Как поставить на задний фон картинку в css
Уверенно можно сказать, что практически ни один сайт не обходится без использования цветов и картинок в качестве фона. Без этого сделать красивый и стильный сайт просто невозможно. Давайте посмотрим, как сделать картинку фоном в HTML. Статья будет полезной для начинающих веб-мастеров.
Сделать картинку фоном можно с помощью css-стилей. Рассмотрим пример.
Допустим у нас в коде страницы есть блочный элемент div, для которого нам нужно задать фоновое изображение. Сама картинка имеет размеры 100х100, и точно такие же размеры имеет наш div.
Чтобы сделать нашу картинку фоном для блока, мы будем использовать такое css-свойство:
Вот как это будет выглядеть в html:
В скобках url() мы задаем путь к нашей картинке.
Если же картинка имеет меньшие размеры, чем элемент div, то мы можем задать «повторение» фонового изображения по горизонтали или вертикали.
x – повторение по горизонтали
y – повторение по вертикали
Кстати, более правильным будет вынести наши свойства стилей за пределы html-кода, например, хотя бы в область <head></head>
Если вам необходимо сделать картинку фоном для всей области сайта, то свойство background нужно назначать для body.
- Курсив в html. Как сделать текст на странице курсивом?
- Как изменить размер кнопки submit.
- HTML ссылка. Создание ссылок в HTML.
- Тег h2: что, как и зачем.
- Как вставить картинку в HTML.
Если честно то у меня ни чего не получилось.я даже скопировал последний вариант ,указал другое название и формат картинки (убрал скобки) но все равно получается белый лист с надписью
*какое-то содержание*не могли бы вы подробно объяснить в чем моя ошибка .и кстати не подскажите как захостить сайт создаyный на html.
ученик 8а класса Пузаков Данил
Данил, к сожалению, не имея перед глазами Вашего файла html, сложно ответить, что именно не так. Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
я написал все по инструкции н и чего не получилось. Я думал что если написать сюда то он будет написан с тегами
Я думал что если написать сюда то он будет написан с тегами
Как поставить картинку на задний фон страницы?
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Изменим код на странице:
Код страницы будет такой:
С использованием стилей css, но все равно в самой странице.
После титлов вставляем такой код:
Код страницы будет такой:
Как поставить на задний фон картинку с помощью css.

Здесь имеется ввиду css = отдельный файл css.
2.Задний фон с помошью css.
Для этого нам потребуется:
А.Создать файл стилей css .
Б.Прописать код с задним фоном а файле стилей.
>В.Прикрепить файл стилей css к нашей странице.
А.
Для использования css для заднего фона, создадим отдельный файл стилей css, назовём его
В самом файле стилей css, делаем такую надпись:
Прикрепим его к странице, написав такой текст ниже титлов:
<link rel=»stylesheet» href=»http://axmara.narod.ru/_page/primer/zadniy_fon_kartinka.css» type=»text/css»>
Код страницы будет такой:
Смотрим, что у нас получилось.
Если у вас разрешение больше картинки, то оно должно повториться, а как это решить, мы поговорим как-то в другой раз!
Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»]<img src= «http://site.ru/image.jpg» >[/colorbl]
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body bgcolor = «#ffcc00» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением . html. Далее открыть любым браузером и увидите результат.
html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body background = «https://metamlm.ru/images/mlmsecret.jpg» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки. » таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
как сделать картинку фоном в html
Как добавить фоновое изображение в HTML
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
Количество просмотров этой статьи: 27 556.
Чтобы добавить изображение на веб-страницу, понадобится HTML, а чтобы картинку сделать фоном веб-страницы, необходимы HTML и CSS. HTML (язык гипертекстовой разметки) является стандартизированным языком разметки документов, который указывает браузеру, что отображать на веб-странице. [1] X Источник информации CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы. [2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
Фоновые рисунки
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body> . Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
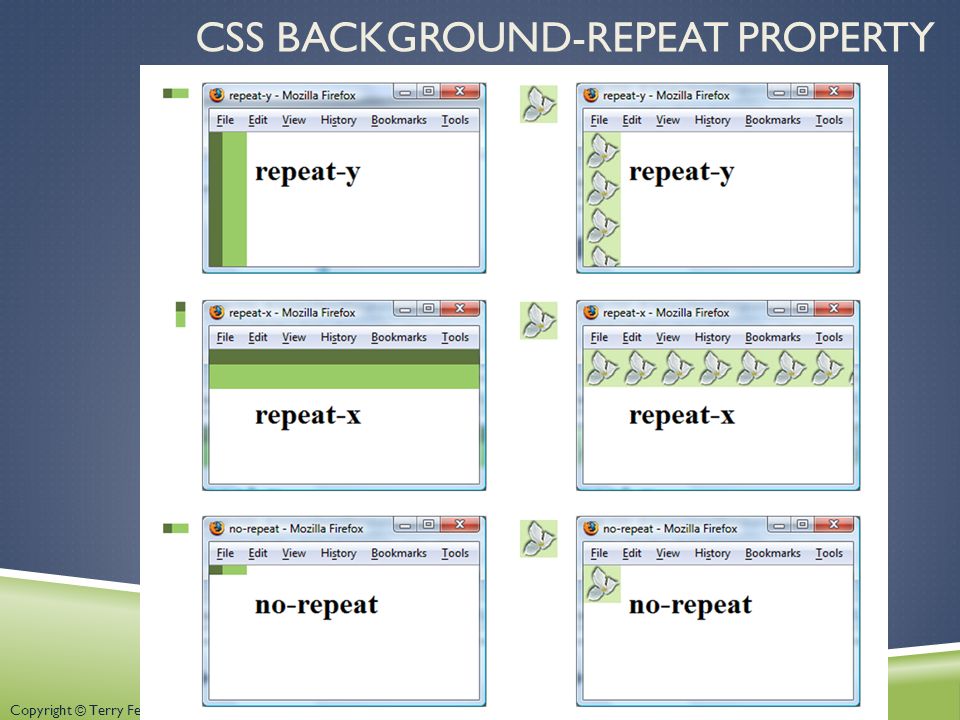
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Как сделать фон сайта картинкой HTML
В прошлой статье мы говорили о том, как изменить цвет фона на сайте с помощью атрибутов тега body и CSS-стилей: Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы — HTML
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body:
Как в примере выше, рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы), который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание: Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML, а с помощью CSS. В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы — CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
Здесь с помощью свойства background-attachment фиксируется фон страницы, а с помощью свойства background-repeat устанавливается повторение изображения по горизонтали. Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера, используйте свойство background-size: 100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.
Как поставить картинку на фон html
Фоновые рисунки
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body> . Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY , как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Для этого используется универсальное свойство background , которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Как сделать картинку фоном в HTML и CSS. 3 простых способа
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение <img /> к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в <div />, который мы делаем в 2 раза больше размера окна. А само изображение мы растягиваем и помещаем по центру.
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Как добавить фоновое изображение в HTML
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
Количество просмотров этой статьи: 27 815.
Чтобы добавить изображение на веб-страницу, понадобится HTML, а чтобы картинку сделать фоном веб-страницы, необходимы HTML и CSS. HTML (язык гипертекстовой разметки) является стандартизированным языком разметки документов, который указывает браузеру, что отображать на веб-странице. [1] X Источник информации CSS (каскадные таблицы стилей) — это язык описания внешнего вида документа, который используется для изменения внешнего вида и макета веб-страницы. [2] X Источник информации Вам понадобится изображение, которое вы установите в качестве фона веб-страницы.
Как сделать фон изображения черным {2022]
К счастью, в прикрепленном видео требуется всего несколько шагов, чтобы быстро сделать фон изображения черным. Обязательный к просмотру видеоролик, который даст вам надежный настольный инструмент, который поможет вам в этом.
PicWish — БЕСПЛАТНО создайте черный фон для фото
PicWish — это профессиональный, но простой редактор фотофонов, который автоматически вырезает фон из фотографии, показывая вам чистый результат. Он предлагает готовые к использованию шаблоны фона, а также сплошные цвета фона, включая черный цвет.
Основные характеристики:
- Удаление фона изображения с помощью технологии искусственного интеллекта
- Полностью бесплатный инструмент для масштабирования изображения.
- Удаление любых объектов с фотографии.
- Сжать изображение бесплатно
- Обрезать любое изображение онлайн
Чтобы добавить черный фон к фотографии, выполните следующие действия.
- Откройте браузер и выполните поиск на официальной странице PicWish.
- Нажмите «Загрузить изображение», чтобы загрузить изображение из компьютерной библиотеки.
- Выберите «Правка» > «Изменить фон» > «Цвета» и найдите нужный черный цвет.

- После этого нажмите кнопку «Загрузить».
Как сделать фон изображения черным с помощью Apowersoft Background Eraser
Apowersoft Background Eraser — надежное приложение, с помощью которого можно сделать фон изображения черным, выполнив всего несколько шагов. Он поставляется со встроенным неограниченным количеством простых цветов, где вы можете выбрать любой цвет, который вам нужен, из вашего изображения.
Основные характеристики:
- Автоматическое удаление фона.
- Доступны хорошо продуманные шаблоны фона.
- Инструменты Smart Keep/Remove.
- Упрощенный пользовательский интерфейс.
Чтобы узнать, как сделать фон изображения черным, следуйте приведенным ниже пошаговым инструкциям.
- Установите его на свое устройство и откройте после завершения.
- Выберите один из трех способов распознавания, чтобы импортировать фотографию, которую нужно отредактировать.

- Затем подождите, пока приложение мгновенно удалит фон вашей фотографии.
- Чтобы изменить цвет фона на черный, нажмите «Фон», затем выберите черный цвет на вкладке «Цвет».
- Наконец, нажмите значок галочки и кнопку «Сохранить HD», чтобы сохранить его на своем устройстве.
Плюсы:
- Автоматическое создание точных вырезов.
- Профессиональные функции.
- Сохранение обработанных изображений в исходном качестве.
- Навыки редактирования фотографий не требуются.
- Сохранение обработанных изображений в исходном качестве.
Минусы:
- Не является бесплатным программным обеспечением, но допускает использование трех бесплатных пробных версий.
Примечание:
Вы можете получить бесплатное VIP-членство, которым вы можете наслаждаться. Посетите его официальный сайт и нажмите «Бесплатный VIP-аккаунт», чтобы узнать подробности.
Другие решения, чтобы сделать фон фотографии черным
Простое средство смены фона (Android)
Если вам нужно надежное приложение для Android, которое может сделать фон изображения черным, Simple Background Changer — ваш лучший выбор. Вы можете быстро и легко изменить фон фотографии на черный. Кроме того, в этом приложении есть множество красивых HD-фонов, которые вы можете использовать бесплатно. Вы также можете настроить контрастность, яркость и насыщенность фотографии в качестве HD.
- Загрузите и установите приложение на свое мобильное устройство из магазина Google Play.
- Откройте приложение, выберите «Вырезать фото» > «Галерея», чтобы получить фото из галереи телефона.
- Затем вручную удалите фон с помощью волшебной палочки.
- После удаления фоновой фотографии щелкните поле, расположенное в правом нижнем углу экрана, и выберите черный цвет.
- После этого вы можете сохранить свою работу, нажав на значок галочки, который вы увидите в правом верхнем углу.

Pixlr (онлайн)
Pixlr — онлайн-редактор фотографий, позволяющий сделать фон изображения черным. Этот онлайн-инструмент позволит вам испытать удивительную сторону редактирования фотографий. Вам просто нужно удалить существующий фон вашей фотографии с помощью инструментов для удаления, а затем установить черный цвет фона. Однако, поскольку это онлайн-инструмент, вам необходимо зарегистрировать учетную запись, чтобы получить к нему доступ.
- Зайдите на официальный сайт инструмента в браузере.
- Нажмите «Открыть», чтобы импортировать фотографию из компьютерной галереи.
- После импорта удалите фон с помощью инструментов для удаления.
- Затем установите палитру цветов в черный цвет и нажмите значок «Заливка».
- Наконец, сохраните отредактированную фотографию, нажав кнопку «Сохранить» в меню «Файл».
Это одни из лучших инструментов, которые могут вам помочь сделать фон фотографии черным самый простой способ. Если вы не занимаетесь редактированием фотографий, но ищете полезный и эффективный инструмент для выполнения задачи, настоятельно рекомендуется мощное приложение под названием Apowersoft Background Eraser и бесплатный онлайн-инструмент PicWish. Но решать вам, какие из них вы предпочитаете использовать.
Если вы не занимаетесь редактированием фотографий, но ищете полезный и эффективный инструмент для выполнения задачи, настоятельно рекомендуется мощное приложение под названием Apowersoft Background Eraser и бесплатный онлайн-инструмент PicWish. Но решать вам, какие из них вы предпочитаете использовать.
Рейтинг:4,3/5(на основе 27 оценок)Спасибо за оценку!
LazyLoad для изображений — База знаний WP Rocket
В этой статье
- Что делает LazyLoad?
- Как это поможет вашему сайту?
- Стандартные изображения
- Фоновые изображения
- Элемент изображения и WebP
- Как проверить, работает ли LazyLoad
- Решение проблем
- Технические примечания
ПРИМЕЧАНИЕ: WordPress представил LazyLoad в ядре с версии 5.5. Это будет автоматически отключено, когда LazyLoad WP Rocket активен.
Что он делает?
LazyLoad задерживает загрузку изображений на ваш веб-сайт до тех пор, пока пользователь не прокрутит страницу вниз и ему действительно не понадобится их увидеть. Мы делаем это в соответствии с рекомендациями Google.
Мы делаем это в соответствии с рекомендациями Google.
LazyLoad учитывает рекомендацию Google PageSpeed «откладывать закадровые изображения».
Как это поможет вашему сайту?
«Когда мы лениво загружаем изображения и видео, мы сокращаем время начальной загрузки страницы, начальный вес страницы и использование системных ресурсов, что положительно влияет на производительность.»
Ссылка: https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
Допустим, у вас на странице есть 10 изображений общим размером 2 МБ. Если все изображения размером 2 МБ должны быть загружены одновременно, это повлияет на общее время загрузки и воспринимаемую производительность. Это особенно повлияет на мобильные устройства, которые имеют более ограниченную вычислительную мощность и часто имеют более медленное подключение к Интернету.
Для мобильных пользователей, которые платят за передачу данных, это также означает, что им не нужно платить за загрузку изображений, которые они не увидят, если они не прокручивают всю страницу.
Стандартные изображения
Все изображения, в том числе из внешних доменов, найденные в тегах , добавленные к вашему контенту в сообщениях, виджетах и т. д., должны автоматически загружаться отложенной загрузкой.
Изображения, найденные в файле CSS или загруженные из JavaScript, не будут LazyLoaded.
Фоновые изображения
Фоновые изображения представляют собой особый случай и являются более сложными для LazyLoad, поскольку их можно добавить на страницу несколькими способами. Однако WP Rocket будет автоматически LazyLoad фоновых изображений, когда они будут встроены в HTML для следующих элементов:
-
отдел -
пролет -
секция -
ли -
фигурка -
и
Пример совместимой разметки:
<дел> Элемент div может иметь другие атрибуты, классы и т. д., он все равно будет работать.
д., он все равно будет работать.
Затем элемент будет преобразован в:
Пример разметки фонового изображения, которое будет LazyLoaded: При применении LazyLoad HTML преобразуется в: Некоторые распространенные компоновщики страниц используют эту разметку, поэтому фоновые изображения будут автоматически LazyLoaded при использовании: Если фоновое изображение добавлено другим способом, например, в файле CSS или во внутреннем теге CSS