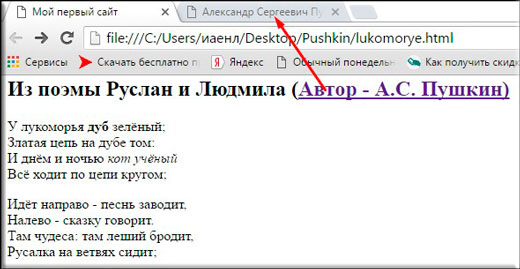
Как сделать картинку ссылкой |Новичок в Интернете
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
При желании можно под картинкой-ссылкой сделать ещё текстовую ссылку, ведущую туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2).
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
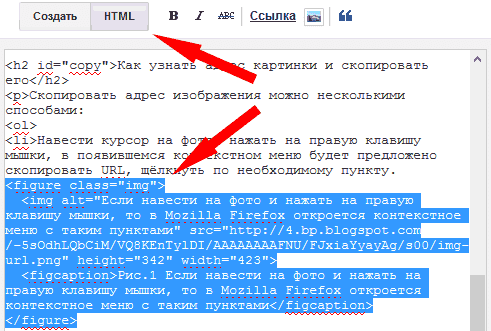
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
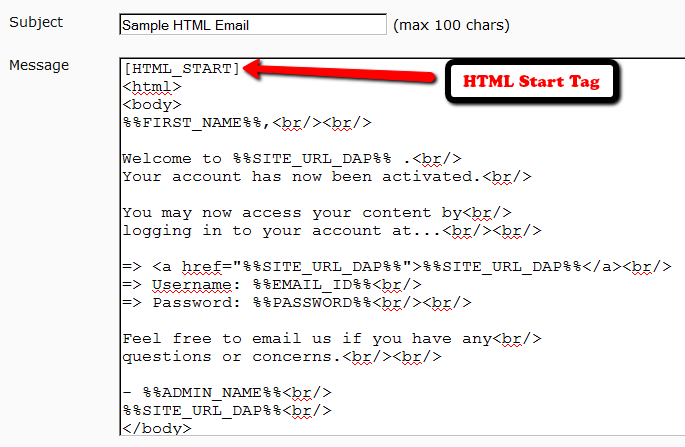
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
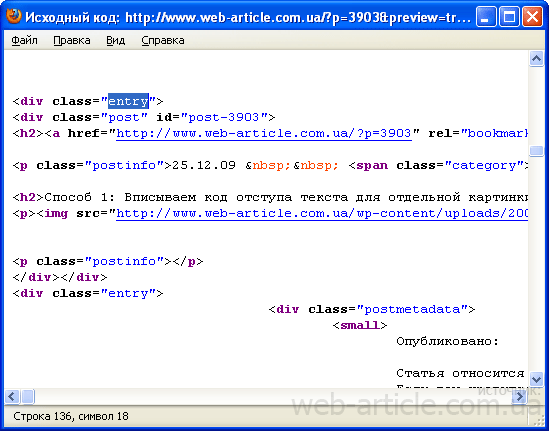
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
С уважением, Людмила Винокурова
Узнайте, как сделать картинку ссылкой в письме Gmail – Компьютерные советы в картинках, шаг за шагом + ОС Android
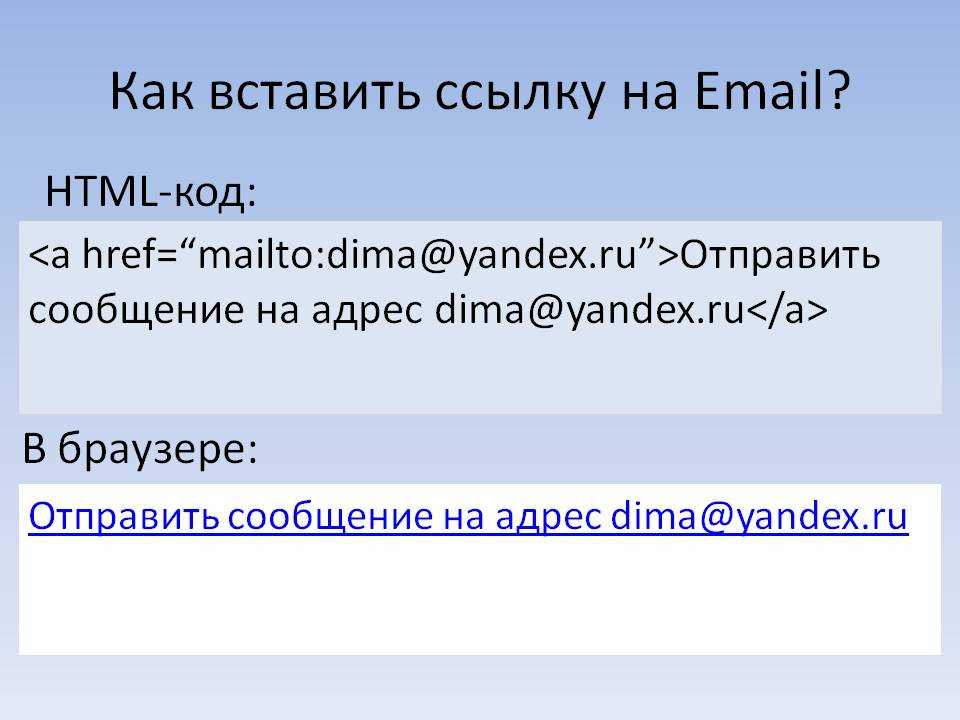
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту. Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
Нажмите на кнопку “Написать” слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.

