Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен. В следующем уроке мы подробно разберём HTML-код и узнаем из каких частей он состоит.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
Урок 1. Как создать HTML страницу. Web-страница с изображениями и текстом | Как создать HTML страницу Урок HTML | Уроки MODx Evo
Как создать свой сайт? Уроки HTML и CSS
Урок «Как создать HTML-страницу» посвящен верстке самой простой веб-страницы. Вы научитесь правильно сохранять HTML-файл, задавать необходимую кодировку для корректного отображения HTML-страницы в браузере и размещать на веб-странице тексты, списки, изображения.
После изучения этого урока Вы уже научитесь создавать первую web-страничку, как на рисунке 1.
Рисунок 1
1. Структура html-документа
Файлы html имеют расширение .htm или .html.
Содержат один тип управляющих конструкций – теги (tags) – дескрипторы. Все теги заключены в угловые скобки < >.
Обычно теги парные: начальный и конечный теги. Начальный – <>, конечный </>, например <h2> и </h2>
Парный тег называют еще контейнерный.
Некоторые теги не имеют обязательного парного тега, такой тег называют одиночный. Закрывается такой тег написанием правого слеша перед закрывающей угловой скобкой, например <br />
Структура html-документа выглядит следующим образом (рисунок 2).
Рисунок 2
Пояснения к листингу на рисунке 2
В первой строке конструкция DOCTYPE означает один из стандартов верстки web-страницы.
Далее весь HTML-документ заключен между парным тегом <html> и </html>. Это обязательный тег.
Между тегами <head> и </head> содержится заголовочная часть. В нее входит конструкция <title> и </title>. Это название при загрузке документа появляется в строке заголовка браузера (рисунок 3).
Рисунок 3
Запись <meta content=»charset=windows-1251″ /> означает кодировку кириллицы, чтобы буквы корректно отображались в браузере. Если кодировку не прописывать, шрифты иногда могут отображаться следующим образом (рисунок 4)
Рисунок 4
Та же страничка после вставки кодировки (рисунок 5)
Рисунок 5
Примечание: вместо кодировки charset=»windows-1251″ можно использовать кодировку charset=»utf
Для создания первого документа этой информации достаточно.
Практическое задание 1
1. Создайте папку, назовите ее myhouse. Имена всех папок и файлов необходимо создавать латинскими строчными буквами, русские названия использовать нельзя. Задавайте имена короткими и смысловыми.
Код web-страницы будем писать в Блокноте. Лучше пользоваться не тем Блокнотом, который идет в поставке Windows, а более «продвинутым», например Notepad++. Дистрибутив Notepad++ есть в папке CD/distr.
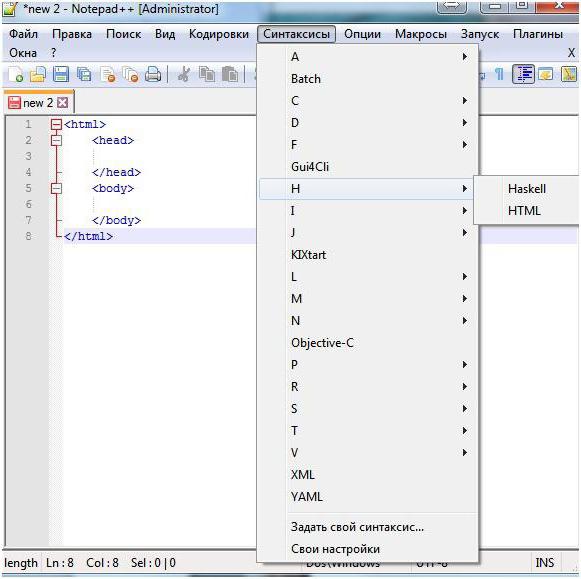
2. Откройте Notepad++. Убедитесь, что установлена кодировка ANSI, для этого в меню в пункте Кодировки, установите позицию Кодировать в ANSI.
3. Наберите в Notepad++ код из листинга на рисунке 2.
Код в листинге на рисунке 2 в дальнейшем будет служить нам шаблоном, чтобы каждый раз не набирать структуру html-документа. Конструкцию DOCTYPE скопируйте отсюда (запоминать и заучивать ее не надо).
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
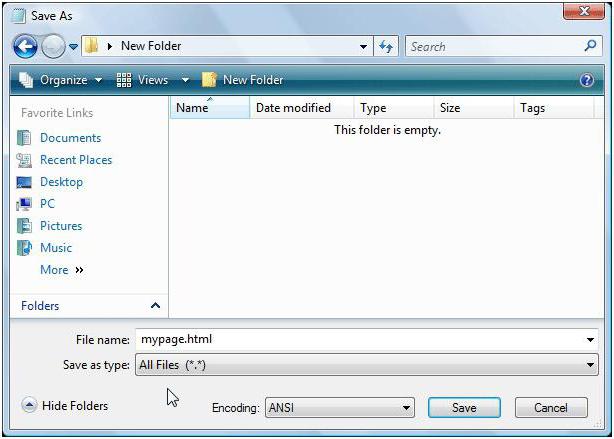
4. Сохраните файл под именем shablon.html в папке myhouse, при этом в поле Тип файла установите All types (рисунок 6), иначе Ваша web-страничка потом не откроется в браузере.
Рисунок 6
5. После сохранения запустите shablon.html двойным щелчком. В результате Ваш файл будет выглядеть следующим образом (рисунок 7).
Рисунок 7
Если у Вас не получился результат, как на рисунке выше, значит, в коде скорей всего есть ошибка. Достаточно одного неверного символа и web-страница не будет отображаться корректно. Еще раз сверьте код с листингом на рисунке 2.
6. Внутри папки myhouse создайте папку public_html. Таким именем обычно называется папка, в которой хранится сайт при размещении на настоящем хостинге (также эта папка может называться www).
7. Сохраните файл shablon.html в папке public_html под новым именем main.html.
8. Из папки CD/html_css_1 откройте файл text_main.txt в Notepad++, а также откройте файл, сохраненный под именем main.html
9. Скопируйте весь текст из файла text_main.txt и вставьте в файл main.html вместо фразы «Содержимое web-страницы». В теге <title> напишите слово «Главная». Вот так <title>Главная</title>.
10. Сохраните изменения и просмотрите файл main.html в браузере. Вы увидите неотформатированный текст. Даже переносы строк, которые есть в исходном тексте, браузер не делает (рисунок 8).
Рисунок 8
2. Форматирование web-страницы тегами HTML
В данном уроке «Как создать HTML-страницу» рассматриваются основные теги, которые используются для разметки веб-страницы.
Теги предназначены для форматирования текста web-страницы. Список тегов более подробно можно посмотреть в папке CD/Справочник HTML в справочнике html401_ru.chm (в верхнем меню пункт элементы).
