HTML тег
❮ Назад Вперед ❯
Содержимое тега <center> (текст, графические элементы, таблицы и т.д.) выравнивается по центру.
Тег <center> не поддерживается в HTML5. Используйте вместо него CSS свойство text-align (см. пример ниже).
Содержимое тега <center> пишется между открывающим (<center>) и закрывающим тегами (</center>).
Элемент <center> является блочным, а это значит он может содержать другие блочные, а также строчные элементы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Этот текст выровнен по левому краю.</p>
<center>А этот находится в центре.</center>
</body>
</html>Попробуйте сами!
Результат
Как мы уже отмечали, тег <center> не поддерживается в новой версии HTML․ Вместо него мы используем CSS стили.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Этот текст выровнен по левому краю.</p>
<p>А этот находится в центре.</p>
</body>
</html>Попробуйте сами!
Результат
Как добавить стиль к тегу <center> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <center>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).

- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <center>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <center>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <center>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.

- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Как перемещать и выравнивать объекты в PDF-файлах
Иногда PDF-конвертеры и редакторы плохо справляются с сохранением исходного макета текста и объектов в PDF-файлах. Поэтому PDF-редактор, который может с легкостью перемещать и выравнивать объекты в PDF-файлах становится очень полезным инструментом в вашем распоряжении. Именно здесь Wondershare PDFelement — Редактор PDF-файлов может вам пригодиться.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Скачайте и установите PDFelement на ваш компьютер. Затем используйте следующую процедуру для редактирования объектов в PDF-документе на ПК с ОС Windows.
Шаг 1. Откройте PDF-файл в PDFelement
Для начала запустите PDFelement со своего рабочего стола. После запуска программы откройте PDF-файл, который необходимо отредактировать. Вы можете нажать «Открыть файл» в главном окне и выбрать файл, который хотите импортировать для редактирования. Кроме того, вы можете перетащить файл, чтобы импортировать его в программу.
После запуска программы откройте PDF-файл, который необходимо отредактировать. Вы можете нажать «Открыть файл» в главном окне и выбрать файл, который хотите импортировать для редактирования. Кроме того, вы можете перетащить файл, чтобы импортировать его в программу.
Шаг 2. Перемещение объектов
Откройте PDF-файл в окне программы и нажмите кнопку «Редактировать» в верхнем левом углу. Вы можете нажимать на изображения, рамки или другие объекты в документе для их перемещения или выравнивания.
- Перемещение объекта с помощью перетаскивания: Чтобы переместить изображение или рамку, щелкните на данном объекте для его выбора, а затем перетащите его в необходимую область с помощью мыши.
- Перемещение объекта с помощью клавиш со стрелками: Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы изменить положение объекта после его выбора.
- Выравнивание объектов с помощью параметров выравнивания: Вы можете выбрать несколько объектов, удерживая клавишу Ctrl.
