Как подключить CSS к HTML – быстрые способы для начинающих
Есть 5 способов подключения CSS к HTML и 500 ошибок, которые возникнут, если неправильно подключить CSS – не рассчитать приоритеты или «задушить» нормальное распределение приоритетов инструкцией !important. Ниже мы расскажем про все варианты оформления сайта через подключение CSS, вкратце коснемся темы подключения шрифтов и расскажем, как избежать путаницы, если ваши таблицы стилей переопределяют друг друга.
Способы подключения CSS к HTML
Внутренние таблицы стилей
Внешние таблицы стилей
Импорт чужого CSS
Приоритеты стилей
Что почитать по теме
Подведем итоги
Способы подключения CSS к HTML
Сначала вкратце рассмотрим подключение и способы доступа к элементам всеми способами, ниже дадим более детальную информацию с примерами:
- Внутри HTML, атрибутом style. В этом случае стиль применяется конкретно к элементу, которому вы это задали.
- Внутри HTML, с помощью тегов style.
 Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль. - Отдельным файлом, селектор тега. В общем-то, отличий от предыдущего варианта здесь не так и много – вы просто прописываете файлу index CSS-файл, из которого можно брать стили. Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее.
- Отдельным файлом, селекторы классов и идентификаторов. Более полезный инструмент, позволяет иметь несколько вариантов оформления на различные случаи жизни. Если еще подключить JavaScript, то можно менять варианты подключения и оформления на лету.
- Подключение внешних файлов. Если где-то лежит внешняя таблица, никто не мешает вам подключить ее на свою страницу. Подключать внешние таблицы – не самый безопасный вариант, но ниже мы расскажем, как это поправить.
Внутренние таблицы стилей
Итак, способы подключения, относящиеся ко внутренним таблицам, разбиты на 2 части: внутри HTML и в отдельном CSS. Если хотите обойтись без внешних файлов вовсе – этого можно достичь с помощью использования атрибутов style. Style можно прописать как отдельному элементу, так и всему html-документу. Первый случай:
Если хотите обойтись без внешних файлов вовсе – этого можно достичь с помощью использования атрибутов style. Style можно прописать как отдельному элементу, так и всему html-документу. Первый случай:
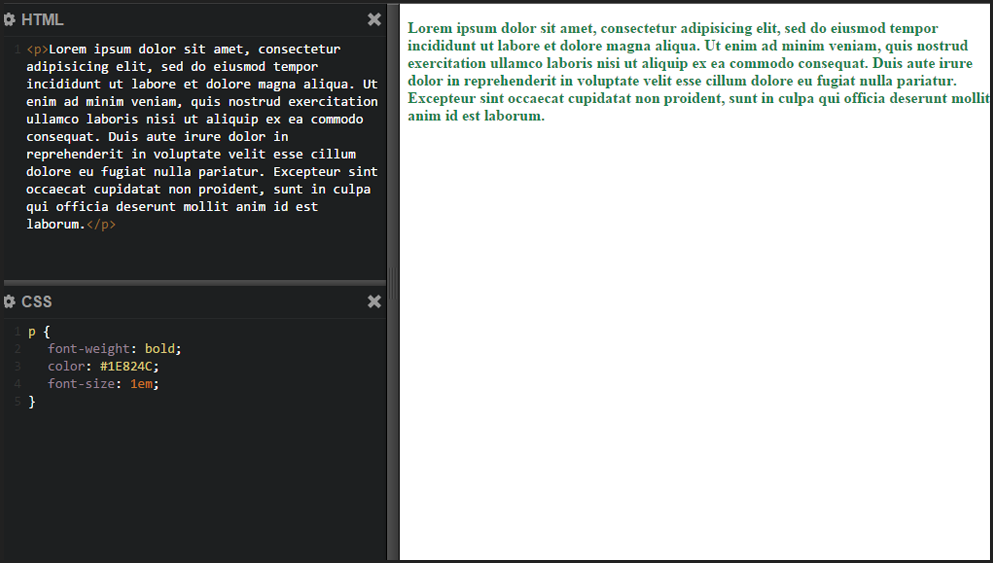
<p>Пример текста</p>
Здесь вы объявляете style внутри тега, после чего прописываете все необходимые параметры.
Для второго варианта нужно воспользоваться тегом head и прописать style внутри него:
<style> h2 { font-size: 140%; font-family: Arial, Helvetica, sans-serif; color: red; } </style>В этом случае описанный стиль будет применяться по всем h2 на странице (если у вас их по каким-то причинам больше 1).