Рассмотрим некоторые из тегов.
Элементы h1, h2, h3, h4, h5, h6
Структурирование тела документа выполняется внутри элемента
Элементы заголовков являются парными, поэтому должны имеет открывающий <h1> и закрывающий </h1> теги.
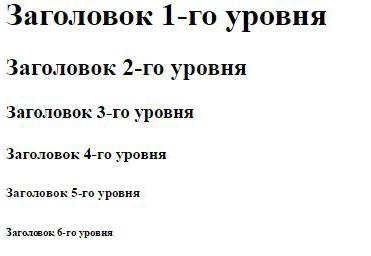
HTML располагает шестью уровнями заголовков: h2 (самый верхний), h3, h4, h5, h5 и h6 (самый нижний). Функции элементов заголовков подобны обычным стилям заголовков в текстовых редакторах.
Действие этих шести тегов представлено на рисунках ниже. На одном рисунке исходный код (рисунок 9), на другом – вид в браузере (рисунок 10).
Рисунок 9
Рисунок 10
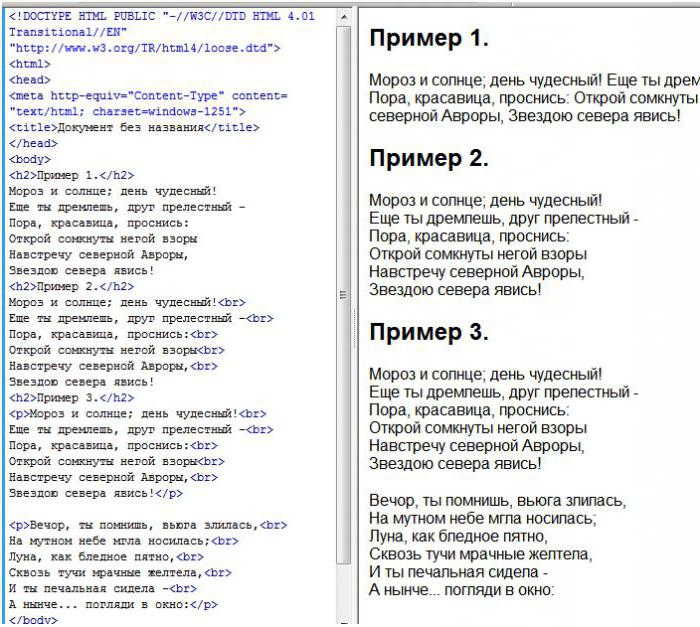
Разделение текста на абзацы
Тег <p> задает начало абзаца и вставляет сверху абзаца расстояние – отступ для отделения этого абзаца от предыдущего.
Принудительный разрыв строки
Тег <br /> позволяет выполнить перенос оставшейся части текста абзаца на следующую строку. Это непарный тег и в отличие от тега абзаца не увеличивает интервал между строками.
Практическое задание 2
1. Отформатируйте заголовок «Каталог архитектурных проектов» с помощью тегов <h2> и </h2>.
2. Отформатируйте заголовок «Проекты для Вашего будущего дома» с помощью тегов <h3> и </h3>.
3. Отформатируйте заголовки «Проекты домов» и «Площади домов» с помощью тегов <h4> и </h4>.
4. Основной текст разделите на абзацы с помощью тега <p>. Внутри первых двух абзацев используйте тег <br /> для переноса строки. В результате Ваш код должен выглядеть следующим образом (рисунок 11).
5. Просмотрите результат в браузере.
Рисунок 11
Маркированные и нумерованные списки
Средствами HTML можно создавать любые списки: нумерованные (цифровые и буквенные) и маркированные с разными типами маркеров.
Тег <ul>…</ul> формирует маркированный список.
Тег <ol>…</ol> формирует нумерованный список.
Отдельный элемент списка как в <ul>, так и в <ol> формируется с помощью тега <li>.
Практическое задание 3
1. Создайте нумерованный список под заголовком «Проекты домов».
2. Создайте маркированный список под заголовком «Площади домов». Ваш код будет выглядеть следующим образом (рисунок 12).
Рисунок 12
3. Просмотрите страницу в браузере.
Списки можно вкладывать друг в друга, используя при этом различные маркеры.
Пример вложенного списка приведен на рис. 13
Практическое задание 4
- Реализуйте в новом файле код, приведенный на рисунке 13.
- Сохраните файл в папке myhouse под именем spisok_vlozh.html. Результат на рис. 13
Рисунок 13. Пример вложенного списка
Начертания шрифтов
Тег <b>…</b> – позволяет отобразить текст полужирным шрифтом.
Тег <i>…</i> – позволяет отобразить текст в курсивном начертании.
Тег <u>…</u> – отображает подчеркнутый текст.
Например:
В этом случае текст будет отображен <b><i>жирным курсивом</i></b>, но не подчеркнутым.
А в этом случае текст будет написан <b><i><u>жирным подчеркнутым курсивом</u></i></b>.
Нижние и верхние индексы
Тег <sub> и </sub> позволяет опустить текст на полстроки ниже обычного текста.
Тег <sup> и </sup> позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться меньшим шрифтом, по сравнению с обычным текстом.
Практическое задание 5
1. Отформатируйте в первом абзаце название myhouse.ru полужирным шрифтом (рисунок 14).
Рисунок 14
2. Отформатируйте во втором абзаце фразу «Более 95% проектов» подчеркнутым курсивом (рисунок 15).
Рисунок 15
3. Отформатируйте верхние индексы в тех местах, где используются квадратные метры (рисунок 16).
Рисунок 16
4. Сохраните файл. Просмотрите через браузер. Web-страница должна выглядеть следующим образом (рисунок 17).
Рисунок 17
3. Вставка изображений
В нашей статье «Как создать HTML-страницу» мы рассмотрим, как размещать на веб-странице изображения.
Для вставки изображений используется тег <img>. Обязательным для этого тега является атрибут src (от английского SouRCe – источник). Он определяет путь до графического файла, изображение которого должно быть выведено на web-странице.
Для вставки изображения используется команда <img src=»Имя файла» />
Например: <img src=«image1.jpg« alt=»Картинка» />
Атрибут alt необходим для того, чтобы при просмотре web-страницы в режиме отключенных изображений, вместо отсутствующей картинки была надпись, которая прописана в атрибуте alt. Также alt-тексты рекомендуется использовать всегда, т.к. поисковые машины анализируют их как ключевые слова при поиске изображений.
Графические файлы могут быть в формате jpg, gif, png и обязательно в цветовой модели RGB.
Практическое задание 6
1. После списка площадей домов вставьте в web-страницу изображения проектов коттеджей project_1.jpg и project_2.jpg из папки CD/ html_css_1. Для этого сначала скопируйте два этих изображения в ту папку, в которой расположен файл main.html. Код вставки изображений будет выглядеть следующим образом (рисунок 18).
