Вставка таблицы в Outlook с помощью средства чтения с экрана
Эта статья предназначена для людей с нарушениями зрения или с когнитивными нарушениями, использующих программы чтения с экрана, например Экранный диктор корпорации Microsoft, JAWS или NVDA с продуктами Microsoft 365. Эта статья входит в набор содержимого поддержки средства чтения с экрана Microsoft 365, где содержатся дополнительные сведения о специальных возможностях в наших приложениях. Общие справочные сведения доступны на главной странице службы поддержки Майкрософт.
Создавайте Outlook в сообщениях электронной почты с помощью клавиатуры и чтения с экрана. Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать.

-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
В этом разделе
-
Преобразование текста в таблицу
-
Вставка таблицы
- org/ListItem»>
Удаление таблицы
-
Настройка свойств таблицы
-
Добавление столбцов и строк в таблицу
Преобразование текста в таблицу
Если у вас есть блок текста, в котором используются одинаковые разделители, его можно легко преобразовать в таблицу.
- org/ListItem»>
Выделите текст, который вы хотите преобразовать в таблицу.
-
Чтобы открыть диалоговое окно Преобразование текста в таблицу, нажмите ALT+N, T, V.
-
Выполните одно из указанных ниже действий.
-
Если в качестве разделителей используются знаки абзацев, нажмите клавиши ALT+P.
-
Если разделителями являются запятые, нажмите клавиши ALT+M.

-
Если для разделения применяются знаки табуляции, нажмите клавиши ALT+T.
-
-
Нажимайте клавишу TAB, пока не услышите фразу «ОК, кнопка», а затем нажмите клавишу ВВОД. Будет создана таблица, а фокус вернется в сообщение с выделенной таблицей.
Преобразование таблицы в текст
-
Переместите курсор в таблицу, которую вы хотите преобразовать в текст.

- Нажмите ALT+J, L, чтобы открыть вкладку Макет в области «Инструменты для таблиц».
-
Нажмите V, чтобы открыть диалоговое окно Преобразование таблицы в текст, а затем сделайте следующее:
-
Если в качестве разделителей вы хотите использовать знаки абзацев, нажмите P.
-
Если вы хотите использовать запятые, нажмите M.

-
Чтобы использовать символы табуляции, нажмите T.
-
-
Нажимайте клавишу TAB, пока не услышите фразу «ОК, кнопка», а затем нажмите клавишу ВВОД. Фокус вернется в сообщение с выделенным текстом.
Вставка таблицы
Вы можете указать размеры таблицы, то есть количество столбцов и строк и их высоту и ширину. Outlook таблицу базового типа сетки.
Примечание: Чтобы таблицей можно было пользоваться с помощью специальных возможностей, важно ввести строку заголовков.
-
Поместите курсор в то место сообщения, куда вы хотите вставить новую таблицу.
-
Чтобы открыть диалоговое окно Вставка таблицы, нажмите ALT+N, T, I.
-
Выберите нужное количество столбцов.
Нажмите клавишу TAB и введите нужное число строк.
- org/ListItem»>
Если вы хотите использовать указанные размеры в будущем, нажмите клавиши ALT+Н, чтобы установить флажок По умолчанию для новых таблиц.
-
Чтобы закрыть диалоговое окно Вставка таблицы, нажимите клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД. Outlook добавляет таблицу в сообщение, а фокус перемещается в первый столбец первой строки.
-
Чтобы проверить, есть ли в таблице строка с заглавной строкой, нажмите ALT+J, T, чтобы открыть вкладку Конструктор вкладки «Средства работы с таблицами».
- org/ListItem»>
Нажимая клавишу TAB, пока не услышите «Checked, Header row checkbox». При проверке JAWS и NVDA вы услышите :»Группа «Параметры стилей таблиц», строка заглавной строки, проверка». Если вы услышите слово «Не указано», нажмите клавишу ПРОБЕЛ, чтобы вкл. строку заглавной строки. В противном случае нажмите клавишу ESC, чтобы вернуть фокус в таблицу.
-
Использование встроенных стилей
После создания таблицы можно быстро изменить ее внешний вид с помощью встроенных стилей Outlook.
- org/ListItem»>
Поместите курсор в любое место таблицы.
-
Нажмите ALT+J, T, чтобы открыть вкладку Конструктор в области «Средства работы с таблицами».
-
Нажмите клавишу S, чтобы открыть меню Стили таблиц.
-
Используйте клавиши со стрелками для перемещения по списку, пока не найдете нужный стиль, например «Таблица-сетка 1 светлая».
- org/ListItem»>
Чтобы выбрать стиль, нажмите клавишу ВВОД. Стиль заголовка применяется к таблице, а фокус возвращается на нее.
Удаление таблицы
-
Поместите курсор в таблицу, которую вы хотите удалить.
-
Нажмите ALT+J, L, чтобы открыть вкладку Макет в области «Инструменты для таблиц».
-
Чтобы удалить всю таблицу, нажмите D, T.
 Таблица будет удалена, а фокус вернется в сообщение.
Таблица будет удалена, а фокус вернется в сообщение.
Настройка свойств таблицы
В диалоговом окне Свойства таблицы придайте таблице название и описание, чтобы сделать ее более доступной или изменить выравнивание таблицы.
-
Поместите курсор в таблицу, которую вы хотите изменить.
-
Чтобы открыть диалоговое окно Свойства таблицы, нажмите ALT+J, L, O.
-
Чтобы задать выравнивание таблицы относительно основного текста сообщения, выполните одно из следующих действий:
- org/ListItem»>
Чтобы выровнять таблицу по левому краю текста, нажмите клавиши ALT+L.
-
Чтобы выровнять таблицу по центру, нажмите клавиши ALT+C.
-
Чтобы выровнять таблицу по правому краю текста, нажмите клавиши ALT+H.
- org/ListItem»>
-
Чтобы выбрать способ обтекания таблицы текстом, выполните одно из следующих действий:
- org/ListItem»>
Чтобы настроить обтекание по сторонам таблицы, нажмите клавиши ALT+A.
-
Чтобы таблица была отделена от текста, нажмите клавиши ALT+N.
- org/ListItem»>
-
Чтобы предоставить таблице заголовок и описание, нажмите клавиши ALT+T, а затем нажимая клавишу СТРЕЛКА ВПРАВО, пока не услышите сообщение «Выбрано, элемент вкладки «Замединый текст»». При выборе JAWS вы услышите сообщение «Вкладка «Заметь текст»», а при выборе NVDA — сообщение «Элемент вкладки «Замесь текст», выбрано».
- org/ListItem»>
Нажмите клавишу TAB и введите заголовок таблицы, а затем нажмите клавишу TAB и введите описание.
-
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД. Фокус вернется в сообщение.
Добавление столбцов и строк в таблицу
-
Поместите курсор в то место таблицы, куда вы хотите добавить столбец или строку.
-
Нажмите ALT+J, L, чтобы открыть вкладку Макет в области «Инструменты для таблиц».

-
Выполните одно из указанных ниже действий.
-
Для добавления строки над выделенной ячейкой нажмите A.
-
Чтобы добавить строку под выбранной точкой, нажмите B, E.
-
Для добавления столбца слева от выделенной ячейки нажмите L.
- org/ListItem»>
Для добавления столбца справа от выделенной ячейки нажмите R.
-
-
Меню закроется, а фокус вернется в таблицу.
Дополнительные сведения
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка в Outlook с помощью средства чтения с экрана
Настройка учетной записи электронной почты в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
Создавайте Outlook для Mac в сообщениях электронной почты с помощью клавиатуры и VoiceOver (встроенного в macOS устройства чтения с экрана).
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см. в кратком руководстве по началу работы с VoiceOver.
В этом разделе
- org/ListItem»>
Преобразование текста в таблицу
-
Вставка таблицы
-
Удаление таблицы
-
Настройка свойств таблицы
- org/ListItem»>
Добавление столбцов и строк в таблицу
Преобразование текста в таблицу
Если у вас есть блок текста, в котором используются одинаковые разделители, его можно легко преобразовать в таблицу.
-
При написании сообщения электронной почты вы можете вывести текст, который вы хотите преобразовать.
Примечание: Для лучшего результата в тексте должны быть столбцы, разделенные клавишей TAB, и строки, разделенные клавишей RETURN.
- org/ListItem»>
Нажмите control+F2. Вы услышите: «Меню, apple». Затем нажимая клавишу СТРЕЛКА ВПРАВО, пока не услышите слово «Формат».
-
Нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Вставить таблицу», а затем нажмите клавишу RETURN. Будет создана таблица, а фокус вернется в текст сообщения.
Вставка таблицы
Вы можете указать размеры таблицы, то есть количество столбцов и строк и их высоту и ширину. Outlook для Mac таблицу базового типа сетки.
-
При вводе сообщения электронной почты поместите курсор в то место, куда вы хотите вставить новую таблицу.

-
Нажмите control+F2. Вы услышите: «Меню, apple». Затем нажимая клавишу СТРЕЛКА ВПРАВО, пока не услышите слово «Формат».
-
Нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Вставить таблицу», а затем нажмите клавишу RETURN. Откроется диалоговое окно Вставка таблицы.
-
Чтобы указать количество столбцов в таблице, нажимая клавиши SHIFT+TAB, пока не услышите сообщение «Количество столбцов, изменить текст», а затем введите значение с помощью клавиатуры.
- org/ListItem»>
Чтобы указать количество строк, нажимая клавишу TAB, пока не услышите сообщение «Число или строки, изменить текст», а затем введите значение с помощью клавиатуры.
-
Чтобы вставить таблицу в сообщение электронной почты, нажимайте клавишу TAB, пока не услышите «ОК, кнопка по умолчанию», а затем нажмите клавишу RETURN. Фокус перемещается в первую ячейку таблицы.
-
Перейдите к нужной ячейке, нажав клавишу со стрелкой в нужном направлении. Введите данные в ячейках. Нажмите клавишу TAB, чтобы перейти к следующей ячейке, или shift+TAB, чтобы перейти к предыдущей ячейке. Если нажать клавишу TAB в последней ячейке, будет создана новая строка таблицы.

Удаление таблицы
-
Фокус должен находиться в таблице, которую нужно удалить.
-
С помощью клавиши СТРЕЛКА ВПРАВО перейдите к последней ячейке таблицы, а затем нажмите клавишу СТРЕЛКА ВПРАВО, чтобы переместить фокус за пределы таблицы.
-
Нажмите клавиши SHIFT+СТРЕЛКА ВВЕРХ, чтобы выбрать последнюю строку таблицы. Повторяйте это до тех пор, пока не будут выбраны все строки таблицы, и нажмите backspace, чтобы удалить таблицу.

Настройка свойств таблицы
Свойства таблицы можно изменять по отдельности. Например, вы можете определить выравнивание текста, высоту строк, ширину столбцов или добавить замещающий текст для средств чтения с экрана.
-
Фокус должен находиться в таблице, которую нужно изменить.
-
Нажмите клавиши SHIFT+F10. Вы услышите слово «Меню».
-
Нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Свойства таблицы», а затем нажмите клавишу RETURN.
 Откроется диалоговое окно Свойства таблицы.
Откроется диалоговое окно Свойства таблицы. -
В диалоговом окне Свойства таблицы есть пять вкладок:
-
Таблица
-
Строка
-
Столбец
- org/ListItem»>
Ячейка
-
Замещающий текст
С помощью клавиш СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО найдите вкладку, а затем нажмите клавишу ПРОБЕЛ, чтобы открыть ее.
-
-
Нажимая клавишу TAB, перейдите к вариантам на выбранной вкладке. Средство VoiceOver будет озвучивать способ доступа к каждому параметру. Например, на вкладке Таблица можно задать выравнивание текста для всей таблицы.
- org/ListItem»>
Чтобы перейти на другую вкладку, нажимая клавишу TAB, пока не услышите название текущей вкладки, затем с помощью клавиш СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО найдите вкладку и нажмите клавишу ПРОБЕЛ.
-
Чтобы закрыть диалоговое окно Свойства таблицы, нажимите клавишу TAB, пока не услышите «ОК, кнопка по умолчанию», а затем нажмите клавишу ПРОБЕЛ. Фокус вернется в ячейку таблицы, на этапе 1.
Добавление столбцов и строк в таблицу
Вы можете быстро увеличить таблицу, добавив строки или столбцы.
-
Убедитесь, что фокус находится внутри таблицы, а затем с помощью клавиш со стрелками перейдите в таблицу, чтобы найти место, куда вы хотите добавить новую строку или столбец.

-
Нажмите клавиши SHIFT+F10. Вы услышите слово «Меню».
-
Нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите слово «Вставка», нажмите клавишу СТРЕЛКА ВПРАВО, чтобы развернуть подменю Вставка.
-
Выберите нужный параметр во в подменю Вставка:
-
Чтобы добавить строку над текущей, нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Строки выше».
- org/ListItem»>
Чтобы добавить строку под текущей, нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Строки ниже».
-
Чтобы добавить столбец слева от текущего, нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Столбцы слева».
-
Чтобы добавить столбец справа от текущего столбца, нажимая клавишу СТРЕЛКА ВНИЗ, пока не услышите «Столбцы справа».
Чтобы подтвердить выбор, нажмите пробел. Новая пустая строка или столбец вставляется в таблицу в выбранном направлении из ячейки, с начала работы с.
-
См.
 также
также
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка или изображения в сообщение электронной почты в Outlook
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
Создавайте таблицы с помощью клавиатуры и чтения с экрана с помощью клавиатуры и Outlook в Интернетепочты. Мы протестировали его с экранным диктором в Microsoft Edge, JAWS и NVDA в Chrome, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными возможности.
Мы протестировали его с экранным диктором в Microsoft Edge, JAWS и NVDA в Chrome, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными возможности.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
- org/ListItem»>
В этой статье предполагается, что Область чтения отключена.
-
Рекомендуем использовать Outlook в Интернете в веб-браузере Microsoft Edge. Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
-
В настоящее время сайт Outlook.office.com обновляется (Outlook в Интернете). Некоторые пользователи уже перешли на новый интерфейс Outlook, в то время, как остальные пользуются старой версией по умолчанию до тех пор, пока не завершится обновление.
 Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Вставка таблицы
При вставке таблицы в сообщение можно указать количество столбцов и строк. Outlook в Интернете таблицу базового типа сетки.
-
При вводе сообщения поместите курсор в то место, куда вы хотите вставить новую таблицу.

-
Нажмите клавишу TAB. Вы услышите: «Параметры форматирования, Формат полярного формата». Затем нажимаем клавишу СТРЕЛКА ВПРАВО, пока не услышите «Вставить таблицу», а затем нажмите клавишу ВВОД. Откроется диалоговое окно выбора размера таблицы.
Примечание: Если при нажатии клавиши ВВОД диалоговое окно не открывается, нажмите клавиши SR+ПРОБЕЛ, чтобы отключить режим сканирования, и попробуйте еще раз.
-
Чтобы выбрать количество столбцов в таблице, используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО. Ваше устройство чтения с экрана озвучит выбранные столбцы и строки, например «3 на 1 таблицу».
- org/ListItem»>
Чтобы выбрать количество строк в таблице, используйте клавиши СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ. Ваше устройство чтения с экрана озвучит выбранные столбцы и строки, например «3 на 3 таблицу».
-
Когда все будет готово, нажмите ввод, чтобы вставить таблицу. Диалоговое окно закроется, а фокус перемещается в первую ячейку таблицы в тексте сообщения электронной почты.
См. также
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Вставка рисунка в Outlook с помощью средства чтения с экрана
Настройка учетной записи электронной почты в Outlook с помощью средства чтения с экрана
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Сочетания клавиш в Outlook
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.
Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15.03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
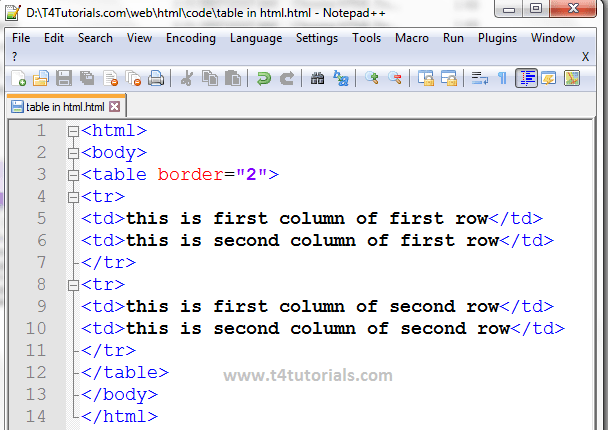
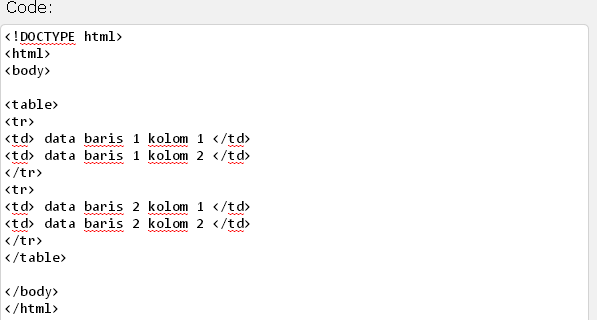
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение.
 Указать можно либо имя файла, либо путь к нему;
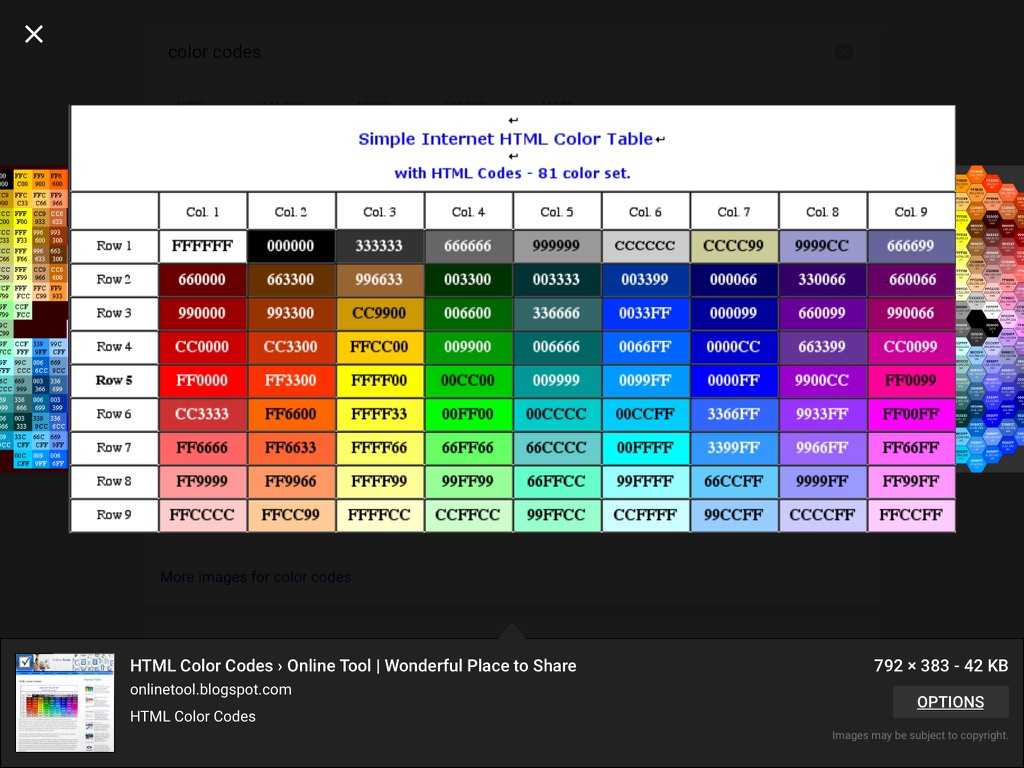
Указать можно либо имя файла, либо путь к нему; - bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.

Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.

Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
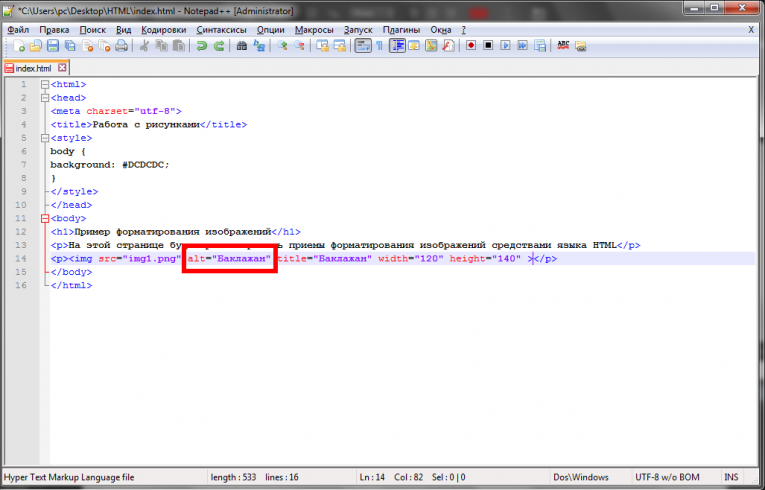
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
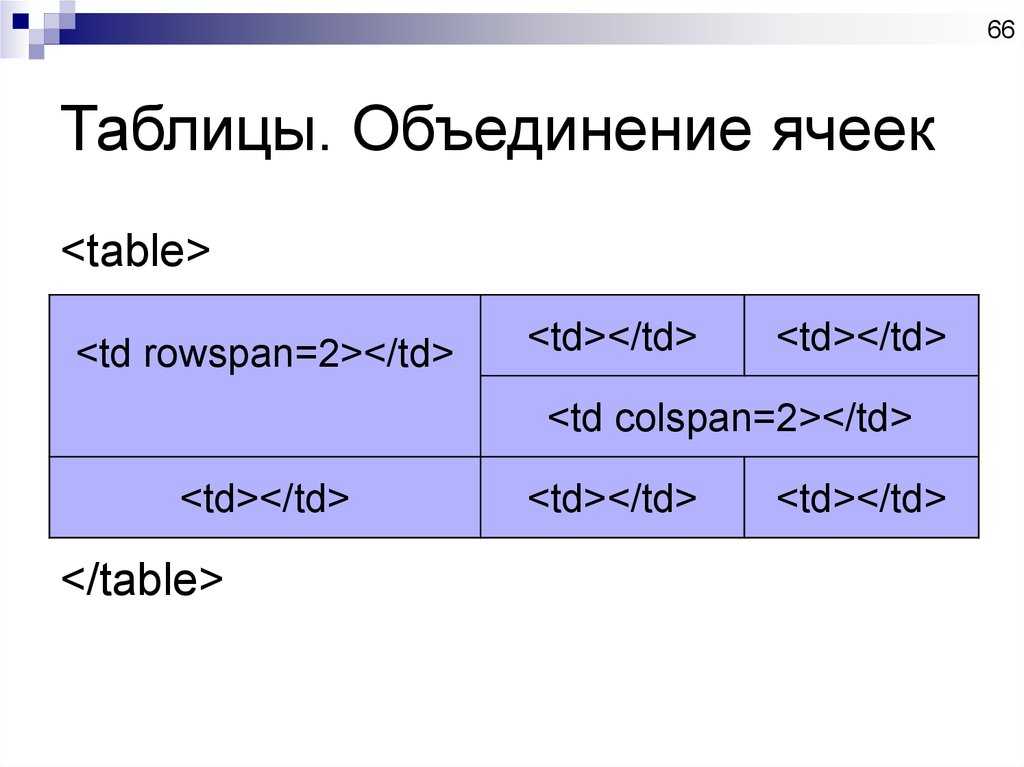
Объединение ячеек в HTML таблице
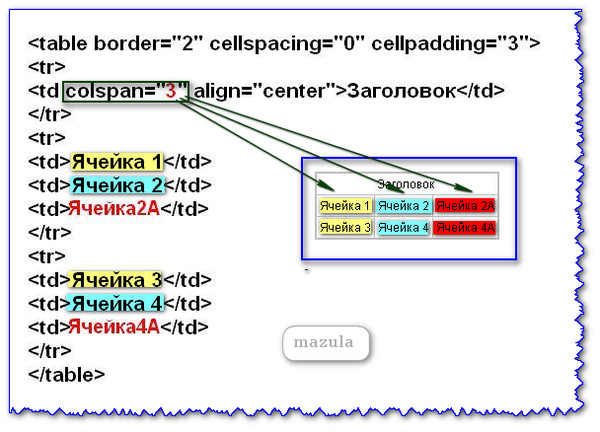
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
, выравнивание по центру | PHPClub
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
- Автор темы Winer
- Дата начала
Winer
Мимо проходил
- #1
<TABLE>, выравнивание по центру
собственно сабж, с помощью css как сделать ???
чтобы не писать каждый раз <TABLE align=center>
MiRacLe
просто Чудо
- #2
в parent элементе —
style=»text-align:center;»
Winer
Мимо проходил
- #3
а если parent элемент — <body> и броузер — firefox ???
в IE всё нормально.
-~{}~ 20.05.04 19:09:
<HTML>
<HEAD>
<STYLE type=»text/css»>
<!—
.center { text-align: center; vertical-align: middle}
—>
</STYLE>
</HEAD>
<BODY class=center>
<TABLE>
<TR>
<TD class=center>
Текст
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
вот такой примерно код
А.Л.
Guest
- #4
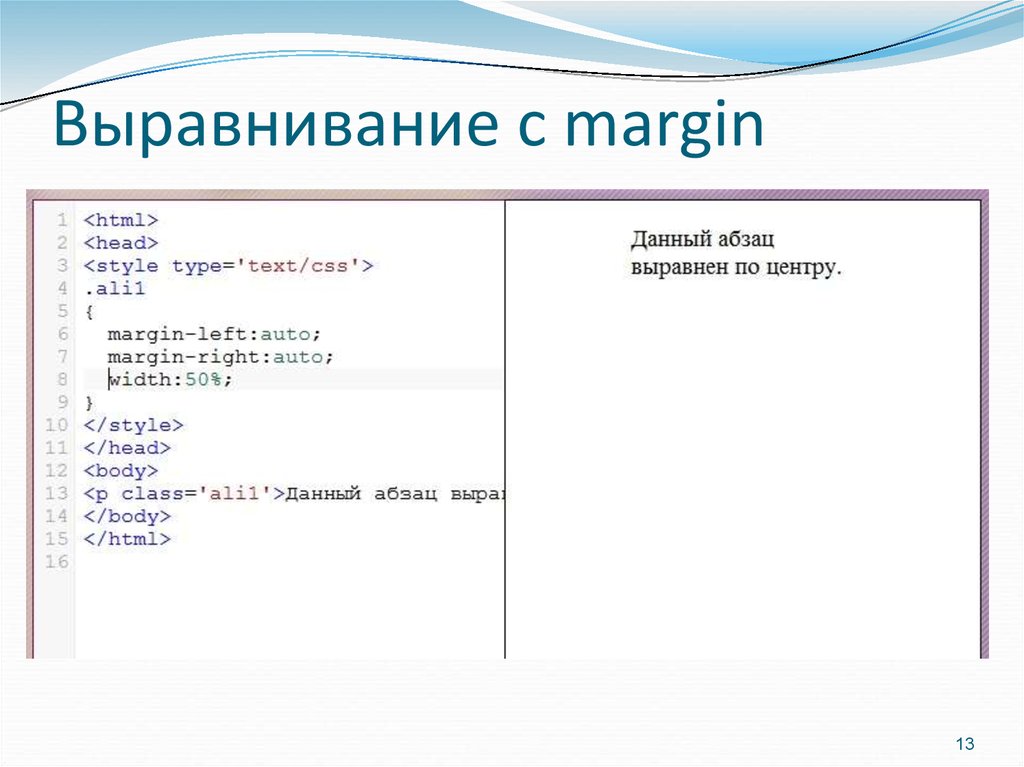
text-align предназначен именно для текста. Для выравнивания блочных элементов и таблиц используется margin
Для выравнивания блочных элементов и таблиц используется margin
lucas
Guest
- #5
Для выравнивания блочных элементов и таблиц используется margin
Нажмите для раскрытия…
Нука-нука, запости примерчик, выравнивающий таблицу по центру при помощи margin’а…
А.Л.
Guest
- #6
<!DOCTYPE html PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!— doctype обязателен, чтобы браузер переключался в standard compliance mode. Как следствие, IE 5.0 и 5.5 в пролете — они этого не умеют —>
<html>
<head><title>Table test</title></head>
<body>
<table border=»1″>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
Войдите или зарегистрируйтесь для ответа.
Поделиться:
Facebook Twitter WhatsApp Ссылка
Как разместить таблицу посередине html
CSS: Оформление таблиц
Табличные данные — информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Для отображения табличных данных на веб-страницах используется HTML тег <table>, представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега <tr> и заканчивается закрывающим тегом </tr> .
Для отображения табличных данных на веб-страницах используется HTML тег <table>, представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега <tr> и заканчивается закрывающим тегом </tr> .
Внутри тега <tr> располагаются ячейки таблицы, представленные тегами <th> или <td>. Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице.
Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border. Но стоит обратить внимание на то, что если добавить рамку только к элементу <table> , то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов <th> и <td> .
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
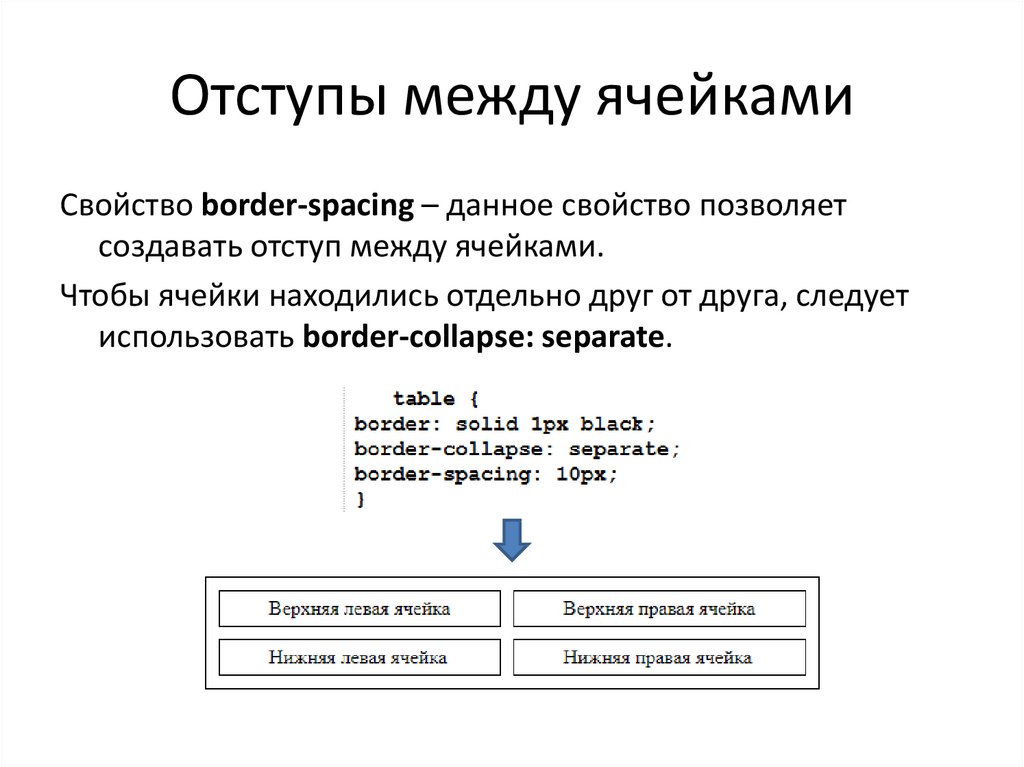
В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
Выравнивание текста
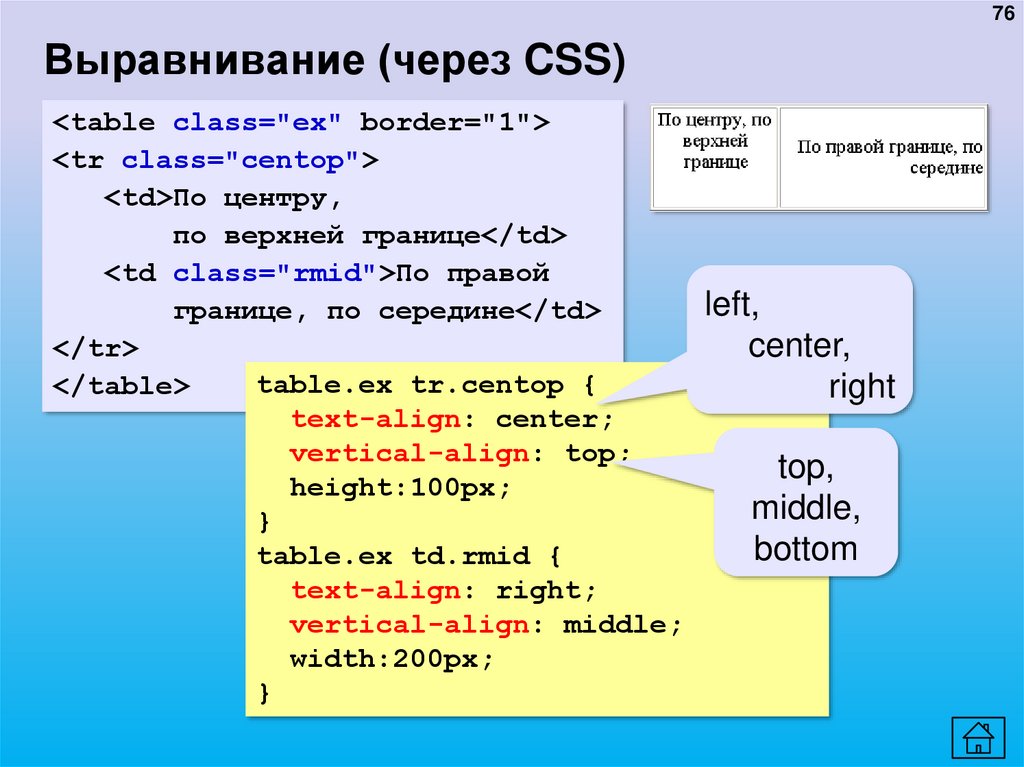
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Расположить таблицу по центру.
необходимо таблицу расположить по центру по вертикали и по горизонтали
есть таблица, необходимо ее выровнять по центру относительно вертикали и горизонтали, и что бы при.
Текст расположить по центру кнопки
Здравствуйте! У меня должно быть несколько кнопок одинакового размера с текстом. .main2
Расположить модальное окно по центру
Не могу расположить модальное окно по центру в указанной позиции. Рис 1 красным маркером нарисовано.
Создание таблицы в HTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Визуальное отображение данного кода в браузере таково:
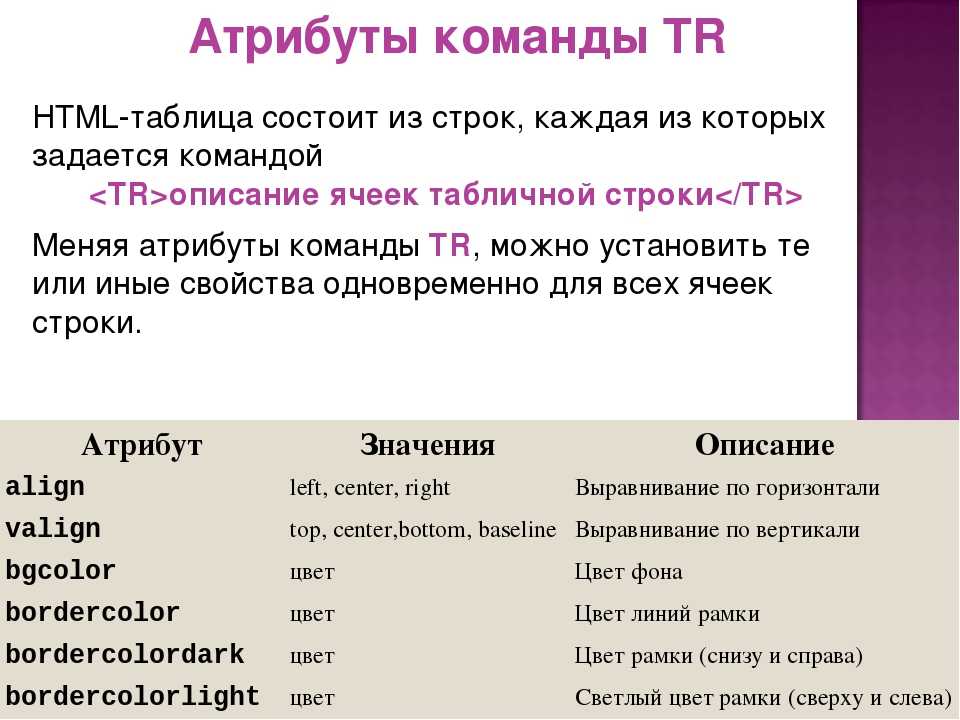
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное ( align ) и вертикальное ( valign ) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center .
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.

Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»https://www.internet-technologies.ru/articles/%D0%B8%D0%BC%D1%8F%20%D1%84%D0%B0%D0%B9%D0%BB%D0%B0.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html . ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
bootstrap таблица по центру — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 81 Опубликовано
это жесть.
Для того, что бы найти ответ в гугле, надо сделать действий меньше, чем для составления этого вопроса.
vertical-align в css или valign в атрибутах.
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Содержание
- Основы создания таблиц в HTML
- Оформление таблиц с помощью CSS классов Bootstrap
- Базовое оформление таблиц
- Оформление таблиц по типу полос «зебры»
- Создание таблицы с границами
- Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
- Создание сжатой или компактной таблицы
- Дополнительные акцентные классы для строк таблицы
- Создание адаптивной таблицы с помощью Bootstrap
- Табличные теги, поддерживаемые Twitter Bootstrap 3
- 2 ответа
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (
), внутри которого помещают шапку (
.) и основное содержимое (
.
). Далее в элемент thead и tbody помещают строки (
.). После этого в элементе tr (
.) создают ячейки с помощью элементов td (
) и th (
), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (
) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
- rowspan=»N» — объединяет N ячеек по вертикали;
- colspan=»N» — объединяет N ячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th .
Для указанания названия таблицы используется элемент caption ( . ), который размещается внутри элемента table сразу же после его открывающего тега.
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс . table к элементу table :
table к элементу table :
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (
.) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table .
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
Выше приведенный пример будет выглядеть примерно так:
| . | . | . |
|---|
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс . table-hover к базовому классу .table элемента
table-hover к базовому классу .table элемента
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
У меня есть структура таблицы следующим образом.
Поскольку первый столбец имеет большую высоту, я бы хотел, чтобы остальные столбцы таблицы располагались по центру по вертикали, чтобы в таблице был хороший бесшовный вид.
2 ответа
Вы могли бы дать vertical-align: middle; к ячейкам таблицы. Однако, поскольку в загрузчике Twitter используются селекторы, такие как . table>tbody>tr>td которые имеют более высокое значение специфичности, чем простое td или table td вы должны использовать тот же селектор или другой, имеющий более высокое значение специфичности, чтобы переопределить стиль загрузки по умолчанию:
table>tbody>tr>td которые имеют более высокое значение специфичности, чем простое td или table td вы должны использовать тот же селектор или другой, имеющий более высокое значение специфичности, чтобы переопределить стиль загрузки по умолчанию:
Русский
Как сделать таблицу в HTML. Основы HTML для начинающих. Урок №14
Главная » Основы HTML » Как сделать таблицу в HTML. Основы HTML для начинающих. Урок №14
09.11.2015
Как сделать таблицу в HTML. Основы HTML для начинающих. Урок №14
Всем привет!
Продолжаем изучать основы HTML. В этом уроке я расскажу и на примерах покажу, как сделать таблицу в HTML. А также рассмотрим, как можно задать цвет ячейкам таблицы, как отцентрировать таблицу, научимся делать границу таблицы, и т. д.
д.
Таблицы HTML часто используют в HTML для перечислений некоторых сведений. Раньше еще таблицы использовали для создания каркаса веб-страниц:
…но это уже в прошлом, так как на сегодняшний день есть более эффективные способы создания каркасов для сайта с помощью CSS. Я частенько использую таблицу на своем блоге или на сайте, вот например, как в этой статье.
Я думаю, вы разобрались, для чего нужно учиться создавать таблицу.
Из каких основных тегов состоит таблица?
○ тег TABLE
Это главный контейнер для создания таблицы, внутри которого содержатся другие элементы таблицы, такие как столбики и ряды.
Закрывающий тег обязательный.
<table></table>
○ тег TR
Внутри контейнера <table>……</table> размещаются ряды:
| ряд 1 | ряд 1 |
Ряды создаются с помощью тега <tr></tr>. Именно с помощью этого тега и определяется количество рядов.
Именно с помощью этого тега и определяется количество рядов.
Закрывающий тег обязателен.
○ тег TD
Внутри контейнеров <table><tr>……</tr></table> размещаются столбики (ячейки):
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
Столбики создаются с помощью тега <td></td>.
Закрывающий тег обязателен.
Внимание: без использования всех этих тегов таблицу создать не возможно.
Теперь попробуем воспользоваться теорией и создадим таблицу на практике.
Задание: создать таблицу из одного ряда, где будет три столбика.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
<table> <tr> <td>ряд -1 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> </table>
Задание: создать таблицу из трех рядов и трех столбиков.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
| ряд -2 /столбик 1 | столбик 2 | столбик 3 |
| ряд -3 /столбик 1 | столбик 2 | столбик 3 |
<table> <tr> <td>ряд -1 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> <tr> <td>ряд -2 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> <tr> <td>ряд -3 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> </table>
До этого момента вам все ясно ? Кто не понял, поднимите руку! Ага, поняли все, значит идем далее.
Теперь рассмотрим атрибуты для таблицы.
*Атрибуты
○ Границы таблицы в HTML
Чтобы была видна таблица, к тегу <table> применяется атрибут «border».
<table border="1">
Если значение атрибута «border» «0», границы видно не будет, если не прописать к тегу <table> атрибут «border», граница в таблице тоже видна не будет.
<html> <head> <title>Границы таблицы в HTML – StepkinBlog.ru</title> </head> <body> <table border="1"> <tr> <td>ряд -1 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> </table> </body> </html>
Результат:
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
Попробуйте поменять значение в атрибуте «border» на «10» .
○ Как объединить ячейки в таблице
Чтобы объединить ячейки в таблице используют атрибуты «colspan» и «rowspan» к тегу <td> .
- colspan — объединение ячеек по горизонтали;
- rowspan — объединение ячеек по вертикали.
<td colspan="2">
<td rowspan="2">
В значениях указываете, сколько нужно объединить ячеек.
<table border="1"> <tr> <td colspan="2">ряд 1 столбик 1</td> </tr> <tr> <td>ряд 2 столбик 1</td> <td>ряд 2 столбик 2</td> </tr> </table>
Результат:
| ряд 1 столбик 1 | |
| ряд 2 столбик 1 | ряд 2 столбик 2 |
<table border="1"> <tr> <td rowspan="2">ряд 1 столбик 1</td> <td>ряд 1 столбик 2</td> </tr> <tr> <td>ряд 2 столбик 1</td> </tr> </table>
Результат:
| ряд 1 столбик 1 | ряд 1 столбик 2 |
| ряд 2 столбик 1 |
Более сложный пример:
<html> <head> <title>Таблицы в HTML – StepkinBlog.ru</title> </head> <body> <table border="1"> <tr> <td>ряд -1 /столбик 1</td> <td colspan="3">столбик 2 </td> <td rowspan="2">столбик 3</td> </tr> <tr> <td>ряд -2 /столбик 1</td> <td >столбик 2 </td> <td>столбик 3</td> <td>столбик 4</td> </tr> </table> </body> </html>
Результат:
| ряд -1 /столбик 1 | столбик 2 | столбик 3 | ||
| ряд -2 /столбик 1 | столбик 2 | столбик 3 | столбик 4 | |
○ Как увеличить расстояние между ячейками таблицы
Чтобы увеличить расстояние между текстом и границей ячейки, прописывают атрибут «cellpadding» к тегу <table>
<table border="1" cellpadding="10">
В значениях у атрибута «cellpadding» указываете расстояние отступа
<table border="1" cellpadding="20"> <tr> <td>ряд 1 столбик 1</td> <td>столбик 2</td> </tr> </table>
Результат:
| ряд 1 столбик 1 | столбик 2 |
Чтобы увеличить расстояние между ячейками в таблице, используют атрибут «cellspacing» к тегу <table>
<table border="1" cellspacing="7" >
В значениях у атрибута «cellspacing» указываете расстояние между ячейками
<table border="1" cellspacing="7" > <tr> <td>ряд 1 столбик 1</td> <td>столбик 2</td> </tr> </table>
Результат:
| ряд 1 столбик 1 | столбик 2 |
○ Как сделать фон таблицы HTML
Чтобы сделать фон таблицы HTML используют к тегу <table> и <td> такие атрибуты:
- BGCOLOR – цвет фона всей таблицы или к каждой ячейке по отдельности.
 Цвет задается кодом или словом.
Цвет задается кодом или словом. - BACKGROUND –фон в таблице заполняется рисунком.
<html> <head> <title>Таблицы в HTML – StepkinBlog.ru</title> </head> <body> <table border="1" cellpadding="20" background="fon.jpg"> <tr> <td bgcolor="#33FF99">ряд -1 /столбик 1</td> <td colspan="3">столбик 2 </td> <td rowspan="2">столбик 3</td> </tr> <tr> <td bgcolor="red">ряд -2 /столбик 1</td> <td >столбик 2 </td> <td>столбик 3</td> <td>столбик 4</td> </tr> </table> </body> </html>
Результат:
| ряд -1 /столбик 1 | столбик 2 | столбик 3 | ||
| ряд -2 /столбик 1 | столбик 2 | столбик 3 | столбик 4 | |
○ Как вставить картинку в таблицу HTML
Чтобы вставить картинку в таблицу HTML, между тегом <td> вставляться тег <img>.
<td><img src="1.gif"></td>
Пример:
<table border="1"> <tr> <td>ряд 1 ячейка 1</td> <td>ячейка 2</td> <td><img src="1.gif"></td> </tr> </table>
Результат:
| ряд 1 ячейка 1 | ячейка 2 |
○ Ширина и высота таблицы HTML
Чтобы вставить ширину и высоту в таблицы HTML, используют к тегу <table> атрибут «width» и «height»:
<table border="1">
- Width – ширина таблицы
- Height – высота таблицы
Пример:
<table border="1"> <tr> <td>ряд 1 ячейка 1</td> <td>ячейка 2</td> </tr> <tr> <td>ряд 2 ячейка 1</td> <td>ячейка 2</td> </tr> </table>
Результат:
| ряд 1 ячейка 1 | ячейка 2 |
| ряд 2 ячейка 1 | ячейка 2 |
Значения задаются в пикселях (px) или в процентах (%)
○ Выравнивание содержимого в таблице HTML
Чтобы выровнять содержимое в таблице HTML, используют к тегу <td> атрибут «align» и «valign»:
ALIGN – горизонтальное выравнивание содержимого в таблице.
Значения:
- left — прижать содержимое к левой части (по умолчанию);
- center – установить по центру;
- right — прижать содержимое к правой части
VALIGN – вертикальное выравнивание содержимого в таблице.
Значения:
- top – прижать содержимое к верху;
- bottom – прижать содержимое к низу;
- middle – установить содержимое посередине
<td align="center" valign="middle">текст</td>
Пример:
<table border="1"> <tr> <td>ячейка по умолчанию</td> <td align="right" valign="bottom">содержимое выравниваем горизонтально по правому краю, вертикально - прижимаем к низу</td> </tr> <tr> <td align="left" valign="top">содержимое выравниваем горизонтально по левому краю, вертикально - прижимаем к верху</td> <td align="center" valign="middle">содержимое выравниваем горизонтально по центру, вертикально - прижимаем посредине</td> </tr> </table>
Результат:
| ячейка по умолчанию | содержимое выравниваем горизонтально по правому краю, вертикально — прижимаем к низу |
| содержимое выравниваем горизонтально по левому краю, вертикально — прижимаем к верху | содержимое выравниваем горизонтально по центру, вертикально — прижимаем посредине |
○ Как выровнять таблице HTML по центру
Чтобы выровнять таблицу по центру, нужно обхватить таблицу тегом <center></center>:
<center> Код таблицы </center>
Пример:
<center> <table border="1"> <tr> <td>ряд -1 /столбик 1</td> <td>столбик 2 </td> <td>столбик 3</td> </tr> </table> </center>
Дополнительные и основные теги к таблице
| Тег | Описание |
| <table> | Родительский тег таблиц (основной) |
| <thead> | Тег строк заголовка таблицы (дополнительный) |
| <tr> | ряд таблицы (основной) |
| <td> | Ячейка (столбик) таблицы (основной) |
| <th> | Ячейка заголовка таблицы Должен использоваться внутри тега <thead> (дополнительный) |
| <caption> | Описание или краткое содержание таблицы (дополнительный) |
Пример:
<table border="1"> <caption>Таблица для StepkinBlog.ru</caption> <thead> <tr> <th>Название 1</th> <th>Название 2</th> </tr> </thead> <tr> <td>1</td> <td>2</td> </tr> </table>
Результат:
| Название 1 | Название 2 |
|---|---|
| 1 | 2 |
Вот и закончили с таблицами. Вы теперь сможете самостоятельно создать таблицу любой сложности. Закрепите данный урок. Попробуйте самостоятельно создать любую таблицу.
Жду вас в следующем уроке. Подписывайтесь на обновления моего блога.
html — Как разместить таблицу в центре страницы с помощью CSS?
Спросил
Изменено 2 месяца назад
Просмотрено 207k раз
Я использую следующий код. Как поместить эту таблицу в центр страницы с помощью CSS?
Как поместить эту таблицу в центр страницы с помощью CSS?
<голова>
Главная страница
<тело>
<таблица>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
- HTML
- CSS
- HTML-таблица
- центр
4
Редактировать для 2022: Flexbox Пожалуйста
Используйте Flexbox, инструкции здесь: https://developer.mozilla. org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container
org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container
.box {
цвет фона: красный;
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 400 пикселей;
ширина: 400 пикселей;
}
.box раздел {
цвет фона: синий;
ширина: 100 пикселей;
высота: 100 пикселей;
}
<дел> <дел>
2021 ответ сохранен ниже.
HTML, тело {
ширина: 100%;
}
стол {
поле: 0 авто;
}
Пример JSFiddle
Вертикальное выравнивание элементов блока — не самая тривиальная задача. Некоторые методы ниже.
- Понимание вертикального выравнивания, или «Как (не) центрировать содержимое по вертикали»
- Вертикальное центрирование в CSS
2
Вы можете попробовать использовать следующий CSS:
таблица {
поле: 0 авто;
}
1
1) Установка автоматического выравнивания по горизонтали в CSS
margin-left: auto;
поле справа: авто;
2) Выровнять по вертикали по центру страницы добавить следующее в css
html, body {
ширина: 100%;
}
Например:
<голова> <метакодировка="ISO-8859-1"> <тип стиля="текст/CSS"> таблица.центр { поле слева: авто; поле справа: авто; } HTML, тело { ширина: 100%; }
Таблица с CSS <тело> <таблица> <тд><кнопка> <тд><кнопка> <тд><кнопка> <тд><кнопка> <тд><кнопка> <тд><кнопка> <тд><кнопка> <тд><кнопка>
1
<голова>
<метакодировка="ISO-8859-1">
<тип стиля="текст/CSS">
таблица.центр {
поле слева: авто;
поле справа: авто;
}
Таблица с CSS
<тело>
<таблица>
СНО
Адрес
<тд>1
язали
Если вы спрашивали о столе для полного центра, например, что-то в общем центре. ,
вы можете применить следующий код.
,
вы можете применить следующий код.
поле: 0px авто; маржа-верх: 13%;
этот код в css позволит вам разместить вашу таблицу как плавающую. Скажи мне, если это поможет тебе.
Вы можете использовать «display: flex;».
корпус{
маржа: 0;
высота: 100вх;
ширина: 100vw;
дисплей: гибкий; /* WIDTH и HEIGHT обязательны */
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
}
<голова>
<мета-кодировка="UTF-8">
Таблица
<тело>
<граница таблицы>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
<тд><кнопка>
просто поместите его в div, затем управляйте этим div с помощью css:
<таблица>
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Вложенная таблица в HTML | Как создать таблицу в таблице (примеры)
«Вложенная таблица» — одна из наиболее важных концепций при использовании таблиц в кодировании HTML. Вложенные таблицы или «таблицы в таблице» — это концепция, используемая при создании больших и сложных таблиц. Большинство сложных и больших таблиц могут включать вложенные таблицы в основную таблицу, чтобы лучше контролировать кодирование. Использование вложенных таблиц может помочь создать красивый и интересный внешний вид и визуальные эффекты, но может привести к ошибкам.
Вложенные таблицы или «таблицы в таблице» — это концепция, используемая при создании больших и сложных таблиц. Большинство сложных и больших таблиц могут включать вложенные таблицы в основную таблицу, чтобы лучше контролировать кодирование. Использование вложенных таблиц может помочь создать красивый и интересный внешний вид и визуальные эффекты, но может привести к ошибкам.
Конечно, когда вы начинаете использовать вложенные таблицы, это становится сложнее из-за всех тегов и элементов, которые вам нужно кодировать, поддерживать и обрабатывать при создании таблиц внутри таблиц. Но как только вы овладеете такой концепцией и погрузитесь в такую сложность, становится намного легче жонглировать тегами внутри.
Как создать таблицу внутри таблицы?
Таблицу можно создать в другой таблице, просто используя теги таблицы, такие как
,, иПриведенный выше код демонстрирует, как одна таблица может содержать внутри себя несколько других таблиц, которые могут содержать содержимое любого типа, которое вы обычно добавляете на простую HTML-страницу. Приведенный выше код для того же самого без границ.
Примечание : В приведенном выше примере добавленные элементы HTML, такие как файл png, гиперссылка, таблица или список объектов, могут быть просто добавлены к одному из элементов
и т. д., для создания нашей вложенной таблицы. Поскольку вложенные таблицы могут привести к более высоким уровням сложности, не забудьте начинать и заканчивать вложенные таблицы в одной и той же ячейке. Вы можете создавать вложенные таблицы любого количества уровней; просто не забудьте создать внутреннюю таблицу внутри той же ячейки. Вы можете создавать вложенные таблицы любого количества уровней; просто не забудьте создать внутреннюю таблицу внутри той же ячейки.Ниже представлена интерпретация вложенных таблиц. На изображении ниже показано пятиуровневое вложение таблиц с цветом «Синий» в качестве самой внешней или таблица-контейнер с вложенными таблицами, представленными цветами Белый, Красный, Желтый и Зеленый. На этот раз мы попробуем шаг за шагом создать еще один пример вложенных таблиц.
| — это элемент, в котором будет создана совершенно новая таблица. Иерархически,…. <тр>….
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. В приведенном выше примере был основной контейнер, таблица с двумя столбцами и вложенная таблица с двумя строками и двумя столбцами. Теперь обратите внимание на приведенный ниже пример вложенных таблиц. То, что мы обсуждали как интерпретацию уровней вложенности выше, мы попытаемся создать такой пример посредством кодирования ниже. Код: <тело> <тд> Приведенный выше код выводит следующий экран, показывающий 5 уровней вложенности наших таблиц, различающихся разными цветами. Концепция вложенности таблиц становится более интересной визуально, когда программист использует таблицы для форматирования всей веб-страницы. Затем таблицу можно отформатировать так же, как и любую другую таблицу и другие HTML-элементы, в которые может вкладываться программист. Примеры вложенной таблицы в HTMLНиже приведены упомянутые примеры: Пример #1Обратите внимание на приведенный ниже пример вложенной таблицы, всего одна таблица в основной таблице. Чтобы различать основную таблицу и вложенную таблицу внутри, мы использовали разные радиусы границ и цвета границ таблицы. Код: <тело> <таблица border="5px" bordercolor="#8707B0"><тд>
Вложенная таблицаВывод: Примечание: Вложение таблицы в таблицу основного контейнера.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . В приведенной выше интерпретации я отключил все границы таблиц, вложенных внутрь. Обратите внимание, что таблицы, когда их границы становятся видимыми. Контейнерная таблица представляет собой таблицу с красной рамкой и вложенными таблицами с синей, желтой, зеленой и черной рамкой. Хорошо использовать таблицы для форматирования веб-страницы целиком, но следует помнить одну вещь: чем сложнее ваше вложение, тем медленнее будет загружаться ваша страница, поскольку вашему браузеру становится действительно сложно выполнять рендеринг. Рекомендуемые статьиЭто руководство по вложенным таблицам в HTML. Здесь мы обсудим, как создать таблицу внутри таблицы вместе с соответствующими примерами вложенной таблицы в HTML. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
Столы | Центр обработки данных и сервер Confluence 7.20Страницы и блоги
На этой странице
Связанный контентВсе еще нужна помощь? Сообщество Atlassian ждет вас. Задайте вопрос сообществу Редактирование таблицыЧтобы изменить размер столбцов таблицы, просто щелкните и перетащите границу столбца. Чтобы внести другие изменения в таблицу, щелкните внутри нее, чтобы открыть панель инструментов таблицы. Вот сводка инструментов для таблицы:
Shortcut keys
Дополнительные сочетания клавиш в редакторе см. в разделе Сочетания клавиш. Сортировка таблицы в режиме просмотраПри просмотре таблицы на странице ее можно отсортировать, щелкнув значки сортировки в строке заголовка. Снимок экрана: Красочная таблица с возможностью сортировки Порядок сортировки по умолчанию — это порядок, в котором строки таблицы перечислены в редакторе. Вы можете использовать Вырезать строку и Вставить значки строки для перемещения строк в редакторе. В некоторых случаях строки заголовков вашей таблицы будут прилипать к верху, когда вы прокручиваете страницу вниз, что облегчает чтение этих действительно длинных таблиц. Вам не нужно ничего делать, чтобы включить прилипание заголовков таблицы, однако во многих случаях заголовки не будут прикрепляться. К ним относятся случаи, когда ваша таблица: Невозможно закрепить строки или столбцы в таблицах Confluence. См.
КОНФСЕРВЕР-54343
—
Получение сведений о проблеме…
СТАТУС
для проблем с липкими заголовками таблиц. Последнее изменение: 20 мая 2020 г. Было ли это полезно? Да Отправить отзыв об этой статье Связанный контентРаботает на Confluence and Scroll Viewport. Учебное пособие по HTML 5: пример таблицыHTML-таблица используется для представления табличных данных, как в приложении Excel, и для организации макета веб-представления. Здесь мы хотим показать вам, как создать таблицу, используя теги HTML и таблицу стилей (CSS). Таблица HTML может варьироваться в зависимости от требований к данным и стилю. Иногда в реальном приложении мы используем таблицу HTML в качестве макета шаблона электронной почты в формате HTML. Существует несколько общих тегов HTML, которые используются таблицей HTML:
Прежде чем приступить к работе с таблицами HTML 5, убедитесь, что все теги помещены внутри полных тегов и. <голова> Базовая HTML-таблица Вот пример базовой HTML-таблицы или стандартного использования приведенных выше тегов HTML для определения или создания таблицы. <таблица><тд>1 <тд>3 <тд>4 Вывод: По умолчанию таблица HTML 5 не имеет границы, вы должны добавить границу вручную в каждую ячейку таблицы. Таблица HTML с рамкой Чтобы добавить базовую рамку к таблице HTML 5, просто добавьте этот атрибут стиля в тег
 Вывод: Как видите, Table Border только рисует линии только к таблице, а ячейки остаются без полей. Чтобы сделать границу для всех ячеек, добавьте атрибут стиля ко всем <тд>1 <тд>3 <тд>4Если вам нужен простой код без написания стиля для каждой ячейки, используйте тег
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||




