Объединение ячеек внутри строк и столбцов | HTML
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
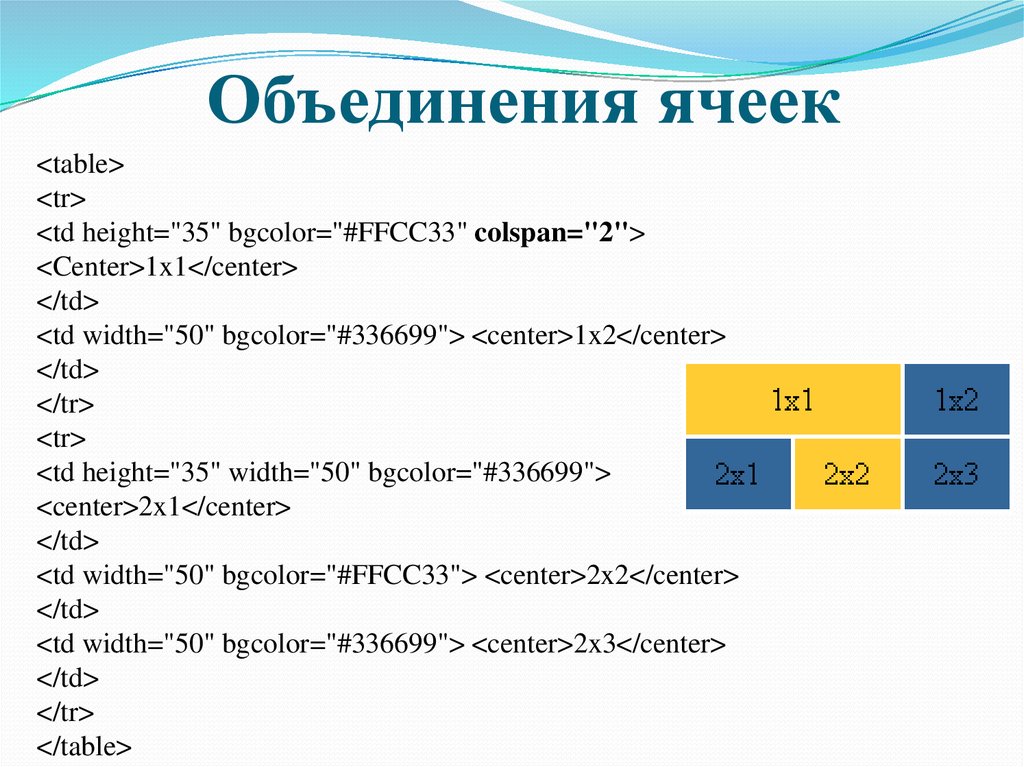
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того чтобы объединить ячейки, нужно сделать два действия:
1. В тег ячейки, которую будем объединять, добавить атрибут
В тег ячейки, которую будем объединять, добавить атрибут colspan со значением, равным количеству объединяемых ячеек справа
2. Удалить лишние ячейки из строки
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
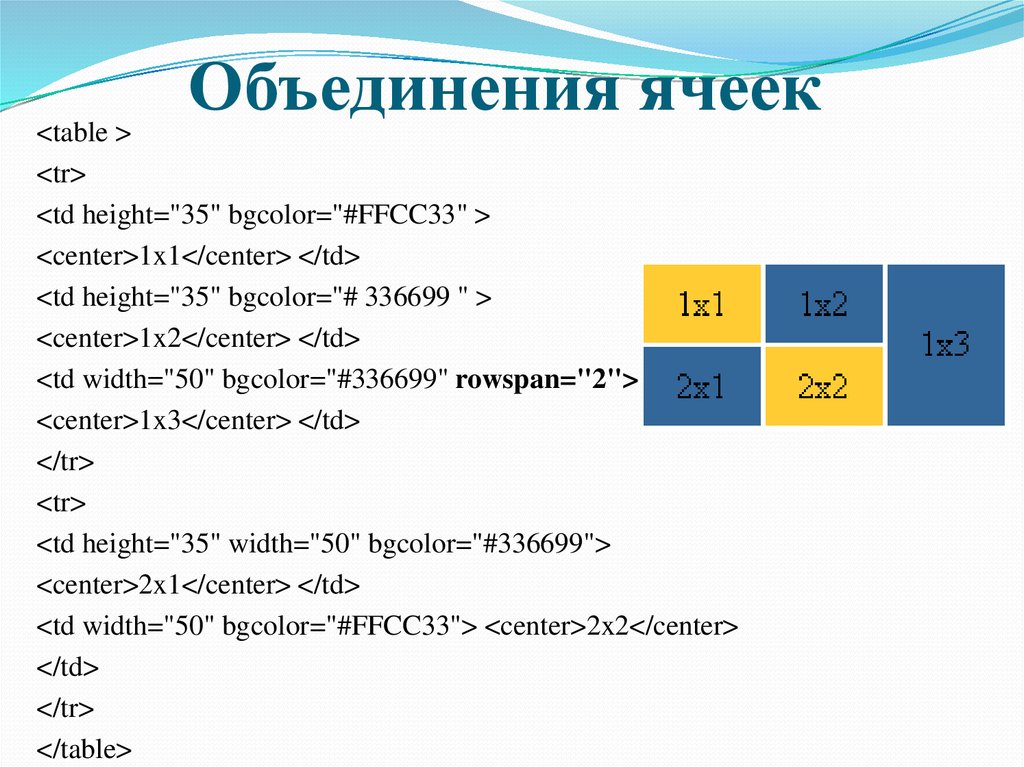
Для объединения ячеек по вертикали используется атрибут rowspan. Алгоритм действий повторяет аналогичный при объединении по горизонтали. Единственное отличие — удалять ячейки нужно в соседних строках:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
</tbody>
</table>
В примере двое сотрудников взаимодействуют с одним менеджером.
rowspan="2", а во второй строке удалена четвёртая ячейка, так как её место займёт ячейка выше| Сотрудник | Зарплата | Бонусы | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Кодовёнок Хекслетович |
| Вениамин Редакторович | 1200$ | 0 |
Задание
Создайте таблицу, состоящую из двух строк и трёх столбцов. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть шапкой таблицы
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым после объединения. Важно различать количество тегов
<td>и общее количество ячеек. Например, использовав на ячейке атрибутcolspan="2"вы получите две логические ячейки, только они будут объединены. По этой причине необходимо убрать одну физическую ячейку из разметки для компенсацииЕсли используется атрибут
colspan, то из HTML нужно удалить ячейки в той же строке. Если используется атрибутrowspan, то удаляются ячейки в строках ниже
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan?
- Как объединить ячейки в HTML-таблице горизонтально
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
При создании таблиц в HTML иногда необходимо объединить ячейки по горизонтали.
