Как выровнять картинку по центру в html
Как центрировать изображение в HTML
Соавтор(ы): Nicole Levine, MFA. Николь Левин — автор и редактор, пишущий о технологиях для wikiHow. Имеет более 20 лет опыта в написании технической документации и руководстве командами технической поддержки в крупных компаниях, занимающихся веб-хостингом и разработкой программного обеспечения. Получила магистерскую степень по писательскому мастерству в Портлендском государственном университете и преподает композицию, литературное творчество и создание фэнзинов в различных учебных заведениях.
Как выровнять фотографию по центру веб-страницы?
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
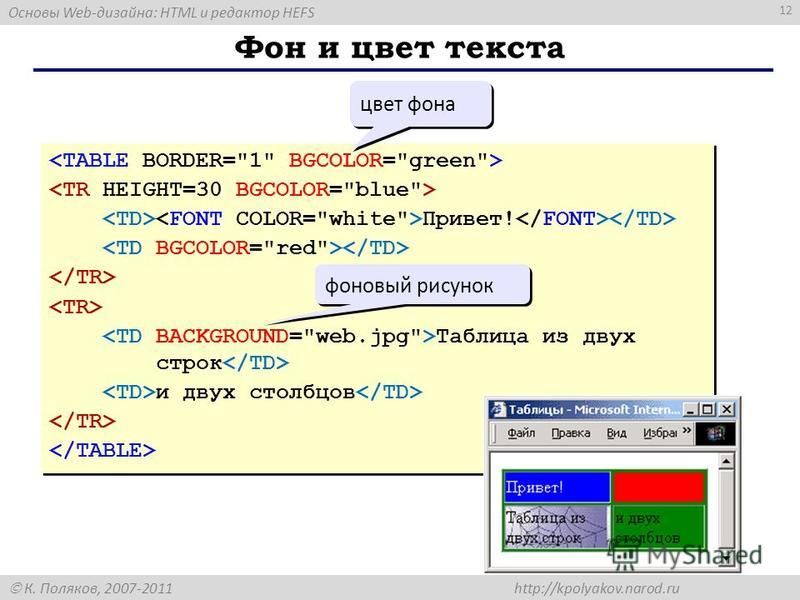
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег <img> должен располагаться внутри абзаца (тег <p> ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег <img> должен располагаться внутри абзаца (тег <p> ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу <figure> . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег <figure> , а для подписи к нему тег <figcaption> . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
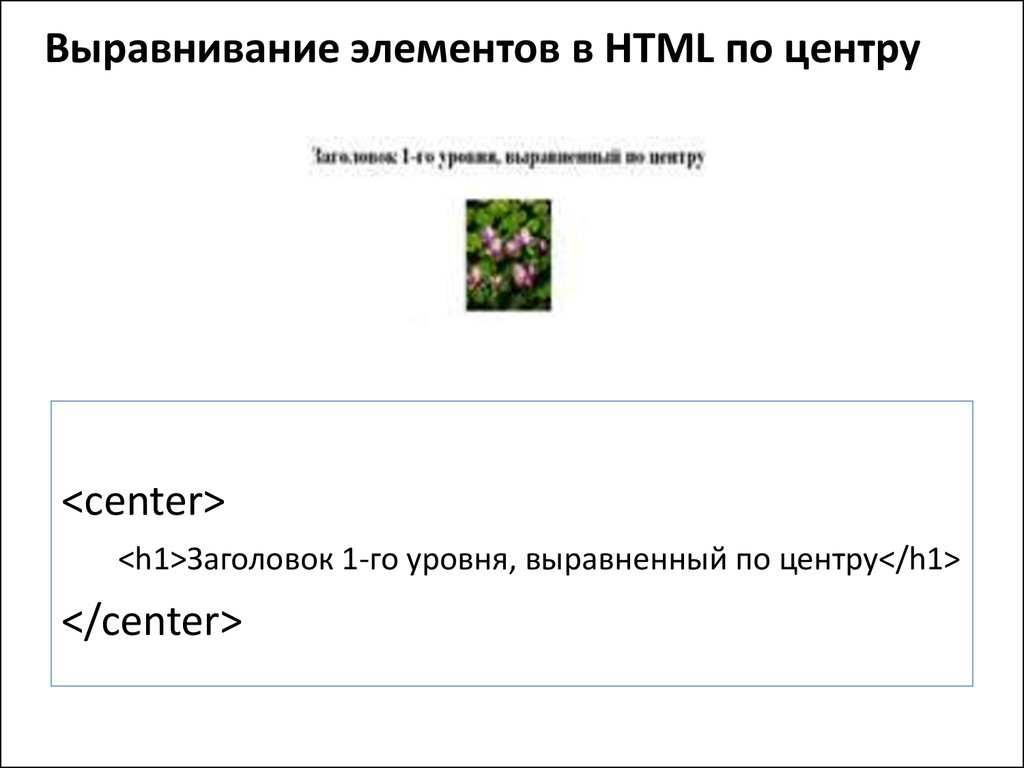
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
Узнаем как в HTML вставить изображение графическое, фоновое.
 Узнаем как вставить изображение в HTML с компьютера, по центру, в таблицу
Узнаем как вставить изображение в HTML с компьютера, по центру, в таблицуВизуальная часть является одной из самых важных при работе с сайтами. Конечно, функционалу она уступает, но и скидывать со счетов её не следует. Давайте поговорим о том, как с компьютера на свой сайт установить изображение HTML. Одна возможность для этого предусмотрена или несколько? Как в HTML вставить изображение, чтобы другие люди его видели? Что лучше использовать – компьютер или сервер?
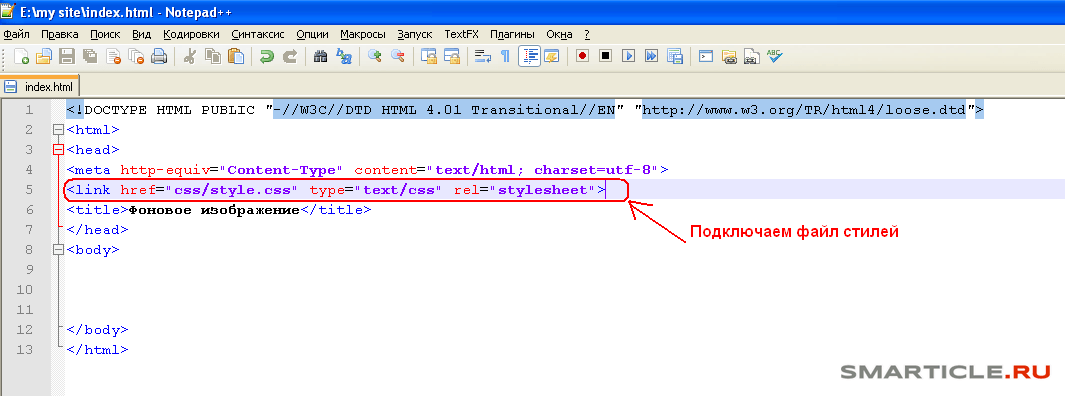
Что такое HTML?
