Как перемещать изображение в HTML?
Главная » Изучение
Изучение
На чтение 3 мин Просмотров 2.7к. Опубликовано
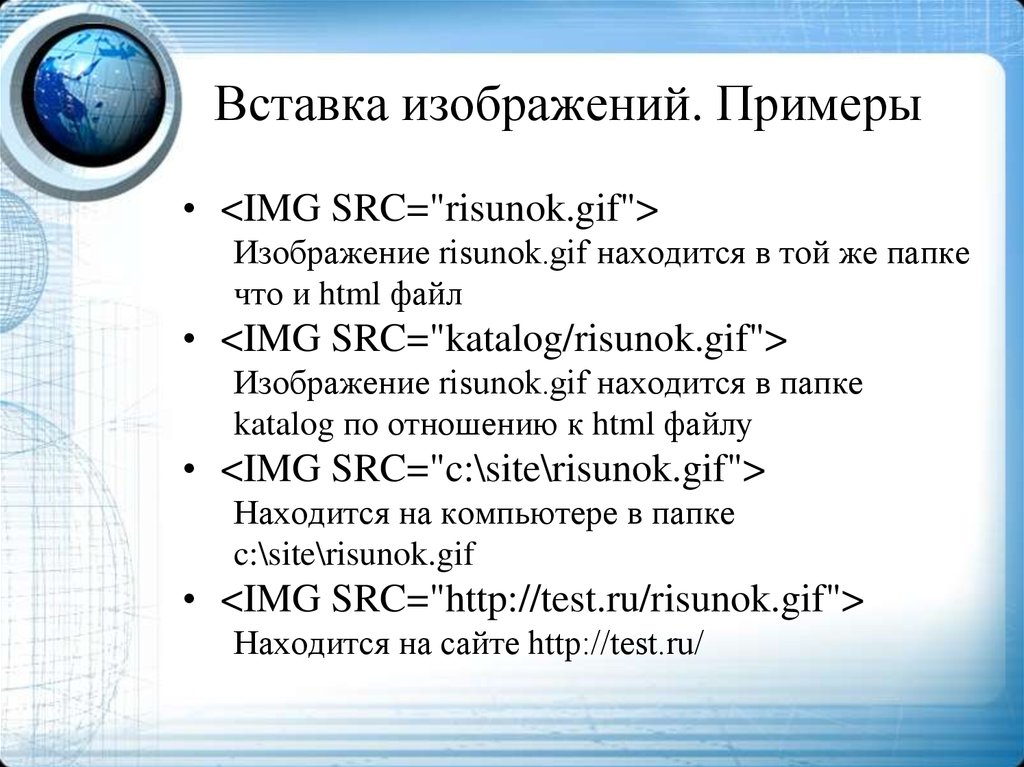
Вы можете легко перемещать изображения в HTML с помощью тега <marquee>. Он используется для создания прокручиваемых изображений либо по горизонтали слева направо или справа налево, либо по вертикали сверху вниз или снизу вверх. По умолчанию изображение в теге будет прокручиваться справа налево.
Синтаксис:
<marquee> <img src=""> </marquee>
Атрибуты тега <marquee>:
direction: Устанавливает направление прокрутки изображений. Значение этого атрибута может быть влево, вправо, вверх или вниз.
поведение: поведение говорит о том, как прокручивается текст. Это может быть одно из следующих значений: чередование, прокрутка, слайд.
Пример 1: В следующем примере используется поведение прокрутки.
<!DOCTYPE html>
<html>
<body>
<center>
<marqueebehavior="scroll"direction="left">
<imgsrc=
"https://.......download3.png"alt="GeeksforGeeks logo">
</marquee>
<marqueebehavior="scroll"direction="up">
<imgsrc=
"https://......download3.png"
alt= "GeeksforGeeks logo">
</marquee>
</center>
</body>
</html>
Пример 2: В следующем примере используется альтернативное поведение.
<!DOCTYPE html>
<html>
<body>
<center><marqueebehavior="alternate"direction="left">
<imgsrc=
"https://......download3.png"
alt="GeeksforGeeks logo">
</marquee>
<marqueebehavior="alternate"direction="right">
<imgsrc=
"https://......download3.png"
alt="GeeksforGeeks logo">
</marquee>
</center>
</body>
</html>
Как двигать картинки в word
Содержание
- См.