Из всех методов подключения эти два – самые плохие. Дело в том, что у них очень высокий приоритет, и они будут перекрывать все другие стили, если у последних не прописан !important. Если у вас простой одностраничник – это может не сильно сказаться на верстке, но для более-менее крупного сайта отлавливание багов верстки при наличии внутренних стилей – настоящий ад, поэтому за прописывание style внутри HTML-страницы бьют по рукам на любой работе.
Внешние таблицы стилей
Общепринятый способ хранения (и подключения) верстки – в отдельных файлах с форматом .css. В этом случае в начале файла вам нужно подключить внешнюю таблицу тегом link:
<link rel="stylesheet" href="mysite.css">
В href нужно указывать путь к файлу. Если таблица лежит в той же папке, что и html-файл, можете просто указать имя таблицы (файла). Если же стиль лежит в подпапке, вам нужно указать относительный путь, например: href=”css/style.css”.
Теперь – о разных способах доступа к элементу в вынесенных каскадных таблицах. Есть 2 варианта. Первый – это задание стиля всем экземплярам определенного тега, например:
p { padding-right: 30px; }Инструкция будет действовать на все теги p. Второй вариант – это доступ через классы и идентификаторы. В HTML-странице мы указываем какому-либо экземпляру класс и/или id, например:
<p>…</p> <p>…</p>
После чего меняем в css-файле отображение класса или идентификатора:
.colored { color: blue; }
или
#intro { font-size: 1.2em; }По возможности пользуйтесь именно этими способами – они доставляют меньше всего проблем. При этом лучше пользоваться классами, чем id – код JavaScript часто работает с id, и может получиться так, что JS-скрипт изменит id элемента, к которому вы применяете стиль, и верстка поедет.
Импорт чужого CSS
Наконец, последний вариант – это импорт чужих таблиц стилей. Делается он так же, как и импорт ваших собственных таблиц, но вместо адреса у себя на хостинге вы должны указать полный URL-адрес, например:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gh3yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
Код выше подключает css-файл фреймворка Bootstrap. Таким же образом можно подключать стили Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
Опасность заключается в том, что автор может изменить свой css-файл, и тогда у вас тоже отразятся эти изменения. Если вы берете стиль у какой-то крупной компании или стиль фреймворка, то они не изменятся никогда, можете не переживать. Если же вы «подрезаете» стиль у другого сайта – лучше скопировать себе .css-файл этого сайта и подключить его уже со своего хостинга, этим вы застрахуете себя от незапланированных изменений.
Приоритеты стилей
Итак, а теперь нужно рассказать про конфликты приоритетов. Предположим ситуацию, что у вас одновременно для тега p прописаны: стили в файле с другого сайта; стили в файле на вашем сайте; стили в <style> в head документа; стили в style самого p в документе. Что будет выбрано? Последний вариант.
- Стиль прописан внутри тега (inline-метод): 1000 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по id: 100 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по class: 10 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по названию тэга (p, h2 и так далее): 1 условная единица.
Если селектор содержит в себе несколько указаний (определенный класс + определенный тэг, например), то веса складываются, класс + тэг = 10 + 1 = 11. Если браузеру нужно выбрать между несколькими стилями, он выбирает тот, у которого больше вес. Если 2 и больше стиля имеют одинаковый вес – выбирает тот, который был описан последним, то есть если у вас подключены 2 таблицы:
<link href="ссылка на другой сайт" rel="stylesheet> <link href="ссылка на таблицу на вашем сайте" rel="stylesheet>
и в обеих есть определение нужного браузеру стиля – он выберет таблицу на вашем сайте. Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Перекроить приоритеты может только !important. Можете считать его как +10 000 к весу. Проблема !important заключается в том, что если у вас есть несколько стилей с !important, то у них будет вес, например, 10 001 и 10 010, то есть они будут создавать новую систему весов над уже имеющейся. Поэтому: 1) если вам нужен один !important, чтобы исправить баг – дважды подумайте перед тем, как его использовать; 2) если вам нужно больше одного !important, чтобы исправить баги – вы точно что-то делаете не так.
Что почитать по теме
- Google Fonts.
- Разъяснения по !important.
Подведем итоги
Тезисно:
- Подключить CSS к HTML можно внутри html, отдельным файлом у себя на хостинге, и отдельным файлом где-то в интернете.
- Не стоит прописывать стили CSS прямо внутри HTML – очень плохая практика, которая способна сломать верстку.
- Если вы берете css с какого-то другого сайта и боитесь, что владелец сайта может изменить свою таблицу стилей – лучше сделайте копию.

- У стилей есть веса, при конфликте стилей с одинаковыми весами используется тот, который прописан ниже по коду (потоку исполнения). Учитывайте это, когда подключаете несколько таблиц стилей.
18. Подключение внешних файлов в HTML
Теория урока
Дополнительное видео по теме
Подключение файла CSS
Это второй способ описания стилей. С первым способом вы познакомились в предыдущем уроке. Этот способ более эффективный и удобный. Итак, нам поможет тег (дескриптор, контейнер) <link>. Он имеет три важных атрибута: type, rel, href. Type – указывает тип подключаемого документа. Rel – сообщает отношение между файлами. Href – ссылка на файл.
Пример подключения файла CSS
Код HTML
<link type = "text/css" rel = "stylesheet" href = "stl.css">
Пример подключения файла, лежащего в папке, которая находится в этой директории «include»
Код HTML
<link type = "text/css" rel = "stylesheet" href = "include/stl.css">
Пример подключения файла, лежащего в папке, которая находится в директории на другом уровне
Код HTML
<link type = "text/css" rel = "stylesheet" href = "../tut/stl.css">
Похожие уроки и записи блога
Обработка исключений (try/except) в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Типы данных в PythonЗнакомство с Python
Урок 2. Подключаем BootstrapБлог
Структуры данных в PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Выражения отношений в JavaScriptВыражения и операторы
Предыдущий урок «17. Описание стилей в HTML документе» Следующий урок «19. Что не хватает в структуре?»
Что не хватает в структуре?»
HTML
CSS
Браузер
Вернуть расположение блоков
Код HTML
Код CSS
Браузер×
Задание
Восстановить код
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Подключите стили с именем
thr, которые лежат в папкеmain. Папкаmainнаходится на уровень ниже, чем файл к которому подключаем (возможно, нужно использовать../)
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Необходимо авторизоваться, чтобы проверить задание
Это займет не больше минуты.
Узнайте, как добавить CSS в HTML с примерами
CSS — это язык дизайна, который улучшает эстетику веб-сайта, делая простой или неинтересный текст более привлекательным. CSS отвечает за визуальную структуру и макет, тогда как HTML в первую очередь отвечает за текстовую информацию. HTML — это язык разметки, а CSS — это язык таблиц стилей. Он отвечает за описание представления документа HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS определяет, как элементы должны отображаться на экране, на бумаге, в речи или в других формах медиа.
CSS можно добавить в HTML тремя различными способами. Чтобы стилизовать один элемент HTML на странице, используйте встроенный CSS в атрибуте стиля. Добавив CSS в раздел заголовка нашего HTML-документа, мы можем встроить внутреннюю таблицу стилей. Мы также можем подключиться к внешней таблице стилей, которая отделяет наш CSS от нашего HTML.
Теперь давайте обсудим все методы один за другим.
Встроенный CSS
Правила стиля можно применять к отдельным элементам HTML с помощью встроенного CSS. Встраивание CSS — это процесс встраивания CSS в файл HTML, а не использование внешнего файла CSS. Поскольку встроенный CSS позволяет нам применять один стиль только к одному элементу HTML, он полезен только для создания уникальных свойств. Встроенный CSS выгоден, так как он уменьшает количество файлов, которые браузер должен загрузить перед отображением веб-страницы. Браузер сначала загружает файл HTML, а затем загружает файл CSS при использовании внешнего CSS. Нам нужно загрузить только один файл HTML вместо двух, используя встроенный CSS, что ускоряет процесс.
Встроенные стили будут влиять только на элемент HTML, к которому применен атрибут стиля со значениями свойства CSS. Первый абзац в приведенном ниже примере будет оформлен красным цветом с размером шрифта 20 пикселей. Свойства применяются только к первой строке кода, а не ко всему коду.
Пример 1:
<тело> Пример 2:
Однако использование встроенных стилей обычно считается плохой идеей. Поскольку правила стиля вставляются непосредственно в HTML-тег, представление документа смешивается с содержимым документа, что затрудняет поддержку кода и снижает цель CSS. Внутренний CSSВнутренний CSS — одна из самых популярных форм CSS для обновления, настройки и изменения уникальных стилей отдельной веб-страницы. Вы можете использовать внутренний CSS, интегрировав элемент
<тело> К этому заголовку применен внутренний CSS, поэтому он выглядит уникально.Этот абзац не будет затронут, поскольку к нему не применяется внутренний CSS.
|

 Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль. colored { color: blue; }
colored { color: blue; } com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
 css">
css">