Как сделать рамку в Ворде 2010 и не только, на странице, вокруг текста
Здравствуйте. В этой статье хотелось бы рассказать, как сделать рамку в Ворде 2010 и версиях более новых, чтобы Вы смогли красиво оформить текст, таблицу, выбрать нужный отступ, согласно ГОСТу для курсовой работы или дипломной.
Большинство пользователей прибегают к самому простому, но неправильному способу – создают таблицу, которая по размерам перекрывает размер листа, задают оформление её обрамления, а внутри располагается текст. Можно было бы применять такой метод, но он не подходит, когда внутри необходимо добавить еще один или несколько табличных элементов. Поэтому, не будем заниматься «халтурой», а рассмотрим корректные решения.
СОДЕРЖАНИЕ СТАТЬИ:
Как сделать рамку в Ворде 2010 / 2007
Для указанных в заголовке версий офисного редактора Word, чтобы оформить текст вокруг красивым обрамлением, нужно:
- Перейти на вкладку «Разметка…» в верхней строке окна документа;
- Ниже отобразятся различные действия, но нас интересует элемент «Границы…» (значок с листом и оранжевой рамочкой):
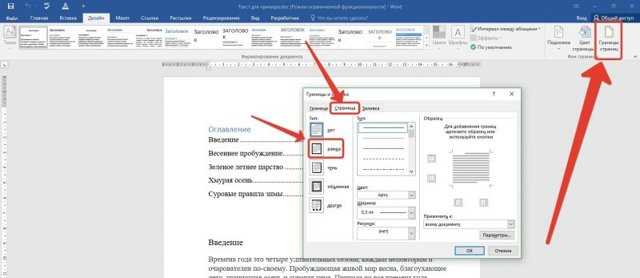
- Далее в новом окне стоит настроить параметры отображения.
 Сначала слева указываем тип «Рамка», затем в средней колонке можем указать разновидность линии (сплошная, прерывистая, точечная и т.д.), цвет (по умолчанию – черный), ширину (толщину) и даже графическое оформление (с узором). Справа можно указать – с какой стороны наносить рамку: сверху, снизу, по бокам или вокруг:
Сначала слева указываем тип «Рамка», затем в средней колонке можем указать разновидность линии (сплошная, прерывистая, точечная и т.д.), цвет (по умолчанию – черный), ширину (толщину) и даже графическое оформление (с узором). Справа можно указать – с какой стороны наносить рамку: сверху, снизу, по бокам или вокруг:
Если необходимо сделать титульную рамку в Ворде на первой странице, то следует выбрать нужное оформление, а затем в списке «Применить к…» указать необходимый вариант (только 1-ой):
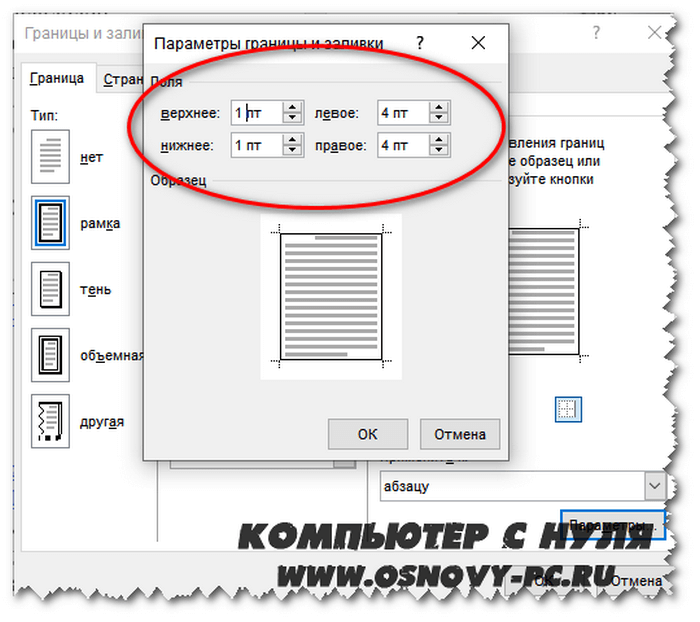
Обратите внимание, что если в учебном заведении требуют оформлять документ согласно ГОСТу, к примеру, с отступом слева 2 см, то задать нужные значения Вы можете, нажав на кнопку «Параметры». После этого откроется такое вот окно:
Задаем границу в Word 2013 / 2016
Инструкция практически идентичная. Есть только отличие на первом этапе. Следует перейти на вкладку «Дизайн» в верхнем меню и справа увидите кнопку для открытия опций обрамления:
Далее не буду повторятся, все действия аналогичны более ранним версиям, о которых рассказывал выше.