В нужном вам месте установите курсор и нажмите на иконку “Добавить фото”, которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция “Вставить”, а не “Как прикрепленный файл”. Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.
Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку “Вставить ссылку”. На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы.
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку “ОК”, когда закончите.
Ссылка на URL-адресНе спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Переход по ссылке в письмеВот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
Как добавить изображение в строку заголовка
Большинство веб-сайтов добавляют значок или изображение логотипа в строку заголовка. Иконка логотипа также называется фавикон.
Фавикон, также известный как значок URL, значок вкладки, значок ярлыка, значок веб-сайта или значок закладки, представляет собой файл, содержащий один или несколько небольших значков, связанных с определенным веб-сайтом или веб-страницей.
Favicon используется в верхнем левом углу вкладки. Фавиконы привлекательны и могут быть полезны для привлечения пользователей.
W3C стандартизировал значок значка в рекомендации HTML 4.01. Стандартная реализация использует элемент с атрибутом rel в разделе
документа, который указывает формат файла, имя файла и местоположение. Файл может иметь любой формат файла изображения (ico, png, jpeg, gif) и может находиться в любом каталоге веб-сайта.Ниже представлены два способа добавления фавиконов.
- Изображение должно быть квадратным в любом формате изображения (ico, jpg, bmp, gif, png), чтобы правильно отображаться в браузерах. Изображения с неквадратными размерами также подойдут. Однако такие значки могут выглядеть непрофессионально.
- Изображение необходимо преобразовать в формат .ico. Для этого существует множество онлайн-инструментов.
- Открыв инструмент, вы должны загрузить файл изображения. Затем изображение будет преобразовано автоматически.

- Загрузите образ и сохраните файл .ico на компьютере.
- Переименуйте файл в favicon.ico, так как браузер автоматически распознает только это имя.
- Загрузите файл в каталог хоста, где находятся файлы вашего веб-сайта.
- Когда ваш файл favicon.ico будет загружен, браузер автоматически выберет его и отобразит изображение в браузере.
- Изображение должно быть квадратным в любом формате изображения (ico, jpg, bmp, gif, png), чтобы правильно отображаться в браузерах. Изображения с неквадратными размерами также подойдут. Однако такие значки могут выглядеть непрофессионально.
- Загрузите файл в каталог хоста, где находятся файлы вашего веб-сайта.
- Последний шаг — указать изображение, которое вы хотите использовать в качестве фавикона, в коде вашего веб-сайта.
Добавьте следующую ссылку в раздел
: Если вы не видите новый favicon, очистите кеш браузера и перезапустите его.
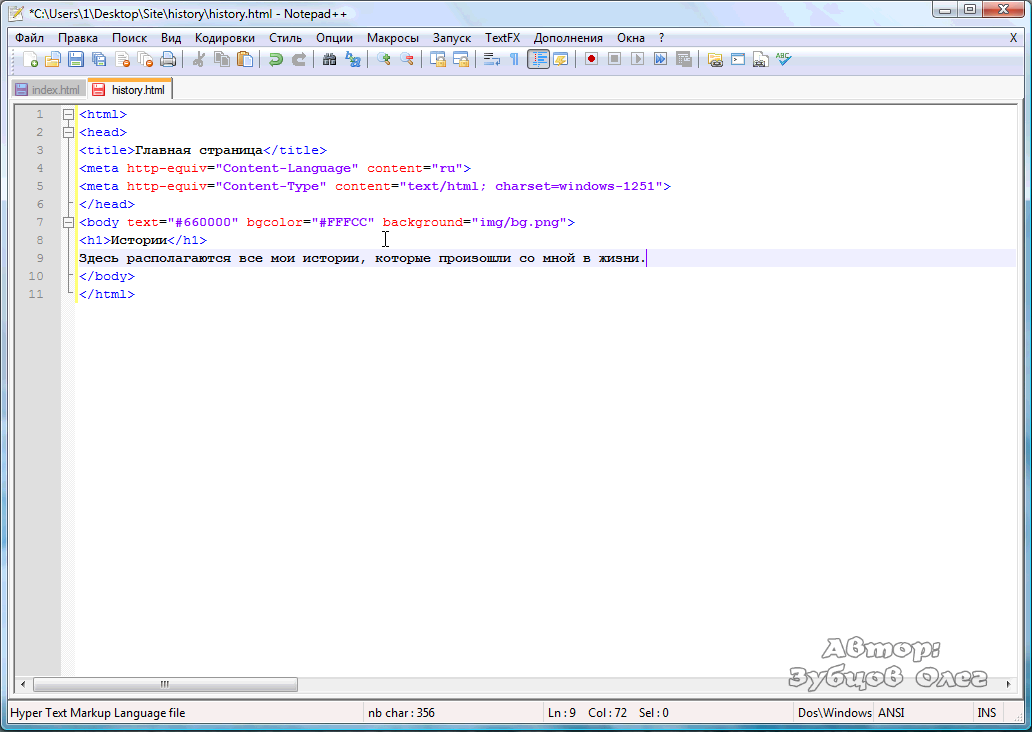
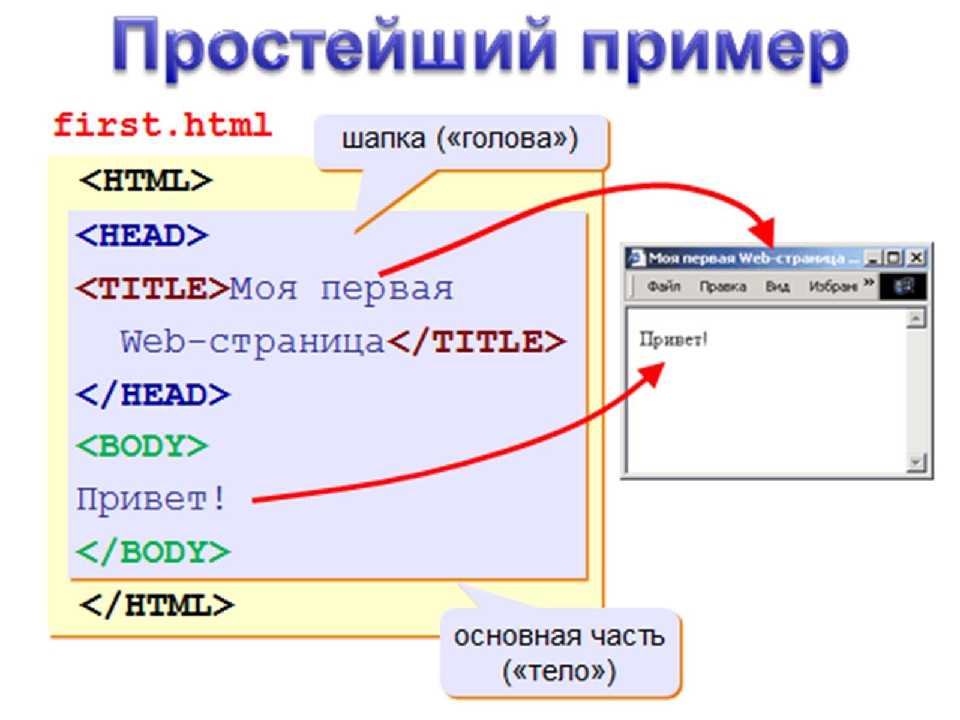
Пример добавления изображения в строку заголовка:
<голова>
Название документа
<тело>
Значок W3docs
<р>
Значок W3docs добавлен в строку заголовка.
Попробуй сам »
Результат
Фавикон должен иметь следующие характеристики:
- Имя по умолчанию — Favicon.ico.
- Размер должен быть 16×16, 32×32, 48×48, 64×64 или 128×128 пикселей.
- Цвет должен быть 8 байтов, 24 байта или 32 байта.
В зависимости от формата фавикона необходимо изменить атрибут type:
- Для PNG используйте image/png.
- Для GIF используйте image/gif.
- Для JPEG используйте изображение/gif.
- Для ICO используйте image/x-icon.
- Для SVG используйте изображение/svg+xml.
gif" type="image/gif">
Для разных платформ также необходимо изменить размер фавикона:
Для устройств Apple с операционной системой iOS версии 1.1 .3 или более поздней версии, а также для устройств Android вы можете создать отображение на своих домашних экранах с помощью кнопки «Добавить на главный экран» на панели общего доступа Safari. Для разных платформ добавьте ссылку в шапку документов.
Добавьте его в свой код следующим образом:
<ссылка rel="icon" href="/favicon.png" type="image/png"> png" type="image/png">
Управление связанной или встроенной графикой в Adobe InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Знакомство с InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Знакомство с InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание контуров и фигур
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт содержимого для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы принтера и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Предпечатные файлы перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема с папкой предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Equitable Language: мы заменяем неинклюзивный язык, начиная с InDesign 2022 (версия 17. 0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
Когда вы размещаете графику, вы видите версия файла с разрешением экрана в макете, чтобы вы может просматривать и размещать его. Однако фактический графический файл может быть либо связанный , либо встроенный .
Связанное изображение связано с, но остается независимым документа, в результате чего получается документ меньшего размера. Вы можете изменить связанные изображения с использованием инструментов и эффектов преобразования; Однако, вы не можете выбирать и редактировать отдельные компоненты в иллюстрации. Вы можете использовать связанную графику много раз без существенного увеличение размера документа; вы также можете обновить все ссылки однажды. При экспорте или печати извлекается исходная графика, создавая окончательный вывод из полного разрешения оригиналов.

Встроенная иллюстрация копируется в документ с полным разрешением, в результате получается документ большего размера. Вы можете контролировать версии и обновлять файл в любое время; пока произведение искусства встроено, ваш документ самодостаточен.
Чтобы определить, является ли иллюстрация связанной или встроенной, или изменить ее статус от одного к другому, используйте панель «Ссылки».
Если размещаемое вами растровое изображение имеет размер 48 КБ или меньше, InDesign автоматически встраивает изображение с полным разрешением вместо разрешения экрана версия в вашем макете. InDesign отображает эти изображения в разделе «Ссылки». панель, так что вы можете контролировать версии и обновлять файл всякий раз, когда тебе нравится; однако ссылка не является необходимой для оптимального вывода.
Если вы переместите документ в другую папку или на другой диск (например,
если вы отнесете его поставщику услуг), убедитесь, что вы также перемещаете
связанные графические файлы; они не хранятся внутри документа. Вы можете скопировать все связанные файлы автоматически, используя Preflight
и функции пакета.
Вы можете скопировать все связанные файлы автоматически, используя Preflight
и функции пакета.
Все файлы размещенные в документе, перечислены на панели «Ссылки». Это включает как локальные (на диске) файлы, так и активы, управляемые на сервере. Однако файлы, вставленные с веб-сайта в Internet Explorer не отображать на этой панели.
В InCopy На панели ссылок также отображаются связанные истории. При выборе связанного историю на панели «Ссылки», в разделе «Информация о ссылке» отображается информация таких как количество заметок, управляемый статус и статус отслеживаемых изменений.
Панель ссылокA. Столбцы категорий B. Показать/скрыть Информация о ссылке C. Один или несколько экземпляров измененный значок D. Измененный значок E. Отсутствующая ссылка значок F. Значок встроенной ссылки
Когда одно и то же изображение появляется в документе несколько раз,
ссылки объединены треугольником раскрытия в разделе «Ссылки». панель. Когда связанная графика EPS или документ InDesign
содержит ссылки, ссылки также объединены треугольником раскрытия.
панель. Когда связанная графика EPS или документ InDesign
содержит ссылки, ссылки также объединены треугольником раскрытия.
Связанный файл может появиться на панели ссылок в любом из следующих способы:
Своевременно
Обновленный файл пуст в столбце Статус.
Изменено
Этот значок означает, что версия файла на диске больше новее, чем версия в вашем документе. Например, этот значок появляется, если вы импортируете графику Photoshop в InDesign, а затем вы или кто-то другой редактирует и сохраняет исходную графику в Photoshop.
А слегка другая версия значка Modified появляется при изменении изображения и один или несколько экземпляров обновляются, а другие нет.
