Отступ абзаца через CSS
Вы здесь: Главная — CSS — CSS Основы — Отступ абзаца через CSS

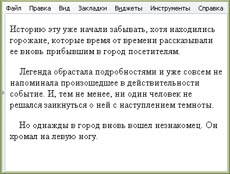
Читая какую-нибудь книгу, газету, журнал да и вообще любой нормальный текст, Вы встречали множество абзацов, причём первая строка каждого из них содержит небольшой отступ. В этой статье я покажу наилучший вариант задания отступов у абзаца через CSS.
Безусловно, любое количество пробелов можно вставить с помощью , тем самым, подобрав необходимый отступ, но, наверняка, Вы понимаете, что данный способ, мягко говоря, неудобный. А решение этой задачи очень простое.
Вы уже должны знать, что в HTML абзац создаётся с помощью тега <p>. Таким образом, каждый абзац должен быть в своём теге <p>. А для создания отступов первой строки каждого абзаца достаточно подключить такой
p {
text-indent: 10px;
}
В данном примере мы сделали отступ в 10 пикселей. Вы можете поиграться с этим значением, чтобы подобрать оптимальный для своего сайта.
Вот таким простым способом Вы можете задать отступ у первых строк любого абзаца в тексте на сайте.
-
 Создано 10.10.2011 12:42:01
Создано 10.10.2011 12:42:01 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a> - BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
CSS: абзацы с отступом
Абзацы с отступом
Вот простой приём: выделение отступом первой строки каждого абзаца. Многим людям проще читать текст, когда его абзацы выделены отступом, а не разделены между собой пустыми строками. Это особенно заметно с большими текстами, но также позволяет зарезервировать пустые строки для более важных разрывов текста.
Трюк здесь состоит в том, чтобы выделять отступом только чётные абзацы. Первый абзац страницы необязательно выделять отступом, как, например, и абзац, следующий за диаграммой, заголовком или чем-то, что уже само по себе является отступом от текста. А правила очень просты:
p {
margin-bottom: 0 }
p + p {
text-indent: 1.5em;
margin-top: 0 } Здесь мы выделяем отступом первую строку только того абзаца, который следует за другим абзацем. С помощью этих правил мы также убираем пустую строку под всеми абзацами и над абзацами с отступом. На практике вы обнаружите, что вам всё же нужны исключения.
На этой странице, например, есть элементы P, которые
используются в качестве подписи к изображениям (см. пример “Иллюстрации & подписи”). Мы уже выровняли
их по центру, поэтому выделять дополнительно отступом не надо.
Простое правило ‘p.caption {text-indent: 0}‘
позаботится об этом. Вы можете видеть, что мы действительно
использовали это правило в нашем примере.
Теперь мы можем использовать произвольное число
пробелов между абзацами для обозначения важных разрывов в тексте.
Давайте определим три разных класса: stb (малый
тематический разрыв), mtb (средний тематический
разрыв) и ltb (большой тематический разрыв). Мы
присвоили данному абзацу класс
p.stb { text-indent: 0; margin-top: 0.83em }
p.mtb { text-indent: 0; margin-top: 2.17em }
p.ltb { text-indent: 0; margin-top: 3.08em }Как сделать отступ между абзацами в html. Форматирование HTML-абзаца с помощью стилей. Интервалы между строками
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
Допустим, у вас есть такой элемент верстки:
Hello, world!
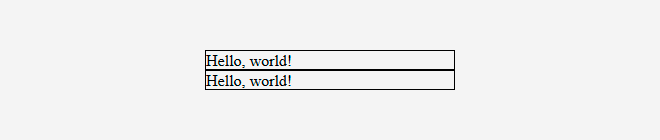
Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):
Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
Hello, world!
Hello, world!
со своими стилями:
Test_div { width: 250px; border: 1px solid; }
Визуальный вариант получается таким:

Что из себя представляет свойство «padding »? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Test_div { width: 250px; border: 1px solid; padding: 10px; // Внутренний отступ 10px }
Визуально это получается так:

Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта
указания сторон, с которых необходимо сделать отступы.Первый – это с явным указанием сторон:
Padding-top: 10px; // Внутренний отступ 10px сверху padding-right: 10px; // Внутренний отступ 10px справа padding-bottom: 10px; // Внутренний отступ 10px снизу padding-left: 10px; // Внутренний отступ 10px слева
В таком случае для каждой стороны используется свое свойство. И второй :
Padding: 10px 0 0 0; // Внутренний отступ 10px сверху, все остальное — 0px padding: 10px 0; // Внутренний отступ 10px сверху и снизу, а по бокам — 0px padding: 0 10px; // Внутренний отступ 0px сверху и сниз, а по бокам — 10px
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так : первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Если значения два (верх и право), то это значит, что зеркально эти же значения уходят вниз и влево и только так. Вроде бы все понятно. Если для какой-то из сторон вам не нужно задавать отступ – значение для этой стороны выставляете «0». Этот вариант мне нравится больше, так как он более компактный, но в своих начинаниях я использовал именно первый вариант.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin » – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
Margin-top: 10px; // Внешний отступ 10px сверху margin-right: 10px; // Внешний отступ 10px справа margin-bottom: 10px; // Внешний отступ 10px снизу margin-left: 10px; // Внешний отступ 10px слева
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
Margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное — 0px margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам — 0px margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам — 10pxЗдесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding », о нем написано выше.
Используем margin со следующим значением:
Test_div { width: 250px; border: 1px solid; margin: 10px; // Внешний отступ 10px }
Визуально это будет выгляде
Отступ первой строки (свойство text-indent)
text-indent
<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое text-indent CSS
Положительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого. На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование text-indent
Теперь свойство не наследуется и у inline-block элементов отсутствует отступ слева до содержимого.
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
 Создано 10.10.2011 12:42:01
Создано 10.10.2011 12:42:01