Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
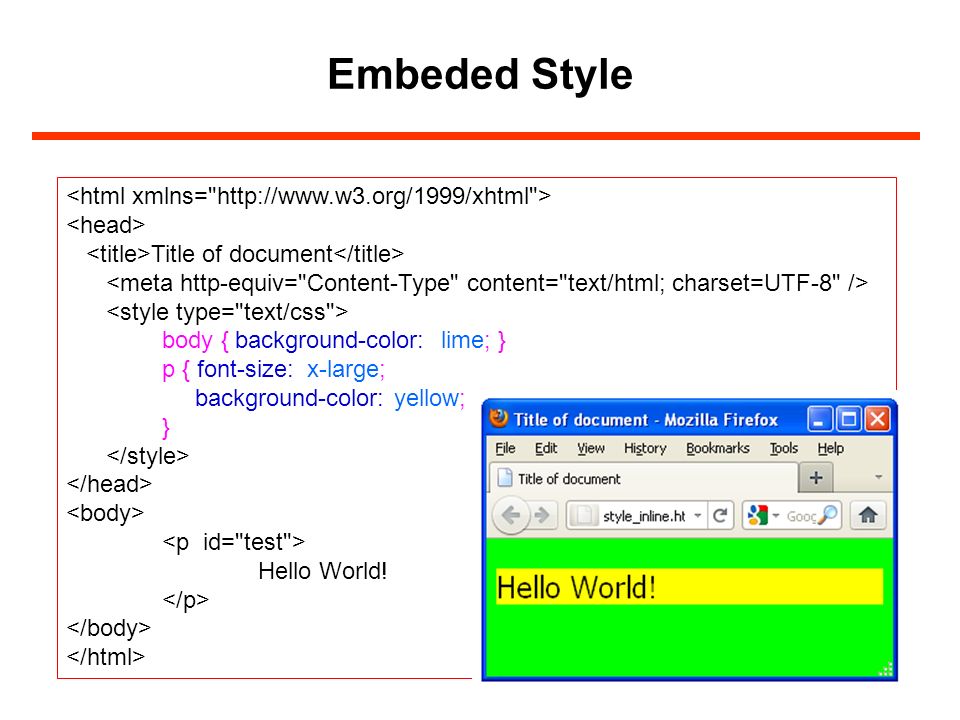
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».

В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».
Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).

Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).
При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат PNG-8
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
Как задать прозрачный фон в css.
 Прозрачный цвет в css и способы его задания
Прозрачный цвет в css и способы его заданияЭффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона.
Свойство opacity
Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя , не получится. В табл. 1 показан вид текста и фона с разными значениями opacity .
В примере 1 показано создание полупрозрачного блока с использованием opacity .
Пример 1. Фон на веб-странице
HTML5 CSS3 IE 9+ Cr Op Sa Fx
opacityRGBA
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity
здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba
, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Свойство opacity
здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba
, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5 CSS3 IE 9+ Cr Op Sa Fx
rgbaГоббс одним из первых осветил эту проблему с позиций психологии.
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Рис. 2. Полупрозрачный фон и непрозрачный текст
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем.
Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net. Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.
Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка». В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete».
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D».
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе.
В этом случае, воспользуемся инструментом «Быстрое выделение». Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q». Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C». Дальше создаем новый файл, «Ctrl+N», с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V». Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Прозрачность фона CSS
Прозрачность фона на сайте создается через свойста CSS. Добиться прозрачности можо двумя способами: через свойство opacity и background:rgba(). Давайте рассмотрим каждый из них, а далее проведем сравнение.
1. Свойство CSS opacity для прозрачности фона
В CSS есть свойство opacity с помощью которого можно задавать прозрачность изображений, текстов, в том числе и фонов.
Задание прозрачности задается просто указанием вещественного числа от 0.0 до 1.0. Чем меньше число, тем менее заметен будет объект.
opacity: 0.5; // Полупрозрачностьopacity: 0.2; // Объект виден только на 20%opacity: 0.8; // Объект виден только на 80%
Давайте рассмотрим пример со свойством opacity.
Текст также прозрачный
Удалить фон: сделать прозрачный фон онлайн
Бесплатный инструмент Fotor для удаления фона в режиме онлайн позволяет удалить фон с картинки, создавать прозрачные изображения и изменять фоны — и все это за считанные секунды!
Открытое изображение
Перетащите сюда свое изображение, чтобы удалить фон
Открытое изображение
Нет изображения? Попробуйте один из этих
Автоматически удаляйте фоны изображений в режиме онлайн
Благодаря инструменту удаления фона Fotor на базе искусственного интеллекта удалить фон с картинки никогда еще не было настолько легкой задачей. Все, что необходимо сделать, это передать свое изображение, а Fotor автоматически обнаружит объект изображения и сотрет для вас фон. Этот процесс является на 100% автоматическим и экономит для вас много времени!
Все, что необходимо сделать, это передать свое изображение, а Fotor автоматически обнаружит объект изображения и сотрет для вас фон. Этот процесс является на 100% автоматическим и экономит для вас много времени!
Удаляйте фоны с отменной точностью и качеством
Удаляйте фоны изображений, содержащих шерсть или мех животных, что раньше было чрезвычайно трудной задачей. Теперь это не так. Средство стирания фона Fotor может с точностью извлекать объекты из сложных изображений и создавать красивый и ровный край. Испытайте точность удаления фона на основе искусственного интеллекта сегодня!
Выполняйте тонкую настройку вырезанных элементов при помощи ручных параметров
Чтобы еще больше повысить точность. Вы можете использовать интеллектуальный инструмент «Сохранить/Стереть», чтобы выполнить тонкую настройку вырезанных элементов вручную. Просто выделите элементы, которые желаете сохранить или удалить, и наблюдайте за волшебством, которое творит наше средство стирания фона. Каждый раз при создании прозрачных изображений получайте желаемый результат!
Каждый раз при создании прозрачных изображений получайте желаемый результат!
С легкостью изменяйте фоны фотографий
Вам не нравится фон фотографии? Замените фон фотографии новым фоном посредством одного щелчка мыши. Вы можете заменить фон цветным фоном, ландшафтным фото или каким-либо другим изображением, которое соответствует вашим потребностям. Вы также можете применить размытие к фону фотографии, чтобы объект больше выделялся. Выпустите на волю свои творческие способности — возможности безграничны!
Оживите свои фотографии при помощи эффекта тени
Добавьте к фотографиям новое измерение посредством эффекта отбрасываемой тени. Чтобы сделать свои фотографии более естественными и настоящими, вы можете быстро корректировать расстояние, размытие, непрозрачность и направление тени. Эту замечательную функцию вы можете использовать на фотографиях изделий!
Бесплатно получите приложение для удаления фона Fotor
Fotor обеспечивает для вашего мобильного устройства возможности по удалению фона уровня ПК. Бесплатно установите приложение для удаления фона Fotor на устройстве iOS или Android, чтобы делать изображения прозрачными в любое время и в любом месте. Вы будете поражены тем, насколько легко пользоваться приложением — станьте очевидцем волшебства!
Бесплатно установите приложение для удаления фона Fotor на устройстве iOS или Android, чтобы делать изображения прозрачными в любое время и в любом месте. Вы будете поражены тем, насколько легко пользоваться приложением — станьте очевидцем волшебства!
Не прилагая усилий получите прозрачный фон любого изображения
Независимо от того, удаляете ли вы фон портретов или групповых фото, у средства удаления фона от Fotor все предусмотрено! Более того, есть выбор различных встроенных параметров, чтобы вы могли быстро превратить фотографии в фото профиля в социальных сетях, на резюме и т. д.
Люди
Изделия
Логотип
Подпись
Животные
Автомобиль
Как удалить фон фотографии?
Этап 1. Отправьте изображение
Просто отправьте или перетащите и отпустите желаемое изображение для редактирования в инструмент удаления фона Fotor.
Этап 2. Удалить фон
За считанные секунды инструмент удаления фона Fotor на базе искусственного интеллекта автоматически удалит фон и создаст безупречный вырезанный элемент с прозрачным фоном.
Этап 3. Индивидуальная настройка
Фон фотографии вы можете заменить на любой другой по своему желанию. Добавьте цвета, узоры и текстуры по своему выбору или в качестве нового фона воспользуйтесь фотографией.
Этап 4. Загрузите и сохраните
В заключение загрузите свое изображение с прозрачным фоном в формате PNG с высоким разрешением.
Часто задаваемые вопросы об удалении фонов
Как сделать прозрачным фон изображения?
Нет задачи легче, чем создание прозрачного фона изображения при помощи бесплатного инструмента создания прозрачных изображений Fotor. Просто передайте изображение, и Fotor сделает все остальное — это автоматический и простой в использовании инструмент! Просто не забывайте, что изображение обязательно нужно сохранить в формате PNG, чтобы изображения оставался прозрачным фон.
Как изменить фон фотографии?
Хотите изменить фон фотографии, чтобы он был одним сплошным цветом или фотографией ландшафта? Инструмент удаления фона Fotor поможет сделать это без лишних усилий. В инструменте применена технология искусственного интеллекта, которая автоматически анализирует фотографию и удаляет фон первоначальной фотографии. После этого вы можете добавить какие-либо желаемые изображения в качестве нового фона своих фотографий.
Как удалить белый фон изображения?
Если хотите избавиться от белого фона изображения или сделать белый прозрачным фон, инструмент удаления фона Fotor — это именно то, что вам нужно. Просто отправьте изображение с нежелательным белым фоном и щелкните кнопку «Инструмент удаления фона» — Fotor автоматически удалит фон. Затем вы можете загрузить свое изображение в формате PNG с прозрачным фоном, чтобы использовать его в любой ситуации!
Самый легкий способ убрать фон онлайн
Когда речь идет об удалении фона изображений, Fotor несомненно является правильным выбором. Удаление фона изображений никогда еще не было настолько легким или быстрым. Испытайте инструмент удаления фона Fotor на базе искусственного интеллекта прямо сейчас!
Удаление фона изображений никогда еще не было настолько легким или быстрым. Испытайте инструмент удаления фона Fotor на базе искусственного интеллекта прямо сейчас!
7 бесплатных способов сделать фон прозрачным
Иногда, когда вы создаете логотип или редактируете изображения, вы можете избавиться от нежелательного фона и заменить его другим. Тогда первое, что вам нужно сделать, это сделать фон изображения прозрачным.
В этой статье мы познакомим вас с 7 бесплатными практическими средствами, которые помогут вам стереть фон с вашего изображения.
- Часть 1. Как бесплатно сделать фон изображения прозрачным в Интернете
- Часть 2. Как бесплатно удалить фон изображения в Photoshop
- Часть 3. Как бесплатно использовать GIMP для создания прозрачного фона
- Часть 4. Как бесплатно изменить фон изображения на прозрачный с помощью краски
- Часть 5. Как бесплатно получить прозрачный фон с помощью Illustrator
- Часть 6.
 Как бесплатно сделать фото фон прозрачным в PowerPoint
Как бесплатно сделать фото фон прозрачным в PowerPoint - Часть 7. Как бесплатно стереть белый фон с помощью Publisher
- Часть 8. Часто задаваемые вопросы о том, как сделать фон прозрачным
Часть 1. Как бесплатно сделать фон изображения прозрачным в Интернете
Если вы новичок в редактировании фотографий, то вам понадобится интеллектуальное и простое в использовании средство для удаления фона. И было бы лучше, если бы ремувер мог анализировать изображение и снимать фон автоматически без специальных навыков.
Здесь мы настоятельно рекомендуем использовать Бесплатная программа для удаления фона Aiseesoft онлайн, самый мощный инструмент для стирания фона, который подходит вам лучше всего. Благодаря передовой технологии распознавания изображений AI этот инструмент для удаления фона может значительно сэкономить время. Вы можете выполнить операцию стирания без особых усилий, не заплатив ни копейки. И в то же время он может защитить объект, который вы хотите сохранить, от повреждений.
Кроме того сделать фон прозрачным, встроенный редактор Aiseesoft Free Background Remover даже позволяет изменять фон на другой цвет или изображение по своему усмотрению. Вы можете изменять размер, обрезать, вращать и перемещать изображение для создания персонализированного контента.
Следующие ниже шаги помогут вам быстро приступить к работе.
Шаг 1.
Щелкните ссылку выше, чтобы перейти к Бесплатная программа для удаления фона Aiseesoft онлайн. Затем вы можете удалить фон с портрета или обычной фотографии. Здесь, чтобы продемонстрировать, мы включим Загрузить фото режим и удалите фон с фотографии торта.
Шаг 2.
После загрузки фотографии это средство для удаления отсканирует фотографию и автоматически захватит объект переднего плана. Как вы можете видеть на картинке ниже, торт распознан, и большая часть фона удалена. Но есть еще небольшой участок, который нужно стереть вручную. Щелкните значок Стереть кнопку вверху и отрегулируйте Размер кисти по разумной цене.
Шаг 3.
Теперь переместите указатель мыши в то место, которое хотите стереть. Вы увидите желтый кружок в верхней части фотографии. Затем нажмите и удерживайте левую кнопку мыши и перетащите ластик, чтобы стереть лишнюю часть области. После этого у вас получится идеальное фото торта с прозрачным фоном. Нажми на Сохраните кнопку, чтобы загрузить измененную фотографию на свой компьютер. Формат вывода по умолчанию: PNG.
