Как сделать обтекание картинки текстом?
Тема:Форматирование изображений
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Обтекание</title> <style> .leftimg { float:left; /* Выравнивание по левому краю */ margin: 7px 7px 7px 0; /* Отступы вокруг картинки */ } .rightimg { float: right; /* Выравнивание по правому краю */ margin: 7px 0 7px 7px; /* Отступы вокруг картинки */ } </style> </head> <body> <h3>Доклад лейтенанта Бокатуева</h3> <p><img src="images/1.jpg" alt="Лейтенант Бокатуев"> Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы своего взвода. В результате операции были захвачены элементы внеземной культуры, которые переданы аналитической группе.
</p> <h3>Пресс-релиз аналитической группы</h3> <p><img src="images/2.jpg" alt="Учёные, находящиеся в состоянии аффекта"> В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в состоянии аффекта.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
изображенияплавающие элементы
HTML по теме
- Тег <img>
CSS по теме
- float
- margin
Как сделать обтекание картинки текстом в HTML?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-21
Автор: Юлия Гусарь
Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.
При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.
Навигация по статье:
- Обтекание картинки текстом CSS
- Обтекание картинки текстом в HTML
Если же ваш сайт сделан без использования CMS, или у вас нет возможности использовать визуальный редактор при форматировании, то показанные в данной статье способы задать обтекание картинки текстом в HTML, будут для вас очень полезны.
Обтекание картинки текстом в HTML
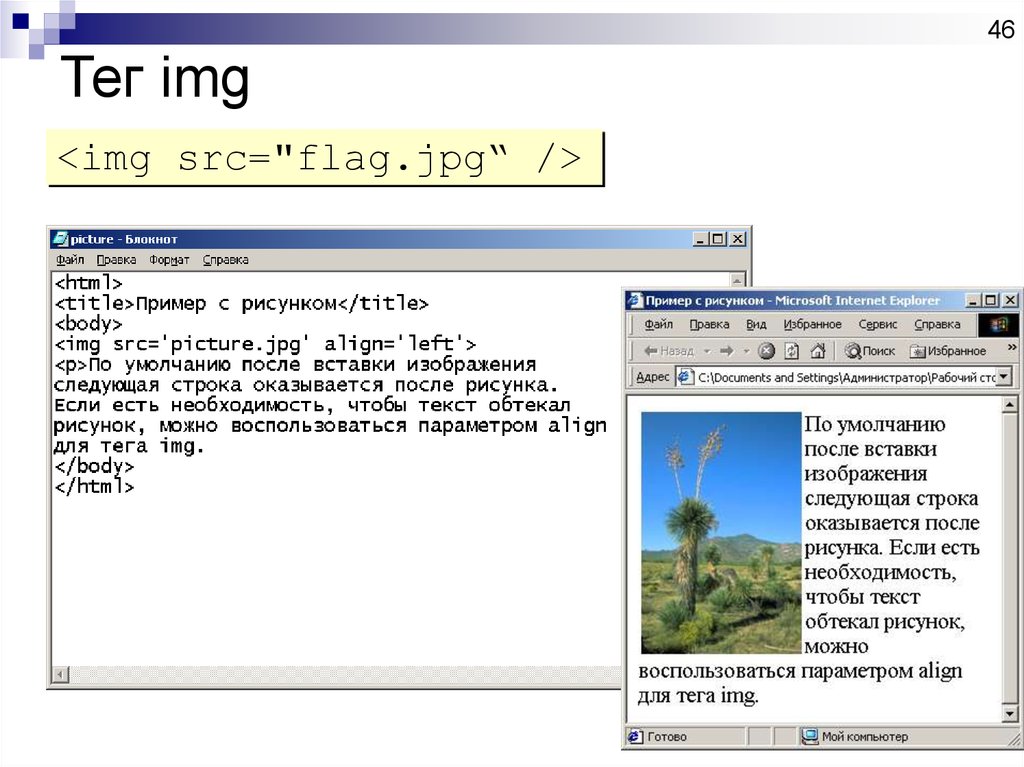
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию.
 Первая стока находится у нижнего края картинки. Картинка располагается с лева
Первая стока находится у нижнего края картинки. Картинка располагается с лева - top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right
Вот пример использования атрибута align:
<img src=»/woocommerce.jpg» align=»left» />
<img src=»/woocommerce.jpg» align=»left» /> |
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания. Для того, что бы добиться обтекания по правому или левому краю изображения, мы можем использовать значения left и right, так же, как и с атрибутом align.
HTML-код изображения:
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/>
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/> |
CSS:
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; }
. float:left; margin:0 10px; border:2px solid #2F73B6; } |
В данном примере показан способ задания обтекания изображения текстом в CSS.
На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
На сегодня у меня все. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
HTML-текст-обтекание изображения текстом
HTML-текст-обтекание изображения текстом Главная HTML Text Обтекание изображения текстомПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Обтекание изображения текстом
Обтекание изображений словами
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить образы и слова сотрудничать?
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom. Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если графика включена в блочный элемент, например, в абзац
, или в заголовок, например
. Значение по умолчанию — Bottom, если значение ALIGN не установлено.
Код, такой как элементы HTML и текст, которые мы представляем в следующем примере, заставит текст внутри блока отображаться вверху изображения:


