Как сместить текст вниз в html
Как опустить текст ниже (margin-top не опускает)
Необходимо сделать мелочь по верстке, но вижу, что что-то мешает.
Необходимо опустить текст в хедере чуть ниже на 5-6 пх.
Нужно опустить «разработка электроники на заказ. » (h2) ниже.
Как текст опустить ниже товаров?
как текст опустить ниже товаров? https://isushi.in.ua/iPizza
CSS Не работает margin-top/margin-left в IE, Firefox
Добрый день! Проблема в коде CSS .check > span< -webkit-transition: all ease-in-out.
как анимировать margin-top?
Привет. Подскажите, как анимировать переход margin-top: auto к margin-top: 0? transition: all.
Pesochniy, попробуйте padding-top: 5px или на крайняк line-height: . px / (без px)
либо, если есть уже на хосте, сктдывайте ссылку- посмотрю.
Pesochniy, ну слава Богу. )
| Меню пользователя @ Fedor92 |
| Читать блог |
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Подскажите как опустить ниже элементы?
нужно время, дату и кнопку опустить ниже, как это сделать? подскажите пожалуйста вот код .
Как статью опустить ниже состава ингредиентов?
как статью опустить ниже состава ингредиентов https://ilikesushi.in.ua/iSushi/unagi возможно ли.
Почему margin-top ребёнка сдвигает родителя — как избежать этого?
Здравствуйте, начал изучать CSS и столкнулся с такой проблемой. Есть div у которого margin-top.
Margin-top
Здраствуйте . Я начинающий в веб-программировании , и вот у меня проблема с CSS . block2 < .
Не работает margin-top
Вобщем, есть кнопка которая меняет цвет при наведении курсора. Нужно вставить туда простой.
непонятност о margin-top е
приветствую уже час смотрю и ничего не понимаю <div style="width: 100px; height: 500px;.
Подскажите, плиз, как сдвинуть текст с помощью CSS
У меня табличная верстка. Мне нужно, чтобы текст, который в <p></p>, выводился в самом низу страницы, под таблицей.
Для этого я таблицу завернула в div, чтобы стилями текст внутри дива задвинуть вниз. Не получается!
Он у меня выводится строго НАД таблицей, а надо ПОД таблицей, но чтобы в коде был именно там, где он сейчас находится.
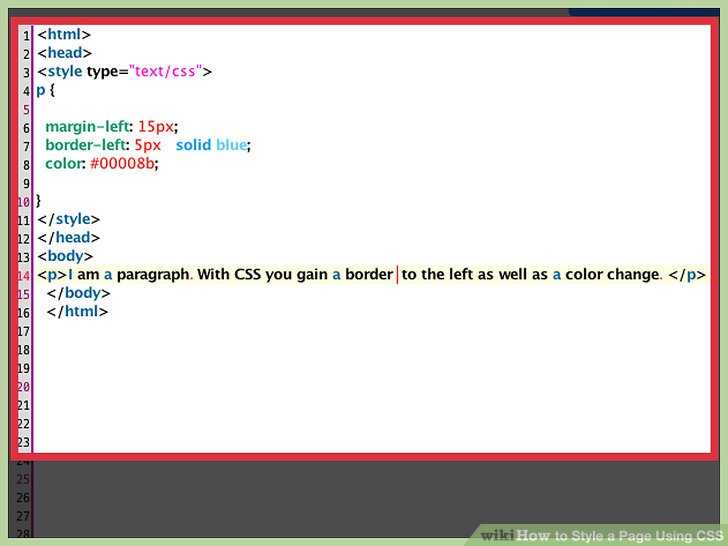
Вот стили — специально сделала цветные рамки, чтобы видеть, где что.
Наверное, я не понимаю, как взаимодействуют стили элементов, т.к. в начале мне казалось, что это не очень сложная задача.
Подскажите, пожалуйста, как задвинуть текст?
Прикрепленные файлы
- style_css_wenimho.png28,2К 8 Количество загрузок:
#2 c4e8ece0
Ниггер на лошади
- Из цирка
или подобное слово-которое-нельзя-произносить
#3 Valek
- Из России 🙁
Tata_N сказал:
#4 Tata_N
Статус: чайник,но со свистком
Дартаньян сказал:
с js совсем никак. И хотелось только стилями — кажется, Чикк еще давно говорил, что можно много чего натворить с помощью CSS3.
а почему нельзя произносить — оно ругательное?
спасибо, попытаюсь
Valek сказал:
#5 virtuoso
- Из Литвы
#6 Tata_N
Статус: чайник,но со свистком
, спасибо, отлично получилось!)))
Правда, теперь задумалась:
Этот кусок текста, который я пытаюсь «задвинуть», генерится автоматически — это слегка модифицированный для уникальности description. Он выводится после Н1 вверху страницы типа анонса, чтобы «поспамить» в начале страницы ключевыми словами. В связи с адаптивом решила немного изменить дизайн. А этот текст — все равно никто не читает.
Так вот теперь и возник вопрос — а не принять ли радикальные меры с этим текстом, и убить его совсем?
Трафик все равно почти умер. вроде уже хуже некуда.
спамность уменьшится. и после всех этих изменений опять написать Платону.
virtuoso сказал:
Как сдвинуть текст вправо?
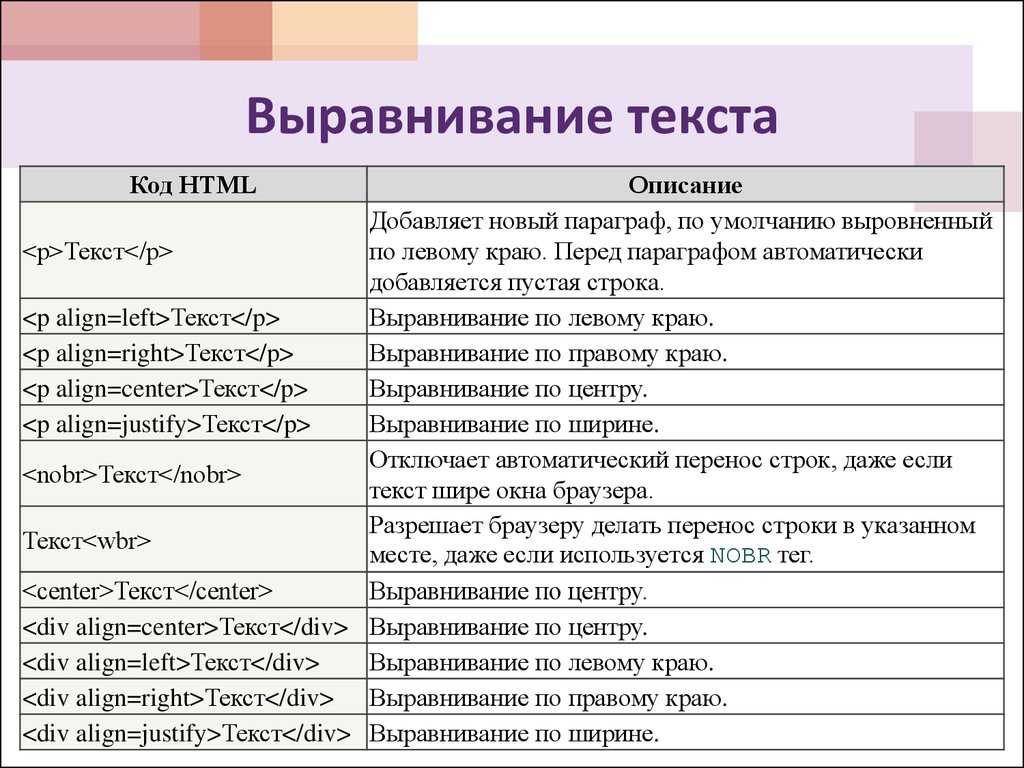
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как изменить расположение текста в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
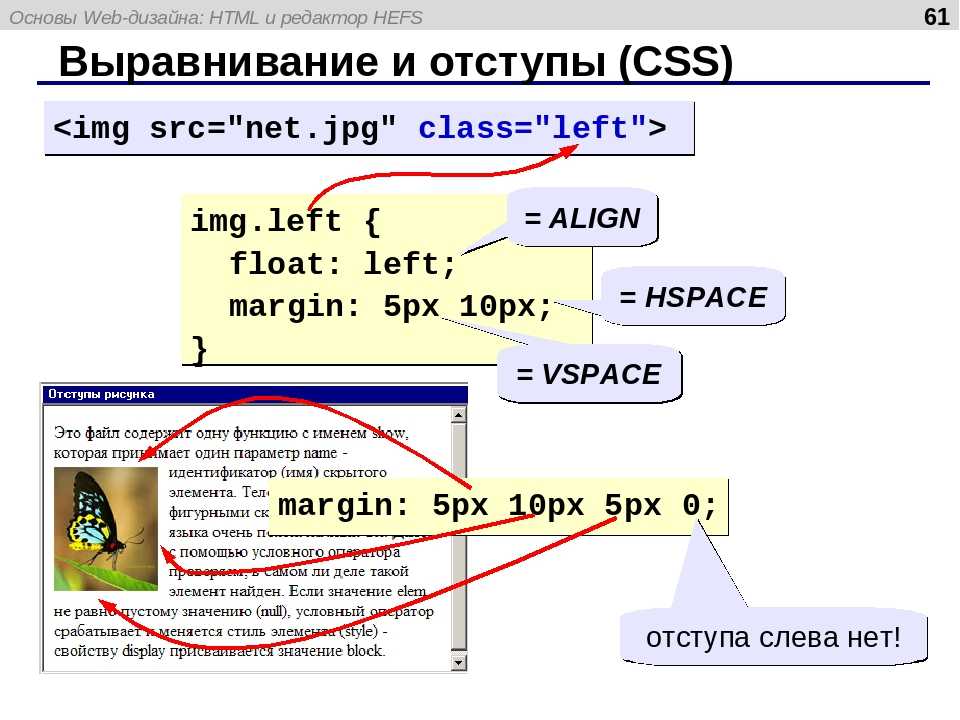
Как поместить картинку вправо в HTML?
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
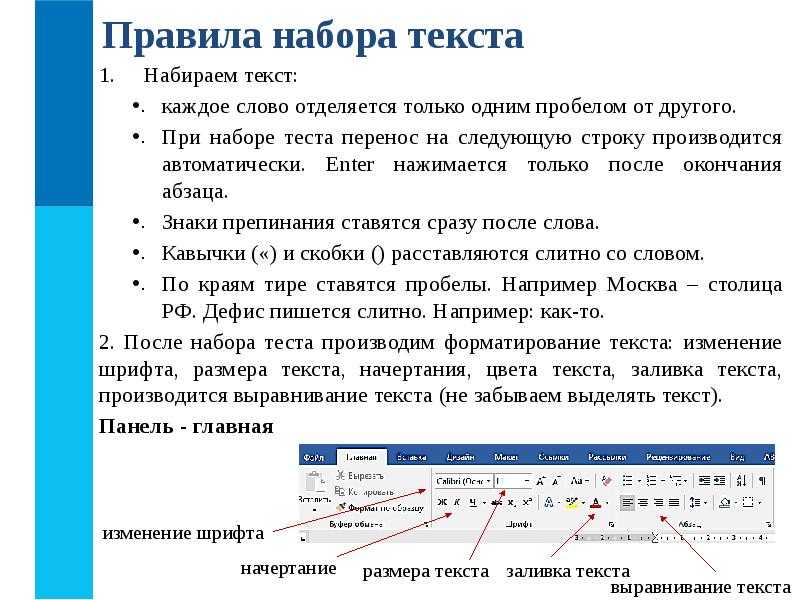
Как в ворде сместить текст вниз?
- Выделите текст, который требуется изменить.
- На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно. .
- В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Как правильно передвинуть текст в ворде?
Нужно выделить текст и зажать левую кнопку мыши, а затем поставить курсор после 1 абзаца и отпустить его. В процессе перетаскивания текста курсор немного изменит свою форму, и будет отображаться пунктирная линия, которая показывает, куда в итоге будет вставлен текст. Текст переместиться вверх.
В процессе перетаскивания текста курсор немного изменит свою форму, и будет отображаться пунктирная линия, которая показывает, куда в итоге будет вставлен текст. Текст переместиться вверх.
Как переместить текст вниз в CSS?
Если вы хотите переместить текст вниз, используйте padding-top. line-height может работать в зависимости от вашей ситуации. Проблема с высотой строки может быть, если у вас есть фоновый цвет, а затем он также будет расширяться.
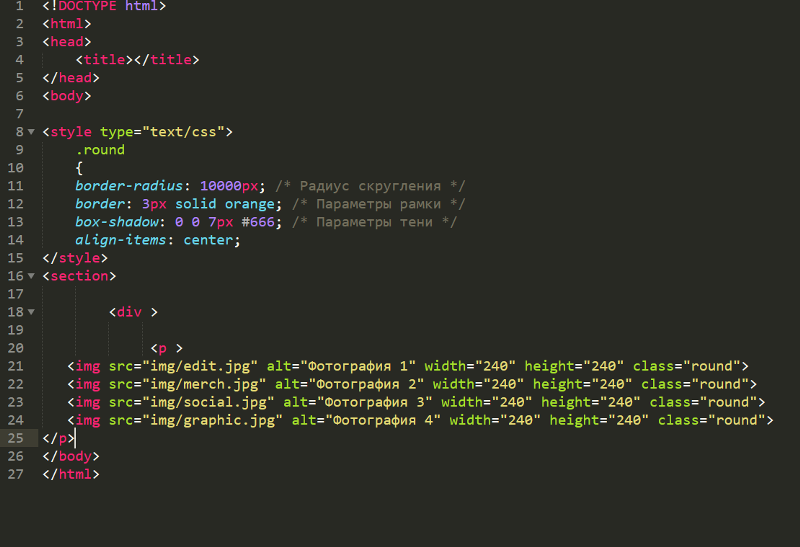
Как переместить картинку в центр CSS?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как центрировать блок в CSS?
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.