Плюсы
- Бесплатно и просто в использовании
- Предварительный просмотр изменений изображения в реальном времени
- Предлагайте несколько полезных функций редактирования и уточнения
- Работайте в Windows, Mac и Linux
Минусы
- Не удается отрегулировать качество изображения
Часть 2. Как бесплатно удалить фон изображения в Photoshop
Когда дело доходит до фоторедактора, большинство людей может подумать о Photoshop. Adobe Photoshop — самый известный инструмент для редактирования изображений, который содержит множество функций, таких как удаление водяного знака, изменение портрета и т. д. Но некоторые пользователи жалуются, что с этим программным обеспечением немного сложно работать. Photoshop действительно иногда может быть довольно требовательным. Но если вы будете достаточно много практиковаться, вы поймете силу Photoshop.
д. Но некоторые пользователи жалуются, что с этим программным обеспечением немного сложно работать. Photoshop действительно иногда может быть довольно требовательным. Но если вы будете достаточно много практиковаться, вы поймете силу Photoshop.
Но пока успокойтесь. Мы поделимся самым простым способом помочь вам удалить фон с помощью Photoshop. Кстати, следующая операция основана на Photoshop CS6.
Шаг 1.
Запустите Photoshop на вашем компьютере. Затем откройте изображение, которое хотите отредактировать с помощью этой программы. Затем дважды щелкните слой с изображением, если он заблокирован. Нажмите OK чтобы создать новый слой.
Шаг 2.
Найдите инструмент выделения на левой панели инструментов и выберите Инструмент быстрого выбора. Затем нажмите и удерживайте левую кнопку мыши после нажатия на основной объект. Медленно перемещайте мышь, чтобы выбрать всю область, которую вы хотите сохранить. Пожалуйста, держитесь подальше от фона.
Шаг 3.
Иногда вам может потребоваться включить Вычесть из режима выбора самостоятельно откорректировать края из-за неправильного автоматического выбора.
Шаг 4.
После этого щелкните выбор правой кнопкой мыши и выберите Выбрать инверсный. Теперь будет выбран фон изображения.
Шаг 5.
Нажмите Удалить на клавиатуре, чтобы удалить его. Не забудьте сохранить измененное изображение в новый файл. Просто зайдите в Файл > Сохранить как и выберите выходной формат как PNG.
Плюсы
- Универсальный редактор изображений
- Инструмент для точного стирания
Минусы
- Иногда сложно установить и настроить
- Бесплатная пробная версия длится 30 календарных дней
Часть 3. Как бесплатно использовать GIMP для создания прозрачного фона
GIMP расшифровывается как GNU Image Manipulation Program, бесплатный кроссплатформенный редактор изображений. Как и Photoshop, он также имеет множество сложных функций и настраиваемых параметров. Вот шаги, чтобы стереть фон.
Шаг 1.
Загрузите и установите GIMP на свой компьютер. Запустить его. Когда вы войдете в основной интерфейс, пожалуйста Откройте файл изображения в GIMP. Вы можете увеличивать / уменьшать масштаб, если размер изображения не подходит для текущего окна.
Когда вы войдете в основной интерфейс, пожалуйста Откройте файл изображения в GIMP. Вы можете увеличивать / уменьшать масштаб, если размер изображения не подходит для текущего окна.
Шаг 2.
Затем перейдите в Слой > Прозрачность > Добавить альфа-канал чтобы добавить прозрачности вашему изображению.
Шаг 3.
После этого перейдите к Инструменты > Инструменты выбора > Интеллектуальные ножницы.
Шаг 4.
Теперь вам нужно щелкнуть узел за узлом вокруг контура вашего основного объекта. Чтобы получить лучшее качество изображения, вы можете добавить больше узлов и сделать их ближе друг к другу. Затем, если вы дойдете до исходной точки, нажмите Enter на клавиатуре, чтобы преобразовать выделение.
Шаг 5.
Инвертировать ваш выбор и нажмите Удалить на клавиатуре.
Шаг 6.
Вы увидите изображение с прозрачным фоном. Экспорт в PNG формат файла.
Плюсы
- Открытый исходный код и бесплатно
- Поддержка сторонних плагинов
Минусы
- Отнимать много времени и энергии
- Невозможно точно распознать сложное изображение
Часть 4.
 Как бесплатно изменить фон изображения на прозрачный с помощью краски
Как бесплатно изменить фон изображения на прозрачный с помощью краскиФактически, этот метод предназначен для пользователей Windows. С предустановленным Рисовать программное обеспечение, вы можете сделать изображение с прозрачным фоном. Вам не нужно загружать какие-либо дополнительные программы на свой компьютер, если вы используете Windows 7 или более позднюю версию. Этот инструмент также является хорошим способом кадрировать картинки.
Шаг 1.
Найдите изображение, которое хотите улучшить, и откройте его с помощью Paint. Сначала выберите Выберите кнопку на панели инструментов. Включите Прозрачный выбор опцию.
Шаг 2.
Затем нажмите Выберите еще раз и выберите Выбор произвольной формы. Щелкните мышью и обведите область переднего плана. Когда вы закончите, вы увидите прямоугольник вокруг выбранной зоны.
Шаг 3.
Нажмите на Порез кнопку, чтобы захватить выбранный объект. В настоящее время вы уже вырезали фон изображения.
Шаг 4.
Создайте новое изображение в Paint. Вставить (горячие клавиши: Ctrl + V) захваченный объект на белый холст и перетащите его в нужное место. Экспорт файла изображения PNG.
Вставить (горячие клавиши: Ctrl + V) захваченный объект на белый холст и перетащите его в нужное место. Экспорт файла изображения PNG.
Плюсы
- Без дополнительной установки
Минусы
- Невозможно обработать сложное изображение
- Только для Windows
Часть 5. Как бесплатно получить прозрачный фон с помощью Illustrator
Хотя оба иллюстратор и Photoshop принадлежат Adobe, они не совсем похожи. Illustrator — это редактор векторной графики, который обычно используется для создания графики для печати, Интернета, мобильных устройств и т. Д. Тем не менее, вы все равно можете использовать его для борьбы с нежелательным фоном с помощью нескольких специальных навыков.
Шаг 1.
После установки программного обеспечения на свой компьютер вы должны использовать его, чтобы открыть картинку. Затем нажмите на Пен на левой панели инструментов.
Шаг 2.
Щелкайте по краю основного объекта снова и снова, чтобы окружить объект переднего плана узлами и изогнутыми линиями. Вы можете использовать Zoom
функция для повышения точности во время процесса. Чтобы завершить схему, еще раз щелкните первый узел.
Вы можете использовать Zoom
функция для повышения точности во время процесса. Чтобы завершить схему, еще раз щелкните первый узел.
Шаг 3.
Найдите черный Курсор мыши значок в верхней части панели инструментов.
Шаг 4.
Перейдите в Выберите > Все для выделения всего изображения с контуром.
Шаг 5.
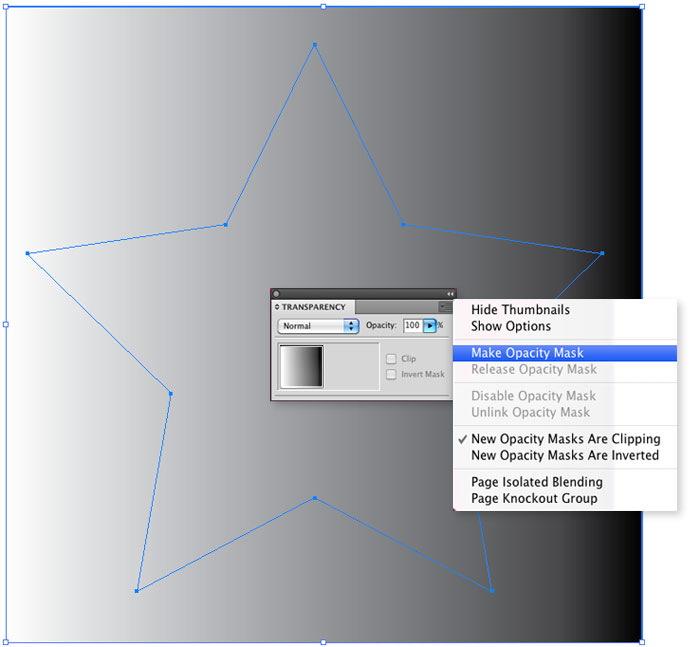
Найдите объект в строке меню. Следующий, Обтравочная маска > MAKE. Теперь фон удален. Вы можете сохранить изображение на свой компьютер.
Плюсы
- Профессиональный инструмент
- Высокая точность
Минусы
- Не бесплатно навсегда
- Требуется время и терпение, чтобы добавить узлы по контуру
Часть 6. Как бесплатно сделать фото фон прозрачным в PowerPoint
Вы можете только видеть PowerPoint как инструмент презентации. Но что удивительно, вы можете использовать эту программу, чтобы сделать фон вашего изображения прозрачным.
Шаг 1.
Откройте PowerPoint и вставьте картинку с фоном. Нажмите на свою картинку, и вы перейдете к Формат изображения вкладка по умолчанию. Выберите вариант Удалить фон. PowerPoint автоматически распознает объект переднего плана.
Нажмите на свою картинку, и вы перейдете к Формат изображения вкладка по умолчанию. Выберите вариант Удалить фон. PowerPoint автоматически распознает объект переднего плана.
Шаг 2.
Фиолетовая часть будет стерта. Вам лучше проверить результат детектирования. При необходимости вы можете настроить выбор вручную с помощью усовершенствовать инструмент выше.
Шаг 3.
После завершения настройки вы можете применить изменения, нажав кнопку Хранить изменения кнопка рядом с Инструмент уточнения. Последняя работа — сохранить измененное изображение в формате PNG.
Плюсы
- Инструмент автоматического распознавания
Минусы
- Работает только на Windows
- Трудно отделить объект, когда изображение имеет низкую контрастность
Часть 7. Как бесплатно стереть белый фон с помощью Publisher
Последний метод, который мы собираемся вам представить, также входит в пакет Microsoft Office. Это называется Publisher, полезный инструмент для создания календарей, плакатов, поздравительных открыток и т. д.
д.
Шаг 1.
Импортируйте изображение в Publisher. Затем щелкните изображение, которое хотите изменить, чтобы выбрать его.
Шаг 2.
Выберите Инструменты изображения и нажмите Перекрасить. Выберите Установить прозрачный цвет.
Шаг 3.
Переместите перо на белый фон. Щелкните один раз, чтобы сделать белый фон прозрачным.
Шаг 4.
Сохраните измененное изображение как PNG. Если вам нужно, вы можете обрезать изображение PNG для улучшения состава.
Плюсы
- Простота в эксплуатации
Минусы
- Совместимо только с Windows
- Фон должен быть сплошным
Часть 8. Часто задаваемые вопросы о том, как сделать фон прозрачным
1. Могу ли я получить изображение в формате JPG с прозрачным фоном?
Нет, не можешь. Вместо этого вы должны использовать PNG или GIF. Эти 2 формата поддерживают прозрачность.
2. Что такое PNG?
Когда вы ищете логотипы в Интернете, вы найдете большинство результатов в формате PNG. PNG — это сокращение от Portable Network Graphics, которое обычно используется для веб-дизайна. Лучшая часть этого типа файлов — то, что он может обеспечивать прозрачный фон.
PNG — это сокращение от Portable Network Graphics, которое обычно используется для веб-дизайна. Лучшая часть этого типа файлов — то, что он может обеспечивать прозрачный фон.
3. Как избавиться от прозрачного фона?
Если вы хотите добавить новый фон к своему изображению, вы можете попробовать Бесплатная программа для удаления фона Aiseesoft чтобы помочь вам в этом. Просто загрузите свое изображение, а затем выберите любой цвет фона или изображение, чтобы ваше изображение выглядело лучше.
Заключение
Большинство методов, которые мы представили сегодня, основаны на системе Windows. Если вы уже установили на свой компьютер такое программное обеспечение, как Paint, PowerPoint и Publisher, вы можете им попробовать. Просто помните, что не все фоновые изображения можно удалить. Чтобы сделать прозрачный фон с помощью этих программ нужно следить за тем, чтобы у картинки был простой фон.
Что касается PS, Illustrator, GIMP и Aiseesoft Free Background Remover, они более профессиональные и мощные. Среди них проще понять Aiseesoft Free Background Remover. Он отлично работает как на Windows, так и на Mac. И вам не нужно устанавливать на свой компьютер какое-либо программное обеспечение.
Среди них проще понять Aiseesoft Free Background Remover. Он отлично работает как на Windows, так и на Mac. И вам не нужно устанавливать на свой компьютер какое-либо программное обеспечение.
Надеюсь, вы нашли тот, который вам больше всего подходит. Свяжитесь с нами, если у вас возникнут дополнительные вопросы.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.7 / 5 (на основе голосов 119)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Прозрачный логотип – что это такое и как получить?
Vasyl Holiney
Обновлено
Loading…
Содержание:
1.Где используют логотип на прозрачном фоне?
2. Форматы логотипов с прозрачным фоном
Форматы логотипов с прозрачным фоном
3.Как сделать логотип прозрачным?
4.Создать прозрачный логотип c Логастер
Современные логотипы обладают целым рядом особенностей, отличающих их от других видов графических изображений. Прежде всего, к ним относят широкую сферу применения – как в печатном, так и в веб-формате. Во многих случаях лого является зависимым элементом, который должен оптимально разместиться на фоне страницы сайта или каких-либо полиграфических материалов. Чтобы добиться такого результата, предварительно нужно избавиться от цветного фона, сделав логотип полностью прозрачным.