Язык разметки гипертекстовых документов – вот как расшифровывается эта аббревиатура. С его помощью формируется костяк будущего сайта, здесь прорабатывается размещение основных элементов. Потом уже настраиваются каскадные таблицы стилей и php-файлы, отвечающие за передачу данных. Но в основе любой страницы лежит именно HTML. С его помощью, кстати, настраиваются изображения. Можно и другими способами, но если необходимо обеспечить первоначальную загрузку чего-то несложного, к примеру, рисунка, то используйте именно его. А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
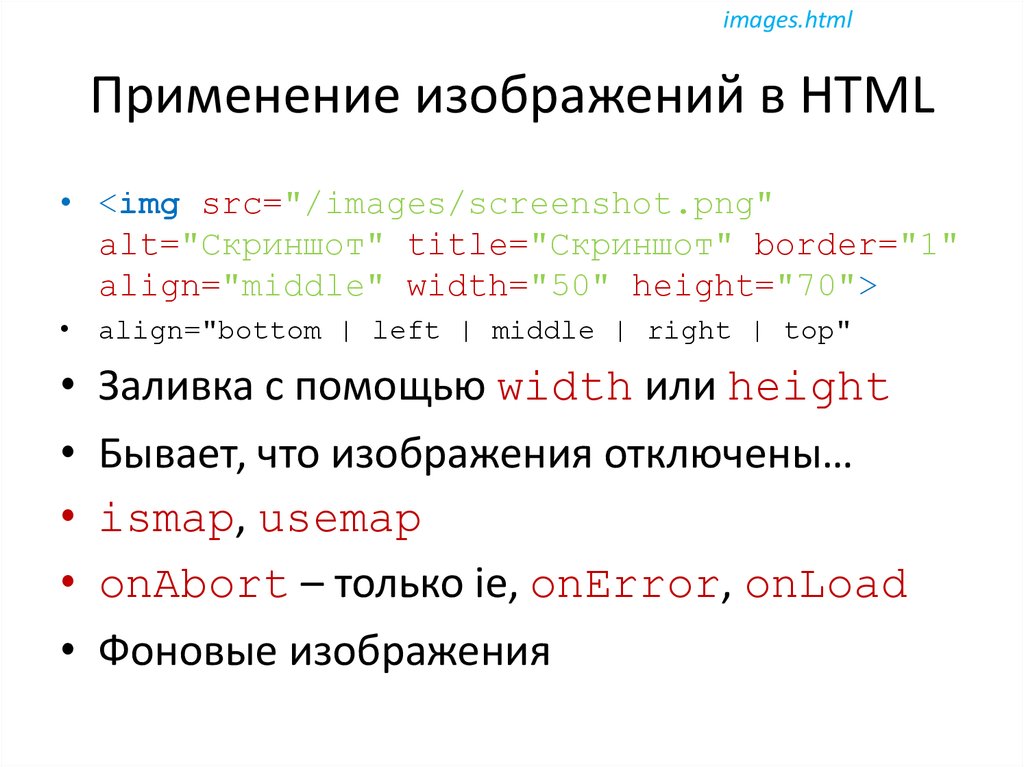
Использование тега img
Приступаем к использованию графики. Как вставить фоновое изображение в HTML-документ? И в самую первую очередь под этим подразумевают вставку файла в качестве объекта страницы. Для вот такого добавления и используется img. Данный тег является строчным элементом, в котором есть замещаемый контент. К нему относят всего четыре части языка гипертекстовой разметки. Одна – это src, height и width, они будут рассмотрены далее. Три другие – это object, embed (чтобы вставлять медиаконтент) и iframe (использование флеймов). Работает тег так, словно в нем присутствует строчный элемент. Единственная разница – используется посторонний внешний контент, который и отображается. При этом обязательно должен быть сторонний файл, который, собственно, и будет подгружаться. Если у вас есть вопрос, как вставить фоновое изображение в HTML, то лучше отбросить его. Потому что оно будет отображаться только тогда, когда работает сам компьютер, на котором изображение находится.
Использование атрибутов src
Итак, прорабатываем вопрос, как вставить в документ HTML графическое изображение. Чтобы указать путь к рисунку, который должен подгружаться, используют src. Общая схема выглядит следующим образом: необходимо использовать этот атрибут, знак равно и указать адрес.
Как только при разборе HTML браузер дойдёт до тега, он сразу же создаст область, в которой будет отображаться строчный элемент. Именно в него и будет грузиться внешний файл. Путь не должен содержать ошибок, поскольку именно по нему будет идти программа. И если она не найдёт файл, то будет отображаться значок ошибки, что не очень-то и эстетично выглядит. Как вставить изображение в таблицу HTML-документа? Необходимо прописать весь необходимый код в нужной ячейке.
Настройка изображения на сервере: height и width в теге img
Вот мы и знаем, как в HTML вставить изображение. Разберемся теперь, как его настроить. Как только файл начнёт загружаться на компьютер пользователя, сразу же будет определён размер картинки. А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
Рекомендации по работе
Чтобы избежать негатива, заблаговременно уменьшайте размер изображения. Если нет уверенности, какие параметры нужны для привлекательного внешнего вида, создайте копию и экспериментируйте с нею. Также тщательно следует подходить к оптимизации веса. Необходимо без потери качества осуществлять уменьшение веса графических файлов путём переведения в другие расширения или используя специальные онлайн-сервисы и программы. Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Пример возможностей записи
Давайте рассмотрим, как можно прописать путь к изображению:
1. Одно имя файла.
2. Указание адреса изображения, находящегося на одном локальном компьютере (сервере).
3. Детальный путь к местоположению файла, находящегося на другом хосте.
При использовании примера из первого пункта изображение должно находиться в той же директории, что и изображение. Во втором местонахождением является вложенная папка относительно текущей страницы. В третьем примере указывается абсолютный путь, где можно найти требуемое изображение. В последнем случае обратите внимание, что картинка может быть на любом сервере (если такое использование не запрещено в файле .htaccess). Правда, если её удалят, то и изображение на вашем сайте исчезнет. Особенность HTML такова, что требуется наличие только самого документа разметки, а всё остальное можно подгружать со сторонних серверов. Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
Назначение alt и title в img?
Что делать, когда графический файл по какой-то причине не грузится вместе с документом HTML? Если будет неправильно прописан путь или что-то ещё, необходимо использовать атрибут alt. Он выполняет задачу альтернативного представления картинки. Вот допустим, что графика не грузится. Но браузер всё равно сформирует область под изображение. Также это необходимо в случаях, когда пользователь ожидает подгрузки, и необходимо показать ему, что программа готовится принять графику.
Для демонстрации сопровождающего текста используется специальный атрибут title. По сути, это всплывающая подсказка, и использовать его можно почти для любого видимого элемента HTML-кода. Это хорошо, поскольку позволяет пояснять отдельные аспекты. Использование двоих приведенных в этом подзаголовке атрибутов выглядит таким образом: к рассмотренному ранее примеру после height добавляется сначала alt, а потом title.
Причем данные атрибуты могут не только послужить для того, чтобы создать удобства для посетителя. Они могут позитивно сказаться на продвижении сайта. Так, для этого следует постоянно употреблять в них ключевые слова. Это будет улучшать ранжирование ресурса в рейтинге сайтов и сервисах картинок поисковых систем. Но во всём следует соблюдать осторожность и рациональность.
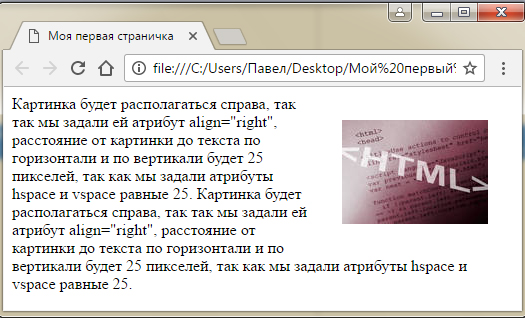
Выравниваем картинки
Для изображений, да и вообще всех 4 элементов языка разметки, которые раньше упоминались, был введён атрибут align. С его помощью можно изменить местоположение картинки. По умолчанию она выравнивается по нижнему краю. За это отвечает bottom. А как сделать по верхнему? Для этого необходим top. На практике это будет выглядеть таким образом: после src, где указывается адрес изображения, добавляем атрибут align и его значение.
И в строке, где расположена картинка, она будет выровнена по верхнему краю. Как в HTML вставить изображение по центру? Существует ещё одна возможность записи – middle. При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
Делаем фон
Как вставить изображение в HTML-страницу сайта? Очень полезным для достижения этой цели является атрибут background. Он является составляющей элемента body. Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Заключение
HTML, хотя и не может претендовать на полноценный язык программирования, тем не менее является чрезвычайно ценным при создании сайта. Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
различными способами на компьютере и ноутбуке, а также изменить фон с рисунка на заливку, и растянуть на весь экран
Желание изменить фон рабочего стола возникает у каждого пользователя, ведь хочется сделать компьютер по-настоящему своим, таким, чтобы его оформление отражало характер и настроение, напоминало о дорогих людях и вызывало бурю положительных эмоций. Но не все знают, как поставить картинку на рабочий стол Windows 10. Данная статья расскажет о нескольких способах решить поставленную задачу.
Содержание
- Изменить через персональные настройки в «Параметрах системы»
- Установка в качестве фона сплошной заливки вместо фотографии
- Установить обои через клик по картинке
- Поменять фон через «Проводник»
- Смена оформления десктопа через Internet Explorer
- Сменить фоновый рисунок через Mozilla Firefox
- Изменение оформления через приложение «Фотографии»
Изменить через персональные настройки в «Параметрах системы»
Изменение фона — это персональная настройка, поэтому инструмент для неё находится в разделе «Персонализация», находящийся в «Параметрах системы». Чтобы в него попасть нужно:
Чтобы в него попасть нужно:
1. Открыть возможности «Пуска», нажать на «шестерёнку» в левой части для перехода к «Параметрам», раскрыть раздел персональных настроек.
2. Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
3. В тот же раздел можно попасть через «Панель управления», перейдя в неё при помощи поиска на «Панели задач».
Далее, через список элементов, расположенный в левой части открывшегося окна, нужно перейти к подразделу «Фон», просто щёлкнув по нужному названию. Именно там под миниатюрой, отображающей десктоп, и находится необходимый инструмент. Чтобы установить конкретную картинку:
1. В выпадающем списке следует выбрать значение «Фото».
2. Ниже из предложенных системой вариантов выбрать стандартный фон или нажать на кнопочку «Обзор» для перехода к собственному хранилищу, в котором также найти и выбрать желаемый рисунок или фотографию (доступные форматы JPG и JPEG, BMP, PNG и GIF).
3. Посмотреть на миниатюре результат изменений.
4. Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Если пользователь не может определиться с тем, какую именно картинку он хотел бы видеть на рабочем столе, тогда он может использовать настройку «Слайд-шоу», установить которую можно также из выпадающего списка под миниатюрой.
Последовательность дальнейших действий остаётся неизменной, с той лишь разницей, что, нажав на кнопку «Обзор», вместо одного изображения необходимо выделить сразу несколько графических элементов или обозначить целую папку, хранящую их.
Установка в качестве фона сплошной заливки вместо фотографии
Компания «Майкрософт» подумала и о пользователях, предпочитающих минималистичный дизайн, предоставив им возможность использовать в качестве оформления десктопа сплошной цвет, а не фото. Для этого надо:
Для этого надо:
- В том же подразделе «Фон» персональных настроек в «Параметрах системы» из выпадающего списка выбрать значение «Сплошной цвет»;
- Из предложенных системой вариантов цветового оформления выбрать понравившийся или перейти к спектру, нажав на активную ссылку с плюсиком «Дополнительный цвет»;
- Оценить, что получилось в окне предварительного просмотра.
Установить обои через клик по картинке
Если пользователь желает видеть на десктопе какую-то конкретную фотографию, то ему следует:
1. Сделать по ней правый щелчок мышью.
2. Из действий, предложенных системой в контекстном меню, выбрать пункт «Сделать фоновым изображением рабочего стола».
Данный способ работает всегда, даже тогда, когда Windows 10 ещё не активирована.
Поменять фон через «Проводник»
Если стандартные фоновые варианты системы кажутся «недостойными» украшать рабочий стол, то можно:
1. Открыть «Проводник» через значок в виде папочки на «Панели задач».
Открыть «Проводник» через значок в виде папочки на «Панели задач».
2. Перемещаясь по папкам найти в недрах нужное фото или рисунок.
3. Перейдите на вкладку «Средства работы с рисунками» в меню проводника.
3. Щёлкните по картинке левой кнопкой мышки.
4. Нажмите на кнопку «Сделать фоновым…» на той же вкладке.
Смена оформления десктопа через Internet Explorer
Если на компьютере или ноутбуке нет подходящих изображений, то их легко можно найти в интернете. Ещё этот способ актуален для тех, кто не успел или по каким-то причинам не смог активировать свою Windows 10. В этом случае необходимо:
1. Запустить Internet Explorer.
2. Найти на просторах «Всемирной паутины» подходящую картинку.
3. Сделать на ней правый щелчок и открыть в новой вкладке.
4. Ещё раз сделать такой же щелчок и скомандовать системе «Сделать фоновым рисунком».
5. Подтвердить желание изменить фон нажатием на кнопку «Да».
Сменить фоновый рисунок через Mozilla Firefox
Персонализировать оформление рабочего стола можно и через браузер Mozilla Firefox. Для этого надо:
1. Запустить интернет-обозреватель.
2. Ввести в его поисковую строку фразу «обои для рабочего стола».
3. «Попутешествовать» по сайтам, предложенным в вариантах поиска, чтобы найти среди бесчисленного множества обоев те, что придутся по душе, или сразу перейти на вкладку «Картинки».
Если выбрано одно изображение, то нужно:
1. Щёлкнуть на нём правой кнопкой мышки.
2. Назначить через команды меню фоновым рисунком.
3. Настроить через появившийся мастер расположение и цвет.
4. Подтвердить действие, нажав на кнопку внизу мастера.
Если их несколько, то требуется:
5. Посредством правого щелчка по каждому изображению и выбора команды «Сохранить…» скачать их на компьютер.
6. Открыть папку загрузок, просмотреть все скачанные картинки, выбрать одну из них.
7. Правым щелчком и выбором соответствующей команды назначить её фоном.
8. Если выбор сложен, например, хочется всё сразу, то выделить одновременно несколько изображений:
- обхватить их выделительным прямоугольником, протягиваемым мышью;
- нажать Shift на клавиатуре, кликнуть по первому и последнему графическому файлу;
- зажать клавишу Ctrl и кликать избирательно по понравившимся элементам.
9. На выделенной области сделать правый клик мышью.
10. Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
В этом случае все выделенные картинки будут поочерёдно появляться на рабочем столе, то есть активизируется персональная настройка «Слайд-шоу».
Изменение оформления через приложение «Фотографии»
В «десятке», как и в некоторых предыдущих версиях, есть удобное системное приложение «Фотографии», пользуясь которым можно также установить изображение на десктопе. Для этого требуется:
1. Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
2. Найдите в его каталогах желаемое фото.
3. Если его там нет, то нужно закрыть приложение.
4. Пользуясь «Проводником», найти картинку на ПК.
5. Сделать на ней правый клик мышью.
6. Выбрать пункт «Открыть с помощью…».
7. Указать приложение для открытия «Фотографии».
8. Щелкнуть по кнопке, визуально изображающей три горизонтально расположенных точки и раскрывающей основное меню программы.
9. Обратиться к команде из списка «Установить как…».
10. Система предложит несколько вариантов (плитка приложения, экран блокировки), выбрать вариант «Сделать фоновым рисунком».
11. Закрыть приложение и проверить вступление изменений в силу.
Через «Фотографии» рабочий стол можно также оформить как показ слайдов из нескольких снимков. Для этого нужно выделить несколько фото, открыть их все одновременно с помощью приложения, в верхнем меню, которого впоследствии выбрать вариант «Слайд-шоу».
Руководство по описанию изображения — DIAGRAM Center
Введение | Начало работы | Содержание | Заявление об авторских правах | Скачать документ Microsoft Word
Эти рекомендации по описанию изображений были разработаны Национальным центром семьи Карла и Рут Шапиро по доступным медиа в WGBH (NCAM) совместно с DIAGRAM Center ( D igital I mage A nd G raphic R ресурсы для A доступные M материалы) в Benetech. Центр DIAGRAM — это научно-исследовательский центр, цель которого — упростить, удешевить и ускорить создание и использование доступных цифровых изображений. Центр DIAGRAM, основанный в 2010 году, представляет собой инициативу Benetech Global Literacy, поддерживаемую Управлением специальных образовательных программ Министерства образования США.

 Выражаем особую благодарность десяткам добровольцев из «Image Slam» и «Describathon», которые предоставили бесценные отзывы и без которых это справочное руководство было бы невозможно. Мы надеемся, что эта ссылка будет полезна для всех вас и других, которые все еще изучают доступность изображений.
Выражаем особую благодарность десяткам добровольцев из «Image Slam» и «Describathon», которые предоставили бесценные отзывы и без которых это справочное руководство было бы невозможно. Мы надеемся, что эта ссылка будет полезна для всех вас и других, которые все еще изучают доступность изображений.вернуться к началу страницы
Этот справочный документ разбит на два основных раздела. В первом разделе приведены рекомендации по стилю, языку, форматированию и макету, применимые ко всем типам изображений. В частности, это включает в себя рассмотрение ключевых элементов, таких как контекст, аудитория и функция, а также использование соответствующего тона. В этом разделе также представлены рекомендации по макету, которые обычно встречаются в различных изображениях, таких как вставки и изображения, занимающие несколько страниц. Кроме того, в этой части документа рассматриваются часто задаваемые вопросы новых описателей, например, когда упоминать цвет и как описывать эмоции.
Во втором разделе этого документа представлены рекомендации, относящиеся к определенным категориям и классификациям изображений. Лучший подход к описанию линейного графика отличается от лучшего подхода к описанию карты. Описатели сталкиваются с различными проблемами и вопросами, потому что создание доступного описания сильно различается в зависимости от типа изображения. Таким образом, этот раздел направлен на то, чтобы представить нюансы, характерные для типов изображений.
Это справочное руководство представлено на этом сайте в формате HTML, но его также можно загрузить напрямую в виде документа Word.
Пожалуйста, присылайте нам свои отзывы об этом ресурсе, используя форму обратной связи.
вернуться к началу страницы
1. Контекст имеет ключевое значение
2. Учитывайте свою аудиторию
3. Будьте лаконичны
4. Будьте объективны
5. От общего к конкретному
90 Тон и язык , Вкладыши
2. Макет страницы
1. Рисунки и картины
Рисунки и картины
2. Фотографии
3. Мультфильмы и комиксы
1. Химический элемент
1. Сравнение объектов
2. Сравнение объектов, комплексов
3. Сравнение событий во времени
1. Диаграммы Венна
2. Диаграммы Венна
2. Диаграммы Hidial/Treegram3
4. Потопные схемы
5. Циклы
1. Графики
2. Линейные графики
3. Графики пирога
4. Графики рассеяния
1. Географические карты
2. Политические карты
1 Графики
2. Математические диаграммы
3. Геометрия
4. Уравнения и выражения
1. Простые
2. Сложные
1. Этикетки пищевых продуктов
4 2. Временные шкалы
Вернуться к началу страницы | Заявление об авторских правах | Скачать документ Microsoft Word | Далее: Перейти к части 1 (Общие рекомендации)
Последние спутниковые снимки
Атлантический широкий обзор
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF Мексиканский залив
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Карибский бассейн
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Атлантическое побережье США
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Пуэрто-Рико
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
DMSP SSM/IS
Микроволновые изображения
Атлантический океан GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Приземные ветры Изображение – Петля
Западная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Карибский бассейн
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Центральная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Восточная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Мексиканский залив
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Приземные ветры Изображение – Петля
Восточная часть США
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Северо-Западная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Североатлантический
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Приземные ветры Изображение – Петля
Восточная и центральная части Тихого океана
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Приземные ветры Изображение – Петля
Центральная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Восточно-восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Западная часть США
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Северо-западная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Северо-восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Приземный ветер Изображение
Изображения АМСУ
Атлантический океанОсаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Западная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Карибский бассейн
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Центральная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Восточная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Мексиканский залив
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Восточная часть США
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Северо-Западная Атлантика
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Североатлантический
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Восточная и центральная части Тихого океана
Осаждаемая вода Изображение – Петля
Интенсивность дождя Изображение – Петля
Центральная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Восточно-восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Западная часть США
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Северо-западная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
Северо-восточная часть Тихого океана
Осаждаемая вода Изображение
Интенсивность дождя Изображение
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Восточная часть Тихого океана
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Гавайи
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Северо-восточная часть Тихого океана
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Западная часть США
GeoColor Изображение – Петля – Анимированный GIF
Видимое изображение — цикл — анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
ИК-изображение – Петля – Анимированный GIF
Водяной пар Изображение – Петля – Анимированный GIF
Химавари-8
(30-минутные обновления) Западная часть Тихого океана, широкий обзор
Видимое изображение — цикл — анимированный GIF
IR AVN Изображение – Петля – Анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
IR Dvorak* Изображение – Петля – Анимированный GIF
IR Неулучшенное изображение – Петля – Анимированный GIF
IR JSL Изображение – Петля – Анимированный GIF
IR RGB Изображение – Петля – Анимированный GIF
IR Funktop Изображение – Петля – Анимированный GIF
IR Rainbow Image — Loop — GIF-анимация
Водяной пар Изображение – Петля – Анимированный GIF
Западная часть Тихого океана
Видимое изображение — цикл
IR AVN Изображение – Петля
Коротковолновое ИК-изображение — Петля
ИК Дворак* Изображение – Петля
ИК-изображение без усиления — петля
IR JSL Изображение – Цикл
IR RGB Изображение – Петля
IR Funktop Изображение – Петля
Радужное ИК-изображение — петля
Водяной пар Изображение – Петля
Северо-западная часть Тихого океана
Видимое изображение — цикл — анимированный GIF
IR AVN Изображение – Петля – Анимированный GIF
Коротковолновое ИК-изображение — Петля — Анимированный GIF
IR Dvorak* Изображение – Петля – Анимированный GIF
IR Неулучшенное изображение – Петля – Анимированный GIF
IR JSL Изображение – Петля – Анимированный GIF
IR RGB Изображение – Петля – Анимированный GIF
IR Funktop Изображение – Петля
IR Rainbow Image — Loop — GIF-анимация
Водяной пар Изображение – Петля – Анимированный GIF
Центрально-западная часть Тихого океана
Видимое изображение — цикл
IR AVN Изображение – Петля
Коротковолновое ИК-изображение — Петля
ИК Дворак* Изображение – Петля
Неулучшенное ИК-изображение — петля
IR JSL Изображение – Цикл
IR RGB Изображение – Петля
IR Funktop Изображение – Петля
Радужное ИК-изображение — петля
Водяной пар Изображение – Петля
POES Composite
(суточная температура поверхности моря) Атлантика
Текущее изображение — цикл
E Pacific
Текущее изображение — петля
ПРИМЕЧАНИЕ.
 Дополнительные изображения на странице NHC SST
Дополнительные изображения на странице NHC SST Новости и анализ арктического морского льда
Прочитать научный анализ состояния морского льда в Арктике. Мы предоставляем обновление в течение первой недели каждого месяца или чаще, если того требуют условия.
Об этих изображениях
Данные о морском льду обновляются ежедневно с задержкой в один день. Оранжевая линия на изображениях протяженности и концентрации (слева и посередине) и серая линия во временном ряду (справа) указывают среднюю протяженность с 1981 по 2010 год для показанного дня. График также включает линии для выбранных более ранних лет для сравнения. Узнайте о задержках обновления и других проблемах, которые иногда возникают в данных, близких к реальному времени. Читайте о данных.
ОБ ЭТИХ ИЗОБРАЖЕНИЯХ
Щелкните для просмотра изображения с высоким разрешением. — Предоставлено: Национальный центр данных по снегу и льду 9.0003
Ежедневные снимки Антарктики
18 сентября арктический морской лед, вероятно, достиг своего годового минимума в 4,67 миллиона квадратных километров (1,80 миллиона квадратных миль). Минимум 2022 года занимает десятое место в почти 44-летней спутниковой записи с 2018 и 2017 годами. Последние 16 лет, с 2007 по 2022 год, являются 16 самыми низкими участками морского льда в спутниковой записи.
г. В Антарктике площадь морского льда достигла рекордно низкого уровня на протяжении большей части сезона роста. С начала августа морской лед начал быстро расширяться, что свидетельствует о высокой степени изменчивости морского льда в Южном полушарии. Таким образом, слишком рано предполагать, что максимум был достигнут, поскольку штормы все еще могут расширять или уплотнять расширенную кромку льда. Максимум антарктического морского льда обычно приходится на конец сентября или начало октября.
Обратите внимание, что это предварительное объявление. Смена ветров или таяние в конце сезона все еще могут уменьшить площадь арктического льда, как это произошло в 2005 и 2010 годах. Ученые NSIDC выпустят полный анализ сезона таяния арктических льдов и обсудят рост антарктического зимнего морского льда в начале октября.
Ученые NSIDC выпустят полный анализ сезона таяния арктических льдов и обсудят рост антарктического зимнего морского льда в начале октября.
Обзор условий
Рисунок 1. Площадь арктического морского льда на 18 сентября 2022 года составляла 4,67 миллиона квадратных километров (1,80 миллиона квадратных миль). Оранжевая линия показывает среднюю протяженность за этот день с 1981 по 2010 год. Данные индекса морского льда. О данных
Предоставлено: Национальный центр данных по снегу и льду
Изображение с высоким разрешением
18 сентября площадь морского льда достигла своего годового минимума в 4,67 миллиона квадратных километров (1,80 миллиона квадратных миль) (рис. 1), заняв десятое место. самый низкий уровень в 2018 и 2017 годах. В ответ на заходящее солнце и падение температуры площадь льда начала расширяться и будет продолжаться осенью и зимой. Тем не менее, изменение направления ветра или период таяния в конце сезона все же могут привести к уменьшению площади льда.