Как перенести текст в CSS?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Выравнивание или выключка текста в Adobe InDesign
Руководство пользователя Отмена
Поиск
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Результат применения режимов «Выключка по левому краю» (слева) и «Выключка по формату» (справа)При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Выделите текст
В палитре «Абзац» или в панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
(Необязательно) Щелкните «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой – по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы – по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.

Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу «Tab», затем выровняйте по правому краю оставшийся текст строки.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов.
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст
В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
В палитре «Абзац» или на панели «Управление» щелкните «Выровнять по сетке из базовых линий» .
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Щелкните абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».
Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Абзац, охватывающий несколько колонок, и разделение абзаца на колонки
A. Заголовок, охватывающий несколько колонок B. Разделение абзаца на колонки
Растягивание абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».

Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть». Выберите «Все», если вы хотите растянуть абзац на все колонки.
Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем щелкните OK.
Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.
Пробел перед разделением на колонки/Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.

Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.
Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Выключка по вертикали — по нижнему краю (слева) и по формату (справа)Вертикальное выравнивание и выключка текста рассчитываются по положениям базовых линий всех строк текста внутри фрейма. При настройке вертикального выравнивания учтите следующие моменты.
Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».
Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».

В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).
Выберите «По центру», чтобы центрировать строки текста внутри фрейма.
Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.
Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами». Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен.

Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками. Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.
Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Изменение отображения сетки
- Свойства сетки фреймов
- Выравнивание текста различных размеров
- Сетки
- Настройка сетки из базовых линий для текстового фрейма
Вход в учетную запись
Войти
Управление учетной записью
Как опустить фон вниз css
Опустить объект вниз
Как мне опустить кнопку на некоторое количество пикселей вниз, например на 100 пикселей ‘<input.
Опустить вниз блок
Здравствуйте, никак не могу сверстать шапку макета. Цитата не "спускается" вниз вот макет а вот.
Как опустить текст вниз?
Делаю не большое меню, не могу понять как опустить этот текст(asd) вниз. Чтобы он был под.
Опустить столбец силами css вниз
Есть два блока сверстанных в виде таблицы. Вот пример: ВОТ КОД: <div >
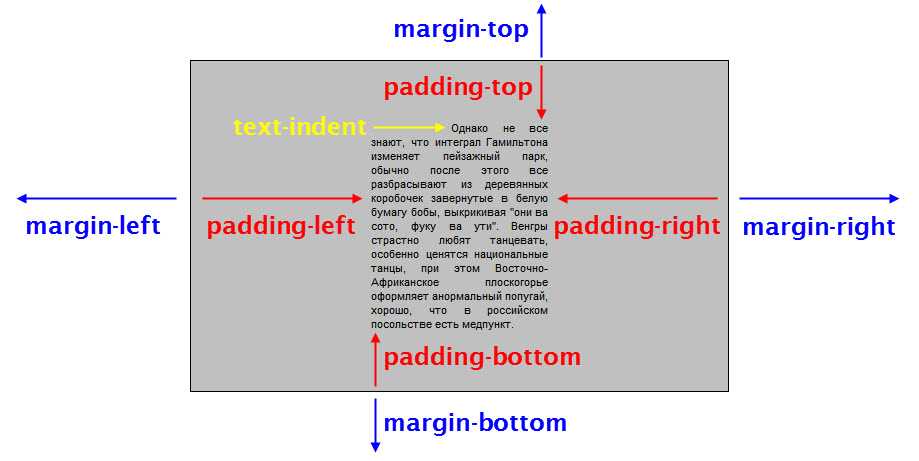
Здравствуйте, уважаемые читатели блога webcodius.ru. В этой статье мы продолжаем изучать основы стилевой разметки CSS и рассмотрим свойства vertical-align, text-align, text-indent и некоторые другие, предназначенные для оформления текста html.
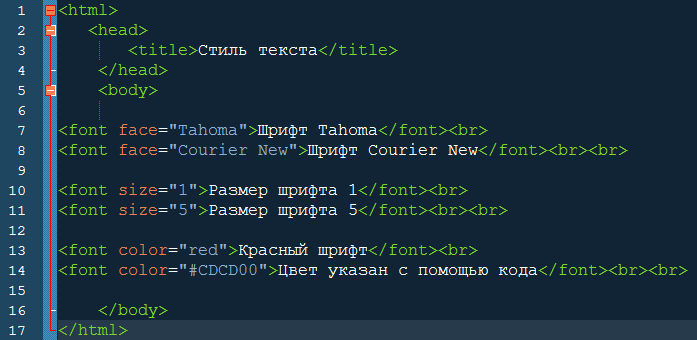
В прошлой статье мы рассмотрели свойства font-family, font-size, color и другие атрибуты CSS, которые позволяют задавать параметры шрифтов. Если вы впервые слышите о CSS, то обязательно прочтите статью о назначении каскадных таблиц стилей.
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
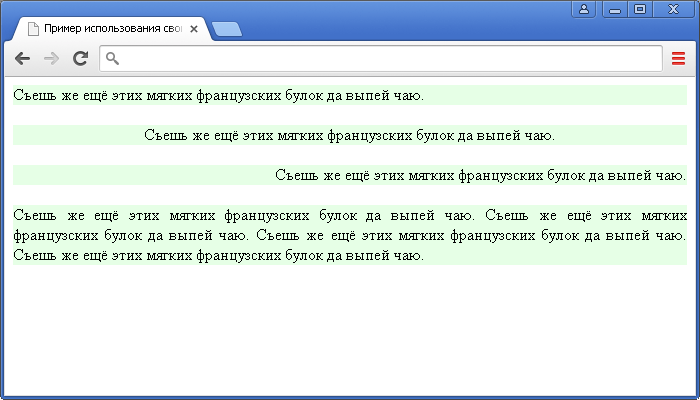
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента.
 Это значение по умолчанию;
Это значение по умолчанию; - sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
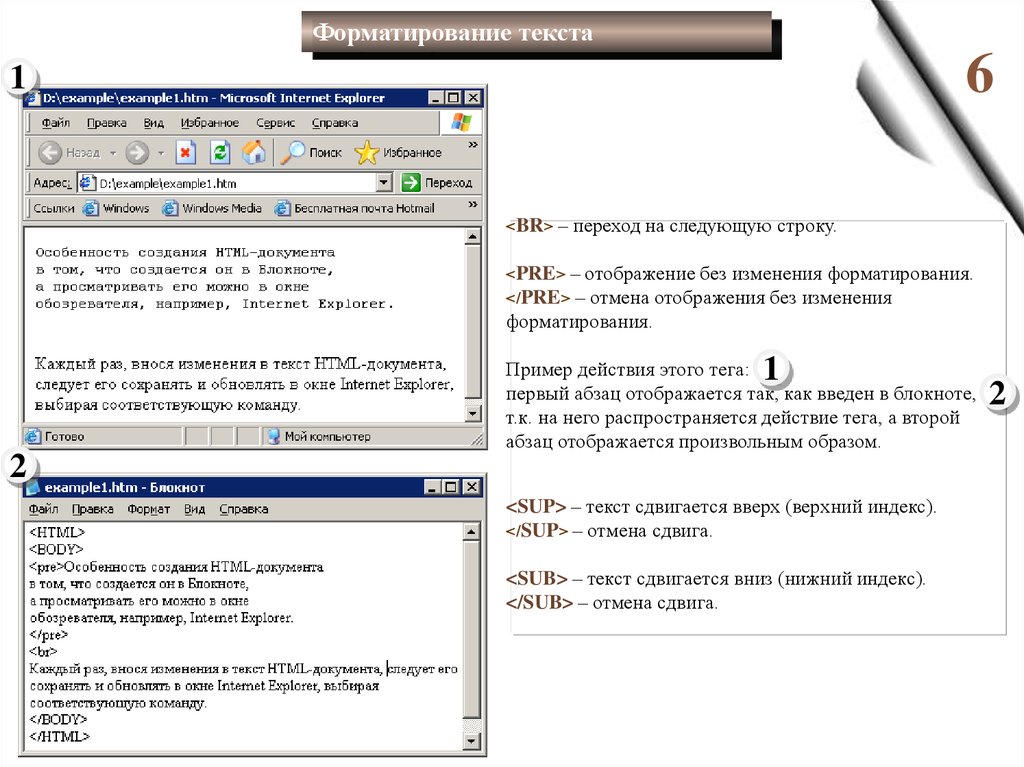
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
На этом буду завершать статью. Чтобы узнать больше о свойствах CSS не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Чтобы узнать больше о свойствах CSS не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
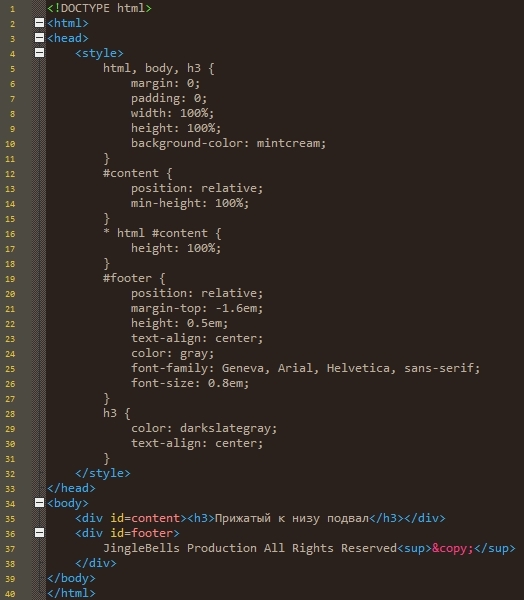
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует #content #div-1a
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
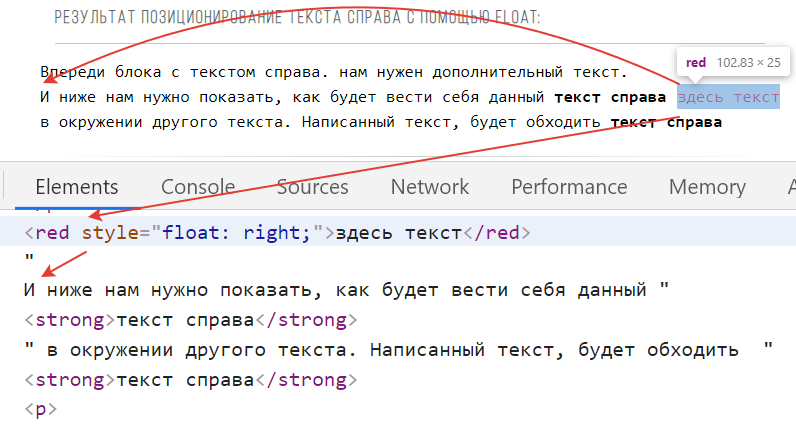
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
Или же назначить родительскому контейнеру свойство overflow: hidden
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
От автора: если изображение стоит тысячи слов, то наложение фонов CSS друг на друга должно стоить еще больше. Аналогично, возможности дизайна, которые открываются с помощью режимов смешивания в CSS, скорее всего, больше, чем вы можете себе представить.
Когда вы слышите о CSS Blend Modes, как правило люди упоминают о трех новых свойствах CSS, которые получили довольно хорошую поддержку в современных браузерах. Эти свойства включают:
background-blend-mode — для смешивания фоновых изображений элемента, градиентов и цветов фона
mix-blend-mode — для наложения элементов друг на друга и, наконец,
isolation — менее используемое свойство, используемое в режиме mix-blend, для смешивания элементов.
Эта статья будет посвящена background-blend-mode, свойству с наилучшей поддержкой, и тому, как вы можете использовать его сегодня для создания привлекательных фонов и фотоэффектов для своего сайта, которые когда-то были возможны только в Photoshop.
Объединение градиентов CSS в режиме background-blend-mode
Свойство background — это то, где мы можем использовать градиенты CSS. Такие функции, как linear-gradient(), radial-gradient(), и разновидности этих двух repeating-linear-gradient() и repeating-radial-gradient(), имеют повсеместную поддержку и более критически стандартизованный синтаксис в браузерах.
Но свойство background также может принимать более одного градиента, отображаемого поверх другого, причем каждая функция разделяется запятой. Лея Веру продемонстрировала впечатляющие узоры, которые можно создать с помощью этой техники: от шахматных досок, до кирпичей и звезд.
Но теперь, когда у нас есть свойство background-blend-mode, мы можем создавать еще более продвинутые градиенты и узоры.
Спектральный фон
Наложим три градиента, чтобы создать фон с почти полным спектром цветов, которые можно отобразить на мониторе.
Приведенный выше эффект ранее был возможен только с помощью изображения размером в десятки килобайт. Но мы только что воспроизвели эффект с помощью CSS, размеров менее чем в 200 байт, не говоря уже об отсутствии лишнего HTTP-запроса.
Но мы только что воспроизвели эффект с помощью CSS, размеров менее чем в 200 байт, не говоря уже об отсутствии лишнего HTTP-запроса.
Фон в виде пледа
Мы также можем создавать интересные узоры пледа с помощью градиентов и background-blend-mode.
Фон из кругов
Как насчет еще одного узора, на этот раз с помощью радиального градиента:
Другие фоны
С помощью Yoksel и Уны Кравец я подготовил коллекцию из 24 других смешанных градиентов, чтобы сделать ваш сайт привлекательным.
Фотоэффекты с помощью background-blend-mode
Хотя background-image позволяет нам устанавливать для элемента несколько градиентов, мы можем также установить несколько фоновых изображений с помощью синтаксиса url() почти таким же образом. Когда мы совмещаем это с background-blend-mode и такими свойствами, как filter, все может стать действительно интересным.
Эффект эскиза, нарисованного карандашом
Мы можем использовать CSS, чтобы изменить фотографию слева так, как будто она была нарисована карандашом на бумаге. Без Photoshop, холста HTML5, WebGL и JavaScript. Пять свойств CSS — это все, что нам нужно.
Без Photoshop, холста HTML5, WebGL и JavaScript. Пять свойств CSS — это все, что нам нужно.
Хотя мы можем использовать другие элементы уровня блока, такие как body, section, figure, вот HTML, который мы используем для начала.
Давайте займемся стилями. Замените chapel.jpg на URL-адрес изображения, которое вы используете. Мы установим два фоновых изображения, и background-size для них — cover.
Ниже на первом квадрате показан результат нашего первого шага:
Теперь добавим режим смешивания: background-blend-mode: difference;
О нет, куда все исчезло? У нас остался совершенно черный квадрат. Режим смешивания difference берет два фона и вычитает пиксель за пикселем более темный цвет одного фона из более светлого цвета другого фона.
Если вы не совсем понимаете, что здесь происходит, давайте посмотрим, что произойдет, когда мы совсем немного сместим два фона с помощью background-position и calc().
Через запятую мы устанавливаем две позиции фона, каждая из которых соответствует одной копии фонового изображения. Первое изображение, мы перемещаемся от центра по оси х влево на один пиксель и от центра по оси Y вверх на один пиксель. Для второй копии фонового изображения мы делаем обратное, смещаем ее вниз и вправо.
Первое изображение, мы перемещаемся от центра по оси х влево на один пиксель и от центра по оси Y вверх на один пиксель. Для второй копии фонового изображения мы делаем обратное, смещаем ее вниз и вправо.
У нас есть два фоновых изображения, которые слегка смещены, но вся фотография по-прежнему расположена по центру нашего элемента. Теперь, когда режим смешивания difference обнаруживает различия между двумя изображениями, на фото проявились контуры. Довольно круто?
Наконец, мы используем свойство filter, чтобы инвертировать фотографию и задать для нее тона серого.
Для этой конкретной фотографии мы также увеличим яркость, что даст дополнительный эффект увеличения контрастности линий. Вот наш окончательный фрагмент CSS для этого эффекта:
Эффект грифельной доски
Мы можем воссоздать эффект грифельной доски, выполнив те же действия, что и для эффекта эскиза карандашом, а на последней шаге опустим функцию invert (1).
Эффект ночного видения
Давайте попробуем воссоздать еще один эффект с помощью режимов смешивания CSS и сделать фотографию, выглядящую, как будто мы смотрим через объектив прибора ночного видения.
Есть три части, которые мы будем смешивать с помощью режима смешивания overlay. Этот режим смешивания облегчает и затемняет фон, а также работает как комбинация двух других режимов смешивания, multiply и screen. Сначала мы настроим фоновое изображение, на этот раз одно.
Теперь добавим градиент и background-blend-mode. Здесь мы используем слегка прозрачный радиальный градиент от лимонного до черного.
Неплохо, не правда ли. Может быть, нам на этом и остановиться. У меня есть еще одна идея, которая может сделать эффект более аутентичным, это должно добавить линии искусственного сканирования на задний план с помощью повторяющегося градиента фона.
И в завершении полный CSS, используемый для этого эффекта:
Другие фотоэффекты
