Цвет фона страницы html | Вопросы и ответы. Все о дизайне и создании сайтов
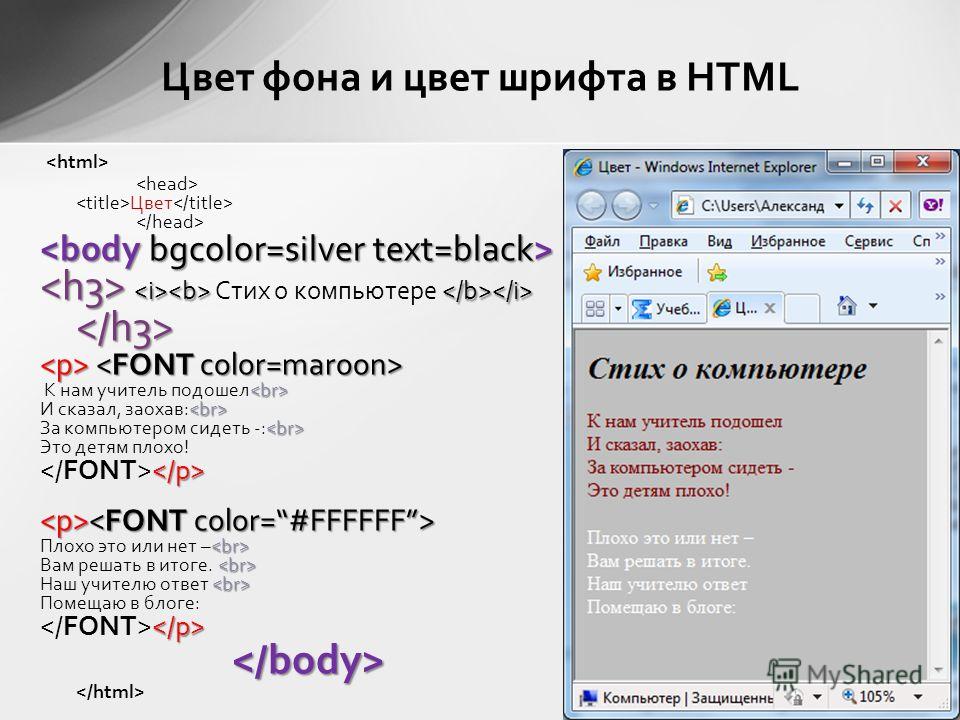
Цвет фона — это один из важных элементов любой интернет-страницы. Главная задача фона — формировать у пользователя настроение и привлекать внимание, делать восприятие информации на сайте удобным и легким.Атрибуты фона для веб-страниц — тег <body> и bgcolor.
Меняем цвет фона и шрифта в HTML коде сайта
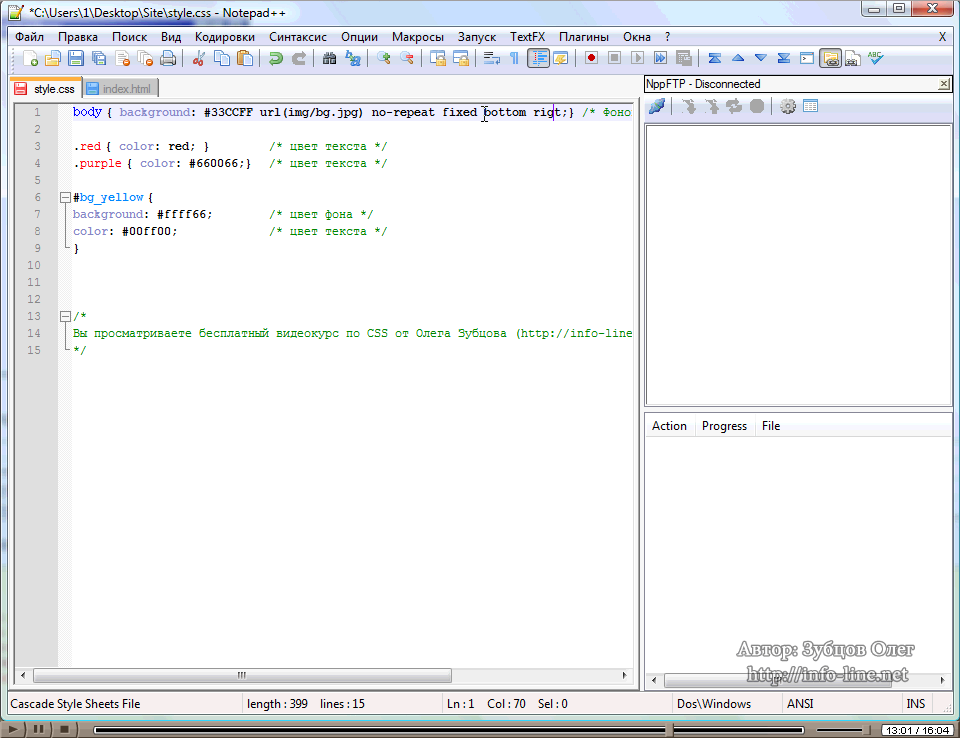
В данной статье речь пойдет о том, как же самостоятельно изменить цвет шрифта и фона в HTML-коде, т.е. на странице сайта. Проще всего сделать это при помощи CSS.
