Как сделать слайдер с помощью animation и keyframes? HTML и CSS
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 221 раз
Слайдер из 8 картинок. Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
@keyframes slider, но не знаю как правильно.
<div>
<figure>
<img src="static/1.jpg">
<img src="static/2.jpg">
<img src="static/3.jpg">
<img src="static/4.jpg">
<img src="static/5.jpg">
<img src="static/6.jpg">
<img src="static/7.jpg">
<img src="static/8.jpg">
</figure>
</div>
#slider{
overflow: hidden;
width: 800px;
height: 500px;
border: 2px solid rebeccapurple;
margin: 0 auto;
}
#slider figure{
position: relative;
width: 800%;
margin: 0;
left: 0;
animation: 40s slider infinite;
}
#slider figure img{
float: left;
width: 20%;
}
@keyframes slider{
0% { left: 0; }
20% { left: 0; }
33.
3% { left: -100%; }
53.3% { left: -100%; }
66.6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
- html
- css
- анимация
- слайдер
Получилось. 3 секунды картинка стоит на месте, за 2 секунды перелистывается.
3 / 40 x 100 = 7.5
2 / 40 x 100 = 5
0% + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 = 100%
Поправлены два селектора CSS на следующее:
#slider figure img
{
float: left;
width: 800px;
}
@keyframes slider
{
0% { left: 0; }
7.5% { left: 0; }
12.5% { left: -100%; }
20% { left: -100%; }
25% { left: -200%; }
32.5% { left: -200%; }
37.5% { left: -300%; }
45% { left: -300%; }
50% { left: -400%; }
57.5% { left: -400%; }
62.5% { left: -500%; }
70% { left: -500%; }
75% { left: -600%; }
82.5% { left: -600%; }
87.5% { left: -700%; }
95% { left: -700%; }
100% { left: 0; }
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Стоит ли делать слайдеры на CSS — Блог HTML Academy
Слайдер — блок на странице, в пределах которого пользователю показывают статьи, новости, изображения или другой контент с определённой периодичностью. Например, когда на сайте вам показывают друг за другом несколько баннеров с акциями. Давайте разберёмся, как стоит их делать.
Например, когда на сайте вам показывают друг за другом несколько баннеров с акциями. Давайте разберёмся, как стоит их делать.
Когда разработчикам становится скучно, они начинают придумывать себе задачи, которые редко похожи на реальные рабочие, но бывают и исключения. Верстальщик, не знающий дополнительных технологий, начинает решать задачу так, как умеет.
С одной стороны, это замечательно, но только когда верстальщик пытается глубже понять уже знакомые технологии. Ну и просто just for fun. Куда же хуже, когда решается реальная задача.
Никогда не делайте слайдеры на реальных проектах с помощью CSS.
Да, вы это можете сделать, но посмотрите, как много минусов вы получите, попросту говоря, выстрелите себе в колено.
- Чтобы добавить новый слайд, нужно дописать ещё немного CSS-стилей. Каждое изменение количества слайдов влечёт за собой изменение стилей.
- Сделать некоторые дополнительные задачи становится невозможно, например, бесконечную прокрутку.
- HTML-разметка сделана только для того, чтобы CSS начал работать, а не от логики построения контента.
 Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте.
Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте.
Из этого следует правило: пишите логику с помощью языка программирования, например, JavaScript. И это касается не только слайдеров, но и табов, попапов. Разделяйте ответственность правильно.
HTML — контент, CSS — стили, JavaScript — логика.
CSS-свойство scroll-snap могло бы быть хорошим аргументом за то, чтобы использовать CSS для слайдеров. Но нет.
Здесь можно возразить про постепенную деградацию — «Что будет, если JavaScript отключится?». Ведь если бы слайдер работал полностью на CSS, то при отключённом JavaScript он продолжил работать. Такой вот железобетонный слайдер, которому ничего не страшно.