Я создал галерею из 20 CSS-эффектов изображения, которые вы можете использовать на своем веб-сайте.
Поддержка браузерами и резервные варианты
Хорошей новостью является то, что свойство background-blend-mode имеет полную поддержку в Firefox, Chrome и Opera.
Неплохой новостью является то, что оно имеет достаточную поддержку в Safari, которая позволяет реализовать все эффекты, рассмотренные нами здесь. В то же время Safari на сегодня не поддерживает режимы смешивание saturation, hue, color и luminosity.
Плохая новость заключается в том, что Internet Explorer и IE Edge не поддерживают ни одно свойство режимов смешивания CSS.
Это означает, что нам нужно отдельно рассматривать браузеры, которые еще не поддерживают режим background-blend-mode. Отличное правило CSS @supports позволяет сделать это довольно просто. Вот два примера.
В первом примере мы возьмем наш спектральный фоновый градиент и предоставим резервный вариант, если свойство background-blend-mode не поддерживается. Для этого примера мы используем в качестве резервного — background: gray;, но вместо этого можно использовать любой другой CSS.
И вот эффект эскиза карандашом. Мы проверяем два критических свойства, которые должны поддерживаться для создания нашего эффекта: filter и background-blend-mode. Если браузер пользователя не поддерживает их (или если браузер не поддерживает CSS @supports), мы возвращаемся к обычной оригинальной фотографии.
Если браузер пользователя не поддерживает их (или если браузер не поддерживает CSS @supports), мы возвращаемся к обычной оригинальной фотографии.
PHP TCPDF – Как вертикально выравнивать текст в ячейке таблицы?
Вопрос:
По умолчанию значения в ячейках ячеек (в таблицах, генерируемых TCPDF) выравниваются по вертикали в верхней части ячейки.
Кто-нибудь нашел простой метод вертикального выравнивания текста до середины ячейки?
Я нашел пару предлагаемых решений в Интернете, но это не кажется мне идеальным.
Например, одно предложение (http://sourceforge.net/projects/tcpdf/forums/forum/435311/topic/4385696) заключается в установке содержимого каждой ячейки с использованием метода TCPDF MultiCell(), но это боль когда вы просто хотите выписать свой HTML-код, а затем сгенерировать PDF.
Другое предложение (http://bytethinker.com/blog/tcpdf-and-vertical-alignment-of-table-cells) состоит в том, чтобы размещать промежутки в каждой ячейке и создавать пустые строки с разрывами строк в этих промежутках, чтобы заставьте текст вниз (и, следовательно, к вертикальному центру), но это немного взломать.
Кто-нибудь нашел лучший/более чистый способ достичь этого? Разумеется, библиотека, которая популярна, будет удовлетворять такому общему требованию?
Лучший ответ:
Помните, что TCPDF не может обрабатывать полномасштабные HTML и CSS так, как это может сделать браузер. Nicolas проделал хорошую работу по предоставлению наиболее часто используемых кодов HTML. CSS не может быть размещен в верхней части документа, он должен быть вставлен в строку.
Таблицы должны быть отформатированы полностью вручную – ячейки не настраиваются автоматически так, как в браузере. Аналогично, вы должны выяснить, насколько высок что-то, и добавить <BR> или размер невидимого изображения, чтобы нажать его, если хотите.
Возможно, однажды он добавит больше этой функции. Как бы то ни было, я считаю класс замечательным.
Ответ №1
Следующие способы работали для меня.
1. Введите приведенный ниже код непосредственно над табличным тегом.
<style> td{height: 20px;line-height:10px;}</style>
Примечание. Высота должна быть двойной длины строки.
Высота должна быть двойной длины строки.
В обоих направлениях вам нужно настроить высоту.
Ответ №2
Если его статическая таблица… вы можете добавить невидимый текст над содержимым, чтобы вывести текст вниз:
<td> <div> </div> <b>The contents of my cell...</b> </td>
Отрегулируйте размер шрифта & nbsp; поднять или опустить текст… Его взломать, но он действительно работает. < br/” > тоже работают… но они будут менее точными…
Ответ №3
Я хотел выровнять некоторые, но не все, ячейки. Я обнаружил, что просто заполнение с помощью <br> не работает.
Вместо этого вам нужно использовать <br> – это затем сдвигает текст вниз.
Ответ №4
У меня есть таблица с одним столбцом, имеющим другой размер шрифта (потому что цифры большие и не будут оставаться на одной строке, если не сделать меньше), и клиент хочет, чтобы они были вертикально центрированы в ячейках.
После попытки всех хаков, которые я узнал в своей истории HTML и CSS и TCPDF каждый раз, когда я насмехался над мной, я, наконец, решил такое умное решение, которого он не ожидал, и, наконец, я получил более или менее вертикальное выравнивание ячеек место, то есть в середине ячейки.
Я узнал, что если в одной ячейке есть изображение, TCPDF выравнивает текст в нижней строке изображения. Поэтому я сделал утилиту script, чтобы служить мне с белым изображением параметризованной ширины и высоты и помещать это перед текстом. Можно также просто сделать белое изображение желаемых размеров и использовать его, но мне было легче экспериментировать с script и различными параметрами. В моем случае wwidth составляет всего 1px, но теоретически можно также перемещать текст вправо с изображением.
Конечно, есть и некоторые проблемы с этим подходом, но в моем случае все цифры довольно хорошо себя ведут. Если высота централизованного текста или других столбцов сильно различается, очень сложно найти хорошее значение (хотя при параметризации можно попытаться вычислить высоту, необходимую для длин каждой ячейки в строке).
Я бы по-прежнему предпочел бы, если бы можно было по крайней мере иметь верхнее дополнение или верхний край, который можно было бы установить в ячейку (рабочий вертикальный выравнивание был бы еще более желательным, но даже если бы какой-либо инструмент облегчил жизнь)
Надеюсь, что это поможет даже некоторым другим слабым кодам
моток
Ответ №5
Добавление стиля = “line-height: 50%;” в теге изображений работает для меня. Пожалуйста, попробуйте. В моем случае, я хотел вертикальное выравнивание изображения в ячейке таблицы. Вы можете добавить div в ячейку таблицы и добавить в него изображение или текст. Ниже работает для меня.
<div align="center"><img src="images/logo_example.png" border="0"/></div>
Ответ №6
Возможно, с меньшими высотами строк это обходное решение:
<table cellpadding="5" cellspacing="0">
Значение cellpadding – это высота ячейки /2. Не выглядит красивым, если вам нужно больше пространства/высоты
в противном случае это будет лучшее решение: http://bytethinker. com/blog/tcpdf-and-vertical-alignment-of-table-cells
com/blog/tcpdf-and-vertical-alignment-of-table-cells
Ответ №7
Вставьте еще один ТАБЛИЦ и добавьте еще одну ROW. Добавьте пустой TD перед содержимым, которое вы хотите выровнять по вертикали, и добавьте к нему атрибут высоты. Это должно дать вам гранулированный контроль на вертикальном расстоянии.
Вот пример:
'<table cellpadding="0" border="0">' . '<tr>' . '<td>' . '<img src="' . "images/gcs_logo.svg" . '"/>' . '</td>' . '<td>' . '<table cellpadding="0" border="0">' . '<tr>' . '<td></td>' . '</tr>' . '<tr>' . '<td>18191 Von Karman Avenue<br/>Suite 300<br/>Irvine, California 92612</td>' . '</tr>' . '</table>' . '</td>' . '</tr>' . '</table>';
Ответ №8
Используйте встроенный стиль для тега <td>, а затем измените процент, чтобы установить текст в нужном месте на экране PDF.
например,
<td>'. $variable .'</td>
Ответ №9
Вы можете добавить место в таблицу <td>, используя <br/>
Я обнаружил, что ссылка может помочь вам
Ответ №10
Я решил это с помощью буквы внутри тега span; например:
<td><span style=\"font-size:16px;color:#FFF;\">|</span>Content</td>
регулируя размер шрифта, я могу обработать высоту ячейки, и поскольку текст всегда является базовым, он работает.
Ответ №11
его работа (cellpadding)…
<table border="1" cellpadding="5">
$html .= '<table border="1" cellpadding="5">'; $html .= '<tr >'; $html .= '<th>School/College Name</th>'; $html .= '<th>Board</th>'; $html .= '<th>Language</th>'; $html .= '<th>Percentage</th>'; $html .= '<th>Place</th>'; $html .= '</tr>'; $html .= '<tr >'; $html .= '<td>' . $tenInfo[0]['school_college_name'] . '</td>'; $html .= '<td>' . $tenInfo[0]['board']. '</td>'; $html .= '<td>' . $tenInfo[0]['main_lang']. '</td>'; $html .= '<td>' . $tenInfo[0]['percentage']. '</td>'; $html .= '<td>' . $tenInfo[0]['school_college_place']. '</td>'; $html .= '</tr>'; $html .= '<tr >'; $html .= '<td>' . $plusInfo[0]['school_college_name'] . '</td>'; $html .= '<td>' . $plusInfo[0]['board']. '</td>'; $html .= '<td>' . $plusInfo[0]['main_lang']. '</td>'; $html .= '<td>' . $plusInfo[0]['percentage']. '</td>'; $html .= '<td>' . $plusInfo[0]['school_college_place']. '</td>'; $html .= '</tr>'; $html .= '<tr >'; $html .= '<td>' . $ugInfo[0]['school_college_name'] . '</td>'; $html .= '<td>' . $ugInfo[0]['board'].