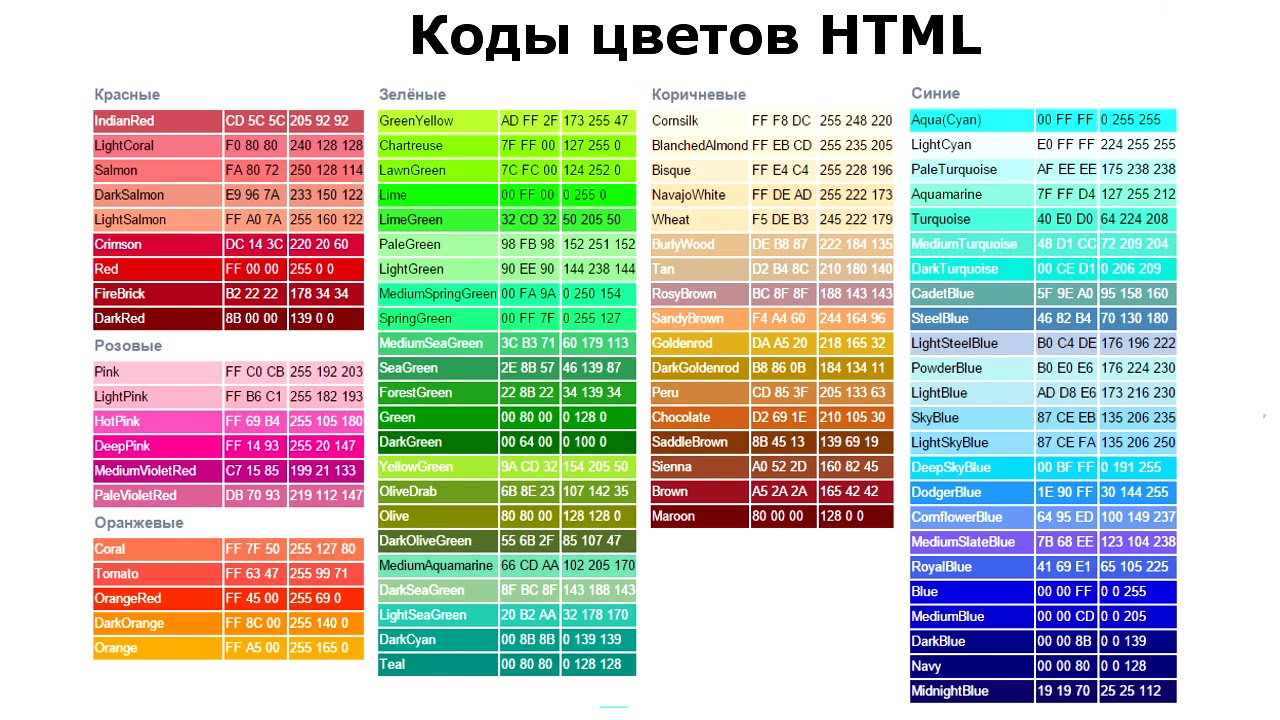
Первое, что необходимо запомнить, цвета в CSS указываются также, как и в HTML. А если подробнее, то вы можете указывать их как в шестнадцатеричном значении, к примеру #ff3355, так и указывать название цвета (red, blue, green и прочие).
А теперь давайте рассмотрим более подробно свойства. Начать стоит со свойства color, которое задает основной цвет или цвет переднего плана любого элемента. К примеру, если вы хотите задать синий цвет для текста, форма записи будет <span style=»color: blue»>оформление текста </span>.
Существует также атрибут background-color, который отвечает за параметры фона. С его помощью можно изменить цвет фона. К примеру, если вы хотите задать фон текста красного цвета, форма записи будет <span style=»background-color: red»>оформление текста </span>.