Где используют логотип на прозрачном фоне?
Особенно часто логотипы с прозрачным фоном используются на сайтах или в социальных сетях (на страницах или в группах компании, бренда, продукта).
Главное их преимущество – это универсальность, позволяющая оптимально вписаться в дизайн с любым расположением элементов и цветов. Такую графику можно легко и быстро загружать на различные сайты, не беспокоясь о том, как встроить ее в фон каждого из них.
Кроме того, прозрачные логотипы нередко применяют в качестве водяного знака для картинок – товаров в каталогах интернет магазинов и т.д.
С их помощью вы сможете эффективно защитить любой графический контент от воровства и при этом не навредить его внешнему виду. Еще такие лого оптимально подходят для полиграфической продукции, особенно при печати материалов небольших размеров. Например, если вы разрабатываете дизайн сувениров, визиток, календарей, то на них может не найтись отдельного места для лого с собственным фоном. А прозрачный объект быстро размещается где-угодно без особых сложностей.
Форматы логотипов с прозрачным фоном
Для создания данного типа графики подходят далеко не все существующие форматы, а только некоторые из них. В частности, к ним относятся:
Логотип в PNG формате. Наиболее популярное расширение для прозрачных логотипов – свободный растровый формат, позволяющий эффективно сжимать изображение без потери его качества. PNG был разработан в 1996 году, как некоммерческий аналог GIF, однако активно используется по сей день, благодаря своему удобству и широким возможностям для редактирования файлов. Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
Логотип в GIF формате. Старейший растровый формат (изобретенный в 1987 году) частично поддерживает прозрачность фона, поэтому в нем также можно создавать соответствующие логотипы. Для этого достаточно назначить прозрачным один из его 256 цветов, после чего сквозь картинку будет проступать фон веб-страницы. Важным недостатком GIF считается невозможность регулировать степень прозрачности, что делает это расширение не самым популярным в наши дни;
Логотип в SVG формате. Для создания подобной графики еще применяют векторный формат SVG, доступный в открытом стандарте. Сделать это в нем можно, благодаря свойству fill-opacity, позволяющему плавно изменять прозрачность фона картинки при помощи числовых значений. SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
Как сделать логотип прозрачным?
Большинство профессиональных дизайнеров по умолчанию оформляют свои логотипы на прозрачном фоне, если у клиента не было особых пожеланий по этому поводу. Однако что делать, если вы получили лого с цветной подложкой и теперь хотите от нее избавиться? Сделать это довольно легко и быстро вам помогут современные графические редакторы – например, Adobe Photoshop. Смотрите видео ниже как убрать фон логотипа в Photoshop.
Если у вас есть исходники логотипа в формате PSD, то откройте изображение в Photoshop и первым делом выделите все слои его объектов, за исключением фонового. Затем вам нужно создать новую группу (папку) и перенести туда их все – такая операция поможет впоследствии легко регулировать прозрачность самого логотипа, например, если понадобится сделать его частично прозрачным.
Затем вам нужно создать новую группу (папку) и перенести туда их все – такая операция поможет впоследствии легко регулировать прозрачность самого логотипа, например, если понадобится сделать его частично прозрачным.
Для получения новой пустой папки нажмите на пиктограмму, расположенную в нижней правой половине панели слоев. После этого перейдите на строку инструментов, относящихся к фоновому слою – вам понадобится пиктограмма с глазом, находящаяся на ее левом краю. Щелкнув по ней, вы сможете полностью отключить видимость фона, без особого труда сделав свой логотип на 100% прозрачным.
Создать прозрачный логотип онлайн при помощи сервиса Логастер
Существует еще один, более простой и оперативный способ добиться такого результата, не тратя свое время на работу в графических редакторах. В частности, получить прозрачный логотип за считанные секунды вам поможет сервис Логастер – здесь вы можете с легкостью создать оригинальную эмблему для своего бренда, товара или услуги, а затем скачать ее в таком виде прямо на свой компьютер.
После того, как ваш лого будет готов, перейдите в раздел скачивания и выберите для этого формат PNG, PDF или SVG.
Затем на ваш жесткий диск мгновенно загрузится архив с логотипом в различных версиях, две из которых (полноцветная и черно-белая) будут иметь прозрачный фон. Определить их можно по слову transparent, присутствующему в названии файла.
Таким образом, сервис Логастер быстро поможет вам создать прозрачный логотип, чтобы затем без каких-либо ограничений использовать его для оформления интернет-сайтов или полиграфических материалов. Вот более детальная статья как получить логотип с прозрачным фоном, который созданный на сайте Логастер.
Готовы к созданию своего фирменного знака?
Если да, то переходите в онлайн-сервис Логастер. Там вас уже ожидают удобный интерфейс и огромная база привлекательных макетов.
Как в CorelDraw сделать прозрачный фон
Если вы по своей сути являетесь творческим человеком, которому к тому же важно разобраться в возможностях графического редактора CorelDraw, тогда вам полезно будет ознакомиться с нашими рекомендациями. Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты. В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.
Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты. В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.
Узнайте, как в CorelDraw сделать прозрачный фон правильно
Если и вы попали в творческий тупик, не понимая, как добиться прозрачности фона в Кореле, тогда рекомендуем вам тщательно ознакомиться с последовательностью выполнения определённых действий, по завершении которых удастся получить новое фото, сделать прозрачный фон.
Способы создания прозрачного фона
Графический редактор CorelDraw уникален тем, что не ограничивает возможностей пользователя, позволяет достигать обозначенной цели несколькими способами.
Вы тоже можете ознакомиться с несколькими инструкциями, как в Кореле сделать прозрачность фона, а затем выбрать тот способ, который будет более приемлем вашему творческому началу.
Первый способ
Итак, прежде чем вы начнёте знакомиться с нашими рекомендациями, как сделать прозрачный фон в CorelDraw, сначала убедитесь, что наимощнейший графический инструмент, в качестве которого выступает программа Корел, инсталлирован на вашем компьютере. Если она отсутствует, закачайте загрузочный файл и осуществите инсталляцию. Если же вы ранее позаботились об установке этой программы, тогда вам можно сразу приступать к выполнению основной задачи.
Запустите CorelDraw, в ней создайте любой векторный рисунок. Далее, зайдите в пункт меню «Файл», выберите параметр «Экспорт», после появления окна установите формат PNG для созданного вами рисунка, после этого кликните по кнопке «Экспорт».
После нажатия на эту кнопку на экране вновь возникнет очередное окно, в котором вам потребуется внести некоторые изменения. В частности, возле строки выбора цветового режима выберите параметр «RGB Color (24 bit)», а в чекбоксе рядом со строкой «Прозрачный фон» установите галочку.
В строке программы «Прозрачный фон» установите галочку
После выполнения таких несложных манипуляций кликните по кнопке Ok, чтобы графический редактор завершил все вами обозначенные задачи. Созданный рисунок откройте в программе Adobe Photoshop, теперь вы сможете наглядно убедиться, что в ней отображается только рисунок, поскольку вам удалось для фона сделать прозрачность.
В результате вы получите прозрачный задний план на картинке
Второй способ
Можно получить прозрачность в CorelDraw, воспользовавшись иными способами решения такой графической задачи.
Чтобы воспользоваться вторым способом, предварительно необходимо ваш векторный рисунок переформатировать в растровый. Не переживайте, что это будет выполнить сложно. CorelDraw — уникальная программа, сопровождаемая большим количеством успешных инструментов, при помощи которых удаётся решать многие задачи, при этом разобраться, как их применять, не так уж и сложно.
Назначить иной формат вам удастся, если вы проследуете уже по знакомому для вас пути, выбрав «Файл», а затем совершив переход в параметр «Экспорт».
Только в этом случае вам нужно остановить свой выбор на «CPT — Corel Photo-Paint Image». Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
В чекбоксах возле этих параметров установите галочку. Это позволит смягчить края рисунка, а также обеспечить прозрачность его фону.
Возле параметров Anti-aliasing и Transparent background установите галочки
Работа в редакторе Corel Photo-Paint
Все дальнейшие действия нам предстоит продолжить в растровом редакторе Corel Photo-Paint. Открыть в нём редактируемое изображение можно привычным способом, кликнув «Файл» и выбрав пункт «Открыть».
Открыть в нём редактируемое изображение можно привычным способом, кликнув «Файл» и выбрав пункт «Открыть».
После того как изображение будет открыто, перейдите в пункт меню «Изображение», а затем выберите Paper Size. В открывшемся окне программа предложит вам выбрать один из вариантов фона. Мы предлагаем выбрать Magenta.
Мы предлагаем выбрать вариант фона Magenta
Теперь вам нужно в принципе свести само изображение с выбранным вами фоном. Для этого выберите пункт «Объект», а затем перейдите в параметр «Совмещение», напоследок выберите строку «Совместить все объекты с фоном». После таких настроек изображение будет наложено на фон, определённый вами.
Создайте маску и подготовьтесь поработать с ещё одним интересным инструментом «Волшебная палочка». Параметр Anti-aliasing в этот момент сделайте неактивным, а значение параметра Tolerance установите равным 0. Инструмент «Волшебная палочка» позволит создать фон с цветовым оттенком, близким к красноватому.
Менять фон можно также инструментом Маски волшебной палочкой
Далее, вам нужно сохранить картинку в формате . gif. После этого можете порадоваться результату, поскольку созданная вами картинка в формате .gif теперь сопровождается прозрачным фоном. Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
gif. После этого можете порадоваться результату, поскольку созданная вами картинка в формате .gif теперь сопровождается прозрачным фоном. Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Создание прозрачного фона посредством интернет-сервиса
Если нужно использовать картинку для украшения страницы вашего блога, вам тоже может понадобиться выполнить действия, направленные на придание прозрачности основному фону.
В качестве отличного инструмента для выполнения такой задачи может выступить интернет-ресурс Pixlr. Мы также поможем вам разобраться, как сделать эффектное фото на прозрачном фоне.
Pixlr — это бесплатный онлайн-фотошоп на русском языке
Алгоритм действий
Большинство картинок, сохранённых в формате .png, уже сопровождаются прозрачным фоном. Если же вам приглянулось изображение в формате .jpeg, тогда полезно вникнуть в то, как убрать ненужную фоновую основу.
Откройте интернет-сервис Pixlr, воспользовавшись поиском. На открывшейся странице можно ознакомиться с полезной информацией относительно возможностей этого сервиса. Визуально можно сразу выявить, что такой ресурс является аналогом графического редактора Adobe Photoshop.
Откройте изображение, указав путь, где сохранён рисунок на вашем ПК. После того как изображение загрузится, кликните по параметру «Слои». Теперь вы увидите слои, один из которых будет сопровождаться маленьким замочком. Чтобы разблокировать этот слой, вам достаточно дважды кликнуть по нему левой клавишей мышки.
Возьмите знакомый уже теперь вам инструмент «Волшебная палочка», установите для него значение, равное 23. Кликните по фону, чаще всего сопровождающемуся белым цветом, он сразу выделится, а вам останется нажать на кнопку Delete. На этом преобразования изображения завершаются, остаётся сохранить полученный результат.
Итак, изучив подробно все способы, как сделать прозрачный фон в Корел Дро, вы сможете с лёгкостью изменять любые изображения, решая возникающие перед вами графические задачи.
CSS Непрозрачность/Прозрачность изображения
❮ Предыдущая Далее ❯
Свойство opacity определяет непрозрачность/прозрачность элемента.
Прозрачное изображение
Свойство opacity может принимать значение от 0,0 до 1,0. Нижний
значение, более прозрачное:
непрозрачность 0,2
непрозрачность 0,5
непрозрачность 1
(по умолчанию)
Пример
img {
непрозрачность: 0,5;
}
Попробуйте сами »
Прозрачный эффект наведения
Свойство opacity часто используется вместе со свойством :hover селектор для изменения прозрачности при наведении курсора мыши:
Пример
img {
непрозрачность: 0,5;
}
img:hover {
непрозрачность: 1,0;
}
Попробуйте сами »
Объяснение примера
Первый блок CSS аналогичен коду в примере 1. Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого
Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого непрозрачность:1; .
Когда указатель мыши удаляется от изображения, изображение снова становится прозрачным.
Пример обратного эффекта наведения:
Пример
img:hover {
opacity: 0,5;
}
Попробуйте сами »
Прозрачная рамка
При использовании свойства opacity для добавления прозрачности фону элемента все его дочерние элементы
наследуют ту же прозрачность. Это может затруднить чтение текста внутри полностью прозрачного элемента:
непрозрачность 1
непрозрачность 0,6
непрозрачность 0,3
непрозрачность 0,1
Пример
div {
непрозрачность: 0,3;
}
Попробуйте сами »
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте RGBA значений цвета. В следующем примере задается прозрачность цвета фона, а не текста:
В следующем примере задается прозрачность цвета фона, а не текста:
100% непрозрачность
60% непрозрачность
Непрозрачность 30 %
Непрозрачность 10 %
Из нашей главы «Цвета CSS» вы узнали, что в качестве значения цвета можно использовать RGB. Помимо RGB, вы можете использовать значение цвета RGB с альфа-каналом (RGBA), который определяет непрозрачность цвета.
Значение цвета RGBA указывается с помощью: rgba(красный, зеленый, синий, альфа ). Параметр alpha представляет собой число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
background: rgba(76, 175, 80, 0,3) /* Зеленый фон с 30 %
opacity */
}
Попробуйте сами »
Текст в прозрачном поле
Это текст, помещенный в прозрачное поле.