 также
также - Работа с рисунком с помощью значка в 2013 и 2016
- Перемещение фото
- Закрепление и привязка рисунка
- Перемещение с помощью вспомогательного окна и вкладки «Формат»
- Перемещение рисунка в Ворде 2007-2016
- Метод 1. Вспомогательное меню
- Метод 2. Вкладка «Формат»
- Закрепление и привязка картинок к тексту в Ворде 2010 и 2007
- Сдвиг изображения с помощью клавиш
Зачастую, изображения в Microsoft Word должны не просто быть на странице документа, а присутствовать в строго обозначенном месте. Следовательно, картинку необходимо переместить, и для этого, в большинстве случаев, достаточно просто потянуть ее левой кнопкой мышки в необходимом направлении.
В большинстве не значит, что всегда… Если в документе есть текст, около которого и расположен рисунок, такое «грубое» перемещение может нарушить форматирование. Для того, чтобы правильно переместить изображение в Word, следует подобрать правильные параметры разметки.
Если вы не знаете, как добавить картинку в документ Microsoft Word, воспользуйтесь нашей инструкцией.
Изображение, добавленное в документ, находится в специальной рамке, обозначающей его границы. В левом верхнем углу находится якорь — место привязки объекта, в правом верхнем — кнопка, с помощью которой и можно изменить параметры разметки.
Нажав на этот значок, вы можете выбрать подходящий параметр разметки.
Это же можно сделать и во вкладке «Формат», которая открывается после вставки рисунка в документ. Просто выберите там параметр «Обтекание текстом».
Примечание: «Обтекание текстом» — это и есть основной параметр, с помощью которого можно грамотно вписать картинку в документ с текстом. Если ваша задача — не просто переместить изображение на пустой странице, а красиво и правильно расположить его в документе, где есть текст, обязательно прочтите нашу статью.
Кроме того, если стандартные параметры разметки вас не устраивают, в меню кнопки «Обтекание текстом» можно выбрать пункт «Дополнительные параметры разметки» и выполнить там необходимые настройки.
Параметры «Перемещать с текстом» и «Зафиксировать положение на странице» говорят сами за себя. При выборе первого картинка будет перемещаться вместе с текстовым содержимым документа, которое, конечно же, может изменяться и дополняться. Во втором — изображение будет находиться в конкретном месте документа, чтобы не происходило с текстом и любыми другими объектами, содержащимися в документе.
Выбрав параметры «За текстом» или «Перед текстом», вы сможете свободно перемещать картинку по документу, не оказывая влияния на текст и его положение. В первом случае текст будет находиться поверх изображения, во втором — за ним. Если это необходимо, вы всегда можете изменить прозрачность рисунка.
Если вам нужно переместить изображение в строго вертикальном или горизонтальном направлении, зажмите клавишу «SHIFT» и потяните его мышкой в нужном направлении.
Для перемещения картинки небольшими шагами кликните по ней мышкой, зажмите клавишу «CTRL» и перемещайте объект с помощью стрелок на клавиатуре.
При необходимости повернуть изображение, воспользуйтесь нашей инструкцией.
Вот и все, теперь вы знаете, как перемещать картинки в Microsoft Word. Продолжайте осваивать возможности этой программы, а мы сделаем все возможное для того, чтобы облегчить для вас этот процесс.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Переместить или изменить расположение рисунка на странице Word очень просто, как перетащить его с помощью мыши. Однако иногда этот способ неприемлем. Чтобы получить нужные результаты, нажмите кнопку Параметры разметки.
Щелкните значок Параметры разметки .
Выберите нужные параметры.
Чтобы изображение заходило впереди текста и находилось на определенном месте на странице, установите флажок перед текстом (в разделе Обтеканиетекстом), а затем выберите пункт исправить положение на странице.
Чтобы Обтекание рисунка текстом, но при добавлении или удалении рисунка вверх или вниз нажмите кнопку квадрат (в разделе с обтеканием текста), а затем выберите пункт переместить с текстом.
Дополнительные сведения и примеры см. в статье Обтекание рисунков текстом в Word.
Если не удается выделить рисунок, вероятно, он расположен за другим объектом, например блоком текста.
Для выделения рисунка используйте область выделения.
