seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.

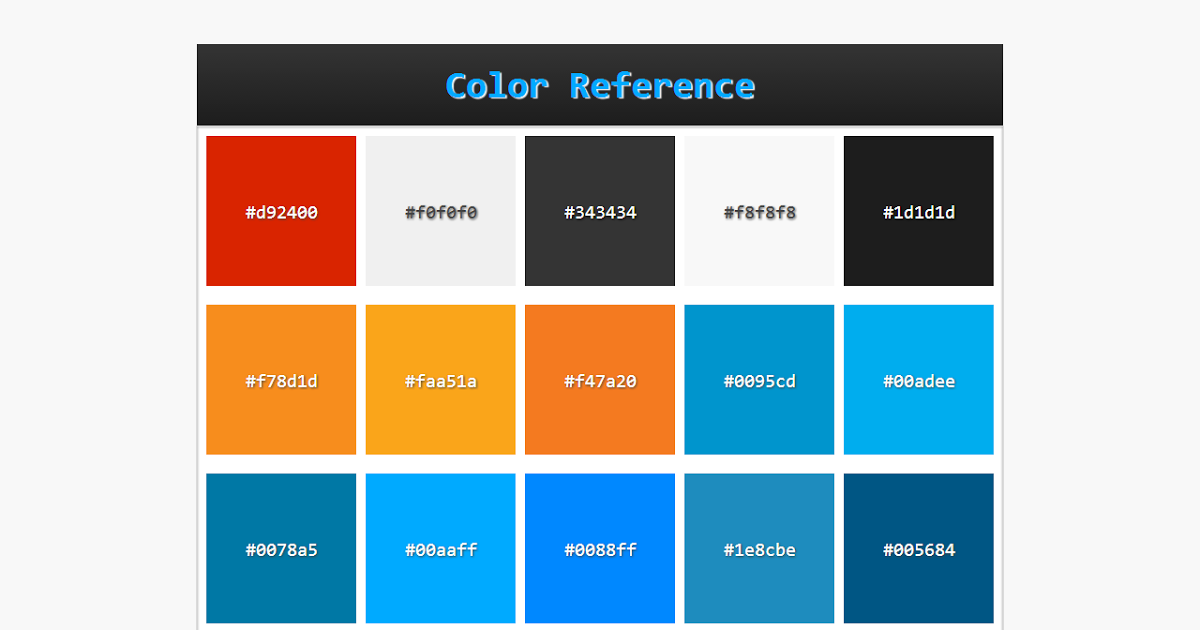
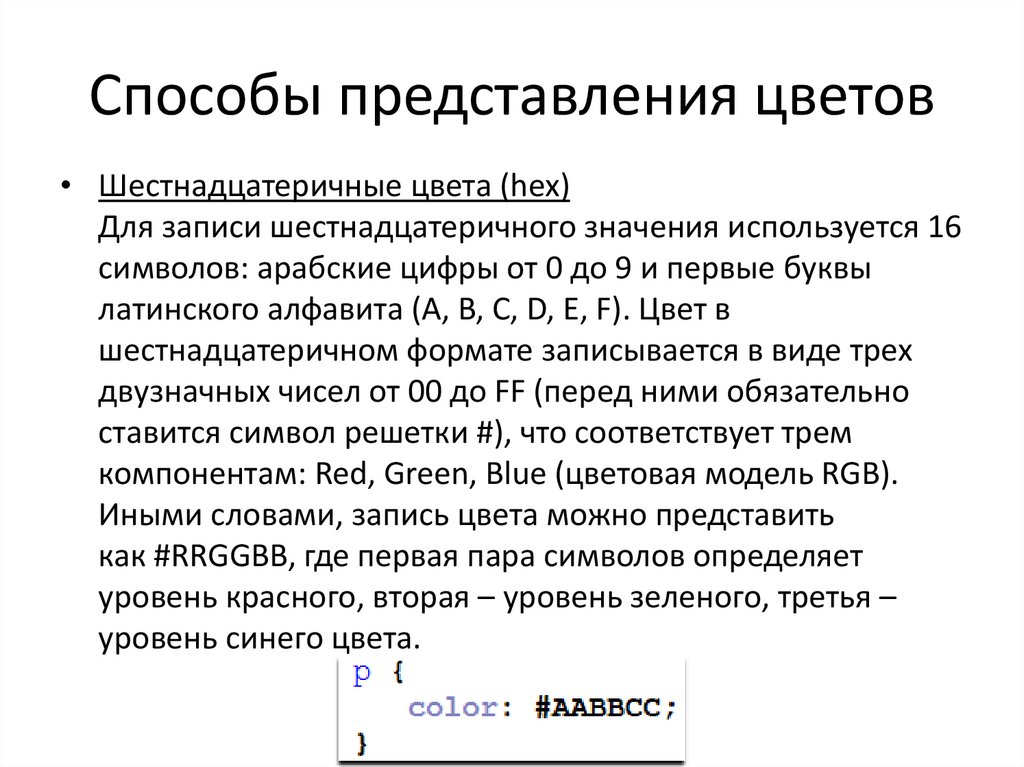
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
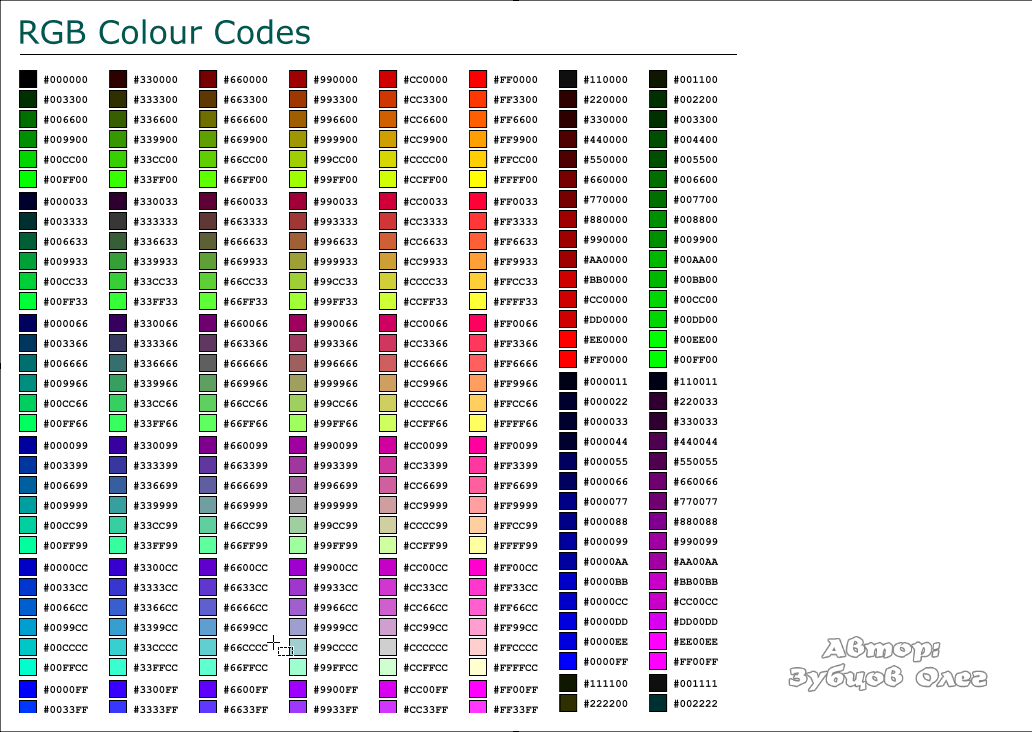
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета текста</title> </head> <body> <h5>Красный текст заголовка</h5> <p>Синий текст параграфа.</p> <p> <em>Зеленый курсив.</em> <span>Красный текст.</span> </p> </body> </html>
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета фона</title> </head> <body> <h5>Заголовок.</h5> <p>Параграф.</p> <p> <b>Жирный текст.</b> <span>Обычный текст.</span> </p> </body> </html>
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).