Пример
Это текст, помещенный в прозрачное поле.
Попробуйте сами »
Объяснение примера
Сначала мы создаем элемент
Затем мы создаем еще один
Внутри прозрачный
.
Проверьте себя с помощью упражнений
Упражнение:
Используйте CSS, чтобы установить прозрачность изображения на 50%.
<стиль>
картинка {
: ;
}
<тело>

Начать упражнение
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2 FORUM
3
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как настроить непрозрачность изображений, текста и прочего в CSS
Непрозрачность — и ее противоположность, прозрачность — можно использовать в дизайне веб-сайтов для создания контраста и усиления индивидуальности бренда. Например, домашняя страница Bellavista Building Group имеет слегка прозрачное фоновое изображение с наложением текста. Этот метод дизайна отражает ценности их бренда, которые включают в себя прозрачность, честность и подотчетность.
Этот метод дизайна отражает ценности их бренда, которые включают в себя прозрачность, честность и подотчетность.
Источник изображения
Как и горизонтальная прокрутка, веб-текстуры и многие другие методы веб-дизайна, непрозрачность и прозрачность лучше всего использовать с осторожностью и намеренно. Ниже мы рассмотрим, как контролировать прозрачность различных элементов, в том числе:
- фон
- текст
- граница
- изображение
- градиент
- цвет
Как установить непрозрачность в CSS
Чтобы установить непрозрачность фона, изображения, текста или другого элемента, вы можете использовать свойство непрозрачности CSS. Значения этого свойства находятся в диапазоне от 0 до 1. Если вы установите свойство равным 0, стилизованный элемент будет полностью прозрачным (т. е. невидимым). Если вы установите свойство равным 1, элемент будет полностью непрозрачным.
Давайте посмотрим на пример одного и того же элемента div, но с другим стилем со свойством opacity. Первый div должен быть полностью непрозрачным. Последний установлен полностью прозрачным, поэтому вы его не видите. Разделы между ними настроены на разную степень прозрачности.
Первый div должен быть полностью непрозрачным. Последний установлен полностью прозрачным, поэтому вы его не видите. Разделы между ними настроены на разную степень прозрачности.
Вот код:
См. Pen How to Set Opacity in CSS by Christina Perricone (@hubspot) на CodePen.
Другой способ установить непрозрачность элемента — использовать значения цвета RGBA. Мы рассмотрим этот метод ниже.
Непрозрачность фона CSS
Вы можете использовать свойство непрозрачности CSS, чтобы сделать фон элемента более прозрачным (или менее). Но будьте осторожны: свойство opacity делает прозрачным не только стилизованный элемент, но и его дочерние элементы.
Другими словами, если я стилизую элемент div, содержащий текст, со свойством opacity, то и элемент div, и текст в нем будут прозрачными. Это может сильно затруднить чтение текста, как в примере ниже.
Это может сильно затруднить чтение текста, как в примере ниже.
См. статью «Настройка непрозрачности фона пером с помощью свойства непрозрачности CSS» Кристины Перриконе (@hubspot) на CodePen.
Если вы хотите установить непрозрачность элемента, не затрагивая его дочерние элементы, вам нужно вместо этого использовать сокращенное свойство фона CSS и значения цвета RGBA.
Цветовые коды RGB — это один из способов изменить цвет текста или фона веб-страницы в CSS. Среди других цветовых моделей есть также имена цветов HTML и шестнадцатеричные коды цветов. Что уникально в цветовой модели RGB, так это то, что вы можете управлять цветом элемента и непрозрачность этого цвета.
Для этого просто добавьте «a» к префиксу rgb() и добавьте четыре значения в скобках. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — в диапазоне от 0 до 1 — задает прозрачность цвет. 0 полностью прозрачен, а 1 полностью непрозрачен.
Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — в диапазоне от 0 до 1 — задает прозрачность цвет. 0 полностью прозрачен, а 1 полностью непрозрачен.
Давайте перепишем приведенный выше пример, используя свойство background и цветовой код RGBA.
См. статью «Настройка пера непрозрачности фона с цветовым кодом RGBA» Кристины Перриконе (@hubspot) на CodePen.
Чтобы узнать больше об этой и других цветовых моделях, ознакомьтесь со статьей Цвета CSS: что нужно знать о значениях цветов HTML, Hex, RGB и HSL .
Непрозрачность текста CSS
Настройка непрозрачности текста в CSS почти идентична настройке непрозрачности фона элемента. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства opacity.
Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства opacity.
Чтобы установить непрозрачность текста и только текста, вам необходимо использовать свойство цвета CSS и значения цвета RGBA. Ниже я сделаю абзац слегка прозрачным на темном сплошном фоне.
См. CSS-код непрозрачности текста пером от Кристины Перриконе (@hubspot) на CodePen.
При настройке непрозрачности текста убедитесь, что вы поддерживаете коэффициент цветовой контрастности, чтобы все пользователи, в том числе с ограниченными возможностями, связанными со зрением, могли видеть и читать текст. Текущие рекомендации по доступности веб-контента (WCAG) требуют соотношения 4,5:1 для обычного текста и соотношения 3:1 для крупного текста, например заголовков. Крупный текст определяется как 18,66 пикселя и полужирный или больше, или 24 пикселя или больше. Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов.
Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов.
Для получения дополнительной информации о доступности цветов см. Как определить доступные в Интернете цвета для продуктов и веб-сайтов .
Непрозрачность границы CSS
Настройка прозрачности границы в CSS аналогична настройке прозрачности текста. Если вы хотите указать непрозрачность границы элемента и ничего больше, вам нужно использовать сокращенное свойство границы CSS и значения цвета RGBA.
Ниже я сделаю границу блока черной и очень прозрачной, чтобы создать эффект тени.
См. Pen BaWwYVw Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность изображения в CSS
Вы также можете установить непрозрачность изображения в CSS. Свойство opacity часто используется с селектором :hover для стилизации изображения. Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Вы можете сделать изображение прозрачным, когда пользователь наведет на него курсор, а затем станет непрозрачным, когда его мышь уйдет. Это называется прозрачным эффектом наведения. Или вы можете установить его так, чтобы изображение было несколько прозрачным, а затем становилось непрозрачным, когда пользователь наводит на него курсор. Это называется эффектом обратного прозрачного наведения.
В приведенном ниже примере вы увидите три изображения. Один настроен на 40% прозрачности, независимо от того, наводит на него курсор или нет. Один настроен на прозрачность 40% только тогда, когда пользователь наводит на него курсор. Один настроен на прозрачность 40%, а затем изменяется на 100% непрозрачный, когда пользователь наводит на него курсор.
См. Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Вы также можете комбинировать свойство непрозрачности со свойством анимации или перехода, чтобы создать плавный переход изображения в CSS.
Градиент непрозрачности CSS
В CSS можно создать цветовой градиент, показывающий, как один цвет постепенно переходит в другой в определенном направлении, например сверху вниз, слева направо или по диагонали. Вместо перехода от одного цвета к другому (например, от красного к синему) градиент может показать, что один цвет постепенно меняется от полностью непрозрачного до полностью прозрачного.
Для создания этого типа градиента нельзя использовать свойство непрозрачности CSS. Вместо этого вы должны использовать свойство фона и значения цвета RGBA. Этот процесс аналогичен изменению непрозрачности фона, но вместо определения свойства фона с одним набором значений цвета RGBA вы установите для свойства значение «линейный градиент». Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
См. Pen bGqoLmL Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность цвета CSS
Мы уже рассмотрели несколько способов изменения непрозрачности цвета в CSS. В первую очередь мы сосредоточились на свойстве непрозрачности и цветовой модели RGBA. Однако есть еще один способ управлять непрозрачностью цвета в CSS: цвета HSL.
HSLA — это цветовая система, позволяющая задавать оттенок, насыщенность и яркость, а также прозрачность цвета.
Формат HSLA аналогичен цветовым кодам RGBA. Он состоит из трех чисел, разделенных запятыми. Затем эти числа заключаются в круглые скобки, и им предшествует строчная буква «hsl». Вы можете добавить «a» к «hsl» и четвертое значение от 0 до 1, чтобы установить прозрачность цвета.
В то время как первые три числа цветовых кодов RGB представляют интенсивность соответствующего основного цвета, первые три числа цветовых кодов HSL представляют оттенок, насыщенность и яркость. Оттенок измеряется в градусах по шкале от 0 до 360. Установка оттенка на 0 или 360 соответствует красному цвету, 120 — зеленому, 240 — синему. Насыщенность и яркость измеряются в процентах по шкале от 0 до 100. Насыщенность, установленная на 0%, соответствует оттенку серого, а 100% — полному цвету. Яркость, установленная на 0%, соответствует черному цвету, а 100% — белому.
В приведенном ниже примере я установил цвет одного элемента div, но не добавил альфа-параметр. В результате он по умолчанию полностью непрозрачен. Я установил цвет и непрозрачность другого блока так, чтобы он был прозрачным на 50%.
См. статью «Настройка пера с прозрачностью цвета CSS с цветами HSL» Кристины Перриконе (@hubspot) на CodePen.
статью «Настройка пера с прозрачностью цвета CSS с цветами HSL» Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что текст, содержащийся в блоке div, не изменяется, поэтому его легко читать. Вот почему вы можете изменить значения RGBA, используемые в любом из приведенных выше примеров, на соответствующие значения HSLA и добиться того же результата.
Прозрачность кода
Если вы хотите создать контраст и выделить текст на своем веб-сайте, вы можете использовать свойство непрозрачности CSS — или значения цвета RGBA или HSLA — для управления непрозрачностью различных элементов на странице. Вам просто нужно быть знакомым с HTML и CSS.
Темы:
Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Как сделать фон прозрачным [7 способов] — Movavi
12 346
Профессионально выглядящие коллажи и постеры имеют одну общую черту: они не содержат кучу блочных изображений с разным фоном, склеенных вместе. Профессиональные фоторедакторы знают, как сделать фон прозрачным. Давайте рассмотрим несколько простых способов сделать это.
Профессиональные фоторедакторы знают, как сделать фон прозрачным. Давайте рассмотрим несколько простых способов сделать это.
Лучшие программы для прозрачности фона изображения
Picverse Photo Editor
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Best for : Создание фотоколлажей профессионального уровня и изображений PNG с прозрачным фоном
OS : Windows 7/8/10/11 (64 -bit), Mac OS X 10.13 или выше
Цена : Бесплатная пробная версия, 43,95 € за пожизненную версию
Picverse Photo Editor — это платформа профессионального редактирования фотографий для Mac или ПК. Его удобный интерфейс предназначен как для начинающих, так и для опытных фоторедакторов. Механизм искусственного интеллекта программного обеспечения невероятно мощный и может автоматически улучшать качество изображения, восстанавливать поврежденные или выцветшие фотографии, а также удалять фон и изображения. Доступны учебные пособия, которые помогут новичкам познакомиться с платформой, и легко научиться делать фон изображения прозрачным, выполнив всего несколько простых шагов.
Доступны учебные пособия, которые помогут новичкам познакомиться с платформой, и легко научиться делать фон изображения прозрачным, выполнив всего несколько простых шагов.
Ключевые функции :
AI Автоматическая корректировка автоматически уточняет цвета изображений и контраст
Автоматизированные возможности для восстановления фото и восстановление
.
Позволяет легко удалять фон и ненужные объекты с фотографий
Достаточно просто для новичка, достаточно надежно для профессионала
Supports multiple export file formats
Cons :
Adobe® Photoshop®
Best for: Retouching photos and designing multi-layer posters
OS: Windows 10 (64 -bit) или более поздней версии, Mac OS X 10.15 или более поздней версии
Цена: $9,99–54,99/месяц (пожизненная лицензия недоступна)
Рейтинг G2 : 4,6 из 5, 12 356 отзывов
Adobe® Photoshop® долгое время был отраслевым стандартом — настолько, что люди обычно просто говорят, что что-то было «отфотошоплено» или «покупалось», когда они имеют в виду, что фотография была отредактирована. Программное обеспечение включает в себя инструменты для создания прозрачных фонов, наложения различных фотоэлементов в единый проект, ретуширования изображений для придания им целостности и привлекательности и многого другого. Это надежная платформа, но не самая удобная, особенно для новичков. Adobe также не предлагает пожизненную лицензию. Вместо этого пользователи должны выбрать оплату ежемесячной лицензии через Adobe® Creative Cloud®.
Программное обеспечение включает в себя инструменты для создания прозрачных фонов, наложения различных фотоэлементов в единый проект, ретуширования изображений для придания им целостности и привлекательности и многого другого. Это надежная платформа, но не самая удобная, особенно для новичков. Adobe также не предлагает пожизненную лицензию. Вместо этого пользователи должны выбрать оплату ежемесячной лицензии через Adobe® Creative Cloud®.
