как в HTML сделать ссылку?
Перед тем, как в HTML сделать ссылку, нужно разобраться, что это такое и какие их виды бывают. Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Все ссылки можно разделять по разным критериям и видам. Например, ссылки делить можно по назначению:
- внутри документа;
- на другую веб-страницу;
- на различные файлы;
- на почтовые адреса.
Кроме этого, 2-й и 3-й пункт можно разделять на абсолютные и относительные адреса. Об этом немного позже. Сейчас рассмотрим самый простой случай.
Как в HTML сделать ссылку? Для этого можно открыть блокнот или любой другой редактор и переписать приведеный выше код.
Результатом будет следующее.
Из чего состоит ссылка?
Запомните, что у любой ссылки обязательными являются:
- открывающий и закрывающий тег;
- текст ссылки;
- атрибут href, в котором указывается адрес, куда будет направлен пользователь.

Остальные атрибуты являются не обязательными. Их использую на свое усмотрение.
Как видите, на первом рисунке указана ссылка pages/about.html. Это относительная ссылка. На рисунке выше ссылка начинается с http://. В этом случае используется абсолютная ссылка.
Если вы не укажете закрывающийся тег, то всё последующее тоже будет являться продолжением этой ссылки. Будьте внимательны. Когда пишете код, сразу ставьте открывающий и закрывающий тег. Так безопаснее.
Основные разновидности ссылок и их описание
Каждый юзер, посвятивший часть своей сознательной жизни Интернету, когда-либо интересовался,…
Как сделать картинку ссылкой в HTML?
Вместо текста в тегах <а>…</a> можно указывать изображения. То есть если пользователь нажмет на картинку, то перейдет по вашей ссылке.
Данный способ используется очень часто. Особенно в меню на красивых сайтах. Верстальщики перед созданием дизайна каркаса сайта всегда думают, как сделать ссылку на страницу в HTML. Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Как в HTML сделать ссылку на файл?
В атрибуте href можно указывать ссылки на файлы. Так обычно происходит, когда указывают ссылку на скачивание файла (архив, фильм, музыка, книга, текстовый файл и так далее).
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но…
Другими словами, вы можете указать в адресе что угодно. Если это не будет веб-страница, то браузер попытается ее скачать.
Ссылки внутри страницы
Наверняка вы посещали хотя бы один раз «Википедию». Там есть содержание статьи. И при нажатии на какой-нибудь пункт вы переноситесь к соответствующему подзаголовку. Такие ссылки называют ссылками внутри документа или закладками.
Как в HTML сделать ссылку внутри страницы?
Всё очень просто. Указываем ссылки в тексте атрибутом <а>, но не указываем href. Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Как только браузер видит в адресе символ #, он понимает, что ссылаться нужно на какой-то элемент внутри этого же документа.
Ссылки на электронную почту
Иногда нужно указать ссылку на электронную почту. Это можно сделать так.
После нажатия на эту ссылку у пользователя откроется приложение для управления почтой. Обычно это стандартный Outlook. Но эта программа обычно ни у кого не настроена. Поэтому обычно адрес электронной почты просто указывают в виде текста.
Рамка CSS: экспромт и эффект
Таблицы каскадных стилей, не будучи программным кодом, создают не только современный дизайнерский…
Атрибуты
Если вы разобрались, как в HTML сделать ссылку, то рекомендуется изучить остальные атрибуты тега <а>. Это очень важная информация. Рассмотрим самые основные:
Рассмотрим самые основные:
- Атрибут title — создает всплывающую подсказку при наведении на ссылку. Это весьма удобно. Благодаря этому можно предоставить дополнительную информацию пользователю.
- Атрибут target — место, где будет загружен новый документ (веб-страница). Здесь могут быть следующие значения:
- _blank — откроется новое окно браузера;
- _self — открытие в текущем окне, это значение по умолчанию, его указывать не обязательно;
- _parent — загрузка во фрейм-родитель, если их нет, то атрибут принимает значение_self;
- _top — отмена всех фреймов и загрузка страницы в полный размер браузера. Если фреймы отсутствуют, то происходит аналогия с _self.
- Атрибут download. Благодаря нему можно насильно заставить скачать файл, который указан в атрибуте href. У этого параметра нет значения. Указываем просто <a download href=»img/photo.jpg»>Ссылка на файл</a>. Если не указатьdownload, то браузер просто откроет фотографию. В данном случае начнется ее закачка на компьютер.

Оформление ссылок
Если вы поняли, как сделать картинку ссылкой в HTML, то желательно позаботиться еще о том, чтобы она выглядела нормально. По умолчанию вокруг картинки, которая является ссылкой, появляется рамочка. Она смотрится грубо и некрасиво. Так как ее толщина 3 пикселя.
Чтобы этого не было, нужно указать border=»0″. То есть граница будет равной нулю. Вот такая ссылка из картинки будет выглядеть красиво и приемлемо. Иначе вы испугаете всех посетителей сайта.
Заключение
Ссылки, на первый взгляд, являются очень простым тегом. Но если углубиться и рассматривать все виды ссылок и атрибуты, то оказывается, что не всё так легко и безоблачно.
Помните, ссылки являются основой Всемирной сети. Без них она бы не существовала.
Создание ссылок
Создание ссылок- Основные понятия
- Документ с гиперссылкой на локальный файл
- Документ с гиперссылкой на файл в WWW
- Ссылки на электронный адрес
- Графические ссылки
- Создание графической карты ссылок
Основные понятия
Ссылки — вот что заставляет Web двигаться!
Ссылки создаются в HTML с помощью тега <а>. Кроме того, следует включить атрибут ссылки — href
и закрывающий тег </а>.
Кроме того, следует включить атрибут ссылки — href
и закрывающий тег </а>.
<a href="URL объекта, на который необходимо сделать ссылку">текст_ссылки</а>
Броузер не выводит на экран саму ссылку, а показывает только текст, заключенный между угловыми скобками > и < (текст_ссылки).
Можно создавать ссылки не только на другие документы, но и на
определенные точки внутри одной и той же страницы HTML.
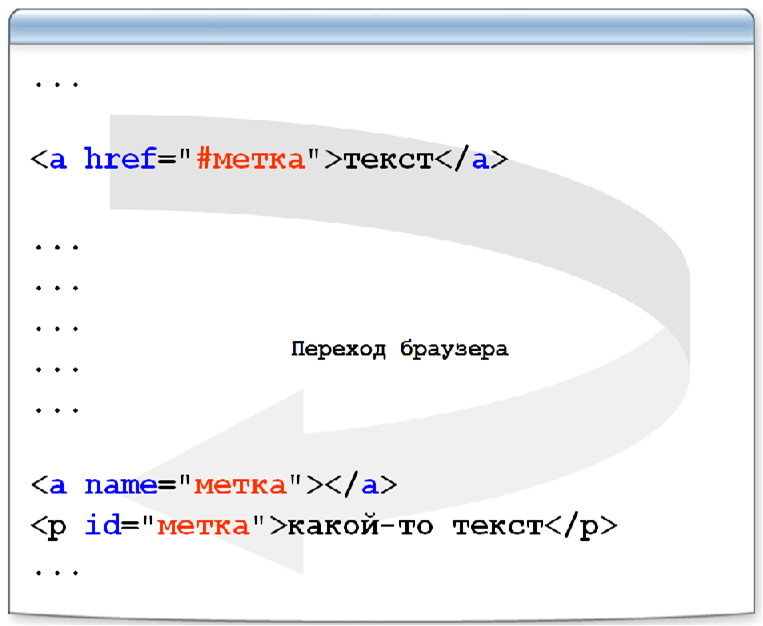
Метка (закладка, якорь) также создается при помощи тега <а>, но уже с другим атрибутом — name (или id).
<a name="метка в документе, на которую необходимо сделать ссылку" id="метка в документе, на которую необходимо сделать ссылку"> текст_на_экране</а>
Обратите внимание на атрибут id!
В последених двух стандартах
XHTML и
XML
(которые со временем могут
вытеснить HTML) —
Консорциумом W3C
предусмотрен новый атрибут тега
<а> — атрибут id, который должен заменить атрибут
name.
Совет
Для того, чтобы не пришлось редактировать ваши Web-страницы после введения нового стандарта, уже сейчас можно использовать оба этих атрибута.
Например:
The Third Rule can be found here.
Это ссылка на определенное место в документе.
А вот как это должно быть написано в вашем HTML-документе:
<a href="#Anchor"The Third Rule can be found here.</a>
Здесь #Anchor — метка, на которую указывает атрибут ссылки. Символ # обязателен перед меткой. Он необходим для того, чтобы отличить метку от имени файла.
Совет
Конечно, если ваш документ помещается в окне броузера и не требует прокрутки, использовать такие ссылки бесполезно. Но если вы создали длинный (а может быть и нудный документ) — то ссылки необходимы. Хотя бы развлечете своего читателя.
По умолчанию, текст ссылки в HTML-документе подчеркнут и окрашен в
синий цвет.
НО! Как только вы воспользуетесь этой ссылкой (прочитаете ее), «щелкнув»
по ней, она изменит свой
цвет на бордовый. Это подскаывает пользователю, что в этом уголке страны
Интернет его «уже видели».
Разумеется, вы можете изменить эти цвета и удалить подчеркивание текста
ссылки, воспользовавшись таблицами стилей.
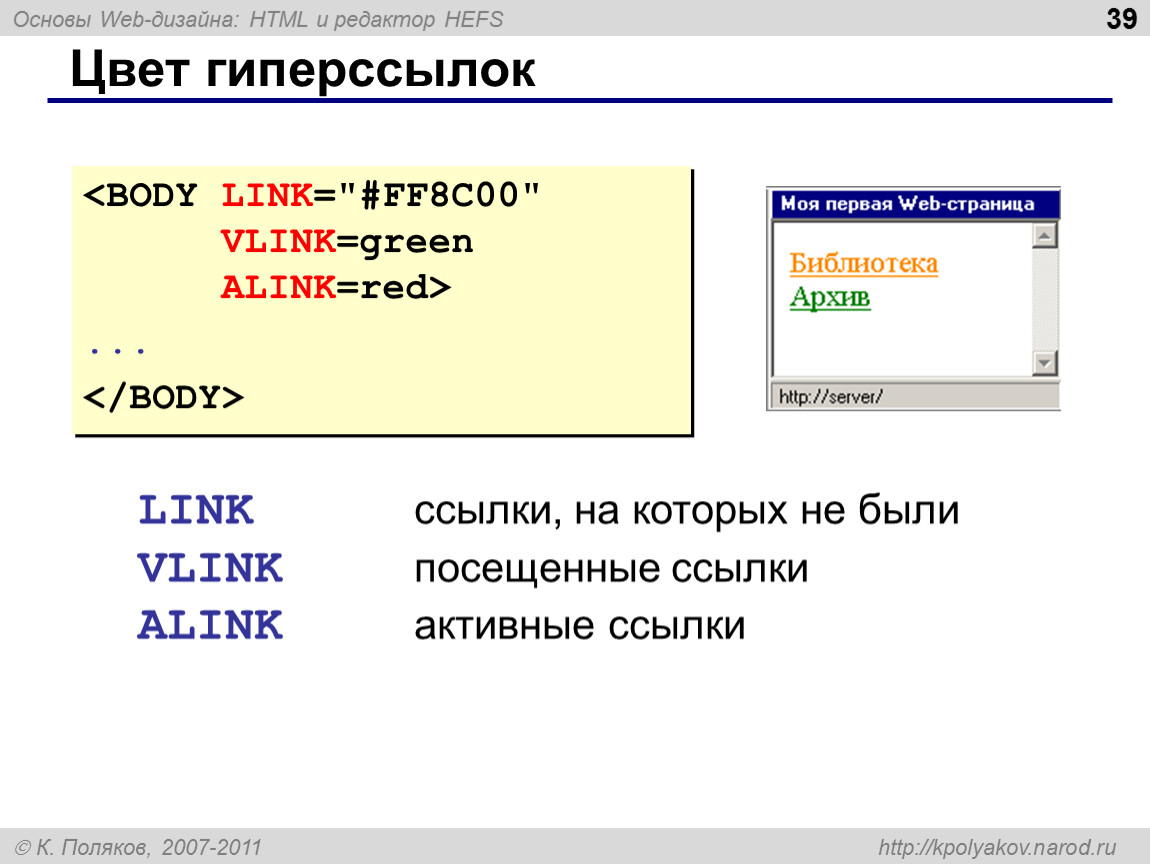
Этот результат можно получить при помощи тега <body>, используя
атрибут <link> для непрочитанной ссылки и
<vlink> — для прочитанной ссылки.
Например:
<body bgcolor="#303030" text="blue" link="green" vlink="yellow">
Совет
Подумайте хорошенько, следует ли вам изменять стандартные значения цветов для ссылок. Пользователь — консерватор, не старайтесь запутать его!
The Third Rule:
Don’t be worry!
А это в HTML-документе записано так:
<A NAME="Anchor"> <FONT FACE="Garamond" SIZE=4 COLOR="#ff0080"> <B><The Third Rule:></B></A></FONT><BR> <FONT FACE="Courier New" SIZE=8 COLOR="#0000FF">Don't be worry!</FONT>
Возврат в начало страницы Возврат на главную страницу сайта
Можно сделать ссылки на другие Web-страницы вашего собственного
Web-сайта или на отдельные файлы, которые расположены на жестком диске вашего
компьютера.
Путь поиска может быть абсолютным или относительным.
Абсолютный путь описывает местоположение файла, начиная с самого высокого уровня, и
включает имена всех каталогов, ведущих к файлу.
Формат абсолютного пути для файла на жестком диске выглядит так:
<file:\\имя_компьютера\имя_папки\имя файла>
Относительный путь описывает местоположение файла относительно места расположения текущего HTML-документа.
Таким образом, если вы указываете просто имя файла (например, content.htm), это означает, что вы указываете его относительный адрес. Если перед именем файла поставить (например, ..\content.htm, то броузер будет искать файл в каталоге, находящимся на один уровень выше ,чем тот, в котором находится текущий документ.
Попробуйте открыть документ, щелкнув на моей
гиперссылкe .
Попробовали? Отлично! В HTML-документе это записано так:
<A HREF="content.htm"> моей гиперссылкe </A>Здесь указан относительный адрес. А теперь попробуем открыть документ, находящийся в другой папке Галерея Клода Моне.
В HTML-документе это записано так:
<A HREF="./Claude_Monet/gallery1.htm"> Галерея Клода Моне </A>Здесь тоже указан относительный адрес. Чтобы создать ссылку на другую страницу, необходимо убедиться, что эта ссылка действительно создает связь с этой страницей.Для этого есть несколько методов.
Надеюсь, вы заметили, что в одном случае употрбляются «прямые
» косые черты /, а в другом обратные \?
Это связано с тем, что прямые косые черты используются для разделения имен
папок файлового сервера в World Wide Web.

Предположим, вы создаете длинный документ и разбиваете его на разделы. Каждый раздел начинается с заголовка. В этом случае вы можете вставить метку в заголовок. Например, пусть имеется заголовок:
<h2>Стандартные ссылки</h2>
Вы можете сделать этот заголовок потенциальной меткой, включив в него тег <a name=identifier> …. </a>
<h2><A NAME="метка_0">Стандартные ссылки</A></h2>
Теперь вы можете использовать эту метку, например как это сделано на странице «Содержание».
<ul> ... <li><a href="ref.htm#метка_1">Стандартные ссылки</a></li> ... </ul>
Обратите внимание — в качестве метки используется имя файла страницы «Содержание» ref.htm, которое предваряет метку #метка_1
Совет
Не забывайте о символе # перед именем метки!
Возврат в начало страницы Возврат на главную страницу сайта
Если необходимо создать ссылку на конкретное место Web-документа,
опубликованного во «всемирной паутине», в качестве метки указывается
Web-адрес документа + символ # + метка конкретного
места в документе. Например, если адрес документа «http://www.bath.co.uk/»,
то ссылка на этот документ будет выглядеть так:
Например, если адрес документа «http://www.bath.co.uk/»,
то ссылка на этот документ будет выглядеть так:
<a href="http://www.bath.co.uk/#night-spots">Local Night Spots</a>
В качестве ссылки может быть указан только Web-адрес документа. В этом
случае ссылка делается на весь документ.
Зайдем в галерею Клода Моне во всемирной паутине?
В HTML-документе это выглядит так:
<a href="http://www.impression.hut.ru/gallery2.htm" target="_self"> Зайдем в галерею Клода Моне во всемирной паутине?</a>
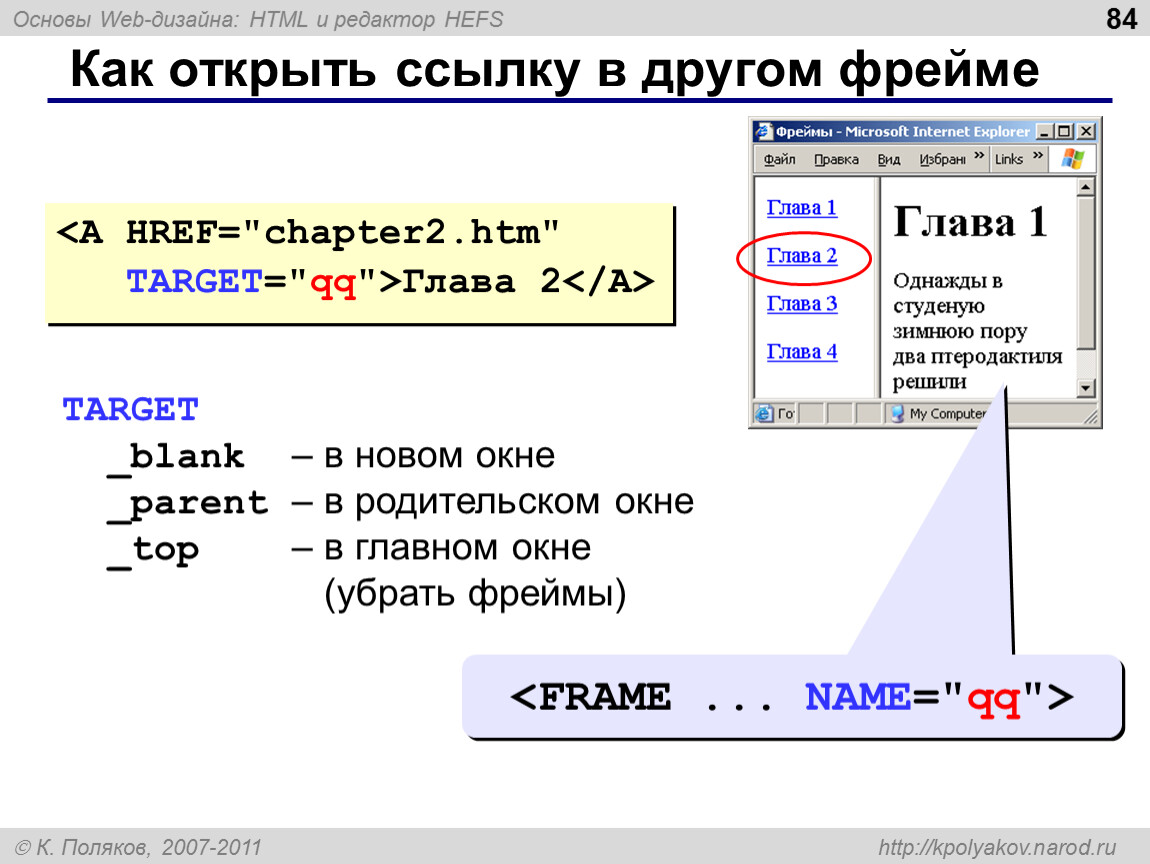
Обратите внимание на новый атрибут ссылки target !
Он используется для того, чтобы HTML-документ (в данном случае страница
gallery2.htm) загрузился в тот же фрейм, из которого он вызывался.
Подробно понятие фреймов и работа с ними описаны в документе
Фреймы.
Возврат в начало страницы Возврат на главную страницу сайта
Можно сделать ссылку на любой электронный адрес.
Например, Напишите мне, пожалуйста, была ли понятна и полезна вам эта статья.
В HTML-документе эта ссылка выглядит так:
<a href="mailto:[email protected]">Напишите мне, пожалуйста, была ли понятна и полезна вам эта статья.</a>Таким образом, чтобы отправить сообщение по электронной почте, пользователю нет необходимости самому открывать программу электронной почты. Эта программа будет запущена автоматически, как только пользователь щелкнет по ссылке.
Возврат в начало страницы Возврат на главную страницу сайта
Структура графической ссылки имеет вид:
<a href="адрес_ссылки"><img src="имя_графического файла"> </a>
Например, полюбуемся цветами!
В HTML-коде это записано так:
<a href="images/big_flower.jpg"><img src="images/small_flower.gif"> </a>
К графической ссылке можно добавить поясняющий текст и всплывающую надпись:
<a href="images/big_flower.jpg"><img src="images/small_flower.gif" title="Красота спасет мир!">Хотите полюбоваться цветком ? Щелкните здесь! </a>
А вот результат:
Хотите полюбоваться цветком ? Щелкните здесь!Разумеется графическая ссылка может быть применена для ссылки на любой HTML-документ. Например,
Это графическая ссылка на документ «Добавление изображений»Возврат в начало страницы Возврат на главную страницу сайта
Существует возможность создания графической карты ссылок для Web-сайта
(группы Web-страниц). Для этого необходимо сопоставить одному изображению
сопоставить несколько ссылок, сопоставив каждую из них к какой-либо
области этого изображения.
Эти области могут быть различной формы:
прямоугольной, многоугольной, в виде окружности. Это очень удобный прием
оформления группы ссылок.
Совет
При выборе изображения, служащего основой карты ссылок, необходимо стремиться к тому, чтобы границы областей были хорошо очерченными и не пересекались.Используйте пояснительные тексты, для того, чтобы пользователь понял, что это карта ссылок, а не просто красивая картинка.
При наведении на область ссылки курсор мыши изменяет свою форму, как и
при использовании обычных ссылок. При щелчке мыши на этой области ее
границы становятся видимыми.
Графическая карта создается с помощью нескольких тегов.
Первым является тег <map> с атрибутом name для указания
имени карты. Имя карты выбирается как имя переменной. В контейнере
внешних тегов <map> и </map> содержатся
теги <area> (область) для задания областей ссылок.
Тег <area> имеет атрибуты, определяющие ссылку, форму и
положение области ссылки.
- href — строка, определяющая адрес ссылки
- shape — определяет форму области; возможны значения
- rect — прямоугольник
- polygone — мноугольник
- circle — круг
- coords — координаты области, которые задаются в виде перечня чисел, разделенных запятыми. Весь перечень заключается в кавычки (для прямоугольника задаются четыре числа — координаты верхнего левого и правого нижнего угла; для мноугольника — задаются координаты каждого угла; для круга задаются три числа — координаты цента и радиус).
После закрывающего тега следует указать тег, вставляющий графическое изображение и реализующий привязку карты к нему — тег <img>,подробно описанный в документе «добавление изображений»
Кроме атрибутов, описанных раннее в этом случае в теге <img> добавляется атрибут связи с картой:
usemap=»имя_карты»
В качестве имени карты указывается аргумент атрибута name
тега </map>
Рассмотрим пример:
Перед вами усеченный вариант карты ссылок этого сайта. Попробуйте подвести
курсор мыши к прямоугольной или круглой области и вы увидете «всплывающее»
название страницы. Щелкнув мышкой по любому из выбранных объектов вы
можете перейти на интересующую вас страницу. В HTML-код это записано так:
Попробуйте подвести
курсор мыши к прямоугольной или круглой области и вы увидете «всплывающее»
название страницы. Щелкнув мышкой по любому из выбранных объектов вы
можете перейти на интересующую вас страницу. В HTML-код это записано так:
<P align=center><IMG height=337 alt="карта сайта" src="images/map.jpg" width=693 useMap="#sitemap" border=0><MAP name=sitemap> <AREA shape=RECT alt="Изучение HTML" coords="234,16,420,86" href="http://www.html-exp.narod.ru/content.htm"> <AREA shape=RECT alt="Основы HTML" coords="19,166,190,279" href="http://www.html-exp.narod.ru./base.htm"> <AREA shape=CIRCLE alt="Каскадные таблицы стилей" coords="320,240,60" href="http://www.html-exp.narod.ru./css.htm"> <AREA shape=RECT alt="Полезные советы" coords="414,160,616,272" href="http://www.html-exp.narod.ru./advice.htm"> </MAP> </P>
Здесь атрибут src тега img определяет графический элемент «map. jpg».
jpg».
Атрибут usemap ссылается на элемент карты как на Web-адрес, следовательно
указывается символ #. В качестве атрибута границы border указан «0».
В теге map указывается какие области графического элемента (карты)
«работают» как гиперссылки. Атрибут name соответствует атрибуту usemap
тега img и «работает» как атрибут name в теге якоря <a>.
Совет
Желательно, чтобы все элементы карты находились в том же файле, что и гоафический элемент, определяемый в теге img.
Теги area используется для определения областей на карте графических ссылок, которые будут связаны с Web-адрессами. Атрибуты shape определяют типы областей, в данном случае «rect» и «circle». В этом же теге area определяются координаты объектов (различные для каждого типа объекта) с помощью атрибута coords.
Примечание
Если две или более областей на карте перекрывают друг друга, то
преимущество имеет та область, описание которой появилось в
HTML-документе раньше (т. е. пользователю будет предоставлена
возможность использовать описание и ссылку первой появившейся
в документе области.
е. пользователю будет предоставлена
возможность использовать описание и ссылку первой появившейся
в документе области.
В некоторых случаях удобно созавать перекрывающиеся области, делая одну из них неактивной исползуя атрибут nohref, например:
<area shape="circle" coords="320,240,30" nohref>
<area shape="circle" coords="320,240,60"
href="css.htm" alt="Каскадные таблицы стилей">
В этом случае первая окружность создает неактивную область,
находящуюся в пределах большой окружности — созданной вторым тегом area.
Чтобы получить ожидаемый эффект, необходимо, чтобы неактивная область
была описана первой (иначе она будет скрыта активной формой).
Посмотрим, что получится?
Возврат в начало страницы Возврат на главную страницу сайта
Хостинг от uCoz
Как сделать кнопку ссылкой на другую страницу в HTML?
Обзор
В HTML существует несколько способов создания кнопки, которая ведет на другую веб-страницу. Существуют различные способы достижения этих функций. Мы можем использовать HTML-тег
Существуют различные способы достижения этих функций. Мы можем использовать HTML-тег
Предварительные условия
- Основные теги HTML
- HTML-формы
- Функция JavaScript и встроенные стили CSS
Что мы создаем?
Давайте создадим мини-проект, чтобы понять различные способы связывания кнопок. Этот проект состоит из четырех страниц, первая из которых называется FirstPage.html , знакомит пользователя с веб-разработкой и предоставляет 3 ссылки-кнопки, которые подключаются к остальным трем страницам, а именно HTML.html, CSS.html, JavaScript.html . На каждой из трех страниц размещена кнопка «Домой», которая возвращает на эту главную страницу. Эта домашняя кнопка реализована уникально на каждой странице. Таким образом, каждый из них представляет собой способ сделать кнопку ссылкой на другую страницу в HTML.
Таким образом, каждый из них представляет собой способ сделать кнопку ссылкой на другую страницу в HTML.
Ниже приведен рабочий образец всех 4 страниц, описанных выше.
Как сделать кнопку ссылкой на другую страницу в HTML?
Давайте теперь один за другим рассмотрим каждый из методов, используемых в приведенном выше примере для реализации кнопок для ссылки на новую веб-страницу вместе с кодом.
1. Добавить встроенное событие OnClick
Встроенное событие OnClick определяет кнопку и ее функцию, т. е. ссылку на другую страницу в одной строке. Мы можем предоставить адрес ссылки, используя window.location.href=’www.linktothepage.com’. Это можно передать в событие onClick для HTML-кнопки следующим образом:
window.location.href возвращает полный URL-адрес страницы. Событие onclick переводит пользователя на страницу, возвращаемую href, если происходит действие по нажатию кнопки.
В приведенном выше примере мы реализуем кнопку HOME на странице с именем HTML, используя встроенное событие onclick. Здесь мы не используем стили CSS или JavaScript. Мы используем только HTML, чтобы сделать его проще и легче. Эта страница будет состоять из деталей HTML и объяснения его структуры с использованием различных свойств и символов HTML.
Здесь мы не используем стили CSS или JavaScript. Мы используем только HTML, чтобы сделать его проще и легче. Эта страница будет состоять из деталей HTML и объяснения его структуры с использованием различных свойств и символов HTML.
Выход
добавляет вкладку в html, < и > используются для угловых скобок или знаков меньше и больше соответственно. В конце страницы в левом нижнем углу есть кнопка HOME, которая возвращает пользователя на начальную страницу под названием 9.0005 FirstPage.html . Это реализовано с помощью HTML-кнопки и атрибута onclick. Текст, который будет отображаться на кнопке, записывается между открывающим и закрывающим тегами кнопки.
2. Используйте атрибут Action или Formaction
Другой способ сделать кнопку ссылкой на другую страницу — использовать формы в HTML. Мы создаем форму, используя тег FORM в HTML. Внутри него мы просто создаем элемент кнопки. Эта кнопка может быть приведена в действие либо с помощью атрибута formaction в определении кнопки, либо путем указания атрибута действия в теге



 jpg"><img src="images/small_flower.gif">
</a>
jpg"><img src="images/small_flower.gif">
</a>