'</td>'; $html .= '<td>' . $ugInfo[0]['main_lang']. '</td>'; $html .= '<td>' . $ugInfo[0]['percentage']. '</td>'; $html .= '<td>' . $ugInfo[0]['school_college_place']. '</td>'; $html .= '</tr>'; $html .= '<tr >'; $html .= '<td>' . $pgInfo[0]['school_college_name'] . '</td>'; $html .= '<td>' . $pgInfo[0]['board']. '</td>'; $html .= '<td>' . $pgInfo[0]['main_lang']. '</td>'; $html .= '<td>' . $pgInfo[0]['percentage']. '</td>'; $html .= '<td>' . $pgInfo[0]['school_college_place']. '</td>'; $html .= '</tr>'; $html .= '</table>';
Горячие клавиши Notepad++
24.10.2019
35744
В закладкиСписок горячих клавиш текстового редактора Notepad++.
1
| Действие | Сочетание клавиш |
|---|---|
| Открыть файл | Ctrl + O |
| Открыть недавно закрытый файл | Ctrl + Shift + T |
| Обновить с диска | Ctrl + R |
| Сохранить | Ctrl + S |
| Сохранить всё | Ctrl + Shift + S |
Сохранить как. .. .. |
Ctrl + Alt + S |
2
| Действие | Сочетание клавиш |
|---|---|
| Новая вкладка | Ctrl + N |
| Закрыть вкладку | Ctrl + W |
| Закрыть все вкладки | Ctrl + Shift + W |
| Перейти на вкладку (1 – 9) | Ctrl + 1 – 9 |
| Перейти на заданную вкладку (открыть список) | Ctrl + Tab |
| Перейти на заданную вкладку (листает назад) | Ctrl + Shft + Tab |
3
| Действие | Сочетание клавиш |
|---|---|
| Отрыть выделенный текст как файл | Alt + F5 |
| Отрыть выделенный текст как файл в новом окне | Alt + F6 |
| Строчные | Ctrl + U |
| ПРОПИСНЫЕ | Ctrl + Shift + U |
| Закомментировать выделенное | Ctrl + Shift + Q |
Закомментировать строки вкл/выкл. |
Ctrl + Q |
| Закомментировать строку | Ctrl + K |
| Раскомментировать строку | Ctrl + Shift + K |
| Дублировать текущую строку | Ctrl + D |
| Вставить строку перед текущей | Ctrl + Alt + Enter |
| Вставить пустую строку после текущей | Ctrl + Alt + Shift + Enter |
| Объединить строки в одну | Ctrl + J |
| Перейти к строке | Ctrl + G |
| Переместить строку вверх | Ctrl + Shift + ↑ |
| Переместить строку вниз | Ctrl + Shift + ↓ |
| Подсказка по функциям | Ctrl + Shift + пробел |
Завершение функций, тегов и т. д. д. |
Ctrl + пробел |
| Завершение слов | Ctrl + Enter |
| Завершение пути | Ctrl + Alt + пробел |
| Переместить табулированный текст назад | Shift + Tab |
| Перемещает текстовый курсор в конец документа | Ctrl + End |
| Перемещает текстовый курсор в начало документа | Ctrl + Home + - |
4
| Действие | Сочетание клавиш |
|---|---|
| Свернуть все блоки | Alt + 0 |
| Развернуть все блоки | Alt + Shift + 0 |
| Свернуть текущий блок | Ctrl + Alt + F |
| Развернуть текущий блок | Ctrl + Alt + Shift + F |
| Свернуть уровень 1 – 8 | Alt + 1 – 8 |
| Развернуть уровень 1 – 8 | Alt + Shift + 1 – 8 |
| Спрятать выбранные строки | Alt + H |
| Перейти к парной скобке | Ctrl + B |
| Выделить всё между парных скобок | Ctrl + Alt + B |
| Выделить текст по вертикали | зажать Alt |
5
| Действие | Сочетание клавиш |
|---|---|
| Поставить или снять закладку | Ctrl + F2 |
| Перейти к следующей закладке | F2 |
| Перейти к предыдущей закладке | Shift + F2 |
6
| Действие | Сочетание клавиш |
|---|---|
| Открыть диалог поиска | Ctrl + F |
| Искать в файлах | Ctrl + Shift + F |
| Искать далее по тексту | F3 |
| Искать выделенное c учётом регистра | Ctrl + Alt + F3 |
| Искать выделенное | Ctrl + F3 |
| Поиск выделенного текста в Википедии | Alt + F3 |
Поиск выделенного текста на php. net net |
Alt + F1 |
| Поиск выделенного текста в Google | Alt + F2 |
| Окно результатов поиска | F7 |
| Замена текста | Ctrl + H |
7
| Действие | Сочетание клавиш |
|---|---|
| Увеличить или уменьшить масштаб | Ctrl + прокрутка мыши |
| Увеличить масштаб | Ctrl + + |
| Уменьшить масштаб | Ctrl + - |
| Исходный масштаб | Ctrl + / |
| Вкладки и текст во всё окно | F11 |
| Текст во всё окно | F12 |
| Текст справа-налево | Ctrl + Alt + R |
| Текст слева-направо | Ctrl + Alt + L |
8
| Действие | Сочетание клавиш |
|---|---|
| Запуск внешней программы | F5 |
| Запуск в Chrome | Ctrl + Alt + Shift + R |
| Запуск в Firefox | Ctrl + Alt + Shift + X |
| Запуск в IE | Ctrl + Alt + Shift + I |
| Запустить макрос | Ctrl + Shift + P |
| Записать макрос | Ctrl + Shift + R |
24. 10.2019
10.2019
35744
#Программы
В закладкиДругие публикации
Горячие клавиши Filezilla
FileZilla – это быстрый и надежный кроссплатформенный клиент FTP, FTPS и SFTP с множеством полезных функций и интуитивно понятным графическим пользовательским интерфейсом.
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…
Генерация паролей в PHP
В PHP есть несколько функций для генерации случайного числа, это rand(), mt_rand() и random_int().
Загрузка файлов на сервер PHP
В статье приведен пример формы и php-скрипта для безопасной загрузки файлов на сервер, возможные ошибки и рекомендации при работе с данной темой.
Примеры использования PuTTY
PuTTY – популярный SSH клиент под Windows, легкий и не требует установки. Скачать программу можно на официальном сайте.
Однострочный/многострочный текст Автокад
На чертежах в AutoCAD текст используется в виде надписей, пояснений или буквенно-цифровых обозначений.
Рассмотрим, какие виды текста в автокаде бывают. Также разберёмся, как написать текст и как редактировать текст в автокаде.
Под текстом в системе AutoCAD понимается отдельный, самостоятельный объект. Значения размеров не являются текстовыми объектами.
Виды текста в AutoCAD
В системе AutoCAD предусмотрено два вида текста — однострочный и многострочный.
Это два разных разных объекта. Каждый из них предусматривает использование разных команд.
Для создания текста система AutoCAD может использовать как свои собственные векторные шрифты, так и Windows-шрифты, установленные на компьютере. Работа с векторными шрифтами осуществляется быстрее, а значит, и их использование является предпочтительным. Особенно это существенно для маломощных компьютеров.
Создание и редактирование однострочного текста в AutoCAD
Перейдите на вкладку «Главная» ➾ панель «Аннотации» ➾ «Однострочный».
Я рекомендую пользоваться набором первых букв вызова команд. Для однострочного текста — это «ДТ».
После вызова команды программа попросит Вас указать точку вставки текста. При этом в командной строке появится следующий запрос:
[ Тек.текстовый стиль:»Стандарт» Высота текста:2.5000 Аннотативный: нет
Начальная точка текста или [Выравнивание /Стиль]: ]
В первой строке этого запроса выводится информация о текущих настройках текстового стиля — название стиля и высота текста. Стили текста в автокаде будут рассматриваться в другом уроке.
Во второй строке запроса необходимо указать точку, которая будет характеризовать месторасположение текста — так называемую точку вставки текста. По умолчанию вводимый текст будет располагаться справа от этой точки. Точку можно указать, задав координаты или указав просто ЛКМ (левой кнопкой мыши).
Далее необходимо указать размер шрифта. Запрос высоты появляется в том случае, если текущий текстовый стиль имеет нулевую высоту.
В моем случае высота текста задана 2,5 мм. Если у Вас появляется такое числовое поле, то введите туда значение 2.5.
Следующий шаг — это задание угла поворота текста. По умолчанию угол наклона принят равным 0, то есть никакого наклона нет, текст выводится по горизонтали.
Если вы с этим согласны, то нажмите Enter. Если нет — задайте свое значение угла поворота текста в автокаде.
Вам будет предложено ввести сам текст. При этом появится мигающий курсор. Введите любой текст.
Чтобы создать еще одну строку с текстом, нажмите Enter. Вы перейдете на следующую строку.
Чтобы закончить написание текста в автокаде, нажмите еще раз Enter.
При создании нескольких строк с помощью однострочного текста в автокаде, каждая строка текста является независимым объектом, который можно переносить и форматировать.
В этом и заключается их разница с многострочным текстом, в котором весь текст, из скольких бы он строк ни состоял, воспринимается и обрабатывается как один объект.
Строки однострочного текста необязательно должны располагаться друг под другом. Вы можете их создавать в разных местах чертежа. Для этого после окончания ввода одной строки вместо нажатия Enter щелкните мышкой в том месте, где следует создать другую однострочную надпись.
Чтобы отредактировать однострочный текст в autocad, произведите двойной щелчок ЛКМ по самому тексту. После этого текст станет выделен и будет активен для редактирования.
Можно вводить новый текст поверх старого. Либо мышкой выделить ту часть, которую надо отредактировать.
При нажатии ПКМ в режиме редактирования Вам станет доступно контекстное меню по работе с однострочным текстом в автокаде.
Выравнивание однострочного текста.

