Как объединить ячейки в HTML-таблице
На самом деле это очень просто, если вы уже создавали HTML-таблицы. Узнав пару параметров, вы научитесь объединять ячейки таблицы. Пример таблицы с ячейками, объединенными по горизонтали и вертикали, см., к примеру, в предыдущей статье о транслитерации украинского алфавита латиницей.
Рассмотрим, как объединяются ячейки, на примере HTML-таблицы 5х5. Для создания таблиц я использую конструктор таблиц. Код созданной конструктором таблицы 5х5 выглядит так:
<div> <table border="1" cellspacing="1" cellpadding="1"> <tbody> <tr> <td align="left">C1R1</td> <td align="left">C2R1</td> <td align="left">C3R1</td> <td align="left">C4R1</td> <td align="left">C5R1</td> </tr> <tr> <td align="left">C1R2</td> <td align="left">C2R2</td> <td align="left">C3R2</td> <td align="left">C4R2</td> <td align="left">C5R2</td> </tr> <tr> <td align="left">C1R3</td> <td align="left">C2R3</td> <td align="left">C3R3</td> <td align="left">C4R3</td> <td align="left">C5R3</td> </tr> <tr> <td align="left">C1R4</td> <td align="left">C2R4</td> <td align="left">C3R4</td> <td align="left">C4R4</td> <td align="left">C5R4</td> </tr> <tr> <td align="left">C1R5</td> <td align="left">C2R5</td> <td align="left">C3R5</td> <td align="left">C4R5</td> <td align="left">C5R5</td> </tr> </tbody></table> </div> |
<div> <table border=»1″ cellspacing=»1″ cellpadding=»1″> <tbody> <tr> <td align=»left»>C1R1</td> <td align=»left»>C2R1</td> <td align=»left»>C3R1</td> <td align=»left»>C4R1</td> <td align=»left»>C5R1</td> </tr> <tr> <td align=»left»>C1R2</td> <td align=»left»>C2R2</td> <td align=»left»>C3R2</td> <td align=»left»>C4R2</td> <td align=»left»>C5R2</td> </tr> <tr> <td align=»left»>C1R3</td> <td align=»left»>C2R3</td> <td align=»left»>C3R3</td> <td align=»left»>C4R3</td> <td align=»left»>C5R3</td> </tr> <tr> <td align=»left»>C1R4</td> <td align=»left»>C2R4</td> <td align=»left»>C3R4</td> <td align=»left»>C4R4</td> <td align=»left»>C5R4</td> </tr> <tr> <td align=»left»>C1R5</td> <td align=»left»>C2R5</td> <td align=»left»>C3R5</td> <td align=»left»>C4R5</td> <td align=»left»>C5R5</td> </tr> </tbody></table> </div>
Сама таблица изначально выглядит так:
| C1R1 | C2R1 | C3R1 | C4R1 | C5R1 |
| C1R2 | C2R2 | C3R2 | C4R2 | C5R2 |
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C3R5 | C4R5 | C5R5 |
I. Объединение ячеек по вертикали
Для вертикального объединения ячеек используется параметр rowspan, задающий количество ячеек, объединенных по вертикали.
Объединим в указанной выше таблице ячейки C1R1 и C1R2. Для этого необходимо:
- Для ячейки C1R1 добавить параметр rowspan=»2″:
<td align="left" rowspan="2">C1R1</td> |
<td align=»left» rowspan=»2″>C1R1</td>
- Удалить код ячейки C1R2:
<td align="left">C1R2</td> |
<td align=»left»>C1R2</td>
Теперь таблица выглядит так:
| C1R1 | C2R1 | C3R1 | C4R1 | C5R1 |
| C2R2 | C4R2 | C5R2 | ||
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C3R5 | C4R5 | C5R5 |
II. Объединение ячеек по горизонтали
Для горизонтального объединения ячеек используется параметр colspan, задающий количество ячеек, объединенных по горизонтали.
Объединим в указанной выше таблице ячейки C2R1, C3R1 и C4R1. Для этого необходимо:
- Для ячейки C2R1 добавить параметр colspan=»3″:
<td align="left" colspan="3">C2R1</td> |
<td align=»left» colspan=»3″>C2R1</td>
- Удалить код ячеек C3R1 и C4R1:
<td align="left">C3R1</td> <td align="left">C4R1</td> |
<td align=»left»>C3R1</td> <td align=»left»>C4R1</td>
Таблица примет следующий вид:
| C1R1 | C2R1 | C5R1 | ||
| C2R2 | C3R2 | C4R2 | C5R2 | |
| C1R3 | C2R3 | C3R3 | C4R3 | C5R3 |
| C1R4 | C2R4 | C3R4 | C4R4 | C5R4 |
| C1R5 | C2R5 | C4R5 | C5R5 | |
Вам останется лишь заполнить таблицу содержимым: образцами своих переводов в портфолио и т.д.
Объединяем ячейки таблицы — Вэб-шпаргалка для интернет предпринимателей!
Здесь мы поговорим об атрибутах «colspan» и «rowspan». Colspan — определяет количество столбцов, на которые простирается данная ячейка, а rowspan — количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца или ряда). Итак, попробуем растянуть ячейку а-1 на два столбца (ячейки). Для этого мы используем атрибут colspan=»2″, прописав его для ячейки а-1. Код будет выглядеть следующим образом:
| <table> <tr> <td height=»50″ bgcolor=»red» colspan=»2″>а-1</td> <td width=»100″ bgcolor=»green»>а-2</td> <td width=»100″ bgcolor=»red»>а-3</td> </tr> <tr> <td height=»50″ width=»100″ bgcolor=»green»>б-1</td> <td width=»100″ bgcolor=»red»>б-2</td> <td width=»100″ bgcolor=»green»>б-3</td> </tr> </table> |
При просмотре в браузере:
| |||||||
Как вы видите, наша ячейка растянулась на две ячейки, тем самым вытеснив ячейку «а-3» за пределы нашей таблице. Для того чтобы ячейка «а-3» нам не мешала мы ее попросту удаляем:
| <table> <tr> <td height=»50″ bgcolor=»red» colspan=»2″>а-1</td> <td width=»100″ bgcolor=»green»>а-2</td> </tr> <tr> <td height=»50″ width=»100″ bgcolor=»green»>б-1</td> <td width=»100″ bgcolor=»green»>б-3</td> </tr> </table> |
При просмотре в браузере:
Параметр «rowspan» работает по такому же принципу: прописываем атрибут «rowspan=»количество ячеек, которые хотим объединить»» для желаемой ячейки, удаляем лишние ячейки из таблицы, которые должна заменить наша удлиняемая ячейка (обязательно):
| <table> <tr> <td height=»50″ bgcolor=»red» colspan=»2″>а-1</td> <td width=»100″ bgcolor=»green» rowspan=»2″>а-2</td> </tr> <tr> <td height=»50″ width=»100″ bgcolor=»green»>б-1</td> <td width=»100″ bgcolor=»red»>б-2</td> </tr> </table> |
При просмотре в браузере:
Рассмотрим еще три атрибута для нашей таблице:
<table cellpadding=»10″> — задает размер отступа содержимого ячейки от края ячейки.
<table cellspacing=»10″> — задает толщину пространства между ячейками таблицы в пикселях.
<table border=»10″> — задает толщину рамки в пикселях.
| <table cellpadding=»10″ cellspacing=»10″ border=»10″> <tr> <td height=»50″ bgcolor=»red» colspan=»2″>а-1</td> <td width=»100″ bgcolor=»green» rowspan=»2″>а-2</td> </tr> <tr> <td height=»50″ width=»100″ bgcolor=»green»>б-1</td> <td width=»100″ bgcolor=»red»>б-2</td> </tr> </table> |
При просмотре в браузере:
Поэкспериментируйте с этими атрибутами для лучшего освоения материала.
На этом мы закончим наше знакомство с HTML. В принципе этих знаний достаточно для того чтобы создавать несложные сайты (сайты одностраничники) но если вы хотите изучить данный язык более детально, то можете скачать учебник html из раздела «Учебники»
Рекомендуем к прочтению
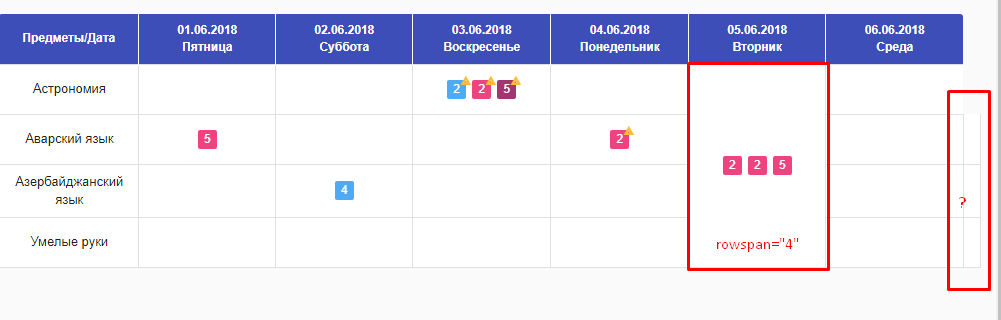
html — Как объединить несколько ячеек таблицы в одну с rowspan
Пытаюсь объединить несколько ячеек из каждой строки в одну, использую rowspan. В первой строке и для нужной колонки это работает:

Но почему то у следующих <tr> слева появляется лишний <td> — выделил красным прямоугольником.
Как видно для первой строки это стработало.
Код HTML:
<table _ngcontent-c5="">
<thead _ngcontent-c5="">
<tr _ngcontent-c5="">
<th _ngcontent-c5="">Предметы/Дата</th>
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"
}--><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">01.06.2018</div>
<div _ngcontent-c5="">Пятница</div>
</div>
</th><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">02.06.2018</div>
<div _ngcontent-c5="">Суббота</div>
</div>
</th><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">03.06.2018</div>
<div _ngcontent-c5="">Воскресенье</div>
</div>
</th><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">04.06.2018</div>
<div _ngcontent-c5="">Понедельник</div>
</div>
</th><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">05.06.2018</div>
<div _ngcontent-c5="">Вторник</div>
</div>
</th><th _ngcontent-c5="" ng-reflect-ng-class="[object Object]">
<div _ngcontent-c5="">
<div _ngcontent-c5="">06.06.2018</div>
<div _ngcontent-c5="">Среда</div>
</div>
</th>
</tr>
</thead>
<tbody _ngcontent-c5="">
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"
}--><tr _ngcontent-c5="">
<td _ngcontent-c5="">
<span _ngcontent-c5="">Астрономия</span>
</td>
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"
}--><td _ngcontent-c5="" approwspan="" ng-reflect-rows="4" ng-reflect-index="0" ng-reflect-dt="2018-06-01 00:00:00.000">
<!--bindings={
"ng-reflect-ng-for-of": ""
}-->
</td><td _ngcontent-c5="" approwspan="" ng-reflect-rows="4" ng-reflect-index="0" ng-reflect-dt="2018-06-02 00:00:00.000">
<!--bindings={
"ng-reflect-ng-for-of": ""
}-->
</td><td _ngcontent-c5="" approwspan="" ng-reflect-rows="4" ng-reflect-index="0" ng-reflect-dt="2018-06-03 00:00:00.000">
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"
}--><div _ngcontent-c5="" ng-reflect-klass="plus-btn" ng-reflect-ng-class="blue">
<!--bindings={
"ng-reflect-ng-if": "true"
}--><span _ngcontent-c5="" mdtooltipposition="above" ng-reflect-position="above" ng-reflect-message="Text"><i _ngcontent-c5="">warning</i>
</span><!---->
2
</div><div _ngcontent-c5="" ng-reflect-klass="plus-btn" ng-reflect-ng-class="red">
<!--bindings={
"ng-reflect-ng-if": "true"
}--><span _ngcontent-c5="" mdtooltipposition="above" ng-reflect-position="above" ng-reflect-message="Text"><i _ngcontent-c5="">warning</i>
</span><!---->
2
</div><div _ngcontent-c5="" ng-reflect-klass="plus-btn" ng-reflect-ng-class="maroon">
<!--bindings={
"ng-reflect-ng-if": "true"
}--><span _ngcontent-c5="" mdtooltipposition="above" ng-reflect-position="above" ng-reflect-message="Text"><i _ngcontent-c5="">warning</i>
</span><!---->
5
</div>
</td><td _ngcontent-c5="" approwspan="" ng-reflect-rows="4" ng-reflect-index="0" ng-reflect-dt="2018-06-04 00:00:00.000">
<!--bindings={
"ng-reflect-ng-for-of": ""
}-->
</td><td _ngcontent-c5="" approwspan="" rowspan="4" ng-reflect-rows="4" ng-reflect-index="0" ng-reflect-dt="2018-06-05 00:00:00.000">
<!--bindings={
"ng-reflect-ng-for-of": "[object Object],[object Object"
}--><div _ngcontent-c5="" ng-reflect-klass="plus-btn" ng-reflect-ng-class="red">
<!--bindings={
"ng-reflect-ng-if": "false"
}-->
2
&Как в excel объединить ячейки без потери данных и значений?
Здравствуйте, друзья! Объединение ячеек это рутинная операция при создании и редактировании таблиц, которая используется очень часто. Проблем при создании таблиц с нуля как правило не возникает.
Другое дело, если мы в Excel экспортируем (или открываем) уже созданные кем — то готовые таблицы. Часто необходимо привести их к виду, который нам необходим. И вот тут возникают проблемы — при объединении ячеек часть информации в некоторых удаляется. На простом примере покажу, как создать кнопки в документе и привязать к ним нужный программный код для своих нужд.
Как объединить ячейки в excel в таблице ?
Для начала вспомним суть проблемы. Стандартный способ объединения ячеек делаем через «формат ячеек» выделив нужные ячейки и вызвав правой кнопкой контекстное меню. Еще проще и быстрее найти в главном меню нужную кнопку:

С пустыми ячейками проблем нет. А если в нужных ячейках уже содержится информация, возникает всем известная проблема. Как быть, если объединять приходится не две ячейки а больше? Да еще и сохранить все раннее введенные данные ? Об этом и поговорим.
Как в excel объединить две ячейки в одну без потери данных и значений через пробел?
Можно например склеивать текст из ячеек в одну «фразу» с помощью функции «сцепить» или объединять содержимое через знак «&» (амперсанд), вводя формулы. Но, ввод формулы по сути не является объединением ячеек таблицы, потому что мы в отдельную ячейку таким способом помещаем всего лишь информацию из других разных ячеек, а не объединяем их.
Поэтому остается использовать лишь один способ — немножко заняться программированием. Что такое макросы, и как быстро настроить Excel для работы с ними я уже рассказывал. А сейчас открываем режим «разработчик» и в документ наш вставляем кнопку:
Местоположение будущей кнопки выбираем в любом удобном месте документа. Курсор примет вид крестика; нажимаем левую кнопку мыши и рисуем границы:

Появится окошко макроса Пока нажимаем на кнопку «Создать». Откроется редактор VBA; удаляем из окна весь текст и копируем туда вместо него текст следующей процедуры:
Sub MergeToOneCell()
Const sDELIM As String = » » ‘
Dim rCell As Range
Dim sMergeStr As String
If TypeName(Selection) <> «Range» Then Exit Sub ‘
With Selection
For Each rCell In .Cells
sMergeStr = sMergeStr & sDELIM & rCell.Text ‘
Next rCell
Application.DisplayAlerts = False ‘
.Merge Across:=False ‘
Application.DisplayAlerts = True
.Item(1).Value = Mid(sMergeStr, 1 + Len(sDELIM)) ‘
End With
End Sub
В данной процедуре символ разделитель между строками будет знак пробела. Это значит, что данные в объединенной ячейке будут располагаться друг за другом.
В окне редактора код выглядит следующим образом:

Нажимаем значок «сохранить», если нигде нет красных строк во вставленном коде — закрываем редактор. Теперь нужно привязать созданную процедуру к нашей нарисованной кнопке. Для этого правой кнопкой мыши вызываем нужный пункт:

Здесь видим название нашей процедуры — выбираем его. А так же обозначим местонахождение макроса — только в данном документе.

В новых версиях Office при попытке сохранить документ будет выведено сообщение о том, что сначала его нужно сохранять в формате «Документ Excel с поддержкой макросов». Только после этих действий кнопка начнет работать.
Для придания красивого внешнего вида нашей кнопочке можно изменить ее наименование, цвета и размеры выбрав в контекстном меню нужные пункты:

Проверяем работу кнопки — сначала выделяем нужные ячейки и затем жмем кнопку. Заработало? Ура!!
Объединяем две текстовые ячейки в excel в одну через перенос строки
Следующий вариант кода поможет, если нужно объединить ячейки через символ переноса (delim = vbLf). Это значит что в ячейке строки будут располагаться друг под другом. В принципе, можно отредактировать вторую строку предыдущего варианта, но у меня сегодня будет две кнопки. Этот код делает то же самое, но имеет чуть другой синтаксис:
Sub MergeAllData()
Dim delim As String, newdata As String
Dim rng As Range
If TypeName(Selection) <> «Range» Or Selection.Count <= 1 Then Exit Sub
delim = vbLf
newdata = «»
For Each rng In Selection
newdata = newdata & rng.Value & delim
Next rng
Application.DisplayAlerts = False
Selection.Merge
Selection = Left(newdata, Len(newdata) — Len(delim))
Application.DisplayAlerts = True
End Sub
И соответственно, будет у нас две процедуры, которые одна под другой. В списке макросов они буду располагаться в алфавитном порядке; запомните имя процедуры (Sub)

Сохраняем изменения в редакторе. Создаем вторую кнопку и присваиваем ей снова макрос, только выбираем новую процедуру, переименовываем кнопку. Закрепляем области таблицы; начинаем работать с нужными ячейками:

Вот так работает сегодняшний пример. Возможности VBA языка обширны и с его помощью для Excel можно сильно расширить возможности работы, под себя. Удачи в изучении эксель! Пока!
Автор публикации
не в сети 45 минут
