Введение в CSS3 Multicolumn. Работаем с колонками / Microsoft corporate blog / Habr
Как расположить текст на странице в несколько колонок? И можно ли это делать автоматически? Наверняка, многие из тех из вас, кто занимается или занимался раньше веб-разработкой, сталкивались с такой задачей — и часто упирались в сложные решения, требующие хитрых стилей, либо применения дополнительных библиотек на JavaScript (см. например Columnizer-плагин для jQuery).
Многоколоночная верстка контента (не путать с задачей общей многоколоночной верстки страницы, которая скорее ближе к проблеме расположения блоков по сетке) долго пробивала себе дорогу в мире веб-стандартов и, наконец-то, не просто достигла статуса Candidate Recommendation в виде соответствующего модуля CSS3 Multi-column Layout, но и получила достаточно широкую поддержку в браузерах: где-то с префиксами (-moz- или -webkit-) и где-то в актуальных (Opera 11.1+) и планируемых версиях (IE10+), причем сразу без префиксов.
Замечание
В случае Internet Explorer 10 это автоматически означает возможность использования CSS3 Multi-column при разработке приложений в стиле Metro для Windows 8 с использованием HTML/CSS/JS.
В рамках статьи я не буду использовать браузерные префиксы, чтобы на запутывать код, но при реальном использовании не забудьте добавить поддержку префиксов для Firefox, Safari и Chrome.
Сразу отмечу еще две немаловажные детали.
Во-первых, в большинстве случаев применение многоколоночной верстки для текста можно рассматривать как развитие отображения контента сайта по пути Progressive Enhancement, в рамках которого пользователи более современных сайтов будут получать больше плюшек:
Во-вторых, многоколоночное отображение хорошо сочетается с возможностями Media Queries (и идеями отзывчивого дизайна, Responsive Design), например, при разных размерах экрана можно форматировать текст в разное количество колонок:
И последнее, что я хотел бы отметить во введении, чтобы на этом не останавливаться далее и со спокойной совестью перейти к техническим деталям: при использовании многоколоночной верстки текста надо помнить, что подобное расположение предполагает и определенный порядок чтения (для европейских языков слева направо). Поэтому важно, чтобы для перевода взгляда от одной колонки к другой было необходимо совершать как можно меньше дополнительных действий, особенно это касается вертикальных скроллов:
В этом смысле горизонтальная природа колонок лучше сочетается с горизонтальным скроллом (как это, используется во многих приложениях для Win8 — например, это хорошо видно по приложению USA Today):
В общем, колонки — это прекрасно, но не забывайте об удобстве пользователей. А теперь в бой!
Колонки
Итак, у нас есть текст (контент), который мы хотим разместить в несколько колонок. С чего начать?
Чтобы превратить такой элемент в многоколоночный нужно через стили в CSS выставить одно из свойств: column-width или column-count в значение, отличное от
чтобы разбить текст на две колонки, достаточно сделать так:
article {
column-count: 2;
}Все остальное сделает браузер:
Альтернативное свойство — column-width — позволяет задать оптимальную ширину колонок:
article {
column-width: 150px;
}При этом браузер сам разбивает контент на нужное количество колонок, чтобы заполнить внешний контейнер, подстраиваясь под указанную ширину колонок. Важный момент заключается в том, что реальная ширина может отличаться от заданной в большую или меньшую сторону: на картинке выше серая полоска имеет как раз ширину в 150px — и, как видно, она меньше, чем реальная ширина колонки.
Такое поведение определено спецификацией и позволяет (автоматически) добиться большей гибкости при разработке адаптивной разметки:
Например, если у вас контейнер шириной 100px и вы задали колонки шириной 45px, то браузер посчитает, что влезет только две колонки, а чтобы заполнить все место, увеличит размер каждой до 50px. (Здесь также учитывается отступ между колонками, о чем будет рассказано в следующем разделе.)
В определенном смысле, это можно рассматривать как альтернативу указанию с помощью Media Queries разного количества колонок в зависимости от размера окна и с автоматическим рассчетом ширины колонок:
@media (min-width:400px) {
article {
column-count: 2;
}
}
@media (min-width:600px) {
article {
column-count: 3;
}
}
...Я второй раз говорю про альтернативу — и вот почему.
count vs. width
Как уже должно быть понятно из описания выше, спецификация дает два способа для задания количества и ширины колонок (кстати, у всех колонок она одинаковая!):
- column-count позволяет указать число колонок, на которые нужно поделить контент, при этом ширину колонок определяет браузер с учетом доступного пространства.
В большинстве случаев вы будете использовать либо одно, либо другое, оперируя соответственно числами, либо длинами. Для упрощения записи есть такое короткое свойство columns, реагирующее на формат указываемых данных:
columns: 12em; /* column-width: 12em; column-count: auto; */
columns: 2; /* column-width: auto; column-count: 2; */
columns: auto; /* column-width: auto; column-count: auto; */
columns: auto 12em; /* column-width: 12em; column-count: auto; */
columns: 2 auto; /* column-width: auto; column-count: 2; */Что будет, если указать и количество колонок, и оптимальную ширину? Согласно спецификации, в этом случае column-count определяет максимальное количество колонок:
article {
columns: 150px 3; /* column-width: 150px; column-count: 3; */
} В спецификации вы также найдете псевдо-код, описывающий алгоритм рассчета количества колонок и их ширины.
Отступы и разделительные линии
Теперь, когда мы научились создавать колонки, самое время научиться управлять тем, что происходит между ними: отступами и разделительными линиями.
Чтобы изменить отступ между колонками, определено свойство column-gap. Чтобы визуально обозначить раздел между колонками, введено еще одно свойство — column-rule-*:
column-gap
column-gap позволяет указать ширину пространства между колонками. Свойство принимает в качестве значения длину, либо определяемое браузером значение normal (спецификация рекомендует использовать 1em), являющееся также значением по умолчанию:
article {
columns: 3;
column-gap: 3em;
}Важно учитывать, что размер отступа между колонками используется при расчете ширины колонок и их количества. Например, если указано только количество колонок (как в примере выше), то ширина рассчитывается так:
W = ((available-width + column-gap) / N) - column-gap;column-rule
Если для обозначения колонок свободного пространства недостаточно, можно использовать свойства column-rule-*, добавляющие линию между колонками. По своему поведению и заданию аналогичные свойствам border-*:
- column-rule-color — цвет линии,
- column-rule-style — стиль линии,
- column-rule-width — ширина линии.
Как и в случае с границами блоков, есть краткая форма записи — просто column-rule:
article {
columns: 3;
column-rule: 3px dotted CornflowerBlue;
}Важный момент: разделительная линия отрисовывается ровно посередине отступа между колонками, при этом не занимая места. Если вдруг разделительная линия оказывается больше по ширине, она начинает пересекаться с контентом:
article {
columns: 3;
column-rule: 5em groove SkyBlue;
}Причем отрисовывается разделитель сразу после фона (background) контейнера.
Разрывы
Распределение контента по колонкам — еще одна интересная задача, требующая иногда тонкого управления. По умолчанию, контент — это сплошная «масса», весьма прямолинейным образом, перетекающая из одной колонки в другую. Но что делать, если, скажем, я хочу быть уверенным, что в конце колонки у меня не повиснет одинокий заголовок? Или если мое визуально-эстетическое чувство требует, чтобы цитата не разрывалась на несколько колонок или даже больше: единолично занимала целиком всю колонку?
Для решения всех этих задач есть специальные свойства. Знакомьтесь:
- break-before — что должно происходить перед блоком контента,
- break-after — что должно происходить после блока контента,
- break-inside — что должно происходить внутри блока контента.
Если вы знакомы с аналогичными свойствами, отвечающими за разбивку контента на страницы (page-break-*), то данные свойства для колонок ведут себя схожим образом: используют те же значения плюс несколько дополнительных (отмечены курсивом):
- break-before: auto, always, avoid, left, right, page, column, avoid-page, avoid-column
- break-after: auto, always, avoid, left, right, page, column, avoid-page, avoid-column
- break-inside: auto, avoid, avoid-page, avoid-column
Думаю, из названий значений, в основном, должен быть понятен смысл действий. Например, чтобы в описанном выше предположении избежать появления разрывов внутри диалога и одновременно выделить его в отдельную колонку, мне достаточно указать:
article dialog {
break-inside:avoid;
break-before: column;
break-after: column;
display:block;
} Важный момент: на сегодня управление разрывами в колонках поддерживается только в Opera 11.10+, — что не удивительно, учитывая, что редактор спецификации Хокон Виум Ли, — и IE10.
Мои эксперименты со свежей версией Оперы и предварительной публичной версией IE10 показывают, что местами имеющиеся реализации отличаются друг от друга. Однако тут я затрудняюсь ответить, какой браузер ведет себя «правильней», так как спецификация хотя и содержит отдельный раздел, посвященный переполнению (overflow), все же оставляет некоторые нюансы на усмотрение браузера (например, позволяет появление дополнительных экстра-колонок при явном указании разрывов).
Растягивание на несколько колонок
Теперь, когда мы научились создавать колонки и немного управлять поведением контента, давайте научимся еще одному трюку — растягиванию контента на несколько колонок. Для этого есть специальное свойство: column-span, принимающее значения none и
Нас интересует второе значение. Оно выдергивает блок контента из общего многоколоночного потока и растягивает его на все колонки. При этом контент до этого элемента и контент после автоматически балансируются на все имеющиеся колонки.
article dialog.big {
column-span:all;
display:block;
font-size:1.3em;
margin:20px 0;
}В данном случае написанная крупным фраза из диалога растянута на все колонки. Обратите внимание на порядок следования текста: верхняя левая колонка, верхняя правая, фраза диалога, нижняя левая и далее нижняя правая.
Кстати, важный нюанс: если высота колонок ограничена, и дополнительного места под растягивание элементов нет, браузер может вполне легально игнорировать требование растягивания.
Растягивание элементов на сегодня все еще не поддерживается в Firefox.
Заполнение
И последняя деталь, которой вы, наверняка, уже должны были озадачиться: а как, собственно говоря, браузер решает, как ему заполнять колонки?
Для ответа на этот вопрос спецификация вводит свойство column-fill. Заполнять можно сбалансированно (balance), — именно так делается по умолчанию, — стараясь выдержать одинаковую высоту колонок; либо автоматически (auto), заполняя колонки последовательно.
Сравните, вот так браузер балансирует по умолчанию:
article {
columns: 2;
/*column-fill:balance;*/
height: 250px;
}А вот так в автоматическом последовательном режиме:
article {
columns: 2;
column-fill:auto;
height: 250px;
}Управление заполнением на сегодня поддерживают только Internet Explorer и Opera.
Итоги
Прежде всего, продолжение повести А.П. Чехова «За яблочки» можно
найти в Викитеке.
По существу дела, следя за развитием веб-стандартов, в том числе по некоторым моим статьям про CSS3 (см. например, статью про CSS3 Grid Layout), я надеюсь, вы с не меньшим вдохновением смотрите на открывающиеся перед веб-разработчиками возможностями. Адаптивные, гибкие и мощные средства для управления размещением контента все ближе и доступнее. А решение сложных задач — все проще.
Интерактив
Поиграться с работой CSS3 Multi-column можно на ietestdrive.com:
Пробуйте, эксперементируйте. Сообщайте разработчикам браузеров о багах. И не забывайте продумать, что увидят пользователи старых (и вроде бы современных, но все еще не полностью поддерживающих стандарт) браузеров — например, можно использовать плагин для jQuery Columnizer. Помните об адаптивности и зрителях маленьких и больших экранов.
Верстка текста в две колонки на чистом CSS / Habr
Данный пост навеян моим же предыдущим топиком, в котором монолитный текст делился на две колонки при помощи JS. В комментах прозвучала фраза типа «С JS и дурак сделает, вот бы на чистом CSS».Алгоритм не изменен, суть остается та же. Практической пользы от топика — 0, вряд ли такой метод будет применяться в реальных проектах. Just for fun, как говорится.
Смотрим что получилось
Под катом код…
<div'>
<div'>
<div'>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution.<br/>
2Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution.<br/>
<span'>
</span'>
</div'>
<span'>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution.<br/>
2Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution.<br/>
</span'>
</div'>
</div'>
И собственно CSS:
#News {
position : relative;
overflow : hidden;
top : 33%;
}
#News P{
margin : 0px;
}
#Col1 {
width : 260px;
margin-right : 40px;
text-align : justify;
float : left;
}
#Col1 span.Zagl1 {
display : block;
width : 260px;
height : 1000px;
position : absolute;
top : 50%;
background : #f00;
}
#News span.Col2 {
width : 260px;
text-align : justify;
position : absolute;
top : -50%;
left : 50%;
float : left;
}
Многоколоночный текст (column-count)
Вы здесь: Главная — CSS — CSS3 — Многоколоночный текст (column-count)

Необходимость размещать текст в колонках на веб-страницах, безусловно пришла из газет и журналов. Однако на мониторах компьютеров, читать длинные колонки текста неудобно, из-за постоянной необходимости скролить вверх-вниз.
Когда же удобно использовать многоколоночный текст?
Обычно колонки используют для списков, стихотворений, заметок для более эффективной экономии места на сайте, если эта информация второстепенна и не является основной статьей.
Хотите узнать как разбить текст на колонки не используя флоаты, инлайн-блоки и флексы? Делается это на удивление легко, с помощью свойства и числа: column-count: 3;
Просто задаем любому блочному элементу (p, div) с текстом — класс с заданным числом колонок. В результате текст автоматически распределяется по колонкам по мере изменения ширины экрана.

В HTML коде вы видите один параграф текста:
<p>
текст текст текст
</p>
В CSS коде прописываем количество колонок:
.col-count {
column-count: 3;
}
Адаптивность многоколоночного текста с медиа запросом
При уменьшении ширины экрана, колонки с текстом будут вытягиваться по вертикали, при этом не меняя количества колонок. На маленьких разрешениях экрана, при максимальной ширине в 500 пикселей следует оставить только одну колонку, достаточно прописать медиа запрос, указав для column-count: auto; или column-count: 1;
@media (max-width: 500px) {
.col-count {
column-count: auto;
}
}
Адаптивность многоколоночного текста без медиа запроса
Для многоколоночного текста не обязательно указывать количество колонок, если это не принципиальный вопрос, достаточно указать ширину одной колонки и браузер сам решит на каком разрешении сколько делать колонок. При таком подходе, не придется отдельно работать над адаптивностью.
column-width: 250px;
Дополнительные свойства для форматирования текста в колонках
Расстояние между колонками задаётся свойством column-gap в px или em.

column-gap: 30px;
Разделительная линия между колонками задаётся с помощью свойства column-rule, по своему поведению похожие на свойства border.

column-rule: 2px solid #000;
Используем HTML5 тег article
Уместным для разметки текста в колонках будет использование тега article вместо классов и идентификаторов
<article>
текст текст текст
</article>
article {
column-count: 3;
column-gap: 30px;
column-rule: 2px solid #000;
margin: 0 40px;
}
Поддержка браузерами на 92%
Почти все современные браузеры поддерживает вышеперечисленные свойства без указания префиксов. В крайнем случае, если не будет поддержки, текст просто выведется в одном блоке, обычным образом.
Демонстрация HTML страницы: демо
-
 Создано 19.04.2018 10:22:00
Создано 19.04.2018 10:22:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Создаем колонки с помощью CSS
На одном сайте, который я поддерживаю, в сайдбаре выводится список ссылок на месячные архивы записей. Так вот, он сильно вырос за несколько лет и я решил выводить его более компактно в 2 колонки.
Для решения такого вопроса можно использовать разные подходы. Я остановился на использовании свойств многоколоночности в CSS3.

Чаще всего многоколоночность используется для вывода текста в газетах и журналах. Более узкие колонки легче вопринимаются зрением. Раньше отобразить контент таким образом было довольно сложным, и обычно для этого использовалось разделение текста на несколько div’ов. Но все стало намного проще с CSS3 Multi Column Module.
Официальная спецификация, Поддержка браузерами.
Создание контента, разбитого на несколько колонок
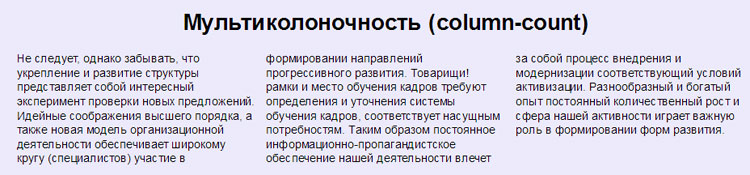
В примере на картинке ниже текст заключен в HTML5-тег article, к которому применены стили, разбивающие содержимое на 2 столбца:
article { -webkit-column-count:2; -moz-column-count:2; column-count:2; }
article { -webkit-column-count:2; -moz-column-count:2; column-count:2; } |

При помощи свойства column-width можно задать колонкам необходимую ширину:
article { -moz-column-width: 150px; -webkit-column-width: 150px; column-width: 150px; }
article { -moz-column-width: 150px; -webkit-column-width: 150px; column-width: 150px; } |

Интервал между столбцами
Интервал задается свойством column-gap в px или em, и не может быть отрицательным:
article { -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; }
article { -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; } |

Разделитель колонок
Свойство column-rule позволяет добавлять разделитель между столбцами, принцип работы схож с border.
article { -moz-column-rule: 1px dotted #ccc; -webkit-column-rule: 1px dotted #ccc; column-rule: 1px dotted #ccc; }
article { -moz-column-rule: 1px dotted #ccc; -webkit-column-rule: 1px dotted #ccc; column-rule: 1px dotted #ccc; } |

Объединение колонок
Свойство column-span работает аналогично с colspan в table, объединяя нужные столбцы. На картинке ниже заголовок h2 занимает пространство всех 3-х столбцов.
article h2 { -webkit-column-span: all; column-span:all; }
article h2 { -webkit-column-span: all; column-span:all; } |

Итог
Благодаря CSS3 Multi Column Module можно очень просто и быстро разбивать тексты на удобочитаемые колонки. Вы можете применять это свойство к любым элементам: div, list и т.п., разбивая таким образом списки или вывод записей.
Список поддерживаемых браузеров достаточен, чтобы примерять мультиколоночность на рабочих проектах. Для устаревших браузеров можно применять специальную javascript-библиотеку.
примеры с текстом и изображением — Примеры
Рассмотрим как сделать CSS колонки (w3.org). Пару ссылок о поддержке браузерами:
-moz- для Firefox, -webkit- для Chrome и Safari, Опера и IE10 без префиксов. Не все свойства поддерживаются, поэтому я их буду опускать. Содержание будет перетекать из одного столбца в другой, при этом высота блока будет автоматически сбалансирована.
columns: ширина количество; columns: column-width column-count;Пример:
<p>содержимое</p> или <p>содержимое</p>Удобно применение @media, которое установит для разрешения экрана до 400 пикселей только одну колонку:
<style type="text/css">
.kolonka {
columns: 3;
-moz-columns: 3;
-webkit-columns: 3;
}
@media (max-width: 400px) {
.kolonka {
column-count: 1;
-moz-column-count: 1;
-webkit-column-count: 1;
}
}
</style>
<p>содержимое</p>Нельзя отдельно для каждого столбца задать ширину колонки (column-width), при расчёте её значения нужно учитывать наличие межколоночного интервала (column-gap), поэтому уместнее, если она будет измеряться автоматически.
Для наглядности между колонками можно указать разделитель, синтаксис которого аналогичен border css.
column-rule: толщина стиль цвет; column-rule: column-rule-width column-rule-style column-rule-color;
<style type="text/css">
.kolonka {
columns: 3;
-moz-columns: 3;
-webkit-columns: 3;
column-rule: 1px dotted red;
-moz-column-rule: 1px dotted red;
-webkit-column-rule: 1px dotted red;
}
</style>
<div>содержимое</div>Ширина межколоночного интервала (column-gap) по умолчанию равна normal или 1em.
<style type="text/css">
.kolonka {
line-height: 0;
columns: 3;
-moz-columns: 3;
-webkit-columns: 3;
column-gap: 0;
-moz-column-gap: 0;
-webkit-column-gap: 0;
}
.kolonka img{
width: 100% !important;
height: auto !important;
padding: 0px;
}
</style>
<div>
<img src="URL_изо_1"/>
.......
<img src="URL_изо_15"/>
</div>В качестве ещё одного образца можно посмотреть на оглавление shpargalkablog.ru, реализация которого описана на этой странице. Для таких тематик, как кулинария будет весьма кстати.
Доп. тему http://shpargalkablog.ru/2013/09/div-gleich-height.html
Текст в несколько столбцов с помощью CSS3

Наверняка вы замечали что текст, который печатается в газетах, читать намного легче, чем тот, который на всю ширину экрана. Тем более если экран дюймов 17,а еще хуже если 19. Так вот несколько колонок можно сделать без использования нескольких блоков div, а всего лишь пару строк CSS3.
Браузеры, которые поддерживают данные свойства: Firefox 2+, Chrome 4+, Safari 3.1+ и Opera 11.1.
Пример можно увидеть здесь:
Посмотреть примерСкачать
Создание нескольких колонок
Для того чтобы задать несколько колонок необходимо воспользоваться свойством column-count:

1 2 3 4 5 | article {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2;
} |
Ширина колонки
Для того чтобы задать несколько колонок необязательно использовать вышеприведенное свойство. Это же можно сделать с помощью свойства column-width, которое задает ширину колонки:

1 2 3 4 5 | article {
-moz-column-width: 150px;
-webkit-column-width: 150px;
column-width: 150px;
} |
Интервал между колонками
Что касается колонок, то присутствует такое свойство, с помощью которого можно задать интервал между колонками. Это свойство column-gap:

1 2 3 4 5 | article {
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
} |
Линии между колонками
И последнее свойство, которое мы рассмотрим, это свойство с помощью которого можно задать границы между колонками:

1 2 3 4 5 | article {
-moz-column-rule: 1px dotted #ccc;
-webkit-column-rule: 1px dotted #ccc;
column-rule: 1px dotted #ccc;
} |
Вывод
Большие тексты действительно легче читать в несколько колонок, как делают все журналы и газеты. Приятно что появилась такая возможность в CSS3, где можно сделать текст в несколько колонов без использования блоков div с обтеканием.
Успехов!
Источник: http://www.hongkiat.com/blog/css3-multi-columns/
Адаптивная верстка. Текст в два столбца.
Сегодня мы рассмотрим очень простой элемент адаптивной верстки, такой, как текст в два столбца. Поняв смысл, вы сможете делать и три и четыре столбца, которые, достигая заданной минимальной ширины уходят вниз. Естественно, к тексту можно добавлять картинки, да и абсолютно любые элементы дизайна.
Естественно, в столбцы или колонки, можно добавлять не только текст, но и любой другой контент. Еще такую адаптивную верстку блоков называют плавающей. Из-за чего? Читайте дальше и все поймете.
Приведенные ниже примеры текста в два столбца растягиваются на всю ширину контейнера. В моем случае это примерная область контента в блогах WordPress.
Текст в два столбца из редактора WordPress
Я брал сниппет из примера и просто ставил его путем копипаста через встроенный редактор WordPress в публикацию, все отлично работает. Только редактор нужно переключать в режим HTML
Адаптивная верстка. Текст в два столбца без картинок


Ну и давайте разберемся по очень простому коду адаптивной верстки двух столбцов.
Вот привожу исходник HTML текста в двух столбцах :
<!-- левая колонка -->
<div>
<p>Text, Text, Text,</p>
</div>
<!-- правая колонка -->
<div>
<p>Text, Text, Text,</p>
</div>
<!-- отмена float -->
<div></div>div — левая колонка с классом .left-col
div — правая колонка с классом .right-col
div — специальный блок для отмены float. См. далее.
CSS код адаптивной верстки текста в два столбца:
.left-col, /* левая колонка */
.right-col/* правая колонка */
{
width: 50%; /* ширина */
min-width: 180px; /* минимальная ширина сужения */
height: auto; /* высота */
box-sizing: border-box;
float: left; /* плавающие блоки */
}
.left-col{
padding-right: 10px; /* отступ справа */
}
.right-col{
padding-left: 10px; /* отступ слева */
}<br>/*Cтили для маленьких мониторов*/
@media (max-width: 479px){
.left-col, /* левая колонка */
.right-col/* правая колонка */
{
width: 100%; /* ширина */
}
.right-col{
padding-left: 0px; /* отступ слева */
}
}
/* clearfix сбрасывает float*/
.clearfix:after {
content: " ";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}.left-col и .right-col задается ширина не фиксированная, а в процентах — width: 50%; относительная для того, чтобы столбцы растягивались относительно ширины контейнера.
Но, при достижении 180px, каждый столбец больше не уменьшается.min-width: 180px; — задан минимальный размер колонок.
Естественно, эти размеры можно менять по своему усмотрению. Три столбца, значит ставьте width: 33.3333%;.
height: auto; — высота адаптивных столбцов, она автоматически меняется в зависимости от объема контента в столбцах.
box-sizing: border-box; — желательно прописывать при адаптивной верстке. Свойство, при котором все отступы padding, рамки border и т.д, вписываются в заданный размер контейнера. В нашем случае .left-col и .right-col.
float: left; — свойство, при котором столбцы с текстом выстраиваются горизонтально по очереди. Количество столбцов зависит от заданных ранее относительных размеров. У нас width: 50%; — два столбца.
@media (max-width: 479px) — так называемая точка прерывания. Это значит, что на мониторах, менее 479px каждый столбец растянется на всю ширину монитора. В коде задано:
.left-col и .right-col {width: 100%;}
Точки прерывания
Используя точки прерывания можно с легкостью управлять размерами элементов для разных мониторов.
Рекомендовано использовать 4 точки прерывания, я беру точки от Bootstrap. Кому нужны, вот :
@media(max-width: 479px){
}
@media(max-width: 767px){
}
@media(max-width: 991px){
}
@media(max-width: 1199px){
}
@media(min-width: 480px){
}
@media(min-width: 768px){
}
@media(min-width: 992px){
}
@media(min-width: 1200px){
}Сложно? Только на первый взгляд. Скачайте исходник и меняя параметры, посмотрите логику. Ну или просто скопируйте код исходника и замените текст на свой.
Адаптивная верстка. Текст в два столбца с картинками
Естественно, в адаптивные столбцы можно добавлять любые элементы. Рассмотрим пример добавления к адаптивным столбцам с текстом картинки.
Для начала сделаем сами картинки адаптивными. Для этого присвоим им какой-то класс и зададим ширину 100%.
Стили CSS для адаптивных картинок
/*Стили для адаптивных картинок*/
.img-responsive{
display: block;
max-width: 100%; /* ширина, размеры в процентах*/
height: auto;
margin: 20px 0px; /* отступы сверху и снизу */
background: #fff; /* для красоты цвет заполнения */
padding: 4px; /* для красоты внутренние отступы */
border: 1px solid #ddd; /* для красоты рамка серым цветом */
}
Картинки желательно подбирать 500px в ширину, что-бы на маленьких мониторах они растягивались на всю ширину экрана и выглядели красиво.
HTML разметка для адаптивных столбцов с картинками:
<!-- левая колонка -->
<div>
<img src="img/8.jpg" alt="...">
<p>.............</p>
</div>
<!-- правая колонка -->
<div>
<img src="img/7.jpg" alt="...">
<p>...........</p>
</div>
<!-- отмена float -->
<div></div>Здесь просто добавлены картинки.
Пример
Источник

 Создано 19.04.2018 10:22:00
Создано 19.04.2018 10:22:00