTML
CSS
Как видите, требуется совсем немного строк кода.Все, что я сделал, это поместил изображение в div и присвоил этому div цвет фона.
При наведении указателя мыши на изображение непрозрачность изображения изменится на 0,2, что даст эффект прозрачного наложения.
Необычный оверлей
Второе наложение изображения, которое я хочу вам показать, немного более «модное». Вместо того, чтобы просто отображать прозрачное наложение, я хочу сдвинуть оверлей вверх по изображению и отобразить больше информации.
HTML
Первое, что я делаю, это добавляю контейнер div с именем service-wrapper и устанавливаю для переполнения значение hidden, чтобы отображать заголовок, но скрывать остальную часть содержимого. Div также должен быть установлен в положение: relative, чтобы я мог использовать абсолютное позиционирование для других div внутри этого контейнера div.
Div также должен быть установлен в положение: relative, чтобы я мог использовать абсолютное позиционирование для других div внутри этого контейнера div.
Затем я помещаю содержимое в контейнер div с именем service-wrapper-inner. Этот div позиционируется с использованием абсолютного позиционирования, устанавливая top: 185px и применяя цвет фона с непрозрачностью 0,9.
Я добавил переход: 0,1 с, чтобы я мог контролировать скорость анимации при изменении позиции div с 185 пикселей на 0 пикселей.Это даст более плавный переходный эффект.
Для достижения эффекта скользящего вверх наложения все, что мне нужно сделать, это добавить одну строку CSS, поэтому, когда я наведу курсор на изображение, внутренний контейнер div, содержащий наш контент, будет скользить вверх, показывая остальную часть контента, который был скрыт .
CSS
Как видите, не нужно много времени, чтобы добавить к вашим изображениям несколько хороших эффектов наложения. Если вы хотите увидеть другие созданные мной эффекты наведения, нажмите на ссылки ниже.
Если вы хотите увидеть другие созданные мной эффекты наведения, нажмите на ссылки ниже.
BTW Компания
KiwiTravelNZ
Киви Холидей Парки
All4Cycling
All4Cycling - Местоположение
Пожалуйста, не стесняйтесь задавать мне любые вопросы, которые могут у вас возникнуть по поводу эффектов наведения курсора на изображение, в поле для комментариев ниже - я буду рад помочь.
10.01.03 Использование оверлеев
Функция Overlay позволяет наложить дополнительные рисунки на существующие изображения, что упрощает идентификацию изменений.
Добавления появляются в СИНИЙ (оверлейное изображение), а удаления появляются в КРАСНОМ (исходное изображение).
ПРИМЕЧАНИЯ: - Вы можете наложить только одно изображение на страницу изображения в On-Screen Takeoff.
 Если у вас есть несколько приложений для одной и той же страницы, вам нужно будет открыть титульный лист, продублировать базовое изображение (страницу), а затем наложить одно изображение на оригинал, а другое изображение на дубликат.
Если у вас есть несколько приложений для одной и той же страницы, вам нужно будет открыть титульный лист, продублировать базовое изображение (страницу), а затем наложить одно изображение на оригинал, а другое изображение на дубликат.
- Надпечатки не могут быть индексированным (многостраничным) файлом. Для правильного отображения они должны быть одностраничными файлами.(Примером индексированного файла является один файл PDF, содержащий несколько страниц - в этом случае в качестве наложения может отображаться только страница 1. При необходимости вы можете использовать Adobe Reader для извлечения отдельных страниц).
- При первом добавлении наложения на страницу программа попытается автоматически изменить размер наложения в соответствии с базовым изображением. Возможно, вам придется вручную изменить размер наложения, выполнив следующие действия для точной настройки изображения.
Выбор накладываемого изображения
- Щелкните правой кнопкой мыши в любом месте изображения и выберите Overlay > Select Overlay Image
- Откроется диалоговое окно Добавить изображение
- Перейдите к дополнительному чертежу, выберите файл и щелкните Открыть - появится окно Overlay Orientation
- Выберите ориентацию наложенного изображения на основе ориентации оригинала, а затем нажмите ОК
- Вас спросят, нужно ли выровнять изображение (это нужно сделать, если изображение было отсканировано под углом)
- При выборе Да откроется окно Deskew Image .

