html — Как расположить текст справа от картинки в две строки
Вопрос задан
Изменён 4 года 2 месяца назад
Просмотрен 285 раз
У меня есть два варианта
1- Используя сетку bootstrap
<div>
<div>
<div>
<div>
<img src="img/icon-med.png">
</div>
<div>
Медный прокат
</div>
</div>
</div>
....
</div>
Все работает, но что-то мне подсказывает, что так не нужно делать
2- вариант, который я нашел на просторах StackOverflow
<div>
<img src="img/icon-alumin.
png">
<p>Алюминиевый прокат</p>
</div>
Вроде бы все работает
Но, при уменьшении разрешения, они начинают друг на друга залазить
В чем вопрос, как это все правильно реализовать? Просто использовать сетку bootstrap или колдовать дальше со 2 вариантом?
- html
- css
1
Пример
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.block{
display: flex;
align-items: center;
}
.block__pict > img{
max-width: 100px;
max-height: 100px;
}
.block__caption{
padding: 15px;
}<div>
<div>
<img src="https://via.placeholder.com/150x150">
</div>
<div>
Алюминиевый прокат
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать текст справа от картинки?
Как сделать текст справа от картинки?
Ответ мастера:
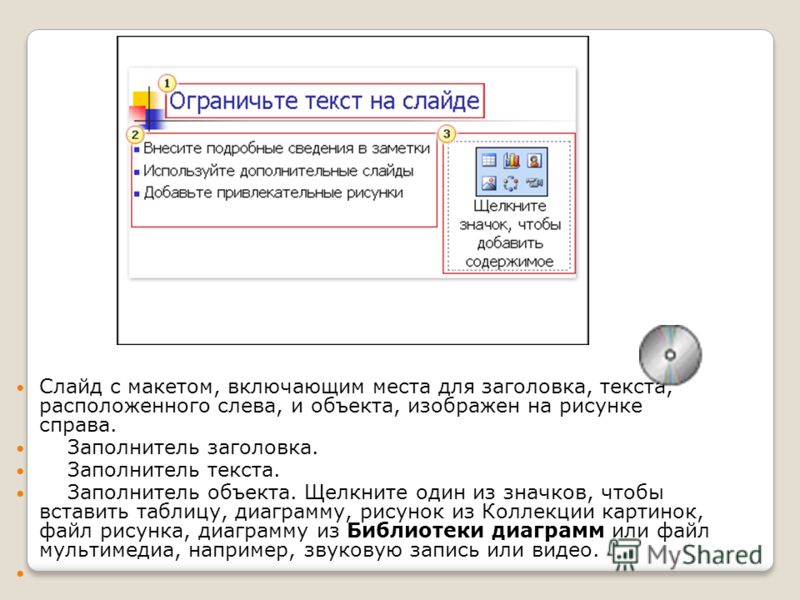
Современные текстовые редакторы предоставляют очень широкие возможности для подготовки документов в самых разнообразных форматах. Такие документы могут включать в себя не только текст, но и разные картинки, таблицы, схемы, диаграммы и другие элементы. Гибкость, простота и удобство текстовых редакторов хорошо проявляется в таких вещах, как, для примера, возможность создать текст с правой стороны от картинки. Это можно сделать несколькими способами.
Такие документы могут включать в себя не только текст, но и разные картинки, таблицы, схемы, диаграммы и другие элементы. Гибкость, простота и удобство текстовых редакторов хорошо проявляется в таких вещах, как, для примера, возможность создать текст с правой стороны от картинки. Это можно сделать несколькими способами.
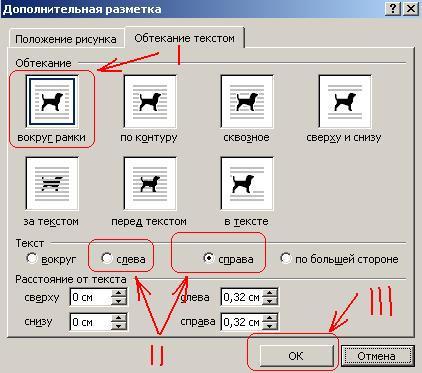
В документе текстового процессора Microsoft Office Word поместить текст справа от картинки можно при помощи изменения свойств в формате ее изображения. Для этого кликните правой кнопкой мыши по изображению. Теперь выберите пункт «Формат рисунка…». После чего откроется диалог с таким же названием. Переключитесь на пункт «Положение». Нажмите мышкой по квадрату, который изображает схему для выравнивания и под ним написано «Вокруг рамки». Выберите опцию с названием «По левому краю». Нажмите «Ок». Теперь ваша картинка будет выровнена по левому краю страницы. Нажмите справа от нее, там вы можете писать нужный текст.
В документе Microsoft Office Word можно ввести текст справа от картинки, поместив их в ячейку таблицы. Для этого установите текстовый курсор сверху над изображением. В главном меню выберите пункт «Таблица», потом «Вставить» и снова «Таблица». На экране появится диалог, где в поле «Число столбцов» укажите «2», а в поле «Число строк» напишите «1». Подтвердите операцию. Теперь перетащите мышкой картинку в левую ячейку таблицы. А текст пишите в правой ячейке. Если есть необходимость, то измените ширину столбцов, перемещая разделительную линию мышкой. После окончания сделайте границы таблицы невидимыми. Для этого нажмите правой кнопкой мыши по ее заголовку. В меню выберите «Свойства таблицы». Нажмите теперь «Границы и заливки». На вкладке «Граница» в группе элементов управления «Тип» укажите «Нет». Подтвердите действия в двух открытых диалогах.
Для этого установите текстовый курсор сверху над изображением. В главном меню выберите пункт «Таблица», потом «Вставить» и снова «Таблица». На экране появится диалог, где в поле «Число столбцов» укажите «2», а в поле «Число строк» напишите «1». Подтвердите операцию. Теперь перетащите мышкой картинку в левую ячейку таблицы. А текст пишите в правой ячейке. Если есть необходимость, то измените ширину столбцов, перемещая разделительную линию мышкой. После окончания сделайте границы таблицы невидимыми. Для этого нажмите правой кнопкой мыши по ее заголовку. В меню выберите «Свойства таблицы». Нажмите теперь «Границы и заливки». На вкладке «Граница» в группе элементов управления «Тип» укажите «Нет». Подтвердите действия в двух открытых диалогах.
Можно также разместить текст справа от картинки в Microsoft Office Word в качестве содержимого текстового блока. Для этого в главном меню программы выберите «Вставка» и «Надпись». Нажав левую кнопку мыши, очертите курсором прямоугольную область справа от изображения. Так в документе и будет создан текстовый блок. Скорректируйте его размеры до необходимых, просто перетаскивая мышью. Нажмите на блок. Теперь можно писать там текст.
Так в документе и будет создан текстовый блок. Скорректируйте его размеры до необходимых, просто перетаскивая мышью. Нажмите на блок. Теперь можно писать там текст.
В OpenOffice.org Writer можно сделать текст справа от изображения путем изменения его свойств обтекания и выравнивания. Для этого нажмите правой кнопкой на картинку. В появившемся меню выберите «Изображение». В новом диалоге переключитесь на пункт «Обтекание». Теперь кликните по квадрату, который изображает схему обтекания и под которым написано «Справа». Если необходимо дополнительно выровнять картинку по левому краю, тогда переключитесь на пункт «Тип» и выберите «По левому краю», потом «Горизонт» и наконец, группу элементов управления «Положение». Подтвердите действия, нажав «Ок».
Также можно в OpenOffice.org Writer написать текст справа от картинки, разместив их в ячейках таблицы. Для этого нужно совершить действия, которые аналогичные действиям в Microsoft Office Word. Разница лишь в том, что для отображения диалога создания таблицы можно использовать комбинацию клавиш Ctrl+F12.
выравнивание изображения по правому краю с помощью CSS HTML
спросил
Изменено 11 месяцев назад
Просмотрено 332 тысячи раз
Как выровнять изображение по правому краю с помощью CSS.
Я не хочу, чтобы текст обтекал изображение. Я хочу, чтобы изображение, выровненное по правому краю, находилось на отдельной строке.
- HTML
- CSS
- выравнивание
<дел> ...текст...
jsFiddle.
изображение {
дисплей: блок;
поле слева: авто;
}
3
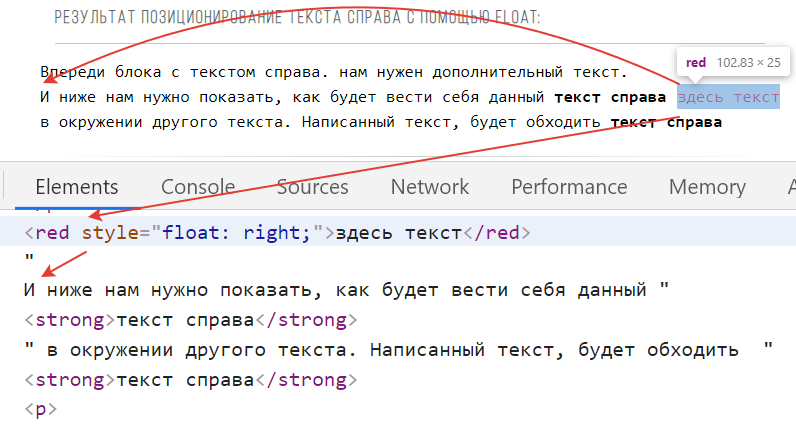
Поместите изображение вправо, что сначала заставит ваш текст обтекать его.
Затем, каким бы ни был тот самый следующий элемент, установите для него значение { clear: right; } и все перестанет оборачиваться вокруг изображения.
Есть несколько разных способов сделать это, но ниже приведен краткий пример одного из них.
Ваш текст здесь.
В этом примере я использовал встроенные стили, но вы можете легко поместить их в таблицу стилей и указать класс или идентификатор.
Чтобы изображение двигалось вправо:
float: right;
Чтобы текст не переносился:
clear: right;
Для лучшей практики поместите код css в файл таблицы стилей. Как только вы добавите больше кода, он будет выглядеть грязным и трудным для редактирования.
Мой обходной путь для этой проблемы заключался в том, чтобы установить display: inline для элемента изображения.
При этом ваше изображение и текст будут выровнены по правому краю, если вы установите text-align: right из родительского контейнера.
1
Более простой/организованный способ сделать это с помощью CSS.
CSS выше, HTML ниже с фрагментом кода.
раздел {
ясно: верно;
}
/*
картинка {
поплавок: справа
}*/
/* часть img не нужна, если только вы не хотите, чтобы она все время была изображением справа */  Мой текст здесь
Мой текст здесь<дел>
Я поддерживаю заголовки!
И цитаты!!и гиперссылки!


 <дел>
...текст...
<дел>
...текст...



 Сначала установите
Сначала установите  Мы можем установить свойство display элемента как
Мы можем установить свойство display элемента как