Рисунок 18
2. Просмотрите результат в браузере (рисунок 19).
Рисунок 19
В основном принцип использования тегов HTML должен быть понятен. Они используются по одному и тому же принципу: если тег контейнерный, то есть открывающий и закрывающий тег. Если тег одиночный, то закрывающего тега нет, в этом случает правый слэш пишется до закрывающей угловой скобки, например <br />. Является ли тег контейнерным или одиночным Вы всегда можете посмотреть в спецификации html401_ru.chm в разделе «элементы».
4. Адресация внутри сайта
В нашем первом уроке «Как создать HTML-страницу» мы разберем понятия адресации в HTML.
Рассмотрим варианты адресации, когда в html-файле надо разместить изображения, которые могут находиться в разных папках сайта.
Существует два вида адресации:
- абсолютная;
- относительная.
Абсолютная адресация (с использованием названий дисков компьютера) не используется (рисунок 20)
Рисунок 20
Используется относительная адресация – адресация в пределах документа или совокупности документов на одном сервере. Чтобы сослаться на файл внутри сайта, нужно указать браузеру, какой путь он должен проделать, что бы прийти к нужному файлу.
|
Пример 1 Изображение расположено в одной папке с HTML-документом (рисунок 21). То есть изображение и HTML-файл находятся на одном уровне в файловой системе и HTML-документ может сразу присоединить изображение. В этом случае вставка изображения в web-страницу будет выглядеть следующим образом. <img src=»pic.jpg» /> Рисунок 21 Практическое задание 7 Реализуйте пример 1 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 2 Изображение pic.jpg находится в папке folder_1. HTML-документ расположен за пределами папки folder_1. Т.е. в файловой системе сайта HTML-документ расположен на один уровень выше, чем изображение (рисунок 22). Необходимо войти в папку folder_1, затем присоединить изображение <img src=»folder_1/pic.jpg» /> Рисунок 22 Практическое задание 8 Реализуйте пример 2 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 3 Изображение pic.jpg находится в папке folder_1, которая в свою очередь лежит в папке folder_2. HTML-документ расположен за пределами этих папок (рисунок 23). Таким образом, HTML-документ расположен на два уровня выше, чем изображение. Необходимо:
<img src=»folder_2/folder_1/pic.jpg» />
Рисунок 23 Практическое задание 9 Реализуйте пример 3 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 4 HTML-документ находится в папке folder_1. Изображение находится за пределами папки folder_1. Т.е. HTML-документ расположен на один уровень ниже, чем изображение (рисунок 24). Необходимо выйти из папки folder_1, затем присоединить изображение. Выход из папки обозначается конструкцией ../ (две точки и слэш вправо). <img src=»../pic.jpg» /> Рисунок 24 Практическое задание 10 Реализуйте пример 4 (создайте папку, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 5 HTML-документ находится в папке folder_1, которая в свою очередь находится в папке folder_2. Изображение находится за пределами этих папок. Таким образом, HTML-документ расположен на два уровня ниже, чем изображение (рисунок 25). Необходимо:
Так как надо выйти два раза, то и конструкция ../ повторяется два раза. <img src=»../../pic.jpg» /> Рисунок 25 Практическое задание 11 Реализуйте пример 5 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 6 (рисунок 26) Необходимо:
<img src=»../../folder_3/folder_4/pic.jpg» /> Рисунок 26 Практическое задание 12 Реализуйте пример 6 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
|
|
Пример 7 (рисунок 27) Необходимо:
Так как выйти надо три раза, то и конструкция ../ повторяется три раза. <img src=»../../../folder_4/pic.jpg» /> Рисунок 27 Практическое задание 13 Реализуйте пример 7 (создайте папки, файл doc.html, возьмите любое изображение). Изображение должно быть вставлено в web-страницу doc.html.
Таким образом, сколько раз надо выйти, столько раз ставим конструкцию ../, а если заходим, то перечисляем имена встречающихся на пути папок. |
Практическое задание 14
1. Создайте html-документ и вставьте в него изображение, чтобы путь к изображению был следующим.
<img src=«../../../../../../folder_1/folder_2/folder_3/image.jpg» />
2. Разработайте собственный пример вставки изображения в html-документ, чтобы он содержал и выход из папок, и вход в папки. Пример должен отличаться от всех вышеприведенных примеров.
В результате выполнения этой темы, у Вас должны быть созданы следующие файлы:
- shablon.html
- main.html
- spisok_vlozh.html
- внутри папки myhouse должна быть папка public_html с файлами будущего сайта
- семь примеров на относительную адресацию и два примера в качестве контрольных из практического задания 14
Как создать HTML-страницу | WebShake.RU


Всем привет, друзья! Рад представить вам новый онлайн курс по HTML. Если Вы ещё не знаете, для чего нужно изучать HTML, читайте тут.
А в этом вводном уроке мы с вами создадим свою первую HTML-страничку. Поехали.
Для более удобного создания страничек Вам потребуется редактор с подсветкой кода. Я рекомендую Вам на начальном этапе использовать программу Notepad++.
Скачать можно тут.
Итак, выбрали редактор. Давайте теперь создадим нашу первую страничку.
Создайте папку site, а внутри неё файл index.html.
Теперь давайте откроем его в нашем редакторе Notepad++, и зададим кодировку файла в UTF-8:
Теперь просто скопируйте следующий код в редактор (если вы сейчас не понимаете, что здесь написано — ничего страшного, мы разберём это через пару уроков):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок новости - Название сайта</title>
</head>
<body>
<h2>Заголовок новости</h2>
Текст новости
</body>
</html>Сохраните файл и откройте его в браузере. Для этого достаточно кликнуть по получившемуся файлу два раза левой кнопкой мыши.

Поздравляю, Вы только что создали свою первую страничку!


пошаговая инструкция, технология и рекомендации
Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут.
HTML расшифровывается как HyperText Markup Language. В переводе это означает «язык гипертекстовой разметки». Важно понимать, что HTML — это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором.
В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно.
Основы HTML
Перед тем как создать HTML-страницу, нужно знать, из чего она состоит. В этом языке есть два понятия: элемент и тег.
Для того чтобы указать, где этот элемент начинается и закрывается, используются открывающий и закрывающий тег. Выглядит это так.
<открывающий тег>содержимое</закрывающий тег>
Как видите, открывающий и закрывающий тег отличаются только «/».
Весь HTML-документ представляет собой набор этих элементов. Существуют определенные требования к структуре документа. Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Также запомните, что структура языка HTML имеет свою иерархию. Иначе она называется вложенность. Тег HTML является самым главным, поскольку все остальные находятся внутри его.
У HTML есть два дочерних элемента:
- <head> … </head>;
- <body> .. </body>.
В блоке HEAD указывается различная служебная информация. Эта информация в браузер не выводится. Например, указания для разработчиков, для любых программ, для роботов и многое другое.
Самое главное — здесь нет контента.
В разделе BODY указывается содержание документа, которое будет отображено пользователю.
Учитесь сразу делать открытые и закрытые теги, поскольку может быть и по 10 вложенных элементов. Кроме этого, для удобства рекомендуется вложенные теги делать с отступом. Например, вот так.
<html>
<head>
</head>
<body>
</body>
</html>
Так делают, чтобы равные по значимости теги были на одном уровне, а дочерние — «внутри». Так намного удобнее для восприятия и поиска нужного куска кода. Иначе можно запутаться. Но для экономия места именно теги head и body можно делать без отступов. Так поступают, чтобы у всех остальных не было лишнего отступа. Всё остальное желательно отделять.
Как создать простую страницу на HTML
Для написания кода вам нужен какой-нибудь редактор. Их очень много. Популярными являются Notepad++ и Adobe Dreamweaver. Также можно использовать и блокнот.
Вот так выглядит редактор Notepad++.

Это очень удобный редактор и при этом бесплатный. Вышеуказанный Adobe Dreamweaver является платным. Отличие редакторов, предназначенных для написания кода HTML, от блокнота — в том, что специальные теги подсвечиваются. Если он не подсветился, значит, вы написали неправильно.

Для того чтобы подсветка соответствовала языку, ее нужно указать в настройках.

Давайте рассмотрим, как создать страницу HTML в блокноте. То есть закончим техническую часть и потом непосредственно перейдем к изучению тегов.
Как создать веб-страницу в блокноте HTML
Для начала откройте блокнот.

Затем наберите в нем то, что указано на следующем скриншоте.

Привыкайте писать руками, а не просто копировать. Когда вы пишите руками, вы лучше запоминаете всю базу тегов.
После этого нажмите в меню «Сохранить файл» и укажите любое имя файла, но с расширением .html.

После этого файл можно открывать в браузере и любоваться результатом. Теперь вам должно быть понятно, как создать веб-страницу в блокноте HTML.
Всемирный консорциум W3C
Существует такая организация, как W3С, которая разрабатывает и внедряет все стандарты для интернета. Все браузеры подчиняются этим стандартам и обрабатывают разметки (коды) страниц согласно этим правилам.
На официальном сайте разработчиков языка HTML можно найти таблицу со всеми тегами и правилами их использования. В рамках данной статьи мы рассматриваем самые основные.
Вы можете подумать, какие могут быть правила? Все описанные теги имеют свою рекомендацию. Их несколько:
- Необязательный тег.
- Запретный.
- Пустой тег.
- Устаревший
- Утерянный.
Теги в HTML
Перед тем как создать HTML-страницу, нужно разобраться с тем, что должно быть в служебной части HEAD.
В области HEAD есть как обязательные, так и необязательные теги. К обязательному тегу относится заголовок. Он обозначается <title>Заголовок</title>. Он присваивается всему документу. И то, что вы видите в результатах поисковой системе Google, — это тег title.
Перейдем к разделу BODY. Существуют элементы, которые отображаются в браузере, а есть и неотображаемые. Например, комментарии не отображаются пользователю. Их можно использовать для заметок или же для подсказки другим сотрудникам, если вы работаете в команде.
Обозначается они как <!— комментарий —>
Всё, что находится между <!— и —>, расценивается программой именно так. Обратите внимание, что нельзя вложить тег-комментарий в другой тег-комментарий. Поскольку как только вы откроете <!—, всё, что идет дальше, не будет отображено. Информация будет не видна до тех пор, пока обработчик не увидит закрывающий тег —>.
Пример такой вложенности:
<!— первый комментарий <!— второй комментарий —> продолжение первого комментария —>
Результатом в браузере будет следующее
продолжение первого комментария —>
А вот кусок <!— первый комментарий <!— второй комментарий —> не будет виден. Второй открывающийся тег <!— был проигнорирован и воспринялся как простой текст.
Заголовки в тексте
Заголовок указывается не только в разделе HEAD при помощи тега title. В контексте заголовок нужно указывать обязательно. Поскольку только его увидит пользователь.
Заголовки бывают различных уровней. Таким образом создается иерархия в тексте. Равносильно томам, главам, параграфам в книгах.
Бывает всего 6 уровней. Самый главный заголовок обозначается <h2>Заголовок</h2>. С точки зрения продвижения страницы текст в тегах h2 и title должен совпадать. Более того, h2 с эстетической точки зрения должен быть только один. Но это не значит, что браузер не будет обрабатывать последующие h2. Их можно сделать сколько угодно, но это нежелательно.
Для подзаголовков используют теги от h3 до h6. Они так и — называются заголовок первого, второго, третьего, четвертого, пятого и шестого уровня. Так создаются вложенность информации и подразделение на категории.
Выглядит это вот так.

Абзац
Основной текст в коде нужно оформлять в теге <p>…</p>. Он произошел от слова «параграф». Каждый абзац нужно оформлять тегом <p>, а не лепить всё в одну кучу. Обычный перенос строки не будет обработан. Всё выведется в одну строку. Для переносов нужно использовать тег <br>.
Обратите внимание, что тег переноса не закрывается. Он одиночный.
Рассмотрим на примере стихов.

У разных тегов, помимо своего «имени», есть и свой атрибут. Например, у тега абзаца есть атрибут «выравнивание», который обозначается align. Он может принимать значение left, right, center. То есть, выравнивание по левому или правому краю или по центру.
Использование ссылок
Наверное, вы уже подумали: а как создать HTML-страницу со ссылками? Сложного в этом ничего нет. Создать ссылки страницы HTML очень просто. Для этого есть специальный тег <a>. У него есть свои обязательные атрибуты. Правильная ссылка выглядит вот так:
<a href=»адрес страницы»>текст ссылки</a>

Если не указать адрес и текст, то данная ссылка будет бесполезной или невидимой для пользователя.
Заключение
Существует очень много тегов, и у каждого есть свой набор атрибутов. Прочитав эту информацию, вы должны были понять, как создать веб-страницу HTML.
Для того чтобы расширить свои знания в этой области, нужно читать дополнительную литературу и пользоваться официальным справочником тегов по HTML, который расположен на сайте W3C. Если не пользоваться периодически обновляемым справочником авторов языка, вам сложно будет стать профессионалом в этой области.
Как сделать страницу сайта за 4 простых шага + html-код в блокноте
Привет, друзья! Давайте поговорим о том, как сделать страницу сайта. Из всех моих полезных статей и лайфхаков – эта будет самой короткой. А все потому, что сделать страницу сайта действительно очень просто. Справиться с этой задачей сможет каждый. Ничего сложного в процессе нет. Знания программирования вам также не понадобятся.
Содержание статьи:
Инструкция, как сделать первую страницу сайта
Хотите сделать первую страницу сайта? Для достижения поставленной цели достаточно выполнить 4 простых шага.
1. Подготовка
Читайте также: Как написать статью для публикации: 10 простых шагов
Сначала нужно подготовить содержимое своей страницы – контент. Это текстовые и визуальные материалы. Ими являются картинки, фотографии, текст. Уделите особое внимание подготовке текста. Он должен быть:
- уникальным;
- с подзаголовками;
- со списками;
- и т.д.
Каждая статья должна быть дополнительно проиллюстрирована. В зависимости от тематики материала используются:
- фотографии;
- картинки;
- графики и т.д.
Обратите внимание! Не берите фотографии с чужих сайтов. Или поисковых систем. Хорошие иллюстрации, которые разрешены к легальному использованию, доступны на бесплатных фотостоках. Если финансовые возможности позволяют – покупайте снимки на традиционных стоках.
2. Как сделать страницу сайта: структура страницы
Следующий этап в инструкции, как сделать страницу сайта – ее структура. Нужно тщательно продумать расположение:
- текста;
- таблиц;
- фотографий;
- прочих элементов.
Подумайте, как именно вы хотите поместить картинки. Будут ли они занимать всю ширину страницы или их будет обтекать текст. Как именно будет расположен текст – в один широкий столбец или несколько узких.
3. Верстка
Сделать первую страницу сайта не так сложно, как может показаться. После окончания подготовки можно приступать к верстке. Вам нужен файл, в котором собраны все материалы для страницы.
Последовательность действий во время верстки во многом зависит от типа вашего сайта. Если ресурс статического типа, необходимо будет сделать специальный файл, в котором уже есть HTML-разметка. То есть, прописать каждый тег.
В случае если ваш ресурс работает на основе CMS, то на верстку непосредственное воздействие окажет сам тип CMS, а также то, какие именно плагины и расширения, модули используются.
К сведению! Как сделать страницу сайта главной я рассказываю на своем практическом бесплатном онлайн-тренинге. Пройдя его, вы не только научитесь, как делать страницы, но и как весь сайт целиком. После окончания обучения у вас будет собственный работающий проект.
Все существующие CMS уже имеют внедренную разметку. Поэтому проблем с созданием, генерацией страницы не будет.
4. Публикация
Продолжаю рассказ, как сделать первую страницу сайта. Ресурс работает на основе CMS? Ничего сложного – вам необходимо:
- войти в административную панель;
- выбрать функцию создания документа/страницы;
- вставить в окно подготовленную информацию;
- подгрузить и разместить картинки;
- нажать на кнопку публикации.
Если же сайт статического типа, могут возникнуть определенные трудности. Поскольку нужно будет сначала настроить FTP соединение с сервером, а потом уже через него загрузить на сайт HTML-документ в определенный раздел сайта.
Как сделать страницу сайта в блокноте
Теперь расскажу о том, сделать первую страницу сайта в блокноте – текстовом редакторе, имеющемся на любом компьютере или ноутбуке, независимо от используемой операционной системы. Для этого понадобятся навыки HTML.
Но не нужно бояться этих 4 букв. Ничего страшного и опасного они не скрывают. Зато полученные навыки помогут вам приобрести уверенность. Ведь изучение такого направления, как сайтостроение всегда начинается с обучения HTML. Чтобы сгенерировать страницу, достаточно выполнить 6 простых шагов. Сначала откройте блокнот – в нем вы будете писать теги. То есть, «программировать».
1. Главный тег
Основным тегом считается <html> — с него начинается и заканчивается страница. Между ним располагается остальной код, который и будет формировать вашу страницу. Заканчивается она </html>.
Обратите внимание! Теги бывают двух видов – открывающие и закрывающие. Есть открывающий – будет и закрывающий. Они идентичны, только у закрывающего обязательно есть слеш – вот такой значок /. Вот так выглядит закрывающий тег </html>.
2. Сохранение
Сразу хочу остановиться на том, как правильно сохранять страницу. Когда весь код будет готов, сохраняйте документ, только правильно выберите его формат – вам нужен html. Сохраняя документ, выберите ему такие имя и расширение – index.html.
Такой документ можно открывать в любом браузере. Он будет демонстрировать вам, как выглядит страница, написанная вами с помощью тегов.
3. Простые теги
Изучите все простые теги, посредством которых будет выполняться макетирование, создание страниц. Посредством них и напишите код, который вам нужен. Вот несколько:
- <head> </head> — заголовок страницы;
- <title> </title> — краткое текстовое описание страницы;
- <body> </body> — основной текст.
Между тегами впишите название, описание, текст. Не забывайте сохранять файл после окончания работы.
4. Форматирование
Когда основной текст вставлен в тег <body> </body>, приступайте к его форматированию. Прежде всего, необходимо расставить абзацы посредством открывающего тега <p> и закрывающего тега </p>.
По умолчанию тексты выравниваются по левому краю. В принципе, это выглядит вполне привлекательно и аккуратно. Если вас интересует другие варианты выравнивания, используйте параметр align с такими значениями, как:
- left;
- center;
- right;
- justify.
Если хотите некоторые части текста хотите выделить, акцентировать на них внимание читателей страницы, используйте тег <b> </b>. Заключенные в него слова будут выделены жирным. Если хотите, чтобы текст был наклонным заключите его в тег <i> </i>.
5. Изображения
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Чтобы страница была красивой, яркой, на нее нужно обязательно добавить картинки, рисунки. Подберите изображение, которое идеально подходит под тематику текста. В графическом редакторе обрежьте все лишнее, скадрируйте. Картинку сохраните в ту папку, где находится все изображения для сайта.
Поставьте тег img src=»picture.jpg»> в той части текста, где должна размещаться картинка. В нем слово picture = названию картинки, ее полное имя, которое вы ввели при ее сохранении.
Сохраните свой документ в блокноте. Откройте в браузере и посмотрите, все ли вас устраивает. Если нет – внесите изменения, если да – значит вы усвоили, как сделать страницу сайта в блокноте.
Как сделать страницу сайта главной: личный совет
Я вам подробно рассказал, как сделать страницу сайта своими руками самостоятельно. Как видите, ничего сложного в этом процессе нет. Все достаточно просто и понятно.
Если вы хотите узнать, как сделать страницу сайта главной, записывайтесь на мой бесплатный тренинг. На нем вы научитесь, как делать полноценные сайты. А еще узнаете, как вести свой проект и зарабатывать на нем. И ничего сложного в этом процессе нет. Обучение построено на выполнении практических заданий. В случае возникновения проблем, я и моя команда из службы поддержки поможет вам. То есть, вы в любом случае получите свой сайт!
Чтобы принять участие в тренинге, записывайтесь на него прямо сейчас – для этого нужно оставить адрес электронной почты.
Как сделать html страницу | VDblog.ru
Когда обычный среднестатистический пользователь интернета, ничего не ведающий в сайтостроении, посещает какой либо сайт, и видит в своем браузере страницу сайта в чистом виде. То ему и невдомек, что у сайта есть обратная сторона. То есть, программный код страницы, который так же можно просмотреть в любом браузере. Увидеть из чего состоит страничка сайта, можно очень просто. Когда Вы, находитесь на каком-нибудь сайте, надо всего лишь щелкнуть правой кнопкой мыши, и выбрать (в зависимости от того каким браузером Вы пользуетесь): Посмотреть исходный код страницы (для Mozilla Firefox).
Перед Вами откроется то, из чего интернет-браузер выстраивает внешний вид странички сайта и посылает на суд пользователя интернета.
В настоящее время, программный код страниц сайтов в сети интернет состоит из огромного количества символов и нескольких десятков строк. И чтобы сверстать такие страницы, без специальной программы веб-редактора не обойтись. Но простейшую страницу сайта, можно сделать с помощью обычного текстового редактора Блокнот встроенного в Windows, буквально за несколько минут.
Заходим в меню Пуск -> Все программы -> Стандартные -> Блокнот. В Блокноте прописываем такой код:
1 2 3 4 5 6 7 8 | <html> <head> <title>Моя первая html страница</title> </head> <body> Моя первая html страница </body> </html> |
<html> <head> <title>Моя первая html страница</title> </head> <body> Моя первая html страница </body> </html>
Жмём Файл -> Сохранить как. И сохраняем под именем: index.html. Теперь этот файл превратился в самую настоящую страницу сайта, только очень простую. Откройте этот файл с помощью браузера и полюбуйтесь на свою первую html страничку.
Вот и всё. Наша html-страница готова. Оказывается всё проще пареной репы. Но чтобы делать больше и лучше; надо учиться, учиться, и учиться!
Еще по теме:
Буду очень признателен если добавите эту страницу в свою социалку:
Как создать веб-страницу и разместить ее на локальном веб-сервере