 Выполнив это действие вы активируете параметры выравнивания и параметры распределения для выбранных объектов.
Выполнив это действие вы активируете параметры выравнивания и параметры распределения для выбранных объектов.
Шаг 3. Сохранение PDF-файла
После перемещения объектов в PDF, внесения необходимых корректировок и выполнения любых других необходимых изменений сохраните документ, перейдя в «Файл»> «Сохранить как»> «Обзор», а затем введите соответствующее название для вашего файла. Готово! Вы узнали о том, как переместить и выровнять объекты в PDF с помощью PDFelement.
PDFelement — отличный инструмент для корректирования изображений, таблиц, графиков и других объектов для приведения их в соответствие с макетами ваших PDF-файлов. Функции редактирования PDFelement позволяют с максимальной легкостью добавлять, удалять и выравнивать объекты.
Вы также можете использовать PDFelement для заполнения форм, объединения и разделения PDF-файлов, а также для вставки, замены и извлечения страниц из PDF-файлов. Вы можете создавать PDF-файлы различными способами, включая объединение нескольких PDF-файлов или файлов других форматов в единый PDF-документ. Вы также можете создать файл PDF из других типов файлов Office, файлов изображений, HTML-файлов и т.д. Вы также можете конвертировать PDF-файлы в любой из указанных типов файлов.
Вы также можете создать файл PDF из других типов файлов Office, файлов изображений, HTML-файлов и т.д. Вы также можете конвертировать PDF-файлы в любой из указанных типов файлов.
[html/css] text-align 속성으로 정렬하기 (слева, справа, по центру, по ширине)
카테고리 없음 от 지구별에 2014. 4. 11.
[html/css] text-align 속성으로 정렬하기 (left, right, center, justify)
html에서는 문서를 수평으로 정렬할 때 align 속성을 썼는데요
Выравнивание 은 html5 에서 하지 않는 속성 으로 되도록 되도록 css 로 하는 것 을 권장 한다 고 합니다 합니다 합니다 으로 되도록 로 정렬 하는 을 권장 한다 고 합니다 합니다 합니다 합니다 되도록 되도록 로 하는 것 을 한다 고 합니다 합니다 …
CSS 에서 는 문서 수평 으로 정렬 때 때 때 속성 속성 을 을 씁니다 씁니다 씁니다 씁니다 를 수평 정렬 할 때 때 때 때 때 때 속성 속성 속성 속성 속성 으로 정렬 정렬 할 할 할 할 할 할 할 정렬 정렬.
text-align |
text-align은 block 요소 안에 있는 inline 요다렼.
встроенный 과 Блок 요소 차이 는 다음 을 참고
<주의 사항>
1. Блок 요소 만 것 속성 속성 을 적용 할 수
2. 정렬 것 은 은 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 요소 встроенный 요소만 가능함.
3. 2번에서 встроенный 요소란 text뿐 아니라 이미지 등도 포함함.
<속성 값 값>
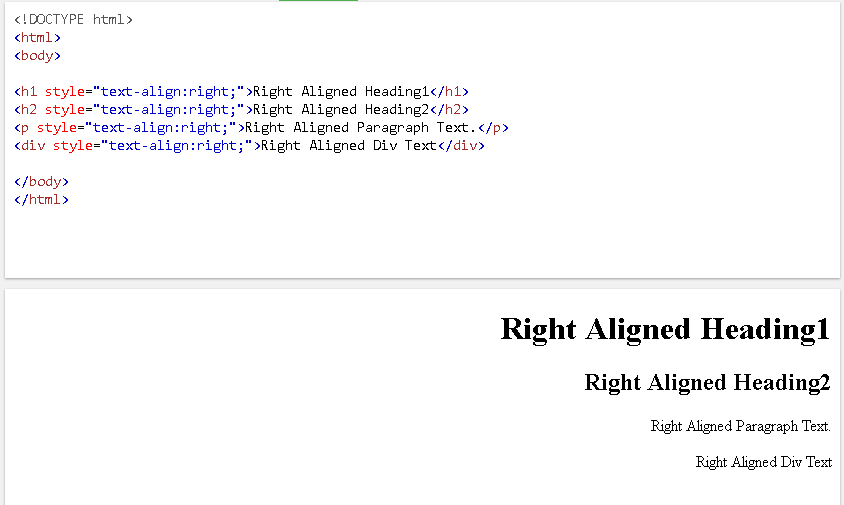
Текст-альбом: слева 왼쪽 정렬
Текст-альбом: справа 오른쪽 정렬
Текст-альбом: Центр 중앙
Текст-аль. 왼쪽과 오른쪽 열에 맞추어 화면을 늘어뜨림
즉 이런 모양이 됨. ㅣ<------------------>ㅣ
<상속여부>
상속 됨.
사례를 통해 자세히 살펴 볼게요.
여기에서는 text-align: center만 적용시켰습니다.
1. div 안에 span 문자열
 |
실행 화면: 2. p 안에 img 실행 화면: IMG 태그 인 라인 요소 이기 때문 에 Text-Align 속성 직접 적용 없으므로 상위 상위 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 에 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 상위 р) 를 만들어 이미지를 중앙 배치했습니다. 3. div 안에 p 안에 있는 text 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나이 09 우리나 맄 09 우리나 맄 0 우리나 우리나 맄 0 우리나 우리나 맸 09 나1 실행 화면: Текст-альбом 속성 자주 자주 오해 하는 것 중 하나 가 가 으로 정렬 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 할 위에 주의사항처럼, div 자체는 정렬되지 않고 div 안에 있는 inline 요소만 정렬다다. 사례 를 통해 살펴 볼게 요 1. Div 안 에 있는 Div <тело>


<дел>



 Выполнив это действие вы активируете параметры выравнивания и параметры распределения для выбранных объектов.
Выполнив это действие вы активируете параметры выравнивания и параметры распределения для выбранных объектов.