Основные характеристики:
Интеграция с другими программами Adobe, такими как Lightroom® и Illustrator®
Нейронные фильтры предлагают ряд эффектов для фонов и пейзажей
Плюсы:
Профессиональные функции цветокоррекции
Возможности видео и анимации
включает в себя облачное хранилище
Минусы:
Скачать Adobe® Photoshop®
BEST для: выполнение простых задач редактирования фотографий для бесплатного
OS: Любое (с доступом в Интернет)
98 OS: Любое (с доступом в Интернет) 98 . Бесплатно (с платными функциями) или 119 долларов США в год
Бесплатно (с платными функциями) или 119 долларов США в год Рейтинг PCMag : 4 из 5
Canva — это бесплатная онлайн-платформа для редактирования фотографий с опцией премиум-подписки и платными функциями. По сути, вы можете использовать Canva бесплатно, без водяных знаков, если вы придерживаетесь бесплатных стоковых фотографий, клипартов, шрифтов и шаблонов. Чтобы удалить водяной знак из платных функций, вы можете приобрести лицензию на одноразовое использование или использовать учетную запись Canva Pro с годовой подпиской. Если вы решите заплатить за годовую подписку, вы получите доступ ко многим платным функциям, но для некоторых по-прежнему потребуется единоразовый платеж. Canva включает в себя множество шаблонов для различных маркетинговых и художественных проектов, в том числе графику для различных социальных платформ, печатных и онлайн-СМИ и другие. Это не самая надежная программа для редактирования фотографий, но это хороший вариант для многих авторов с ограниченным бюджетом.
Key features:
Pros:
No watermark on free graphics and images
Easy drag-and-drop editing
Very user-friendly for beginners
Минусы:
Не включает расширенные инструменты редактирования
Нет возможности автоматического удаления фона
Плата за премиум-функции может составить
Перейти к Canva
Microsoft Paint
BEST для: Игра с инструментами редактирования старой школы
ОС: Windows 1.0-10 (до 2017 года. :
Бесплатно АльтернативаРейтингу : 4,6 из 5
Microsoft Paint входил в состав Windows более 30 лет. Однако, начиная с обновления 2017 года, Microsoft Paint больше не включается и не поддерживается. Однако пользователи могут найти и загрузить MS Paint бесплатно с нескольких разных веб-сайтов. Мы рекомендуем проявлять осторожность, если вы идете по этому пути, так как некоторые загрузки могут быть незаконными, а некоторые могут содержать вредоносное ПО. Пользователи также могут найти эмулятор Microsoft Paint в Интернете на сайте CanvasPaint.org. В отличие от большинства других программ, которые мы рассмотрели здесь, MS Paint на самом деле не является фоторедактором. Вы можете загружать фотографии в программу и вручную редактировать их с помощью элементарных инструментов, но на данный момент эта программа является скорее новинкой, чем полезным инструментом.
Однако пользователи могут найти и загрузить MS Paint бесплатно с нескольких разных веб-сайтов. Мы рекомендуем проявлять осторожность, если вы идете по этому пути, так как некоторые загрузки могут быть незаконными, а некоторые могут содержать вредоносное ПО. Пользователи также могут найти эмулятор Microsoft Paint в Интернете на сайте CanvasPaint.org. В отличие от большинства других программ, которые мы рассмотрели здесь, MS Paint на самом деле не является фоторедактором. Вы можете загружать фотографии в программу и вручную редактировать их с помощью элементарных инструментов, но на данный момент эта программа является скорее новинкой, чем полезным инструментом.
Ключевые функции:
Импорт Фотографии в программу
Флип/Вращение и Рэтчи/Инструменты на расстоянии
Основные возможности для редактирования.
LunaPic
Подходит для: Сделать фон фото прозрачным онлайн бесплатно
ОС: Любая (с доступом в интернет)
Цена: Бесплатно
В отличие от большинства других программ здесь, LunaPic — это онлайн-программа, специально разработанная для удаления фона с изображений. Это бесплатный инструмент, который отлично подходит для фоторедакторов с ограниченным бюджетом, но, несмотря на свою простоту, это не самое интуитивно понятное программное обеспечение. Ссылка для удаления всего фона (вместо выбранного цвета) доступна, но не очень очевидна для пользователя, который не умеет ее искать. Кроме того, хотя программа может автоматически сделать фон вашей фотографии невидимым, ее функция обрезки не очень точна и оставляет часть фона или может обрезать некоторые края основного объекта изображения.
Это бесплатный инструмент, который отлично подходит для фоторедакторов с ограниченным бюджетом, но, несмотря на свою простоту, это не самое интуитивно понятное программное обеспечение. Ссылка для удаления всего фона (вместо выбранного цвета) доступна, но не очень очевидна для пользователя, который не умеет ее искать. Кроме того, хотя программа может автоматически сделать фон вашей фотографии невидимым, ее функция обрезки не очень точна и оставляет часть фона или может обрезать некоторые края основного объекта изображения.
Ключевые функции:
Профи:
Минусы:
Перейти к Lunapic
REMOL. Любой (с доступом в Интернет)
Цена: Бесплатно
Рейтинг G2 : 4,5 из 5, 15 отзывов прозрачный. Это бесплатное веб-приложение позволяет пользователям сделать фон изображения прозрачным за один шаг. Вы можете загрузить файл предварительного просмотра PNG вашего изображения, ничего не платя и не создавая учетную запись. Однако, если вы хотите загрузить HD-изображение, вам необходимо создать бесплатную учетную запись remove.bg.
Однако, если вы хотите загрузить HD-изображение, вам необходимо создать бесплатную учетную запись remove.bg.
Ключевые функции:
Pros:
Простой пользовательский интерфейс
Без учета. пользователи должны зарегистрироваться для загрузки HD-изображений
Не хватает инструментов для редактирования фотографий
Нет возможности настройки удаления фона
Перейти к remove.bg
Adobe
® Express Подходит для: Создание изображений из шаблонов на мобильном устройстве
ОС: Любой рабочий стол, 4.0 или выше, iOS 1.0 или более поздней версии (с доступом в Интернет) Android OS 8.0 или более поздней версии
Цена: 9,99 долл. США в месяц
Рейтинг TechRadar : 4 из 5
Adobe® Express — это онлайновая и мобильная платформа Adobe для редактирования фотографий. По сути, он разработан как более легкая и удобная альтернатива Photoshop® для пользователей, которые хотят создавать изображения для социальных сетей, веб-сайтов, PDF-файлов, презентаций PowerPoint и печатных изданий. Наряду с возможностью получить прозрачный фон для загруженного изображения, он также включает в себя несколько шаблонов для разных платформ и носителей.
По сути, он разработан как более легкая и удобная альтернатива Photoshop® для пользователей, которые хотят создавать изображения для социальных сетей, веб-сайтов, PDF-файлов, презентаций PowerPoint и печатных изданий. Наряду с возможностью получить прозрачный фон для загруженного изображения, он также включает в себя несколько шаблонов для разных платформ и носителей.
Ключевые функции:
Предварительно изготовленные шаблоны изображения для социальных сетей
Изменение размера изображений и обрезка
Преобразование от JPG в PNG или PNG.
- 28802.
Удобно для новичков
Работает на любом рабочем столе с совместимым браузером
Легко удаляет фон с изображений
Минусы:
Перейти в Adobe® Express
Как создать прозрачный фон с помощью Picverse Photo Editor
Вот как сделать фон изображения прозрачным с помощью Picverse Photo Editor:
Установите Picverse Photo Editor на свой компьютер и откройте программу.
Нажмите кнопку Открыть фото или перетащите изображение в программу.
Открыть Изменить фон 9Вкладка 0099 справа.
Выберите Автоматически для автоматического удаления фона.
Или щелкните Вручную для ручного выбора фона и щелкните объект, чтобы выбрать его. Щелкните Продолжить .
По завершении нажмите Готово .
Сохраните отредактированное изображение.
Как сделать фон изображения прозрачным в Adobe
® Photoshop ® Если вы знакомы с Photoshop®, вы можете создать прозрачный фон всего за несколько шагов:
Откройте файл изображения в Photoshop®.
Нажмите на панель Layers в меню Window .
На панели Layers щелкните слой Background и щелкните OK .
Выберите волшебную палочку из панели инструментов .
На панели параметров нажмите Выберите тему .
С помощью волшебной палочки внесите в объект любые улучшения.
Перейдите в меню Select и выберите Inverse . Это выберет ваш фон.
Удалите выделенную область (ваш фон) и сохраните изображение.
Как сделать белый фон прозрачным с помощью Microsoft Paint
Вот как сделать прозрачным фон изображения в MS Paint:
Откройте MS Paint на рабочем столе или перейдите на сайт CanvasPaint.org в предпочитаемом вами браузере.
Перейдите на CanvasPaint.org
Нажмите кнопку Select и выберите Transparent selection .
Выбрать Произвольный выбор .
Удерживая левую кнопку мыши, обведите область, которую хотите сохранить на изображении.
Когда вы закончите, на вашем изображении появится прямоугольник. Щелкните правой кнопкой мыши и выберите Cut .
Откройте новую страницу в Paint и вставьте только что скопированное изображение. Сохраните новый проект.
Как сделать фон изображения прозрачным с помощью Canva
С Canva легко добиться прозрачности, особенно если у вас уже есть белый фон:
Перейдите в Canva и начните новый дизайн.
Перейдите на Canva.com
Загрузите свое изображение и дважды щелкните по нему, чтобы импортировать его в свой дизайн.
Если у вас есть существующий фон, выберите его и щелкните значок корзины , чтобы удалить его. Если у вас нет фона, убедитесь, что цвет фона установлен на белый.
Нажмите кнопку Загрузить в правом верхнем углу экрана. Выберите вариант сохранения файла в формате PNG, и он будет загружен с прозрачным фоном.
Выберите вариант сохранения файла в формате PNG, и он будет загружен с прозрачным фоном.
Резюме: Как выбрать правильную программу для вас
С обзорами и информацией в этой статье у вас должно быть все, что вам нужно знать, как сделать фон изображения прозрачным. Но как вы решите, какая программа лучше для вас? Вот несколько соображений, которые могут помочь сузить выбор:
Особенности: Вам просто нужно сделать белый фон прозрачным на существующем изображении? Или вам нужна программа, которая может автоматически выбрать объект вашего изображения и вырезать фон для вас? А как насчет других инструментов редактирования? После того, как вы вырезаете свой фон, какие еще инструменты вам понадобятся для завершения вашего проекта?
Пользовательский интерфейс: Если вы не являетесь профессиональным фоторедактором, вам следует выбрать удобную для пользователя программу, которая не оставит вас равнодушным. Если вы опытный создатель, вы можете убедиться, что в выбранной вами программе есть все инструменты, необходимые для ваших проектов редактирования изображений.
Если вы опытный создатель, вы можете убедиться, что в выбранной вами программе есть все инструменты, необходимые для ваших проектов редактирования изображений.
Цена: Есть ли у вас средства для оплаты месячной или годовой лицензии? Вам нужна бесплатная программа или вы можете позволить себе одноразовую пожизненную лицензию? Найдите программу, которая делает то, что вам нужно в рамках вашего бюджета.
Часто задаваемые вопросы
Как сделать фон PNG прозрачным?
Используйте Picverse Photo Editor:
Импортируйте PNG с помощью кнопки Открыть фото .
Откройте вкладку
Изменить фон . Удаление фона автоматически или вручную.
Сохраните отредактированный PNG.
Имеет ли файл PNG прозрачный фон?
PNG (сокращение от Portable Network Graphics) — это тип файла изображения, используемый веб-дизайнерами и графическими дизайнерами, поскольку он позволяет создавать изображения с полностью или частично прозрачным фоном. Фактически, PNG — единственный формат файла изображения, который поддерживает прозрачный фон.
Фактически, PNG — единственный формат файла изображения, который поддерживает прозрачный фон.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
Подпишитесь на новости и специальные предложения
Регистрируясь, вы соглашаетесь получать наши маркетинговые электронные письма и соглашаетесь с тем, что Movavi будет использовать ваши личные данные в соответствии с нашей Политикой конфиденциальности. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Как убрать белый фон в GIMP? [Пошаговое руководство]
Удаление фона с изображений, несомненно, является одной из наиболее часто используемых процедур редактирования, и это справедливо. Изображения с прозрачным фоном открывают дорогу к неограниченному количеству применений. Сказав это, есть несколько способов, которые можно использовать для создания прозрачного фона. В этой статье я расскажу об одном из них — как с помощью GIMP сделать изображение прозрачным .
Для тех из вас, кто не знает, что такое GIMP, это редактор изображений с открытым исходным кодом. Полная форма аббревиатуры — Программа обработки изображений GNU. Это кроссплатформенный редактор изображений, доступный для Linux, Windows, MacOS и нескольких других операционных систем, который поставляется с широким спектром приложений — для личного и профессионального использования.
Вот несколько ключевых функций GIMP.
1. GIMP предоставляет вам множество инструментов для редактирования высококачественных фотографий.
2. Вы можете использовать GIMP для создания высококачественных элементов графического дизайна.
3. Создайте свое оригинальное произведение искусства с помощью GIMP.
4. Если вы разбираетесь в технологиях, этот инструмент позволяет обрабатывать изображения по сценариям с использованием таких языков, как C, C++, Python и т. д.
5. GIMP имеет открытый исходный код, поэтому вам не нужно беспокоиться о том, чтобы платить за его использование. .
.
Теперь, когда вы немного знакомы с этим инструментом, давайте рассмотрим, как создать прозрачный фон с помощью GIMP или как использовать GIMP, чтобы сделать белый фон прозрачным .
В этой статье
Часть 1 Подробные шаги превращения белого фона в прозрачный
Часть 2 Сделать фон прозрачным проще онлайн
Часть 1. Подробные шаги превращения белого фона в прозрачный
Прозрачный фон с ГИМП
Прозрачный фон с Adobe Spark
Прозрачный фон с Photoshop
Прозрачный фон с Google Slides
Прозрачный фон с Powerpoint
Прозрачный фон с Instagram
Вот пошаговое руководство о том, как использовать GIMP для создания белого цвета фон прозрачный.
Шаг 1:
Загрузите GIMP с официального сайта на свой ноутбук. Откройте свое изображение в инструменте. Это завершит работу, но на практике рекомендуется открывать изображение как слои в инструменте, как показано на снимке экрана ниже.
Нажмите кнопку «Файл», а затем кнопку «Открыть как слои».
Шаг 2:
Щелкните инструмент редактирования «Нечеткое выделение» и щелкните в любом месте фона изображения. Этот инструмент предназначен для выбора деталей с похожим цветом и, следовательно, всего нежелательного фона одним щелчком мыши.
Шаг 3:
Следующим шагом будет добавление прозрачности вашему изображению вместо белого фона. Для этого вам нужно добавить альфа-слой.
Перейдите к опции «Слой», нажмите на опцию «Прозрачность» и выберите опцию «Добавить альфа-канал».
Шаг 4:
После добавления альфа-канала вы можете удалить белый фон с изображения.
Шаг 5:
Перейдите к опции «Файл» и нажмите кнопку «Сохранить как». Теперь вы можете сохранить результаты в формате PNG.
Вы можете подумать, что это идеальный способ сделать белый фон прозрачным; всего 4 простых шага. Это правда, но только до определенной степени.
Фон, который мы только что удалили, был одноцветным: белым. Это значительно упростило использование инструмента «Нечеткое выделение» для выбора фона одним щелчком мыши. Что делать, если ваш фон содержит многоцветные элементы? Или, что еще хуже, что, если цвет ваших нежелательных деталей фона совпадает с цветом элемента фокуса вашего изображения?
Здесь более простая альтернатива GIMP, позволяющая сделать белый фон прозрачным, становится первостепенной задачей. Не волнуйся! Я упомянул гораздо более простую альтернативу сделать фон прозрачным в следующем разделе. Но прежде чем вы углубитесь в это, вот несколько плюсов и минусов GIMP.
Профи
GIMP — это инструмент с открытым исходным кодом. Это означает, что он бесплатен для использования и имеет огромную поддержку сообщества.
GIMP — широкодоступный кроссплатформенный инструмент. Неважно, используете ли вы Windows, Linux, MacOS или любой другой инструмент, вы все равно можете воспользоваться широким набором функций GIMP.
GIMP не очень сложен и требует более короткого обучения по сравнению с такими инструментами, как Photoshop, Illustrator и т. д.
Минусы
Несмотря на то, что файл GIMP не такой большой, как у некоторых других инструментов редактирования, вам все равно нужно загрузить инструмент на свой рабочий стол / ноутбук, чтобы использовать его.
Интерфейс инструмента во многом напомнил мне Photoshop и другие сложные инструменты редактирования. Даже если этот процесс может показаться более простым для тех, кто использовал такие инструменты редактирования в прошлом, если вы новичок, GIMP требует некоторого обучения.
Еще одна вещь, на которую я хотел бы обратить внимание при использовании GIMP, чтобы сделать белый фон прозрачным, это то, что вы не можете использовать его для удаления фона с ваших изображений на ходу. Инструмент легко доступен, но вы должны загрузить инструмент в свою систему и выполнить пять вышеуказанных шагов, чтобы создать прозрачный фон с помощью инструмента.
Часть 2. Легче сделать фон прозрачным онлайн
Учитывая недостатки использования GIMP, я заметил, что существует множество онлайн-инструментов для редактирования фотографий, которые помогут вам создать прозрачный фон всего за несколько кликов. Теперь вам может быть интересно — как? Что ж, эти онлайн-инструменты используют сильный искусственный интеллект, который легко определяет основной/фокусный объект на вашем изображении и автоматически удаляет нежелательные детали фона без какой-либо ручной работы.
На протяжении многих лет я использовал несколько инструментов, и инструмент, который дал наиболее плавные результаты для создания прозрачного фона, — это Wondershare PixCut.
PixCut — это удивительный онлайн-инструмент, специально созданный для удаления фона с ваших фотографий с помощью мощного искусственного интеллекта. Инструмент создан Wondershare — создателями таких инструментов, как PixStudio и других замечательных инструментов для редактирования фотографий.
Вот основные функции Wondershare PixCut.
- Wondershare PixCut — это онлайн-инструмент, которым можно пользоваться совершенно бесплатно.
- Вы можете использовать его для удаления фона с вашего изображения, что на 100% автоматически выполняется с помощью ИИ.
- Пользовательский интерфейс этого онлайн-инструмента прост для понимания, и его может использовать любой, от новичка до профессионала. Пользовательский интерфейс настолько прост, что его может использовать практически любой, даже если он никогда не использовал его раньше.
- Сделать фон прозрачным с помощью PixCut можно всего за 3 шага.
- PixCut также предоставляет другие удивительные функции, такие как массовое удаление фона, удаление водяных знаков, увеличение изображений и некоторые другие.
Теперь, когда вы знакомы с WonderShare PixCut, давайте рассмотрим, как использовать этот инструмент для создания прозрачного фона. Я возьму это изображение продукта на белом фоне в качестве образца, чтобы продемонстрировать, как работает WonderShare PixCut.
Шаг 1:
Перейдите на официальный сайт PixCut и нажмите кнопку «Загрузить изображение», чтобы начать редактирование изображения.
Шаг 2:
Загрузка изображения займет несколько секунд и бац! Следующий экран будет содержать ваше изображение с удаленным фоном. Вот образец продукта с белым фоном и результат, полученный с помощью инструмента PixCut.
Шаг 3:
Вы можете нажать кнопку «Редактировать», чтобы добавить сплошной цвет или другое изображение по вашему выбору в качестве фона. Когда вы закончите, просто нажмите кнопку «Скачать бесплатно», чтобы сохранить отредактированное изображение.
Смотрите, как просто использовать PixCut, чтобы сделать фон прозрачным. Никакой ручной работы. 100% автоматически выполняется с использованием ИИ.
Вы уже знаете преимущества Wondershare PixCut. Это бесплатно, онлайн и выполняется на 100 % автоматически с использованием ИИ. Инструмент также предоставляет API, который можно интегрировать с вашими веб-приложениями или мобильными приложениями, если вы являетесь разработчиком.
Для себя я не нашел существенных минусов использования Wondershare PixCut. Это бесшовно. Просто иногда с очень сложным фоном инструмент пропускает одно или два места из ваших нежелательных фоновых элементов, которые, очевидно, можно легко отредактировать.
Я надеюсь, что это руководство помогло вам использовать GIMP, чтобы сделать фон прозрачным, наряду с более простой альтернативой. GIMP прост в использовании, но PixCut проще, работает онлайн и использует AI для создания прозрачных фонов. Лично я предпочитаю, чтобы Wondershare PixCUt удалял фон с моих изображений за считанные секунды и на ходу.
Теперь вы знаете два замечательных инструмента для создания прозрачного фона; чего ты ждешь? Используйте их для создания изображений с прозрачным фоном и придайте своим изображениям привлекательный вид!
Цвет фона — попутный ветер CSS
bg-inherit background-color: inherit; bg-current background-color: currentColor; bg-transparent background-color: прозрачный; bg-black background-color: rgb(0 0 0); bg-white background-color: rgb(255 255 255); bg-slate-50 background-color: rgb(248 250 252); bg-slate-100 background-color: rgb(241 245 249); bg-slate-200 background-color: rgb(226 232 240); бг-шифер-300 background-color: rgb(203 213 225); bg-slate-400 background-color: rgb(148 163 184); bg-slate-500 background-color: rgb(100 116 139); bg-slate-600 background-color: rgb(71 85 105); bg-slate-700 background-color: rgb(51 65 85); bg-slate-800 background-color: rgb(30 41 59); bg-slate-900 background-color: rgb(15 23 42); bg-grey-50 background-color: rgb(249 250 251); bg-grey-100 background-color: rgb(243 244 246); bg-grey-200 background-color: rgb(229 231 235); bg-grey-300 background-color: rgb(209 213 219); bg-grey-400 background-color: rgb(156 163 175); bg-grey-500 background-color: rgb(107 114 128); bg-grey-600 background-color: rgb(75 85 99); bg-grey-700 background-color: rgb(55 65 81); bg-grey-800 background-color: rgb(31 41 55); серый-900 цвет фона: rgb (17 24 39); bg-zinc-50 background-color: rgb(250 250 250); bg-zinc-100 background-color: rgb(244 244 245); bg-zinc-200 background-color: rgb(228 228 231); bg-zinc-300 background-color: rgb(212 212 216); bg-zinc-400 background-color: rgb(161 161 170); bg-zinc-500 background-color: rgb(113 113 122); bg-zinc-600 background-color: rgb(82 82 91); bg-zinc-700 background-color: rgb(63 63 70); bg-zinc-800 background-color: rgb(39 39 42); bg-zinc-900 background-color: rgb(24 24 27); бг-нейтральный-50 background-color: rgb(250 250 250); bg-neutral-100 background-color: rgb(245 245 245); bg-neutral-200 background-color: rgb(229 229 229); bg-neutral-300 background-color: rgb(212 212 212); bg-neutral-400 background-color: rgb(163 163 163); бг-нейтральный-500 цвет фона: rgb (115 115 115); bg-neutral-600 background-color: rgb(82 82 82); bg-neutral-700 background-color: rgb(64 64 64); bg-neutral-800 background-color: rgb(38 38 38); bg-neutral-900 background-color: rgb(23 23 23); bg-stone-50 background-color: rgb(250 250 249); bg-stone-100 background-color: rgb(245 245 244); bg-stone-200 background-color: rgb(231 229 228); bg-stone-300 background-color: rgb(214 211 209); bg-stone-400 background-color: rgb(168 162 158); bg-stone-500 background-color: rgb(120 113 108); bg-stone-600 background-color: rgb(87 83 78); bg-stone-700 background-color: rgb(68 64 60); bg-stone-800 background-color: rgb(41 37 36); bg-stone-900 background-color: rgb(28 25 23); bg-red-50 background-color: rgb(254 242 242); бг-красный-100 background-color: rgb(254 226 226); bg-red-200 background-color: rgb(254 202 202); bg-red-300 background-color: rgb(252 165 165); bg-red-400 background-color: rgb(248 113 113); bg-red-500 background-color: rgb(239 68 68); bg-red-600 background-color: rgb(220 38 38); bg-red-700 background-color: rgb(185 28 28); bg-red-800 background-color: rgb(153 27 27); bg-red-900 background-color: rgb(127 29 29); bg-orange-50 background-color: rgb(255 247 237); bg-orange-100 background-color: rgb(255 237 213); bg-orange-200 background-color: rgb(254 215 170); bg-orange-300 background-color: rgb(253 186 116); bg-orange-400 background-color: rgb(251 146 60); bg-orange-500 background-color: rgb(249 115 22); bg-orange-600 background-color: rgb(234 88 12); бг-оранжевый-700 background-color: rgb(194 65 12); bg-orange-800 background-color: rgb(154 52 18); bg-orange-900 background-color: rgb(124 45 18); bg-amber-50 background-color: rgb(255 251 235); bg-amber-100 background-color: rgb(254 243 199); bg-amber-200 background-color: rgb(253 230 138); bg-amber-300 background-color: rgb(252 211 77); bg-amber-400 background-color: rgb(251 191 36); bg-amber-500 background-color: rgb(245 158 11); bg-amber-600 background-color: rgb(217 119 6); bg-amber-700 background-color: rgb(180 83 9); bg-amber-800 background-color: rgb (146 64 14); bg-amber-900 background-color: rgb(120 53 15); bg-yellow-50 background-color: rgb(254 252 232); bg-yellow-100 background-color: rgb(254 249 195); bg-yellow-200 background-color: rgb(254 240 138); бг-желтый-300 background-color: rgb(253 224 71); bg-yellow-400 background-color: rgb(250 204 21); bg-yellow-500 background-color: rgb(234 179 8); bg-yellow-600 background-color: rgb(202 138 4); bg-yellow-700 background-color: rgb(161 98 7); bg-yellow-800 background-color: rgb(133 77 14); bg-yellow-900 background-color: rgb(113 63 18); bg-lime-50 background-color: rgb(247 254 231); bg-lime-100 background-color: rgb(236 252 203); bg-lime-200 background-color: rgb(217 249 157); bg-lime-300 background-color: rgb(190 242 100); bg-lime-400 background-color: rgb(163 230 53); bg-lime-500 background-color: rgb(132 204 22); bg-lime-600 background-color: rgb(101 163 13); bg-lime-700 background-color: rgb(77 124 15); bg-lime-800 background-color: rgb(63 98 18); bg-lime-900 background-color: rgb(54 83 20); bg-green-50 background-color: rgb(240 253 244); bg-green-100 background-color: rgb(220 252 231); bg-green-200 background-color: rgb(187 247 208); bg-green-300 background-color: rgb(134 239 172); bg-green-400 background-color: rgb(74 222 128); bg-green-500 background-color: rgb(34 197 94); bg-green-600 background-color: rgb(22 163 74); bg-green-700 background-color: rgb(21 128 61); bg-green-800 background-color: rgb(22 101 52); bg-green-900 background-color: rgb(20 83 45); бг-изумруд-50 background-color: rgb(236 253 245); bg-emerald-100 background-color: rgb(209 250 229); bg-emerald-200 background-color: rgb(167 243 208); bg-emerald-300 background-color: rgb(110 231 183); bg-emerald-400 background-color: rgb(52 211 153); бг-изумруд-500 background-color: rgb(16 185 129); bg-emerald-600 background-color: rgb(5 150 105); bg-emerald-700 background-color: rgb(4 120 87); bg-emerald-800 background-color: rgb(6 95 70); bg-emerald-900 background-color: rgb(6 78 59); bg-teal-50 background-color: rgb(240 253 250); bg-teal-100 background-color: rgb(204 251 