Вставить фоновое изображение для элемента, поможет свойство background-image. Если одновременно для элемента задать цвет фона, то от не будет отображаться до того момента, пока фоновое изображение не загрузиться полностью.
Задать начальное положения для фонового изображения, поможет свойство background-position. Свойство имеет два значения, положение может быть как по горизонтали, так и вертикали. Кроме того, положение может быть задано в процентах, пикселях и других удобных для вас единицах.
Не можете найти ответ на вопрос?
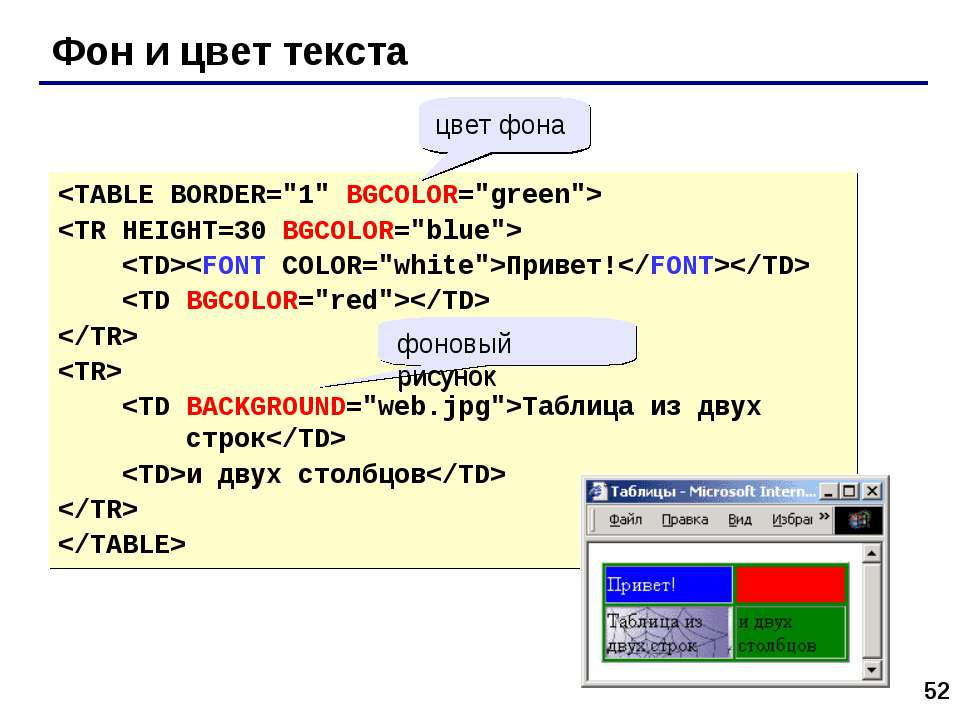
Изменить цвет фона таблицы HTML
Автор Глеб Захаров На чтение 2 мин. Просмотров 456 Опубликовано
Просмотров 456 Опубликовано Метод изменения цвета фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor , чтобы изменить цвет фона таблицы. Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона – добавить свойство стиля background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
:
|
Как изменить цвет панели навигации в Bootstrap?
Цвет панели навигации можно изменить в Bootstrap двумя способами:
Метод 1: Использование встроенных классов цвета
Изменение цвета текста
Цвет текста панели навигации можно изменить с помощью двух встроенных классов:
- navbar-light: этот класс устанавливает цвет текста на темный. Это используется при использовании светлого цвета фона.
- navbar-dark: этот класс установит цвет текста на свет. Это используется при использовании темного фона.
Изменение цвета фона:
Bootstrap 4 имеет несколько встроенных классов для цветов любого фона. Их можно использовать для установки цвета фона панели навигации. Доступны следующие классы фона:
- .
 bg-primary: устанавливает основной цвет.
bg-primary: устанавливает основной цвет. - .bg-second: устанавливает цвет вторичного цвета.
- .bg-success: устанавливает цвет для успеха.
- .bg-danger: устанавливает цвет опасности.
- .bg-warning: устанавливает цвет предупреждения.
- .bg-info: устанавливает цвет информационного цвета.
- .bg-light: Устанавливает цвет на светлый.
- .bg-dark: устанавливает темный цвет.
- .bg-white: устанавливает белый цвет.
- .bg-transparent: устанавливает прозрачность панели навигации.