- Чтобы выровнять изображение, убедитесь, что инструмент Select активен, найдите горизонтальную линию на накладываемом изображении ( СИНИЙ ), а затем щелкните и перетащите, чтобы провести линию слева направо
- После выравнивания изображения вас спросят, нужно ли изменить размер изображения (если одно изображение меньше другого, вам следует изменить размер изображения)
- При выборе Да откроется окно Изменить размер наложения .
- При активном инструменте Select щелкните верхний левый угол наложенного изображения ( СИНИЙ ) - после этого вы увидите значок перекрестия.
- Теперь вам будет предложено щелкнуть точку на исходном изображении ( КРАСНЫЙ ), по которой эта точка должна выровняться.
- После этого вы увидите второй, меньший значок перекрестия
- Теперь вам будет предложено щелкнуть нижнюю правую область наложенного изображения ( СИНИЙ )
- После этого в правом нижнем углу появится значок перекрестия.

- Теперь вам будет предложено щелкнуть точку на исходном изображении ( КРАСНЫЙ ), по которой эта точка должна выровняться.
- После этого вы увидите второй, меньший значок перекрестия
- Если вам нужно внести дополнительные изменения в нижнюю точку, снова щелкните исходное изображение ( КРАСНЫЙ ), в противном случае нажмите ОК
- Дополнительный рисунок накладывается поверх исходного изображения с перекосом и в выбранной ориентации
Выровнять наложенное изображение
Если изображение немного нечеткое, используйте инструмент Alignment Tool , щелкнув правой кнопкой мыши в любом месте изображения и выбрав Overlay > Align Overlay Image .Отобразится линия с зелеными кружками на обоих концах - это инструмент выравнивания .
- Ручка перемещения перемещает оверлейное изображение вверх-вниз и из стороны в сторону.
 Клавиши со стрелками на клавиатуре могут смещать наложенное изображение, если выравнивание немного нарушено.
Клавиши со стрелками на клавиатуре могут смещать наложенное изображение, если выравнивание немного нарушено. - Ручка поворота вращает накладываемое изображение вдоль центральной оси
Настройте изображение, чтобы оно стало преимущественно серым (пурпурно-серым).После выравнивания изображений удаления отображаются в RED , а добавления - в BLUE . При необходимости отрегулируйте взлет, чтобы учесть изменения в наложении.
ПРИМЕЧАНИЕ: При очень близком увеличении вы можете увидеть меньше серого - это ожидаемо. Каждая страница немного отличается, если вы увеличите масштаб очень близко. On-Screen Takeoff сравнивает два изображения и покажет вам различия, даже если они увеличены до отдельных пикселей.Функция Overlay предназначена для того, чтобы вы могли видеть, что в целом изменилось в плане.
Изменить размер наложенного изображения
Иногда накладываемое изображение будет иметь неправильный размер или неправильное разрешение, из-за чего наложенное изображение будет намного меньше оригинала.
В этом случае используйте инструмент Resize Overlay Tool .
Инструмент Resize Overlay Tool позволяет растянуть наложенное изображение до размеров исходного изображения.Это можно выбрать, щелкнув правой кнопкой мыши в любом месте страницы и выбрав Overlay > Resize Overlay Image (вы также можете нажать < Alt > + < R > на клавиатуре).
Дополнительная информация: См. Шаги, перечисленные выше, для получения инструкций по использованию Resize Overlay Tool .
Преобразование оверлейных PDF-файлов в TIFF
Основы наложения контента
Натан Ролер
Предположим, у вас есть область содержимого на вашей странице.Эта область может содержать текст, изображения, таблицы или любой другой тип содержимого HTML. Если вы хотите добавить простое фоновое изображение позади этого содержимого, это просто - вы просто добавляете фоновое изображение CSS в контейнер . Но что, если вы хотите использовать более сложный контент в качестве фона? Например, предположим, что вы хотите разместить тонкий слайдер только с изображениями, созданный с помощью EasyRotator, за разделом содержимого страницы: Для этого типа конфигурации требуется немного больше кода, но он все равно относительно прост, если вы узнаете, что необходимо.Лучше всего то, что по мере того, как мы реализуем этот эффект, вы начнете узнавать о мощном свойстве CSS position и множестве возможностей его использования.
