Что такое ссылка? Как создать ссылку в HTML?
Скачать материалы
Скачать 10-ый видеоурок по HTML Размер: 18.93 MB, скачали: 455 раз.
Скачать исходники к 10 видеоуроку по HTML Размер: 30.15 kB, скачали: 291 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В прошлом видеоуроке по HTML, мы с вами познакомились с изображениями. А сейчас мы с вами затронем такую трудную, и одновременно интересную тему, как создание ссылок.
Что такое ссылка?
Ссылки есть на всех сайтах. Давайте сейчас разберем, для чего же они вообще нужны. Наверняка вы их уже видели, встречали на различных сайтах, в том числе и на моем.
Например, у нас есть html-документ под названием «Главная». Это наша html-страничка, которая имеет свой текст, свое изображение и какие-нибудь кнопочки. Допустим, в первой строке нашего текста некоторые слова выделены ссылкой. Эта ссылка ведет на документ «О нас». Изображение тоже является ссылкой. Оно ведет на документ «Обратная связь». И кнопочка ведет еще на какой-нибудь один документ. В этих документах: «О нас», «Обратная связь,… — в них тоже могут быть ссылки. Они тоже будут вести на какие-нибудь странички. С тех страничек будут идти ссылки на еще одни странички и т.д. Именно ссылки задают структурирование нашему сайту – так называемую, иерархическую систему, во главе которой стоит «Главная страница».
Это наша html-страничка, которая имеет свой текст, свое изображение и какие-нибудь кнопочки. Допустим, в первой строке нашего текста некоторые слова выделены ссылкой. Эта ссылка ведет на документ «О нас». Изображение тоже является ссылкой. Оно ведет на документ «Обратная связь». И кнопочка ведет еще на какой-нибудь один документ. В этих документах: «О нас», «Обратная связь,… — в них тоже могут быть ссылки. Они тоже будут вести на какие-нибудь странички. С тех страничек будут идти ссылки на еще одни странички и т.д. Именно ссылки задают структурирование нашему сайту – так называемую, иерархическую систему, во главе которой стоит «Главная страница».
Как сделать ссылку?
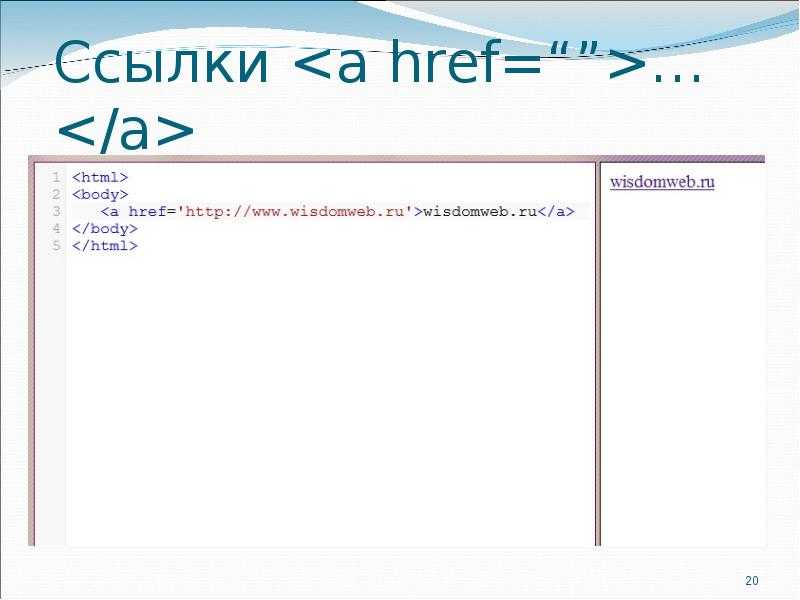
Давайте разберемся на практическом примере, что же такое ссылки. Переходим в код документа. Найдем слово, которое хотим сделать ссылкой. Например, слово «истории». Чтобы сделать слово ссылкой, мы добавляем теги <a></a>. Тегу <a>
 Это обязательный атрибут. В кавычках указывается путь до нашего документа. Давайте перейдем в папку сайта и создадим в ней еще один документ и папку. Папка будет называться, например history (истории). Теперь перейдем обратно в код и нажмем кнопку «новый». Выбираем файл->сохранить как, выбираем папку history и вводим название документа history.html. Документ создан.