Однако проблема размещения текста в предыдущем абзаце не так очевидна, когда вы используете значение Right или Left. Таким образом, следующий код расположит изображение справа, а текст будет аккуратно располагаться слева:
 Этот текст будет располагаться слева.
Этот текст будет располагаться слева.
Возможно двойное обтекание
Вы даже можете обтекать текст вокруг изображения, расположенного в левой части страницы, а затем сделать так, чтобы текст обтекал другое изображение, расположенное справа. В этом случае вступают в действие элемент разрыва
и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве значения. Таким образом, этот код разметки останавливает установку изображения с выравниванием по левому краю:  Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения, используя HSPACE и VSPACE, но на этом рисунке видно, что пространство вдоль левая сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение, выровненное по правому краю, и с помощью следующего кода текст будет начинаться в верхней части изображения и располагаться слева:
 Этот текст отображается слева от изображения.
Этот текст отображается слева от изображения.
Дайте мне немного места
Мы видели, как размещать изображение и обводить его текстом, но вышеупомянутые методы по-прежнему не обладают элегантностью компоновки, которая возможна в настольной издательской программе. Во-первых, текст имеет тенденцию быть слишком близко к изображению. Буферное пространство было бы неплохо, и именно здесь HSPACE и VSPACE вступают в игру. HSPACE создает буфер вдоль правой и левой сторон изображения, тогда как VSPACE создает буфер вдоль верхней и нижней части изображения.
Эти атрибуты, введенные Netscape, были теми, которые W3C (Консорциум World Wide Web) принял в 1996 году для спецификации HTML 3.2. Спецификация HTML 3.2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы даже можете установить горизонтальное и вертикальное буферное пространство, используя измерения в пикселях. Например, код разметки для 50-пиксельного буфера выглядит так:

Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полем, вам не повезло.
Дополнительная информация
Хотя нам хотелось бы, чтобы у нас было больше места для дальнейшего освещения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пустого пространства и переноса текста для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет нуждается в настройке.
Домашний текст HTML Обтекание изображения текстом
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Как обтекать изображение текстом в HTML
следующий → ← предыдущая Если мы хотим обернуть текст вокруг изображения в HTML-документе, используя внутренний CSS, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в который мы хотим поместить текст. <Голова> <Название> Оберните текст вокруг изображения <Тело> Здравствуйте, Пользователь!…. Шаг 2: Теперь нам нужно ввести код CSS для выравнивания изображения. Итак, мы должны ввести тег |

 leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.
leftimg {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 7px 0 7px 7px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h3>Доклад лейтенанта Бокатуева</h3>
<p><img src="images/1.jpg" alt="Лейтенант Бокатуев">
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.
 Первая стока находится у нижнего края картинки. Картинка располагается с лева
Первая стока находится у нижнего края картинки. Картинка располагается с лева img-float{
img-float{

 Используя эти шаги, мы можем легко обернуть текст.
Используя эти шаги, мы можем легко обернуть текст.