Идея
Во-первых, давайте кратко рассмотрим, как мы будем размещать наш контент и контейнеры:
Каждый из этих трех контейнеров - это . Первый (№1) - это внешняя оболочка , которая действует как своего рода «сцена» или «холст». Мы применим относительное позиционирование CSS (через position: relative; ), чтобы разрешить управление наложением его субконтейнеров; подробнее об этом чуть позже. Внутри основного контейнера у нас есть два субконтейнера, которые уложены друг на друга. Первый (элемент №2 на схеме) содержит фоновое содержимое. Второй (элемент № 3 на схеме) содержит основное содержание, с которого мы начинаем. Держатель фона позиционируется абсолютно, что вытягивает его за пределы потока макета. В сочетании с относительным расположением основного контейнера это абсолютное расположение позволяет области фона перекрывать область содержимого.Применяя относительное позиционирование к содержимому и значения z-индекса как к фону, так и к оболочке содержимого, мы заставляем содержимое отображаться сверху.
Я понимаю, что все это может немного сбивать с толку, поэтому давайте погрузимся в код, который на самом деле довольно прост.
Код
Как я упоминал ранее, вы можете начать с любого типа содержимого HTML. Это не имеет значения, поэтому мы представим, что у нас есть текст и очень простая таблица:
Lorem ipsum dolor sit amet ad infinitum.Наслаждайтесь нашими новейшими данными:
<таблица>
Некоторые данные
Еще данные
Некоторые данные
Еще данные
Чтобы создать фоновую область, которая плавает за этим контентом, мы добавляем следующие дополнительные теги со специальным CSS, применяемым с помощью атрибутов стиля :
... весь оригинальный контент здесь ...
Давайте теперь рассмотрим каждую часть, чтобы вы могли увидеть реальный код.
Прежде всего, это основной контейнер / обертка div с положением : относительно . Это позволяет нам использовать position: absolute для его первого дочернего элемента, который является контейнером фона. Используя осталось: 0; верх: 0; Я указал, что фон должен быть выровнен точно по левому верхнему углу содержимого; но это легко изменить.Например, предположим, что вы хотите, чтобы фон был на 200 пикселей вправо и на 100 пикселей вниз от верхнего левого угла содержимого. В этом случае вы должны вместо этого использовать
слева: 200 пикселей; верх: 100 пикселей;
Теперь вы можете разместить любой мыслимый тип HTML-содержимого в фоновой оболочке - тонкую типографику, изображения, ротаторы, даже видео (не рекомендуется!).
Далее у нас есть оболочка содержимого. Имеет положение : относительное; , что позволяет нам вручную управлять порядком наложения через свойство z-index . Внутри оболочки мы помещаем исходный контент, с которого начали.
Внутри оболочки мы помещаем исходный контент, с которого начали.
Обратите внимание, как мы контролируем перекрытие двух внутренних контейнеров. Первый имеет z-index , равный 1 , второй - z-index , равный 2 . Это гарантирует, что фон всегда будет позади содержимого, поскольку он имеет меньший z-index .
Подсказка: Если вы не знакомы со свойством z-index и как оно работает, посмотрите другую недавно опубликованную нами статью: Свойство Z-index: как управлять стекированием на ваших веб-страницах.
Live Demo
Вот готовый эффект с использованием ротатора в качестве фонового содержимого за простым текстом:
Ротатор работает на EasyRotator, бесплатном и удобном конструкторе слайдеров jQuery от DWUser.com. Пожалуйста, включите JavaScript для просмотра. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Donec varius aliquet magna et elementum. Donec lacinia cursus placerat. Maecenas pulvinar odio id nibh lobortis bibendum.Suspendisse Potenti. Cras a lorem lorem, eu scelerisque lorem. Cras in risus vel metus auctor viverra accumsan quis metus. Nunc porta scelerisque accumsan. Mauris non porttitor justo. Ut vitae pellentesque arcu. Nunc Commodo aliquam elementum. Vivamus pulvinar erat sem tristique auctor. Donec id diam sed neque faucibus pharetra et vitae orci.