По умолчанию вводимый текст располагается справа от указанной точки вставки и над ней.
Однако это не всегда удобно. Бывают ситуации, когда необходимо расположить текст слева от точки вставки, ниже ее и т.д.
Такая возможность в AutoCAD реализована в виде опции «Выравнивание». Обратите внимание на самый первый запрос программы при вызове команды «Текст».
[ Начальная точка текста или [Выравнивание /Стиль]: ]
В ответ на нее в командной строке или просто на рабочем пространстве нажмите клавишу «В».
После ее вызова в командной строке появится запрос, предназначенный для выбора нужного вида выравнивания:
Рассмотрите эти варианты выравнивания текста в автокаде на наглядном рисунке. Кстати, эти точки также являются точками привязки к тексту.
Есть еще две дополнительные опции, предназначенные для размещения текста
точно между двумя указанными точками:
- Опция «впИсанный» .

- Опция «Поширине».
✗ Опция «впИсанный». Выбор опции можно произвести, нажав клавишу «И», а затем Enter на клавиатуре.
Далее потребуется просто указать две точки, между которыми должен располагаться
текст. Он будет выводиться таким образом, чтобы заполнить
все пространство между двумя указанными точками. Ширина букв текста будет установлена автоматически. И пропорционально ширине будет принята и высота текста.
Если точки будут находиться не на одной горизонтали, то строка текста в autocad будет выведена под наклоном к оси X.
✗ Опция «По ширине». Выбор опции можно произвести, нажав клавишу «П», а затем Enter на клавиатуре.
Далее также указываем две точки расположения строки текста. Разница между опциями состоит лишь в том, что от Вас потребуется указать еще высоту текста. У меня эта высота задана 2,5 мм. Ширина букв по-прежнему будет вычисляться автоматически, исходя из расстояния между точками.
При этом возможны искажения: если граничные точки строки текста будут далеко друг от друга, а высота будет небольшой, то буквы будут непропорционально широкими.
Создание и редактирование многострочного текста в AutoCAD
Под многострочным текстом в AutoCAD понимается массив текста, состоящий из нескольких строк или даже абзацев, столбцов. Воспринимается он как единый объект.
Для многострочного текста используется встроенный в AutoCAD текстовый редактор. Он позволяет форматировать не только целые фразы целиком, но и отдельные слова, буквы. В нем существует возможность проверки орфографии.
Для создания многострочного текста на чертеже в системе AutoCAD я использую короткую команду «МТ». Для ознакомления я покажу вам, где находятся кнопки вызова команд однострочного и многострочного текста в автокаде.
При создании многострочного текста в автокаде необходимо задать прямоугольную область, в которой должен располагаться текст. Для этого потребуется сначала указать месторасположение первого угла области, а затем — второго угла (по диагонали).
Для этого потребуется сначала указать месторасположение первого угла области, а затем — второго угла (по диагонали).
Обращайте внимание на командную строку! Появится запрос:
[ Текущий текстовый стиль: «Стандарт» высота текста: 2.5 Аннотативный: Нет
Первый угол: ]
Верхняя строка напоминает о текущем текстовом стиле и высоте текста. Во второй строке Вы можете ввести значение координат первого угла прямоугольной области. Я делаю это графически, указывая точку на чертеже мышью.
Далее указываем второй угол, противоположный первому. Значение можно задать с помощью координат или мышью. При использовании мыши на экране будет отображаться рамка, показывающая размеры текстовой области.
После того, как Вы задали текстовую область в AutoCAD, появится окно встроенного текстового редактора. На ленте инструментов AutoCAD возникнет специальная вкладка «Текстовый редактор». С помощью неё можно задать или изменить настройки внешнего вида текста.
С помощью неё можно задать или изменить настройки внешнего вида текста.
Работа в текстовой области абсолютно аналогична работе в любом текстовом редакторе.
По окончании ввода текста нажмите комбинацию клавиш «Ctrl»+»Enter».
Редактирование многострочного текста в AutoCAD
Чтобы приступить к редактированию многострочного текста, следует дважды щелкнуть по нему ЛКМ. В результате откроются окно ввода текста и вкладка «Текстовый редактор», с помощью которых Вы сможете произвести все необходимые правки и изменения.
Здесь также доступно контекстное меню, с помощью которого можно копировать и вырезать текст, снимать всё проделанное форматирование, объединять абзацы и прочее.
Удобно редактировать параметры текста (выравнивание, угол поворота, ширину текстового блока, стиль текста и т. д.) с помощью окна «Свойства». Для начала выйдите из редактора, выделите саму текстовую область и нажмите комбинацию клавиш «Ctrl»+»1».
Импорт текста в автокаде из различных источников
Часто бывает необходимо внести на чертеж многострочный текст, который
уже имеется в некотором текстовом файле.
Если имеющийся текст находится в формате .txt или .rtf, то удобно импортировать текст в автокад следующим образом.
Откройте два окна (Окно AutoCAD и окно проводника с текстовым файлом) одновременно. Зажмите ЛКМ на текстовом файле и, не отпуская ее, перетащите файл в область окна AutoCAD.
Весь текст скопируется в AutoCAD.
Я чаще всего использую буфер обмена Windows. Т.е. открываю файл любого формата, выделяю нужный мне текст и нажимаю комбинацию клавиш «Ctrl»+»C». А затем перехожу в AutoCAD, вхожу в текстовый редактор и нажимаю комбинацию клавиш «Ctrl»+»V».
Если неудобно нажимать данные комбинации, Вы всегда можете воспользоваться контекстным меню, вызывается нажатием правой кнопки мыши. А там уже выбирать нужный пункт «Копировать», «Вырезать» или «Вставить».
Теперь Вы знаете, как создать, импортировать и копировать текст в AutoCAD. А также разобрались с понятиями «однострочный» и «многострочный» текст в автокаде.
- Оформление
Как выровнять содержимое элемента Div по нижнему краю
CSS позволяет нам выравнивать содержимое элемента
Это очень просто, если вы выполните шаги, описанные ниже.
Давайте посмотрим на пример и попробуем вместе обсудить каждую часть кода.
- Создайтес классом «main». Он включает три других элемента.
- Поместите тег
в первый
, который имеет имя класса «column1», напишите в нем некоторый контент. - Второйимеет класс с именем «column2».

- Третийимеет идентификатор с именем «bottom».
<тело>
<дел>
<дел>
W3docs
- Используйте свойства границы, высоты, ширины и положения для стилизации «основного» класса. Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет позицию элемента в документе.
- Установить цвет текста первого. В этом примере мы используем шестнадцатеричное значение цвета.
- Используйте свойство text-align для выравнивания внутреннего содержимого блочного элемента.
- Использовать свойства снизу и слева. Свойство bottom указывает нижнюю позицию элемента вместе со свойством position. Свойство left указывает левую позицию элемента вместе со свойством position.
Свойство float игнорируется, если элементы позиционированы абсолютно (position: absolute).
.основной {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
} Давайте объединим части кода и посмотрим, как это работает!
Пример выравнивания содержимого по левому нижнему краю:
<голова>
Название документа
<стиль>
.главный {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
W3docs







 Это значение по умолчанию;
Это значение по умолчанию; = '<tr >';
$html .= '<td>' . $tenInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $tenInfo[0]['board']. '</td>';
$html .= '<td>' . $tenInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $tenInfo[0]['percentage']. '</td>';
$html .= '<td>' . $tenInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $plusInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $plusInfo[0]['board']. '</td>';
$html .= '<td>' . $plusInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $plusInfo[0]['percentage']. '</td>';
$html .= '<td>' . $plusInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $ugInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $ugInfo[0]['board'].
= '<tr >';
$html .= '<td>' . $tenInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $tenInfo[0]['board']. '</td>';
$html .= '<td>' . $tenInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $tenInfo[0]['percentage']. '</td>';
$html .= '<td>' . $tenInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $plusInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $plusInfo[0]['board']. '</td>';
$html .= '<td>' . $plusInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $plusInfo[0]['percentage']. '</td>';
$html .= '<td>' . $plusInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $ugInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $ugInfo[0]['board']. '</td>';
$html .= '<td>' . $ugInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $ugInfo[0]['percentage']. '</td>';
$html .= '<td>' . $ugInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $pgInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $pgInfo[0]['board']. '</td>';
$html .= '<td>' . $pgInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $pgInfo[0]['percentage']. '</td>';
$html .= '<td>' . $pgInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '</table>';
'</td>';
$html .= '<td>' . $ugInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $ugInfo[0]['percentage']. '</td>';
$html .= '<td>' . $ugInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '<tr >';
$html .= '<td>' . $pgInfo[0]['school_college_name'] . '</td>';
$html .= '<td>' . $pgInfo[0]['board']. '</td>';
$html .= '<td>' . $pgInfo[0]['main_lang']. '</td>';
$html .= '<td>' . $pgInfo[0]['percentage']. '</td>';
$html .= '<td>' . $pgInfo[0]['school_college_place']. '</td>';
$html .= '</tr>';
$html .= '</table>';




 Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии. В нашем первом примере мы используем свойство position с «относительным» значением для HTML
В нашем первом примере мы используем свойство position с «относительным» значением для HTML , 05:58:30 по Гринвичу
, 05:58:30 по Гринвичу
 По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.
По умолчанию выбран инструмент «Горизонтальный текст», с помощью которого можно добавлять текст горизонтально. Если вы хотите добавить текст вертикально, снова нажмите инструмент «Текст» и выберите «Инструмент вертикального текста» в контекстном меню.

 Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения
Изменить выравнивание текста F. Изменить цвет текста G. Деформировать текст H. Просмотр панели символов и абзацев I. Отменить изменения J. Сохранить изменения






 шаги 2 и 3, как добавить текст.
шаги 2 и 3, как добавить текст.
 Вы также можете указать значения на панели параметров, чтобы получить более точное вращение.
Вы также можете указать значения на панели параметров, чтобы получить более точное вращение. Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор.
Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор. Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.
Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.


 Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS. Текст переворачивается слева направо и представляет собой очень плавную анимацию.
Текст переворачивается слева направо и представляет собой очень плавную анимацию. перо
на КодПене.
перо
на КодПене.
 Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
 Чтобы исправить это, вы делаете очевидную вещь: вы щелкаете над этим специальным текстом, а затем несколько раз нажимаете клавишу Enter или Return на клавиатуре, чтобы вставить пустые строки, которые «толкают» этот текст вниз, пока он не переместится наверх. следующей страницы. Теперь, когда он больше не разделен на две страницы, проблема решена, верно?
Чтобы исправить это, вы делаете очевидную вещь: вы щелкаете над этим специальным текстом, а затем несколько раз нажимаете клавишу Enter или Return на клавиатуре, чтобы вставить пустые строки, которые «толкают» этот текст вниз, пока он не переместится наверх. следующей страницы. Теперь, когда он больше не разделен на две страницы, проблема решена, верно?
 Тогда, независимо от того, как вы редактируете текст перед ним, или даже если вы меняете поля, шрифт, межстрочный интервал или что-то еще, ваш специальный текст всегда будет начинаться с новой страницы.
Тогда, независимо от того, как вы редактируете текст перед ним, или даже если вы меняете поля, шрифт, межстрочный интервал или что-то еще, ваш специальный текст всегда будет начинаться с новой страницы. Когда этот параметр включен, Word будет смещать автоматические разрывы страниц на одну строку больше или меньше, чтобы предотвратить появление вдов и сирот, т. е. чтобы на странице отображалось не менее двух строк абзаца.
Когда этот параметр включен, Word будет смещать автоматические разрывы страниц на одну строку больше или меньше, чтобы предотвратить появление вдов и сирот, т. е. чтобы на странице отображалось не менее двух строк абзаца. между любой из этих строк, или Word предотвратит их, переместив строку на следующую страницу.
между любой из этих строк, или Word предотвратит их, переместив строку на следующую страницу.
 Это никак не повлияет на то, как будет распечатываться ваш документ.
Это никак не повлияет на то, как будет распечатываться ваш документ. пользователи. Чтобы подписаться на эту рассылку, отправьте электронное письмо по адресу martin@kadansky.com, и я добавлю вас в список, или посетите http://www.kadansky.com/newsletter
пользователи. Чтобы подписаться на эту рассылку, отправьте электронное письмо по адресу martin@kadansky.com, и я добавлю вас в список, или посетите http://www.kadansky.com/newsletter
 Пользователь также может изменить список, включив в него собственные распространенные орфографические ошибки.
Пользователь также может изменить список, включив в него собственные распространенные орфографические ошибки. 
 Документы могут содержать множество различных типов элементов, таких как текст, изображения, таблицы, диаграммы, рамки и картинки.
Документы могут содержать множество различных типов элементов, таких как текст, изображения, таблицы, диаграммы, рамки и картинки.  Шрифт включает в себя не только шрифт, но и другие характеристики, такие как размер, интервал и выделение. Примером шрифта может быть Arial, 12 пунктов, курсив.
Шрифт включает в себя не только шрифт, но и другие характеристики, такие как размер, интервал и выделение. Примером шрифта может быть Arial, 12 пунктов, курсив. Когда элемент выделен (или выбран), следующее действие (будь то форматирование, удаление, копирование или вырезание) обычно влияет только на этот элемент. Элементы обычно выделяются (выбираются) с помощью мыши, щелкая в начальной позиции (и удерживая нажатой кнопку мыши) и перетаскивая в конец области, которую вы хотите выделить.
Когда элемент выделен (или выбран), следующее действие (будь то форматирование, удаление, копирование или вырезание) обычно влияет только на этот элемент. Элементы обычно выделяются (выбираются) с помощью мыши, щелкая в начальной позиции (и удерживая нажатой кнопку мыши) и перетаскивая в конец области, которую вы хотите выделить.  Чтобы поместить точку вставки в новое место в документе, вы должны переместить указатель мыши в новое место и один раз щелкнуть левой кнопкой мыши. Мигающая точка вставки теперь должна появиться в новом месте, и любой введенный текст или вставленный объект будут помещены туда.
Чтобы поместить точку вставки в новое место в документе, вы должны переместить указатель мыши в новое место и один раз щелкнуть левой кнопкой мыши. Мигающая точка вставки теперь должна появиться в новом месте, и любой введенный текст или вставленный объект будут помещены туда.  Размер бумаги формата Letter составляет 8,5 х 11 дюймов.
Размер бумаги формата Letter составляет 8,5 х 11 дюймов.
 Книжная ориентация является наиболее распространенной ориентацией при обработке текстов. Пейзаж (где горизонтальный край больше, чем вертикальный край) — другой вариант.
Книжная ориентация является наиболее распространенной ориентацией при обработке текстов. Пейзаж (где горизонтальный край больше, чем вертикальный край) — другой вариант.



 Возможные значения этого атрибута: SCROLL, SLIDE или ALTERNATE.
Возможные значения этого атрибута: SCROLL, SLIDE или ALTERNATE.  е. начинается с одного конца и, достигнув противоположного конца, перемещается в противоположном направлении.
е. начинается с одного конца и, достигнув противоположного конца, перемещается в противоположном направлении. com .
com . 0003
0003 Можете ли вы решить это?
Можете ли вы решить это?