Красная строка html. Как сделать красную строку в html или отступ первой строки в абзаце
Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6 ).
2. Теги оформления основного текста ( , , , ,
и т. д.).
3. Теги группировки (
,
,
)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице),
отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за должен идти
, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег , для верхних используется тег .
X1=32 м2
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Обычный текст. Уменьшенный текст.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. Подчёркнутый текст.
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег
.
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или .
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер
заключается код программы, при этом её переменные выделяются тегом
, а результат выполнения —
. Контейнер
содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги , сохраняет исходный формат, включая лишние пробелы и переносы строк.
таким образом a, b, c, вот результат выполнения
программы , а это – введённый пользователем текст отображается примерно так.
Цитаты и определения
Программный код будет выглядеть таким образом , переменные обозначаются так: a, b, c , вот результат выполнения программы , а это – введённый пользователем текст . Сохранение исходного форматирования отображается примерно так
.
Цитата в теге blockquote.Цитата внутри контейнера cite.
Короткая цитата с тегом q.Выделенное определение.Аббревиатура (НПО, ИП).
Общий пример
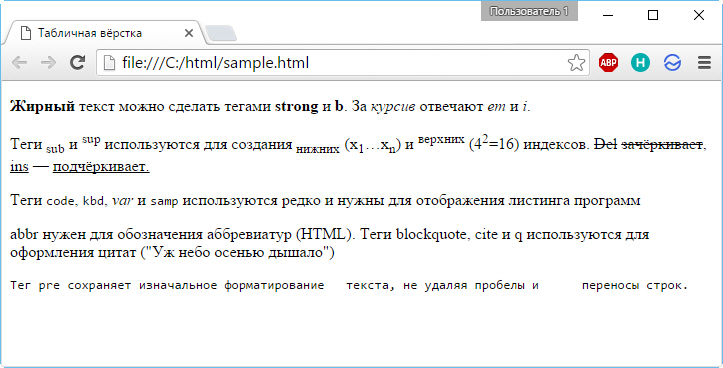
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Жирный текст можно сделать тегами strong
и b. За курсив отвечают em и i.Теги sub и sup используются для создания нижних (x1…xn) и
верхних (42=16) индексов. Del зачёркивает, ins — подчёркивает.
Теги code, kbd, var и samp используются редко и нужны для отображения листинга
программ
abbr нужен для обозначения аббревиатур (HTML). Теги blockquote, cite и q используются для оформления цитат
(Уж небо осенью дышало
)
Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.
Браузер интерпретирует этот код так:

Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов заключается абзац.
Первый абзац
Второй абзац

- Тег
осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width , size , color , align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
Строка над линией.
Строка под линией.
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтакс
Как задать отступ от края в html. Как сделать красную строку в html или отступ первой строки в абзаце
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
- Внешние;
- Внутренние.
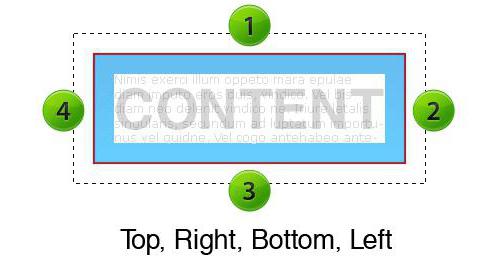
Для первых используется ключевое свойства margin, для вторых – padding. Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?
Внешние отступы
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.



В целом можно применять нижеперечисленные варианты для задания отступов.
Слева (margin-left).
Справа (margin-right).
Сверху (margin-top).
Снизу (margin-bottom).
Сейчас покажу еще классный нюанс.

Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.

По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
Взглянем, что произошло после сохранения изменений.

Картинка осталась на месте, слева сместился только текст, заключенный в . Похожие манипуляции можно применять и к другим блокам, например, tr, span.
В качестве дополнительной информации предлагаю для ознакомления публикацию о задании . Там тоже описаны достаточно интересные способы. Может пригодиться для формирования красной строки в тексте или проведения других действий.
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.

Также доступна возможность записи расстояния до границы блока только с одной стороны:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока прини
Отступы в html коде. Как сделать красную строку в html или отступ первой строки в абзаце
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
P, div{ Margin-top: 20px; }
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{ Margin: 20px 10px 20px 10px; }
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Div{ Margin: 20px 10px; }
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Block{ Width: 200px; Padding: 20px; }
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33
Как сделать отступ красной строки в html. Как сделать отступы или табуляцию в HTML
Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6 ).
2. Теги оформления основного текста ( , , , ,
и т. д.).
3. Теги группировки (
,
,
)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице),
отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за должен идти
, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег , для верхних используется тег .
X1=32 м2
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Обычный текст. Уменьшенный текст.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. Подчёркнутый текст.
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег
.
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или .
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер
заключается код программы, при этом её переменные выделяются тегом
, а результат выполнения —
. Контейнер
содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги , сохраняет исходный формат, включая лишние пробелы и переносы строк.
таким образом a, b, c, вот результат выполнения
программы , а это – введённый пользователем текст отображается примерно так
.
Цитаты и определения
Программный код будет выглядеть таким образом , переменные обозначаются так: a, b, c , вот результат выполнения программы , а это – введённый пользователем текст . Сохранение исходного форматирования отображается примерно так
.
Цитата в теге blockquote.Цитата внутри контейнера cite.
Короткая цитата с тегом q.Выделенное определение.Аббревиатура (НПО, ИП).
Общий пример
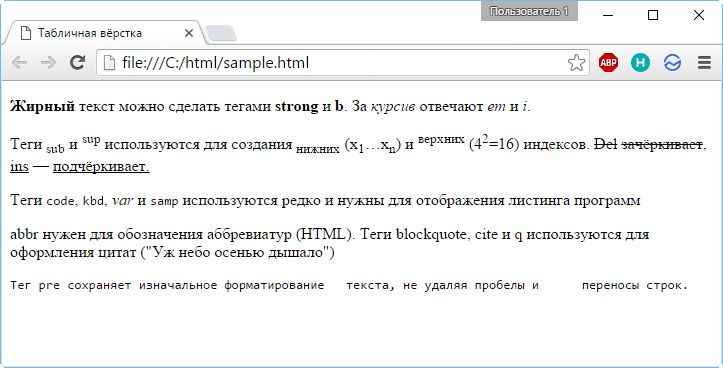
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Жирный текст можно сделать тегами strong и b. За курсив отвечают em и i.
Теги sub и sup используются для создания нижних (x1…xn) и
верхних (42=16) индексов. Del зачёркивает, ins — подчёркивает.
Теги code, kbd, var и samp используются редко и нужны для отображения листинга
программ
abbr нужен для обозначения аббревиатур (HTML). Теги blockquote, cite и q используются для оформления цитат
(Уж небо осенью дышало
)
Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.
Браузер интерпретирует этот код так:

Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов заключается абзац.
Первый абзац
Второй абзац

- Тег
осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width , size , color , align и nos