Посмотреть результат → Посмотреть ответ
| Как изменить шрифт? | ← Содержание → | Выравнивание содержимого |
Как изменить цвет шрифта html
Как изменить цвет шрифта в html? Как изменить цвет текста в html?
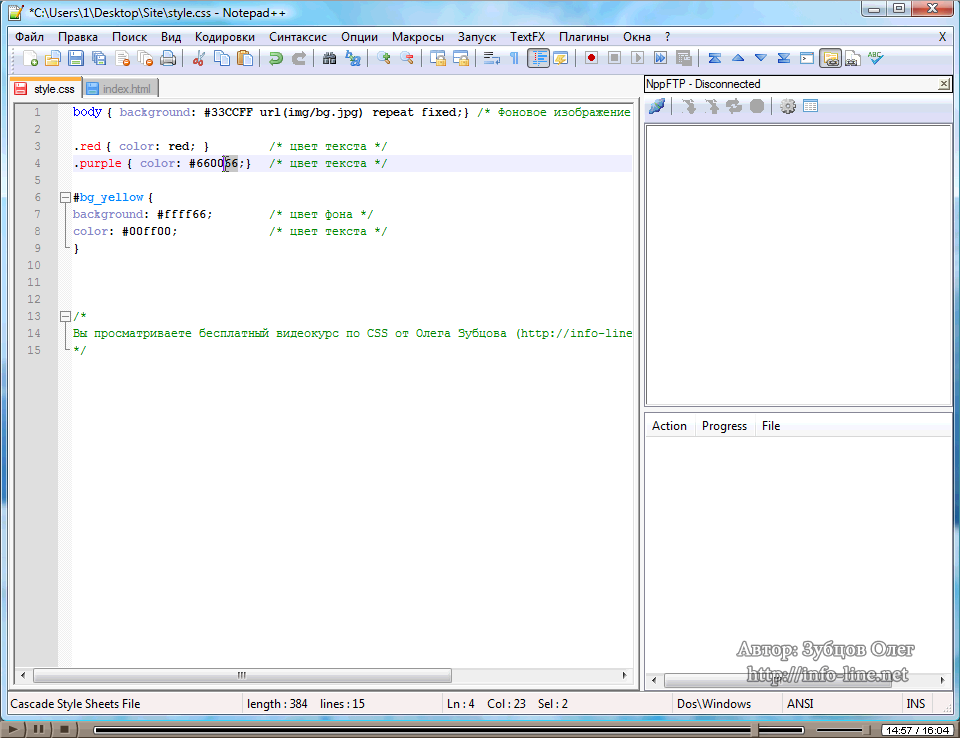
Как известно каждый цвет имеет свой код. Большая часть приведена здесь. Коды цветов едины для HTML и CSS, однако в современной технологии сайтостроения принято указывает его только файлах CSS. Выглядит это так
**<h2>Заголовок 1-го уровня</h2>
для файла стилей указываете цвет в соответствующем классе, заголовка, обычного текста или текста со слылкой.
Для текста в таблицы точно также. Нужно только решить что это за текст. Обычный текст или заголовок. И заключаете этот текст в соответствующие теги. Например это будет заголовок третьего уровня. Его тег h4 и тогда код будет таким
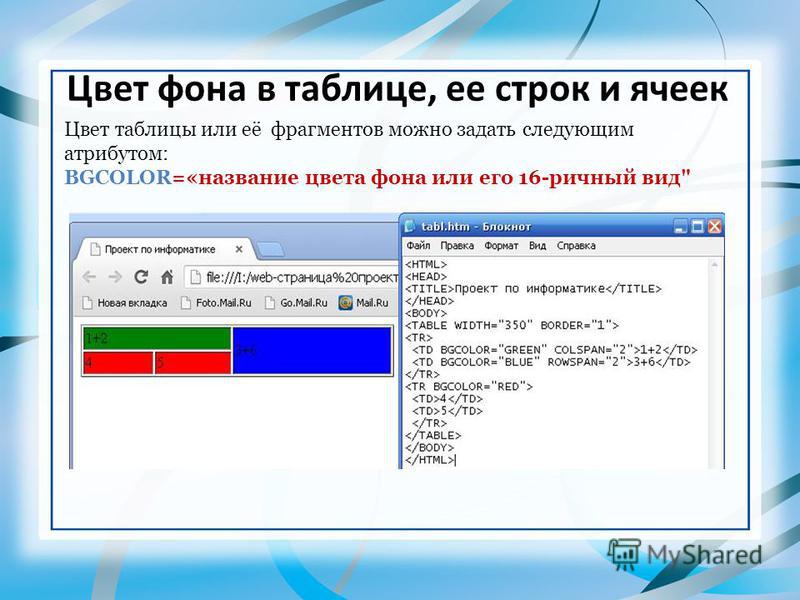
Как задать цвет фона и текста на web-странице?
По умолчанию цвет текста и вообще любого шрифта на web-страницах всегда черный (#000000). Но мы всегда можем задать абсолютно любой цвет, который нам нравится и прилично смотрится или же больше подходит под дизайн конкретного сайта.
Но мы всегда можем задать абсолютно любой цвет, который нам нравится и прилично смотрится или же больше подходит под дизайн конкретного сайта.
Задаем цвет текста
В HTML цвет текста, шрифта, фона и других элеменотов можно задать двумя способами:
1. Способ 1-й. В парных тегах <font> </font> прописывается атрибут <color> с указанием названия нужного цвета. Название цвета указывается по английски. Например, цвет заголовка на нашей web-странице можно задать таким способом:
Не забываете про правило вложенности тегов. Полный код нашего заголовка будет выглядеть так:
А сам заголовок на странице будет выглядеть так:
Обзор автомобилей 2008 года.
2. Второй способ задания нужноо цвета — это прописать цвет его шестнадцатеричным значением в палитре RBG в виде: #RRBBGG, где RR — красный цвет (red), BB — синий (blue) и GG — зеленый (green). Чем выше значение одной из компонент, тем она более интенсивна (насыщена).
Чем выше значение одной из компонент, тем она более интенсивна (насыщена).
Оттенки серого получаются при задании одинаковых значений для всех трех компонент. Каждая компонента может варьироваться от 0 до FF (255), т.е. всего можно получить 256х256х256=16777216 цветов. При указании цвета в шестнадцатеричным значением обязательно ставится знак: # . Полностью код будет выглядеть вот так:
<p><font color=»#FF0000″> Текст красного цвета </font></p>
<p><font color=»red»> Текст красного цвета </font></p>
<p><font color=»#FF0000″> Текст красного цвета </font></p>
равнозначны и отображаться браузерами будут совершенно одинаково.
Для нашей web-странички, я например шрифт заголовка выделил красным цветом «red», а текст на статьи задал темно-синим, прописав внутри каждого абзаца (p) таким образом:
Задаем цвет фона web-страницы
Так же как и цвет текста Мы можем изменить и цвет фона нашей страницы.
По умолчанию фон web-страницы всегда задается белый цветом (white или #FFFFFF), но даже если Вы хотите оставить фон страницы белым, его всеравно рекомендуется прописать, потому что не всегда браузеры корректно отображают значения по умолчанию. Делается это через атрибут: bgcolor. Цвет фона на web-странице прописывается внутри тега: body , т.е запись будет выглядеть так:
Посмотреть на то, что у нас получилось можно здесь. Если Вам что-то не понятно можно открыть HTML код страницы. В браузере IE это делается через меню: Вид > Просмотр HTML кода, в браузере Opera это меню: Вид > Исходный текст.
В разделе Статьи Вы найдете названия основных цветов и их значения в палитре RBG. Попробуйте применить разные цвета теста, заголовков, фона, но помните: цвет текста и фон страницы выбираются по желанию дизайнера, но нужно учитывать и тот факт, что от них зависит визуальное восприятие всего сайта. Не стремитесь все затемнить, текст удобно читать, если его хорошо видно.
Не стремитесь все затемнить, текст удобно читать, если его хорошо видно.
Как изменить цвет текста на сайте?
Эта статься поможет начинающим изменить цвет текста на всем сайте или в какой-то его части. Атрибут, существующий для изменения цвета текста, называется color .
Этот атрибут можно использовать как в CSS, так и в самих тегах на подобие FONT, SPAN и DIV. Здесь очень легко ориентироваться, но нужно знать определенные цвета. Цвета могут быть записаны на английском языке (red, green, blue), могут быть записаны в RGB или в 16-ричном коде.
Код для использования в CSS:
Код в тегах:
Также можно использовать для тега атрибут style , вот таким будет код:
Цвет #0000FF является 16-ричным кодом.
Как узнать цвет в Photoshop?
1. Нажмите на цвет и откроется вот такая панель. Там можно узнать все подробности о цвете, нас сейчас интересует код возле символа #. Копируйте его и используйте в коде.
2. Чтобы определить цвет на изображении используйте инструмент «Пипетка» , просто кликните по нужной вам области изображений, верхний цвет в панели инструментов изменится на выбранный.
Примеры цвета:
Также по теме хочу порекомендовать сервисы по подбору цвета. В них сразу показываются коды цветов, а также гармоничные цветовые сочетания. Не у всех есть чувство этого сочетания, а с сервисы учитывают законы колористики.
Как поменять цвет текста в javascript
Уважаемые пользователи! Мы благодарим Вас за то, что Вам интересен нашен контент, поэтому с каждым днем хотим становиться все лучше и лучше!
Большое спасибо за вашу помощь и внимательность к нам!
Возможно Вы обращали внимание, что на некоторых сайтах, предлагается возможность на javascript изменить цвет фона, который будет подходить под Ваше, скажем так, душевное настроение.
Пример: Возьмем Яндекс почту, где можно сменить тему, установив себе нужную. Процесс смены очень прост, Вы выбираете себе понравившуюся тему и устанавливаете ее. Теперь при каждом запуске, она радует Вас! Так вот, хочу рассмотреть метод смены цвета фона на JavaScript и CSS.
По сути, в применении, Вы можете использовать скрипт везде, не обязательно, что это будет только фон или тема, к примеру можно данную технологию внедрить и в подсказки. Допустим, Вы создали на сайте краткий орфографический словарь, который имеет за каждым словом свою пунктуацию и орфографию, а также определение самого слова.
Создаем папку background_color (создайте любую папку по своему желанию, только не забывайте в файле index.php в тегах option указывать правильный url путь к CSS файлу) и в нее помещаем четыре CSS файла, которые и будут менять сам фон.
Пользователь выбирая слово, получает о нем информацию — очень удобно и практично! Ну это всего лишь пример, где и как уже применить данный скрипт, решать уже Вам! Не отступая от темы, давайте разберемся с самим кодом и со структурой скрипта.
Создаем файл index.php. В нем подключаем два CSS стиля.
Теперь сам код на JavaScript, который работает с CSS стилями. Все стили записываются в Cookie. Время хранения данных в Cookie 24 часа (по своему желанию, измените это время, на которое Вам необходимо). Затем создается метод, который считывает определенное время параметра из Cookie. Как параметр по времени проходит, Cookie автоматически обновляются в первичное состояние. При записи нового параметра в Cookie формируется url путь к CSS стилю. Если CSS файл существует, он записывается в Cookie, если же CSS файл не найден, то функция возвращает первичное значение. При записи выполняется установка фона. Как пользователь обновляет фон, информация сбрасывается с Cookie и перезаписывается на новый CSS файл.
Все стили записываются в Cookie. Время хранения данных в Cookie 24 часа (по своему желанию, измените это время, на которое Вам необходимо). Затем создается метод, который считывает определенное время параметра из Cookie. Как параметр по времени проходит, Cookie автоматически обновляются в первичное состояние. При записи нового параметра в Cookie формируется url путь к CSS стилю. Если CSS файл существует, он записывается в Cookie, если же CSS файл не найден, то функция возвращает первичное значение. При записи выполняется установка фона. Как пользователь обновляет фон, информация сбрасывается с Cookie и перезаписывается на новый CSS файл.
Выборку я представил с помощью атрибута списка select, Вы же можете реализовать ее по своему желанию. Единственное, что стоит понимать, выборка осуществляется по обработчику событий onchange, в котором указывается связь между методом CSSThemeChanger(this. value) и в option указывается путь к CSS файлу.
value) и в option указывается путь к CSS файлу.
- white.css — по умолчанию
- blue.css
- orange.css
- red.css
В каждом CSS файле прописываем цвет фона, соответственно, каждый под свое имя.
Плавное изменение текста и цвета
Есть 2 кнопки, надо чтобы при нажатии на 1 становился зелёный текст "Work", а на 2 красный.
Изменение цвета тени текста
Привет всем! Подскажите пожалуйста как правильно прописать скрипт в onChange чтобы поменять цвет у.
Изменение цвета редактируемой области текста
Я новичок в сфере веб. Пытаюсь любые идеи\задачи реализовать при помощи html/css/js. Вот суть.
Изменение цвета текста в <input disabled>
Собственно как изменить цвет текста в <input disabled. и вообще это возможно.
alexandr017, очень кратко:
1. в javascript’e имеются объекты (это само окно window; документ, который в это окно загружен document; любые теги, которые в этом документе прописаны)
в javascript’e имеются объекты (это само окно window; документ, который в это окно загружен document; любые теги, которые в этом документе прописаны)
2. все объекты обладают всякими-разными свойствами (в том числе и размером шрифта, и цветом, и высотой, и шириной, и отступом и т.д. и т.п. Всякий атрибут всякого тега — это отдельное свойство этого тега как объекта. Например, для <img src=»»> атрибут SRC — это свойство объекта тега <IMG>)
3. практически все свойства всех объектов можно и узнать («а какой там размер шрифта прописан?»), и изменить («а вот пусть теперь будет не 10 пикселей, а 25 пикселей!»)
4. и узнать, и изменить любое свойство любого объекта можно не просто так, а в какой-то момент времени
обычно этот самый момент времени наступает во время какого-то события — клик мышью, наведение курсора мыши, отведение курсора мыши, нажатие клавиши, окончание загрузки картинки или всего тела документа и т.д. и т.п.
итак, повторим:
в javascript’e имеются объекты, у которых есть всякие-разные свойства, которые можно узнавать и изменять по каким-то событиям