Минимальная протяженность была достигнута на четыре дня позже, чем медиана минимальной даты 1981–2010 годов (14 сентября). Межквартильный диапазон минимальных дат – период с 11 сентября по 19 сентября.
Условия в контексте
протяженность морского льда на 18 сентября 2022 г., а также несколько других последних лет и рекордный минимум, установленный в 2012 г. 2022 г. показан синим цветом, 2021 г. зеленым цветом, 2020 г. оранжевым цветом, 2019 г. коричневым цветом, 2018 г. пурпурным цветом и 2012 г. выделен коричневым пунктиром. . 19Медиана от 81 до 2010 г. выделена темно-серым цветом. Серые области вокруг срединной линии показывают межквартильный и междецильный диапазоны данных. Данные индекса морского льда.
Предоставлено: Национальный центр данных по снегу и льду.
Изображение с высоким разрешением. квадратных миль), что произошло 17 сентября 2012 г. (рис. 2). Это также 1,55 миллиона квадратных километров (598000 квадратных миль) ниже средней минимальной протяженности с 1981 по 2010 год, что эквивалентно двухкратному размеру Техаса.
В 44-летней спутниковой записи 16 самых низких минимумов произошли за последние 16 лет.
Общая тенденция к снижению минимальной протяженности с 1979 по 2022 год составляет 12,6 процента за десятилетие по сравнению со средним показателем за период с 1981 по 2010 год. Потеря морского льда составляет около 78 500 квадратных километров (30 300 квадратных миль) в год, что эквивалентно ежегодной потере размера штата Южная Каролина или Австрии. 9Таблица 1. РАНГ ГОД МИНИМАЛЬНАЯ ПРОТЯЖЕННОСТЬ ЛЬДА ДАТА В МИЛЛИОНАХ КВАДРАТНЫХ КИЛОМЕТРОВ В МИЛЛИОНАХ КВАДРАТНЫХ МИЛЬ 1 2012 3,39 1,31 17 сентября 2 2020 3,82 1,47 16 сентября 3 2007
2016
2019 4,16
4,17
4,19 1,61
1,61
1,62 18 сентября
10 сентября
18 сентября 6 2011 4,34 1,68 11 сентября 7 2015 4,43 1,71 9 сентября 8 2008
2010 4,59
4,62 1,77
1,78 19 сентября
21 сентября 10 2018
2017
2022 4,66
4,67
4,67 1,80
1,80
1,80 23 сентября
13 сентября
18 сентября 13 2021 4,77 1,84 16 сентября 14 2014
2013 5,03
5,05 1,94
1,95 17 сентября
13 сентября 16 2009 5,12 1,98 13 сентября
Значения в пределах 40 000 квадратных километров (15 000 квадратных миль) считаются связанными. Значение 2021 года изменилось с 4,72 до 4,77 миллиона квадратных километров (1,84 миллиона квадратных миль), когда данные окончательного анализа обновили данные, близкие к реальному времени.
Значение 2021 года изменилось с 4,72 до 4,77 миллиона квадратных километров (1,84 миллиона квадратных миль), когда данные окончательного анализа обновили данные, близкие к реальному времени.
Дополнительная литература
Визуализация НАСА минимальной протяженности арктического морского льда в 2022 году
Опубликовано в Анализ ПоискЛедяной щит Гренландии Сегодня
Следите за таянием круглый год с ежедневными изображениями и научным анализом. Посетите сайт прямо сейчас »
Данные о морском льду и инструменты анализа
Дополнительная информация
- Посещения СМИ
- Краткие сведения о морском льду Арктики
- Информация для прессы
- Графическая информация
- Часто задаваемые вопросы
- Карта Северного Ледовитого океана
- Карта Антарктиды
Архивы
Архивы Выбрать месяц Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Ноябрь 2021 Декабрь 2021 Октябрь 2021 Январь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019Ноябрь 2019 г. Октябрь 2019 г. Сентябрь 2019 г. Август 2019 г., июль 2019 г., июнь 2019 г., май 2019 г. Апрель 2019 г. Март 2019 г. Февраль 2019 г. Январь 2019 г. Декабрь 2018 г. Ноябрь 2018 г. Октябрь 2018 г. Сентябрь 2018 г. Август 2018 г., июль 2018 г., июнь 2018 г., май 2018 апрель 2018 г. Март 2018 г. Февраль 2018 г. Январь 2018 г. Декабрь 2018 г. Ноябрь 2017 г. Октябрь 2017 г. Сентябрь 2017 г. Август 2017 г., июль 2017 г., июнь 2017 г., май 2017 г., апрель 2017 г. Март 2017 г., февраль 2017 г. Январь 2017 г. Декабрь 2016 г., ноябрь 2016 г., октябрь 2016 г., Сентябрь 2016 г., август 2016 г., июнь 2016 г., июнь 2016 г., май 2016 г., апрель 2016 г. Март 2016 г. Февраль 2016 г. 2016 г. Декабрь 2015 г. Ноябрь 2015 г. Октябрь 2015 г. Сентябрь 2015 г. август 2015 г., июль 2015 г., июнь 2015 г., май 2015 г., апрель 2015 г. Март 2015 г., февраль 2015 г., январь 2015 г., декабрь 2014 г., ноябрь 2014 г., октябрь 2014 г., сентябрь 2014 г. Август 2014 г., июль 2014 г., июнь 2014 г., май 2014 г. Апрель 2014 г.
Октябрь 2019 г. Сентябрь 2019 г. Август 2019 г., июль 2019 г., июнь 2019 г., май 2019 г. Апрель 2019 г. Март 2019 г. Февраль 2019 г. Январь 2019 г. Декабрь 2018 г. Ноябрь 2018 г. Октябрь 2018 г. Сентябрь 2018 г. Август 2018 г., июль 2018 г., июнь 2018 г., май 2018 апрель 2018 г. Март 2018 г. Февраль 2018 г. Январь 2018 г. Декабрь 2018 г. Ноябрь 2017 г. Октябрь 2017 г. Сентябрь 2017 г. Август 2017 г., июль 2017 г., июнь 2017 г., май 2017 г., апрель 2017 г. Март 2017 г., февраль 2017 г. Январь 2017 г. Декабрь 2016 г., ноябрь 2016 г., октябрь 2016 г., Сентябрь 2016 г., август 2016 г., июнь 2016 г., июнь 2016 г., май 2016 г., апрель 2016 г. Март 2016 г. Февраль 2016 г. 2016 г. Декабрь 2015 г. Ноябрь 2015 г. Октябрь 2015 г. Сентябрь 2015 г. август 2015 г., июль 2015 г., июнь 2015 г., май 2015 г., апрель 2015 г. Март 2015 г., февраль 2015 г., январь 2015 г., декабрь 2014 г., ноябрь 2014 г., октябрь 2014 г., сентябрь 2014 г. Август 2014 г., июль 2014 г., июнь 2014 г., май 2014 г. Апрель 2014 г. Март 2014 г. Февраль 2014 г. Январь 2014 г. Декабрь 2013 г., ноябрь 2013 г., октябрь 2013 г. Сентябрь 2013 г. Август 2013 июль 2013 г., июнь 2013 г., май 2013 г., апрель 2013 г. Март 2013 г., февраль 2013 г., январь 2013 г. Декабрь 2012 г., ноябрь 2012 г., октябрь 2012 г. 2012 г., август 2012 г., июнь 2012 г., июнь 2012 г., май 2012 г., апрель 2012 г. Март 2012 г., февраль 2012 г., январь 2012 г., декабрь 2011 г., ноябрь 2011 г., октябрь 2011 г., 2011 г., июль, июль, июль. 2011 Июнь 2011 Май 2011 Апрель 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Ноябрь 2010 Октябрь 2010 Сентябрь 2010 Август 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Январь 2010 Декабрь 2009Ноябрь 2009 г., октябрь 2009 г., сентябрь 2009 г. Август 2009 г., июнь 2009 г., июнь 2009 г., май 2009 г., апрель 2009 г. Март 2009 г., февраль 2009 г., январь 2009 г. Декабрь 2008 г., ноябрь 2008 г., октябрь 2008 г., сентябрь 2008 г., август 2008 г., июнь 2008 г., июнь 2008 г., май 2008 г., апрель 2008 г.
Март 2014 г. Февраль 2014 г. Январь 2014 г. Декабрь 2013 г., ноябрь 2013 г., октябрь 2013 г. Сентябрь 2013 г. Август 2013 июль 2013 г., июнь 2013 г., май 2013 г., апрель 2013 г. Март 2013 г., февраль 2013 г., январь 2013 г. Декабрь 2012 г., ноябрь 2012 г., октябрь 2012 г. 2012 г., август 2012 г., июнь 2012 г., июнь 2012 г., май 2012 г., апрель 2012 г. Март 2012 г., февраль 2012 г., январь 2012 г., декабрь 2011 г., ноябрь 2011 г., октябрь 2011 г., 2011 г., июль, июль, июль. 2011 Июнь 2011 Май 2011 Апрель 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Ноябрь 2010 Октябрь 2010 Сентябрь 2010 Август 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Январь 2010 Декабрь 2009Ноябрь 2009 г., октябрь 2009 г., сентябрь 2009 г. Август 2009 г., июнь 2009 г., июнь 2009 г., май 2009 г., апрель 2009 г. Март 2009 г., февраль 2009 г., январь 2009 г. Декабрь 2008 г., ноябрь 2008 г., октябрь 2008 г., сентябрь 2008 г., август 2008 г., июнь 2008 г., июнь 2008 г., май 2008 г., апрель 2008 г. , октябрь 2007 г., октябрь 2006 г.
, октябрь 2007 г., октябрь 2006 г.Темы
Темы Категории Анализ.Свяжитесь с нами
Широкая общественность и пользователи данных:
Свяжитесь со службой поддержки пользователей NSIDC или позвоните по телефону +1 303.492.6199
Нажмите прямую линию: +1 303.492.1497
См. также
Индекс морского льда
Изучите текущие и архивные данные о морском льде на веб-сайте индекса морского льда NSIDC.
Icelights
Ваши животрепещущие вопросы о снеге и льду.
Спутниковые наблюдения за изменениями в Арктике
Изучите спутниковые данные НАСА с помощью интерактивных карт, показывающих, как Арктика меняется с течением времени.
Состояние криосферы: морской лед
Глоссарий криосферы
Ученые NSIDC
Связанные ресурсы
Отчет о перспективах морского льда
Обобщение научных прогнозов протяженности морского льда в течение арктического лета, обновляемых ежемесячно в сезон таяния.
Сеть прогнозирования морского льда
Совместная сеть ученых и заинтересованных сторон для продвижения исследований в области прогнозирования морского льда и обмена знаниями и инструментами по морскому льду.
Благодарности
Новости и анализ арктического морского льда (ASINA) выпускаются Национальным центром данных по снегу и льду (NSIDC), который является частью Совместного института исследований в области наук об окружающей среде (CIRES) Университета Колорадо в Боулдере. Исследователи Уолт Мейер, Тед Скамбос, Марк Серрез и Жюльен Стрев регулярно вносят свой вклад в ASINA, иногда с привлечением приглашенных авторов и при поддержке Кевина Бима, Энди Барретта, Лизы Букер, Майкла Брандта, Флоренс Феттерер, Мэтта Фишера, Агнешки Готье, Марин Клингер. , Джонатан Коварик, Джед Ленецки, Луис Эспиноса Лопес, Одри Пейн, Брюс Рауп, Мэтт Савойя, Трей Стаффорд, Брюс Валлин и Энн Винднагель.
Премия НАСА NNX16AJ92G финансирует проект ASINA. Данные о морском льде для индекса морского льда получены из Центра распределенного активного архива снега и льда НАСА (DAAC), который финансируется за счет премии НАСА 80GSFC18C0102, а также из соглашения о сотрудничестве CIRES с NOAA, которое финансируется NOAA NA15OAR4320137.
Добро пожаловать в Национальный центр логистической поддержки
NIFC Facebook
Из любви к работе… из любви к команде… из любви к земле… Есть много причин стать лесным пожарным. Стрельба из стрелы Дэниел Холмс, скорее всего, чувствовал все это. Потеря в дикой местности … пожарное сообщество чувствуется всеми. Мы можем чтить Даниэля, постоянно учась и оценивая риски каждый день. #навсегда #честь через обучение https://www.nwcg.gov/committee/6mfs/grant-west-rx
Показать больше
На этой неделе мы делились ресурсами о том, как получить #ReadyForWildfire, что включает в себя подготовку к воздействию дыма от лесных пожаров. Домашние животные тоже могут пострадать от воздействия дыма — не забывайте следить за ними!
Вот некоторые … признаки, на которые стоит обратить внимание:
Кашель или рвотные позывы
Красные или слезящиеся глаза, выделения из носа, воспаление горла или рта или нежелание есть твердую пищу
Затрудненное дыхание, включая дыхание с открытым ртом, усиление шума при дыхании или учащенное дыхание
Усталость или слабость, дезориентация, неровная походка, спотыкание
Снижение аппетита или жажда
Узнайте больше о защите ваших питомцев от дыма лесных пожаров: https://www. airnow.gov/sites/default/files/2021-06/protect-your-pets-from-wildfire-smoke.pdf
airnow.gov/sites/default/files/2021-06/protect-your-pets-from-wildfire-smoke.pdf
Показать больше
#DYK Дым лесных пожаров может повлиять на ваше психическое здоровье? Забота о своем здоровье или близких, стресс от угрозы лесных пожаров, ограничение времени пребывания на открытом воздухе из-за задымления – все это факторы, которые могут привести к нарастанию тревожности и… депрессии. Подготовка к лесным пожарам и знание ресурсов, которые могут вам помочь, — это один из способов уменьшить стресс и получить возможность помочь себе и своим близким. #Осведомленность о психическом здоровье Посмотрите это видео, чтобы узнать больше: https://youtu.be/tbwuiVyF-ns Ресурсы по психическому здоровью: mentalhealth.gov Будьте #ReadyForWildfire: Ready.gov/wildfire
Показать больше
Быть #ReadyForWildfire также означает быть готовым к задымлению. Один из способов подготовиться — следить за задымлением и качеством воздуха в вашем конкретном районе. Во время путешествия вы можете просмотреть несколько обзоров дыма, чтобы спланировать свое путешествие. Прогнозы дыма часто создаются для крупных пожаров, когда дым затрагивает сообщества. Эти прогнозы, подобные опубликованному здесь для пожара в Сидар-Крик в Орегоне, сосредоточены на конкретной области. Это связано с тем, что существует множество факторов, которые могут повлиять на движение дыма в пределах конечной области. Некоторые пожары могут иметь несколько очагов дыма из-за большой площади поражения.
Дым поднимается вверх, пока не достигает точки, где он охлаждается и начинает опускаться. Место его снижения зависит от местности, движения воздуха, времени суток (это влияет на движение воздуха) и т. д.
#FireYear2022
Узнайте больше о проблемах прогнозирования концентрации дыма: https://www.epa.gov/wildfire-smoke-course/challenges-predicting-smoke-concentrations
Ознакомьтесь с полным обзором дыма для Cedar Creek Fire здесь: https://outlooks.wildlandfiresmoke.net/outlook/7f95b6c6
Добавьте эту страницу в закладки, чтобы найти прогнозы дыма для вашего региона: https://outlooks.wildlandfiresmoke.
Прогнозы дыма часто создаются для крупных пожаров, когда дым затрагивает сообщества. Эти прогнозы, подобные опубликованному здесь для пожара в Сидар-Крик в Орегоне, сосредоточены на конкретной области. Это связано с тем, что существует множество факторов, которые могут повлиять на движение дыма в пределах конечной области. Некоторые пожары могут иметь несколько очагов дыма из-за большой площади поражения.
Дым поднимается вверх, пока не достигает точки, где он охлаждается и начинает опускаться. Место его снижения зависит от местности, движения воздуха, времени суток (это влияет на движение воздуха) и т. д.
#FireYear2022
Узнайте больше о проблемах прогнозирования концентрации дыма: https://www.epa.gov/wildfire-smoke-course/challenges-predicting-smoke-concentrations
Ознакомьтесь с полным обзором дыма для Cedar Creek Fire здесь: https://outlooks.wildlandfiresmoke.net/outlook/7f95b6c6
Добавьте эту страницу в закладки, чтобы найти прогнозы дыма для вашего региона: https://outlooks.wildlandfiresmoke. net/outlook
net/outlook
Показать еще
🔥 Заинтересованы в #FireJob? Посмотрите этот вебинар по найму пожарных Бюро землеустройства во вторник, 18 октября, в 11:00 по горному времени. #NotYourOrdinaryJob
Когда предупреждения об индексе качества воздуха достигают нездорового уровня, иногда виноват дым лесных пожаров, но полный объем твердых частиц в воздухе может быть больше, чем просто дым. Твердые частицы или ТЧ представляют собой смесь твердых … частиц и жидких капель, находящихся в воздухе. Некоторые частицы, такие как пыль, грязь, сажа или дым, достаточно большие или темные, чтобы их можно было увидеть невооруженным глазом. Другие настолько малы, что их можно обнаружить только с помощью электронного микроскопа. Узнайте больше о вредном воздействии ТЧ и о том, как уменьшить воздействие: https://www.epa.gov/pm-pollution/particle-matter-pm-basics#PM #ReadyForWildfire #Качество воздуха Изображение: Дым от пожара McKinney в средней школе Yreka в Ирике, Калифорния. Кэнди Стивенсон/NPS
Показать больше
Еще одна замечательная возможность #FireJob с межведомственными сотрудниками Вайоминга. Получите материалы заявки до 6 октября. #NotYourOrdinaryJob
Получите материалы заявки до 6 октября. #NotYourOrdinaryJob
У вас есть шанс присоединиться к межведомственной команде Hotshot. Подготовьте свое резюме для этой #FireJob с BIA Forestry and Wildland Fire Management. #NotYourOrdinaryJob
Добро пожаловать в Национальный центр логистической поддержки
Национальное федеральное сообщество по борьбе с лесными пожарами представляет собой крупную и сложную организацию, включающую Бюро управления земельными ресурсами Министерства внутренних дел, Службу национальных парков, Службу охраны рыбных ресурсов и дикой природы США и Бюро по делам индейцев; и Лесная служба Министерства сельского хозяйства США. Эти агентства управляют лесными пожарами на почти 700 миллионах акров федеральных государственных земель, или одной пятой общей площади суши в Соединенных Штатах.
NIFC является домом для национальных программ управления пожарами каждого федерального пожарного агентства, а также партнеров, включая Национальную ассоциацию государственных лесников, Управление пожарной охраны США и Национальную метеорологическую службу. В 2008 году в NIFC в качестве постоянного партнера был добавлен представитель Министерства обороны. Работая вместе, эти партнеры обеспечивают руководство, политический надзор и координацию для управления национальными программами борьбы с лесными пожарами.
В 2008 году в NIFC в качестве постоянного партнера был добавлен представитель Министерства обороны. Работая вместе, эти партнеры обеспечивают руководство, политический надзор и координацию для управления национальными программами борьбы с лесными пожарами.
В последние годы роль агентств в NIFC расширилась и теперь включает все виды управления пожарами, в том числе обработку опасных видов топлива, комплексное планирование пожаров и землепользования и многое другое. Управление пожарами под этим более широким зонтиком предназначено не только для достижения целей тушения, но и для достижения широкого спектра задач, связанных с природными ресурсами, и сделать это эффективным и экономичным способом.
Информация о COVID-19
Для наших пожарных
Красная книга
Галерея NIFC
Хотите поделиться фотографией лесного пожара?
Отправьте нам!
Отправьте свое фото!
Видеоматериалы NIFC
Национальная межведомственная координационная группа
Сообщение NMAC пожарным
Служба прогнозирования в Национальном межведомственном координационном центре
Добро пожаловать в Центр электронного правительства города Хьюстон
—
План действий Хьюстонской инициативы городов, доброжелательных к ребенку
Департамент обращения с твердыми отходами запускает мобильное приложение HTX Collects
Город Хьюстон запускает инициативу Центра прозрачности полиции, связанную с реализацией реформы полиции
См. предстоящие виртуальные встречи с общественностью, организованные Capital Projects.
предстоящие виртуальные встречи с общественностью, организованные Capital Projects.
Мэр Сильвестр Тернер
Смарт Сити Хьюстон
العَرَبِيَّة | Французский | испанский |中文 | Tieng Viet
НОВОСТИ
28
Управление по делам культуры мэрии выделяет 87 500 долларов США на проекты по продвижению туризма и устойчивости
28
Городской совет Хьюстона утверждает соглашение по генеральному плану парка Буффало-Байу
28
Мэр Тернер назначает Уилла Джонса финансовым директором города
27
Мэр Сильвестр Тернер чествует выдающихся жителей Хьюстона во время Месяца латиноамериканского наследия
27
Управление по делам культуры мэрии Награждает гранты на цифровые инновационные произведения искусства и культуры
26
Мэр Тернер, лидеры города, округа и федерального уровня объявляют о подробностях выкупа второго оружия
22
Мэр Тернер приветствует высокопоставленных лиц и руководителей энергетических компаний на инаугурационном саммите Хьюстона — Африканский энергетический саммит
21
Мэр Тернер объявляет о создании Молодежного совета мэра на 2022–2023 годы
19
Заявление мэра Сильвестра Тернера в связи с кончиной почетного архиепископа Джозефа Фиоренцы
16
Энергетический саммит между Хьюстоном и Африкой набирает обороты
14
Город Хьюстон учредил Первый музыкальный консультативный совет Хьюстона
12
Мэр Сильвестр Тернер объявляет о общенациональном беспартийном обсуждении прав избирателей
09
Evolve Houston запускает инициативу микрогрантов eMobility
08
Мэр Тернер выражает соболезнования в связи со смертью королевы Елизаветы II
02
Программа сбора пожертвований города Хьюстон для Джексона, штат Массачусетс, собирает достаточно воды, чтобы заполнить четыре 18-колесных автомобиля
Другие новости
СОБЫТИЯ
08
Городской фестиваль искусств в Байу (9 октября)
08
Американский футбол — Шарлотта против Райс
19
APP Sunmed Houston Open Pickleball Tournament, ЧЕРЕЗ 23 октября
22
Бочка для дождевой воды и контейнер для компоста Осенняя распродажа
22
College Football — UAB против Rice
29
Авиасалон Wings Over Houston (30 октября)
29
Американский футбол — USF против Хьюстона
29
College Football — Университет Линкольна (Калифорния) против TSU
30
Cigna Воскресенье в парке — Eastwood Park
13
Cigna Воскресенье в парке — Sunnyside Park
11
Cigna Sunday in the Park — Schwartz Park
Другие события
@ HoustonTX
Твиты от @HoustonTX
Другие твиты
Мэрия
В Хьюстоне сильная форма правления мэра. Избранными должностными лицами, которые избираются на четырехлетний срок, являются: мэр, городской контролер и 16 членов городского совета: 11 представляют район и 5 избираются в масштабах города.
Избранными должностными лицами, которые избираются на четырехлетний срок, являются: мэр, городской контролер и 16 членов городского совета: 11 представляют район и 5 избираются в масштабах города.
Социальные сети
Просмотрите нашу обширную коллекцию каналов социальных сетей отдела и подразделения COH. Мы призываем всех граждан участвовать во взаимодействии с вашим местным правительством.
311 Help & Info
311 Houston Help and Info дает городскому правительству доступ к вашим услугам — одно обращение по выбранному вами каналу, телефону или электронной почте — и вы получаете ответы или решаете свою проблему с обслуживанием.
HTV Houston TV
HTV ведет круглосуточную кабельную трансляцию и обеспечивает прямую трансляцию заседаний городского совета и комитетов совета. Штаб-квартира HTV находится в многопрофильном производственном помещении на первом этаже мэрии по адресу 901 Bagby.
Штаб-квартира HTV находится в многопрофильном производственном помещении на первом этаже мэрии по адресу 901 Bagby.
Городской портал данных
Портал открытых данных — это платформа для размещения общегородских открытых данных. Цель портала открытых данных — поощрять гражданское участие и сотрудничество, повышать прозрачность и облегчать доступ к публичной информации.
Восстановление в Хьюстоне
Получите информацию о восстановлении после урагана Харви и многое другое. Городские власти Хьюстона будут использовать AlertHouston, городскую систему оповещения о чрезвычайных ситуациях, чтобы информировать вас о выздоровлении в вашем районе.
Обновлено: пн, 3 октября, 09:43:01 CDT 2022
Метеорологический спутниковый центр (MSC) | Изображение Химавари в реальном времени
| Регион | Индекс файла | ||
|---|---|---|---|
| Полный диск | |||
| Полный диск | Список файлов | ||
| Регион | Индекс файла | ||
|---|---|---|---|
| Океания, Тихоокеанские острова | |||
| Австралия (110 в.  д., 10 ю.ш. — 155 в.д., 45 ю.ш.) д., 10 ю.ш. — 155 в.д., 45 ю.ш.) | Список файлов | ||
| Новая Зеландия (155 восточная, 25 южная — 170 западная, 60 южная) | Список файлов | ||
| Тихоокеанские острова 1 (130 в.д., 25 с.ш. — 65 в.д., 5 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 2 (155 в.д., 20 с.ш. — 175 з.д., 5 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 3 (140 в.д., 0–160 з.д., 25 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 4 (172 в.д., 9 ю.ш. — 167 з.д., 26 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 5 (156 в.д., 9 ю.ш. — 178 в.д., 26 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 6 (149 в.д., 1 ю.ш. — 178 в.  д., 26 ю.ш.) д., 26 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 7 (168 в.д., 1 с.ш. — 170 з.д., 17 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 8 (172 з.д., 6 ю.ш. — 153,5 з.д., 24,5 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 9 (170 в.д., 10 с.ш. — 153 з.д., 10,0 ю.ш.) | Список файлов | ||
| Тихоокеанские острова 10 (138 в.д., 3 с.ш. — 156,5 з.д., 15,5 ю.ш.) | Список файлов | ||
| Регион | Индекс файла | ||
|---|---|---|---|
| Япония, Средняя Азия, Юго-Восточная Азия, Южная Азия | |||
| Япония (115 в.д., 48 с.ш. — 155 в.д., 22 с.ш.) | Список файлов | ||
| Средняя Азия (70 в.  д., 55 с.ш. — 120 в.д., 25 с.ш.) д., 55 с.ш. — 120 в.д., 25 с.ш.) | Список файлов | ||
| Юго-Восточная Азия 1 (80 в.д., 30 с.ш. — 115 в.д., 0 с.ш.) | Список файлов | ||
| Юго-Восточная Азия 2 (105 в.д., 30 с.ш. — 140 в.д., 0 с.ш.) | Список файлов | ||
| Юго-Восточная Азия 3 (90 в.д., 10 с.ш. — 145 в.д., 15 ю.ш.) | Список файлов | ||
| Южная Азия (70 в.д., 30 с.ш. — 100 в.д., 0 с.ш.) | Список файлов | ||
| Регион | Индекс файла | ||
|---|---|---|---|
| Азия с высоким разрешением | |||
| Азия с высоким разрешением 1 (99 в.д., 16 с.ш. — 110 в.д., 7 с.ш.) | Список файлов | ||
| Азия с высоким разрешением 2 (78 в.  д., 32 с.ш. — 92 в.д., 22 с.ш.) д., 32 с.ш. — 92 в.д., 22 с.ш.) | Список файлов | ||
| Азия с высоким разрешением 3 (84 в.д., 27 с.ш. — 95 в.д., 18 с.ш.) | Список файлов | ||
| Азия с высоким разрешением 4 (97,5 в.д., 4,5 с.ш. — 107,2 в.д., 3 ю.ш.) | Список файлов | ||
| Азия с высоким разрешением 5 (75 в.д., 12 с.ш. — 86 в.д., 3,2 с.ш.) (Шри-Ланка) | Список файлов | ||
| Азия с высоким разрешением 6 (120 E, 6 S — 129 E, 13,5 S) (Восточный Тимор) | Список файлов | ||
| Регион | Индекс файла | ||
|---|---|---|---|
| Высокое разрешение Тихоокеанские острова | |||
| Высокое разрешение Тихоокеанские острова 1 (155,3 в.д., 6,2 ю.ш. — 167,5 в.  д., 12,2 ю.ш.) д., 12,2 ю.ш.) (Соломоновы острова) | Список файлов | ||
| Высокое разрешение Тихоокеанские острова 2 (164,5 в.д., 12,5 ю.ш. — 172 в.д., 21,5 ю.ш.) (Вануату) | Список файлов | ||
| Высокое разрешение Тихоокеанские острова 3 (175 в.д., 14,0 ю.ш. — 176 з.д., 21,5 ю.ш.) (Фиджи) | Список файлов | ||
| Регион | Индекс файла | ||
|---|---|---|---|
| Снимки областей с потенциальными сильными дождями | |||
| Юго-Восточная Азия (90 в.д., 30 с.ш. — 165 в.д., 15 ю.ш.) | Список файлов | ||
| Острова южной части Тихого океана (140 в.д., 10 с.ш. — 145 з.д., 35 ю.ш.) | Список файлов | ||
| Тихоокеанские острова с высоким разрешением | Самоа,
Тувалу,
Тонга, Микронезия (Паликир, Вено), Палау, Кирибати, Науру, Маршалловы Острова, Ниуэ | Список файлов | |
| Регион | Индекс файла | ||
|---|---|---|---|
| Наблюдение за целевой областью | |||
| Целевая область | Тропический циклон или вулканический пепел | Список файлов | |
| Зона наблюдения «Области цели» | Список файлов | ||
| Дополнительная информация | |||
| История позиции наблюдения в районе цели | |||
Любое использование представленных здесь изображений True Color Reproduction (TCR) регулируется Условиями использования веб-сайта MSC/JMA. Содержание 1), 2) и 3) ниже также должно быть включено при любом использовании таких изображений TCR.
Содержание 1), 2) и 3) ниже также должно быть включено при любом использовании таких изображений TCR.
1) Изображение с репродукцией True Color
Технология True Color Reproduction (TCR) позволяет отображать изображения Земли, сделанные из космоса, в привычном для человеческого глаза виде.
Изображение состоит из данных трех видимых диапазонов (диапазон 1, 2 и 3), одного диапазона ближнего инфракрасного диапазона (диапазон 4) и одного инфракрасного диапазона (диапазон 13).
Для воспроизведения цветов, видимых человеческому глазу, сигналы RGB, наблюдаемые AHI, преобразуются в значения CIE XYZ и повторно преобразуются в сигналы RGB.
для устройств вывода, совместимых с sRGB (международный стандарт цветового пространства RGB) (Murata et al., 2018).
В этом процессе, в качестве альтернативы биспектральному гибридному зеленому методу, описанному Miller et al. (2016), зеленая полоса оптимально регулируется с помощью полос 2, 3 и 4.
Чтобы сделать изображение более ярким, к полосам AHI 1-4 также применяется атмосферная коррекция (коррекция Рэлея, Miller et al. , 2016).
Программное обеспечение для этой цели было предоставлено Совместным институтом исследований атмосферы (CIRA), созданным NOAA/NESDIS и Университетом штата Колорадо в Соединенных Штатах Америки.
, 2016).
Программное обеспечение для этой цели было предоставлено Совместным институтом исследований атмосферы (CIRA), созданным NOAA/NESDIS и Университетом штата Колорадо в Соединенных Штатах Америки.
2) Подтверждение
Снимок был разработан на основе сотрудничества между Метеорологическим спутниковым центром JMA и командой по снимкам Рабочей группы по алгоритму NOAA/NESDIS/STAR GOES-R. Мы хотели бы поблагодарить их за сотрудничество и их разрешение на использование программного обеспечения.
3) Артикул
Мурата, Х., К. Сайто, Ю. Сумида, 2018 г.: Рендеринг изображений в истинном цвете для Himawari-8 с подходом к воспроизведению цвета на основе цветовой системы CIE XYZ. Дж. Метеор. соц. Япония. doi: 10.2151/jmsj. 2018-049
Миллер, С., Т. Шмит, К. Симэн, Д. Линдси, М. Ганшор, Р. Корс, Ю. Сумида и Д. Хиллгер, 2016 г.: Зрелище для воспаленных глаз – возвращение истинного цвета к геостационарным Спутники. Бык. амер. Метеор. соц. doi: 10.1175/BAMS-D-15-00154.