241); bg-teal-200 background-color: rgb(153 246 228); bg-teal-300 background-color: rgb(94 234 212); bg-teal-400 background-color: rgb(45 212 191); bg-teal-500 background-color: rgb(20 184 166); bg-teal-600 background-color: rgb(13 148 136); bg-teal-700 background-color: rgb(15 118 110); bg-teal-800 background-color: rgb(17 94 89); bg-teal-900 background-color: rgb(19 78 74); bg-cyan-50 background-color: rgb(236 254 255); bg-cyan-100 background-color: rgb(207 250 254); bg-cyan-200 background-color: rgb(165 243 252); bg-cyan-300 background-color: rgb(103 232 249); bg-cyan-400 background-color: rgb(34 211 238); bg-cyan-500 background-color: rgb(6 182 212); bg-cyan-600 background-color: rgb(8 145 178); bg-cyan-700 background-color: rgb(14 116 144); bg-cyan-800 background-color: rgb(21 94 117); bg-cyan-900 background-color: rgb(22 78 99); bg-sky-50 background-color: rgb(240 249 255); bg-sky-100 background-color: rgb(224 242 254); bg-sky-200 background-color: rgb(186 230 253); bg-sky-300 background-color: rgb(125 211 252); bg-sky-400 background-color: rgb(56 189 248); bg-sky-500 background-color: rgb(14 165 233); bg-sky-600 background-color: rgb(2 132 199); bg-sky-700 background-color: rgb(3 105 161); бг-скай-800 background-color: rgb(7 89 133); bg-sky-900 background-color: rgb(12 74 110); bg-blue-50 background-color: rgb(239 246 255); bg-blue-100 background-color: rgb(219 234 254); bg-blue-200 background-color: rgb(191 219 254); bg-blue-300 background-color: rgb(147 197 253); bg-blue-400 background-color: rgb(96 165 250); bg-blue-500 background-color: rgb(59 130 246); bg-blue-600 background-color: rgb(37 99 235); bg-blue-700 background-color: rgb(29 78 216); bg-blue-800 background-color: rgb(30 64 175); bg-blue-900 background-color: rgb(30 58 138); bg-indigo-50 background-color: rgb(238 242 255); bg-indigo-100 background-color: rgb(224 231 255); bg-indigo-200 background-color: rgb(199 210 254); bg-indigo-300 background-color: rgb(165 180 252); бг-индиго-400 background-color: rgb(129 140 248); bg-indigo-500 background-color: rgb(99 102 241); bg-indigo-600 background-color: rgb(79 70 229); bg-indigo-700 background-color: rgb(67 56 202); bg-indigo-800 background-color: rgb(55 48 163); bg-indigo-900 background-color: rgb(4946 129); bg-violet-50 background-color: rgb(245 243 255); bg-violet-100 background-color: rgb(237 233 254); bg-violet-200 background-color: rgb(221 214 254); bg-violet-300 background-color: rgb(196 181 253); bg-violet-400 background-color: rgb(167 139 250); bg-violet-500 background-color: rgb(139 92 246); bg-violet-600 background-color: rgb(124 58 237); bg-violet-700 background-color: rgb(109 40 217); bg-violet-800 background-color: rgb(91 33 182); bg-violet-900 background-color: rgb(76 29 149); bg-purple-50 background-color: rgb(250 245 255); bg-purple-100 background-color: rgb(243 232 255); bg-purple-200 background-color: rgb(233 213 255); bg-purple-300 background-color: rgb(216 180 254); bg-purple-400 background-color: rgb(192 132 252); бг-фиолетовый-500 background-color: rgb(168 85 247); bg-purple-600 background-color: rgb(147 51 234); bg-purple-700 background-color: rgb(126 34 206); bg-purple-800 background-color: rgb(107 33 168); bg-purple-900 background-color: rgb(88 28 135); bg-fuchsia-50 background-color: rgb(253 244 255); bg-fuchsia-100 background-color: rgb(250 232 255); bg-фуксия-200 background-color: rgb(245 208 254); bg-фуксия-300 background-color: rgb(240 171 252); bg-фуксия-400 background-color: rgb(232 121 249); bg-fuchsia-500 background-color: rgb(217 70 239); bg-fuchsia-600 background-color: rgb(192 38 211); bg-fuchsia-700 background-color: rgb(162 28 175); bg-fuchsia-800 background-color: rgb(134 25 143); bg-fuchsia-900 background-color: rgb(112 26 117); bg-pink-50 background-color: rgb(253 242 248); bg-pink-100 background-color: rgb(252 231 243); bg-pink-200 background-color: rgb(251 207 232); bg-pink-300 background-color: rgb(249 168 212); bg-pink-400 background-color: rgb(244 114 182); bg-pink-500 background-color: rgb(236 72 153); бг-розовый-600 background-color: rgb(219 39 119); bg-pink-700 background-color: rgb(190 24 93); bg-pink-800 background-color: rgb(157 23 77); bg-pink-900 background-color: rgb(131 24 67); bg-rose-50 background-color: rgb(255 241 242); bg-rose-100 background-color: rgb(255 228 230); bg-rose-200 background-color: rgb(254 205 211); bg-rose-300 background-color: rgb(253 164 175); bg-rose-400 background-color: rgb(251 113 133); bg-rose-500 background-color: rgb(244 63 94); bg-rose-600 background-color: rgb(225 29 72); bg-rose-700 background-color: rgb(190 18 60); bg-rose-800 background-color: rgb(159 18 57); bg-rose-900 background-color: rgb(136 19 55);
Как создавать полупрозрачные фоновые изображения с помощью CSS
Этот совет по CSS содержит информацию о том, как сделать полупрозрачное фоновое изображение и поместить его поверх другого изображения, например баннера или другого изображения на вашем веб-сайте. . Это можно сделать с помощью большинства графических программ, позволяющих сохранять полупрозрачное изображение в формате png. Я использую Fireworks CS5, но эти инструкции должны работать и в Photoshop.
. Это можно сделать с помощью большинства графических программ, позволяющих сохранять полупрозрачное изображение в формате png. Я использую Fireworks CS5, но эти инструкции должны работать и в Photoshop.
Если вы просто хотите создать полупрозрачный фон с помощью CSS без использования изображения, прокрутите страницу вниз.
Баннер с полупрозрачным сообщением сверху.
Шаг 1. Настройка цвета и размера изображения:
Первым шагом является установка изображения нужного размера и цвета, которое будет накладываться поверх баннера или фотографии. Вы не хотите покрывать весь баннер, поэтому выберите размер, который оставит достаточно места со всех сторон, чтобы часть баннера была видна.
Шаг 2. Добавьте полупрозрачность к фоновому изображению
Теперь вам нужно применить прозрачность (полупрозрачность) к изображению. Открыв фоновое изображение, нажмите на него, чтобы оно выделилось, затем в окне свойств установите прозрачность примерно на 75%. Это позволит частично просвечивать фон, когда это изображение будет размещено поверх баннера. Сохранение в формате png или полупрозрачность могут не работать.
Это позволит частично просвечивать фон, когда это изображение будет размещено поверх баннера. Сохранение в формате png или полупрозрачность могут не работать.
Полупрозрачное изображение, показанное ниже, еще не было размещено поверх баннера, а фон на этой странице белый, поэтому в данный момент прозрачность не видна. Я добавил рамку и тень для акцента на этой странице, но это не будет применено к реальному изображению, если вы этого не сделаете:
Шаг 3. Добавьте текст и сохраните
Теперь добавьте текст к фоновому изображению с помощью инструмента «Текст». Настройте шрифт, цвета и размер текста в разных частях текста, чтобы добавить интереса. Сохраните его под именем, отличным от имени баннера, если вы хотите удалить его из баннера позже.
Шаг 4. Поместите полупрозрачное изображение поверх баннера с помощью CSS и HTML
Вы можете сохранить баннер и полупрозрачное фоновое изображение как одно изображение, однако если вы хотите применить прозрачность временно, например, для временных продаж обратите внимание, что он плавает над вашим баннером, поэтому его можно легко удалить, а затем воспользуйтесь следующими инструкциями.
Прежде чем начать этот шаг, вы можете сохранить исходный код для своего баннера, чтобы было легко вернуться к исходному изображению, просто заменив исходный код.
Чтобы расположить полупрозрачное изображение так, чтобы оно было статичным на странице (не перемещалось по странице при изменении размера окна браузера), нам нужно настроить контейнер, содержащий изображение, как «позиция: относительная «, а затем используйте «position:absolute» для элемента div, содержащего фоновое изображение.
На веб-странице настройте div, который расположен там, где вы хотите, и добавьте к этому div «position:relative». Затем добавьте кодировку изображения баннера. Прежде чем закрыть этот div, добавьте еще один div с «position:absolute», чтобы вы могли расположить изображение внутри баннера, добавляя размеры сверху или слева в соответствии с вашими потребностями. Затем закройте оба div. Ниже приведен HTML-код изображения, используемого в этом примере:
Следующий HTML-код предназначен для тех, кто предпочитает встроенные стили (см. код ниже для использования файла CSS)
код ниже для использования файла CSS)


Если вы знаете, как настроить файл CSS, вы можете уменьшить код на веб-странице и вместо этого добавить все форматирование в CSS, настроив новую запись в файле CSS для 2 DIV следующим образом. Пометьте внешний div «временной распродажей», а внутренний div «текстом временной распродажи» (назовите свой, как хотите). Настройте позиционирование под свои нужды
Код CSS:
.tempsale {text-align:center; позиция: относительная;}
.tempsaletext {позиция: абсолютная; верх: 10 пикселей; слева: 20%; }
Код HTML:
 jpg» alt=»banner»>
jpg» alt=»banner»>
 9Шаг 5 Сделайте новое изображение адаптивным для мобильных устройств
9Шаг 5 Сделайте новое изображение адаптивным для мобильных устройств Если вы разрабатываете это для мобильного веб-сайта, оставьте измерения ширины и высоты в теге img и обязательно добавьте следующий код в свой файл CSS, чтобы изображение адаптировалось. в зависимости от размера мобильного устройства:
изображение {граница: 0;
максимальная ширина: 100%;
height:auto;}
Другие идеи полупрозрачного фонового изображения
Это изображение флага США имеет прямоугольник со скругленными углами, наложенный сверху на полупрозрачный фон. Текст был напечатан поверх него. С помощью CSS к изображению и прямоугольнику со скругленными углами была применена тень.
Этот образец для баннера на веб-сайте с адресом в правом верхнем углу. Адрес перемещается в центр страницы с полупрозрачным фоном, когда используется планшет или небольшое мобильное устройство.
W3Schools работает на основе W3.CSS.
 Этот метод дизайна отражает ценности их бренда, которые включают в себя прозрачность, честность и подотчетность.
Этот метод дизайна отражает ценности их бренда, которые включают в себя прозрачность, честность и подотчетность. Первый div должен быть полностью непрозрачным. Последний установлен полностью прозрачным, поэтому вы его не видите. Разделы между ними настроены на разную степень прозрачности.
Первый div должен быть полностью непрозрачным. Последний установлен полностью прозрачным, поэтому вы его не видите. Разделы между ними настроены на разную степень прозрачности. Это может сильно затруднить чтение текста, как в примере ниже.
Это может сильно затруднить чтение текста, как в примере ниже. Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — в диапазоне от 0 до 1 — задает прозрачность цвет. 0 полностью прозрачен, а 1 полностью непрозрачен.
Первые три числа представляют интенсивность соответствующего основного цвета ( r ed, b lue, g reen) в виде целого числа от 0 до 255. Четвертое значение — в диапазоне от 0 до 1 — задает прозрачность цвет. 0 полностью прозрачен, а 1 полностью непрозрачен. Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства opacity.
Вы можете установить непрозрачность всего элемента — фона, текста внутри элемента, границы и всего остального — с помощью свойства opacity. Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов.
Крупный текст определяется как текст, выделенный полужирным шрифтом размером не менее 14 или 18 пунктов. Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта.
Таким образом, непрозрачность изображения будет меняться только тогда, когда пользователь наведет на него курсор. У вас есть два варианта. Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen.
Непрозрачность изображения Pen CSS [с примерами при наведении] Кристины Перриконе (@hubspot) на CodePen. Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
Затем укажите направление градиента и не менее двух точек цвета в скобках. Ниже приведен пример.
 статью «Настройка пера с прозрачностью цвета CSS с цветами HSL» Кристины Перриконе (@hubspot) на CodePen.
статью «Настройка пера с прозрачностью цвета CSS с цветами HSL» Кристины Перриконе (@hubspot) на CodePen. Профессиональные фоторедакторы знают, как сделать фон прозрачным. Давайте рассмотрим несколько простых способов сделать это.
Профессиональные фоторедакторы знают, как сделать фон прозрачным. Давайте рассмотрим несколько простых способов сделать это. Доступны учебные пособия, которые помогут новичкам познакомиться с платформой, и легко научиться делать фон изображения прозрачным, выполнив всего несколько простых шагов.
Доступны учебные пособия, которые помогут новичкам познакомиться с платформой, и легко научиться делать фон изображения прозрачным, выполнив всего несколько простых шагов.AI Автоматическая корректировка автоматически уточняет цвета изображений и контраст
Автоматизированные возможности для восстановления фото и восстановление
.
Позволяет легко удалять фон и ненужные объекты с фотографий
Достаточно просто для новичка, достаточно надежно для профессионала
Supports multiple export file formats
 Программное обеспечение включает в себя инструменты для создания прозрачных фонов, наложения различных фотоэлементов в единый проект, ретуширования изображений для придания им целостности и привлекательности и многого другого. Это надежная платформа, но не самая удобная, особенно для новичков. Adobe также не предлагает пожизненную лицензию. Вместо этого пользователи должны выбрать оплату ежемесячной лицензии через Adobe® Creative Cloud®.
Программное обеспечение включает в себя инструменты для создания прозрачных фонов, наложения различных фотоэлементов в единый проект, ретуширования изображений для придания им целостности и привлекательности и многого другого. Это надежная платформа, но не самая удобная, особенно для новичков. Adobe также не предлагает пожизненную лицензию. Вместо этого пользователи должны выбрать оплату ежемесячной лицензии через Adobe® Creative Cloud®.Интеграция с другими программами Adobe, такими как Lightroom® и Illustrator®
Нейронные фильтры предлагают ряд эффектов для фонов и пейзажей
Профессиональные функции цветокоррекции
Возможности видео и анимации
включает в себя облачное хранилище

No watermark on free graphics and images
Easy drag-and-drop editing
Very user-friendly for beginners
Не включает расширенные инструменты редактирования
Нет возможности автоматического удаления фона
Плата за премиум-функции может составить
 Однако пользователи могут найти и загрузить MS Paint бесплатно с нескольких разных веб-сайтов. Мы рекомендуем проявлять осторожность, если вы идете по этому пути, так как некоторые загрузки могут быть незаконными, а некоторые могут содержать вредоносное ПО. Пользователи также могут найти эмулятор Microsoft Paint в Интернете на сайте CanvasPaint.org. В отличие от большинства других программ, которые мы рассмотрели здесь, MS Paint на самом деле не является фоторедактором. Вы можете загружать фотографии в программу и вручную редактировать их с помощью элементарных инструментов, но на данный момент эта программа является скорее новинкой, чем полезным инструментом.
Однако пользователи могут найти и загрузить MS Paint бесплатно с нескольких разных веб-сайтов. Мы рекомендуем проявлять осторожность, если вы идете по этому пути, так как некоторые загрузки могут быть незаконными, а некоторые могут содержать вредоносное ПО. Пользователи также могут найти эмулятор Microsoft Paint в Интернете на сайте CanvasPaint.org. В отличие от большинства других программ, которые мы рассмотрели здесь, MS Paint на самом деле не является фоторедактором. Вы можете загружать фотографии в программу и вручную редактировать их с помощью элементарных инструментов, но на данный момент эта программа является скорее новинкой, чем полезным инструментом.Импорт Фотографии в программу
Флип/Вращение и Рэтчи/Инструменты на расстоянии
Основные возможности для редактирования.
LunaPic
Подходит для: Сделать фон фото прозрачным онлайн бесплатно
ОС: Любая (с доступом в интернет)
Цена: Бесплатно
В отличие от большинства других программ здесь, LunaPic — это онлайн-программа, специально разработанная для удаления фона с изображений. Это бесплатный инструмент, который отлично подходит для фоторедакторов с ограниченным бюджетом, но, несмотря на свою простоту, это не самое интуитивно понятное программное обеспечение. Ссылка для удаления всего фона (вместо выбранного цвета) доступна, но не очень очевидна для пользователя, который не умеет ее искать. Кроме того, хотя программа может автоматически сделать фон вашей фотографии невидимым, ее функция обрезки не очень точна и оставляет часть фона или может обрезать некоторые края основного объекта изображения.
Это бесплатный инструмент, который отлично подходит для фоторедакторов с ограниченным бюджетом, но, несмотря на свою простоту, это не самое интуитивно понятное программное обеспечение. Ссылка для удаления всего фона (вместо выбранного цвета) доступна, но не очень очевидна для пользователя, который не умеет ее искать. Кроме того, хотя программа может автоматически сделать фон вашей фотографии невидимым, ее функция обрезки не очень точна и оставляет часть фона или может обрезать некоторые края основного объекта изображения.
Ключевые функции:
Профи:
Минусы:
Перейти к Lunapic
REMOL. Любой (с доступом в Интернет)
Цена: Бесплатно
Рейтинг G2 : 4,5 из 5, 15 отзывов прозрачный. Это бесплатное веб-приложение позволяет пользователям сделать фон изображения прозрачным за один шаг. Вы можете загрузить файл предварительного просмотра PNG вашего изображения, ничего не платя и не создавая учетную запись. Однако, если вы хотите загрузить HD-изображение, вам необходимо создать бесплатную учетную запись remove.bg.
Однако, если вы хотите загрузить HD-изображение, вам необходимо создать бесплатную учетную запись remove.bg.
Ключевые функции:
Pros:
Простой пользовательский интерфейс
Без учета. пользователи должны зарегистрироваться для загрузки HD-изображений
Не хватает инструментов для редактирования фотографий
Нет возможности настройки удаления фона
Перейти к remove.bg
Adobe
® ExpressПодходит для: Создание изображений из шаблонов на мобильном устройстве
ОС: Любой рабочий стол, 4.0 или выше, iOS 1.0 или более поздней версии (с доступом в Интернет) Android OS 8.0 или более поздней версии
Цена: 9,99 долл. США в месяц
Рейтинг TechRadar : 4 из 5
Adobe® Express — это онлайновая и мобильная платформа Adobe для редактирования фотографий. По сути, он разработан как более легкая и удобная альтернатива Photoshop® для пользователей, которые хотят создавать изображения для социальных сетей, веб-сайтов, PDF-файлов, презентаций PowerPoint и печатных изданий. Наряду с возможностью получить прозрачный фон для загруженного изображения, он также включает в себя несколько шаблонов для разных платформ и носителей.
По сути, он разработан как более легкая и удобная альтернатива Photoshop® для пользователей, которые хотят создавать изображения для социальных сетей, веб-сайтов, PDF-файлов, презентаций PowerPoint и печатных изданий. Наряду с возможностью получить прозрачный фон для загруженного изображения, он также включает в себя несколько шаблонов для разных платформ и носителей.
Ключевые функции:
Предварительно изготовленные шаблоны изображения для социальных сетей
Изменение размера изображений и обрезка
Преобразование от JPG в PNG или PNG.
- 28802.
Удобно для новичков
Работает на любом рабочем столе с совместимым браузером
Легко удаляет фон с изображений
Минусы:
Перейти в Adobe® Express
Как создать прозрачный фон с помощью Picverse Photo Editor
Вот как сделать фон изображения прозрачным с помощью Picverse Photo Editor:
Установите Picverse Photo Editor на свой компьютер и откройте программу.

Нажмите кнопку Открыть фото или перетащите изображение в программу.
Открыть Изменить фон 9Вкладка 0099 справа.
Выберите Автоматически для автоматического удаления фона.
Или щелкните Вручную для ручного выбора фона и щелкните объект, чтобы выбрать его. Щелкните Продолжить .
По завершении нажмите Готово .
Сохраните отредактированное изображение.
Как сделать фон изображения прозрачным в Adobe
® Photoshop ®Если вы знакомы с Photoshop®, вы можете создать прозрачный фон всего за несколько шагов:
Откройте файл изображения в Photoshop®.
Нажмите на панель Layers в меню Window .
На панели Layers щелкните слой Background и щелкните OK .

Выберите волшебную палочку из панели инструментов .
На панели параметров нажмите Выберите тему .
С помощью волшебной палочки внесите в объект любые улучшения.
Перейдите в меню Select и выберите Inverse . Это выберет ваш фон.
Удалите выделенную область (ваш фон) и сохраните изображение.
Как сделать белый фон прозрачным с помощью Microsoft Paint
Вот как сделать прозрачным фон изображения в MS Paint:
Откройте MS Paint на рабочем столе или перейдите на сайт CanvasPaint.org в предпочитаемом вами браузере.
Перейдите на CanvasPaint.org
Нажмите кнопку Select и выберите Transparent selection .
Выбрать Произвольный выбор .

Удерживая левую кнопку мыши, обведите область, которую хотите сохранить на изображении.
Когда вы закончите, на вашем изображении появится прямоугольник. Щелкните правой кнопкой мыши и выберите Cut .
Откройте новую страницу в Paint и вставьте только что скопированное изображение. Сохраните новый проект.
Как сделать фон изображения прозрачным с помощью Canva
С Canva легко добиться прозрачности, особенно если у вас уже есть белый фон:
Перейдите в Canva и начните новый дизайн.
Перейдите на Canva.com
Загрузите свое изображение и дважды щелкните по нему, чтобы импортировать его в свой дизайн.
Если у вас есть существующий фон, выберите его и щелкните значок корзины , чтобы удалить его. Если у вас нет фона, убедитесь, что цвет фона установлен на белый.
Нажмите кнопку Загрузить в правом верхнем углу экрана.
 Выберите вариант сохранения файла в формате PNG, и он будет загружен с прозрачным фоном.
Выберите вариант сохранения файла в формате PNG, и он будет загружен с прозрачным фоном.
Резюме: Как выбрать правильную программу для вас
С обзорами и информацией в этой статье у вас должно быть все, что вам нужно знать, как сделать фон изображения прозрачным. Но как вы решите, какая программа лучше для вас? Вот несколько соображений, которые могут помочь сузить выбор:
Особенности: Вам просто нужно сделать белый фон прозрачным на существующем изображении? Или вам нужна программа, которая может автоматически выбрать объект вашего изображения и вырезать фон для вас? А как насчет других инструментов редактирования? После того, как вы вырезаете свой фон, какие еще инструменты вам понадобятся для завершения вашего проекта?
Пользовательский интерфейс: Если вы не являетесь профессиональным фоторедактором, вам следует выбрать удобную для пользователя программу, которая не оставит вас равнодушным.
 Если вы опытный создатель, вы можете убедиться, что в выбранной вами программе есть все инструменты, необходимые для ваших проектов редактирования изображений.
Если вы опытный создатель, вы можете убедиться, что в выбранной вами программе есть все инструменты, необходимые для ваших проектов редактирования изображений.Цена: Есть ли у вас средства для оплаты месячной или годовой лицензии? Вам нужна бесплатная программа или вы можете позволить себе одноразовую пожизненную лицензию? Найдите программу, которая делает то, что вам нужно в рамках вашего бюджета.
Часто задаваемые вопросы
Как сделать фон PNG прозрачным?
Используйте Picverse Photo Editor:
Импортируйте PNG с помощью кнопки Открыть фото .
Откройте вкладку
Удаление фона автоматически или вручную.
Сохраните отредактированный PNG.
 Фактически, PNG — единственный формат файла изображения, который поддерживает прозрачный фон.
Фактически, PNG — единственный формат файла изображения, который поддерживает прозрачный фон.
1. GIMP предоставляет вам множество инструментов для редактирования высококачественных фотографий.
2. Вы можете использовать GIMP для создания высококачественных элементов графического дизайна.
3. Создайте свое оригинальное произведение искусства с помощью GIMP.
4. Если вы разбираетесь в технологиях, этот инструмент позволяет обрабатывать изображения по сценариям с использованием таких языков, как C, C++, Python и т. д.
5. GIMP имеет открытый исходный код, поэтому вам не нужно беспокоиться о том, чтобы платить за его использование.
 .
.






Цвет фона — попутный ветер CSS
 . Это можно сделать с помощью большинства графических программ, позволяющих сохранять полупрозрачное изображение в формате png. Я использую Fireworks CS5, но эти инструкции должны работать и в Photoshop.
. Это можно сделать с помощью большинства графических программ, позволяющих сохранять полупрозрачное изображение в формате png. Я использую Fireworks CS5, но эти инструкции должны работать и в Photoshop. Это позволит частично просвечивать фон, когда это изображение будет размещено поверх баннера. Сохранение в формате png или полупрозрачность могут не работать.
Это позволит частично просвечивать фон, когда это изображение будет размещено поверх баннера. Сохранение в формате png или полупрозрачность могут не работать.
 код ниже для использования файла CSS)
код ниже для использования файла CSS)

.tempsaletext {позиция: абсолютная; верх: 10 пикселей; слева: 20%; }
 jpg» alt=»banner»>
jpg» alt=»banner»> 9Шаг 5 Сделайте новое изображение адаптивным для мобильных устройств
9Шаг 5 Сделайте новое изображение адаптивным для мобильных устройствЕсли вы разрабатываете это для мобильного веб-сайта, оставьте измерения ширины и высоты в теге img и обязательно добавьте следующий код в свой файл CSS, чтобы изображение адаптировалось. в зависимости от размера мобильного устройства:
изображение {граница: 0; максимальная ширина: 100%; height:auto;}
Другие идеи полупрозрачного фонового изображения
Это изображение флага США имеет прямоугольник со скругленными углами, наложенный сверху на полупрозрачный фон. Текст был напечатан поверх него. С помощью CSS к изображению и прямоугольнику со скругленными углами была применена тень.
Этот образец для баннера на веб-сайте с адресом в правом верхнем углу. Адрес перемещается в центр страницы с полупрозрачным фоном, когда используется планшет или небольшое мобильное устройство.



 Как бесплатно сделать фото фон прозрачным в PowerPoint
Как бесплатно сделать фото фон прозрачным в PowerPoint