Делаем рамку вокруг текста Ворд
Если ранее речь шла о целом листе, то сейчас расскажу об обрамлении отдельно взятых блоков на странице. Изначально заходим в окно настроек, о котором говорил ранее. Но здесь есть один нюанс – стоит переключиться на вкладку «Граница» (первая слева). Её опции практически не отличаются, вот только в разделе «Применить к…» у нас будет выбрано «Абзацу»:
В итоге, текущий абзац (в котором расположен курсор) автоматически «оденется» в рамку. К слову, Вы также можете предварительно выделить нужное количество блоков на странице и применить к ним форматирование.
Чтобы избавиться от границ, стоит в окне в колонке слева указать тип «Нет» и не забыть нажать на «ОК» для сохранения изменений.
Быстрый метод, как в Ворде сделать рамки на странице
Если Вам не нужно заморачиваться с отступами и оформлением, то есть способ попроще, чтобы обрамить текст (а не страницу!). Для этого нужно находиться на главной вкладке Word, затем выделяем нужную часть контента и кликаем по кнопке «Границы», а уже в раскрывающемся перечне находим подходящий вариант оформления:
Вот и разобрались, как сделать рамку в Ворде 2010 разными способами, с узорами, для титульного листа, с указанием отступов, как для страницы в целом, так и для отдельно взятой части текста.
С уважением, Виктор!
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
На кого я похож из знаменитостей по фото
Adblock
detector
Как сделать красивую рамку в документе Word?
Вячеслав Курулюк 0 Комментариев Добавить рамку, Набор текста, Оформить текст
Содержание
- Делаем рамку в офис-ворд 2003 на всю страницу
- Делаем красивую рамку вокруг текста в ворд 2007 на половину листа
- Видео создание рамки вокруг текста word
- Как сделать рамку в документе ворд 2013 с отступом влево на 2 см?
- Как сделать рамку в ворде 2010 для курсовой по ГОСТУ?
Доброго всем времени суток! Часто при оформлении документов в ворде необходимо создать рамки. Особенно это касается титульных листов. Рамки так же неплохо смотрятся когда оформляют дела, папка смотрится уже гораздо солиднее… Сегодня расскажем о некоторых приемах.
Особенно это касается титульных листов. Рамки так же неплохо смотрятся когда оформляют дела, папка смотрится уже гораздо солиднее… Сегодня расскажем о некоторых приемах.
Красиво оформленный документ, конечно же выглядит гораздо эффектнее и производит хорошее впечатление . Особенно, если вы будете уметь рисовать рамки. Хотя слово «рисовать» весьма условно.
О том, как сделать на страницах документа ворд различных рамок, будет рассказано далее, в этой статье.
Делаем рамку в офис-ворд 2003 на всю страницу
Рамки нужны не только для оформления отчетов. Часто надо создать открытку, приглашение или еще какое-либо поздравление. Причем хочется не отыскивать каких-то шаблонов, а создать самому быстро и красиво.
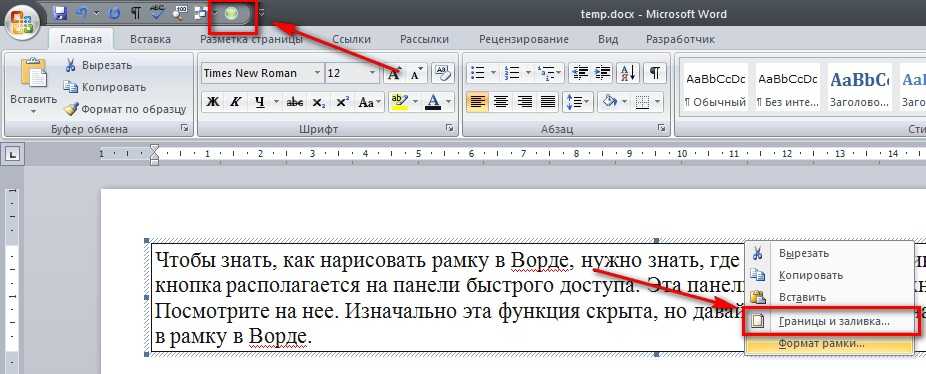
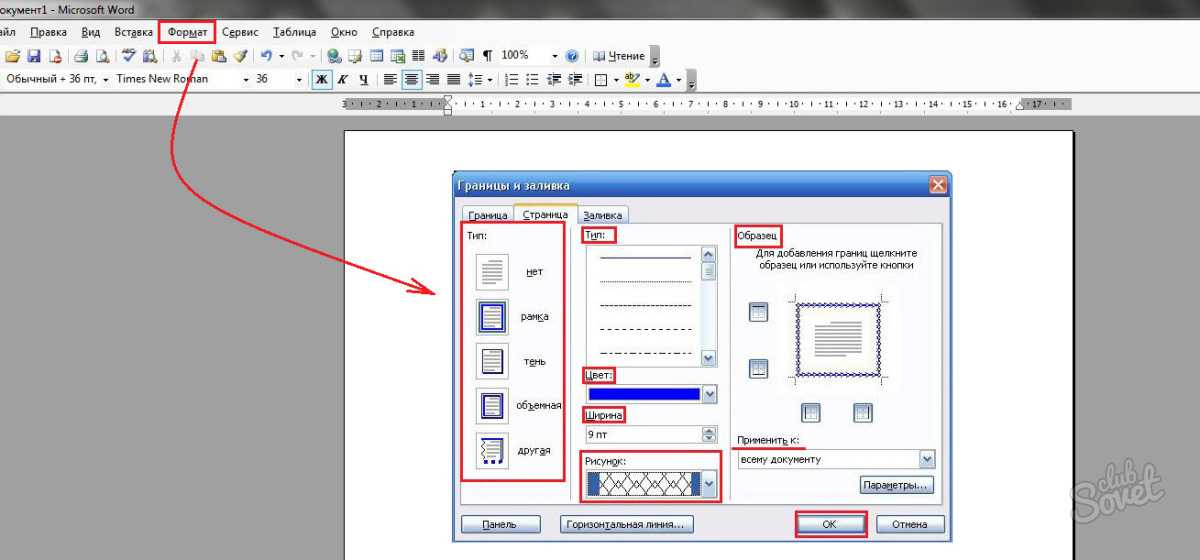
Начнем с того, что рассмотрим, как делается такая рамка в редакторе ворд версии 2003. Открываем вкладку «формат» и в ней находим «Границы и заливка».
В открывшемся окне необходимо перейти во вкладку «Страница». Другие вкладки пока не смотрим. Именно здесь будем настраивать рамку нашего документа.
В первом столбце выбираем «Тип» или «просто Рамка», или «Тень», или «Объемная». Обычно выбирается категория «Рамка». Во втором столбце мы выбираем внешний вид рамки. Она может быть в виде сплошной линии или в виде разного рода прерывистой: точками, пунктиром и т.д. Так же, здесь можно выбрать цвет этой линии и ее толщину.
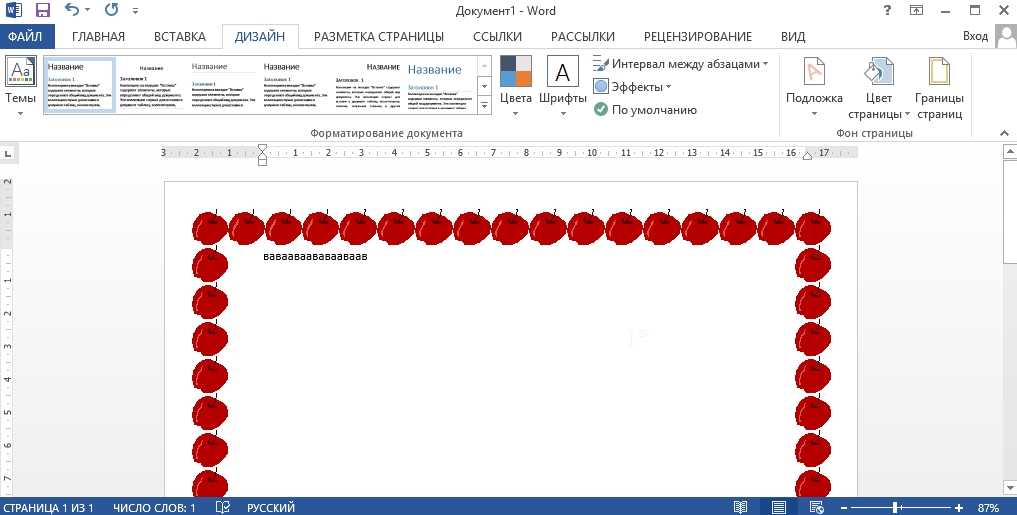
Но, если вам хочется чего-то эдакого художественного, то обратите внимание на последнюю строку с надписью «Рисунок». Для печати текстов для грамот, открыток (особенно при наличии цветного принтера) этот инструмент бывает незаменим.
Нажав на раскрывающееся меню, можно выбрать рамку, которая будет в виде каких-либо рисунков. Шаблонов здесь представлено достаточно много, от цветных до черно-белых, так что выбор имеется.
Выбирая разные варианты справа под надписью образец вы будете видеть результат. Так что, если что-то не понравится, то можно сразу же поменять.
Ну и последнее, прежде чем нажать «ОК» необходимо в строке «Применить к» выбрать, как будет размещаться рамка: или во всем документе (на всех страницах), или же только на текущем листе.
Кроме того, еще небольшой нюанс. Иногда, при выводе на печать программа может сообщить, что рамка выходит за границы области печати, или же, напечатав, вы увидите, что рамка пропечаталась не полностью. Чаще всего не печатается нижняя граница. Для того, что бы исправить это, необходимо открыть меню «Параметры».
В открывшемся новом окне, необходимо провести нужные настройки.
Здесь можно сделать все отступы от края страницы. Когда все было сделано, нажимаем «ОК» и получаем нашу красивую рамку.
Делаем красивую рамку вокруг текста в ворд 2007 на половину листа
Выше говорилось о том, как сделать рамку целиком на всю страницу. Но, иногда необходимо сделать рамку не на весь лист, а только на определенную его часть – вокруг текста, абзаца или нескольких абзацев
Как сделать такую рамку? Первым делом выделяем ту часть текста, вокруг которой необходимо создать рамку. После этого во вкладке «разметка страницы» открываем «Границы страниц». Перед нами появится окно, описанное выше. Но здесь вместо вкладки «Страница» нам понадобится вкладка «Граница».
Перед нами появится окно, описанное выше. Но здесь вместо вкладки «Страница» нам понадобится вкладка «Граница».
Здесь все то же самое, что и во вкладке «Страница». Выбор делаем аналогично. В начале ставим «Рамка», после выбираем ее тип: линия или рисунок и т.д. После того, как все настроили, жмем «ОК». После закрытия окна увидим, что вокруг выделенного текста появилась рамочка.
Видео создание рамки вокруг текста word
Как сделать рамку в документе ворд 2013 с отступом влево на 2 см?
Рамка в документе ворд устанавливается обычно со значениями по умолчанию. Если в окне параметры вы посмотрите на эти значения, то увидите, что они равны 24 пунктам с каждой стороны: слева, справа, сверху и снизу.
Если имеется необходимость изменить размеры рамки, то надо учитывать эти параметры. Вообще, что значит размер в 1 пункт. 1 пт равен 1/72 дюйма. Поскольку дюйм – это 2,5 см, следовательно 1 пункт равен округленно 0,04 см.
Кроме того, необходимо учитывать создавая рамку, относительно чего будут располагаться ее поля: относительно края страницы или относительно текста. Создание рамки с отступом в 2 см., это означает организовать рамку с размерами 20 х 5 х 5 х 5 мм.
Создание рамки с отступом в 2 см., это означает организовать рамку с размерами 20 х 5 х 5 х 5 мм.
Что бы сделать такую рамку для начала необходимо изменить параметры страницы, а потом изменить значение тех самых пунктов, о которых говорилось выше.Надо отметить, что под размеры рамки существуют уже готовые параметры. Для размеров страниц они равны: 1.4, 2.9, 0.6, 1.3, под параметры рамки (пункты) — 25, 3, 21, 20.
Итак, вводим эти значения. Первым делом открываем окно «Параметры страницы», где во вкладке «поля», вводим значения: 1.4, 2.9, 0.6, 1.3.
Теперь через «Разметка страницы» открываем окно «Границы страницы», где выбираем вкладку «Страница».
Здесь открываем окно параметры, где в строке поля вводим значения: 25, 3, 21, 20.
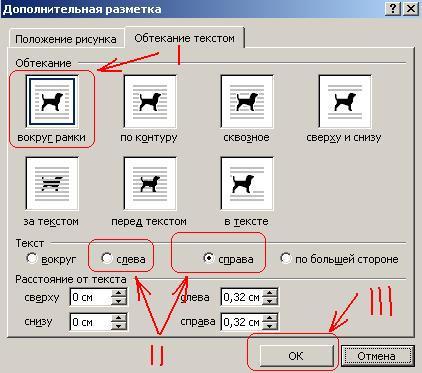
В строке «Относительно» выставляем «Текст». Жмем «ОК» и получаем нужный результат.
Как сделать рамку в ворде 2010 для курсовой по ГОСТУ?
Тем кто готовит курсовые или дипломные работы приходится сталкиваться с таким понятием, как форматирование документа, в частности создание рамок, согласно ГОСТ. Что такое ГОСТ? А это выработанный стандарт по которому необходимо готовить все документы.
Что такое ГОСТ? А это выработанный стандарт по которому необходимо готовить все документы.
Первым делом устанавливаем нужные параметры страницы. В открывшемся окне вводим значения, как указано на рисунке:
Для того, что бы рамка была только на тех страницах, на которых она необходима, страницы надо разбить. Таким образом, на втором этапе разбиваем страницы. Входим по порядку «Разметка страницы», затем «Разрывы», нажимаем «Следующая страница». Первая страница остается под титульный лист, а рамка создается со второго листа, соответственно во втором разделе нашего документа.
Открываем окно «Границы страниц». Здесь выбираем тип «Рамка». Далее указываем необходимые параметры по виду рамки, ее толщине и т. д. После этого переходим в окно «Параметры», где указываем поля рамки: верхнее – 21 пт, нижнее – пт, левое – 21 пт, правое – 19 пт.
Так же выставляем в строке «относительно текста» и галочку у параметра «Все впереди». Применяем все эти параметры к текущему разделу. Жмем «ОК», появилась рамка.
Жмем «ОК», появилась рамка.
Осталось внизу листа вставить таблицу. Для этого используем колонтитулы. Выбираем «Вставка», далее «Нижний колонтитул», «изменить нижний колонтитул», и отключаем функцию «Как в предыдущем разделе».
Теперь создаем таблицу нужной конфигурации. Указываем нужные параметры по количеству столбцов и строк, по высоте и ширине их и т.д.
Теперь ячейки объединяются по стандарту и в них вписываются необходимые данные. Такие таблички мы когда то в школе сами чертили карандашом на альбомных листах на уроках черчения, а позже был сопромат и начертательная геометрия… Сегодня все иначе. Удачи вам!
Как добавить границу HTML вокруг текста
Самир Шайни 28 апреля 2022 г.
Копировать ссылку
В HTML можно добавить рамку вокруг текста или рамку вокруг текста и изменить их цвет и толщину.
Этого можно добиться с помощью CSS.
CSS применяется к элементам HTML для изменения внешнего вида элементов.
В приведенных ниже примерах мы увидим два способа добавления границы HTML вокруг текста и раскрашивания его.
Добавить рамку HTML вокруг текста с помощью встроенного CSS
Вы можете добавить встроенный CSS к элементам HTML и добавить рамку вокруг текстовых элементов.
Используя атрибут стиля в элементах HTML, вы можете указать свойство границы и добавить границу.
Это пример рамки HTML вокруг некоторого текста.
Давайте посмотрим на HTML-код.
Это пример рамки HTML вокруг текста.
В приведенном выше примере мы видим, что мы использовали атрибут стиля и стили границы, чтобы добавить границу вокруг текста.
Добавить HTML-рамку вокруг текста с помощью внешнего CSS
Концепция остается той же, независимо от того, применяете ли вы встроенный CSS или внешний CSS.
Мы используем свойство границы CSS, чтобы назначить границу любому элементу.
Это пример границы HTML вокруг некоторого текста с использованием внешнего CSS.
Давайте посмотрим на HTML-код для приведенного выше
Это пример границы HTML вокруг некоторого текста с использованием внешнего CSS.
Теги
Последние сообщения
Выбранный атрибут HTML
Автор: Самир Шайни Дата публикации: 28 апреля 2022 г.
В этом сообщении блога мы узнаем об атрибуте Selected в элементе HTML Option. Выпадающий список создается с помощью тега Select в HTML.
Создание веб-API REST в ASP.NET Core 3.1 — веб-API ASP.NET Core CRUD
Автор: Самир Шайни Дата публикации: 06 апреля 2022 г.
В этой записи блога мы шаг за шагом создадим ASP.NET Core Web API с нуля. Мы будем следовать принципам RESTful и создавать операции CRUD, а также создавать веб-API ASP. NET Core в .NET Core версии 3.1.
NET Core в .NET Core версии 3.1.
Во время реализации мы устанавливаем и используем Entity Framework Core для подключения к нашей базе данных SQL Server. и выполнять CRUD-операции.