На вкладке Главная нажмите кнопку Выделить и выберите пункт Область выделения.
В области выделения выберите рисунок.
Чтобы переместить рисунок на небольшое расстояние, выделите его, нажмите клавишу CTRL и, удерживая ее нажатой, нажмите клавишу со стрелкой.
Чтобы переместить сразу несколько объектов, сначала сгруппируйте их, выполнив указанные ниже действия.
Выделите первый объект.
Удерживая нажатой клавишу CTRL, выделите остальные объекты.
Щелкните правой кнопкой мыши один из объектов, выберите команду Группа, а затем — пункт Группа.
Совет: Если вы не можете группировать или выбрать рисунки с множественным выделением, возможно, макет вашего изображения встроен в текст. Если да, ознакомьтесь с разделом » открыть параметры макета «, чтобы изменить макет рисунка на любой вариант в разделе с обтеканием текстом.
Чтобы точно задать выравнивание и положение рисунка, настройте выравнивание относительно полей или столбцов, абсолютное положение в сантиметрах или относительное положение в процентах, используя окно Макет. Этот способ удобен, если нужно расположить рисунок на определенном расстоянии от другого объекта, например от края страницы.
Щелкните значок Параметры разметки .
На вкладке положение выберите пункт Дополнительныепараметры, а затем настройте параметры выравнивания и положения.
Если вы не можете выбрать параметры положения на вкладке » Расположение «, откройте вкладку Обтекание текстом и выберите любой параметр, Кроме параметра в тексте .
Если вы хотите, чтобы рисунки на странице перекрывали друг друга, включите этот параметр в окне Макет.
Щелкните значок Параметры разметки .
Нажмите кнопку Показать больше.
Внизу вкладки Положение в группе Параметры установите флажок Разрешить перекрытие.
Повторите это действие для каждого рисунка, для которого требуется разрешить перекрытие.
Вы также можете выравнивать рисунки относительно друг друга или других объектов на странице. Хотя это невозможно сделать с помощью значка Параметры разметки или диалогового окна Макет, это задачу часто требуется выполнять при настройке рисунков.
Удерживая нажатой клавишу CTRL, выделите каждый объект, который вы хотите выровнять.
Перейдите в раздел Формат рисунка или Работа с рисунками , > Выровнять, а затем выберите нужный вариант, например центр, сверху или снизу.
Привязка объекта ( ) указывает на расположение изображения или объекта относительно текста в документе. Привязки не отображаются для встроенных рисунков; встроенные объекты связаны с тем местом в тексте, куда они были вставлены, и обрабатываются как текстовые символы.
Все остальные варианты обтекания («По контуру», «Вокруг рамки», «Сквозное», «Сверху и снизу», «За текстом», «Перед текстом») привязываются к определенному месту в документе; привязка указывает на абзац, с которым связан объект. Выберите рисунок, а затем щелкните значок Параметры разметки , чтобы узнать, как будет вставлено изображение.
Примечания: Если вы выберете рисунок, а не текст, но не видите объект, вы можете убедиться, что привязки отображаются двумя способами.
Показать знаки форматирования На вкладке Главная в группе абзац нажмите кнопку Показать или скрыть ¶.
Всегда показывать привязки Выберите файл > Параметры > отобразить, а затем выберите пункт привязки объектов.
Поскольку привязки просто показывают относительное положение изображения на странице, их невозможно удалить. Они не должны мешать настройке нужного положения рисунка на странице.
Дополнительные сведения и примеры см. в статье Обтекание рисунков текстом в Word.
Если вы хотите, чтобы изображение оставалось на месте даже при удалении текста вокруг него, можно закрепить его привязку:
Щелкните значок Параметры разметки .
Нажмите кнопку Показать большеи выберите пункт закрепить точку привязки.
Примечание: Так как привязки не используются для рисунков с обтеканием «В тексте», для них недоступна блокировка привязки и все другие параметры размещения.
См. также
Если вы вставили рисунок в документ, используя Word Online, вы можете переместить его путем копирования и вставки, а также применить к нему форматирование абзаца, например вертикальные интервалы и выравнивание по центру. Однако невозможно переместить рисунок, вставленный с помощью классической версии Word, если у него есть обтекание текстом или его положение на странице фиксировано.