Donec varius aliquet magna et elementum. Donec lacinia cursus placerat. Maecenas pulvinar odio id nibh lobortis bibendum.Suspendisse Potenti. Cras a lorem lorem, eu scelerisque lorem. Cras in risus vel metus auctor viverra accumsan quis metus. Nunc porta scelerisque accumsan. Mauris non porttitor justo. Ut vitae pellentesque arcu. Nunc Commodo aliquam elementum. Vivamus pulvinar erat sem tristique auctor. Donec id diam sed neque faucibus pharetra et vitae orci.
Aliquam at massa sit amet leo ornare faucibus. Aliquam rutrum ipsum posuere arcu posuere non porttitor nibh luctus. Sed suscipit, nibh et elementum bibendum, elit nisi sodales tor, vel lacinia mi arcu non augue.Nunc in eros id orci consctetur imperdiet eu vel massa. Donec fringilla magna non dui mattis euismod. In nec diam augue, vel tristique mi. Duis viverra nibh et eros aliquet nec dapibus felis gravida. Etiam accumsan, ipsum quis ornare tincidunt, tellus sapien dapibus est, id dictum dolor lectus interdum nibh. Sed leo augue, lobortis ac tincidunt sit amet, tincidunt interdum purus.
Целое число velit nisl, tincidunt vel mattis sed, vulputate quis ligula. Suspendisse interdum ante ut est sollicitudin malesuada.In blandit toror vel mi sollicitudin at dignissim diam lobortis. Aenean eget est felis, at venenatis neque. Aenean vitae mollis diam. Cras quam magna, pretium eget volutpat ac, tempor ut dolor. Sed sollicitudin porta dictum. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Preesent non sapien non neque rhoncus posuere vestibulum eu felis. Aenean ac sapien nec orci facilisis suscipit ac sit amet ligula.
Твой друг,
Эйнштейн
Переворачивая все с ног на голову
Мы рассмотрели эту технику с точки зрения добавления содержимого за основного содержимого.Но его можно использовать прямо противоположным образом - разместить контент поверх существующего контента. Вы просто устанавливаете z-index держателя фона на более высокое значение (например, 3 вместо 1 ), и он становится контейнером для плавающих водяных знаков, украшений или содержимого любого другого типа поверх ваш основной контент. Однако имейте в виду, что вы не можете щелкнуть какие-либо ссылки в нижнем содержимом, если поверх него есть содержимое.
Однако имейте в виду, что вы не можете щелкнуть какие-либо ссылки в нижнем содержимом, если поверх него есть содержимое.
Заключение
Вы только что узнали некоторые основы использования абсолютного и относительного позиционирования вместе для наложения контента на ваших веб-страницах.В следующих статьях мы продолжим говорить об использовании мощных свойств position и z-index вместе для применения расширенных методов компоновки.
Благодаря особой технике, которую мы рассмотрели в этой статье, теперь вы можете добавить любой тип фонового содержимого за любой существующий раздел содержимого на вашей странице. Как вы будете использовать этот эффект на своих веб-страницах?
.

 Например, первое изображение (фон, если хотите) будет представлять собой ссылку на миниатюру продукта, при этом ссылка открывает лайтбокс / всплывающее окно, показывающее увеличенную версию изображения. Поверх этого связанного изображения…
Например, первое изображение (фон, если хотите) будет представлять собой ссылку на миниатюру продукта, при этом ссылка открывает лайтбокс / всплывающее окно, показывающее увеличенную версию изображения. Поверх этого связанного изображения… ..
.. редактора
редактора ..».
..». Наверху окна появится вкладка «Работа с рисунками» — «Формат». Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
Наверху окна появится вкладка «Работа с рисунками» — «Формат». Кликните по вкладке «Формат» и кликните по маленькой черной стрелочке в нижнем правом углу функции «Обтекание текстом». Выберите из открывшегося списка пункт «За текстом».
 контейнер img {
контейнер img { контейнер img {
контейнер img { overlayFade {
overlayFade { контейнер img {
контейнер img { overlayLeft {
overlayLeft { контейнер img {
контейнер img { overlayRight {
overlayRight { контейнер img {
контейнер img { overlayTop {
overlayTop { контейнер img {
контейнер img { OverlayBottom {
OverlayBottom {
 Сохраните текущую ширину и удалите позицию: относительная, потому что она вам не нужна.
Сохраните текущую ширину и удалите позицию: относительная, потому что она вам не нужна. 


 г. 64 х 64).
г. 64 х 64). thumb-wrapper img {
ширина: 100%;
высота: авто;
}
thumb-wrapper img {
ширина: 100%;
высота: авто;
}
 Но мы разместим оба изображения рядом на странице HTML.
Но мы разместим оба изображения рядом на странице HTML.
 Новое изображение сохраняется с текущими настройками качества и размера изображения; перед созданием наложения установите качество и размер изображения (0 Качество изображения, Размер изображения; доступны все параметры). Чтобы создать копию в формате NEF (RAW), выберите качество изображения NEF (RAW) и размер изображения Большое (наложение будет сохранено как большое изображение NEF / RAW, даже если Маленькое или Среднее выбрано).
Новое изображение сохраняется с текущими настройками качества и размера изображения; перед созданием наложения установите качество и размер изображения (0 Качество изображения, Размер изображения; доступны все параметры). Чтобы создать копию в формате NEF (RAW), выберите качество изображения NEF (RAW) и размер изображения Большое (наложение будет сохранено как большое изображение NEF / RAW, даже если Маленькое или Среднее выбрано).
 0; выберите 0,5, чтобы уменьшить усиление вдвое или 2,0, чтобы удвоить его. Эффекты усиления видны в столбце Preview .
0; выберите 0,5, чтобы уменьшить усиление вдвое или 2,0, чтобы удвоить его. Эффекты усиления видны в столбце Preview .

 Div также должен быть установлен в положение: relative, чтобы я мог использовать абсолютное позиционирование для других div внутри этого контейнера div.
Div также должен быть установлен в положение: relative, чтобы я мог использовать абсолютное позиционирование для других div внутри этого контейнера div. Если вы хотите увидеть другие созданные мной эффекты наведения, нажмите на ссылки ниже.
Если вы хотите увидеть другие созданные мной эффекты наведения, нажмите на ссылки ниже. Если у вас есть несколько приложений для одной и той же страницы, вам нужно будет открыть титульный лист, продублировать базовое изображение (страницу), а затем наложить одно изображение на оригинал, а другое изображение на дубликат.
Если у вас есть несколько приложений для одной и той же страницы, вам нужно будет открыть титульный лист, продублировать базовое изображение (страницу), а затем наложить одно изображение на оригинал, а другое изображение на дубликат.

 Клавиши со стрелками на клавиатуре могут смещать наложенное изображение, если выравнивание немного нарушено.
Клавиши со стрелками на клавиатуре могут смещать наложенное изображение, если выравнивание немного нарушено.




 Внутри оболочки мы помещаем исходный контент, с которого начали.
Внутри оболочки мы помещаем исходный контент, с которого начали. Donec varius aliquet magna et elementum. Donec lacinia cursus placerat. Maecenas pulvinar odio id nibh lobortis bibendum.Suspendisse Potenti. Cras a lorem lorem, eu scelerisque lorem. Cras in risus vel metus auctor viverra accumsan quis metus. Nunc porta scelerisque accumsan. Mauris non porttitor justo. Ut vitae pellentesque arcu. Nunc Commodo aliquam elementum. Vivamus pulvinar erat sem tristique auctor. Donec id diam sed neque faucibus pharetra et vitae orci.
Donec varius aliquet magna et elementum. Donec lacinia cursus placerat. Maecenas pulvinar odio id nibh lobortis bibendum.Suspendisse Potenti. Cras a lorem lorem, eu scelerisque lorem. Cras in risus vel metus auctor viverra accumsan quis metus. Nunc porta scelerisque accumsan. Mauris non porttitor justo. Ut vitae pellentesque arcu. Nunc Commodo aliquam elementum. Vivamus pulvinar erat sem tristique auctor. Donec id diam sed neque faucibus pharetra et vitae orci.
 Однако имейте в виду, что вы не можете щелкнуть какие-либо ссылки в нижнем содержимом, если поверх него есть содержимое.
Однако имейте в виду, что вы не можете щелкнуть какие-либо ссылки в нижнем содержимом, если поверх него есть содержимое.