Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
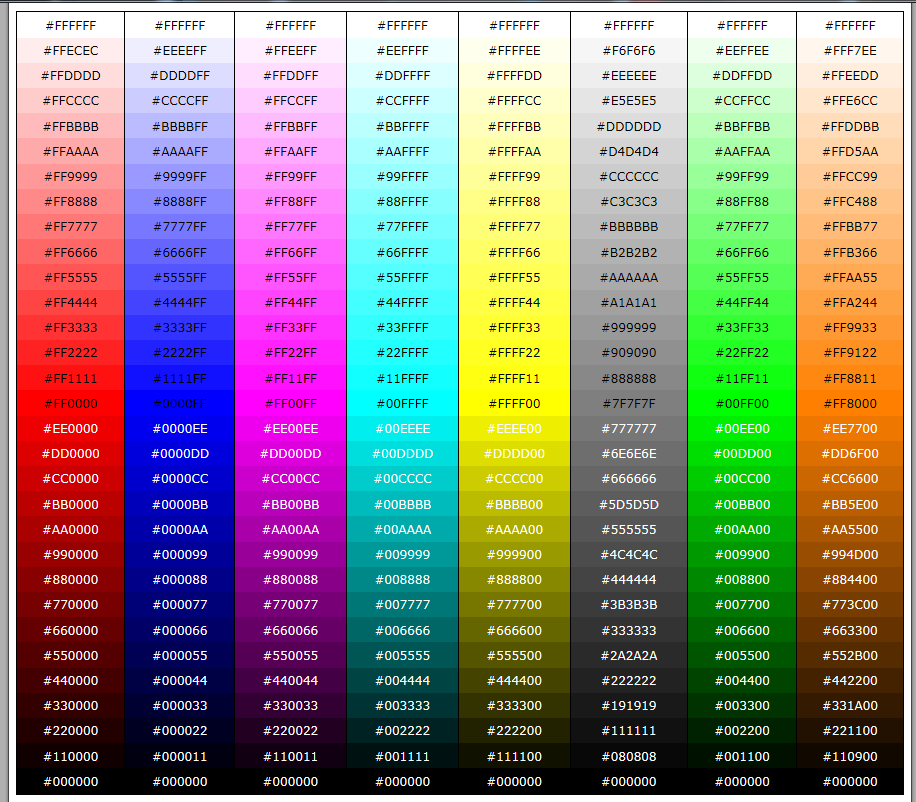
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый рисунок</title> </head> <body background="images/bg.jpg"> <p>...</p> </body> </html>
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков.
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg"> <p>...</p> </body> </html>
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фон</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg" bgproperties="fixed"> <p>...</p> </body> </html>
При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
цветфон
Как добавить или изменить фон в HTML-письмах
Рассказываем обо всех способах работы с фоном при создании рассылки.
Письма на стандартном #ffffff — лаконично, удобно, читаемо, да и видно во всех почтовиках. Но что, если нужно пободрее или вообще поставить картинку фоном на всё письмо?
Вот несколько простых советов о том, как добавлять или изменять фон в HTML-письмах.
Как «раскрасить» фон с помощью HTML
Цвета в письмах прописывают в виде шестнадцатеричных чисел формата HEX (например, #444444).
При вёрстке HTML-писем фон задают через атрибуты background="" и bgcolor="" для тега <table>.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
<html>
<head>
<meta charset="utf-8">
<title>Цвет текста и фона</title>
<style>
.colortext {
background-color: #ffe; /* Цвет фона */
color: #930; /* Цвет текста */
}
</style>
</head>
<body>
<form method="post" action="handler.php">
<p><input type="text">
<input type="submit" name="Submit" value="Послать"></p>
</form>
</body>
</html>Используем один цвет
Если письмо хочется сделать выделяющимся, но при этом быть уверенным, что фон письма не помешает чтению — используйте один цвет.
Если монохром — это про вас, то мы рекомендуем сочетать изображения и прописанный код для цвета фона.
Письма, состоящие только из изображений часто попадают в спам или вовсе не отображаются, если у пользователя отключён просмотр изображений в почтовом ящике.
Вот как выглядит письмо от Моо, без изображений. Фон под текстом остался на месте, потому что прописан в коде, а ключевые изображения письма были в jpg.
Чтобы ваше письмо выглядело так же органично, как у Моо, должны совпадать три элемента:
- цвет фона фотографий;
- цвет фона HTML-блока с текстом;
- цвет фона alt, если изображения не отображаются.
Если вы верстальщик на аутсорсе, до дизайнера не добраться, а гармоничное письмо деть хочется, используйте вот этот сервис. Он поможет «вытащить» все необходимые цвета из картинки в уже HEX-формате.
Несколько цветов
Цвет фона может использоваться не только красоты, но и для упорядочивания блоков письма. Градиент или цветовые разделители отлично подходят для создания «иерархичности» контента и здорово управляют вниманием читателя.
Градиент или цветовые разделители отлично подходят для создания «иерархичности» контента и здорово управляют вниманием читателя.
Если хочется сделать блоки письма разного цвета, логично прописать фон через атрибуты background=»» и bgcolor=»» в <table> для каждого из них.
Совсем простой способ
Если только что вы запутались в кодах, рекомендуем обращаться к конструкторам писем, таким как, например, Letteros.
Здесь перекрасить блоки можно в один клик. А вторым кликом, форматировать блок в изображение, если это необходимо.
Изображения в качестве фона для письма
Некоторые конструкторы позволяют сделать изображения фоном блоков письма. Так можно и в Letteros.
Можно использовать изображение как фон и для всего письма. Но его будет видно подписчикам только с десктопа. На большинстве мобильных устройств эти изображения вообще не отображаются. Смотрите, как это делают EmailMatrix:
Благодаря изображениям на фоне всего письма ваши рассылки будут более впечатляющими и тематическими.
На тело письма такая масштабная картинка никак не повлияет. Вы всё также можете размещать поверх неё баннеры, товарные раскладки, рамки, футеры, хедеры и любые другие блоки.
Подбирая картинку на фон, важно помнить о стыках. Это как с обоями в комнате: паттерн должен хорошо смотреться, если отойти подальше и смотреть на всю комнату в целом.
На этой платформе от Campaign Monitor вы можете подобрать «пуленепробиваемый» фон для вашей рассылки и быть уверенным, что он будет выглядеть отлично на всех ОС. Здесь же прописаны HEX-цвета изображения для кода и сам кусочек кода, который вставляется в <body>.
Правила работы с фоном‑картинкой
При добавлении фоновых изображений в имейлы важно помнить о некоторых особенностях.
- Изображения, которые вы выбираете, должны быть тематическими и не отвлекать от основного сообщения письма.
- Добавляйте только одно изображение как фон для всего имейла. Это повышает читабельность, в то время как разные изображения только «намусорят» в письме.

- Если используете конструктор, включайте адаптивность изображения. Это поможет корректно отображать фон на мобильных и десктопных устройствах.
Как ускорить фоновые изображения
Фоновые изображения обычно используются в местах с текстом или контентом сверху. Это может быть слайдер, избранное изображение поста в блоге (как показано ниже) или главное изображение.
Скорее всего, они загружаются медленно и могут повлиять на взаимодействие с пользователем из-за увеличения параметра Largest Contentful Paint (LCP), если они находятся в указанной выше части.
Оглавление
- Почему фоновые изображения работают медленно?
- Запросы с низким приоритетом
- Тяжелая ленивая загрузка и предварительная загрузка
- Как ускорить фоновые изображения?
- Использовать тег IMG с объектным соответствием
- Предварительно загрузить фоновое изображение
- Тег IMG с хаком ‘display: none’
- Добавить адаптивные изображения
- Встроенное фоновое изображение в HTML
- Дополнительная информация 90 Изображения Медленный?
Запросы с низким приоритетом
Если изображение находится во внешнем файле CSS, оно будет загружено только после загрузки и анализа файла CSS, а также когда класс CSS фактически используется в HTML.

Это может отражаться в вашей основной метрике веб-показателей, такой как Крупнейшая содержательная отрисовка (LCP) , если эти фоновые изображения находятся в верхней части.
Если это тег IMG, изображение загружается мгновенно при анализе HTML.
Тяжелая отложенная загрузка и предварительная загрузка
Теги IMG могут использовать встроенную отложенную загрузку браузера, которая не требует JavaScript.
Вы по-прежнему можете лениво загружать фоновые изображения, если они находятся в HTML как встроенный стиль. Такие плагины, как FlyingPress, автоматически обнаруживают и загружают их в ленивом режиме.
Однако, если фоновое изображение находится во внешнем файле CSS или во внутреннем, все становится сложнее, поскольку мы не можем понять, имеет ли элемент HTML фоновое изображение или нет.
Примечание. Если вы используете FlyingPress, у нас есть вспомогательный класс « lazy-bg» для ленивой загрузки фоновых изображений даже внутри файлов CSS.

Как ускорить фоновые изображения?
Используйте тег IMG с объектной подгонкой
Фоновые изображения обычно используются в слайдерах с некоторым текстом/контентом в центре, или у вас есть фиксированный элемент div, и вы хотите разместить изображение, которое будет «заполнять» без изменения размера области ( размер фона: обложка ).
Раньше было очень сложно добиться этого с помощью тегов IMG. Поэтому использование фоновых изображений имело смысл.
Однако есть новое свойство CSS object-fit: cover , которое дает те же преимущества. Поддержка браузера также хороша.
Предварительно загрузить фоновое изображение
Независимо от того, используете ли вы фоновое изображение или тег IMG, если изображение находится в верхней части экрана, предварительно загрузите это изображение. Предварительная загрузка указывает браузеру загрузить это изображение с высоким приоритетом.
Тег IMG с хаком display: none
Фоновые изображения можно использовать вместе с
background-color,background-repeat,background-attachment,background-positionи 9 background-blend 9007 -mode и т. д.
д.Поэтому в некоторых ситуациях лучше использовать
background-imageвместо тега IMG, чтобы использовать другие свойства CSS.Вы можете добавить обычную метку IMG с отображением
: нет. Это скажет браузеру немедленно загрузить изображение, но отобразить его с использованием фонового изображения.Добавление адаптивных изображений
Вы добавляете srcset и размеры к обычным изображениям для доставки адаптивных изображений на основе устройства:

Точно так же вы можете сделать то же самое для фоновых изображений, используя image-set :
В противном случае вы получите одно и то же большое изображение для MacBook с разрешением 2880 пикселей и iPhone 6s с разрешением 750 пикселей!
Встроенное фоновое изображение в HTML
Если ваше фоновое изображение находится внутри внешнего файла CSS, встройте его в HTML.
 Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.Дополнительная литература
- Свойство CSS background-image как антишаблон
- Улучшение производительности фоновых изображений с помощью Object-fit
Как добавить фоновое изображение в ваше электронное письмо в формате HTML — Stripo.email
Вы можете вызвать у клиентов желание прочитать ваше сообщение, или они могут захотеть уйти и даже удалить его. Все зависит не только от вашего щедрого предложения, но и в основном от стиля и структуры вашего шаблона электронной рассылки. Дизайн имеет большое значение.
Просто выбирая изображения и добавляя фоновые изображения в электронное письмо в формате HTML, вы задаете тон всему сообщению.
Все, что нам нужно сделать, чтобы создать эффективная продающая кампания по электронной почте – сделать этот тон веселым .
Посмотрите наше короткое видео, чтобы получить краткую информацию о типах фонов и о том, как их добавить с помощью Stripo.

В Интернете можно найти огромное количество информации о CTA, баннерах и шрифтах. Но вы вряд ли найдете что-нибудь о фоновых изображениях в сообщениях электронной почты. Какая потеря — фоновое изображение — это хороший способ украсить отправляемые вами сообщения, чтобы они выглядели законченными и красиво оформленными.
Я искал в Интернете более подробную информацию о фоновых изображениях электронной почты в формате HTML, но все, что я нашел, это как добавить фон к вашей электронной почте, такой как Gmail или Outlook, папку «Исходящие» и как внести изменения в коды HTML.
Резонный вопрос здесь заключается в том, где мы можем найти пуленепробиваемые фоновые изображения для наших электронных писем и как добавить их в наши шаблоны. Это очень индивидуально — при правильном выполнении любое изображение может стать для вас лучшим решением.
Почему тема статьи называется «Как добавить фоновое изображение в ваше электронное письмо в формате HTML»? Потому что в других редакторах, чтобы вставить фон в страйп или применить его ко всему письму — нужно иметь навыки работы с HTML-кодом.
 Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .Что нужно знать перед добавлением фонового изображения в электронную почту в формате HTML
Проверьте видимость ваших электронных писем их к своим сообщениям, чтобы удовлетворить клиентов красиво структурированными информационными бюллетенями, но некоторые почтовые клиенты не отображают фоновые изображения должным образом.
Поэтому перед отправкой писем крайне важно проверить их видимость с помощью Litmus или любого другого подобного сервиса. Они протестируют ваш шаблон на более чем 70 приложениях и устройствах и предоставят вам скриншоты.
Здесь, в примере, мы видим, что фон в виде белой рамки не отображается в Outlook 2003, как в Outlook 2016 и почте Windows 10, но отображается в 2007.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета старайтесь выбирать цвет, который будет контрастировать с изображением и цветом фона электронного письма.
 Таким образом, ваш текст в любом случае будет разборчивым.
Таким образом, ваш текст в любом случае будет разборчивым.Примечание. цвет фона электронной почты по умолчанию — белый.
Различные типы фоновых изображений
Фоновые изображения для полос
Только редкие конструкторы шаблонов позволяют установить фоновое изображение для отдельных блоков. Stripo.email — один из них.
Мне нравится этот пример за его изящное, но простое изображение.
Только посмотрите, как легко добавить фоновое изображение в электронное письмо с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, вы также можете применить «кнопку» или таймер обратного отсчета поверх фона;
- выбрал цвет фона для всей полосы;
- применил «фоновое изображение» для блока.
Примечание: Отцентрируйте его с помощью кнопки «Центр», включите опцию «Повторить», если ширина или высота изображения слишком малы для заполнения всей полосы.
Поместите текст поверх изображения, добавьте кнопку, если хотите.

Важно: прежде чем отправлять фоновое изображение получателям по электронной почте, настройте добавляемое изображение — отредактируйте его во встроенном фоторедакторе.
Добавить проставки/разделители … Почему мы говорим о проставках? Потому что, чтобы ваш дизайн электронной почты выглядел более упорядоченно, вы можете использовать их для разделения частей блоков и даже полос. Особенно уместно использовать, когда ваши фоновые изображения имеют похожие цвета.
В редких случаях вам может понадобиться расширить границы полос. Для этого для всей части нужно установить фоновое изображение в письме.
Например, ReallyGoodEmails и Adidas расширяют свой заголовок таким образом. Этот уникальный дизайн отличает их от других.
Как это сделать с помощью Stripo:
- загрузите выбранное вами изображение/используйте любое изображение из нашего банка;
- включить все опции.
Цвет фона как альтернатива фоновому изображению
Зачем вам устанавливать цвета в качестве фона для электронных писем? Потому что некоторые почтовые клиенты, такие как Microsoft Outlook, могут вообще не отображать фоновые изображения.

Хорошей новостью является то, что установить цвета в качестве фона довольно просто.
Здесь вы можете использовать всю свою богатую фантазию.
Например, компания Outline всегда размещает свои новости в сообщениях на цветном фоне. Кроме того, в качестве цветов шрифта применяется контрастный, а не черный цвет текста.Вы можете применить разные цвета к отдельным блокам или ко всему письму. Это зависит от вас.
Корпорация Samsung размещает большую часть своих электронных писем на черном фоне и применяет контрастную белую кнопку CTA. Выглядит очень стильно.
Фоновое изображение для всего письма
Когда мы используем одно фоновое изображение для всего письма? Всякий раз, когда мы хотим. Так как письма с фоновыми изображениями выглядят более законченными. Используйте тематическое изображение в качестве фона. Если вы говорите о еде, добавьте изображение продуктов, если вы пишете о футболе, почему бы не использовать футбольное поле или футбольный мяч?
Чем изображение баннера отличается от фонового изображения электронной почты? Баннер — это то, что ваши клиенты видят в качестве основного изображения вашего электронного письма, обычно с текстом поверх него.
 И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.Так клиенты видят вашу электронную почту с фоновым изображением на настольных и мобильных устройствах.
Благодаря фоновому изображению в электронных письмах в формате HTML ваши информационные бюллетени будут выглядеть красиво, структурировано и хорошо организованы, но они не повлияют на содержание ваших писем.
Поверх него можно разместить баннер, сниппеты ваших товаров, контактную информацию, рамки, нижний колонтитул, заголовок и т. д.
Как установить фоновое изображение в шаблоне письма с помощью дизайнера Stripo.email:
- в инструментах панель, выбираем «Внешний вид»;
- нажмите «Общие»;
- включить опцию «Фоновое изображение»;
- загрузите понравившееся изображение;
- включите параметры «повторить» и «по центру» изображения.

Примечание: так как некоторые почтовые клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которым нужно следовать
При добавлении фоновых изображений в электронную рассылку необходимо соблюдать простые правила:
- Выбранные вами изображения должны быть привлекательными и тематическими. Все детали в электронном письме должны вызывать чувства у клиентов;
- обратитесь за помощью к дизайнерам или фотографам или создайте свой собственный с помощью программного обеспечения для графического дизайна;
- добавить всего одно изображение в качестве фона для всего письма;
- выбирать только совпадающие, но контрастные цвета для текстовых шрифтов;
- включите опцию «Адаптивное изображение». Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
Некоторое время назад, чтобы установить фоновое изображение в шаблоне электронной почты, нам нужно было обладать некоторыми знаниями HTML-кодирования.


 w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>
w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>


 д.
д.
 Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
Таким образом, браузеру не нужно ждать загрузки этого CSS-файла, а затем загружать изображение.
 Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML . Таким образом, ваш текст в любом случае будет разборчивым.
Таким образом, ваш текст в любом случае будет разборчивым.

 И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