Отсутствующий
Графика больше не находится в том месте, откуда она была
завезен, хотя где-то еще может существовать. Отсутствующие ссылки могут
произойти, если кто-то удалит исходный файл или переместит его в другое
папку или сервер после импорта. Вы не можете знать,
отсутствующий файл актуален до тех пор, пока не будет найден его оригинал. если ты
распечатать или экспортировать документ, когда отображается этот значок, файл может
не печатать и не экспортировать в полном разрешении.
Вы не можете знать,
отсутствующий файл актуален до тех пор, пока не будет найден его оригинал. если ты
распечатать или экспортировать документ, когда отображается этот значок, файл может
не печатать и не экспортировать в полном разрешении.
Встроенный
Встраивание содержимого связанного файла приостанавливает операции управления этой ссылкой. Если выбранная ссылка в настоящее время находится в операции «редактировать на месте», этот параметр недоступен. При извлечении файла восстанавливаются операции управления ссылкой.
Если связанный объект не отображается на определенной странице документа, следующие коды указывают, где появляется объект: PB (монтажный стол), PP (родительская страница), OV (текст с наложением) и HT (скрытый текст).
Видеоруководство по использованию панели «Ссылки» см. на странице www.adobe.com/go/lrvid4027_id.
InDesign Secrets предоставляет видеотрансляцию советов и
приемы в разделе Экономия времени с помощью панели «Ссылки».
- Чтобы отобразить панель ссылок, выберите «Окно» > «Ссылки». Каждый связанный файл и автоматически встроенный файл идентифицируется по имени.
- Чтобы выбрать и просмотреть связанную графику, выберите ссылку в на панели «Ссылки», а затем нажмите кнопку «Перейти к ссылке», нажмите номер страницы ссылки в столбце «Страница» или выберите «Перейти к» Ссылка в меню панели «Связи». Центры InDesign отображение вокруг выбранного изображения. Чтобы просмотреть скрытый объект, вы показываете слой (или условие, если это привязанный объект).
- Чтобы развернуть или свернуть вложенные ссылки, щелкните треугольник значок слева от ссылки. Вложенные ссылки возникают, когда одна и та же графика появляется в документе несколько раз или когда связанная графика EPS или документ InDesign содержит ссылки.
- Чтобы отсортировать ссылки на панели, щелкните заголовок категории
в верхней части панели «Ссылки» для сортировки по этой категории. Нажмите на
той же категории еще раз, чтобы изменить порядок.
 Например, если вы нажмете
категории Страница, ссылки отображаются в порядке, начиная с первой
страницы до последней страницы. Если вы снова нажмете Страница, ссылки будут отсортированы
с последней страницы на первую. Используйте параметры панели, чтобы добавить столбцы в
Панель ссылок.
Например, если вы нажмете
категории Страница, ссылки отображаются в порядке, начиная с первой
страницы до последней страницы. Если вы снова нажмете Страница, ссылки будут отсортированы
с последней страницы на первую. Используйте параметры панели, чтобы добавить столбцы в
Панель ссылок.
Вы можете отображать дополнительные категории, такие как как «Дата создания» и «Слой» на панели «Связи», чтобы отобразить дополнительную информацию о графике. Для каждой категории вы можете определить, информация отображается в виде столбца на панели «Ссылки» и в Раздел «Информация о ссылке» в нижней части панели «Ссылки».
Выберите «Параметры панели» в меню панели «Связи».
Установите флажки в разделе «Показать столбец», чтобы добавить столбцы. на панели ссылок.
Папка 0 — это папка, содержащая связанный файл; Папка 1 — это папка, содержащая папку 0 и т. д.
Установите флажки в разделе Показать информацию о ссылке для отображения информация в разделе «Информация о ссылке» в нижней части ссылок панель.

Нажмите OK.
Вы можете изменить порядок столбцов, выбрав столбец и перетащите его в другое место. Перетащите границы столбца изменить ширину столбца. Нажмите на название категории, чтобы отсортировать ссылки по этой категории в порядке возрастания. Нажмите еще раз, чтобы отсортировать по убыванию заказ.
Выберите параметры панели по ссылкам меню панели.
Для размера строки выберите «Маленькие строки», «Обычные строки» или «Большие строки». Ряды.
Для миниатюр: определите, будут ли представления миниатюр графики отображаются в столбце «Имя» и в разделе «Информация о ссылке». в нижней части панели ссылок.
Нажмите OK.
В разделе «Информация о ссылке» панели «Ссылки» содержится информация о выбранный связанный файл.