В HTML-таблице каждая ячейка ограничивается набором тегов <td> и </td>, между которыми размещается содержимое. Если вы не добавляете в тег <td> дополнительные атрибуты или стили CSS, то каждая ячейка по умолчанию будет занимать ровно один столбец.
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» » внутри тега <td> ячейки, которую необходимо растянуть.
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами (четыре ячейки). Ее HTML-код выглядит следующим образом:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут <b>colspan=» «</b> следующим образом:
<table> <tr><td colspan="2">содержимое</td></tr> <tr><td> содержимое</td><td>содержимое</td></tr> </table>
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td.
Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td.
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Атрибут rowspan=» » позволяет объединять ячейки по вертикали
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» » внутри тега <td> той ячейки, которую необходимо растянуть по вертикали. В каждой строке под строкой, где начинается растянутая ячейка, нужно удалить одну ячейку, чтобы таблица была выровнена. Например, когда вы растягиваете ячейку на три строки, необходимо удалить по одной ячейке в следующих двух строках.
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код:
HTML-код:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″, а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
<table> <tr><td rowspan="2">stuff</td><td>содержимое</td></tr> <tr><td>содержимое</td></tr> </table>
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
Код:
<table> <tr> <td rowspan="3">span 3 rows</td> <td colspan="3">span 3 columns</td> </tr> <tr> <td>H</td> <td>T</td> <td rowspan="2">span 2 rows</td> </tr> <tr> <td>M</td> <td>L</td> </tr> <tr> <td colspan="4">span 4 columns</td> </tr> </table> <table> <tr> <td rowspan="2" colspan="2">span 2 rows and 2 columns</td> <td>T</td> </tr> <tr> <td>A</td> </tr> <tr> <td>E</td> <td>L</td> <td>B</td> </tr> </table>
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, подписки, дизлайки, отклики!