Это обязательный атрибут. В кавычках указывается путь до нашего документа. Давайте перейдем в папку сайта и создадим в ней еще один документ и папку. Папка будет называться, например history (истории). Теперь перейдем обратно в код и нажмем кнопку «новый». Выбираем файл->сохранить как, выбираем папку history и вводим название документа history.html. Документ создан.Давайте создадим каркас нашего документа. Его можно скопировать из index.html, но вам желательно ввести его самостоятельно, так как таким образом вы закрепите пройденный материал. Между тегами <body> </body>вводим какой-нибудь текст, чтобы нам хоть что-то было видно на странице. Вы можете ввести свой текст.
<html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body text="#660000" bgcolor="#FFFCC" background="img/bg.png"> <h2>Истории</h2> Здесь располагаются все мои истории, которые произошли со мной в жизни. </body> </html>
Сохраняем (Ctrl+S). Теперь давайте сделаем ссылку в слове «истории» на этот документ. Прописываем к нему путь. Проделываем то же самое, что и с изображениями.
<p align="left"><i>Данная страничка посвящена одной <a href="history/history.html">истории</a>. Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
Сохраняем. Переходим в браузер и проверяем страничку. Как мы видим, слово «истории» стало ссылкой. Давайте на него нажмем. Мы попали на страницу «Истории».
Какие атрибуты есть у ссылок?
Перейдем в код и поэкспериментируем с атрибутами нашей ссылки. Давайте зададим title (подсказка).
<p align="left"><i>Данная страничка посвящена одной <a href="history/history.html" title="Мои истории из жизни">истории</a>.Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
Давайте посмотрим, как будет выглядеть ссылка на какой-нибудь сервер, допустим, на другой сайт. Например, возьмем слово «сайт» и в атрибуте href в кавычках пропишем полный путь к сайту.
<br>И тут возникла идея создать уже свой собственный <a href="http://info-line.net">сайт</a>.
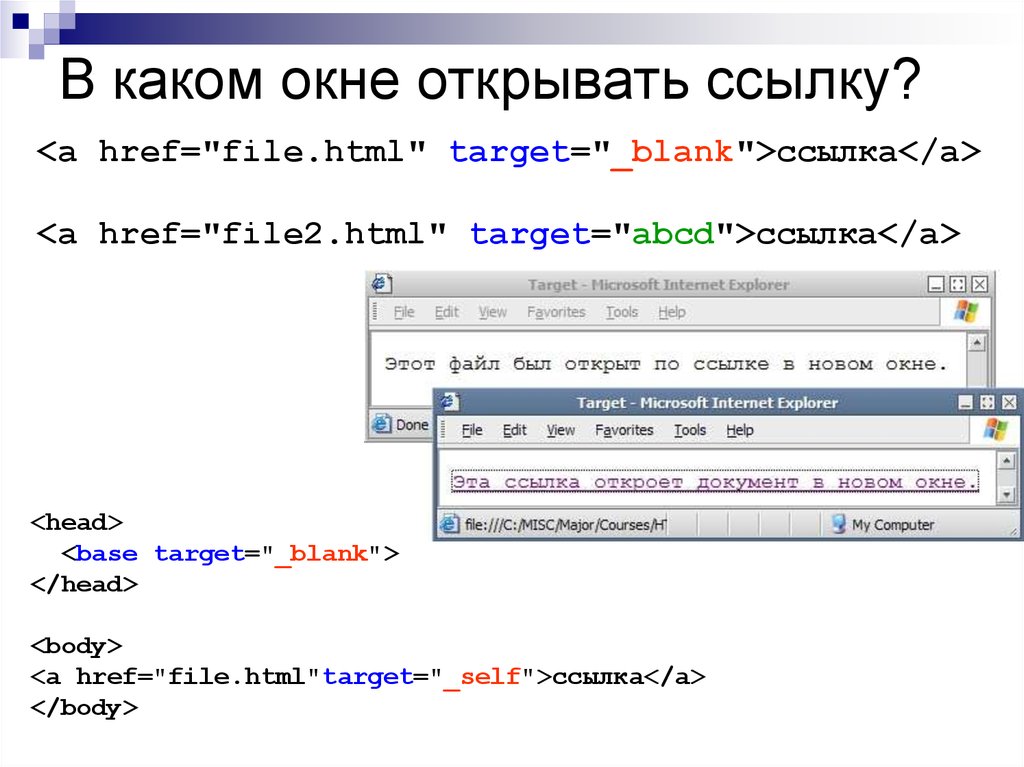
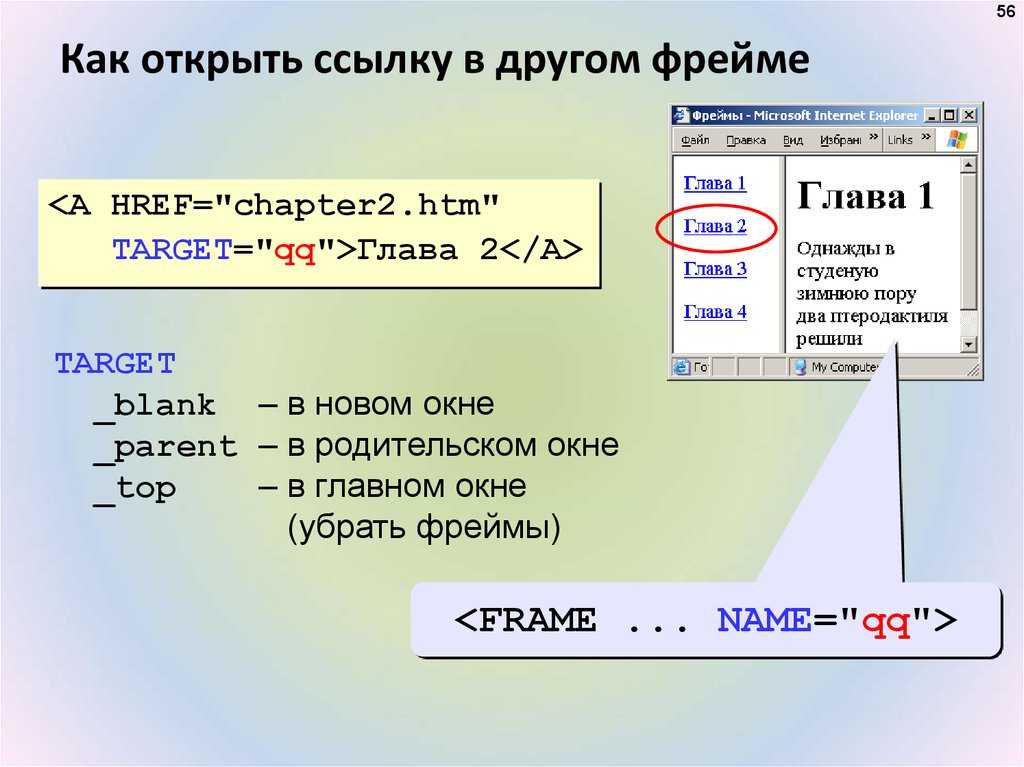
Сайт прописан. Если нам нужно, чтобы наша ссылка отображалась в новом окне, то мы в атрибуте target прописываем значение _blank. По умолчанию стоит атрибут _self (открыть в текущем окне).
<br>И тут возникла идея создать уже свой собственный <a href="http://info-line.net" target="_blank">сайт</a>.
Теперь наша ссылка откроется в новом окне.
На этом интересные свойства тега ссылки заканчиваются. Давайте сохраним документ и проверим его в браузере. Ссылка «сайт» стала отправлять нас на другой сайт. Теперь давайте наведем на слово «истории», и, как мы видим, у нас выскочила всплывающая подсказка «Мои истории из жизни». Прошу заметить, что ссылка сайта открылась в новом окне.
Прошу заметить, что ссылка сайта открылась в новом окне.
Как задать стили всем ссылкам с помощью HTML?
Как вы заметили, после нажатия на ссылки, они стали посещенными и изменили свой цвет. Давайте зададим стили нашим ссылкам. Это не каскадные таблицы стилей, но эти стили будут задаваться всем ссылкам в документе. Прописываются они в теге
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png" link="#0000FF" alink="#00FFFF" vlink="#FFFFFF">
Сохраняем, проверяем в браузере. Как мы видим, все ссылки, так как они были посещенными, стали белого цвета. Давайте изменим им цвет – белый здесь не совсем приятен.
<body text="#660000" bgcolor="#FFFCC" background="img/bg.png" link="#0000FF" alink="#00FFFF" vlink="#FF00FF">
Сохраняем, проверим еще раз. Теперь стало более-менее. При нажатии, цвет ссылки меняется на голубой. Если бы ссылка была не посещенной, то она была бы синего цвета. После посещения она становится розового.
Теперь стало более-менее. При нажатии, цвет ссылки меняется на голубой. Если бы ссылка была не посещенной, то она была бы синего цвета. После посещения она становится розового.
Сделаем слово «изучать» ссылкой. Наш документ теперь будет лежать не в папке history, а в корневой папке нашего сайта site. Жмем кнопку «новый». Сохраняем под именем about.html. Копируем структуру. Изменим подписи.
<html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body text="#660000" bgcolor="#FFFCC" background="img/bg.png"> <h2>О нас</h2> Здесь вы можете узнать про нас подробнее. </body> </html>
Сохраним. Перейдем в файл index.html. Пропишем здесь ссылку.
<br>Ближе к <b>PHP</b>... И <a href="about.html" target="_blank" title="О нас">изучать</a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
Сохраним документ (Ctrl+S). Обновляем. Как мы видим, ссылка стала синей. Если мы на нее нажмем, то она станет голубой, и мы попадем на страничку «О нас». После посещения ссылка стала розовой.
Перейдем обратно в код и зададим ссылке цвет, не зависящий от цвета, прописанного в теге <body>. Для этого используется тег <font>, который мы уже прошли. Например, сделаем ссылку черной. Стоит отметить, что тег <font> следует прописывать в ссылке, потому что значение цвета (color) берется максимально близкое к слову. Так как тегу <a> задан цвет из тега <body>, то он находится в самом теге <a>. Если мы пропишем <font> до тега <a>, то цвет, прописанный в теге <font>, не повлияет на слово «изучать» — цвет останется таким, каким и был. По этой причине тег <font> прописывается как можно ближе к слову.
По этой причине тег <font> прописывается как можно ближе к слову.
<br>Ближе к <b>PHP</b>... И <a href="about.html" target="_blank" title="О нас"><font color="#000000">изучать</font></a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
Сохраним документ. Проверим в браузере. Все получилось: ссылка стала черной и не зависит от того, посетили мы ее или нет.
Какие сделать ссылку на e-mail (электронную почту)?
Если у вас есть e-mail, то давайте пропишем на него ссылку. Это делается так: пишется mailto:ваша_почта.
C Уважением, <a href="mailto:[email protected]">Олег Зубцов</a>
Сохраняем. Проверяем. Слово «Олег Зубцов» стало ссылкой. При нажатии на нее выскочит окно сообщения, где вы сможете написать письмо владельцу e-mail’а.
Какие сделать изображение ссылкой?
Давайте сделаем наше изображение ссылкой. Делается это всё по тому же принципу. Перейдем снова в код. Тег изображения прописывается внутри тега ссылки <a>.
Делается это всё по тому же принципу. Перейдем снова в код. Тег изображения прописывается внутри тега ссылки <a>.
<a href="about.html"><img src="img/info-line.png" align="left" alt="Info-line" border="0" hspace="5" vspace="5"></a>
Сохраняем. Проверим. Как вы видите, рамка у нас светится посещенным цветом, при нажатии она становится голубой, а мы попадаем на страницу «О нас».
В принципе, на этом все.
Могу лишь посоветовать: чтобы избежать изменения цвета рамки изображения — не добавлять рамку изображению, т.е. border установить равный нулю. Обычно так выглядит красивее.
Сейчас я сообщу домашнее задание, которое вам нужно будет выполнить прежде, чем приступить к следующему видеоуроку.
Задание будет такое: создать пять страниц, в которых будет по пять ссылок; из этих ссылок будут ссылки на почту (если у вас нет почты, то вы можете просто использовать какой-нибудь тестовый e-mail адрес), а также из всех этих ссылок должна присутствовать хотя бы одна ссылка на другой сайт (в нашем случае такая ссылка вела на мой сайт про то, как создать сайт).
Cпаcибо за внимание. До встречи в следующем видеоуроке, в котором затронем очень интересную тему про создание навигационных карт!
Вставка ссылки на файл
|
В этом разделе: |
|
Как вставлять ссылки на файл Внедрение связанных файлов в документах PDF Совместимость ссылки на файл в выходных форматах |
Ссылка на файл — ссылка к исполняемому файлу (например.
notepad.exe) или к файлу данных,
связанному с приложением (например .DOC файлы обработки текстов или .PDF файлы). Нажатие на ссылку в справке точно
то же, как двойной щелчок на выполнимом, или .DOC или .PDF
файле на вашем настольном компьютере или в Проводнике Windows. Это
или запускает исполняемый файл или открывает .DOC или . PDF или
другой файл с приложением — обработчиком.
PDF или
другой файл с приложением — обработчиком.
| Ссылки на файл поддерживаются не во всех выходных форматах! См. ниже для деталей. |
Как вставлять ссылки на файл:
| 1. | Выберите текст в вашем документе, если Вы хотите использовать его как ссылку. Вы не обязаны сделать этого — Вы можете ввести полностью новый заголовок в диалоговое окно Вставить гиперссылку, если хотите. |
| 2. | Откройте диалоговое окно Вставить гиперссылку. Есть несколько других способов сделать это: |
| · | Нажмите Ctrl+L |
| · | Выберите кнопку Вставить гиперссылку в Инструментальной панели |
| · | Выберите Гиперссылку . .. в меню
Вставить .. в меню
Вставить |
| 3. | Выберите опцию Ссылка на файла наверху диалога. |
| 4. | Редактируйте Заголовок: в случае необходимости и выберите Стиль ссылки: |
| 5. | Введите имя файла с расширением в области Имя файла: область. |
| 6. | Введите любые параметры запуска, связанные с файлом в области Параметрах запуска:, например файл, который будет открыт исполняемым файлом или любые необходимые параметры для файла данных. |
| · | Нажмите Тест, чтобы проверить
ссылку (файл должен присутствовать в вашем проектном
каталоге). |
| См. диалог Гиперссылки для полных деталей относительно установок в диалоге. |
|
Избегайте использовать пути! Чтобы обезопаситься, вообще лучше всего включить все внешние файлы, на которые Вы хотите сослаться, в тот же каталог, как ваша справка. Пути могут работать с Winhelp, но средство просмотра Справки HTML имеет ошибку путей и почти всегда производит ошибки на компьютерах пользователей, когда Вы используете пути - даже при том, что это может работать на вашей машине! |
Внедрение связанных файлов в документах PDF:
Вы можете
установить Help & Manual автоматически внедрять файлы, на
которые ссылаются со ссылками файла в файле PDF, когда Вы
экспортируете ваш проект в PDF. Это позволяет включить
дополнительные файлы в документ PDF, не имея необходимость
использовать несколько файлов.
Это позволяет включить
дополнительные файлы в документ PDF, не имея необходимость
использовать несколько файлов.
Когда пользователь нажимает на ссылку, файл будет отображен с приложением, с которым он связан в Windows. Это работает для большинства типов файла, включая другие файлы PDF, документы и изображения всех видов и даже исполняемые файлы EXE.
| 1. | Перейдите Проект > Свойства проекта > Adobe PDF > Размещение PDF и активируйте опцию Ссылки файла — внедряют связанные файлы с расширениями. |
| 2. | Удостоверьтесь, что файлы, на
которые Вы ссылаетесь, сохранены в одной из папок, имеющихся в
вашем списке Папки рисунков в
Свойствах проекта. Если Вы имеете много мест ссылок папки, файлы -
в одной из первых немногих папок в списке.
|
| 3. | Создайте ваши ссылки файла, используя обычную процедуру. |
Когда Вы компилируете ваш проект, файлы, на которые есть ссылки файла, будут физически внедрены в файл PDF. Это увеличит размер формата PDF соответственно, конечно.
Совместимость ссылки на файл в выходных форматах:
Функциональные возможности ссылки на файл изменяются в зависимости от выходного формата, который Вы используете:
|
Winhelp: |
Поддерживается, и относительные пути, и параметры запуска будут работать (экспортируется как макрос ExecFile() ). |
|
Справка HTML: |
Поддерживается с параметрами запуска, но не использует пути. Кроме того, отметьте, что ссылки к некоторым типам внешних файлов в Справке HTML теперь ограничены на Windows ХР с Service Pack 2 или позже. Это — особенность безопасности, осуществленная Microsoft, таким образом Вы должны проверить все ссылки на должным образом конфигурированных системах ХР перед дистрибуцией. Еще более серьезные ограничения относятся к файлам Справки HTML, к которым обращаются на сетевых дисках. Здесь ссылки на файл не будут работать вообще на Windows ХР и сама Справка HTML также строго ограничена. См. этот раздел на форуме пользователей Help & Manual для большего количества деталей и отладки. |
|
Броузерная справка : |
Экспортируется, но поддержка зависит полностью от броузера
пользователя. Будет работать в Internet Explorer, но часто не в
других броузерах. |
|
eBook: |
Поддерживается, не используйте пути. Ссылка только на простой файл, никаких параметров запуска. |
|
Справка Visual Studio: |
Не поддерживается. Внешние ссылки на файл явно запрещаются в Справке Visual Studio / MS Help 2.0. |
|
Adobe PDF: |
Ссылка только на простой файл, никаких параметров запуска. Ссылки должны быть активизированы в Проект > Свойства проекта > Adobe PDF > Размещение PDF. |
|
Word RTF: |
Поддерживается, но не рекомендуется — пользователи, очень
вероятно, переместят документы RTF Word, и ссылки потом будут
мертвы. |
url — Как указать локальный файл в html с помощью файла: схема?
спросил
Изменено 8 месяцев назад
Просмотрено 271 тысяч раз
Я загружаю html-файл, размещенный на OS X, встроенном в сервер Apache, в этом файле я ссылаюсь на другой html-файл в том же каталоге следующим образом:
Это работает. Однако (по причинам, слишком длинным, чтобы вдаваться в них) я экспериментирую с использованием схемы file: вместо этого, однако я не могу заставить что-либо работать. Вот как я переписываю приведенную выше строку, используя файл:
html">
(192.168.1.57 — мой текущий IP-адрес)
Изменение на следующее также не работает:
Но файл не найден, как его указать с помощью файла: схема?
- HTML
- URL-адрес
- файл-uri
1
Схема URL-адреса file: относится к файлу на клиентском компьютере. В файле нет имени хоста: схема ; вы просто указываете путь к файлу. Итак, файл на вашей локальной машине будет файл:///~Пользователь/2ndFile.html . Обратите внимание на три косые черты; часть URL-адреса с именем хоста пуста, поэтому косая черта в начале пути сразу же следует за двойной косой чертой в начале URL-адреса. Вам также потребуется расширить путь пользователя; ~ не раскрывается в файле : URL. Таким образом, вам понадобится
Таким образом, вам понадобится file:///home/User/2ndFile.html (в большинстве Unix), file:///Users/User/2ndFile.html (в Mac OS X) или file:/ //C:/Пользователи/Пользователь/2ndFile.html (в Windows).
Многие браузеры из соображений безопасности не позволяют создавать ссылки из файла, загруженного с сервера, на локальный файл. Таким образом, вы не сможете сделать это со страницы, загруженной через HTTP; вы можете ссылаться только на URL-адреса file: с других локальных страниц.
3
URL-протокол «file://» может использоваться только для поиска файлов в файловой системе локального компьютера. поскольку этот HTML-код интерпретируется браузером, «локальная машина» — это машина, на которой запущен браузер.
Если вы получаете сообщение об ошибке «Файл не найден», я подозреваю, что это связано с тем, что файл не найден. однако это также может быть ограничением безопасности браузера. некоторые браузеры не позволяют ссылаться на файл файловой системы с html-страницы, не относящейся к файловой системе. вы можете попробовать использовать путь к файлу из командной строки на компьютере, на котором запущен браузер, чтобы убедиться, что это ограничение браузера, а не законный отсутствующий файл.