Если вы обнаружите, что вы не можете внести изменения в изображение и у вас есть классическое приложение Word, нажмите кнопку Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Закончив, нажмите клавиши CTRL+S, чтобы сохранить документ в исходном месте. Затем вы можете снова открыть его в Word Online и продолжить редактирование. Word Online сохранит параметры макета, которые вы применили в классической версии Word.
Совет: В приложениях Office Online постоянно появляются новые функции. Посетите блог об Office Online, чтобы узнать последние новости.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
В любом документе, пусть то будет учебная статья, реферат, курсовая или дипломная работа, всегда без исключения присутствуют картинки. Когда появляется необходимость переместить картинку в другое место, статья теряет прежний корректный вид. Чтобы такого не случалось, давайте разберемся как правильно и свободно перемещать изображения в Ворде.
Работа с рисунком с помощью значка в 2013 и 2016
Если рисунок не перемещается по документу простым способом нажатия по нему, удерживания и перемещения по документу, или портит своим расположением структуру текста, то выберите должную версию Ворда ниже и повторите шаги.
Перемещение фото
В Ворде 2016 и 2013 работая с изображением, появляется специальный символ, нажав на который можно быстро и свободно перемещать картинку. Для этого нужно:
- Нажать по изображению, тем самым его выделив;
- Кликнуть по значку «Параметры разметки» в верхнем правом углу от изображения;
- Выбрать подходящий вариант обтекания в подразделе «Обтекание текстом»;
- Для свободного перемещения лучше всего выбрать «Перед текстом»;
- Рядом с рисунком появится значок «якоря». Наличие якоря будет указывать точное место расположения объекта в момент перемещения;
- Теперь рисунок свободно передвигается по тексту.
Закрепление и привязка рисунка
Чтобы закрепить картинку нужно кликнуть по правой кнопке мыши и выбрать «Обтекание текстом», далее «Зафиксировать положение на странице». При дальнейших манипуляциях с текстом картинка не сдвинется. Рядом с ней появится знак якоря, что означает не сдвигаемый объект.
При дальнейших манипуляциях с текстом картинка не сдвинется. Рядом с ней появится знак якоря, что означает не сдвигаемый объект.
На примере было установлено обтекание «Перед текстом». Если начать печатать текст над картинкой, то при увеличении объема он будет сдвигаться за картинку.
Внимание. Если сделать привязку к объекту, то изображение будет сдвигаться вместе с текстом, даже если к картинке применено «Зафиксировать положение на странице».
Нужно снять привязку. Нажав по картинке, перейдите во вкладку «Формат» — «Обтекание текстом» — «Дополнительные параметры разметки».
Далее в окне «Разметка» переключившись на раздел «Положение» снимите галочки в подпункте «Параметры».
Чтобы привязать к тексту рисунок наоборот поставьте галочки напротив «Перемещать вместе с текстом» и «Установить привязку».
Перемещение с помощью вспомогательного окна и вкладки «Формат»
Бывают моменты, когда при нажатии по рисунку не появляется специальный символ «Параметры разметки» как в Ворде2016. В таком случае, воспользуйтесь методом первым или вторым.
В таком случае, воспользуйтесь методом первым или вторым.
Перемещение рисунка в Ворде 2007-2016
Есть три метода сдвинуть фото в документе, для этого надо:
Метод 1. Вспомогательное меню
Нажать по фото правой клавишей мыши. Во вспомогательном окне указать «Обтекание текстом» и поставьте необходимый вид обтекания, к примеру, «Перед текстом»;
Теперь передвигать картинку можно без влияния на текст.
Метод 2. Вкладка «Формат»
Также можно использовать вкладку «Формат». Сделайте следующие шаги:
Кликните по картинке и перейдите на основную панель в окно «Работа с рисунками». Выберите «Обтекание текстом» и нужный вариант обтекания в списке. Удерживая рисунок мышью, переместите фото в нужное место в тексте.
Закрепление и привязка картинок к тексту в Ворде 2010 и 2007
Если надо закрепить картинку надо нажать по ней правой кнопкой мыши перейти в «Обтекание текстом» и указать обтекание «Перед текстом».
Опять кликнуть по фото правой кнопкой мыши и выбрать «Размер и положение» для Ворд 2010. Откроется окно «Разметка». Надо перейти во вкладку «Положение» и поставить галочку возле «Установить привязку». Сохраните изменения, нажав по кнопке «Ок».
Откроется окно «Разметка». Надо перейти во вкладку «Положение» и поставить галочку возле «Установить привязку». Сохраните изменения, нажав по кнопке «Ок».
Примечание. В Ворде 2007 нужно открыть «Обтекание текста» — «Дополнительные параметры» и в окне «Положение» поставить «Привязку».
Теперь двигая текст, картинка не будет сдвигаться с места.
Если нужно чтобы изображение сдвигалось вместе с текстом, укажите «Перемещать вместе с текстом».
Сдвиг изображения с помощью клавиш
При желании перемещать картинку строго горизонтально или вертикально можно удерживая клавишу «Shift».
Для маленьких сдвигов фотографии по статье надо удерживать клавишу «Ctrl» и управлять кнопками вверх, вниз, влево и вправо.
Как перемещать изображение в фотошопе
Главная » Разное » Как перемещать изображение в фотошопе
Как пользоваться инструментом Перемещение в фотошопе
Обучение фотошопу / УЧЕБНИК 93720 1 комментарий
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение
1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
наверх
Как переместить одну картинку на другую в Photoshop
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Обратите внимание
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C — копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в нужных пропорциях.
Полезный совет
Принцип переноса изображения очень и очень прост. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаете одно изображение на другом, как удобно.
Источники:
- Описание одного из способов совмещения слоев в Photoshop
- как фотошопе переместить фото
Как перетащить изображение в фотошопе
Инструкция
Запустите Adobe Photoshop (автор использует русифицированную версию CS5) и откройте два любых изображения: «Файл» > «Открыть» > выберите необходимые файлы > «Открыть».
Чтобы изображение или какую-то его часть было удобнее перетаскивать с одного места на другое, можно разместить окна с картинками несколькими различными способами. Щелкните «Окно» в главном меню, а затем «Упорядочить». В появившемся меню увидите три варианта:1. «Каскад» — картинки выстроятся друг за другом таким образом, чтобы пользователь смог прочитать названия и кликнуть на находящиеся позади изображения. Доступ к этому варианту недоступен, если изображения уже расположены третьим методом – на вкладках. 2. «Мозаика» — каждая картинка займет одинаковое место на рабочей области.3. «Объединить все на вкладках» — все картинки встроятся в одно окно, а перемещение между ними будет осуществляться через вкладки. Выберите на панели инструментов «Перемещение». Он находится в самом верху и имеет иконку в виде стрелочки и крестика. Нажмите на изображении (неважно в каком месте) левой кнопкой мыши и передвиньте его на другое методом «drag-n-drop».
Если изображения расположены каскадом (первый вариант), убедитесь, что картинка, которую вы собираетесь перетащить, не заслоняет собой пункт своего назначения. Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если все картинки находятся в одном окне (третий вариант), то для перетягивания не обязательно выстраивать их другим способом. Передвиньте изображение сначала на вкладку конечной картинки, а когда она активируется, и на саму картинку.
Для перемещения не целого изображения, а только части, ее нужно сначала вырезать. Используйте для этого инструменты «Лассо», «Прямоугольная область» и «Перо». Если щелкнуть правой кнопкой мыши на каждый из них, можно наблюдать разновидности этих инструментов, которыми тоже можно воспользоваться.
Перемещение и копирование выделенных областей в Photoshop Elements
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Перемещение выделенной области с одной фотографии на другую с помощью инструмента «Перемещение»
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
- (Необязательно) Можно изменить настройки инструмента «Перемещение» на панели параметров.
- Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перемещении с помощью инструмента «Перемещение» перемещаются все выделенные пикселы.
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Примечание.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
- Выберите часть изображения, которую необходимо скопировать.
- В рабочей среде «Редактирование» выберите инструмент «Перемещение» на панели инструментов.
- Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая выделенную область, которую требуется скопировать и переместить.

- Чтобы создать дубликаты одной выделенной области, выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.
- Чтобы сдвинуть копию на 1 пиксел, нажмите клавишу со стрелкой, удерживая клавишу «Alt» (Option в ОС Mac OS). (Эта операция перемещает пикселы и копирует пикселы, создавая эффект размытости.)
- Чтобы сдвинуть копию на 10 пикселов, нажмите клавишу со стрелкой, удерживая комбинацию клавиш «Alt»+«Shift» (Option+Shift в ОС Mac OS). (Эта операция только перемещает пикселы, но не копирует их.)
Примечание.
При перетаскивании выделения (удерживая клавишу Shift) с одного изображения на другое выделение вставляется по центру.
- В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения, чтобы выделить область, которую требуется скопировать.
- Выполните одно из следующих действий.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.

- Выполните команду «Редактирование» > «Копировать объединенные», чтобы скопировать все слои выделенной области в буфер обмена.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.
С помощью команды «Вставить в выделение» можно выполнить вставку содержимого буфера обмена (скопированное содержимое) в выделенный фрагмент. Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
Копирование выделенной области с одного изображения на другое
A. Выделенный фрагмент исходного изображения B. Фотография, подготовленная для копирования и вставки в исходное C. Итоговое изображение
- В рабочей среде «Редактирование» воспользуйтесь командой «Копировать», чтобы скопировать фрагмент фотографии, который требуется вставить.
 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.) - Создайте выделенную область на фотографии, в которую требуется вставить скопированную фотографию.
- Выполните команду «Редактирование» > «Вставить в выделение».
Примечание.
Скопированная фотография отобразится только в пределах рамки выделения. Скопированную фотографию можно перемещать в границах выделения, но если ее переместить за ее пределы, то ее не станет видно.
- Поместите курсор за границей выделения, и перетащите вставленное изображение в нужное место.
- Если результаты вас удовлетворяют, снимите выделение изображения, чтобы изменения вступили в силу.
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS). (Этот метод нельзя применить к инструменту «Рука».)
html — Как переместить изображение в div с помощью CSS?
Спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 104k раз
9
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть изображение, расположенное внутри div, я пытаюсь переместить его на 50 пикселей вниз и на 50 пикселей влево, чтобы все было завершено. Но я не уверен, как редактировать изображение в CSS, так как я не знаю, какой код вставить, чтобы подключить фотографию к CSS.
Мой код:
#OverviewText4 img:MoneyIcon.png {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: абсолютное;
верх: 50 пикселей;
слева: 50 пикселей;
} <дел>
Спасибо за помощь
- html
- css
Удалите имя изображения из вашего объявления и убедитесь, что ваш контейнер установлен в положение : относительный , чтобы ваше изображение было абсолютно расположено по правому краю, содержащему элемент в данном случае #OverviewText4
#OverviewText4 {
положение: родственник;
}
#ОбзорТекст4 изображение {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: абсолютное;
верх: 50 пикселей;
слева: 50 пикселей;
}
1
Вы должны добавить Да, ваш CSS в порядке, но ваш селектор — нет. Я думаю, это то, к чему вы стремились. position:relative к родительскому элементу position: absolute; на .
 Вот так:
Вот так: #OverviewText4{
положение: родственник;
}
#ОбзорТекст4 изображение{
ширина: 150 пикселей;
высота: 150 пикселей;
положение: абсолютное;
верх: 50 пикселей;
слева: 50 пикселей;
} <дел>
![]()
#OverviewText4 img[src="MoneyIcon.png"] {
ширина: 150 пикселей;
высота: 150 пикселей;
положение: абсолютное;
верх: 50 пикселей;
слева: 50 пикселей;
} <дел>
![]()

 .....download3.png"
.....download3.png" .....download3.png"
.....download3.png" также
также


 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.)

 Для таких заданий CSS предоставляет множество альтернатив. CSS, к его чести, также охватывает широкий спектр форматов и типов изображений, включая растровые, такие как JPEG, векторные, такие как SVG, комбинированные и безжизненные изображения.
Для таких заданий CSS предоставляет множество альтернатив. CSS, к его чести, также охватывает широкий спектр форматов и типов изображений, включая растровые, такие как JPEG, векторные, такие как SVG, комбинированные и безжизненные изображения. Чтобы указать как размеры, так и положение внешней графики, включенной в HTML, используется атрибут object-position. В частности, изображения, включенные в тег
Чтобы указать как размеры, так и положение внешней графики, включенной в HTML, используется атрибут object-position. В частности, изображения, включенные в тег