Чтобы изменить информацию
отображается в разделе «Информация о ссылке» панели «Ссылки», выберите «Панель». Параметры в меню панели «Связи» и установите флажки в
Показать столбец «Информация о ссылке».
Параметры в меню панели «Связи» и установите флажки в
Показать столбец «Информация о ссылке».
Дважды щелкните ссылку или выберите ссылку и щелкните значок «Показать/скрыть информацию о ссылке» в виде треугольника на левая сторона панели.
Если связанный или встроенный файл содержит метаданные, вы можете просмотреть метаданные с помощью панели «Ссылки». Вы не можете редактировать или заменять метаданные, связанные со связанным файлом.
Выберите файл на панели «Ссылки» и выберите «Утилиты» > Информация о файле XMP из меню панели.
Скорее чем ссылка на файл, который вы поместили в документ, вы можете встроить (или сохранить) файл в документе. Когда вы вставляете файл, вы ломаете ссылку на оригинал. Без ссылки, ссылки панель не предупреждает вас, когда оригинал изменился, и вы не можете обновить файл автоматически.
Встраивание файла увеличивает размер файла документа.
Выберите файл на панели ссылок.

Выполните одно из следующих действий:
Выберите «Вставить ссылку» в меню панели «Связи».
Если существует несколько экземпляров файла, выберите Встроить все экземпляры [имя файла] в панель ссылок меню. Чтобы внедрить только один экземпляр, выберите его и выберите «Встроить ссылку».
Файл остается на панели «Ссылки», помеченный встроенной ссылкой значок .
Для текстовый файл, который отображается на панели «Ссылки», выберите «Отменить связь» в Меню панели ссылок. Когда вы встраиваете текстовый файл, его имя удаляется на панели ссылок.
Выбрать один или несколько встроенных файлов на панели «Ссылки».
Выполните одно из следующих действий:
Выберите «Отключить ссылку» на панели «Ссылки». меню. Если существует несколько экземпляров файла, выберите «Отключить». Все экземпляры [Имя файла] в меню панели «Ссылки».

Нажмите кнопку «Пересвязать» или выберите «Пересвязать» в меню панели «Связи».
Выберите, чтобы связать файл с исходным файлом или с Папка InDesign создает из встроенных данных, хранящихся в документе.
Использование панель «Ссылки» для проверки состояния любой ссылки или замены файлов с обновленными или альтернативными файлами.
При обновлении или переустановке (пересвязать) ссылку на файл, любые преобразования, выполненные в InDesign, сохраняются (если вы выберете Снова свяжите сохраненные размеры в настройках обработки файлов). Например, если вы импортируете квадратную графику и поворачиваете ее на 30°, а затем повторно связываете это к невращаемой графике, InDesign поворачивает на 30°, чтобы соответствовать макету изображения, которое он заменяет.
Размещенные файлы EPS могут содержать
Ссылки OPI, которые отображаются на панели «Ссылки». Не переустанавливайте ссылки OPI
к файлам, отличным от тех, которые изначально предназначались создателем
EPS-файл; это может вызвать проблемы с загрузкой шрифта
и цветоделения.
Когда вы повторно связываетесь, чтобы заменить одну графику другим исходным файлом, вы можете сохранить размеры изображения заменяемого файла, или вы можете отобразить входящий файл в его реальных размерах.
Выберите «Правка» > «Установки» > «Обработка файлов» (Windows) или InDesign > Настройки > Работа с файлами (Mac OS).
Выберите «Сохранить размеры изображения при повторном связывании», если хотите изображения должны отображаться в том же размере, что и изображения, которые они заменяют. Отмените выбор этого параметра, чтобы повторно связанные изображения отображались в их фактическом виде. размер.
InDesign сначала ищет отсутствующее звено в папка, в которой другой файл был повторно связан в текущем сессия. Далее он ищет ссылку в той же папке, где находится документ. Если он все еще не найден, он ищет в родительском папка документа.
Измененные ссылки также называются «исходящими».
ссылки на дату».
В на панели «Ссылки» выполните одно из следующих действий:
Чтобы обновить определенные ссылки, выберите одну или другие ссылки, отмеченные значком измененной ссылки . затем нажмите кнопку «Обновить ссылку» или выберите «Обновить ссылку» в меню панели «Связи».
Чтобы обновить все измененные ссылки, выберите «Обновить все». Ссылки в меню панели «Ссылки» или выберите измененную ссылку и щелкните ее, удерживая нажатой клавишу «Alt». (Windows) или нажмите кнопку «Обновить ссылку», удерживая клавишу Option (Mac OS).
Чтобы обновить только одну ссылку на отображаемую графику в нескольких местах документа выделяем только подссылку и выбираем Обновите ссылку. Если вы выберете «родительскую» ссылку, вы сможете обновить все ссылки на измененную графику.
Выберите любую ссылку на панели «Ссылки», и нажмите кнопку «Пересвязать» или выберите «Пересвязать» в меню панели «Связи».
 Если «родительская» ссылка нескольких
выбраны экземпляры, выберите Relink All Instances Of [Имя файла] из
меню панели «Ссылки».
Если «родительская» ссылка нескольких
выбраны экземпляры, выберите Relink All Instances Of [Имя файла] из
меню панели «Ссылки».Перессылка есть отключен в управляемых историях, если история не извлечена.
В появившемся диалоговом окне выберите «Искать пропавшие без вести». Ссылки в этой папке, если вы хотите, чтобы InDesign поиск в папке файлов с такими же именами, как и у других отсутствующих связанные файлы. Если этот параметр не выбран, только выбранный изображение повторно связано.
Выберите «Показать параметры импорта в управлять тем, как импортируется новый исходный файл.
Найдите и дважды щелкните новый исходный файл.
Выберите параметры импорта, если вы нажали Показать импорт вариант вариантов. (См. Импорт варианты графики.)
К восстановить отсутствующую ссылку, выберите любую ссылку, отмеченную отсутствующим значок ссылки в на панели «Ссылки» и нажмите кнопку «Пересвязать» .

В появившемся диалоговом окне выберите «Искать пропавшие без вести». Ссылки в этой папке, чтобы повторно связать любой отсутствующий файл, который появляется в указанную папку. Найдите и дважды щелкните файл.
По умолчанию InDesign проверяет для отсутствующих ссылок и пытается решить их, когда вы открываете документ. Два параметра предпочтений позволяют InDesign проверять и автоматически находить отсутствующие ссылки при открытии документа.
Проверяйте ссылки перед открытием документа
Если отключить этот параметр, InDesign откроется документ немедленно, а статусы ссылок остаются ожидающими до тех пор, пока ссылки определяются как актуальные, отсутствующие или измененные. Если при включении этой опции InDesign проверяет для измененных или отсутствующих ссылок.
Найдите недостающие ссылки перед открытием документа
Если этот параметр отключен, InDesign
не пытаться решить недостающие ссылки. Вы можете отключить
этот параметр, если низкая производительность связана с сервером или если неожиданно
происходят связи. Этот параметр недоступен, если проверять ссылки перед открытием.
Документ отключен.
Вы можете отключить
этот параметр, если низкая производительность связана с сервером или если неожиданно
происходят связи. Этот параметр недоступен, если проверять ссылки перед открытием.
Документ отключен.
Поиск недостающих ссылок
Используйте команду «Поиск недостающих звеньев» для поиска и устранить отсутствующие ссылки в документе. Эта команда полезна, если вы отключили параметр настроек, который проверяет отсутствующие ссылки когда вы открываете документ, и теперь у вас есть недостающие ссылки. Эта команда также полезно, если вы монтируете сервер, на котором изображения хранятся после открытие документа.
В диалоговом окне «Настройки» выберите Работа с файлами.
В меню «Папка повторного связывания по умолчанию» выберите один из следующие параметры, а затем нажмите OK:
Самая последняя папка повторной ссылки
Эта опция отображает последнюю использованную папку, которую вы выбрали при повторном связывании соответствие InDesign CS3 поведение.

Оригинальная ссылка на папку
Этот параметр отображает исходное местоположение связанного файл, соответствующий поведению InDesign CS2 и ранее.
Используйте команду «Копировать ссылку» для копирования графики файлы в другую папку и перенаправить ссылки на скопированные файлы. Эта команда особенно полезна для перемещения файлов в другое место. диска, например, перемещение файлов с DVD на жесткий диск.
Выберите ссылки на файлы, которые вы хотите скопировать, и выберите «Утилиты» > «Копировать ссылки» в «Ссылки». меню панели.
Укажите папку, в которую будут скопированы связанные файлы и выберите «Выбрать» (Windows) или «Выбрать» (Mac OS).
При использовании команды «Пересвязать с папкой»
вы можете указать на папку, содержащую файлы с теми же именами
как ваши устаревшие ссылки. Например, если ваши текущие ссылки указывают
изображениям с низким разрешением можно указать другую папку,
содержит изображения высокого разрешения. Вы можете указать другое расширение
для файлов, позволяющих менять ссылки с .jpg на .tiff,
Например.
Вы можете указать другое расширение
для файлов, позволяющих менять ссылки с .jpg на .tiff,
Например.
Команда «Повторно связать с папкой» в управляемом материале InCopy неактивна, если история проверена.
Выберите одну или несколько ссылок на панели «Ссылки».
Выберите «Пересвязать с папкой» в меню панели «Связи».
Укажите расположение новой папки.
Чтобы использовать другое расширение, выберите «Совпадать с тем же именем файла». Но это расширение и укажите новое расширение (например, AI, TIFF, или PSD).
Нажмите «Выбрать» (Windows) или «Выбрать» (Mac OS).
Команда Relink File Extension позволяет
заменить изображения на основе расширений файлов. Например, если у вас есть
несколько изображений JPEG в вашем документе, вы можете заменить их на
PSD файлы. Файлы с разными расширениями должны находиться в одном
папка в качестве заменяемых связанных файлов.
Убедитесь, что файлы с разными расширениями появляются в той же папке, что и исходные файлы.
Выберите одну или несколько ссылок на панели «Ссылки».
Выберите «Пересвязать расширения файлов» в меню панели «Связи».
Укажите расширение файла для замены выбранных файлов, и нажмите «Пересвязать».
Заменить импортированный файл с помощью Команда «Место»
Выполните одно из следующих действий:
Чтобы заменить содержимое графический фрейм, например импортированный рисунок, используйте инструмент «Выделение», чтобы выберите кадр.
Кому заменить содержимое графического фрейма, например импортированного изображения, используйте инструмент Позиция, чтобы выбрать изображение.
Чтобы заменить содержимое текстового фрейма, используйте Введите инструмент, чтобы щелкнуть точку вставки в текстовом фрейме, и выберите Изменить > Выбрать все.

Выберите «Файл» > «Поместить».
Найдите и выберите новый файл.
Убедитесь, что установлен флажок «Заменить выбранный элемент», а затем нажмите Открыть.
Нажмите Открыть.
Вы можете скопировать либо полный путь связанного изображение или путь к стилю платформы. Копирование полного пути к изображению полезно для уведомления членов команды, где находится искусство. Например, Вы можете скопировать полный путь и вставить его в сообщение электронной почты. Копирование путь платформы полезен для сценариев или для указания полей изображения в слиянии данных.
Выберите ссылку на панели ссылок.
В меню панели «Ссылки» выберите «Копировать информацию» > Копировать полный путь или копировать путь стиля платформы.
Вставьте путь.
Команда «Редактировать оригинал» позволяет открывать большинство
графики в приложении, в котором вы их создали, чтобы вы
может изменить их по мере необходимости. После сохранения исходного файла
документ, в котором вы связали его, обновлен новой версией.
После сохранения исходного файла
документ, в котором вы связали его, обновлен новой версией.
В InDesign, если вы извлекаете и выбираете управляемый графический фрейм (один который был экспортирован в InCopy), а не само изображение, рисунок открывается в InCopy.
Редактирование оригинального изображения с помощью приложение по умолчанию
По умолчанию InDesign использует в операционной системе, чтобы определить, какое приложение используется, когда открытие оригинала.
Выберите одно или несколько изображений на странице или в Панель ссылок.
Сделать любой из следующих:
После внесения изменений в исходное приложение сохраните файл.
Редактирование оригинального изображения с помощью другого приложение
Выберите изображение.
Выберите «Правка» > «Редактировать с помощью», а затем укажите приложение, которое вы хотите использовать для открытия файла.





 Например, если вы нажмете
категории Страница, ссылки отображаются в порядке, начиная с первой
страницы до последней страницы. Если вы снова нажмете Страница, ссылки будут отсортированы
с последней страницы на первую. Используйте параметры панели, чтобы добавить столбцы в
Панель ссылок.
Например, если вы нажмете
категории Страница, ссылки отображаются в порядке, начиная с первой
страницы до последней страницы. Если вы снова нажмете Страница, ссылки будут отсортированы
с последней страницы на первую. Используйте параметры панели, чтобы добавить столбцы в
Панель ссылок.


 Если «родительская» ссылка нескольких
выбраны экземпляры, выберите Relink All Instances Of [Имя файла] из
меню панели «Ссылки».
Если «родительская» ссылка нескольких
выбраны экземпляры, выберите Relink All Instances Of [Имя файла] из
меню панели «Ссылки».