Здравствуйте уважаемый посетитель!
Эта статья о том, как создать веб-страницу и разместить ее на виртуальном хосте локального веб-сервера.
А, понадобится нам для этого, как показано на картинке: локальный веб-сервер, текстовый редактор, язык описания структуры веб-страниц HTML и язык стилей CSS.
Содержание
- Создание виртуального хоста на локальном веб-сервере
- Создание файла веб-страницы с проверкой работы локального веб-сервера
- Составление каркаса HTML-страницы
- Исходные файлы сайта
Создание виртуального хоста на локальном веб-сервере
Обычная веб-страница представляет собой текстовый файл в формате HTML поэтому ее также часто называют HTML-страницей. И прежде, чем к ней приступить, в первую очередь создадим виртуальный хост на установленном ранее локальном веб-сервере, где в дальнейшем, и будем тестировать наш будущий сайт.
Здесь, будет рассматриваться работа с локальным веб-сервером на примере сборки программ Denwer (Денвер). Но, это не принципиально, так как все это можно делать и на других аналогичных программных продуктах.
О том, какие существуют варианты веб-сервера, а также, для чего он нужен и как его установить на компьютер, ранее рассказывалось здесь.
После установки Денвера в директории «WebServers/home/» уже имеются сконфигурированные виртуальные хосты, такие как, «localhost», «test1.ru», «custom». Создадим для нашего сайта новый хост и назовем его, к примеру, «newsite.local», подразумевая под этим именем то, что это новый сайт и размещен он на локальном сервере (не стоит из-за возможной путаницы в дальнейшем, присваивать именам хоста реальные доменной зоны, такие как «ru», «com» и т.п.

Рис.1
В этой папке «newsite.local» создадим новую папку «www», в которой и будем размещать файлы сайта, а также, скопируем сюда же из существующих хостов, вспомогательные папки «subdomain» и «cgi».

Рис.2
После проделанных операций, необходимо перезапустить сервер для того, чтобы он внес в свою работу соответствующие изменения. Это можно сделать через ярлык «Restart Denwer», который может быть создан при установке Денвера, либо (если его не оказалось) через специальный файл Restart.exe в папке «denwer».

Рис.3
Создание файла веб-страницы с проверкой работы локального веб-сервера
Ну, а теперь перейдем к созданию веб-страницы. Для этого, в первую очередь, с помощью текстового редактора Notepad++ создадим файл «index.html», в котором будет находиться код нашей главной страницы. Как установить текстовый редактор можно посмотреть здесь.
Следует отметить, что при открытии сайта с адресом, в котором указано доменное имя, без каких-либо других директорий, браузеры всегда открывают файл, находящийся в корневом каталоге под именем «index». Поэтому, мы и начнем создавать страницы нашего сайта с этого файла. В данном случае он будет иметь расширение «html», так как его код будет основан на HTML.
Но, перед этим, для того, чтобы избежать в дальнейшем лишних недоразумений с отображением HTML-страниц, желательно, в самом начале проверить кодировку, которая установлена в редакторе Notepad++ при открытии новых документов.
Это можно сделать следующим образом: через меню «Опции» открыть окно «Настройки» и в параметрах «Новый документ» проверить, чтобы была установлена универсальная кодировка «UTF-8 без метки BOM», как показано ниже.

Рис.4
Теперь создадим новый файл через меню «Файл», нажав на кнопку «Новый». В открывшейся новой вкладке для проверки работы веб-сервера и правильности установок кодировки, напишем какую-нибудь фразу, к примеру, «Проверка» (такая проверка не является необходимой при создании HTML-страницы и приводится здесь только лишь для лучшего понимания выполняемых действий).
Теперь сохраним этот файл в папке «www» вновь созданного хоста «newsite.local». Для этого, через меню «Файл» выберем «Сохранить как», введем имя файла «index.html», укажем нужную папку и нажмем «Сохранить».

Рис.5
Далее, проверим, как отображается наша страница. Для этого, обновим браузер, введя в его адресное поле имя нашего хоста «newsite.local». Если все сделано правильно, на экране должна появиться надпись с какими-то иероглифами, как показано на скриншоте (еще раз отмечу, что такие подробности здесь рассматриваются только для тех, кто это делает в первый раз, чтобы наглядно показать, что обычно получается при неправильном соответствии кодировок. А вообще, эту проверку можно пропустить и сразу перейти к следующему шагу).

Рис.6
Такие непонятные знаки появились из-за несоответствия кодировок браузера и отображаемой страницы. Для того, чтобы впредь такого не происходило, необходимо в дополнительном конфигурационном файле «.htaccess» веб-сервера указать нужную кодировку.
В этом случае, браузеры при открытии страниц нашего сайта всегда будут использовать правильную кодировку и, соответственно, корректно их отображать.
Для того, чтобы это сделать, надо аналогичным образом, как и с «index.html», в редакторе Notepad++ создать новый файл и сохранить его в той же папке под именем «.htaccess». При этом в самом файле необходимо написать следующую строку «AddDefaultCharset UTF-8», как показано на скриншоте.

Рис.7
Ну, а теперь, если снова обновить браузер с адресом нашего хоста «newsite.local», то можно убедиться в появлении на странице того текста, который изначально был написан нами в файле «index.html».
Это означает, что наша страница, размещенная на созданном хосте веб-сервера при открытии браузером отображается корректно, что подтверждает правильную работу веб-сервера и правильную установку кодировок.
В случае, если этого не получилось, то прежде, чем переходить к следующим шагам, нужно вернуться назад и устранить возникшую проблему.

Рис.8
Составление каркаса HTML-страницы
После того, как мы убедились в работоспособности локального веб-сервера и в правильном отображении нашей веб-страницы, перейдем к наполнению ее кодом HTML.
Но, для того, чтобы заниматься написанием HTML-страниц, необходимо с начала познакомиться с основами языка описания структуры веб-страниц HTML.
Существует большое количество различных справочников, видеокурсов и других учебных материалов, которые помогают в освоении языка HTML. Здесь, на сайте, тоже имеется ряд видеокурсов, посвященных этой теме, как в платных, так и в бесплатных вариантах. Например, можно воспользоваться бесплатным видеокурсом HTML базовый курс, в котором очень подробно рассмотрены все основные теги и атрибуты HTML.
Несомненно, видеокурсы, которые наглядно показывают и разъясняют обучающий материал, очень полезны для общего ознакомления и понимания предмета обучения. Но, все же, они не всегда удобны для использования в качестве справочного источника информации, когда периодически нужно что-то уточнять по ходу работы.
Это в полной мере относится к написанию HTML-страниц, ведь не будешь по каждому, а тем более не значительному вопросу, прокручивать видеозапись в поисках нужной информации.
Поэтому, при создании веб-страниц удобно пользоваться справочниками. Какими? Очень сложно однозначно ответить на этот вопрос. Наверное, у каждого имеются свои предпочтения, тем более, что в сети интернет их имеется большое множество.
От себя, могу посоветовать такой информационный ресурс, как онлайн справочник PuzzleWeb.ru. Особенность его в том, что он дает не только достаточно подробную справочную информацию по основным языкам, используемых в сайтостроении, таким, как HTML, CSS, JavaScript, PHP, но в нем также имеются разделы самоучителя, в которых очень сжато, но в то же время довольно познавательно объясняются основы этих языков с приведением наглядных примеров.
скриншот 58
Также, можно отметить справочный интернет-ресурс WebReference, в котором имеется довольно полная информация по современным версиям HTML5 и CSS3, куда также включены учебные курсы по веб-технологиям.
скриншот 59
К этому, можно добавить соответствующие разделы справочника htmlbook.ru, из которых тоже можно подчерпнуть немало полезной информации для написания веб-страниц.
скриншот 60
В общем, каждый для себя обязательно подберет, из всего многообразия справочных материалов, наиболее удобные и подходящие для себя справочники по этим вопросам.
А теперь, перейдем к составлению каркаса HTML-страницы, т.е. к формированию ее основных блоков. Ниже, показано, как будет выглядеть наш каркас, построенный на основе дизайн-макета сайта, созданного ранее в статье Создаем дизайн-макет веб-страницы.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8» />
<title>Заголовок страницы</title>
<meta name=«Description» content=«Краткое описание содержания страницы»>
</head>
<body>
<div class=«wrapper»>
<header>Шапка</header>
<section>Ротатор</section>
<main>Основное содержание</main>
<aside»>Сайдбар</aside>
<footer>Подвал</footer>
</div>
</body>
</html>
Для того, чтобы записать HTML-код каркаса в файл «index.html», его нужно открыть в текстовом редакторе Notepad++ и набрать код, пользуясь приведенным примером, либо его туда скопировать.
Кроме того, в конце каждой статьи, начиная с этой, будет прилагаться архив исходных файлов папки «www», создаваемого сайта на текущее состояние. Поэтому, можно просто воспо