Пример:
|
Выход:
Метод 2: Создание пользовательского класса для панели навигации
Пользовательский класс может быть создан, чтобы указать цвет фона и цвет текста панели навигации. Этот класс стилизован с использованием CSS в соответствии с необходимыми значениями. Имена классов хранятся таким образом, чтобы переопределять встроенные классы панели навигации.
Цвет фона устанавливается путем непосредственного указания свойства background-color с необходимым цветом.
|
Текст панели навигации и цвет текста бренда можно установить с помощью классов .navbar-text и .navbar-brand . Это встроенные классы панели навигации, которые могут быть переопределены с использованием того же имени класса. Цвет текста указывается с помощью свойства color .
|
Пример:
|
Выход:
Рекомендуемые посты:
Как изменить цвет панели навигации в Bootstrap?
0.00 (0%) 0 votes
Как изменить цвет фона div, когда пользователь выбирает определенный цвет в панели выбора цветов?
I want to change the background color of div when a user picks the particular color in the color picker. For example If user selects red from the color picker then the background should change into red. The important point here is we shouldn’t use jquery to change this. Instead of using jquery,(can use javascript) the css styles of that particular div should be added to the div when user selects particular color.
<div>
<ul>
<li> content 1 </li>
<li> content 2 </li>
<li> content 3 </li>
<li> content 4 </li>
</ul>
</div>
<div>
<form>
<input type="color" name="colorPicker" title="Choose Color" />
</form>
</div>
css :
@charset "utf-8";
/* CSS Document */
.sideBar
{
width: 300px;
float: left;
height: 500px;
background: blue;
}
.mainBar
{
width: 100% ;
height: 500px;
background: #96F ;
}
thanks in advance..
Я хочу изменить цвет фона div, когда пользователь выбирает конкретный цвет в подборщике цветов. Например, если пользователь выбирает красный цвет из набора цветов, фон должен меняться на красный. Важным моментом здесь является то, что мы не должны использовать jquery, чтобы изменить это. Вместо использования jquery (можно использовать javascript) стили css этого конкретного div должны быть добавлены в div, когда пользователь выбирает определенный цвет.
<div>
<ul>
<li> content 1 </li>
<li> content 2 </li>
<li> content 3 </li>
<li> content 4 </li>
</ul>
</div>
<div>
<form>
<input type="color" name="colorPicker" title="Choose Color" />
</form>
</div>
css :
@charset "utf-8";
/* CSS Document */
. sideBar
{
width: 300px;
float: left;
height: 500px;
background: blue;
}
.mainBar
{
width: 100% ;
height: 500px;
background: #96F ;
}
sideBar
{
width: 300px;
float: left;
height: 500px;
background: blue;
}
.mainBar
{
width: 100% ;
height: 500px;
background: #96F ;
}
заранее спасибо ..
Как изменить цвет шрифта? :: think-cell
Автоматический выбор цвета шрифта
По умолчанию think-cell автоматически выбирает цвет шрифта для текста метки, чтобы обеспечить оптимальную читаемость даже при внесении изменений в диаграмму. В результате таких изменений метки могут перемещаться на другой фон, что требует обновления цвета шрифта. Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
think-cell выбирает из двух конкретных цветов темы PowerPoint: Шрифт PowerPoint по умолчанию и шрифт противоположной яркости (Текст/фон — темная 1 и Текст/фон — светлая 1). Измените эти два цвета, чтобы изменить цвет шрифта всей презентации, например выберите темно-синий вместо черного или светло-серый вместо белого.
Убедитесь, что в PowerPoint выбран один из параметров стиля фона темы. Это необходимо, чтобы PowerPoint правильно использовал цвета темы для текста и фона. При преобразовании старой презентации или шаблона из файла *.ppt/*.pot в новый формат *.pptx/*.potx, PowerPoint не устанавливает правильный стиль фона.
- В PowerPoint 2007 и 2010: Конструктор → Фон → Стили фона.
- В PowerPoint 2013 и более поздних версиях: Конструктор → Варианты → Дополнительно → Стили фона.
Дополнительные сведения о правильной настройке стиля фона см. в статье KB0129.
Некоторые файлы PowerPoint неоднозначно используют цвета конструктора. Затем think-cell пытается определить цвет шрифта на основе доступных сведений о файле. Дополнительные сведения см. в разделе Особые случаи далее на этой странице.
Ручной выбор цвета шрифта
Вы можете применить цвет шрифта к выбранным меткам вручную (см. Цвет шрифта).
Подробное описание автоматического выбора цвета шрифта в think-cell
Какой цвет шрифта think-cell использует для текста метки?
think-cell выбирает между двумя цветами для меток: основным цветом шрифта и альтернативным цветом шрифта. Основной цвет шрифта think-cell — это цвет, который PowerPoint использует по умолчанию для текста.
Основной цвет шрифта think-cell — это цвет, который PowerPoint использует по умолчанию для текста.
Второй цвет, альтернативный цвет шрифта think-cell, должен быть цветом противоположной яркости. Поэтому think-cell рекомендует настраивать цветовую тему согласованно, то есть светлый альтернативный цвет должен дополнять темный основной цвет или наоборот. Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
| Светлые стили фона (например, стиль фона 1, 2) | Темный стиль фона (например, стиль фона 3, 4) | |
| Основной текст цвета | Текст/фон — темная 1 | Текст/фон — светлая 1 |
| Альтернативный цвет текста | Текст/фон — светлая 1 | Текст/фон — темная 1 |
Сведения об изменении этих цветов см. в статье KB0105.
Метки внутри фигур think-cell
Если метка размещена в фигуре, которую контролирует think-cell (обычно в сегменте гистограммы/линейчатой диаграммы или в области диаграммы с областями), цвет шрифта для этой метки автоматически выбирается из основного и альтернативного цветов шрифта для обеспечения оптимального контраста с фоном.
Если яркость альтернативного цвета близка к яркости основного цвета, из-за чего контрастность получается недостаточной, think-cell использует черный или белый цвет для инвертированных меток для усиления контраста с фоном.
Метки за пределами фигур think-cell
Если метка не размещена в фигуре, которую контролирует think-cell, то think-cell неизвестен фоне, на котором расположена метка. Поэтому программа использует основной цвет шрифта.
think-cell не может определить фактический фон метки, так как цвет за меткой может быть не цветом фона темы PowerPoint, а другим цветом, который был задан следующим образом: нажатие правой кнопкой мыши на фон → Формат фона. В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
Это также относится к меткам, заключенным в рамки В этом случае think-cell использует цвет фона темы для фона метки и основной цвет шрифта для текста метки.
Как узнать текущие цвета шрифта think-cell?
Чтобы быстро узнать, какие цвета сейчас think-cell использует для текста и линий на диаграммах, просто откройте цветовую палитру PowerPoint.
Нажмите правой кнопкой мыши на текстовое поле и откройте раскрывающееся меню Цвет шрифта. Наведите указатель мыши на верхнюю часть первых двух квадратов палитры, как показано на снимках экрана. Во втором квадрате показан основной цвет шрифта think-cell. В первом квадрате показан альтернативный цвет шрифта think-cell.
Если основной цвет шрифта, используемый think-cell, отличается от цвета темы для текста, см. раздел Особые случаи ниже.
Как изменить цвет шрифта на изображение фона?
- Примените изображение фона, как описано в статье KB0129.
- Установите основной цвет шрифта think-cell с высоким контрастом относительно изображения фона и установите в качестве альтернативного цвета такой же по уровню яркости цвет, как и изображение. См. KB0105.
Как получить белые метки на темном фоне?
- Настройте темный фон, как описано в статье KB0129.
- Установите белый основной цвет шрифта, как описано в статье KB0105.
Особые случаи
В некоторых версиях PowerPoint может возникать ошибка, которая приводит к отображению неправильных цветов шрифта.
Дополнительные сведения и способы решения см. в статье KB0206.
Заполнитель основного текста образца слайдов не использует цвет текста темы.
Если шаблон PowerPoint неоднозначно использует цвета темы, то по нашему опыту, целевой цвет шрифта чаще всего — это цвет заполнителя основного текста. Поэтому think-cell использует этот цвет как основной цвет шрифта. Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Поэтому think-cell использует этот цвет как основной цвет шрифта. Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Если заполнитель основного текста использует несколько цветов шрифта и конечный цвет в think-cell отличается от ожидаемого, обратитесь наша группа поддержки.
Как поменять фон в AutoCAD
По умолчанию, в AutoCAD настроен темно-серый цвет фона, чтобы изменить его, читайте нашу маленькую инструкцию:
1) Щелкните ПКМ (Правой Кнопкой Мыши) в любом свободном месте графической зоны программы и выберите пункт «Параметры» (это самый быстрый способ зайти в глобальные настройки AutoCAD).
2) В открывшемся окне перейдите на вкладку «Экран» (если Вы не видите ее, то используйте стрелки расположенные справа) и нажмите на кнопку «Цвета».
3) Откроется окно «Цветовая гамма окна чертежа», в нем:
слева — выбор пространства для настройки (нас интересует «Пространство 2D-модели),
по центру — элемент интерфейса этого пространства (выбираем «Однородный фон»),
справа — цвет выбранного элемента интерфейса — просто выбираем из списка нужный цвет или нажимаем «Другие цвета», чтобы открылась палитра с большим количеством доступных цветов.
4) В окне выбора цвета переходим в на вкладку «Номера цветов» и выбираем любой понравившийся цвет и жмем «Ок».
Тут стоит сделать небольшое отступление.
Всех пользователей программы AutoCAD можно разделить на две большие группы: любители работать на темном фоне и любители работать на светлом фоне. Лично я отношусь ко второй категории. На мой взгляд использование темного или черного фона нисколько не уменьшает нагрузку на Ваши глаза (основной аргумент его сторонников). Скорее наоборот — очень небольшое количество цветов будут контрастны к черному фону, Вам придется использовать «кислотные» фиолетовые, салатовые и бирюзовые линии, чтобы хоть что-то различить на экране. К тому же, все черные линии будут отображаться на экране как белые. Вам будет тяжело представить как будет выглядеть Ваш чертеж при печати (особенно цветной). Я бы сравнил это с ездой по ночному городу — темное окружение и бьющие по глазам яркие пятна от фар встречных машин. Мои глаза устают от такой нагрузки очень быстро. Тем не менее, ставить в качестве фона белый цвет, на мой взгляд, тоже не очень разумно — он очень яркий и длительная работа на таком ярком фоне будет негативно сказываться на Вашем зрении (и мониторе). Лично я выбрал для себя светло-серый цвет фона — цвет номер 254. И за те 10 лет, что я работаю в программе (в среднем, по 5-8 часов в день) мне удалось сохранить прекрасное зрение. К тому же, мне очень нравится возможность использовать в своих чертежах глубокие насыщенные цвета — синий, красный, черный и т.п.
К тому же, все черные линии будут отображаться на экране как белые. Вам будет тяжело представить как будет выглядеть Ваш чертеж при печати (особенно цветной). Я бы сравнил это с ездой по ночному городу — темное окружение и бьющие по глазам яркие пятна от фар встречных машин. Мои глаза устают от такой нагрузки очень быстро. Тем не менее, ставить в качестве фона белый цвет, на мой взгляд, тоже не очень разумно — он очень яркий и длительная работа на таком ярком фоне будет негативно сказываться на Вашем зрении (и мониторе). Лично я выбрал для себя светло-серый цвет фона — цвет номер 254. И за те 10 лет, что я работаю в программе (в среднем, по 5-8 часов в день) мне удалось сохранить прекрасное зрение. К тому же, мне очень нравится возможность использовать в своих чертежах глубокие насыщенные цвета — синий, красный, черный и т.п.
5) Если на предыдущем шаге Вы выбрали в качество фонового какой-то светлый цвет, следует так же изменить цвет элементов «Перекрестье» и «Управление видовыми экранами» — лучше всего на какой-то темный (например, темно-синий или черный). После этого можно нажать «Принять» и посмотреть на результат. Если версия Вашей программы ниже 2015, имеет смысл также изменить цвет элемента интерфейса «Динамическая размерная линия» — лучше всего на какой-то яркий (например, оранжевый или синий), т.к. по умолчанию он серый и может сливаться с фоном)
Если вы захотите сделать светлым не только фон, но и основные элементы интерфейса (лента, строка состояния), то выберите «Светлую» цветовую схему:
В AutoCAD 2015 это будет выглядеть вот так:
Но лично мне больше по душе темный вариант ленты и панелей.
Спасибо за внимание. Теперь Вы всегда сможете легко и быстро изменить цвет фона и ленты при необходимости. Советую попробовать поработать как на светлом, так и на темном фоне и выбрать наиболее удобный вариант.
Кстати, если Вам хочется быстро разобраться во всех тонкостях AutoCAD, получить ответы на свои вопросы и стать настоящим профессионалом, обратите внимание на мои индивидуальные уроки. Вводное занятие — бесплатно!
Как изменить цвет по умолчанию выделенного текста с помощью CSS
- Snippets
- ›
- CSS
- ›
- Как изменить цвет по умолчанию выделенного текста с помощью CSS
Содержание ¶
- Как изменить цвет шрифта при выделении текста
- Как изменить фоновый цвет при выделении текста
- Как изменить цвет тени при выборе текста
- Как изменить цвет полей Textarea и Input при выборе текста
- Как изменить цвет выбранного изображения
- Как создать разные эффекты выделения для одного и того же элемента на одной странице
- Как применить эффекты выделения для всей страницы
Каждый раз, когда пользователь выбирает текст для выделения, автоматически применяется какой-нибудь фоновый цвет, а иногда может меняться цвет текста. Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вам не нравится синий цвет, или по какой-либо другой причине (например, это может быть связано с дизайном вашей веб-страницы) вы хотите изменить цвет выделения, CSS3 дает эту возможность!
Псевдоэлемент ::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Количество свойств, используемых с этим псевдоэлементом, ограничено. С помощью псевдоэлемента ::selection можно изменить значения только трех свойств (color, background-color и text-shadow). В этой статье мы покажем, каким будет эффект для каждого из этих свойств.
Для максимальной совместимости браузера используйте расширение -moz- для поддержки в Firefox (::-moz-selection).
Как изменить цвет шрифта при выделении текста¶
Чтобы изменить цвет элемента, необходимо добавить стиль к элементу с помощью псевдоэлемента ::selection. Можно изменить только цвет шрифта, а также цвет шрифта вместе с фоном.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
color: #8ebf42;
}
.green::selection{
color: #8ebf42;
background-color: initial;
}
.bg-green::-moz-selection{
background-color: #8ebf42;
}
.bg-green::selection{
background-color: #8ebf42;
}
.bg-transparent::-moz-selection{
color: #8ebf42;
background-color: transparent;
}
.bg-transparent::selection{
color: #8ebf42;
background-color: transparent;
}
.white-green::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
.white-green::selection{
color: #fff;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Выберите этот текст и увидите зеленый цвет шрифта и фон по умолчанию.</p>
<p>Выберите этот текст и увидите цвет шрифта по умолчанию и зеленый фон.</p>
<p>Выберите этот текст и увидите зеленый цвет шрифта без фонового цвета. </p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>В этом примере фоновый цвет по умолчанию — это цвет данного сайта.
Как изменить фоновый цвет при выделении текста¶
Здесь нужно применить то же самое, только для фонового цвета. Просто добавьте стиль к элементу с помощью ::selection и установите выбранный вами цвет для свойства background-color.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.green::-moz-selection{
background-color: #8ebf42;
}
.green::selection{
background-color: #8ebf42;
}
.yellow::-moz-selection{
background-color: #ffcc00;
}
.yellow::selection{
background-color: #ffcc00;
}
</style>
</head>
<body>
<p>Текст с фоновым цветом по умолчанию.</p>
<p>Выберите этот текст и увидите зеленый фон.</p>
<p>Выберите этот текст и увидите желтый фон.</p>
</body>
</html>В случае, если не хотите фоновый цвет при выделении текста, установите свойство background-color со значением «transparent».
Как изменить цвет тени при выборе текста¶
Используйте дальше псевдоэлемент ::selection для добавления, удаления или изменения вида текстовой тени при выделении.
Вам необходимо только установить свойство text-shadow для псевдоэлемента ::selection.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.shadow2{
text-shadow: 1px 1px 1px;
}
. shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>Как изменить цвет полей Textarea и Input при выборе текста¶
Также возможно изменить цвет при выделении текста для полей <textarea> и <input>. Давайте рассмотрим пример с псевдоэлементом ::selection с элементами textarea и input:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
input::-moz-selection{
color: #1c87c9;
background-color: #eee;
}
input::selection{
color: #1c87c9;
background-color: #eee;
}
textarea::-moz-selection{
color: white;
background-color: #8ebf42;
}
textarea::selection{
color: white;
background-color: #8ebf42;
}
</style>
</head>
<body>
<p>Элемент input</p>
<form><input type="text" value="Выделите этот input текст" /></form>
<p>Элемент textarea</p>
<textarea rows="5" cols="25">Выделите этот textarea текст</textarea>
</body>
</html>Как изменить цвет выбранного изображения¶
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Смотрите пример сами:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
img {
padding: 10px;
}
#img2::-moz-selection{
background-color: #d9d9d9;
}
#img2::selection{
background-color: #d9d9d9;
}
</style>
</head>
<body>
<p>Здесь второе изображение при выделении становится серым.</p>
<p>Выделите обе изображения, чтобы увидеть разницу.</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p.green::selection {
background: #8ebf42;
}
p.green::-moz-selection {
background: #8ebf42;
}
p.blue::selection {
background: #1c87c9;
}
p.blue::-moz-selection {
background: #1c87c9;
}
p.yellow::selection {
background: #ffcc00;
}
p.yellow::-moz-selection {
background: #ffcc00;
}
p.red::selection {
background: #ff6666;
}
p. red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом.</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом.</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.¶
Применение эффектов выделения к определенным элементам может быть напрасной потерей времени, если просто необходимо иметь одинаковый эффект для всей страницы вашего сайта. Использование псевдоэлемента ::selection дает возможность задать цвет выделения для всей страницы без его применения к определенным элементам.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
::-moz-selection{
color: #fff;
background-color: #8ebf42;
}
::selection{
color: #fff;
background-color: #8ebf42;
</style>
</head>
<body>
<h4>Выберите несколько элементов на странице и увидите белый цвет выделения, а фоновый цвет установлен в зеленый для всей страницы.</h4>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>::selection поддерживается многими браузерами. Проблема совместимости с Firefox решается при помощи добавления префикса -moz- перед селектором. В случае планшетов и мобильных устройств данный селектор не поддерживается в iOS Safari и Opera Mini.
Не рекомендуется полагаться на нестандартные функции CSS, если есть высокий риск, что веб-браузер может без предупреждения в любой момент удалить поддержку для неофициального CSS селектора или псевдоэлемента .
Добавление стиля с помощью этого псевдоэлемента в соответствии с цветами вашего сайта (вместо использования скучного синего фонового цвета при выделении текста) может сделать вашу веб-страницу интересным. Для определенной части вашей страницы можете выбрать фоновый цвет выделения или применить разные цвета для разных частей.
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Как изменить цвет фона в HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
- Использование атрибута bgcolor
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
1.
 Использование атрибута bgcolor
Использование атрибута bgcolorПримечание. HTML 5 не поддерживает атрибут bgcolor тега
, поэтому мы должны использовать встроенный атрибут стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы с помощью атрибута bgcolor, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница.
<Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor <Тело> JavaTpoint
Учебное пособие по HTML
В HTML мы можем изменить цвет фона веб-страницы следующими способами:
1. Использование атрибута bgcolor
2. Использование встроенного атрибута стиля
3.Использование внутреннего CSS

 ColColor {background-color: blue; }
ColColor {background-color: blue; }  bg-primary: устанавливает основной цвет.
bg-primary: устанавливает основной цвет. </
</ bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" </
</ sideBar
{
width: 300px;
float: left;
height: 500px;
background: blue;
}
.mainBar
{
width: 100% ;
height: 500px;
background: #96F ;
}
sideBar
{
width: 300px;
float: left;
height: 500px;
background: blue;
}
.mainBar
{
width: 100% ;
height: 500px;
background: #96F ;
}
 </p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html>
</p>
<p>Выберите этот текст и увидите белый цвет шрифта и зеленый фоновый цвет.</p>
</body>
</html> shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html>
shadow3{
text-shadow: 1px 2px 4px #000;
}
.shadow4{
text-shadow: 1px 2px 4px;
}
.shadow1::-moz-selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
.shadow1::selection{
text-shadow: 1px 1px 1px;
background-color: transparent;
}
#shadow2::-moz-selection{
text-shadow: none;
background: #fffae6;
}
.shadow2::selection{
text-shadow: none;
background: #fffae6;
}
.shadow3::-moz-selection{
text-shadow: 1px 1px 2px #222;
}
.shadow3::selection{
text-shadow: 1px 1px 2px #222;
}
.shadow4::-moz-selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
.shadow4::selection{
text-shadow: 1px 2px 4px #208A28;
background-color: transparent;
color: #208A28;
}
</style>
</head>
<body>
<p>Выделите текст и увидите его тень.</p>
<p>Выделите текст, чтобы удалить его тень.</p>
<p>Выделите текст, чтобы он стал яснее.</p>
<p>Выделите текст, чтобы изменить цвет его тени.</p>
</body>
</html> red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом.</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html>
red::-moz-selection {
background: #ff6666;
}
</style>
</head>
<body>
<p>Выберите текст, и он выделится зеленым цветом.</p>
<p>Выберите текст, и он выделится синим цветом.</p>
<p>Выберите текст, и он выделится желтым цветом.</p>
<p>Выберите текст, и он выделится красным цветом.</p>
</body>
</html> В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.. I</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq">
</body>
</html>