Вадим Дворниковавтор-переводчик статьи «How to Combine Cells Horizontally in an HTML Table Colspan, How to Combine Cells Vertically in an HTML Table: Rowspan»
HTML td colspan Атрибут
❮ Тег HTML
Пример
HTML-таблица с ячейкой, охватывающей два столбца:
| Month | 9000 th>Сбережения|
|---|---|
| Январь | 100 долларов США |
| Февраль | 80 долларов США |
| Сумма: $180 | |
Попробуйте сами »
Определение и использование
00 Атрибут colspan определяет количество столбцов, которые должна охватывать ячейка.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| столбец | Да | Да | Да | Да | Да |
Примечание: Только Firefox поддерживает colspan="0" , что имеет особое значение (см. ниже в таблице «Значения атрибутов»).
Синтаксис
| Значение | Описание |
|---|---|
| номер | Задает количество столбцов, которые должна охватывать ячейка. Примечание. colspan=»0″ сообщает браузеру о том, что ячейка должна охватывать последний столбец группы столбцов (colgroup) |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Объединение ячеек внутри строк и столбцов | HTML
Таблицы часто должны объединять строки или столбцы. Это помогает совмещать разную информацию. Например, если в таблице запасов нет товара, нет смысла постоянно дублировать информацию — ее можно объединить, и можно написать, что товара нет в наличии:
| Товар | Цена | Сумма |
|---|---|---|
| Чай | Нет в наличии | |
В HTML вы можете объединять ячейки в столбцы или строки, используя специальные атрибуты colspan и rowspan . Их значения представляют собой количество ячеек, которые необходимо объединить с текущей, либо вправо (для colspan ), либо вниз (для rowspan ). Подсчет количества ячеек начинается с текущей ячейки, к которой было применено свойство к. Например, если значение равно
Подсчет количества ячеек начинается с текущей ячейки, к которой было применено свойство к. Например, если значение равно colspan="2" , текущая ячейка будет объединена с соседней.
Макет для приведенного выше примера без объединения ячеек выглядит следующим образом:
| Элемент | Цена | Сумма | |
|---|---|---|---|
| Чай | Нет в наличии | <тд>||
| Элемент | Цена | Сумма | |
| Чай | Нет в наличии | ||
| Сотрудник | Зарплата | Бонус | Менеджер |
| Алексей Примадонин | 750$ | 63$ | Коди Хексли |
| Эдди Вэйни | 1200$ | <тд>0||
| Сотрудник | Зарплата | Бонус | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Коди Хексли |
| Эдди Вейни | 1200$ | 0 |
Инструкции
Создайте таблицу с двумя строками и тремя столбцами. Во второй строке объедините первые две ячейки, используя атрибуты, о которых вы узнали. Первая строка должна быть заголовком таблицы
Во второй строке объедините первые две ячейки, используя атрибуты, о которых вы узнали. Первая строка должна быть заголовком таблицы
Если вы зашли в тупик, самое время задать свой вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно прикрепите тестовый вывод, без него практически невозможно понять, что пошло не так, даже если вы покажете свой код. Разработчикам сложно выполнять код в уме, но наличие ошибки перед глазами, скорее всего, будет полезно.
Тесты устроены так, что тестируют решение разными способами и на разных данных. Часто решение работает с одним типом входных данных, но не работает с другими. Загляните во вкладку «Тесты», чтобы в этом разобраться, там можно найти подсказки при выводе ошибки.
Мой код отличается от кода учителя 🤔 Все нормально. 🙆 Одну задачу в программировании можно решить разными способами. Если ваш код прошел все тесты, он соответствует условиям задачи.

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. Алгоритм такой же, как и при горизонтальном слиянии. Единственная разница в том, что вы должны удалить ячейки в соседних строках:
Алгоритм такой же, как и при горизонтальном слиянии. Единственная разница в том, что вы должны удалить ячейки в соседних строках: