Маркированный список | htmlbook.ru
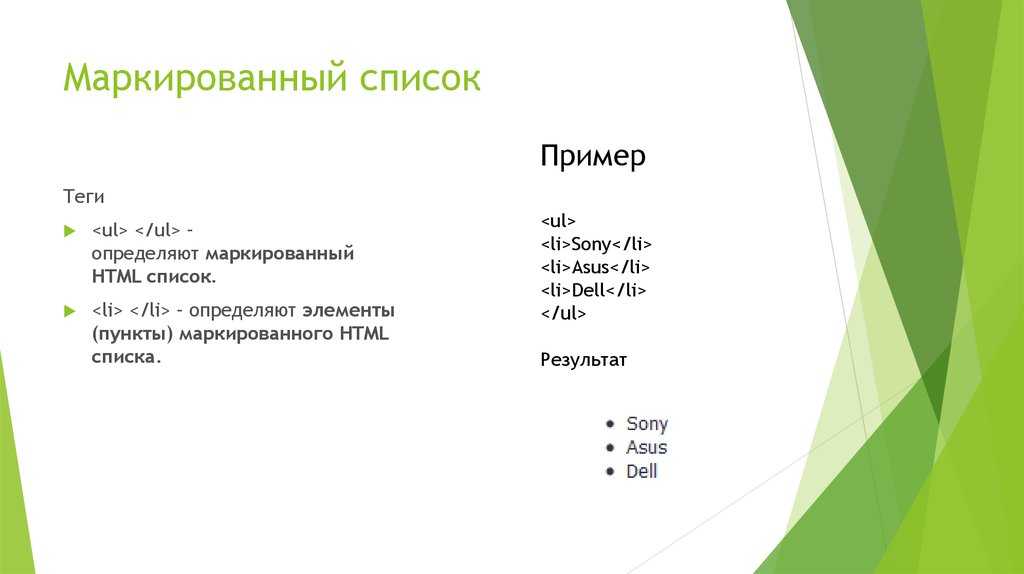
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера <ul>, а каждый пункт списка начинается с тега <li>, как показано ниже.
<ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul>
В списке непременно должен присутствовать закрывающий тег </ul>, иначе возникнет ошибка. Закрывающий тег </li> хотя и не обязателен, но советуем всегда его добавлять, чтобы четко разделять элементы списка.
В примере 11.1 приведен код HTML для добавления маркированного списка на веб-странице.
Пример 11.1. Создание маркированного списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<hr>
</body>
</html>Результат данного примера показан на рис. 11.1.
11.1.
Рис. 11.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
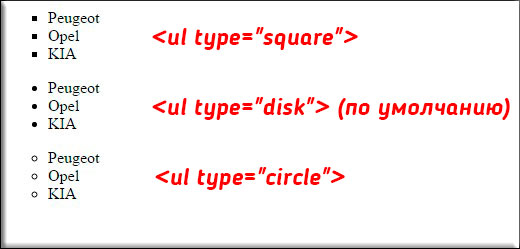
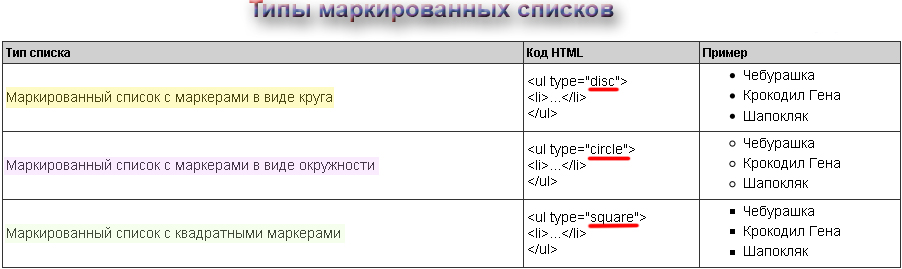
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега <ul>. Допустимые значения приведены в табл. 11.1
| Тип списка | Код HTML | Пример |
|---|---|---|
| Список с маркерами в виде круга | <ul type=»disc»> <li>…</li> </ul> |
|
| Список с маркерами в виде окружности | <ul type=»circle»> <li>…</li> </ul> |
|
| Список с квадратными маркерами | <ul type=»square»> <li>…</li> </ul> |
|
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
Создание списка с квадратными маркерами показано в примере 11.2.
Пример 11.2. Вид маркеров
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Маркированный список</title>
</head>
<body>
<p><strong>Изменение убеждений</strong></p>
<ul type="square">
<li>изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм).
Специальное предложение - иудаизм и мусульманство вместе;</li>
<li>изменение веры в непогрешимость любимой партии;</li>
<li>убеждение в том, что инопланетяне существуют;</li>
<li>предпочтение политического строя, как самого лучшего в своем роде
(на выбор: феодализм, социализм, коммунизм, капитализм).</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 11.2.
11.2.
Рис. 11.2. Вид списка с квадратными маркерами
списки
HTML по теме
- Тег <li>
- Тег <ul>
Статьи по теме
- Маркированный список
Создание списков в HTML | bookhtml.ru
В этом уроке html мы поговорим о
создании списков на странице. Списки достаточно часто используются на web-страницах, поэтому вы должны знать как они создаются.Допустим, нам необходимо создать список из пяти пунктов. Можно создать такой список примитивным методом, применив тег <br> — тег переноса строки. Название списка возьмем в абзац — тег <p>.
Пример:
<p>Название списка</p>
1. Первый пункт списка <br>
2. Второй пункт списка <br>
3. Третий пункт списка <br>
4. Четвертый пункт списка <br>
5. Пятый пункт списка <br>
Проверив нашу запись в браузере, мы увидим более менее упорядоченный список из пяти пунктов. Но это неправильный метод создания списка, а простой перенос строк. Список создается немного по другому и мы сейчас разберемся как это делается.
Но это неправильный метод создания списка, а простой перенос строк. Список создается немного по другому и мы сейчас разберемся как это делается.
Для создания нумерованного списка (пункты списка отсортированы по номерам) применяется тег <ol>. Весь список помещаем между открывающим тегом <ol> и закрывающим тегом </ol>, а каждый пункт списка ограничиваем тегами <li> и </li>.
Пример:
<p>Название списка</p>
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
Для создания ненумерованного списка (без нумерации пунктов списка) вместо тега <ol> применяем тег <ul> и каждый элемент списка выделить тегом <li>.
Пример:
<p>Название списка</p>
<ul>
<li>Первый пункт списка</li><li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
Вот таким способом создаются нумерованные и ненумерованные списки.
Теперь давайте поговорим о некоторых атрибутах, используемых при создании списков и которые будут необходимы и нам. Вначале рассмотрим атрибуты списка <ol>. При просмотре в браузере мы видим, что нумерация идет арабскими цифрами. Если мы хотим что-бы нумерация была римскими цифрами к тегу <ol> добавляем атрибут type со значением «I» (большая буква I).
Пример:
<ol type=»I»>
Если хотим маленькие римские цифры — ставим значение «i» (маленькую букву i).
Для буквенного обозначения пунктов списка — ставим значение «A» или «a» (большую или маленькую букву А).
Пример:
<ol type=»A»>
Еще может возникнуть ситуация, в которой нумерацию пунктов списка понадобиться начинать не с единицы, а, например, с тройки. В этом случае используем атрибут start, а в значении прописываем то число (букву) с которого будет начинаться список.
Пример:
<p>Название списка</p>
<ol type=»I» start=»3″>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
Проверив нашу запись в браузере, мы увидим, что наш список начинается с номера три.
У ненумерованного списка тоже есть атрибут type отвечающий за форму метки у каждого пункта списка. Без атрибута ненумерованный список имеет метки каждого элемента списка — черный кружок. Если мы хотим иметь метку — черный квадрат, к атрибуту type пишем значение «skuare». Метка — белый кружок — это значение «circle».
Пример:
<p>Название списка</p>
<ul type=»skuare»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
Вот такие атрибуты, из основных, применяются при создании списков.
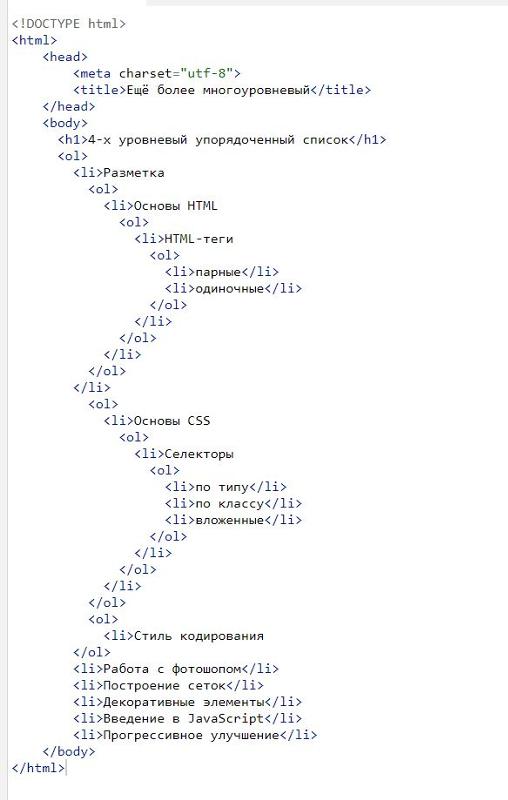
Еще рассмотрим такой момент, как вложенные списки. Это когда один список вложен в другой. Давайте в наш нумерованный список вложим наш ненумерованный, например, в третий пункт списка.
Пример:
<p>Название списка</p>
<ol type=»I»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<ul type=»skuare»>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ol>
Не забывайте проверять результаты работы в браузере.
Следующий урок — создание ссылок
HTML-списки
❮ Предыдущая Далее ❯
HTML-списки позволяют веб-разработчикам группировать набор связанных элементов в списки.
Пример
Неупорядоченный список HTML:
- Элемент
- Товар
- Товар
- Товар
Упорядоченный список HTML:
- Первый элемент
- Второй предмет
- Третий предмет
- Четвертый предмет
Попробуйте сами »
Неупорядоченный список HTML
Неупорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены маркерами (маленькими черными кружками):
Пример
- Кофе
- Чай
- Молоко
Попробуй сам »
Упорядоченный список HTML
Нумерованный список начинается с тега
По умолчанию элементы списка будут отмечены цифрами:
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
HTML-списки описаний
HTML также поддерживает списки описаний.

Список описаний — это список терминов с описанием каждого термина.
Тег
Пример
- Кофе
- — черный горячий напиток
- Молоко
- — белый холодный напиток
Попробуйте сами »
Теги списка HTML
Тег Описание <ул> Определяет неупорядоченный список <ол> Определяет упорядоченный список Определяет элемент списка <дл> Определяет список описаний <дт> Определяет термин в списке описаний <дд> Описывает термин в списке описаний Полный список всех доступных тегов HTML см.
 в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQueryСправочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Как сделать список в HTML
следующий → ← предыдущая
В Html мы можем создать три типа списка:
- Ненумерованный список
- Заказной список
- Список описаний
Ненумерованный список
- . Итак, вводите открывающий тег
- перед вводом элемента. И после ввода каждого элемента мы должны закрывать тег
- .
<Тело> <ул>
- Первый неупорядоченный элемент
- Второй неупорядоченный элемент
- Первый неупорядоченный элемент
- Второй неупорядоченный элемент
- Третий неупорядоченный элемент
- Четвертый неупорядоченный элемент
- Пятый неупорядоченный элемент
- Шестой неупорядоченный элемент
- Первый неупорядоченный элемент
- Второй неупорядоченный элемент
- Третий неупорядоченный элемент
- Четвертый неупорядоченный элемент
- Пятый неупорядоченный элемент
- Шестой неупорядоченный элемент
Ненумерованный список — это набор или набор элементов, порядок или последовательность которых не имеет значения.
 Если мы хотим создать неупорядоченный список в HTML-документе, чтобы отображать элементы на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать неупорядоченный список.
Если мы хотим создать неупорядоченный список в HTML-документе, чтобы отображать элементы на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать неупорядоченный список.Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать неупорядоченный список.
<Голова> <Название> Создать неупорядоченный список <Тело> Список, показанный ниже, является неупорядоченным списком:
Шаг 2: Теперь нам нужно поместить курсор в ту точку тега, где мы хотим отобразить неупорядоченный список. И затем мы должны ввести тег
- , который используется для создания ненумерованного списка.
<Тело> <ул>
Шаг 3: После этого мы должны определить элементы, которые мы хотим показывать как неупорядоченные на веб-странице.
 Для этого мы должны использовать тег «>
Для этого мы должны использовать тег «>Шаг 4: Когда мы ввели все элементы, мы должны закрыть список, закрыв тег.
<Тело> <ул>
Шаг 5: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере.
<Голова> <Название> Создать неупорядоченный список <Тело> Список, показанный ниже, является неупорядоченным списком: <ул>
Результат приведенного выше HTML-кода показан на следующем снимке экрана:
Заказной список
- . Итак, мы должны вводить открывающий тег
- перед вводом каждого элемента.
 И после ввода каждого элемента мы должны закрыть тег
И после ввода каждого элемента мы должны закрыть тег - .
<Тело> <ол>
- яблоко
- Манго
- яблоко
- Манго
- Ананас
- Оранжевый
- Банан
- яблоко
- Манго
- Ананас
- Оранжевый
- Банан
Если мы хотим создать упорядоченный список в HTML-документе, чтобы отображать элементы на веб-странице в последовательности, мы должны выполнить шаги, указанные ниже.
 Используя эти шаги, мы можем легко создать упорядоченный список.
Используя эти шаги, мы можем легко создать упорядоченный список.Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать упорядоченный список.
<Голова> <Название> Создать упорядоченный список <Тело> Список, который показан ниже, является упорядоченным списком:
Шаг 2: Теперь нам нужно поместить курсор в ту точку тега, где мы хотим отобразить упорядоченный список. И затем мы должны ввести тег
- , который используется для отображения элементов в некоторой последовательности.
<Тело> <ол>
Шаг 3: После этого мы должны определить элементы, которые мы хотим последовательно отображать на веб-странице. Для этого мы должны использовать тег
Шаг 4: Когда мы ввели все элементы, мы должны закрыть список, закрыв тег.
<Тело> <ол>
Шаг 5: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере.
<Голова> <Название> Создать упорядоченный список <Тело> Список, который показан ниже, является упорядоченным списком: <ол>
Вывод приведенного выше HTML-кода показан на следующем снимке экрана:
Список описаний
Список описаний — это список элементов с их описанием и определением.

Если мы хотим создать список описаний в HTML-документе, чтобы отображать элементы на веб-странице с их описанием, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать список описаний.
Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать список описаний.
<Голова> <Название> Создать список описаний <Тело> Список, показанный ниже, представляет собой список описания:
Шаг 2: Теперь нам нужно поместить курсор в ту точку тега, где мы хотим отобразить список описаний. И затем мы должны ввести тег
- , который используется для отображения элементов и их описания.
- . Итак, мы должны вводить открывающий тег
- перед вводом каждого термина. И после ввода каждого элемента мы должны закрыть тег
- .
<Тело> Список, показанный ниже, представляет собой список описания: <дл> <дт> <б> HTML
- . Итак, мы должны вводить открывающий тег
- сразу после закрывающего тега каждого термина. И после ввода каждого описания мы должны закрыть тег
- .
<Тело> Список, показанный ниже, представляет собой список описания: <дл>
- HTML <дд> Язык гипертекстовой разметки
- CSS
- Каскадный лист стилей
- UL
- Ненумерованный список
<Тело> <дл>
Шаг 3: После этого мы должны определить термин, который мы хотим отобразить в списке описаний на веб-странице.
 Для этого мы должны использовать тег
Для этого мы должны использовать тег Шаг 4: После этого мы должны определить описание для каждого термина. Для определения описания мы должны использовать тег
Шаг 5: Когда мы ввели все термины с их описаниями, нам нужно закрыть список, закрыв тег.

- Список описаний
- Заказной список
. Каждый элемент списка начинается с 

 в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML. CSS
CSS  Если мы хотим создать неупорядоченный список в HTML-документе, чтобы отображать элементы на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать неупорядоченный список.
Если мы хотим создать неупорядоченный список в HTML-документе, чтобы отображать элементы на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко создать неупорядоченный список. Для этого мы должны использовать тег «>
Для этого мы должны использовать тег «> Используя эти шаги, мы можем легко создать упорядоченный список.
Используя эти шаги, мы можем легко создать упорядоченный список. И после ввода каждого элемента мы должны закрыть тег
И после ввода каждого элемента мы должны закрыть тег
 Для этого мы должны использовать тег
Для этого мы должны использовать тег 