Как добавить фоновое изображение в HTML-емейл — Stripo.email
Вы можете вызвать у клиентов желание прочитать ваше сообщение — или же наоборот, покинуть его и даже удалить. Все зависит не только от вашего выгодного предложения, но в основном от стиля и структуры вашего емейл-шаблона. Огромное значение здесь имеет дизайн.
Просто выбирая фото и добавляя фоновые изображения в HTML-емейл, вы задаете тон всего сообщения.
Все, что нам нужно сделать, чтобы создать эффективную и продающую емейл-кампанию, — чтобы этот тон был жизнерадостным.
Посмотрите наше короткое видео с основной информацией о типах фона и о том, как добавить их в Stripo.
В интернете масса информации о кнопках призыва к действию, баннерах и шрифтах.
Я искала в сети хоть какие-то подробности о фоновых изображениях для HTML-емейлов, но все, что я нашла, — как добавить фон в исходящий емейл в Gmail или Outlook и как вносить изменения в коды HTML.
Резонный вопрос: где найти беспроигрышные варианты фоновых изображений для наших емейлов и как добавить их в шаблоны. Это очень индивидуально: если все правильно сделать, то любое изображение может стать для вас идеальным решением.
Почему тема статьи называется “Как добавить фоновое изображение в HTML-емейл»? Дело в том, что в других редакторах вам нужно иметь навыки работы с кодом HTML, чтобы вставить фон в полосу или применить его для всего сообщения. Но только не в Stripo. Мы упростили этот процесс для вашего удобства — и больше не нужно вносить никаких изменений в HTML-код.
Что нужно знать, прежде чем добавлять фоновое изображение в ваш HTML-емейл
Проверьте отображение ваших емейлов
Поскольку фоновые изображения являются важной декоративной частью емейла, маркетологи и дизайнеры стараются добавлять их в свои сообщения, чтобы порадовать клиентов красиво структурированными рассылками, но некоторые из емейл-клиентов не отображают фоновые изображения должным образом.
Именно поэтому перед отправкой емейлов очень важно тестировать их отображение с помощью Litmus или любого аналогичного сервиса. Они протестируют ваш шаблон для более чем 70 приложений и устройств, предоставят вам скриншоты.
В этом примере мы видим, что фон в виде белой рамки не отображается в Outlook 2003, равно как в Outlook 2016 и Windows 10 Mail, но отображается в версии 2007 года.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета попробуйте выбрать цвет, который будет контрастировать с изображением и цветом фона емейла. Это сделает ваш текст разборчивым.
Это сделает ваш текст разборчивым.
Примечание: фоновый цвет емейла по умолчанию белый.
Разновидности фоновых изображений
Фоновые изображения для полос
Очень немногие конструкторы шаблонов позволяют встраивать фоновые изображения в отдельные блоки. Stripo.email — один из них.
Мне нравится этот пример за простое, но изысканное изображение.
Просто посмотрите, как легко добавить фоновое изображение в емейл с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, можно также добавить “кнопку” или таймер обратного отсчета поверх фона;
-
выбрали цвет фона для всей полосы;
-
применили “фоновое изображение” для блока.
Примечание: отцентрируйте его с помощью кнопки “Центрирование”, используйте опцию “Повторить”, если ширина или высота изображения слишком малы, чтобы заполнить всю полосу.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Это важно: добавленное изображение можно отредактировать в нашем встроенном фоторедакторе.
Добавьте разделители… Почему мы здесь говорим о разделителях? Потому что если мы хотим, чтобы дизайн емейла выглядел более упорядоченным, мы можем использовать их для разделения частей блоков и даже полос. Это особо уместно, если фоновые изображения имеют одинаковый цвет.
Иногда вы можете захотеть расширить границы полос. В таком случае вам нужно установить фоновое изображение для всего емейла.
Например, ReallyGoodEmails и Adidas таким образом расширяют свой хедер. Этот уникальный дизайн отличает их от других.
Как это сделать в Stripo:
- загрузите изображение, которое вы выбрали, либо используйте любую картинку из нашего встроенного банка изображений;
-
включите все опции.

Цвет фона в качестве альтернативы фоновому изображению
Хорошая новость: установить соответствующий цвет в качестве фона намного проще. И он почти всегда корректно отображается в любых емейл-клиентах и на всех устройствах. Но будьте осторожны с Microsoft Outlook. Вам все равно нужно проверить отображение с помощью Litmus.
Здесь вы можете использовать все богатство воображения.
Например, компания Outline всегда помещает новости на цветной фон. Кроме того, применяются контрастные цвета шрифта, но не черный текст.
Применять ли разные цвета для отдельных блоков или всего емейла? Решать вам.
Корпорация Samsung помещает большую часть своих емейлов на черный фон и применяет контрастную кнопку CTA. Выглядит очень классно.
Фоновое изображение для всего емейла
Когда мы используем одно фоновое изображение для всего емейла? Всегда, когда хотим. Потому что емейлы с фоновыми изображениями выглядит более завершенными. В качестве фона используйте тематическое изображение. Если мы говорим о еде, добавьте фото овощей и фруктов; если о футболе, то почему бы не использовать футбольное поле или мяч?
Потому что емейлы с фоновыми изображениями выглядит более завершенными. В качестве фона используйте тематическое изображение. Если мы говорим о еде, добавьте фото овощей и фруктов; если о футболе, то почему бы не использовать футбольное поле или мяч?
Чем отличается изображение баннера от фонового изображения емейла? Баннер — это то, что клиенты видят как основное изображение вашего сообщения, обычно с текстом поверх него. А фоновое изображение они видят только на десктопных устройствах. На большинстве мобильных девайсов эти изображения вообще не отображаются.
Именно так клиенты видят ваш емейл с фоновым изображением на рабочем столе и на мобильных экранах.
Благодаря фоновым изображениям в HTML-емейлах ваши рассылки будут выглядеть красивыми, структурированными и правильно построенными, но они не влияют на тело ваших сообщений.
Вы можете размещать поверх них баннеры, образцы вашей продукции, контактную информацию, рамки, футеры, хедеры и т.
Как установить фоновое изображение в шаблоне емейла с помощью редактора Stripo.email:
- на панели инструментов выберите “Внешний вид”;
-
нажмите “Общие”;
-
включите опцию “Фоновое изображение”;
-
загрузите понравившееся изображение;
-
включите “Повтор” и “Центрировать”.
Примечание: поскольку некоторые емейл-клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которые следует соблюдать
При добавлении фоновых изображений в емейл-рассылку важно соблюдать простые правила:
- изображения, которые вы выбираете, должны быть привлекательными и тематическими. Все детали емейла должны вызывать эмоции у клиентов;
-
обратитесь за помощью к дизайнерам, фотографам или найдите сайт с широким выбором изображений.
 Не нарушайте авторские права;
Не нарушайте авторские права; -
добавляйте только одно изображение как фон для всего емейла;
-
выбирайте только подходящие, но контрастные цвета шрифтов для текста;
-
включайте опцию “Адаптивное изображение”. Это поможет корректно отображать изображения на мобильных и десктопных устройствах.
Раньше нам нужно было разбираться в HTML-коде, чтобы добавить фоновое изображение в шаблон емейла. Сейчас в редакторе Stripo.email нам вообще не нужно вносить никаких изменений в код. Нам даже не нужно знать, что это вообще такое. ?
Система упростила весь процесс и облегчила нашу работу.
Краткие итоги
- теперь упоминание “HTML” связано скорее с качеством ваших емейлов, чем с использованием его для создания писем;
-
изображения в емейлах следует использовать высокого качества;
-
изображения должны иметь бесшовную структуру.
 Вы можете найти множество таких картинок в интернете;
Вы можете найти множество таких картинок в интернете; -
вставляйте разделители, чтобы отделить блоки вашего емейла;
-
устанавливайте цвет фона, как альтернативу (fallback), если картинка на загрузится у получателя, например, в Microsoft Outlook;
-
тестируйте сообщения перед отправкой.
Используйте наши адаптивные HTML-шаблоны, добавляйте фон и радуйте клиентов красивыми рассылками.
Желаю вам всего наилучшего и успешных рассылок!
Как сделать фоновое изображение пропорциональным?