В очередной раз повторимся, механизмы работают хорошо, когда их применяют по назначению. Используя scroll-snap вы как будто пытаетесь делать сетки на float. Да, 10 лет ими делали сетки, но поддержка таких сеток всегда была сложной.
То же самое с scroll-snap для слайдеров. Как только сложность слайдера вырастает, scroll-snap превращается во врага, а не помощника. Заказчик попросит сделать бесконечную карусель, добавить кнопки «Показать предыдущий/следующий слайд», сделать созависимые слайдеры, прокрутку не одного слайда, а нескольких, если некоторые слайды маленькие. У scroll-snap сразу лапки, он с такими задачами не справится или справится очень плохо.
Но scroll-snap как раз очень хорошо подойдёт для прогрессивного улучшения. Сначала делаем прокрутку слайдов с помощью scroll-snap, а после докручиваем всю необходимую функциональность с помощью JavaScript. Когда JavaScript есть, слайдер имеет всю функциональность. Когда его нет, слайдер превращается в свою упрощённую версию — просто умею скролить слайды.
Как создать слайдер изображения и добавить его в HTML-файл
1.
 Загрузите WOWSlider
Загрузите WOWSliderВам следует начать с загрузки WOWSlider, если вы еще этого не сделали. Перейдите на сайт wowslider.com и нажмите ссылку «Скачать» в верхнем меню. Вы должны ввести свой адрес электронной почты, чтобы получить доступ к программному обеспечению.
После отправки электронного письма вы будете перенаправлены на страницу, где сможете скачать WOWSlider. Существует версия для Windows и версия для Mac, поэтому просто нажмите на соответствующую ссылку для вашего компьютера.
Загрузите и установите программное обеспечение.
Затем откройте WOWSlider, чтобы создать свое первое слайд-шоу.
2. Создайте свой слайдер
У вас должно быть несколько готовых изображений для добавления в ваше слайд-шоу. Добавлять изображения в WOWSlider легко, просто перетащите их в главное окно WOWSlider. Также вы можете нажать на кнопку «Добавить изображения и видео», расположенную в верхней части окна приложения.
Есть много способов добавления изображений, и сейчас мы выберем первый.
Затем нажмите на настройки — значок в верхнем меню, который выглядит как гаечный ключ.
Выберите любые настройки, которые вы хотите применить к слайдеру, например. «Пауза при наведении курсора» или «случайный порядок», установив флажки.
Вам также следует перейти на вкладку «Дизайн» в верхней панели окна настроек. Выберите размер слайдера.
Выберите шаблон для слайдера. Существует множество различных шаблонов на выбор, поэтому вы сможете найти тот, который соответствует внешнему виду вашего веб-сайта.
Настройте ползунок «качество» на то, что вам подходит. Слайдер высокого качества будет иметь чрезвычайно четкие и четкие изображения, но загрузка может занять больше времени. Слайдер более низкого качества будет иметь немного менее четкие изображения, но будет быстрее загружаться.
Применить эффект перехода — эффект, который используется для перехода от одного изображения в слайд-шоу к другому. Fade — это хороший вариант по умолчанию, который работает практически с каждым веб-сайтом, но есть также множество других, более творческих вариантов на выбор.
Отрегулируйте задержку между слайдами, которая определяет количество времени, в течение которого отображается каждое изображение. Хороший выбор — около 10 секунд, что дает людям достаточно времени, чтобы посмотреть на изображение и прочитать любые описания или заголовки, которые вы добавили.
3. Экспортируйте слайдер
Нажмите на вкладку «Опубликовать», выберите метод «Опубликовать в папке» или «Опубликовать на FTP-сервере» и выберите правильную папку для WOWSlider для создания HTML-файлов и папок с изображениями.
Когда вы выбрали правильное место, нажмите кнопку «Опубликовать» в нижней части окна. WOWSlider экспортирует ваш слайдер и, когда он будет завершен, откроет ваш слайдер в окне браузера, чтобы вы могли его просмотреть.
На странице вы увидите ползунок и полезные инструкции под ним. Вы всегда можете прочитать их, когда будете публиковать свой слайдер, чтобы никогда не забыть, как добавить его на свой сайт. А теперь мы собираемся добавить слайдер на нашу собственную веб-страницу или сайт.
4. Добавьте слайдер на свою веб-страницу
Скопируйте папки data1 и engine1 из папки WOWSlider в то же место, где находится файл HTML, где вы используете слайдер. Это важный шаг, так как иначе слайдер не сможет найти нужные для загрузки изображения и скрипты. В папке data1 хранятся все отредактированные изображения с правильным размером, а в папке engine1 хранятся скрипты.
Посмотрите на шаг 2 в файле wowslider-howto.html.
Скопируйте код раздела HEAD между
и
.
Это код, необходимый для работы слайдера, так как он содержит ссылки на файл css и файл jquery.
Откройте веб-страницу в программе редактирования HTML, такой как Notepad, Notepad++, Dreamweaver или в любом другом предпочитаемом вами редакторе.
Вставьте этот код в раздел заголовка HTML-кода.
Теперь перейдите к шагу 3 и скопируйте все между
com BODY —>
и
.
Это основной код слайдера.
Снова откройте файл HTML и вставьте код в нужное место для слайдера. Этот код должен быть где-то в разделе BODY вашего HTML!
Откройте свою веб-страницу в браузере и убедитесь, что ползунок работает так, как вы ожидаете.
— HTML: язык гипертекстовой разметки
элементы типа диапазон позволяют пользователю указать числовое значение, которое должно быть не меньше заданного значения и не больше другого заданного значения. Однако точное значение не считается важным. Обычно это представляется с помощью ползунка или дискового элемента управления, а не текстового поля ввода, такого как тип ввода числа.
Поскольку этот вид виджета является неточным, его следует использовать только в том случае, если точное значение элемента управления не важно.
Если браузер пользователя не поддерживает тип в диапазоне , он отступит и обработает его как ввод текста .
Проверка
Проверка шаблона недоступна; однако выполняются следующие формы автоматической проверки:
- Если значение
- Значение не может быть меньше
мин. По умолчанию 0. - Значение не может превышать
max. По умолчанию 100. - Значение будет кратно
шагу. По умолчанию 1.
Значение
Атрибут значение содержит строку, содержащую строковое представление выбранного числа. Значение никогда не бывает пустой строкой ( "" ). Значение по умолчанию находится посередине между заданным минимумом и максимумом, если только максимум на самом деле не меньше минимума, и в этом случае по умолчанию устанавливается значение 9.0079 мин атрибут. Алгоритм определения значения по умолчанию:
defaultValue = диапазонЭлем.макс < диапазонЭлем.мин ? диапазонЭлем.мин. : диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;
При попытке установить значение ниже минимального, оно устанавливается на минимальное. Точно так же попытка установить значение выше максимального приводит к тому, что оно будет установлено на максимальное значение.
В дополнение к атрибутам, общим для всех элементов, входы диапазона предлагают следующие атрибуты.
список
Значения атрибута списка — это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
См. элемент управления диапазоном с решеткой ниже для примера того, как параметры диапазона обозначаются в поддерживаемых браузерах.
макс.
Наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то элемент не имеет максимального значения.
Это значение должно быть больше или равно значению мин атрибут. См. атрибут HTML max .
мин.
Наименьшее значение в диапазоне допустимых значений. Если значение элемента меньше этого значения, элемент не проходит проверку ограничения. Если для min указано значение, которое не является допустимым числом, входные данные не имеют минимального значения.
Это значение должно быть меньше или равно значению атрибута max . См. атрибут HTML min .
step
Атрибут step — это число, указывающее степень детализации, которой должно соответствовать значение, или специальное значение any , которое описано ниже. Действительны только значения, которые равны основанию для шага ( мин. , если указано, значение в противном случае и соответствующее значение по умолчанию, если ни одно из них не указано).
Строковое значение any означает, что шаг не подразумевается и разрешено любое значение (за исключением других ограничений, таких как мин и макс ).
Примечание: Когда данные, введенные пользователем, не соответствуют ступенчатой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Значение шага по умолчанию для диапазона входов равно 1, что позволяет вводить только целые числа, , если не , основание шага не является целым числом; например, если вы установите мин до -10 и значение от до 1,5, тогда шаг , равный 1, позволит использовать только такие значения, как 1,5, 2,5, 3,5,… в положительном направлении и -0,5, -1,5, -2,5,… в отрицательном направлении . См. атрибут шага HTML
См. атрибут шага HTML .
ориентация
Подобно нестандартному свойству CSS -moz-orient, влияющему на элементы и , атрибут orient определяет ориентацию ползунка диапазона. Значения включают по горизонтали , что означает, что диапазон отображается по горизонтали, и по вертикали , где диапазон отображается по вертикали.
Note: The following input attributes do not apply to the input range: accept , alt , checked , dirname , formaction , formenctype , formmethod , formnovalidate , formtarget , высота
максимальная длина , minlength , несколько , шаблон , заполнитель , только для чтения , обязательный , размер , src 900 9080 9 , и ширина Любой из этих атрибутов, если он включен, будет игнорироваться.
Хотя тип номера позволяет пользователям вводить число с необязательными ограничениями, заставляющими их значение быть между минимальным и максимальным значением, он требует, чтобы они вводили конкретное значение. Тип ввода range позволяет запрашивать у пользователя значение в тех случаях, когда пользователю может быть даже все равно — или он не знает — какое именно выбранное числовое значение.
Несколько примеров ситуаций, в которых обычно используются входы диапазона:
- Элементы управления звуком, такие как громкость и баланс или элементы управления фильтрами.
- Элементы управления конфигурацией цвета, такие как цветовые каналы, прозрачность, яркость и т. д.
- Элементы управления конфигурацией игры, такие как сложность, расстояние видимости, размер мира и т. д.
- Длина пароля для паролей, сгенерированных менеджером паролей.
Как правило, если пользователя больше интересует процент расстояния между минимальным и максимальным значениями, чем само фактическое число, ввод диапазона является отличным кандидатом. Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Указание минимума и максимума
По умолчанию минимальное значение равно 0, а максимальное значение равно 100. Если это не то, что вам нужно, вы можете легко указать другие границы, изменив значения min
и/или max атрибуты. Это могут быть любые значения с плавающей запятой. Например, чтобы запросить у пользователя значение от -10 до 10, вы можете использовать:
Настройка детализации значения
По умолчанию степень детализации равна 1, что означает, что значение всегда является целым числом. Вы можете изменить атрибут step , чтобы контролировать степень детализации. Например, если вам нужно значение от 5 до 10 с точностью до двух знаков после запятой, вы должны установить значение шага равным 0,01:
Установка атрибута шага
Установка шага на "любой"
Если вы хотите принять любое значение, независимо от того, на сколько знаков после запятой оно распространяется, вы можете указать значение любое для атрибута шага :
14" step="any" />
В этом примере пользователь может выбрать любое значение от 0 до π без каких-либо ограничений на дробную часть выбранного значения.
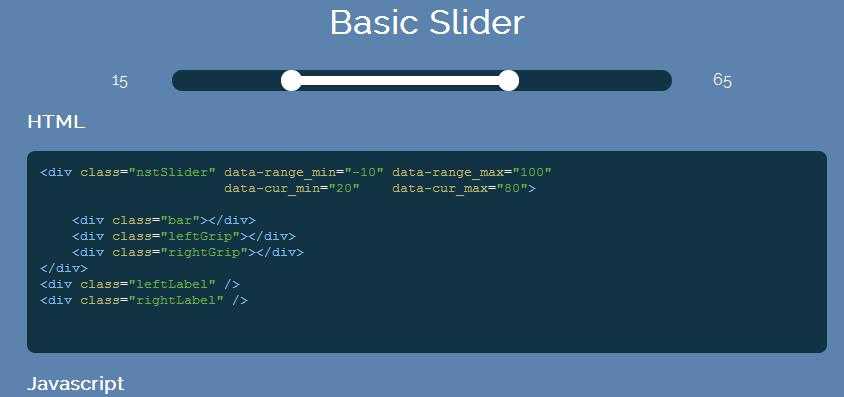
Добавление меток решетки
Чтобы добавить метки решетки к элементу управления диапазоном, включите атрибут list , присвоив ему идентификатор элемента , который определяет серию меток решетки в элементе управления. Каждая точка представлена с помощью , установленным в значение диапазона, в котором должна быть нарисована метка.
HTML
<список данных>
Результат
Добавление меток
Вы можете пометить хеш-метки, задав атрибуты label . Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
HTML
<список данных>
CSS
список данных {
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: пробел между;
режим письма: вертикальный-lr;
ширина: 200 пикселей;
}
вариант {
заполнение: 0;
}
ввод[тип="диапазон"] {
ширина: 200 пикселей;
маржа: 0;
}
Результат
Создание элементов управления вертикальным диапазоном
По умолчанию браузеры отображают входные данные диапазона в виде ползунков с ручкой, перемещаемой влево и вправо.
Чтобы создать вертикальный диапазон, в котором ручка скользит вверх и вниз, установите CSS внешний вид свойства на слайдер-вертикаль и включить нестандартный атрибут ориентация для Firefox.
Контроль горизонтального диапазона
Рассмотрим этот контроль диапазона:
Этот элемент управления является горизонтальным (по крайней мере, в большинстве, если не во всех основных браузерах; другие могут отличаться).
Использование свойства внешнего вида
Свойство внешнего вида имеет нестандартное значение slider-vertical , что делает слайдеры вертикальными.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входные данные с типом диапазона:
input[type="range"] {
внешний вид: слайдер-вертикаль;
}
Использование атрибута ориентация
Только в Firefox существует нестандартное свойство ориентация .
Используйте тот же HTML, что и в предыдущих примерах, мы добавляем атрибут со значением по вертикали :
режим письма: bt-lr
Свойство режим письма обычно не следует использовать для изменения направления текста в целях интернационализации или локализации, но его можно использовать для создания специальных эффектов.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо:
input[type="range"] {
режим письма: bt-lr;
}
Собираем все вместе
Поскольку каждый из приведенных выше примеров работает в разных браузерах, вы можете поместить их все в один пример, чтобы заставить его работать в разных браузерах:
Мы сохраняем атрибут ориентация со значением вертикальный для Firefox:
Мы ориентируемся только на входные данные с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо для Edge и Internet Explorer и добавляем внешний вид : слайдер-вертикаль , который поддерживается в браузерах Blink и Webkit:
input[type="range"] {
режим письма: bt-lr;
внешний вид: слайдер-вертикаль;
}
Значение Строка, содержащая строковое представление
выбранного числового значения; использовать значениеAsNumber чтобы получить значение в виде числа.
События изменить и ввод Поддерживаемые общие атрибуты автозаполнение , список , макс , мин и шаг Атрибуты IDL список , значение и значение как число Интерфейс DOM HTMLInputElement
Методы шаг вниз() и stepUp()
Спецификация Стандарт HTML
# range-state-(type=range)
Таблицы BCD загружаются только в браузере
с включенным JavaScript.


 Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте.
Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте. макс < диапазонЭлем.мин
? диапазонЭлем.мин.
: диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;
макс < диапазонЭлем.мин
? диапазонЭлем.мин.
: диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;

 Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5».
Например, в случае регулятора громкости домашней стереосистемы пользователи обычно думают «установить громкость на полпути к максимуму» вместо «установить громкость на 0,5». Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.