некоторые браузеры не позволяют ссылаться на файл файловой системы с html-страницы, не относящейся к файловой системе. вы можете попробовать использовать путь к файлу из командной строки на компьютере, на котором запущен браузер, чтобы убедиться, что это ограничение браузера, а не законный отсутствующий файл.
Файловый протокол не является сетевым протоколом. Поэтому файл://192.168.1.57/~User/2ndFile.html просто не имеет особого смысла.
Вопрос в том, как вы загружаете первый файл. Это действительно делается с помощью веб-сервера? Не очень похоже. Если да, то почему бы не использовать тот же протокол, скорее всего http? Вы не можете просто переключить протокол и использовать два разных протокола одинаково…
Я подозреваю, что первый файл вообще не загружается с помощью http-сервера apache, а просто открывается файлом? href=»2ndFile.html» просто работает, потому что использует «относительный URL». Это заставляет браузер использовать тот же протокол и путь, откуда он получил первый (текущий) файл.
3
У меня была похожая проблема раньше, и в моем случае файл был на другом компьютере поэтому я сопоставил сетевой диск z с папкой, в которой находится мой файл затем я создал контекст в tomcat поэтому в моем веб-проекте я мог получить доступ к файлу HTML через контекст
3
Для apache найдите SymLink, или вы можете решить через ОС с символическими ссылками или в Linux настроить ссылку на библиотеку / и т. д.
Мой ответ — это один из методов специально для Windows 10.
Итак, мой метод включает подключение сетевого диска к U:/ (например, я использую G:/ для Google Диска)
открыть cmd и ввести имя хоста (пример результат: LAPTOP-G666P000 , вместо этого вы можете использовать свой IP-адрес, но использование статического имени хоста для идентификации себя имеет больше смысла, если ваша сеть остановится)
Нажмите Windows_key + E > щелкните правой кнопкой мыши «Этот компьютер» Н (Это карта сетевого диска, а НЕ добавление сетевого расположения)
Если вы щелкаете правой кнопкой мыши по ярлыку на рабочем столе, вам нужно нажать N, затем введите
Заполните U: или G: или Z: или что вы хотите
Пример адреса: \\LAPTOP-G666P000\c$\Users\username\
Затем вы можете использовать html"> как в вашем вопросе
связанный: вы также можете использовать этот метод для FTP и настроить несколько дисков для разных относительных путей в той же сети.
related2: я использовал http://localhost/c$ и т. д. раньше на некоторых серверах WAMP/apache, вы можете использовать .htaccess для управления/безопасности, но я рекомендую не делать этого на live/ производственная машина - или любой другой пример символической ссылки documentroot, который вы можете найти в Google
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать HTML-ссылку для открытия папки?
Улучшить статью
Сохранить статью
Нравится Статья
anmolsharmalbs
профессиональный
11 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
HTML можно использовать для открытия папки из нашего локального хранилища.

 png">
<h2>Истории</h2>
Здесь располагаются все мои истории, которые произошли со мной в жизни.
</body>
</html>
png">
<h2>Истории</h2>
Здесь располагаются все мои истории, которые произошли со мной в жизни.
</body>
</html>
 Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
Истории о том, зачем я создал сайт <b>info-line.net</b></i></p>
 .. И <a href="about.html" target="_blank" title="О нас">изучать</a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
.. И <a href="about.html" target="_blank" title="О нас">изучать</a> эти многостраничные книги мне было так лениво, что каждый раз, когда я их снова видел, я сохранял адрес страницы и переключался на что-нибудь другое.
 Все
внешние файлы должны быть в том же каталоге, как .CHM файл Справки HTML.
Все
внешние файлы должны быть в том же каталоге, как .CHM файл Справки HTML. Пути не рекомендуются. Никаких параметров запуска
(например, «wordpad.exe»
самостоятельно в порядке, но «wordpad.exe
myfile.doc» не будет работать).
Пути не рекомендуются. Никаких параметров запуска
(например, «wordpad.exe»
самостоятельно в порядке, но «wordpad.exe
myfile.doc» не будет работать). Никаких параметров запуска.
Никаких параметров запуска.