У меня есть страница входа в систему с фоновым изображением, проблема в том, что изображение cus не выглядит как оригинальная фотография:
Проверьте скриншот — ширина изображения является проблемой:
Это HTML/jsx страницы:
<div className="login-page">
<picture>
<source srcSet={mobileImg} media="(min-width: 400px) and (max-width: 700px)" />
<source srcSet={tabletImg} media="(min-width: 700px) and (max-width: 900px)" />
<img srcSet={desktopImg} className="login-background" alt="background image" />
</picture>
<div className="login-wrapper">{children}</div>
</div>
Это css часть:
. login-page {
display: flex;
justify-content: center;
height: 100%;
width: 100%;
position: relative;
background-size: cover;
}
.login-wrapper {
align-self: center;
position: absolute;
}
.login-background {
height: 100vh;
width: 100vw;
background-size: cover;
background-position: center center;
}
login-page {
display: flex;
justify-content: center;
height: 100%;
width: 100%;
position: relative;
background-size: cover;
}
.login-wrapper {
align-self: center;
position: absolute;
}
.login-background {
height: 100vh;
width: 100vw;
background-size: cover;
background-position: center center;
}
Как сделать изображение отзывчивым?
html css reactjs sassПоделиться Источник Mark James 23 июля 2019 в 12:50
2 ответа
- Jquery Mobile-сделать фоновое изображение отзывчивым
Я использовал Jquery Mobile . Я добавил фоновое изображение, подобное этому <body background =6.jpg> . Я хочу сделать фоновое изображение отзывчивым. Какой процесс я должен следовать, чтобы сделать его отзывчивым? Пожалуйста, Предложите. Обновление Я пробовал использовать это body {…
- CSS: Фоновое Изображение
Используя CSS, как я могу сделать так, чтобы фоновое изображение страницы не перемещалось (оставалось неподвижным) при прокрутке страницы вниз? Текст и другие элементы, очевидно, должны двигаться, но я хочу, чтобы фоновое изображение оставалось постоянным.
 Кроме того, используя CSS, как я могу…
Кроме того, используя CSS, как я могу…
1
Изображение, показанное тегами <img> , не обрабатывается атрибутами background-* css. Вместо этого вы можете использовать object-fit: cover
Поделиться Phillip 23 июля 2019 в 12:57
1
Я полагаю, что ваша проблема заключается в том, что изображение представлено без сохранения соотношения сторон. Свойства фона не будут работать для тегов img . Поэтому приведенный ниже код не будет работать для вас.
/* Will not work for img */
background-size: cover;
background-position: center center;
Используйте приведенный ниже код, который аналогичен используемым вами фоновым свойствам.
img {
object-fit: none;
object-position: 50% 50%;
/* OR */
object-position: center;
}
Для получения дополнительной информации обратитесь по этой ссылке: https://css-tricks.:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) com/almanac/properties/o/object-position/
com/almanac/properties/o/object-position/
Поделиться Ajay Varghese 23 июля 2019 в 12:57
Похожие вопросы:
Как сделать фоновое изображение MainScreen прозрачным?
У меня есть MainScreen, VerticalFieldManager и ListField. Я хочу добавить фоновое изображение в MainScreen как прозрачное. Вот мой код, а фоновое изображение находится поверх всех остальных полей….
невозможно правильно расположить фоновое изображение
Я пытаюсь расположить фоновое изображение так, чтобы оно оставалось пропорциональным/адаптивным к размеру экрана и не плавало в навигационной панели. css, который я использую, это: #apology{…
сделать изображение из фильма пропорциональным при масштабировании?
Как лучше всего сделать скриншот с помощью ffmeg ( скажем, первый кадр фильма), а затем сделать из него изображение размером 200×200? Я не уверен, какой метод искать в docs или api для выполнения. ..
..
Jquery Mobile-сделать фоновое изображение отзывчивым
Я использовал Jquery Mobile . Я добавил фоновое изображение, подобное этому <body background =6.jpg> . Я хочу сделать фоновое изображение отзывчивым. Какой процесс я должен следовать, чтобы…
CSS: Фоновое Изображение
Используя CSS, как я могу сделать так, чтобы фоновое изображение страницы не перемещалось (оставалось неподвижным) при прокрутке страницы вниз? Текст и другие элементы, очевидно, должны двигаться,…
Сделать фоновое изображение кликабельным
Я хотел бы создать ссылку из следующего, чтобы изображение было кликабельным. Что бы вы сделали, чтобы сделать фоновое изображение кликабельным? HTML: (отображает изображение, которое я хотел бы…
Сделать фоновое изображение полупрозрачным
У меня есть фоновое изображение для всей страницы и еще одно для содержимого div. Я хочу, чтобы фоновое изображение content div было полупрозрачным, чтобы часть фонового изображения(для всей. ..
..
Сделать CSS фоновое изображение scroll
Как сделать это фоновое изображение scroll с rest страницы? (Background-attachment: scroll; не работает.) перед прокруткой у меня есть фоновое изображение и логотип, расположенные там, где я хочу,…
CSS фоновое изображение сделать темнее
У меня есть следующее: www.thewhozoo.com Как видите, у него есть фоновое изображение. .top-container { float: left; width: 100%; background: url(‘../images/background1.jpg’) no-repeat center center…
Как сделать размер виджетов или рамки пропорциональным размеру окна?
Как говорится в названии, я хотел бы знать, как сделать размер моих виджетов или моей рамки пропорциональным окну.
Работа с фоном. Фоновое изображение на практике — Вёрстка
1. Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Фоновое изображение на практике
Повторение
В HTML для вставки изображения есть атрибут BACKGROUND. Все бы ничего, но вот повторялось изображение как хотело. То есть если у вас была таблица 200х200 и рисунок 100х100, то в таблице вы увидите ровно четыре одинаковых рисунка.
<TABLE WIDTH=200 HEIGHT=200 BACKGROUND="fon.gif">
<TR VALIGN=top><TD>четыре фоновых изображения</TD></TR>
</TABLE>
| четыре фоновых изображения |
Чтобы этого избежать, надо было сделать рисунок 200х200, загнать в верхний левый угол наше фоновое изображение, а остальную часть рисунка сделать прозрачной. Если же повторения надо было избежать для всей страницы, то рисунок приходилось делать 1200х900 и более. С появлением CSS проблема ушла в прошлое, сейчас для этих целей служит свойство background-repeat. Например, можно вообще запретить повторение изображения.
Например, можно вообще запретить повторение изображения.
<DIV>
одно фоновое изображение
</DIV>
одно фоновое изображение
Повторение по одной из осей тоже очень полезная штука. Например, сделал дизайнер что-то вроде этого:
Верстается эта конструкция достаточно сложно. Во-первых, надо сделать градиент у красной полосы, во-вторых, каким-то образом реализовать хитрый переплет. Если верстать простыми таблицами, то ничего не выйдет. Переплет разделяется на две части. Нижняя часть все время находится на красном фоне, а вот верхняя часть то на красном, то на белом, то на желтом (его на скриншоте не видно). Но проблема не в этом, потому что можно сделать прозрачный гиф. Проблема в том, что дизайн резиновый, то есть колонки растягиваются, и возникнут проблемы со стыковкой переплета. Смотрите, если мы как положено сделаем таблицу и запихнем в нужные ячейки переплет в виде фонового рисунка, то он не будет стыковаться между ячейками при некоторых разрешениях. Короче выглядеть все будет вот так:
Короче выглядеть все будет вот так:
Резиновый дизайн обуславливает и то, что нельзя разбивать макет на отдельные таблицы, чтобы сохранить одинаковые ширины колонок при некоторых разрешениях. То есть вся страница заверстывается в одну большую таблицу. Как же решить проблему? Решение, как вы догадываетесь, есть. Надо сделать отдельный слой, в котором будет прописан background в виде одного элемента переплета. Слой должен накладываться на всю таблицу. Сперва мы верстаем таблицу так, словно никакого переплета нет, а затем позиционируем слой с переплетом на нужное нам место:
#to {
position: absolute;
top: 74px;
left: 0px;
width: 100%;
color: #000;
background: url(i/bgall.gif) repeat-x;
z-index: 10}
. . .
<DIV id=two>
<IMG SRC=../i/css/0.gif WIDTH=1 HEIGHT=25 ALT=»»>
</DIV>
Позиционирование
Ну и напоследок давайте рассмотрим, зачем может понадобиться позиционирование фонового изображения. Допустим, надо сверстать что-то вроде этого:
Допустим, надо сверстать что-то вроде этого:
Три колонки, между которыми есть разделительная пунктирная линия. Если верстать таблицами, то нам надо сделать пять столбцов. Если же верстать блоками, то надо сделать всего лишь три блока. Как же тогда реализовать разделители? Очень просто, с помощью background-position. У нас три блока примерно с таким кодом:
#left-col {
width: 25%;
float: left}
#main-col {
width: 50%;
float: left}
#right-col {
width: 25%;
float: left}
. . .
<DIV ID=left-col>
</DIV>
<DIV ID=main-tcol>
</DIV>
<DIV ID=right-col>
</DIV>
Чтобы создать разделитель, нам надо в графическом редакторе вырезать один элемент последовательности, то рисунок 1х5 пикселей, который будет состоять из одной черной точки и четырех белых. После этого надо его внедрить в блок #left-col и заставить повторяться только по вертикали. А затем позиционировать его на 100%, то есть максимально вправо:
А затем позиционировать его на 100%, то есть максимально вправо:
#left-col {
width: 25%;
background: url(bg.gif) repeat-y; 
background-position: 100% 0%;
float: left}
Обратите внимание, что позиционирование фонового изображения производится относительно блока, то есть ширина блока у нас 25% относительно ширины экрана, а позиционируется он на 100% относительно ширины блока, то есть на 25% относительно ширины экрана. Совершенно аналогично поступаем с блоком main-col (для сокращения кода запишем все свойства фона в background):
#main-col {
width: 50%;
background: url(bg.gif) repeat-y 100% 0%; 
float: left}
Собственно говоря, больше ничего сложного в работе с фоном нет. Для вас, я надеюсь, тоже.
Михаил Дубаков
1. Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Фоновое изображение на практике
Html код фоновое изображение. Установка бесшовного фона в HTML
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: « » и « ».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта» , а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
4) Tartanmaker
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег
… Должно получиться примерно следующее:Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
background: #FFFFFF url(images/fon-1. png) repeat; png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
Влад Мержевич
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную
роль при верстке документов сайта. При этом они активно участвуют в самых разных
делах, например, автоматизируют процесс присоединения рисунков к тексту, создают
градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены
некоторые аспекты применения фоновых изображений.
Фон на веб-странице
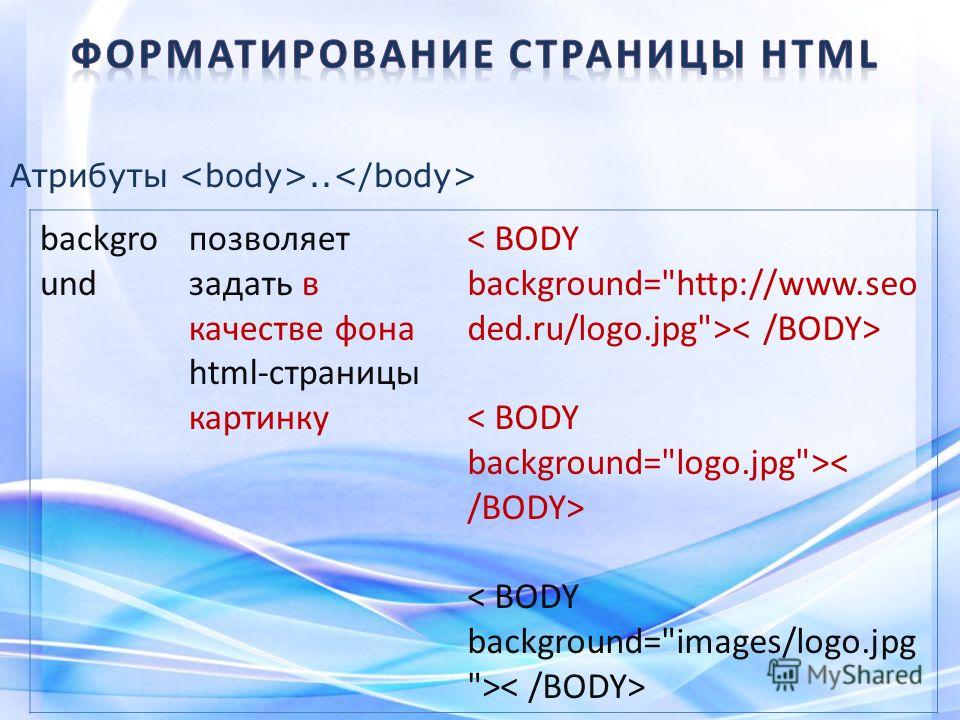
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега
. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением, положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background , его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY
, как показано в примере 1.
Пример 1. Фоновый рисунок
Фоновое изображениеВ данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка, опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Фоновое изображениеАналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
4).
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Фоновое изображениеLorem ipsum…
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков
к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background
, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat
(пример 4).
Для этого используется универсальное свойство background
, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat
(пример 4).
Пример 4. Добавление рисунка
Фоновое изображениеЗаголовок
Основной текст
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения, по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует добавить свойство padding-left , за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.
 jpg»)… (/body).
jpg»)… (/body). - Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
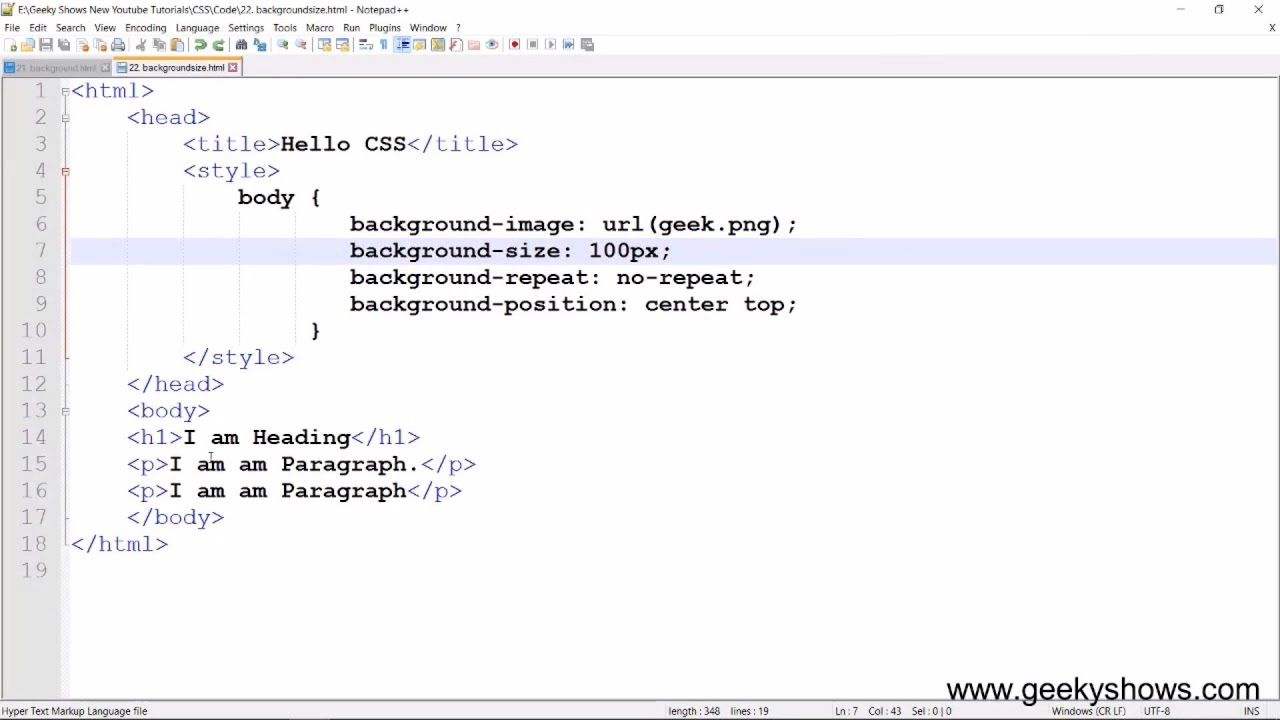
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture. jpg»)
jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture. jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src . Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html , в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg .
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.

Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл . Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше, то так
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif , jpg , jpeg и png . В том случае, если размер изображения меньше окна браузера, то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background , в котором прописываем путь к изображениюЛюбая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Да и не у всех под это дело как надо «заточены
» руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
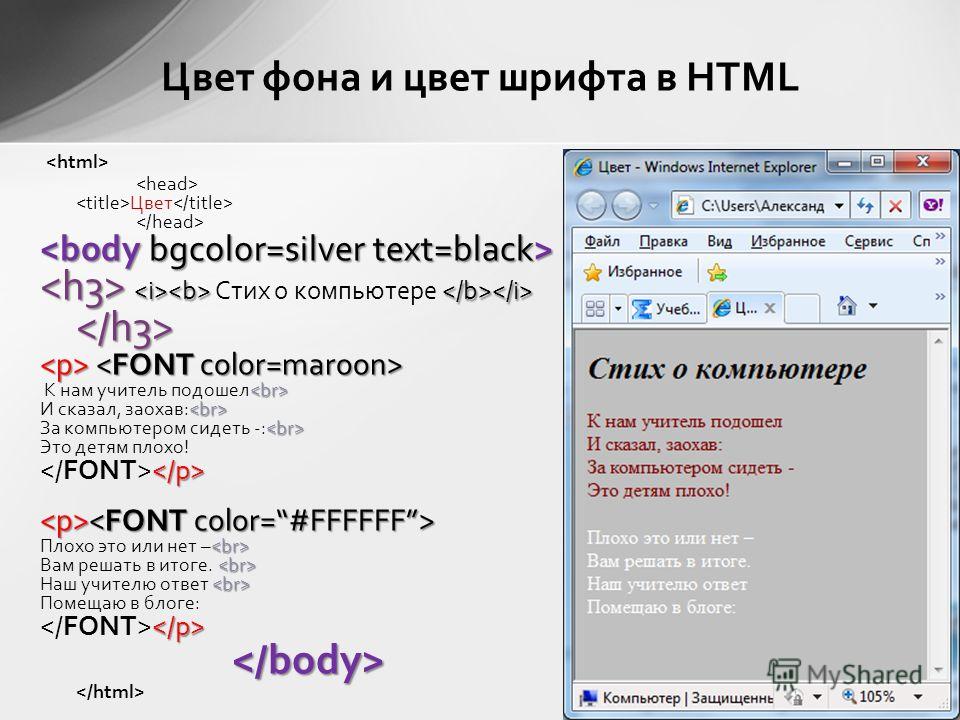
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега
. Например:Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
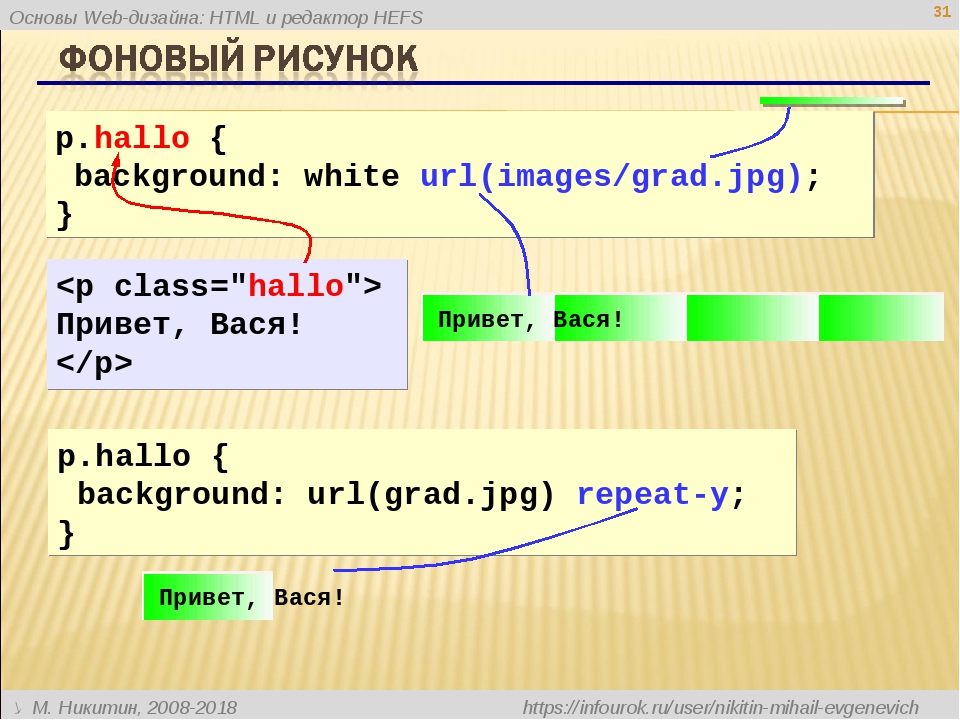
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment
. Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров.
Создаём своё первое приложение с Django, часть 6 — Документация Django 1.6
Продолжаем начатое в пятой части. Мы создали протестированное веб приложение для опросов и теперь нам надо добавить стили и картинку.
В отличие от HTML, генерируемого сервером, веб приложения обычно нуждаются в обработке дополнительных файлов, таких как изображения, JavaScript или CSS, которые нужны для отображения полной веб страницы. В Django мы называем такие файлы “статикой”.
Для маленьких проектов это не является проблемой, так как вы можете просто разместить статичные файлы где-то на своём веб сервере. Однако, для больший проектов, особенно состоящих из множества приложений, взаимодействие с несколькими наборами статичных файлов, предоставляемых каждым приложением, начинает походить на работу фокусника.
Именно для решения этой задачи существует django.contrib.staticfiles. Он собирает статичные файлы из каждого вашего приложения (и из других мест, которые вы укажете) в единое место, которое может легко применяться на боевом сервере.
Настройка вида вашего
приложенияСначала создайте каталог static в каталоге polls. Django будет искать статичные файлы в нём, аналогично тому как Django ищет шаблоны внутри polls/templates/.
Параметр конфигурации STATICFILES_FINDERS содержит список модулей, которые знают как получать статичные файлы из различных источников. Одним из стандартных является AppDirectoriesFinder, который ищет каталоги “static” в каждом зарегистрированном приложении, например, созданный нами каталог в polls. Интерфейс администратора использует аналогичную структуру каталогов для своих статичных файлов.
Внутри созданного каталога static создайте ещё один каталог с именем polls и внутри него создайте файл style.css. Другими словами, ваши стили должны быть в файле polls/static/polls/style.css. Из-за особенностей работы AppDirectoriesFinder вы можете обращаться из шаблона к этому статичному файлу как polls/style.css, аналогично работе с шаблонами.
Static file namespacing
Аналогично шаблонам, мы можем просто размещать наши статичные файлы прямо в каталоге polls/static (не создавая ещё один каталог polls внутри), но это будет плохой идеей. Django выбирает первый найденный статичный файл с указанным именем и если другое приложение имеет статичный файл с таким же именем, Django не сможет понять какой именно был вам нужен. Нам надо явно указать Django нужный, а вложенный каталог даёт нам именованное пространство для этого. Следовательно, просто размещайте статичные файлы приложения внутри другого каталога с именем, как у приложения.
Разместите следующий код в файле стилей (polls/static/polls/style.css):
Затем добавьте следующие строки в начало polls/templates/polls/index.html:
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}" />
Тэг {% load staticfiles %} загружает шаблонный тег {% static %} из шаблонной библиотеки staticfiles. Шаблонные тег {% static %} создаёт абсолютный URL на статичный файл.
Это всё, что вам требуется сделать. Перегрузите страницу http://localhost:8000/polls/ и вы должны увидеть, что ссылки опроса стали зелёными (стиль Django!). Это означает, что ваш файл стилей загрузился нормально.
Добавление фонового изображения
Теперь надо создать каталог для изображений. Создайте каталог images в каталоге polls/static/polls/. Внутри созданного каталога разместите изображение с именем background.gif. Другими словами, поместите ваше изображение в polls/static/polls/images/background.gif.
Затем добавьте следующие строки в файл стилей (polls/static/polls/style.css):
body {
background: white url("images/background.gif") no-repeat right bottom;
}
Перегрузите страницу http://localhost:8000/polls/ и вы должны увидеть, что фоновое изображение появилось в нижнем правом углу экрана.
Предупреждение
Естественно, что шаблонный тег {% static %} не доступен для использования в статичных файлах, таких как ваш файл стилей, так как эти файлы не создаются с помощью Django. Вы должны всегда использовать относительные пути для связывания ваших статичных файлов друг с другом, так как вы можете изменить параметр конфигурации STATIC_URL (используемый шаблонным тегом static для генерации своих URL) без необходимости менять кучу путей в ваших статичных файлах.
Это были основы. Для получения подробностей о настройках и другой информации обращайтесь к ЧаВо по статичным файлам и справочнику по статике. Выкладывание статичных файлов рассматривает вопросы использования статичных файлов на боевом сервере.
Что дальше?
Здесь учебник заканчивается. Теперь вы можете почитать что-нибудь из что делать дальше.
Если вы знакомы с пакетированием в Python и желаете изучить процесс превращения приложения в “независимое”, обратитесь к документу Как создать независимое приложение.
Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте EdoqueПитерское фоновое изображение на сайте Sobor.gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
Фоновые изображения
Добавляя изображения к тексту, иногда возникает желание установить какое-либо изображение в качестве фонового. Существует достаточно много свойств, позволяющих манипулировать фоновыми изображениями.
К счастью, свойство background всех их объединяет.
body {
background: white url(http://www.site.com/images/bg.gif) no-repeat top right;
}
Здесь объединяются следующие свойства:
- background-color – фоновый цвет, о котором мы уже говорили ранее.
- background-image – месторасположение файла изображения.
- background-repeat – определяет шаблон мозаичного размещения фонового изображения. Может иметь следующие значения: repeat (выкладывает изображение мозаикой по всему фону элемента), repeat-y (изображение повторяется в вертикальном направлении), repeat-x (изображение повторяется в горизонтальном направлении), no-repeat (будет отображаться только один экземпляр изображения).
- background-position – определяет положение фонового изображения. Может иметь значение top, center, bottom, left, right, либо процентные значения, либо сочетание этих значений.
Фоновые изображения можно использовать с любыми элементами HTML, а не только с целой страницей (элемент body), что позволяет создавать простые, но яркие эффекты, вроде угловых теней.
Очень просто увлечься фоновыми изображениями и начать лепить их везде, где только можно. Некоторые визуально эмоциональные люди могут полагать, что будет здорово прицепить в качестве фона какую-нибудь пеструю фотографии, забывая о том, что пользователям сайта приходится угадывать, напрягая зрение, что же такое там написано. Это пример крайности. И стоит помнить, что самым дружественным к пользователю является черный шрифт на белом фоне или белый шрифт на черном фоне (есть, правда, предположение, что не совсем белый или не совсем черный фон лучше, так как такое сочетание цветов не слепит).
Таким образом, фоновые изображения лучше использовать там, где нет текста контента, либо они должны быть очень светлыми, что, кстати, на много уменьшит размер файла этого изображения, так как будет использовано меньше цветов.
Типы представления Вверх Краткая запись свойств CSSДобавить фоновое изображение в настраиваемый HTML-шаблон
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Для дальнейшего улучшения дизайна ваших маркетинговых кампаний вы можете добавить фоновое изображение в собственный шаблон Code your own в конструкторе шаблонов Mailchimp.
Пользовательские шаблоны HTML представляют собой расширенную функцию и рекомендуются пользователям, знакомым с пользовательским кодированием. Свяжитесь со своим разработчиком или наймите эксперта Mailchimp, если вам нужна помощь.
Из этой статьи вы узнаете, как добавить фоновое изображение в свой собственный HTML-шаблон.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Фоновые изображения могут отображаться не во всех почтовых клиентах, поэтому убедитесь, что вы знаете, какие почтовые клиенты поддерживают фоновые изображения, ознакомившись с нашей статьей поддержки CSS для почтового клиента.
- Большие изображения могут привести к неправильному отображению кампаний в почтовых ящиках получателей. Для достижения наилучших результатов установите разрешение 920 x 1080 пикселей или меньше и сожмите изображение.
- Разместите свои изображения на общедоступном сервере или используйте бесплатную службу, такую как Imgur или Flickr, и используйте абсолютный путь к файлу, который указывает непосредственно на расположение файла в коде. Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели без доступа к серверу не смогут увидеть изображение.
- Mailchimp также может разместить ваши изображения для вас в студии контента, если они меньше 10 МБ.
- Вы также можете добавить фоновое изображение в обычную кампанию. Чтобы узнать больше, ознакомьтесь с нашей статьей «Добавление фонового изображения в кампанию».
Добавьте фоновое изображение в свой собственный HTML-шаблон
Этот процесс использует CSS, HTML и VML для отображения фонового изображения и цвета. Вы вставите наш пример кода в свой шаблон и измените изображение-заполнитель и цвет фона в соответствии с вашими требованиями.
Чтобы добавить фоновое изображение в пользовательский шаблон HTML, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты .
- Щелкните Создать шаблон .
- Щелкните вкладку Кодируйте свою собственную и выберите Вставить в код .
- В редакторе кода вставьте следующий код сразу после открывающего тега
Этот код отображает URL-адреса изображений-заполнителей и цвета. На следующем шаге вы замените их своим изображением и информацией о цвете.
- Замените два URL-адреса фонового изображения-заполнителя и значения цвета фона-заполнителя в этом примере кода на выбранный вами шестнадцатеричный цветовой код и абсолютный путь к файлу для URL-адреса изображения.
Вставьте следующий код непосредственно перед закрывающим тегом
Замените или отредактируйте оставшийся код кампании своим собственным HTML.
- Когда вы закончите редактировать код, нажмите Сохранить .
- Нажмите Сохранить и выйти .
- В модальном всплывающем окне Сохранить шаблон назовите свой шаблон.
- Щелкните Сохранить.
Вы можете получить доступ к своему новому шаблону в конструкторе кампании или на странице «Шаблоны».
Тестирование и устранение неисправностей
Перед отправкой кампании по электронной почте тщательно просмотрите и протестируйте свой шаблон и отправьте себе несколько тестовых писем. Чтобы увидеть, как определенные почтовые клиенты будут отображать ваше фоновое изображение, используйте инструмент предварительного просмотра папки «Входящие».
Предварительный просмотр и тестирование вашей кампании по электронной почте
Тест с предварительным просмотром папки «Входящие»
Вот еще несколько советов по работе с фоновыми изображениями.
Фоновое изображение не будет отображаться, если изображения в папке входящих сообщений вашего получателя отключены. По этой причине убедитесь, что вы выбрали цвет фона, который будет правильно отображать ваш текст, если фоновое изображение не загружается.
При редактировании CSS убедитесь, что у вас нет других свойств фона в вашем коде, потому что они могут переопределить фоновое изображение.
- При работе в редакторе шаблонов теги слияния не отображаются в предварительных просмотрах или тестовых сообщениях электронной почты. Если вы хотите увидеть, как теги слияния будут отображаться для контактов, создайте кампанию на основе шаблона и воспользуйтесь нашими вариантами предварительного просмотра и тестирования.
CSS Фоновые изображения и специальные возможности
Было множество статей, в которых обсуждались фоновые изображения и их доступность. Кажется, не существует однозначного решения для всех браузеров и обсуждения всех текущих методов в одном месте.
Выпуск
Фоновые изображения CSS часто используются вместо встроенных изображений, поскольку их можно использовать как карты спрайтов CSS. Карта спрайтов — это способ использования одного изображения и отображения только небольшой части этого изображения в виде определенного значка или элемента страницы, например вкладки страницы. Поскольку отправляется только одно изображение, оно быстрее, чем множество небольших изображений, и может повысить производительность страницы.
Основная проблема с не декоративными фоновыми изображениями CSS заключается в том, что при выключении изображений или включении режима высокой контрастности (например, в ОС Windows) фоновые изображения исчезают.Если фоновое изображение либо содержит текст, как в случае вкладок страниц, либо содержит значимые изображения значков, то пользователи в режиме высокой контрастности и пользователи без изображений не увидят этот контент. Хотя это может повлиять только на пользователей программ чтения с экрана, для пользователей программ чтения с экрана это проще решить, используя атрибут title для ссылок на изображения и текста вне экрана внутри контейнеров, содержащих фоновые изображения.
Сравнение со встроенными изображениями
Эта проблема отличается для стандартного встроенного изображения, так как при его удалении браузеры вставляют замещающий текст на экран вместо них.Это может быть проблемой для маленьких значков, где не так много места, но для многих изображений это не проблема.
Требования
Для изображений текста — для чего этот метод часто используется — существует четкое требование WCAG 2 уровня AA не использовать изображения текста, когда текст может быть отображен технологической платформой. Для веб-приложений текст почти всегда можно создать, за исключением шрифтов, которые могут отсутствовать в пользовательских системах. В этих случаях можно использовать технику стиля Куфон.Проблема все еще остается для изображений, которые не являются текстовыми, но значимыми, и проблемы по-прежнему актуальны для других требований доступности, таких как Раздел 508.
Решения
Невозможно просто скрыть текст за чем-либо, поскольку фоновое изображение CSS является фоновым изображением, и поэтому никакая установка его непрозрачности не приведет к закрытию текста в элементе, который его содержит. Есть несколько возможных концептуальных решений.
Не использовать фоновые изображения
Просто замените недекоративный фон CSS стандартными встроенными изображениями.Это решение не решает проблему производительности, но предоставляет доступное решение, а именно то, сколько сайтов было отображено за последние 15 лет.
Позиционирование частей встроенного изображения
Не использовать фоновые изображения — используйте встроенные изображения, но с помощью CSS, чтобы расположить только ту часть изображения, которую вы хотите видеть в нужных элементах. В основном это включает в себя создание карты спрайтов встроенного изображения. Информацию об этой технике можно найти в статье TJK Design CSS Sprite.
Использовать до или после псевдоэлементов
Для отображения изображений могут использоваться псевдоэлементы. Этот метод отлично работает для изображений, чтобы они оставались на экране, но не поддерживается некоторыми браузерами, в основном Internet Explorer 7. Информацию об этом методе можно найти в блоге Paciello Group. Кроме того, псевдоэлементы не могут быть выбраны.
Используйте холст HTML 5
Элемент холста можно использовать для отображения изображения и размещения холста поверх текста внутри элемента.Это метод, который Cufon использует при поддержке HTML 5. В противном случае Cufon использует VML для визуализации пользовательских шрифтов. Cufon разбивает каждое слово на отдельный элемент span, и, таким образом, одним из побочных эффектов использования Cufon является то, что текст может быть разбит на части при чтении с помощью программы чтения с экрана.
Используйте хитрости позиционирования CSS
Можно разместить фоновое изображение как дочерний элемент (но поверх) элемента, содержащего текстовый эквивалент. Затем сделайте размер родительского элемента шириной изображения. Когда фоновые изображения отключены, текст отображается в некоторых браузерах, и текст также будет доступен для программ чтения с экрана.
Похоже, что этот метод не работает в разных браузерах одинаково. Firefox по-прежнему отображает текст поверх фонового изображения, в то время как Internet Explorer скрывает текст за изображением. Хотя в режиме высокой контрастности Internet Explorer не отображал текст должным образом.
Заключение
В заключение, единственный метод, который действительно доступен и поддерживается почти всеми браузерами, — это использовать встроенные изображения вместо фоновых изображений CSS для отображения недекоративного содержимого.Если требуются карты спрайтов, рассмотрите возможность использования встроенных карт спрайтов.
Хотите расширить знания своей команды о передовых методах обеспечения доступности Интернета?
Узнайте больше о наших выездных семинарах под руководством экспертов и нашем портале электронного обучения.
Ускорение загрузки фоновых изображений | Малый бизнес
Фоновое изображение значительно увеличивает визуальную привлекательность веб-страницы.Однако загрузка изображения больших размеров может занять много времени при медленном соединении, и если вы поместите код фонового изображения в раздел
документа HTML, это может задержать загрузку основного содержимого страницы. Выберите метод уменьшения размера изображения и оптимизации исходного кода веб-страницы, чтобы браузер посетителя мог загружать основное содержимое страницы во время загрузки фонового изображения. Затем настройте свой веб-сервер для кэширования изображения на компьютере посетителя.Преобразуйте фоновое изображение в формат JPG и сожмите его, чтобы уменьшить его размер. Преобразование фонового изображения PNG в JPG может привести к получению изображения значительно меньшего размера, которое выглядит практически идентичным. Многие бесплатные программы для редактирования изображений, такие как GIMP и Paint.net, могут преобразовывать файл PNG в JPG, позволяя выбрать коэффициент сжатия, который уравновешивает размер файла и качество изображения.
Используйте мозаику для повторения небольшого изображения во всех направлениях вместо использования фона, состоящего из одного большого изображения.Добавьте следующий код после тега
HTML-документа:В качестве альтернативы используйте следующий код для отображения большего изображения без мозаичного отображения:
Замените «www.website.com/background.jpg» URL-адресом желаемого фонового изображения. Если вы хотите использовать фоновое изображение, которое невозможно выложить плиткой, лучше всего использовать CSS для размещения кода для создания изображения в разделе документа
, потому что это позволяет браузеру начать загрузку текста в разделе, даже если фоновое изображение еще не загружено.Используйте сплошной цвет вместо изображения для фона страницы. Браузеры могут отображать сплошные цвета без загрузки данных, что значительно сокращает время загрузки. Добавьте следующий код после тега
:Замените «#FFFFFF» шестнадцатеричным кодом желаемого цвета.
Подключайтесь непосредственно к вашему веб-серверу с помощью FTP-клиента, такого как FileZilla.В корневом каталоге HTML — обычно wwwroot или public_html — найдите и загрузите файл «.HTACCESS». Если вы не видите файл с таким именем, создайте его с помощью Блокнота. Добавьте следующий код в начало файла перед его загрузкой на сервер:
Набор заголовков Истекает «Sun, 1 Jan 2017 20:00:00 GMT»
Это указывает веб-браузеру посетителя кэшировать фоновое изображение вашего веб-сайта на локальном компьютере и отображать его прямо с жесткого диска после его однократной загрузки с вашего сервера.Измените дату по желанию.
Список литературы
Ресурсы
Биография писателя
Джейсон Артман был техническим писателем с тех пор, как начал работать в этой области в 1999 году, когда учился в Университете штата Мичиган. Артман опубликовал множество статей для различных веб-сайтов, охватывающих широкий спектр компьютерных тем, включая оборудование, программное обеспечение, игры и гаджеты.
Bootstrap Background image — Учебники с расширенными примерами
- Utilities
- Background image
Простая установка фонового изображения для любого элемента без написания кода CSS.
Обзор
Создайте адаптивное фоновое изображение для любого элемента без какого-либо кода CSS. Просто добавьте класс .bg-img в свой элемент и
.has-bg-img к родительскому элементу, к которому вы хотите применить фоновое изображение. Изображения являются частью DOM и преобразуются в CSS background-image после полной загрузки. Также возможно смешать фоновое изображение с цветом фона , используя режим наложения фона.
Пример
Базовый пример баннера раздела героя с обложкой фонового изображения. Фоновое изображение автоматически адаптирует область элемента с использованием background-size: cover .
Hero Section
С помощью Torus Kit легко установить фоновое изображение
Раздел героев
С помощью Torus Kit легко установить фоновое изображение

Режим наложения фона
Чтобы смешать фоновое изображение с цветом фона, используйте один из .bg-blend- . В противном случае будет видно только фоновое изображение.
Умножение
Добавьте .bg-blend-multiply class к .has-bg-img , чтобы использовать режим наложения multiply .
Режим наложения фона: Умножение
Режим наложения фона: "Умножение"

Overlay
Добавьте класс .bg-blend-overlay к .has-bg-img , чтобы использовать режим наложения overlay .
Режим наложения фона: Overlay
Режим наложения фона: "Умножение"

Screen
Добавьте класс .bg-blend-screen к .has-bg-img , чтобы использовать режим наложения screen .
Режим наложения фона: Экран
Режим наложения фона: "Умножение"

Объектно-подходящее фоновое изображение
Можно создать фоновое изображение, используя только доступные служебные классы.Добавьте класс .bg к фоновому изображению, что сделает его с абсолютным позиционированием и установите ширину : 100% и высоту : 100% . Затем добавьте .obj-fit-cover class this , чтобы изображение заполнило пространство. Также не забудьте установить позицию родительского элемента. Вы можете использовать служебный класс позиции.
Поскольку элемент .bg появится на над содержимым , вам нужно добавить . Относительно позиции и .z-index-1 к этому контенту.
Фоновое изображение с
.obj-fit-cover
Фоновое изображение с .obj-fit-cover

Часто задаваемые вопросы о фоновом изображении начальной загрузки
Как изменить непрозрачность фонового изображения начальной загрузки
Непосредственно управлять непрозрачностью background-image CSS можно, но вы можете использовать приведенный выше пример и установить .opacity- * к изображению с классом непрозрачности.
Прозрачность фонового изображения
Пуленепробиваемые фоновые изображения | Монитор кампании
Могу ли я использовать пуленепробиваемые фоновые изображения или кнопки поверх других фоновых изображений?
К сожалению, эти фоновые изображения и кнопки нельзя разместить поверх других фоновых изображений, поскольку Outlook не поддерживает вложенные элементы VML.Однако во многих случаях вы можете успешно закодировать дизайн, изменив структуру.
Например, если только часть изображения должна находиться за текстовым содержимым, вы можете иногда разрезать изображение, использовать пуленепробиваемое фоновое изображение только для этой части дизайна и использовать пуленепробиваемые кнопки или встроенные изображения (удерживаемые вместе таблицей структура) для других частей.
Как сделать мое пуленепробиваемое фоновое изображение адаптивным?
Поскольку Outlook не поддерживает запросы @media, вам нужно беспокоиться только о почтовых клиентах, которые их поддерживают.Таким образом, реагировать должен только элемент HTML, а не VML. В качестве общей рекомендации более надежно использовать ширину на основе пикселей в HTML, и затем вы можете заменить это другой шириной на основе пикселей или процентов для других окон просмотра, например, с любым адаптивным веб-дизайном.
Для начала присвойте ячейке таблицы фоновых изображений класс или идентификатор, на которые вы можете настроить таргетинг. Затем в любых подходящих запросах @media присвойте ячейкам таблицы разные размеры, фоновые изображения и т. Д.
Можно ли отключить повторение фоновых изображений?
Этот метод позволяет добавлять в электронные письма только повторяющиеся фоновые изображения. Но в зависимости от вашего дизайна вы можете решить эту проблему, используя фиксированную высоту, ширину в пикселях или и то, и другое. Или, в некоторых случаях, может помочь добавление большего пространства вокруг самого файла изображения.
Почему при центрировании содержимого поверх фоновых изображений электронной почты во всю ширину оно не совпадает с другими центрированными элементами?
Фоны с полной шириной сообщения электронной почты в Outlook основаны на свойстве mso-width-percent, поскольку значения, основанные на процентах, не работают со свойством обычной ширины.К сожалению, в Outlook 2007/2010/2013 есть несколько ошибок, влияющих на этот метод.
Outlook устанавливает минимальный размер основного текста для всех электронных писем в формате HTML. И если вы установите для элемента VML значение «mso-width-percent: 1000» (ширина 100%), он основывает отображаемую ширину на полной ширине электронной почты / области просмотра, при этом добавляя поля 10 пикселей с каждой стороны. Таким образом, если вы центрируете контент внутри полноразмерных таблиц фоновых изображений, это может смещать это содержимое на 10 пикселей вправо, а также вызывать горизонтальную прокрутку.
Вы можете поэкспериментировать с уменьшением процента ширины MSO примерно до 960-980, чтобы избежать прокрутки, но выравнивание по-прежнему будет зависеть от ширины области просмотра.
Почему мое фоновое изображение увеличено или уменьшено в Outlook?
В отличие от большинства других почтовых клиентов и браузеров, Outlook 2007/2010/2013 использует DPI вашего фонового изображения для определения масштаба.Поэтому, чтобы обеспечить правильный размер изображения, установите разрешение изображения 96 точек на дюйм.
Как я могу добавить отступы или изменить выравнивание содержимого в пуленепробиваемых ячейках фонового изображения?
Вы можете разместить таблицу внутри ячейки фонового изображения вокруг вашего содержимого и добавить строки и столбцы таблицы с высотой и шириной, равными интервалу, который вы хотите добавить. В некоторых случаях лучшим вариантом может быть разрезание изображения и использование только фонового изображения для ячейки таблицы, которая будет иметь содержимое.Окружающие ячейки могут иметь остальную часть дизайна в виде встроенных тегов изображений, текста или обычного цвета фона, в зависимости от дизайна.
Чтобы установить вертикальное выравнивание содержимого, вы можете изменить атрибут valign ячейки таблицы на средний или нижний и добавить или к тегу .
Чтобы центрировать контент по горизонтали, вы можете заменить тег Это связано с тем, что Outlook всегда ожидает абзаца внутри элементов VML (и вставляет их, если такового нет).Но чтобы обойти эту проблему, вы можете добавить строку К сожалению, на данный момент фоновые изображения должны быть жестко встроены в ваш шаблон или кампанию.Однако вы можете использовать тег с несколькими s, чтобы сделать различные предопределенные фоновые изображения доступными в редакторе. Если вы хотите, чтобы эта функция была добавлена в редактор, сообщите о себе на нашем форуме или по электронной почте. Этот элемент может сделать вашу домашнюю страницу или целевую страницу очень профессионально или по-любительски ... Проблемный элемент? Ваше фоновое изображение . Просматривая сотни домашних и целевых страниц, мы снова и снова сталкиваемся с одними и теми же проблемами. Эти проблемы вредят вашим конверсиям и вашему бренду. К счастью, с Thrive Theme Builder и Thrive Architect невероятно легко создавать красивые фоновые изображения для ваших страниц и шаблонов страниц. С помощью Thrive Theme Builder вы можете создавать шаблоны страниц и сообщений для любых целей и использовать редактор перетаскивания для добавления фоновых изображений, градиентов и шаблонов, поэтому все ваши страницы и сообщения автоматически заполняются вашими индивидуальными вариантами дизайна. . Thrive Architect позволяет визуально создавать великолепные одноразовые страницы (например, целевые страницы для маркетинга) и сообщения, чтобы вы могли настраивать отдельные страницы по своему вкусу. Хорошая новость в том, что вы можете исправить дизайн фона за 4 простых шага! В этом посте вы узнаете, как: Готовы? Давайте начнем! Подробнее... Есть две очевидные и две менее заметные проблемы с фоновыми изображениями. Мы заметили, что загрузка многих фоновых изображений занимает много времени. Это происходит, когда изображение слишком велико или не оптимизировано для Интернета. Это раздражает посетителей, но также является негативным фактором для SEO. Вторая и даже большая проблема - читаемость. К сожалению, некоторые изображения просто не сочетаются с текстовыми наложениями, из-за чего фактическое сообщение на главной странице становится невозможным для чтения. Заголовок вашей домашней или целевой страницы является наиболее важным элементом этой страницы. Это то, что заставляет посетителей оставаться и читать дальше. Если этот заголовок трудно читать, потому что он плохо накладывается на ваше фоновое изображение, есть вероятность, что новых посетителей отскочат, а не прищуриваются, чтобы понять, что ваш веб-сайт пытается предложить. Не каждый бизнес может позволить себе заказные изображения, сделанные хорошим фотографом.К счастью, есть много веб-сайтов, которые предлагают бесплатные, естественно выглядящие стоковые изображения. Но это также означает, что у всех есть доступ к одним и тем же фотографиям. Использование точно таких же стоковых изображений в качестве конкурентов может навредить имиджу вашего бренда и заставить вас сливаться, а не выделяться из толпы. Я подробно рассказывал об этом в статье «Как использовать бесплатные стоковые фотографии на своем веб-сайте, не повредив конверсии». Выбор изображения также играет большую роль в ясности вашего сообщения. Из-за растущей тенденции к полноэкранным фоновым изображениям, мы видели, что компании используют их , хотя фактическое изображение не имеет ничего общего с продуктом или услугой, которую они предоставляют. Не следует использовать изображение только ради изображения ... Если вы не можете найти фотографию, которая тесно связана с вашим бизнесом, спросите себя, является ли использование изображения здесь лучшим выбором. Вы можете создать красивый дизайн, используя цвета, градиенты и узоры, а не изображения. Именно этим и занимаются указанные ниже веб-сайты. Примеры веб-сайтов, на которых в качестве фона используются цвета, градиенты и узоры, а не изображения. Наличие несвязанного изображения плохо для ясности, но также необходимо рассчитывать на то, что изображение будет говорить. Если изображение необходимо для понимания того, о чем сайт, у вас будут большие проблемы с SEO. Поисковые системы могут только читать код. Они не могут «видеть» изображения. Изображение, подобное приведенному ниже, никогда не поможет сайту занять место в рейтинге по фитнесу. Не рассчитывайте, что ваше изображение говорит о многом ... Единственное, что Google может прочитать на этом изображении, - это «Станьте лучше». Хотя вы можете добавлять к изображениям атрибуты, чтобы помочь поисковым системам понять, о чем идет речь, оно никогда не будет таким наглядным для ваших посетителей-«людей» и не окажет такого же влияния на ваш рейтинг, как слова в большом заголовке домашней страницы. Теперь, когда мы рассмотрели 4 проблемы с фоновыми изображениями, давайте посмотрим, как можно избежать подобных ошибок. Выполните следующие 4 шага, и у вас больше никогда не будет этих проблем на вашем сайте. Первый вопрос: какое изображение поможет вам передать основную идею? Придумайте несколько слов, которые вы бы хотели, чтобы посетитель всплыл в голове при переходе на ваш веб-сайт. Теперь перейдите на сайты бесплатных стоковых изображений, такие как pixabay, Stocksnap.io или Pexels, и введите слова в поисковую систему, чтобы увидеть, что появится. Конечно, если у вас есть оригинальные фотографии высокого качества, это даже лучше. Ищите изображение с однородными цветами. Наложение текста на изображение с очень темными и очень светлыми областями всегда будет труднее читать, чем на более однородном изображении. Изображения с однородными цветами больше подходят в качестве фоновых изображений. Загрузите понравившиеся фотографии с разрешением не менее 1920 пикселей в ширину. Теперь, когда у вас есть изображение нужного размера (1920 пикселей), пора оптимизировать его для Интернета. Звучит сложно, но на самом деле очень просто! Зайдите на Kraken.io, выберите «бесплатный веб-интерфейс» и загрузите свое изображение. Размер данных вашего изображения мгновенно уменьшается без видимой потери качества! Если вы используете тему Thrive, вы можете использовать встроенную функцию оптимизации изображений, поэтому вам вообще не нужно использовать Kraken. Вы можете увидеть, как использовать эту замечательную функцию здесь. Теперь есть один простой трюк, с помощью которого любое изображение мгновенно становится более подходящим для наложения текста. Что это за нехитрый трюк? Добавление цветного наложения поверх фонового изображения. С Thrive Theme Builder (для настройки темы всего сайта) и Thrive Architect (для настройки вашей одноразовой страницы и публикаций) это действительно просто. Вам не понадобится отдельный инструмент для редактирования фотографий! Если вы хотите пофантазировать, вы можете добавить наложение градиента вместо сплошного цвета поверх изображения. А если вы хотите использовать свою фотографию, то вам советуют ознакомиться с этим руководством: Создание заголовка изображения профессионального героя Эти большие фоновые изображения выглядят потрясающе на рабочий стол. А как насчет мобильного телефона? Самый первый вопрос: вы хотите, чтобы это изображение отображалось на мобильном телефоне? Может быть, вы можете просто использовать цветной или градиентный фон. В этом случае перейдите в мобильный вид и удалите фоновое изображение. Если вы хотите сохранить фоновое изображение, убедитесь, что: Вы случайно сделали одну из описанных выше ошибок? Если да, смогли ли вы использовать простые приемы, которые мы показали, чтобы исправить это? Сообщите нам, как вам это удалось, в комментариях ниже! Если вы хотите узнать больше о том, как добавить фоновые разделы на свои страницы, ознакомьтесь со статьей базы знаний Thrive о фоновых разделах. Вы можете вызвать у клиентов желание прочитать ваше сообщение, или они могут захотеть оставить и даже удалить его. Все это зависит не только от вашего щедрого предложения, но, главным образом, от стиля и структуры вашего шаблона электронной рассылки. Дизайн очень важен. Просто выбирая изображения и добавляя фоновые изображения в электронное письмо в формате HTML, вы задаете тон всему сообщению. Все, что нам нужно сделать, чтобы создать эффективную рекламную кампанию по электронной почте , - это сделать этот тон веселым . Посмотрите наше короткое видео, чтобы получить краткую информацию о типах фонов и их добавлении с помощью Stripo. В Интернете можно найти массу информации о CTA, баннерах и шрифтах. Но о фоновых изображениях в сообщениях электронной почты вряд ли можно что-то найти. Какая потеря - фоновое изображение - хороший способ украсить отправляемые вами сообщения, чтобы они выглядели законченными и имели красивую форму. Я искал в Интернете более подробную информацию о фоновых изображениях электронной почты в формате HTML, но все, что я нашел, это то, как добавить фон к электронной почте, например Gmail или Outlook, исходящие сообщения, и как внести изменения в коды HTML. Разумный вопрос здесь в том, где мы можем найти надежные фоновые изображения для наших писем и как добавить их в наши шаблоны. Это очень индивидуально - при правильном выполнении любое изображение может стать для вас лучшим решением. Почему тема статьи называется «Как добавить фоновое изображение в электронное письмо в формате HTML»? Потому что с другими редакторами, чтобы вставить фон в полосу или применить его ко всему электронному письму, вам потребуются некоторые навыки работы с кодами HTML.Но не с Stripo. Мы облегчили этот процесс для вашего удобства - больше не нужно вносить изменения в HTML-коды . В связи с тем, что фоновые изображения электронной почты являются важной декоративной частью электронной почты, маркетологи и дизайнеры пытаются добавить их в свои сообщения, чтобы удовлетворить клиентов с помощью красиво структурированных информационных бюллетеней, но некоторые почтовые клиенты не отображают фоновые изображения должным образом. . Вот почему перед отправкой писем жизненно важно проверить их видимость с помощью Litmus или любой другой подобной службы. Они протестируют ваш шаблон более чем на 70 приложениях и устройствах и предоставят вам скриншоты. Здесь, в примере, мы видим, что фон в форме белой рамки не отображается в Outlook 2003, как в Outlook 2016 и почте Windows 10, но отображается в 2007 году. Что делать, если изображение не отображается: При написании текста поверх фонового изображения / цвета попробуйте выбрать цвет, который будет контрастировать с изображением и цветом фона электронного письма.Таким образом, ваш текст в любом случае будет разборчивым. Примечание. Цвет фона электронной почты по умолчанию - белый. Только редкие конструкторы шаблонов позволяют установить фоновое изображение для отдельных блоков. Stripo.email - один из них. Мне нравится этот пример за его простое, но со вкусом оформленное изображение. Посмотрите, как легко добавить фоновое изображение в электронное письмо с помощью Stripo: Примечание: Центрируйте его с помощью кнопки «центр», включите опцию «повтор», если ширина или высота изображения слишком мала для заполнения всей полосы. Поместите текст поверх изображения, при желании добавьте кнопку. Важно: перед отправкой получателям фонового изображения по электронной почте настройте добавляемое изображение - отредактируйте его во встроенном редакторе фотографий. Добавить распорки / разделители … Почему мы говорим здесь о распорках? Потому что для того, чтобы дизайн вашего электронного письма выглядел более упорядоченным, вы можете использовать их для разделения частей блоков и даже полос.Особенно подходит для использования, когда ваши фоновые изображения имеют похожие цвета. В редких случаях вы можете захотеть расширить границы своих полосок. Для этого для всей части необходимо установить фоновое изображение в письме. Например, ReallyGoodEmails и Adidas расширяют свой заголовок таким образом. Этот уникальный дизайн выгодно отличает их от других. Как это сделать с Stripo: Зачем нужно устанавливать цвета в качестве фона для писем? Потому что некоторые почтовые клиенты, такие как Microsoft Outlook, могут вообще не отображать фоновые изображения. Обязательно выберите цвет фона как можно ближе к фоновому изображению. Хорошая новость в том, что установить цвета в качестве фона довольно просто. Здесь можно использовать всю свою богатую фантазию. Вы можете применять разные цвета к отдельным блокам или ко всем электронным письмам. Это тебе решать. Корпорация Samsung размещает большую часть своих писем на черном фоне и применяет контрастную белую кнопку CTA. Выглядит очень стильно. Когда мы используем одно фоновое изображение для всего письма? Когда захотим.Как электронное письмо с фоновыми изображениями выглядит более полным. Используйте в качестве фона тематическое изображение. Если вы говорите о еде, добавьте изображение продуктов, если вы пишете о футболе, почему бы не использовать футбольное поле или футбольный мяч? Чем отличается изображение баннера от фонового изображения электронной почты? Баннер - это то, что ваши клиенты видят в качестве основного изображения вашего электронного письма, обычно с текстом поверх него. А фоновое изображение - это то, что они видят только на настольных устройствах. На большинстве мобильных устройств изображение последнего типа отображаться не будет. Таким образом клиенты видят вашу электронную почту с фоновым изображением на рабочем столе и мобильных устройствах. Благодаря фоновому изображению в электронных письмах HTML ваши информационные бюллетени будут выглядеть красиво оформленными, структурированными и хорошо организованными, но они не будут влиять на текст ваших писем. Вы можете разместить над ним баннер, фрагменты ваших продуктов, контактную информацию, фреймы, нижний колонтитул, заголовок и т. Д. Как установить фоновое изображение в шаблоне письма с помощью Stripo.дизайнер электронной почты: Примечание: , поскольку некоторые почтовые клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию. При добавлении фоновых изображений в электронную рассылку новостей необходимо соблюдать простые правила: Некоторое время назад, чтобы установить фоновое изображение в шаблоне электронной почты, нам нужно было обладать некоторыми знаниями о кодировании HTML. Теперь, с помощью конструктора Stripo.email, нам вообще не нужно вносить какие-либо изменения в код. Нам даже не нужно знать, что это значит? Используйте наши адаптивные HTML-шаблоны, применяйте фоновые изображения в информационных бюллетенях электронной почты и удовлетворяйте клиентов своими красиво оформленными сообщениями. . При вложении таблицы в пуленепробиваемую ячейку фонового изображения и подгонке высоты в соответствии с содержимым, как мне избавиться от зазора в Outlook в нижней части ячейки?
, и пробела больше не должно быть. Могу ли я сделать фоновые изображения редактируемыми с помощью тегов шаблонов Campaign Monitor?
Как создать идеальные фоновые изображения для веб-сайта
Наиболее распространенные проблемы с фоновыми изображениями веб-сайтов
Очевидное: скорость и удобочитаемость.
Менее очевидное:
Шаг 1. Какое фото выбрать в качестве фонового изображения?
Шаг 2. Жажда скорости
Шаг 3. Повысьте удобство чтения ваших текстовых наложений
Шаг 4: Сделайте своих мобильных посетителей счастливыми
Контрольный список фонового изображения веб-сайта
Теперь ваша очередь создавать потрясающие фоновые изображения
Как добавить фоновое изображение в HTML-письмо - Stripo.электронная почта
Что нужно знать перед добавлением фонового изображения в HTML-сообщение электронной почты
Проверьте, видны ли ваши электронные письма
Различные типы фоновых изображений
Фоновые изображения для полос
Цвет фона как альтернатива фоновому изображению
Например, компания Outline всегда размещает свои новости в сообщениях на цветном фоне.Кроме того, в качестве цветов шрифта применяется контраст, а не черный цвет текста. Фоновое изображение для всего письма
Правила, которым необходимо следовать
Система упростила весь процесс и облегчила нашу работу. Краткое содержание


 Не нарушайте авторские права;
Не нарушайте авторские права; Вы можете найти множество таких картинок в интернете;
Вы можете найти множество таких картинок в интернете; login-page {
display: flex;
justify-content: center;
height: 100%;
width: 100%;
position: relative;
background-size: cover;
}
.login-wrapper {
align-self: center;
position: absolute;
}
.login-background {
height: 100vh;
width: 100vw;
background-size: cover;
background-position: center center;
}
login-page {
display: flex;
justify-content: center;
height: 100%;
width: 100%;
position: relative;
background-size: cover;
}
.login-wrapper {
align-self: center;
position: absolute;
}
.login-background {
height: 100vh;
width: 100vw;
background-size: cover;
background-position: center center;
}
 Кроме того, используя CSS, как я могу…
Кроме того, используя CSS, как я могу… jpg»)… (/body).
jpg»)… (/body).