ваша задача как раз типовая: вы хотите по событию (наведение курсора мыши) изменить свойства (размер и цвет шрифта) у какого-то объекта (а вот здесь вы не указали — какого именно, потому что «надпись» — она же не просто так, она в каком-то теге, так ведь?)
——
это я всё к тому написал, чтобы вы, получив здесь ответ (мей би, кто-то его и даст) на свой первый вопрос, не стали задавать второй-третий-десятый. типа, спасибо за изменение размера и цвета, а вот как теперь изменить жирность? или ширину? или не у того тега, а у другого? и т.д.
типа, спасибо за изменение размера и цвета, а вот как теперь изменить жирность? или ширину? или не у того тега, а у другого? и т.д.
всё и везде абсолютно одинаково: событие=»объект.свойство_объекта = ‘новое значение’;»
Sergio В первый раз за долгое время читаю пост о скриптах, спасибо =) NMitra Решила записать, вдруг кому-то пригодиться ) Александр Александрович Здравствуйте! Как можно выровнять по центру кнопки соц. сетей, которые под статьей и можно ли сделать так, чтобы они были только в статьях, а не в рубриках/главной.
Сайт: http://blog-fiz.blogspot.com/
Заранее спасибо! NMitra Нужно добавить CSS http://shpargalkablog.ru/2011/12/kak-izmenit-shablon-blogger.html#css
По второму вопросу: окружите код условием см. http://shpargalkablog.ru/2011/02/uslovnye-tegi-v-blogger.html
Александр Александрович Так дело в том что это скрипт. Может в сам скрипт вставить этот код? NMitra Окружите скрипт div, который от центрируйте. Анонимный «Заменить кнопку на ссылку»
Я не уверен, как это сделать с использованием чистого JavaScript. Используйте набор классов ‘a1’.
Используйте набор классов ‘a1’.
3 ответа
0 Решение brainbowler [2014-07-22 22:38:00]
Чтобы получить один элемент через id:
0 AstroCB [2014-07-22 22:57:00]
Вы должны установить встроенный стиль div , что довольно просто.
Просто перебирайте все элементы с классом a1 и задайте их атрибут style :
Это добавляет style=»#FFFFFF» к каждому элементу, который устанавливает цвет текста в белый.
Все, что вам нужно, чтобы изменить цвет текста, — это кнопка, которая вызывает функцию при нажатии
Это означает, что вы хотите сделать это с помощью кнопки. Другой способ — использовать Css для изменения цвета, просто наведя курсор мыши на текст. но больно дайте понять это, надеюсь, что это поможет 🙂
Как изменить цвет текста в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML?
Есть несколько способов, но самый доступный — это видеокурс. |
Изменение цвета текста в HTML выполняется довольно просто (впрочем, как и почти все остальные действия с HTML). Но, прежде чем рассказать об этом, я немного пройдусь по вопросу безопасных цветов…
Что такое безопасный цвет HTML
Постараюсь быть кратким. Суть в том, что современные компьютеры для кодирования цвета используют довольно большие числа. И, соответственно, в этих больших числах можно закодировать очень большое количество оттенков. Но беда в том, что многие видеокарты и мониторы не могут правильно отобразить ВСЕ эти оттенки. Поэтому, например, цвет, код которого FFFFAA, на вашем мониторе может выглядеть иначе, чем на мониторе другого пользователя. Также декодирование цветов может отличаться в зависимости от операционной системы пользователя (Windows может декодировать цвет не так, как, например, Mac).
Чтобы этого избежать, веб-мастера стараются использовать так называемые безопасные цвета. То есть цвета, которые с высокой долей вероятности будут одинаково отображаться на всех мониторах.
Существует таблица безопасных цветов, в которой перечислены эти цвета. Именно этот набор цветов желательно использовать при создании веб-страниц.
Надо сказать, что в наше время это уже не так значимо, поскольку почти у всех современные мониторы, видеокарты и браузеры. Поэтому, конечно, вы можете использовать и другие цвета, “НЕ безопасные”. Однако без особой надобности этого всё-таки лучше не делать, и работать по возможности с безопасными цветами.
Как поменять цвет текста в HTML
Поскольку мои статьи рассчитаны на начинающих, то я, во-первых, не рассказываю о всех
способах, а во-вторых, не всегда использую самые современные технологии.
Если вы хотите изучить в полной мере современную вёрстку сайтов,
то вам сюда.
А здесь я расскажу только об одном старом добром способе, который использует тег цвета текста в HTML — тег <font> (точнее, этот тег может изменять не только цвет, но об этом как-нибудь в другой раз).
С одной стороны, этот тег признан нежелательным стандартами HTML4 и XHTML. Но с другой стороны, он поддерживается всеми браузерами, в том числе и устаревшими.
Это парный тег (то есть наличие закрывающего тега обязательно). С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
Тег <font> может иметь несколько разных атрибутов. Для изменения цвета используется
атрибут color.
Значение этого атрибута может быть введено одним из двух способов:
- Как определение красного, зелёного и синего (RGB).
- Как стандартное название цвета.
Пример:
Следующий текст будет <font color="red">красным</font>.Следующий текст будет тоже <font color="#FF0000">красным</font>.
Значение атрибута лучше заключать в кавычки (хотя это и необязательно).
Цветовая модель RGB
В цветовой модели RGB обозначение цвета представляет собой шестизначное шестнадцатеричное число. Для обозначения кода цвета в HTML перед этим числом должен быть знак решётки (#).
Первые две цифры определяют насыщенность красного цвета (от 00 — нет красного, до FF — ярко-красный. Таким же образом определяется насыщенность для зелёного (следующие две цифры) и синего (последние две цифры). Таким образом формат числа, с помощью которого кодируется цвет, следующий:
#RRGGBB
Где RR — красная составляющая, GG — зелёная, BB — синяя.
Чёрный цвет — это отсутствие “свечения” всех составляющих — #000000, а белый цвет — это наибольшая насыщенность RGB — #FFFFFF.
Также можно использовать сокращённую запись, когда вместо двух цифр используется одна:
Следующий текст будет тоже <font color="#F00">красным</font>.
В этом случае формат записи числа будет таким:
#RGB
ВНИМАНИЕ!
Некоторые бразуеры не поддерживают такой формат записи цветового кода.
Названия цветов HTML
Как уже было сказано, вместо числового кода для обозначения цвета можно использовать название цвета. Во многих случаях это более удобно и более понятно.
В стандартах HTML4 и XHTML определены следующие названия цветов (в скобках указаны RGB-коды):
aqua (#00FFFF) gray (#808080) navy (#000080) silver (#C0C0C0) black (#FFFFFF) green (#008000) olive (#808000) teal (#008080) blue (#0000FF) lime (#00FF00) purple (#800080) yellow (#FFFF00) fuchsia (#FF00FF) maroon (#800000) red (#FF0000) white (#FFFFFF)
Однако современные браузеры поддерживают намного больше названий цветов. Но я их здесь не привожу, потому что уход от стандартов может привести к неприятным последствиям — вы ведь в большинстве случаев не можете знать, какой браузер будет у пользователя, и будет ли он поддерживать имена цветов, которые не определены стандартом.
Но я их здесь не привожу, потому что уход от стандартов может привести к неприятным последствиям — вы ведь в большинстве случаев не можете знать, какой браузер будет у пользователя, и будет ли он поддерживать имена цветов, которые не определены стандартом.
Хотя о цветах HTML можно рассказывать ещё долго, я на этом закончу, потому как для начала данных более чем достаточно. Ну а если хотите постичь все премудрости вёрстки сайтов, то советую обратить внимание на этот видеокурс.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
Как изменить цвет текста в HTML? — 3 лучших способа создать потрясающий контент для веб-сайта
- Время чтения: 8 минут чтения
- Как изменить цвет текста в HTML с помощью свойства color
- О чем эта статья?
- Цвет каких частей текста в HTML можно изменить?
- Установка цвета текста в HTML
- Как изменить цвет текста в HTML с помощью свойства цвета во встроенном форматировании CSS
- Названия цветов HTML и цветовые коды
- Как изменить цвет текста в HTML с помощью тега — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет текста в HTML с помощью свойства color
Если мы хотим изменить цвет текста на нашем веб-сайте, мы должны использовать свойство CSS color.
<стиль>
тело {
красный цвет;
}
О чем эта статья?
Мы можем изменить цвет шрифта многих элементов HTML или даже всего веб-сайта. Для этого мы будем использовать один параметр CSS, но у нас есть два варианта того, где мы можем разместить эту информацию в нашем коде.
В этой статье мы рассмотрим эти методы, поговорим о методах определения или обращения к цветам и покажем, как изменить цвет текста в HTML разными способами.
Цвет каких частей текста в HTML можно изменить?
Мы можем изменить цвет текста таких элементов, как:
- Заголовки
,
- Абзацы
- Значения в таблицах
- Разделы страницы
- Выделенная часть строки
В этой статье мы поговорим о способах изменения цвета текстов на сайте.
Установка цвета текста в HTML
Использование свойства color с помощью селекторов CSS
Мы можем изменить цвет текста выбранного элемента HTML в разделе
. В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.Мы также можем использовать встроенный оператор CSS, что означает, что мы можем поместить оператор в тег, который создает элемент HTML, для которого мы хотим изменить цвет текста.
<голова> <стиль> тело { красный цвет; }Как изменить цвет текста в HTML с помощью свойства color во встроенном форматировании CSS
Мы можем установить цвет текста данного элемента HTML, поместив оператор изменения цвета в тег, который создает элемент . Мы должны добавить к тегу атрибут style=color:”value”.
Изменение цвета шрифта заголовков
Изменение цвета шрифта абзацев
Названия цветов HTML и цветовые коды
После того, как мы решили, какой цвет использовать, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen , PowderBlue , Black и т.
 д.
д.Если мы не хотим использовать название цвета или выбираем тот, который не включен в 140 именованных цветов, мы должны использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.
Определение одного и того же цвета с помощью названий цветов и цветовых кодов
Мы можем ссылаться на темно-пурпурный цвет шрифта выше тремя способами:
Темно-пурпурный цвет шрифта в различных форматах: Имя ШЕСТИГР. RGB Темно-пурпурный #8b008b (139, 0, 139) Как изменить цвет текста в HTML с помощью тега
— устаревший методСуществует метод, который не поддерживается в HTML5 и называется тегом . Это также может изменить цвет текста, но этот метод немного устарел.
Text
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где есть множество видеоуроков на английском языке.

В нашей серии учебных пособий по программированию , вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
- Как отключить прокрутку в HTML?
- Как изменить цвет текста в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования массивов Java и Arraylists
. Другие материалы:
- Best Programinging You You To You To Material On To Materials on 2021151515155151515151515151515151515151515151515151515151515151515151515151515151515151515
- Игры по программированию, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ СООБЩЕСТВО ПОДДЕРЖКИ САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, подходит ли вам программирование? С CodeBerry вам понравится.

Теги: background-color, изменить цвет текста в html, цветовой код, цвет в html, CSS, цвет css, цвет текста css, цвет шрифта html, как изменить цвет текста html, фон html, код html, код цвета html, код цвета текста html, цвет фона текста html, цвет текста в html
Как изменить цвет текста и фона в CSS
CSS (каскадные таблицы стилей) — это язык, позволяющий создавать красивые веб-страницы.
Благодаря синтаксису цвета текста CSS вы можете определить точный цвет текста на своей веб-странице. Этот синтаксис необходим, потому что он повышает удобство использования и доступность вашего веб-сайта и других маркетинговых материалов.
Независимо от того, создаете ли вы с нуля или используете BootStrap CSS, вам пригодятся знания HTML и CSS. В этой статье мы рассмотрим, как изменить цвет текста и фона в CSS.
Свойство цвета CSS
Свойство цвета CSS используется для выбора цвета текста, цвета фона веб-страницы и цвета границ.

Его синтаксис имеет вид color:color/initial/inherit;.
С другой стороны, свойство background-color указывает цвет фона элемента. Это свойство охватывает весь размер элемента, включая отступы и границы. Однако он не включает маржу.
Его синтаксис: элемент {свойство цвета фона}.
Параметры цвета текста CSS и цвета фона
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как важно понимать различные способы установки значения свойства. Вы можете использовать:
- Имена цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, темно-бордовый и небесно-голубой — вот лишь несколько примеров.
- Шестнадцатеричные коды цветов: Эти коды состоят из трех пар символов, представляющих интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета).
 Шестнадцатеричный код цвета для черного — #000000, для красного — #FF0000, а для синего — #0000FF.
Шестнадцатеричный код цвета для черного — #000000, для красного — #FF0000, а для синего — #0000FF.
Источник изображения
- Значения RGB: RGB — это еще одна цветовая модель, основанная на сочетании основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный — это RGB (0, 0, 0), красный — это RGB (255, 0, 0), а синий — это RGB (0, 0, 255).
Источник изображения
Загрузить сейчас: бесплатное вводное руководство по HTML и CSS
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Их сложно запомнить за пределами стандартной радуги, но они также вносят неточность. Например, цвет фуксии одного человека может быть пурпурным для другого, который может быть ярко-розовым для другого и т. д.
Вместо этого используйте шестнадцатеричные коды цветов или значения RGB, чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите.
 Они позволяют подобрать именно тот оттенок цвета, который вам нужен. Мы будем использовать шестнадцатеричные цветовые коды в приведенных ниже примерах, потому что они более удобны для начинающих.
Они позволяют подобрать именно тот оттенок цвета, который вам нужен. Мы будем использовать шестнадцатеричные цветовые коды в приведенных ниже примерах, потому что они более удобны для начинающих.Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора тела, задающего синий цвет текста:
Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.

тело {
цвет: синий;
}
Если в селекторе тела не определен ни селектор тела, ни цвет, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на цвет морской волны. Затем я бы использовал селектор типа p и селектор атрибута a[href] и установил для свойства цвета значения #000080 и #00FFFF соответственно.
Вот CSS:
Совет для профессионалов: Этот код интерактивный, попробуйте изменить его, чтобы увидеть разницу.
п {
цвет: #000080;
}
а [ссылка] {
цвет: #00FFFF;
}
Вот код HTML:
Совет: Этот код интерактивный, попробуйте изменить его, чтобы увидеть разницу.
Это абзац. Цвет текста по умолчанию был черным, но я добавил селектор абзаца и определил свойство цвета, чтобы он был темно-синим.
 Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на бирюзовый.
Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на бирюзовый.Другой абзац, содержащий ссылку.
Вот результат:
См. Pen Изменение цвета встроенного текста в CSS от HubSpot (@hubspot) на CodePen.
Этот же процесс можно использовать для изменения цвета заголовков, тегов span, копирования кнопок и любого другого текста на странице. Теперь давайте посмотрим, как изменить цвет фона текста.
Рекомендуемый ресурс
Введение в CSS для маркетологов
Заполните форму для получения бесплатного вводного руководства.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
. Просто добавьте соответствующий селектор CSS и определите свойства color и background-color с нужными вам значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код:
Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код: Pro Tip: Этот код интерактивный, попробуйте изменить его, чтобы увидеть разницу.
а[ссылка] {
цвет: #000000;
фоновый цвет: #FFFF00;
}
Цвет фона CSS
Свойство CSS background-color позволяет изменить цвет фона HTML-элемента. Вы можете установить цвет фона для многих элементов, включая таблицу, div, заголовок и элемент span.
При определении свойства цвета необходимо также определить цвет фона. Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Проверка цветового контраста
Изменение цвета и цвета фона текста также необходимо для предотвращения проблем с доступом к веб-сайту.
Взгляните еще раз на демонстрацию выше.
Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка.

Но что, если я уберу подчеркивание из ссылок на моем сайте? Тогда я бы полагался только на цвет, чтобы показать, что это ссылка. В этом случае мне нужно было бы определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследований. Однако, если вы только начинаете исследовать дальтонизм, то такой инструмент, как Contrast Checker, может помочь вам сделать доступные варианты при изменении цвета текста на вашем сайте.
Вы можете ввести цвет и цвет фона, и он скажет вам «пройдено», если пара имеет коэффициент контрастности 4,5: 1. Все, что ниже, провалится. Мы будем использовать этот инструмент для определения цветов в примере ниже.
Скажем, я хочу, чтобы мой текст был красным, а фон серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что он имеет коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я буду перемещать ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимума 4,5:1.

Так как я хочу, чтобы мой дизайн был максимально четким, я выберу цвет #940000 и цвет фона #E0E0E0, который имеет соотношение 7:1.
Я буду использовать их для оформления ссылки, чтобы она действительно выделялась среди остальной части абзаца.
Вот CSS:
Совет: Этот код интерактивный, попробуйте изменить его, чтобы увидеть разницу.
а[ссылка] {
цвет: #940000;
фоновый цвет: #E0E0E0;
украшение текста: нет;
}
Вот код HTML:
Совет: Этот код интерактивный, попробуйте изменить его, чтобы увидеть разницу.
Это абзац. Цвет текста по умолчанию черный. Вы увидите, что абзац ниже также черный, за исключением ссылки. Используя селектор атрибутов, я установил цвет, цвет фона и свойство оформления текста, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Вот результат:
См. Pen Изменение цвета фона текста в CSS от HubSpot (@hubspot) на CodePen.
Добавление цвета на ваш веб-сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто. Имея некоторые знания CSS и HTML, вам будет проще создать или создать свой веб-сайт.
Однако потребуется время, чтобы изучить названия и коды цветов, а также то, как их комбинировать, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными — это еще одна причина, чтобы начать добавлять цвета на свой сайт сегодня.
Примечание редактора: этот пост был первоначально опубликован в апреле 2021 года и обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Как изменить цвет текста в Discord
youtube.com/embed/Bwb_5ZggIjg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Одна вещь, которую Discord не особенно хорошо поддерживает, — это яркий и красочный текстовый чат. Есть текстовый чат, но нет встроенных цветовых команд и, на первый взгляд, нет возможности сделать что-то «навороченное» с вашим текстом. Обычный текст может очень быстро надоесть, но на самом деле есть способы изменить цвет текста.
В этой статье показано, как выделить яркие цвета в текстовых чатах Discord, чтобы сделать их более захватывающими и привлекательными как для вас, так и для ваших друзей!
Как работает раскрашивание текста в Discord
Ключ к раскрашиванию текста в Discord заключается в том, что для создания интерфейсов используется Javascript вместе с темой Solarized Dark и библиотекой highlight.js . Когда вы входите на свой сервер Discord, страница, которую вы видите, отображается рядом довольно сложных программ Javascript, включая highlight.
 js.
js.Хотя родной пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый движок Javascript, запускающий скрипт highlight.js, поддерживает. Вставляя фрагменты кода в свой текстовый чат, вы можете изменить цвет слов, напечатанных в окне текстового чата каждого.
Основная концепция, которую нужно понять, заключается в том, что для изменения цвета данного фрагмента текста вам необходимо инкапсулировать этот текст в блок кода. Эта процедура представляет собой трехстрочный блок текста с вашим текстом в качестве среднего блока.
Использование символа «Обратная кавычка»
Чтобы раскрасить любой текст в Discord, вам нужно использовать символ обратной кавычки (акцент), расположенный в верхнем левом углу клавиатуры. Он сопровождает символ тильды :
Напишите первую строку кода
Первая строка блока кода должна состоять из трех символов обратных кавычек («`) , за которыми следует кодовая фраза, сообщающая теме Solarized Dark, какой цвет отображать.
 Это должно выглядеть так:
Это должно выглядеть так:Примечание: «CSS» может измениться на что-то вроде «Tex» или другую фразу в зависимости от желаемого результата. Мы расскажем об этом ниже.
Введите вторую строку
Вторая строка должна быть вашим текстом, как обычно. Держите Shift + Enter , чтобы создать новую строку. Нажатие только кнопки Enter отправляет сообщение.
Введите третью строку
Третья строка блока кода должна содержать еще три обратных кавычки. Эта строка редко меняется независимо от того, какой результат вы ожидаете, и она должна выглядеть так:
Поскольку мы использовали «` CSS , ваш текст должен выглядеть так:
Ввод текста
Существует два основных способа. для ввода текста. Первый способ — иметь на своем компьютере текстовый файл с различными кодами для разных цветов текста, к которому вы можете получить доступ таким образом, и вырезать и вставлять сегменты, которые вы хотите использовать.

Другой способ — ввести блок кода непосредственно в чат Discord, построчно. Введите одну строку, затем нажмите Shift + Enter , чтобы создать другую строку без отправки сообщения в Discord. Введите вторую строку и снова нажмите Shift + Enter . Затем введите третью строку и нажмите . Введите , чтобы отправить ее в Discord.
У этого метода есть некоторые ограничения. Во-первых, вы должны сделать это для каждой строки текста, который хотите раскрасить — вы не можете просто включить или выключить цвет. Во-вторых, ваш текст появляется в поле на сервере Discord.
Варианты цвета
Коды highlight.js дают доступ к семи новым цветам в дополнение к стандартному серому. Как только вы это сделаете, коды уценки приобретут большой смысл, не бойтесь экспериментировать и пытаться найти новые.
Вот коды и образцы их внешнего вида.
Обычный серый (но в коробке)
«Образец текста»
Зеленый (вроде)
«diff»
+ Этот текст будет отличным!
«`
Когда вы добавляете « + » перед текстом, цвет меняется на зеленый.
 Вы также можете ввести «!» в начале второй строки, если до нее легче добраться.
Вы также можете ввести «!» в начале второй строки, если до нее легче добраться.Вы также можете использовать этот:
«`json
«Образец текста»
«`
Помните, что json не будет работать без кавычек перед вашим текстом в средней строке.
Cyan
“`yaml
Sample text
“`
Yellow
“`http
Sample text
“`
Orange
“`arm
Sample_text
«`
Вам нужно будет добавить подчеркивание (или точку) между каждым словом, чтобы все сообщение стало оранжевым. В противном случае только первое слово будет оранжевым.
Красный
“`diff
-Sample Text
“`
You can also get red by doing this:
“`css
[Sample Text]
“`
Желтоватый?
Есть несколько способов получить желтый текст.
 Первый метод довольно надежен, а второй выделяет только некоторые слова.
Первый метод довольно надежен, а второй выделяет только некоторые слова.«`исправить
Это новое сообщение
«`
«`elm
Sample_text_Goes_here
«`
Обратите внимание, что команда elm выделяет только слова, начинающиеся с заглавных букв. Но вы также можете добавить подчеркивание между каждым словом, чтобы сделать все сообщение желтым.
Синий
«`ini
[Этот текст будет синим]
«`
Другой способ получить синий текст — использовать метод CSS с дефисами. Должно получиться так:
«`css
.sample-text-goes-here
«`
Обязательно поставьте точку перед текстом, как показано выше.
Дополнительные методы
Существуют и другие способы получения цветного текста с использованием той же базовой техники, но они более продвинутые.
 Все это работает (вроде как), потому что эти форматы используются для отображения блоков кода, когда разработчик пишет программу.
Все это работает (вроде как), потому что эти форматы используются для отображения блоков кода, когда разработчик пишет программу.Первый текст после символа «` сообщает highlight.js, на каком языке сценариев он должен форматироваться, и есть несколько простых способов придать цвета непосредственно в строке.
Вот некоторые языки, которые вы можете использовать, и способы принудительного выбора цвета. Поэкспериментируйте с ними, и вскоре вы обнаружите, что постоянно пишете красочные текстовые сообщения.
Вы даже можете использовать различные кронштейны, чтобы добиться желаемого внешнего вида. Разочарованы вашими синими вариантами? Попробуйте это:
Тогда есть этот отличный трюк для цветного кодирования текстов:
Наконец, вы также можете использовать «` tex для создания довольно красочных сообщений. Попробуйте разные символы, чтобы ваш текст выглядел иначе:
Для получения дополнительной информации посетите Highlight.js.org или присоединитесь к серверу Discord Discord Highlight.
 js.
js.Боты Discord
Существует множество ботов Discord, которые предлагают изменить определенные цвета на вашем сервере — многие из них обновляют цвета ролей, но не текста. Согласно нашим исследованиям, не существует ботов, которые упростили бы изменение цвета вашего текста.
Для еще более продвинутых пользователей Discord также позволяет добавлять вставки и вебхуки в качестве сообщений. Они используются для отображения цветных блоков, а также поддерживают текст уценки. Вы можете увидеть, как работает эта функция, перейдя на Discord Webhook.
Другие параметры настройки текста
У вас есть больше возможностей поиграть с вашим текстом в Discord.
Полужирный – **Это полужирный**
Курсив – *Это курсив*
Жирный и курсив – *** не так ли?)
Подчеркнутый – _Это делает текст подчеркнутым_
Зачеркнутый- ~~Это зачеркнутый текст~~
Чем больше вы узнаете Discord, тем большему предстоит научиться.
 Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например __*** подчеркнутый, полужирный и курсивный текст***__. Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*.
Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например __*** подчеркнутый, полужирный и курсивный текст***__. Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*.Часто задаваемые вопросы
В этом разделе содержится больше ответов на часто задаваемые вопросы.
Что делать, если некоторые из них не работают?
Основываясь на наших тестах в мае 2022 года, мы добились большего успеха, используя перечисленные выше уценки в настольном приложении Discord, чем в веб-клиенте. Если у вас возникли проблемы с этими кодами, попробуйте приложение. Как мы упоминали выше, некоторые из этих методов работают лучше, чем другие, независимо от того, какую версию Discord вы используете. В целом они достаточно надежны.
Есть ли бот для Discord, который может раскрашивать текст?
Абсолютно! Простой онлайн-поиск выдаст немало ботов, которые могут изменить цвет вашего текста в Discord.
 Выполните широкий поиск и просмотрите те, которые лучше всего соответствуют вашим потребностям. Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер.
Выполните широкий поиск и просмотрите те, которые лучше всего соответствуют вашим потребностям. Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер.Мне это не подходит. Что еще я могу сделать?
Более распространенная причина, по которой приведенные выше примеры не работают для наших читателей, заключается в том, что Discord распознает только обратную кавычку, а не кавычки. В верхнем левом углу клавиатуры вы увидите клавишу обратной галочки с опцией тильды над ней. Используйте этот ключ вместо кавычек.
3 способа изменить цвет текста в PDF
Иван Кук
• Подано в: Редактировать PDF
«Как изменить цвет шрифта в PDF?»
Когда вы хотите изменить цвет текста в документе PDF, иногда это становится сложно. Вот почему очень важно, чтобы вам нужны были правильные методы для изменения цвета текста в PDF . Вот несколько советов по изменению цвета текста в PDF.- #1 Изменение цвета текста в PDF с помощью PDFelement Pro
- #2 Изменение цвета текста в PDF с помощью Adobe Reader
- #3 Изменить цвет текста в PDF онлайн
Способ 1.
 Как изменить цвет текста в PDF с помощью PDFelement Pro
Как изменить цвет текста в PDF с помощью PDFelement ProPDFelement Pro — это редактор с мощными функциями, позволяющими изменять цвет текста в PDF на Windows и Mac. Это профессиональный редактор PDF для простого изменения цвета шрифта в файлах PDF. Интуитивно понятный пользовательский интерфейс гарантирует, что вы легко найдете все инструменты редактирования текста.
ПОПРОБУЙТЕ БЕСПЛАТНО
Шаг 1. Импортируйте файл PDF
Загрузите и установите PDFelement Pro, а затем запустите его из меню «Пуск». Используйте функцию « Открыть файл », а затем перейдите к месту, где хранится ваш PDF-файл. Вы также можете перетащить файл в интерфейс, и он будет загружен.
Шаг 2. Изменить цвет текста PDF
С помощью функции « Редактировать » вы можете выбрать текст, для которого хотите изменить цвет текста, двойным щелчком. После выбора в правой части окна появится панель шрифтов. Теперь вы можете изменить цвет текста в PDF на Windows.

Шаг 3. Отредактируйте файл PDF
Если вы хотите отредактировать файл PDF, вы можете использовать все функции под кнопкой « Редактировать ». Полноценные функции редактирования позволяют вам вносить любые изменения, которые вы хотите, точно так же, как в текстовом процессоре.
ПОПРОБУЙТЕ БЕСПЛАТНО
Способ 2. Как изменить цвет текста в PDF с помощью Adobe Reader
Если вы хотите украсить просматриваемый PDF-файл, вы можете изменить цвет текста с помощью Acrobat Reader. Обычно он не редактирует PDF-файлы, но может отображать их в нужном вам виде. Следуя приведенным ниже шагам, вы узнаете, как изменить цвет шрифта в PDF.
Шаг 1. Настройте параметры
Откройте файл PDF в Acrobat Reader и нажмите « Edit ». Теперь выберите « Preferences » из выпадающего списка.
Шаг 2. Получите специальные возможности и измените цвета
Когда вы перейдете в окно настроек, выберите « Доступность » > « Заменить цвета документа > « Пользовательский цвет », и вы сможете увидеть варианты цветов документа.
 Вы также можете изменить фон документа.
Вы также можете изменить фон документа.Шаг 3. Просмотрите документ
После того, как вы выбрали цвет текста документа, нажмите « OK », и весь текст будет преобразован в желаемый цвет текста. Идите вперед и сохраните документ, и он будет сохранен в выбранных вами цветах.
Это также отличный способ использовать Adobe Acrobat для изменения цвета текста. Он похож на PDFelement Pro. Использование Acrobat для изменения цвета текста очень дорого. Именно поэтому мы не будем показывать подробности здесь.
Способ 3. Как изменить цвет шрифта в PDF онлайн
Sedja — ведущий онлайн-редактор PDF. Этот онлайн-редактор PDF поможет вам изменить цвет шрифта в PDF онлайн. Приведенные ниже шаги покажут вам, как легко изменить цвет текста PDF в PDF онлайн.
Шаг 1. Загрузите файл PDF
Нажмите на свой PDF-файл, а затем перетащите его на домашнюю страницу Sedja, и он будет открыт и отображен для вас. Также можно нажать ‘ Загрузить файл PDF ‘, чтобы выбрать файл PDF.

Шаг 2. Выберите текст
Выделите текст, для которого вы хотите изменить цвет шрифта. Перейдите к раскрывающемуся инструменту « Цвет » и щелкните его, чтобы получить доступ к различным параметрам цвета. Выберите цвет по вашему выбору.
Шаг 3. Примените изменения и загрузите отредактированный файл.
После того, как вы изменили цвет шрифта в PDF, теперь вы можете нажать « Применить изменения» ‘ и когда они будут применены, вы сможете скачать файл.
Многие люди любят читать документы, которые имеют разные цвета текста. Документы, в которых текст только одного цвета, читать неинтересно, поэтому необходимо менять цвета шрифта. Есть несколько инструментов, которые можно использовать для изменения цвета текста в PDF. Пользоваться Seja легко и просто, и вам вообще не нужно регистрироваться. Вы также можете использовать PDFelement Pro, мощный редактор PDF, который быстро отредактирует и изменит цвет вашего текста за считанные секунды.
 Он прост в использовании, что делает его очень полезным для всех, кто меняет цвет текста PDF в PDF. Вы также можете использовать Adobe Reader для изменения цвета текста документа, но вы не можете изменить выбранные части.
Он прост в использовании, что делает его очень полезным для всех, кто меняет цвет текста PDF в PDF. Вы также можете использовать Adobe Reader для изменения цвета текста документа, но вы не можете изменить выбранные части.Сравнивая эти 3 метода вместе, PDFelement Pro должен быть лучшим инструментом для изменения цвета текста в PDF. Кроме того, в PDFelement можно найти больше функций редактора PDF. Сравнивая эти 3 метода вместе, PDFelement должен быть лучшим инструментом для изменения цвета текста в PDF. Кроме того, в PDFelement можно найти больше функций редактора PDF.
ПОПРОБУЙТЕ БЕСПЛАТНО
> Редактировать PDF > 3 способа изменить цвет текста в PDF
Цвета и шрифты | IntelliJ ИДЕЯ
Как разработчик вы работаете с большим количеством текстовых ресурсов: исходным кодом в редакторе, результатами поиска, информацией отладчика, консольным вводом и выводом и так далее. Цвета и стили шрифта используются для форматирования этого текста и помогают вам лучше понять его с первого взгляда.

IntelliJ IDEA позволяет выбирать между настраиваемыми цветовыми схемами, которые определяют цвета и шрифты, используемые в тексте IDE.
Цветовая схема отличается от темы интерфейса, которая определяет внешний вид окон, диалоговых окон и элементов управления.
Вы можете использовать предустановленную цветовую схему или настроить ее по своему вкусу. Также есть возможность поделиться схемами.
Выберите цветовую схему
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

Используйте список Схема для выбора цветовой схемы.
По умолчанию имеются следующие предустановленные цветовые схемы:
Classic Light: разработан для тем интерфейса macOS Light и Windows 10 Light
Darcula: разработано для темы интерфейса Darcula
Высокая контрастность: разработано для темы интерфейса Высококонтрастность (рекомендуется для пользователей с нарушениями зрения)
IntelliJ Light: разработано для темы интерфейса IntelliJ Light
Если вы установите плагин с цветовой схемой, эта схема будет добавлена в список предопределенных схем. Дополнительные сведения см. в разделе Совместное использование цветовых схем.
Настройка цветовой схемы
Вы можете настроить предварительно определенную цветовую схему, но рекомендуется создать дубликат для ваших пользовательских настроек цвета и шрифта:
Дублировать цветовую схему
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выберите Редактор | Цветовая схема.

Выберите цветовую схему, щелкните , а затем щелкните Дублировать.
(Необязательно) Чтобы переименовать пользовательскую схему, нажмите и выберите «Переименовать».
Предустановленные цветовые схемы выделены жирным шрифтом. Если вы настроите предустановленную цветовую схему, она будет отображаться синим цветом. Чтобы восстановить настройки по умолчанию для предопределенной цветовой схемы, нажмите и выберите «Восстановить настройки по умолчанию». Вы не можете удалить предустановленные цветовые схемы.
Чтобы определить настройки цвета и шрифта, откройте Редактор | Страница цветовой схемы настроек IDE Ctrl+Alt+S .
 Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от.
Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от.Подсветка семантики
По умолчанию цветовая схема определяет подсветку синтаксиса для зарезервированных слов и других символов в исходном коде: операторов, ключевых слов, предложений, строковых литералов и т. д. Если у вас есть функция или метод со многими параметрами и локальными переменными, может быть трудно отличить их друг от друга с первого взгляда.
 Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.Включить семантическое выделение
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Язык по умолчанию | Семантическое выделение.

Установите флажок Семантическое выделение и при необходимости настройте диапазоны цветов.
Это включит семантическое выделение для всех языков, которые наследуют этот параметр от Language Defaults. Чтобы включить его для определенного языка (например, Java), перейдите в Редактор | Цветовая схема | Ява | Семантическая подсветка страницы настроек IDE Ctrl+Alt+S , снимите флажок Наследовать значения от и установите флажок Семантическое выделение.

Общий доступ к цветовым схемам
Если вы привыкли к определенной цветовой схеме, вы можете экспортировать ее из одной установки и импортировать в другую. Вы также можете поделиться цветовыми схемами с другими разработчиками. При необходимости вы можете импортировать свои любимые настройки цвета из Eclipse.
Экспорт цветовой схемы в формате XML
IntelliJ IDEA может сохранить настройки цветовой схемы в виде XML-файла с расширением .icls. Затем вы можете импортировать файл в другую установку.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, нажмите , затем нажмите «Экспорт» и выберите цветовую схему IntelliJ IDEA (.icls).
Укажите имя и расположение файла и сохраните его.
Экспорт цветовой схемы в качестве плагина
Плагин можно загрузить в репозиторий плагинов, чтобы другие могли его установить. Этот формат имеет несколько преимуществ по сравнению с файлом XML, включая метаданные, отзывы, статистику загрузки и управление версиями (когда вы загружаете новую версию подключаемого модуля, пользователи будут уведомлены об этом).
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке Схема выберите цветовую схему, нажмите , затем нажмите Экспорт и выберите Подключаемый модуль цветовой схемы .jar.
В диалоговом окне «Создать подключаемый модуль цветовой схемы» укажите сведения о версии и поставщике. Затем нажмите ОК.
При установке плагина с цветовой схемой эта схема будет добавлена в список предопределенных схем.
Импорт цветовой схемы
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, нажмите , затем нажмите «Импортировать схему».
Шрифты
Чтобы настроить шрифт по умолчанию, откройте Редактор | Страница шрифтов настроек IDE Ctrl+Alt+S . Этот шрифт используется и наследуется во всех цветовых схемах по умолчанию.
 Дополнительные сведения см. в разделе Шрифт.
Дополнительные сведения см. в разделе Шрифт.IntelliJ IDEA может использовать любой шрифт, доступный в вашей операционной системе. Чтобы добавить в список другой шрифт, установите его в операционной системе или в используемой среде выполнения Java, запустив IntelliJ IDEA.
Настройка шрифта цветовой схемы
Вы можете установить другой шрифт для текущей схемы.
Не рекомендуется, если вы планируете поделиться своей схемой или использовать ее на других платформах, которые могут не поддерживать выбранный шрифт. В таких случаях используйте глобальные настройки шрифта по умолчанию.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Шрифт цветовой схемы.

Установите флажок Использовать шрифт цветовой схемы вместо стандартного.
Настройка шрифта консоли
По умолчанию текст в консоли использует тот же шрифт, что и цветовая схема. Чтобы использовать другой шрифт в консоли:
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Консольный шрифт.

Установите флажок Использовать консольный шрифт вместо стандартного.
Советы по продуктивности
Посмотреть настройки цветовой схемы для текущего символа
Поставить курсор на нужный символ, нажать Ctrl+Shift+A , найти действие Перейти к цветам и шрифтам и выполнить его .

Откроются соответствующие настройки цветовой схемы для символа под курсором.
Посмотреть, какие шрифты сейчас используются в редакторе
Откроется диалоговое окно «Шрифты, используемые в редакторе» со списком шрифтов.
Действия «Перейти к цветам и шрифтам» и «Показать шрифты, используемые редактором» не имеют ярлыка по умолчанию. Чтобы назначить ярлык для действия, выберите его во всплывающем окне «Найти действие» и нажмите Alt+Enter .

Последнее изменение: 27 сентября 2022 г.
Собственное меню Linux Сочетания клавиш IntelliJ IDEA
Как изменить цвет текста в HTML?– Краткое и простое руководство
Содержание
Когда вы научитесь изменять цвет текста в htm l, вы сможете сделать свои страницы более привлекательными и удобными для чтения. В этой статье мы покажем вам, как это сделать, шаг за шагом. Вы можете следовать примеру кода или просто перейти к концу страницы, если хотите увидеть пример того, что мы подразумеваем под изменением цвета текста в html. В любом случае, это легко! Итак, если вы хотите узнать, как изменить цвет текста в html, продолжайте читать! А если нет… смело убирайтесь отсюда!
Чтобы изменить цвет текста в html, нам поможет css . Мы используем свойства CSS, «цвет», чтобы изменить цвет текста . Используя этот метод, вы можете легко изменить цвет вашего текста. Давайте посмотрим на пример
p{
color: blue ;
}Пример 1
Изменение H2 (заголовок 1) Цвет текста на синий
<голова>
<стиль>
H2 {
Цвет: синяя;
}
Это заголовки 1
Результат
Изменение цвета h2 на синий 9088 Пример 2Изменение цвета текста h3 (заголовок 2) на красный
Это заголовки 2
Результат
Изменение цвета текста заголовка 2 на красныйПример 3
Изменение цвета текста h4 (заголовок 3) на красный коричневый
Это заголовки 3
9Пример 4 <стиль>
h5{
цвет: оранжевый ;
}
Это заголовки 4
Результат
Изменение цвета текста H5 на OrangeПример 5
Изменение H5 (заголовок 5) Цвет текста на розовый
<Голова>
<Стиль>
H5 (
Color: Pink;
}
Это заголовки 5
- Разделы страницы



 Подробнее…
Подробнее…
 Следующий текст будет тоже <font color="#FF0000">красным</font>.
Следующий текст будет тоже <font color="#FF0000">красным</font>.
 Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
 В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать. д.
д.


 Шестнадцатеричный код цвета для черного — #000000, для красного — #FF0000, а для синего — #0000FF.
Шестнадцатеричный код цвета для черного — #000000, для красного — #FF0000, а для синего — #0000FF. Они позволяют подобрать именно тот оттенок цвета, который вам нужен. Мы будем использовать шестнадцатеричные цветовые коды в приведенных ниже примерах, потому что они более удобны для начинающих.
Они позволяют подобрать именно тот оттенок цвета, который вам нужен. Мы будем использовать шестнадцатеричные цветовые коды в приведенных ниже примерах, потому что они более удобны для начинающих.
 Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на бирюзовый.
Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на бирюзовый. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код:
Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код: 

 js.
js. Это должно выглядеть так:
Это должно выглядеть так:
 Вы также можете ввести «!» в начале второй строки, если до нее легче добраться.
Вы также можете ввести «!» в начале второй строки, если до нее легче добраться. Первый метод довольно надежен, а второй выделяет только некоторые слова.
Первый метод довольно надежен, а второй выделяет только некоторые слова. Все это работает (вроде как), потому что эти форматы используются для отображения блоков кода, когда разработчик пишет программу.
Все это работает (вроде как), потому что эти форматы используются для отображения блоков кода, когда разработчик пишет программу. js.
js. Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например __*** подчеркнутый, полужирный и курсивный текст***__. Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*.
Поэкспериментируйте с этими параметрами, и вскоре вы поймете, что можете делать больше, например __*** подчеркнутый, полужирный и курсивный текст***__. Когда вы станете экспертом, вы можете показать другим, как выполнять эти настройки. Если это так, просто поставьте обратную косую черту между содержанием, например *курсивом*. Выполните широкий поиск и просмотрите те, которые лучше всего соответствуют вашим потребностям. Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер.
Выполните широкий поиск и просмотрите те, которые лучше всего соответствуют вашим потребностям. Проверьте отзывы и возможности каждого бота и добавьте их на свой сервер. Как изменить цвет текста в PDF с помощью PDFelement Pro
Как изменить цвет текста в PDF с помощью PDFelement Pro
 Вы также можете изменить фон документа.
Вы также можете изменить фон документа.
 Он прост в использовании, что делает его очень полезным для всех, кто меняет цвет текста PDF в PDF. Вы также можете использовать Adobe Reader для изменения цвета текста документа, но вы не можете изменить выбранные части.
Он прост в использовании, что делает его очень полезным для всех, кто меняет цвет текста PDF в PDF. Вы также можете использовать Adobe Reader для изменения цвета текста документа, но вы не можете изменить выбранные части.


 Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от.
Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от. Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.




 Дополнительные сведения см. в разделе Шрифт.
Дополнительные сведения см. в разделе Шрифт.