 Таблица будет удалена, а фокус вернется в сообщение.
Таблица будет удалена, а фокус вернется в сообщение.



 Откроется диалоговое окно Свойства таблицы.
Откроется диалоговое окно Свойства таблицы.
 Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
 Указать можно либо имя файла, либо путь к нему;
Указать можно либо имя файла, либо путь к нему;



 ru</title>
</head>
<body>
<table border="1">
<tr>
<td>ряд -1 /столбик 1</td>
<td colspan="3">столбик 2 </td>
<td rowspan="2">столбик 3</td>
</tr>
<tr>
<td>ряд -2 /столбик 1</td>
<td >столбик 2 </td>
<td>столбик 3</td>
<td>столбик 4</td>
</tr>
</table>
</body>
</html>
ru</title>
</head>
<body>
<table border="1">
<tr>
<td>ряд -1 /столбик 1</td>
<td colspan="3">столбик 2 </td>
<td rowspan="2">столбик 3</td>
</tr>
<tr>
<td>ряд -2 /столбик 1</td>
<td >столбик 2 </td>
<td>столбик 3</td>
<td>столбик 4</td>
</tr>
</table>
</body>
</html>
 Цвет задается кодом или словом.
Цвет задается кодом или словом. ru</caption>
<thead>
<tr>
<th>Название 1</th>
<th>Название 2</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
ru</caption>
<thead>
<tr>
<th>Название 1</th>
<th>Название 2</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
 центр {
поле слева: авто;
поле справа: авто;
}
HTML, тело {
ширина: 100%;
}
центр {
поле слева: авто;
поле справа: авто;
}
HTML, тело {
ширина: 100%;
}
 Обратите внимание на размещение таблиц друг в друге, то есть вложенность внутри:
Обратите внимание на размещение таблиц друг в друге, то есть вложенность внутри: Вложенная таблица внутри основной таблицы имеет красную рамку. Он добавляется в элемент
Вложенная таблица внутри основной таблицы имеет красную рамку. Он добавляется в элемент png" alt="Извините, изображение не может быть отображено">
png" alt="Извините, изображение не может быть отображено"> 

 (выделено жирным шрифтом)
(выделено жирным шрифтом)