Читать далееМассив символов для строки в C#
Автор: Самир Шайни Дата публикации: 06 апреля 2022 г.
В этом сообщении блога мы узнаем, как преобразовать массив символов в строку в C#. Массив символов — это массив типов символов. Это означает, что они содержат одно символьное значение в каждом из своих элементов.
Читать далееC# Dictionary Foreach — перебор словаря C#
Автор: Самир Шайни Дата публикации: 05 апреля 2022 г.
В этом сообщении блога мы узнаем, как перебирать словарь в C#. Мы будем использовать несколько различных способов перебора словаря.
Читать далееПреобразование списка в IEnumerable в C# — метод AsEnumerable в C#
Автор: Самир Шайни Дата публикации: 05 апреля 2022 г.
В этом сообщении блога мы увидим, как мы можем преобразовать список в IEnumerable в C#. Список в C# уже реализует IEnumerable, но вам все равно может понадобиться преобразовать список в IEnumerable в C#.
Список в C# уже реализует IEnumerable, но вам все равно может понадобиться преобразовать список в IEnumerable в C#.
html — Сделать рамку вокруг текста, а не всего блока
В следующем фрагменте рамка обводит блок, а не только текст внутри него:
.border {
размер шрифта: 30px;
выравнивание текста: по центру;
граница: красная 2px сплошная;
} Подробнее!
Я попробовал встроенный блок , и он работает, однако я хочу, чтобы он располагался по центру страницы, а align-text /
- HTML
- CSS
1
Вы можете использовать интервал только для слова, которое хотите поместить внутри абзаца. Кроме того, вам следует избегать называть класс «границей». Вот что я предлагаю:
Подробнее!
.заголовок{ размер шрифта: 30px; выравнивание текста: по центру; }
2
Если вам нужна рамка вокруг слова, используйте теги span. Если вам нужна рамка вокруг символов, используйте текст SVG и примените обводку (с шириной и цветом). А для центрирования встроенных элементов (отображение: встроенный/встроенный блок) вы должны установить свойство text-align для родительского элемента.
Если вам нужна рамка вокруг символов, используйте текст SVG и примените обводку (с шириной и цветом). А для центрирования встроенных элементов (отображение: встроенный/встроенный блок) вы должны установить свойство text-align для родительского элемента.
в div (элемент block ) и используйте text-align: center на нем. .граница {
размер шрифта: 30px;
выравнивание текста: по центру;
граница: красная 2px сплошная;
отображение: встроенный блок;
}
#обертка {
выравнивание текста: по центру;
}
Подробнее!
Вы можете применить класс к div следующим образом:
Подробнее!<стиль> .контейнер { отступ: 5px; размер шрифта: 30px; выравнивание текста: по центру; граница: красная 2px сплошная; маржа: авто; ширина: 30%; }
Шрифты в Интернете представляют собой векторную графику, вы можете использовать -webkit-text-stroke , хотя он не поддерживается E11. Это сокращение для использования
Это сокращение для использования -webkit-text-fill-color
-webkit-text-stroke-width и -webkit-text-stroke-color .
Таким образом, вы должны использовать что-то вроде: .border {
размер шрифта: 30px;
выравнивание текста: по центру;
-webkit-text-stroke: 2px красный;
}
Пример: https://jsbin.com/ribacacazi/edit?html,css,output
.border-span {
размер шрифта: 30px;
выравнивание текста: по центру;
граница: красная 2px сплошная;
отступ: 10 пикселей;
}
<р>
Подробнее!
Вы можете указать ширину (используйте max-content , чтобы соответствовать максимальной ширине содержимого), а затем добавить поле : auto для выравнивания по центру (поскольку это : блок , и он будет центрировать элемент, если вы используете другой элемент, вам может потребоваться указать отображение блочного типа.

 Сначала слева указываем тип «Рамка», затем в средней колонке можем указать разновидность линии (сплошная, прерывистая, точечная и т.д.), цвет (по умолчанию – черный), ширину (толщину) и даже графическое оформление (с узором). Справа можно указать – с какой стороны наносить рамку: сверху, снизу, по бокам или вокруг:
Сначала слева указываем тип «Рамка», затем в средней колонке можем указать разновидность линии (сплошная, прерывистая, точечная и т.д.), цвет (по умолчанию – черный), ширину (толщину) и даже графическое оформление (с узором). Справа можно указать – с какой стороны наносить рамку: сверху, снизу, по бокам или вокруг: