способы найти и скопировать код видеофайла на сервисе
Главная » Интересное в youtube
Интересное в youtube
Автор Евгения А. На чтение 3 мин Просмотров 446
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации. Внедренные ролики будут воспроизводиться как на компьютерах, так и на мобильных устройствах.
Содержание
- Как узнать HTML-код видео на YouTube
- Нюансы использования кода
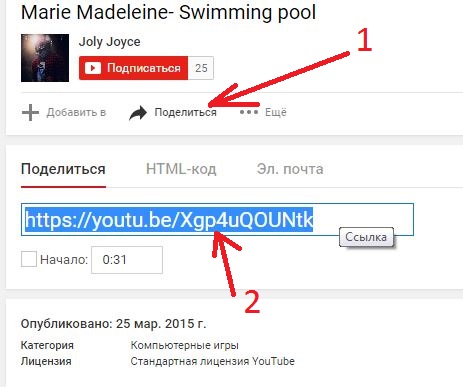
- Ссылка «Поделиться»
- Копирование и вставка HTML
- Другие способы
- Обзор
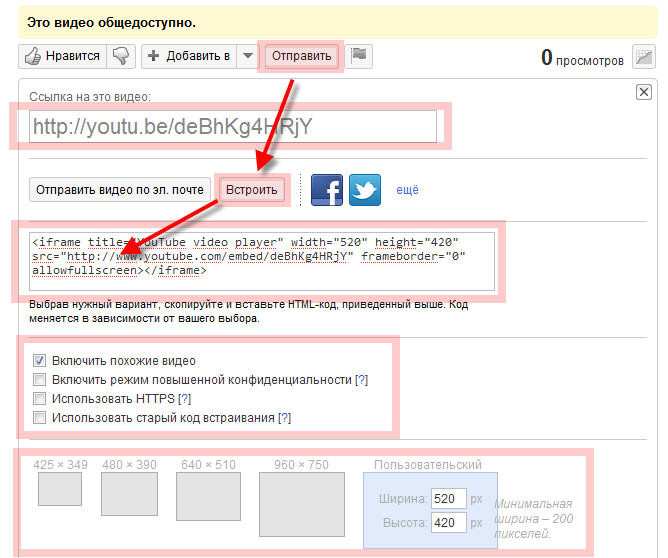
Как узнать HTML-код видео на YouTube
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
- Найти видеоролик, который нужно внедрить.

- Перейти на страницу просмотра.
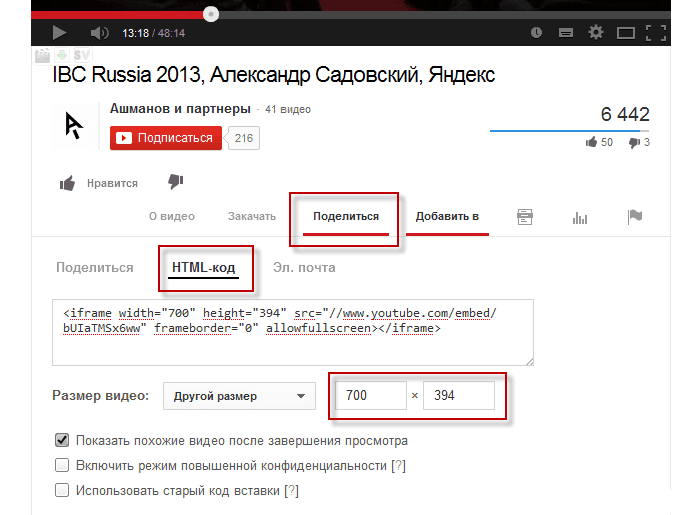
- Нажать кнопку «Поделиться».
- Выбрать режим встраивания.
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.
Копируем указанный код и вставляем видео.Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
- ширина и высота;
- включение и выключение автовоспроизведения;
- выбор точки, с которой будет проигрываться видеофайл.
С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
- внедрение ролика запрещено согласно настройкам;
- для клипа установлены возрастные ограничения;
- пользователю вынесено предупреждение о нарушении авторского права без блокирования просмотра.

В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Вставляем код видео в теги iframe.Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
- source src – означает полный URL-адрес видео, хранящегося на сервере, выделенном под сайт;
- width и height – обозначают ширину и высоту плеера;
- autoplay – указывает, что видео должно включаться автоматически;
- poster – прописывает адрес значка, который будет показываться перед просмотром;
- allowfullscreen – разрешает переход в полноэкранный режим.
Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».
Обзор
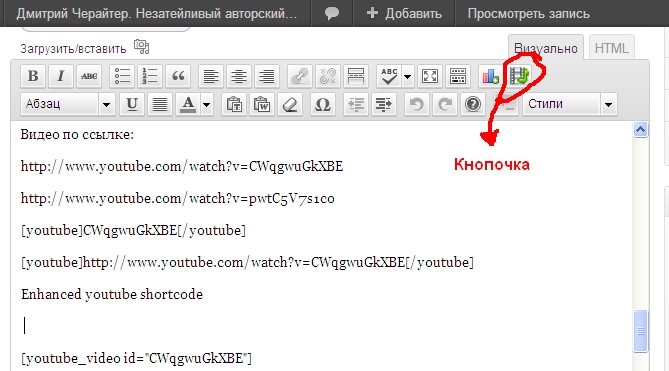
Как найти html код видео на ютубе
Как получить HTML-код видео
Получить HTML код и вставить его на livebmx.ru очень просто! На многих сайтах он обозначается как EMBED код. Разберём несколько самых популярных сайтов и онлайн видеоплееров. В случае, когда Вы нашли интересное видео на каком-либо сайте с онлайн проигрывателем, для начала наведите курсор мышки на окно с видео, нажмите правую кнопку мыши и откроется дополнительное меню. Выбираете пункт «Watch on …». В зависимости от сайта появится «Watch on vimeo»(отмечено красным цветом на рисунке 1) или «Watch on youtube»(отмечено красным на рисунке 4). Эту же команду в большинстве случаев можно вызвать нажатием левой кнопки мыши на логотип в правом нижнем углу (на рисунке 1 и 4 обведён синим цветом ). Откроется сайт хостера.
Выбираете пункт «Watch on …». В зависимости от сайта появится «Watch on vimeo»(отмечено красным цветом на рисунке 1) или «Watch on youtube»(отмечено красным на рисунке 4). Эту же команду в большинстве случаев можно вызвать нажатием левой кнопки мыши на логотип в правом нижнем углу (на рисунке 1 и 4 обведён синим цветом ). Откроется сайт хостера.
Рисунок 1
Vimeo.com
Далее в случае Vimeo в правом верхнем углу проигрывателя нажимаете иконку «Embed» (отмечена розовым цветом на рисунке 1). Открывается меню (нижняя часть рисунка 2). Вам необходимо проставить правильный размер видео плеера, для этого в меню нажмите «Customize embed options» (отмечен оранжевым цветом на рисунке 2), открывается дополнительное меню. В первом параметре «Size» в окошке левее (ширина) пишем цифру 480 (отмечено фиолетовым цветом на рисунке 3), второе число ставится само автоматически, новый размер вставляется в код тоже автоматически. Потом убираете все галочки ниже (если они проставлены). Затем наводите курсор мыши на окно с «Get the embed code» (отмечено зелёным цветом на рисунке 3) и копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Потом убираете все галочки ниже (если они проставлены). Затем наводите курсор мыши на окно с «Get the embed code» (отмечено зелёным цветом на рисунке 3) и копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Рисунок 2
Рисунок 3
Youtube.com
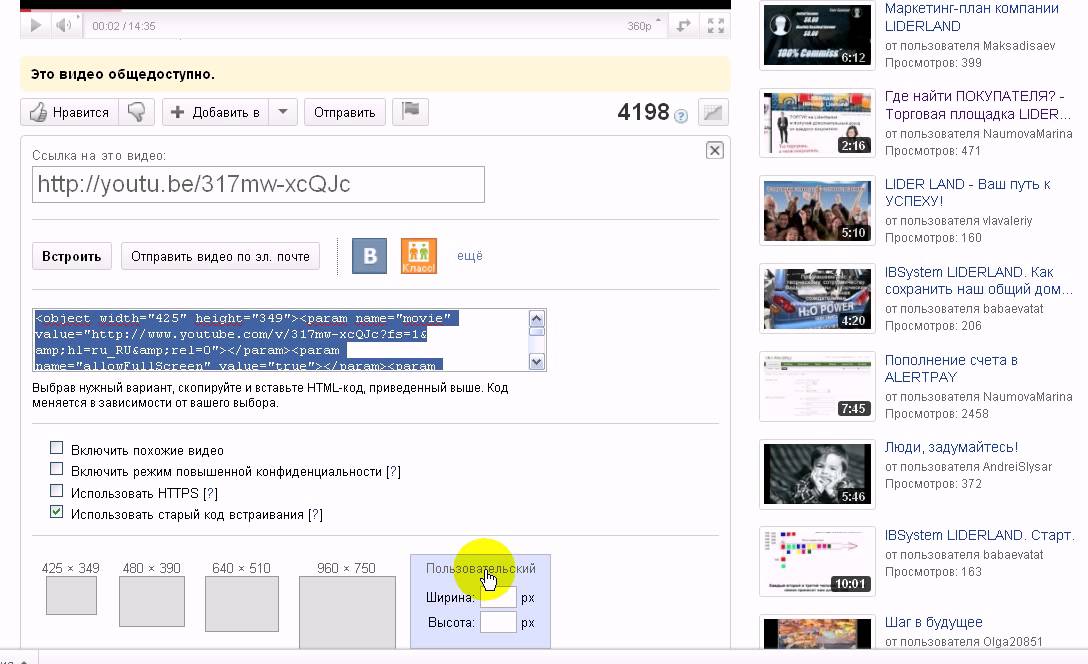
В случае s Youtube нажимаем кнопку «Встроить» (находится чуть ниже окна с плеером и отмечена розовым цветом на рисунке 5). Открывается меню. Проставляете правильный размер в окне «Пользователский» (отмечено зелёным цветом на рисунке 5). В параметр «Ширина» вписываем 480, второй размер проставляется сам автоматически и обновляется код. Далее немного выше убираете галочки (если проставлены) и наводите курсор мышки на окно с кодом (выделено розовым цветом на рисунке 5), копируете (правая кнопка мыши->Копировать) содержимое. Код получен.
Код получен.
Рисунок 4
Рисунок 5
Rutube.ru
1)Если Вы находитесь на стороннем ресурсе с встроенным проигрывателем Rutube, то наведите курсор мышки на левый верхний угол окна с проигрывателем и появится иконка «Ссылка и код» (отмечена красным цветом на рисунке 6). Нажимаете на неё левой кнопкой мыши и открывается меню с кодом плеера (отмечено синим цветом на рисунке 6). Копируете содержимое окна, код получен. Вставляете на livebmx.ru в соответствующее окно.Для перехода со стороннего сайта на сайт Рутубе – нажмите логотип в правом нижнем углу видеоплеера, как в случае с vimeo или youtube.
2)Если у Вас открыта непосредственно сама страница Rutube.ru c видеоплеером, то нажимаете вкладку «Ссылка и код» (отмечена жёлтым цветом на рисунке 7), которая находится чуть ниже видеоплеера. Открывается меню. Копируете содержимое пункта «Код плеера» (отмечен салатовым цветом на рисунке 7). Код получен, вставляете на livebmx.ru в соответствующее окно.
Код получен, вставляете на livebmx.ru в соответствующее окно.
Рисунок 6
Рисунок 7
Видеоплеер на сайте Vkontakte.ru
1) Вне зависимости от сайта, на котором находится встроенный плеер Вконтакте. Наведите курсор мышки на окно с проигрывателем. Нажмите правую кнопку мыши, откроется вспомогательное меню. Выберите «Копировать код видео» (отмечен красным цветом на рисунке 8), далее вставьте полученный код на livebmx.ru в соответствующее окно. Поменяйте параметр «width» на 480 , код готов.
2) Если Вы находитесь на сайте Вконтакте, нажмите кнопку «Получить код видео» (отмечено синим цветом на рисунке 8), появляется окошко с кодом, копируте и вставляете на livebmx.ru в соответствующее окно. Поменяйте параметр «width» на 480 , код готов.
Рисунок 8
Видеоплеер на сайте Vitalbmx. com
com
Наводим курсор мышки на кнопку «Menu» в правом нижнем углу. Выбираем пункт «Embed» (отмечен салатовым цветом на рисунке 9), открывается окно с кодом (отмечено жёлтым цветом на рисунке 9) и размером (отмечено розовым на рисунке 9). Проставляем правильную ширину 480 в мини окошко «Width» и нажимаете кнопку «Copy to clipboard» (это означает «Копировать»). Код получен, вставляете в соответствующее окно.
Рисунок 9
Если Вы хотите загрузить видео со своего компьютера, сначала загрузите его на один из 5 первых на этой странице видеохостеров. Поначалу может показаться непривычным, но с опытом все эти действия выполняются не дольше чем, за 10 секунд!
Скрытые возможности встраивания видео из Youtube
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
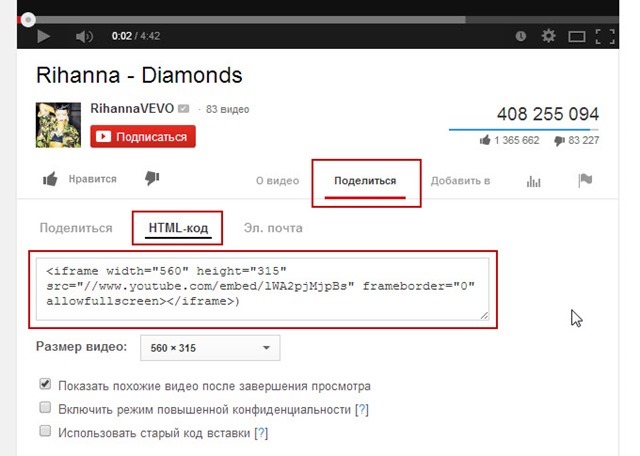
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).
- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:

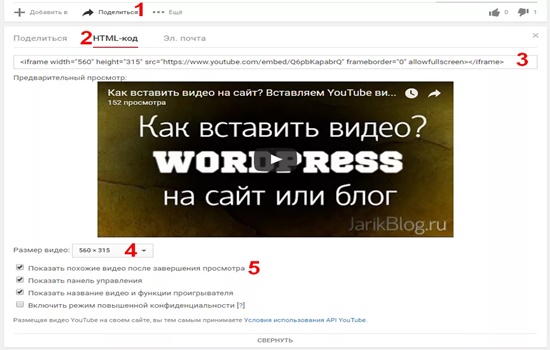
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).
- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков. Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
- С режимом повышенной конфиденциальности я лично не разбирался.
 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg? rel=0 » frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg? rel=0&showinfo=0&autoplay=1 » frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).

- start=20 — запустит ролик с 20-й секунды видео. Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
- fmt=6 — задает качество видео. fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
- iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Как вставить видео с Ютуба на сайт
Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.
Устанавливаем настройки и копируем его в буфер.
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.
Нажимаем “сохранить” и проверяем.
Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>, ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.
Размещаем URL, делаем настройки и получаем код.
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
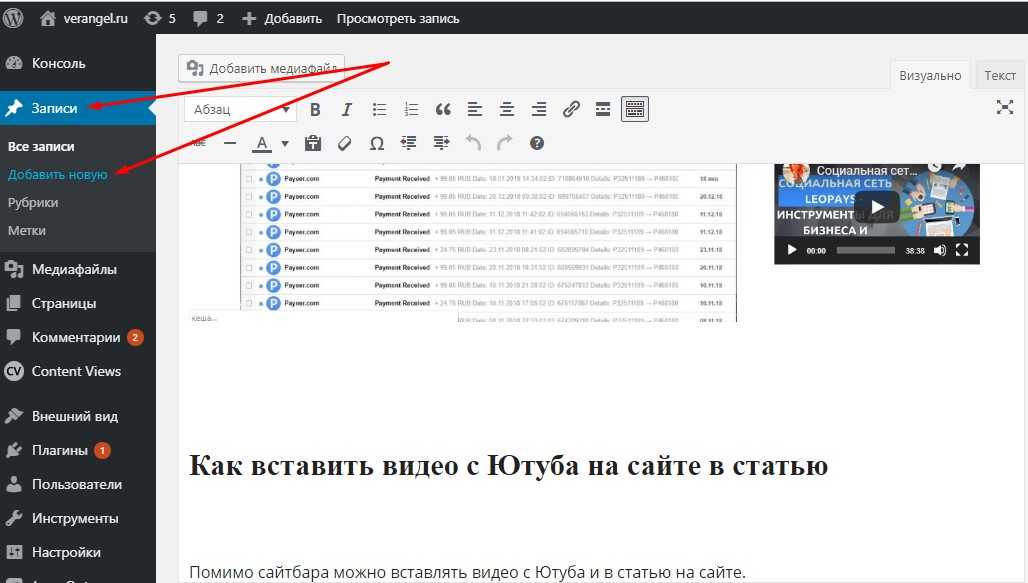
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.
Рассмотрим первый из них.
После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
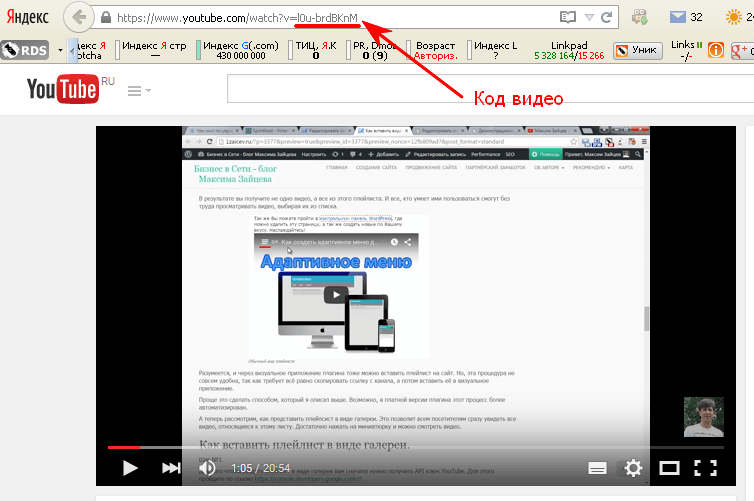
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Как узнать html код видео на ютубе
Как вставить видео на youtube на свой сайт
Подробно о том, как вставить видео на сайт из youtube
Где взять код видео youtube для вставки на сайт.
Для того, чтобы вставить видео из youtube — вам нужно найти код видео.
Открываем видео, которое хотим вставить на сайт, внизу, под видео ищем кнопку «поделиться» — нажимаем:
В новом окне, справа у ва окажется код, нажимаем по нему один раз, он станет выделенным.
После этого вы можете скопировать код видео с youtube? нажав кнопку «копировать» :
Вставляем видео на сайт с youtube
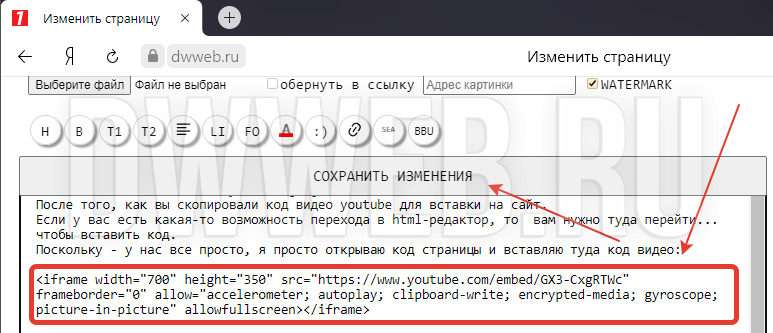
После того, как вы скопировали код видео youtube для вставки на сайт.
Если у вас есть какая-то возможность перехода в html-редактор, то вам нужно туда перейти. чтобы вставить код.
Поскольку — у нас все просто, я просто открываю код страницы и вставляю туда код видео:
Вставляем видео на сайт с youtube Получаем результат:
Не забываем сказать спасибо! Я старался для вас!
Как сделать автоматическое воспроизведение видео с youtube
Интересно то, что когда видишь какой-то контент в интернете, то очень часто так случается, что авторы просто перепечатывают, и никаких примеров — и вообще сами разбирайтесь!
Я для вас разобрался.
В каких браузерах функция «autoplay» для видео с youtube проверено!? Только на стационарном компьютере:
В каких браузерах проверено и работает autoplay
Internet Explorer- на удивление тоже работает.
Остальные браузеры вам предстоит протестировать самостоятельно!
Какой код нужно добавить, чтобы сработал автоматический запуск видео в youtube на сайте
После адреса в атрибуте src вставляем, где «ID_VIDEO» идентификатор видео — он стоит последним в адресной строке, в пример выделено красным :
В allow должно присутствовать «autoplay»
Код для запуска автоматического воспроизведения видео с youtube на сайте:
Пример запуска автоматического воспроизведения видео с youtube на сайте:
И ни разу не увидел пример запуска автоматического воспроизведения видео с youtube на сайте, а у нас есть.
Если видео не запустилось, то скорее всего ваш браузер автозапуск не поддерживает, либо нужны какие-то отдельные настройки.
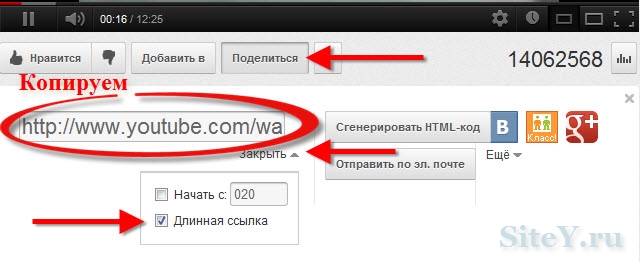
Как запустить видео с определенной точки
Мы уже проделали почти все действия в этом пункте — дошли до момента выделения кода. и далее немного алгоритм действий будет изменен:
Нажимаем галку — «Начало»
Устанавливаем время. с какой секунды будем воспроизводить видео!
с какой секунды будем воспроизводить видео!
Разберем «запуск видео с определенной точки» на примере
Пусть будет запуск с после первой минуты воспроизведения, выставляем «1:00»
Как получить HTML код видео
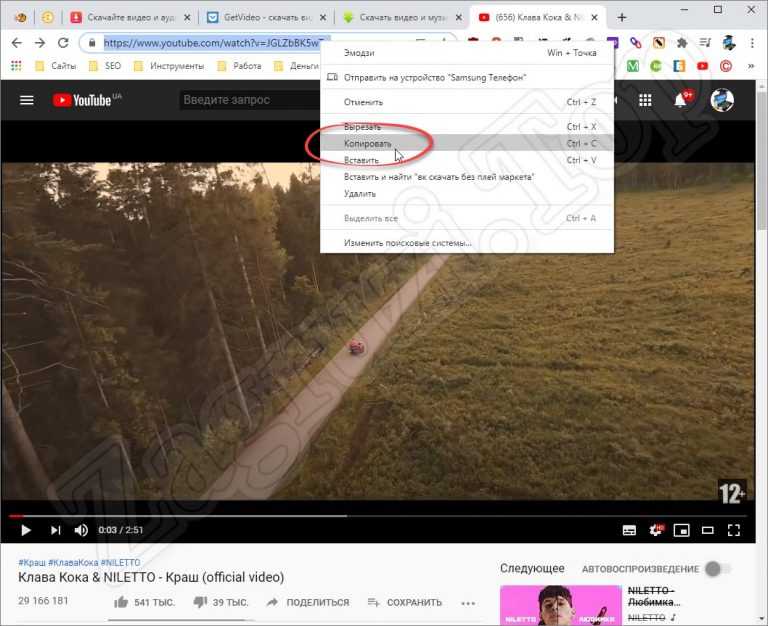
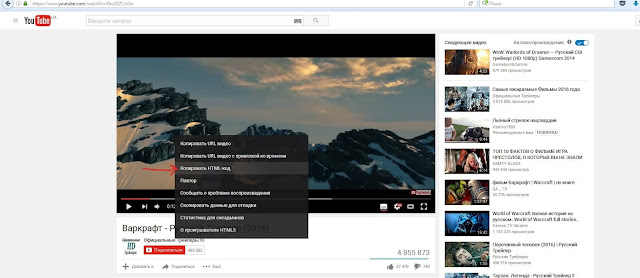
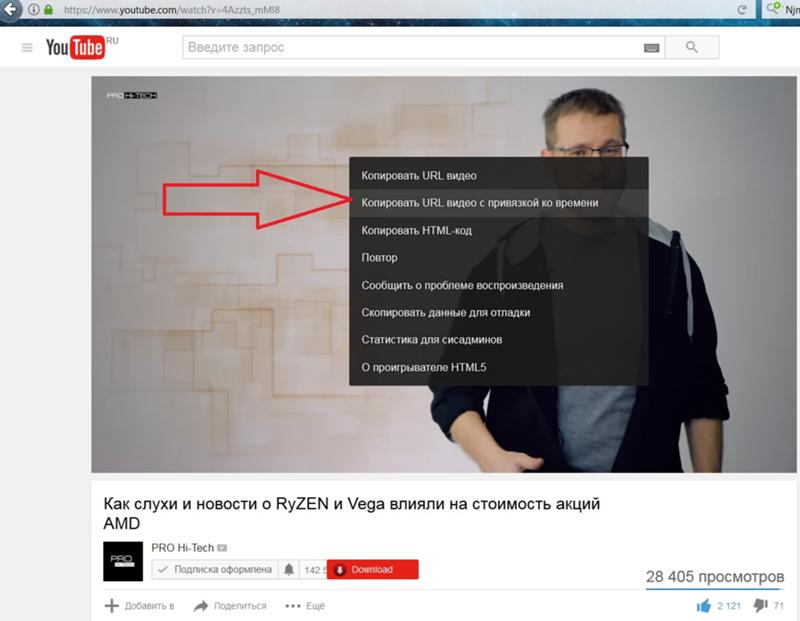
Самый простой вариант кликаем по нему правой кнопкой мышки и в открывшемся окне находим строчку скопировать HTML код и вставляем код себе на сайт, но иногда это не срабатывает, есть другие варианты:
Рассмотрим три варианта открытых источников
1.Вариант, когда при наведении мышки на экран в правом верхнем углу высвечиваются три квадратика, нас в данном случае интересует средний
нажимаем на него и получаем картинку ниже, где нажимаем «COPY» и HTML код видео копируется в буфер обмена
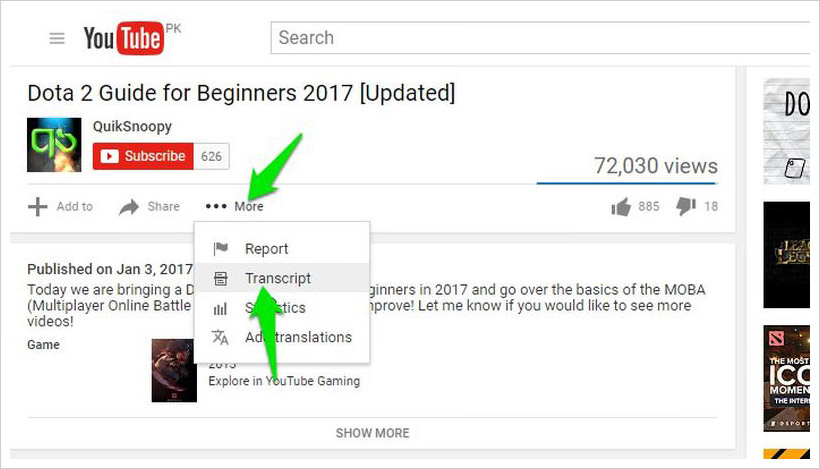
2.Вариант — видео с You Tube
Нажимаем на экране перейти на You Tube
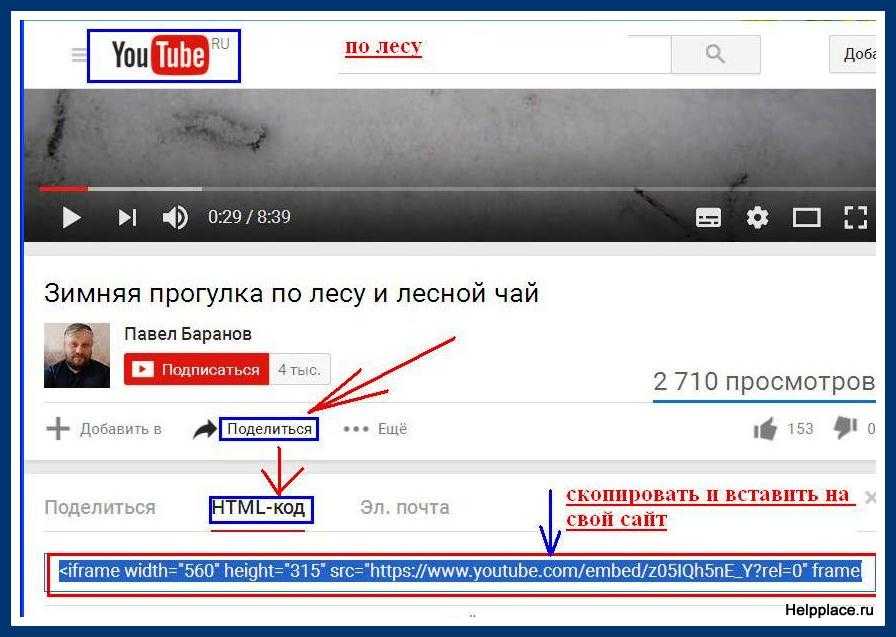
Переходим на сайт You Tube и видим под роликом слово «поделиться»
Нажимаем на него и появляется новая строчка, находим слово «HTML-код», нажимаем на него
Появляется сам код
Копируем его и вставляем на сайт
Если мы хотим, чтобы показывалось только наше видео и после просмотра не предлагались другие видео, надо нажать на слово «ещё» под кодом
откроется предварительный просмотр, ниже ролика будет табличка
убрать галочку в графе «Показать похожие видео после завершения просмотра».
3. Вариант — видео с @mail.ru
Нажимаем на видео кнопочку @mail.ru и переходим на сайт
В новом окне ниже видео есть разные варианты, нас интересует «Опубликовать»
Как получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
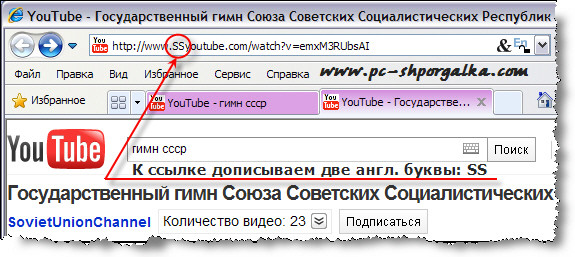
Как узнать адрес YouTube видео, расположенного на сайте
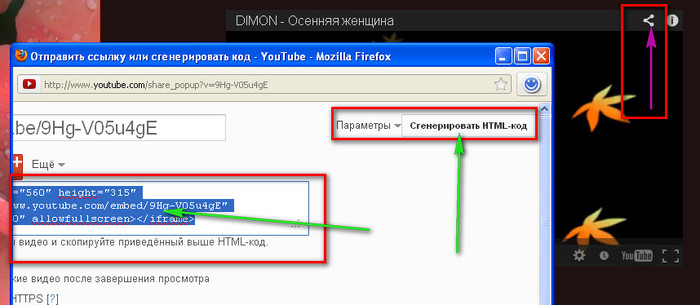
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
Она то нам и нужна! Кликаем по ней!
Ссылки «Поделиться» ролика с YouTube
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке . :
HTML-код для вставки на сайт видео с YouTube
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать
iframe вместо тега video:
Мы будем использовать
iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www. youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
- Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения. Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться
со значительным увеличением времени загрузки. Пользователь может быть даже не
запустит плеер, а уже скачает лишние ресурсы.
Пользователь может быть даже не
запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
srcdoc="<style>*{padding:0;margin:0;overflow:hidden}
html,body{height:100%}
img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}
span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
Вставка видео с сайта YouTube или другого сайта
В PowerPoint для Microsoft 365 или PowerPoint 2019 вы можете вставить в слайд видео с YouTube или Vimeo.
В PowerPoint для Microsoft 365 (версия 1907 или более поздняя) вы также можете вставлять видео из Интернета, используя Microsoft Stream — видеослужбу для предприятий, позволяющую пользователям в организации добавлять, просматривать и публиковать видео друг для друга.
Видео воспроизводится непосредственно с веб-сайта с использованием тех же элементов управления для воспроизведения, паузы, громкости и т. д., что и на веб-сайте. Функции воспроизведения PowerPoint (исчезание, закладка, обрезка и т. д.) не применяются к видео из Интернета.
Видео воспроизводится только при наличии подключения к Интернету, поскольку оно находится на веб-сайте, а не в самой презентации.
Вставка видео из Интернета
-
В веб-браузере выберите нужное видео.
org/ListItem»>
-
Переключитесь на PowerPoint и выберите слайд, на который вы хотите добавить видео.
-
Выберите вкладку Вставка, а затем в группе Видео нажмите Видео из Интернета.
-
В диалоговом окне Видео из Интернета вставьте URL-адрес, который вы скопировали на шаге 2.
org/ListItem»>
Скопируйте URL-адрес веб-страницы в адресной строке браузера.
Нажмите Вставить.
Воспроизведение видео
После успешной вставки видео вы можете воспроизводить его в режиме «Обычный» или «Слайд-шоу».
-
В обычном режиме кнопка воспроизведения отображается на видео.
-
В режиме слайд-шоу вы можете пользоваться видео так же, как и в обычном веб-браузере.
-
По умолчанию видео с YouTube и Vimeo воспроизводятся в «последовательности щелчков».
 Вы можете воспроизводить видео, не нажимая кнопку воспроизведения. Просто нажмите клавишу ПРОБЕЛ, чтобы перейти к следующему видео в последовательности щелчков.
Вы можете воспроизводить видео, не нажимая кнопку воспроизведения. Просто нажмите клавишу ПРОБЕЛ, чтобы перейти к следующему видео в последовательности щелчков.
Устранение неполадок
Не все видео на этих сайтах разрешено внедрять. Проверьте на этих сайтах сведения о разрешении вставки для выбранных видео.
Необходимо иметь версию Internet Explorer 11 на компьютере.
Примечание: Приложения и службы Microsoft 365 перестанут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и соответствует политике жизненного цикла продукта, в котором он установлен.
Для воспроизведения видео в PowerPoint, необходимо иметь Internet Explorer 11 на компьютере. Браузер не понадобится вам для выхода в Интернет. Тем не менее эта технология необходима для воспроизведения видео в PowerPoint Windows.
Браузер не понадобится вам для выхода в Интернет. Тем не менее эта технология необходима для воспроизведения видео в PowerPoint Windows.
Если вашей операционной системой является Windows 10, значит у вас уже установлена версия Internet Explorer 11. Если у вас более ранняя версия Windows, вы можете найти инструкции на странице скачивания Internet Explorer.
Вместо этого хотите вставить видео с компьютера?
Подробные сведения см. в статье Вставка и воспроизведение видеофайла с компьютера.
Условия использования и политики конфиденциальности
Vimeo:
-
Условия использования
org/ListItem»>
Политика конфиденциальности
YouTube:
-
Условия использования
-
Политика конфиденциальности
Microsoft Stream:
-
Условия использования
org/ListItem»>
Политика конфиденциальности
SlideShare.net:
-
Условия использования
-
Политика конфиденциальности
В PowerPoint 2016 можно вставить видео из Интернета с помощью кода внедрения или выполнив поиск видео по имени. Затем можно воспроизвести его во время презентации.
Видео воспроизводится непосредственно с веб-сайта с использованием тех же элементов управления для воспроизведения, паузы, громкости и т. д., что и на веб-сайте. Функции воспроизведения PowerPoint (исчезание, закладка, обрезка и т. д.) не применяются к видео из Интернета.
Видео воспроизводится только при наличии подключения к Интернету, поскольку оно находится на веб-сайте, а не в самой презентации.
Вставка видео из Интернета с помощью кода внедрения
-
Найдите на сайте YouTube или Vimeo видео, которое хотите вставить.
-
Под видео нажмите кнопку Поделиться, а затем — откройте вкладку HTML-код.
 (Если не щелкнуть HTML-код, вы скопируете неверный код.)
(Если не щелкнуть HTML-код, вы скопируете неверный код.) -
Щелкните правой кнопкой мыши код внедрения iFrame и выберите пункт Копировать.
Если выделенный текст начинается с http, такой код копировать НЕ следует. Вернитесь к шагу 2 и щелкните HTML-код.
-
В PowerPoint щелкните слайд, на который нужно добавить видео.
-
На вкладке Вставка выберите Видео > Видео из Интернета.

-
В поле Из кода внедрения видео вставьте код внедрения и щелкните стрелку.
-
На слайде появится прямоугольная область c видео, которую можно переместить, уменьшить или увеличить. Чтобы просмотреть видео на слайде, щелкните прямоугольную область правой кнопкой мыши, выберите команду Просмотр, а затем нажмите кнопку воспроизведения в видео.
Примечание: Если видео не удается правильно внедрить, еще раз проверьте, установлены ли требуемые обновления Office.
Поиск видео с сайта YouTube по названию
Щелкните слайд, в который нужно добавить видео.
На вкладке Вставка выберите Видео > Видео из Интернета.
В поле Поиск на YouTube введите название видео, которое хотите вставить, и нажмите клавишу ВВОД.
Выберите видео в результатах поиска и нажмите кнопку Вставить.
На слайде появится прямоугольная область c видео, которую можно переместить, уменьшить или увеличить. Чтобы просмотреть видео на слайде, щелкните прямоугольную область правой кнопкой мыши, выберите команду Просмотр, а затем нажмите кнопку воспроизведения в видео.
Примечание: Если видео не удается правильно вставить, еще раз проверьте, установлены ли требуемые обновления Office.
Просмотр видео
-
Добавив на слайд прямоугольник видео, выделите его, щелкните правой кнопкой мыши и выберите команду Просмотр.
На видео появится кнопка воспроизведения.
org/ListItem»>
Нажмите для видео кнопку Воспроизведение.
Видео воспроизводится только при подключенном Интернете, поскольку оно находится на веб-сайте, а не в самой презентации.
Необходимо иметь версию Internet Explorer 11 на компьютере.
Примечание: Приложения и службы Microsoft 365 перестанут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и соответствует политике жизненного цикла продукта, в котором он установлен.
Для воспроизведения видео в PowerPoint, необходимо иметь Internet Explorer 11 на компьютере. Браузер не понадобится вам для выхода в Интернет. Тем не менее эта технология необходима для воспроизведения видео в PowerPoint Windows.
Если вашей операционной системой является Windows 10, значит у вас уже установлена версия Internet Explorer 11. Если у вас более ранняя версия Windows, вы можете найти инструкции на странице скачивания Internet Explorer.
Вместо этого хотите вставить видео с компьютера?
Подробные сведения см. в статье Вставка и воспроизведение видеофайла с компьютера.
В PowerPoint можно внедрить в слайд контент с веб-сайта Slideshare.net, на котором пользователи делятся презентациями, инфографикой и документами.
На сайте Slideshare.net рядом с контентом, который можно внедрить, есть кнопка Share (Поделиться). Если ее нажать, откроется окно, в котором можно скопировать код внедрения, например, для видео.
-
На сайте Slideshare.net найдите контент, который вы хотите внедрить.
-
Нажмите под кадром кнопку Share (Поделиться).
В видеокадре появится коды для предоставления общего доступа.
-
Щелкните поле Embed (Внедрение).
При этом выделится весь текст в этом поле.
org/ListItem»>
-
Вставьте скопированный текст в текстовый редактор, например Word или Блокнот.
-
Выделите часть текста, которая начинается с <iframe src и заканчивается тегом </iframe>. Скопируйте этот текст.
Это и есть код внедрения, с помощью которого можно вставить контент в PowerPoint.
org/ListItem»>
-
На ленте откройте вкладку Вставка, нажмите кнопку Видео и выберите пункт Видео из Интернета.
Откроется диалоговое окно Вставка видео.
-
Вставьте код внедрения в поле Из кода внедрения видео и нажмите клавишу ВВОД.
Скачивание контента в PowerPoint займет некоторое время. Затем на слайде появится черный прямоугольник.
org/ListItem»>
Щелкните выделенный текст правой кнопкой мыши и выберите Копировать.
Скопированный текст содержит больше информации, чем вам необходимо, поэтому его следует обрезать и скопировать заново.
В PowerPoint перейдите к слайду, в который нужно внедрить контент.
Чтобы просмотреть контент, в правом нижнем углу окна PowerPoint нажмите кнопку «Слайд-шоу» .
Требования
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта каждого поставщика услуг.
-
SlideShare.net
-
Условия использования
-
Политика конфиденциальности
org/ListItem»>
-
-
Условия использования
-
Политика конфиденциальности
-
YouTube
-
Условия использования
org/ListItem»>
Политика конфиденциальности
-
Vimeo;
В PowerPoint 2013 можно вставлять видео из Интернета, а затем воспроизводить их во время презентации.
Видео воспроизводится непосредственно с веб-сайта с использованием тех же элементов управления для воспроизведения, паузы, громкости и т. д., что и на веб-сайте. Функции воспроизведения PowerPoint (исчезание, закладка, обрезка и т. д.) не применяются к видео из Интернета.
Видео воспроизводится только при наличии подключения к Интернету, поскольку оно находится на веб-сайте, а не в самой презентации.
Примечание: Для доступа к этой функции необходимо использовать классическую версию PowerPoint 2013, установить обновления Office за апрель 2014 года, а также иметь на компьютере браузер Internet Explorer 9 (MS12-037), Internet Explorer 10 или Internet Explorer более поздней версии (рекомендуется). Вы можете ознакомиться с полным списком требований и поддерживаемых форматов.
Вы можете ознакомиться с полным списком требований и поддерживаемых форматов.
Поиск видео с сайта YouTube по названию
-
Щелкните слайд, в который нужно добавить видео.
-
На вкладке Вставка выберите Видео > Видео из Интернета.
-
В поле Поиск на YouTube введите название видео, которое хотите вставить, и нажмите клавишу ВВОД.
org/ListItem»>
-
На слайде появится прямоугольная область c видео, которую можно переместить, уменьшить или увеличить. Чтобы просмотреть видео на слайде, щелкните прямоугольную область правой кнопкой мыши, выберите команду Просмотр, а затем нажмите кнопку воспроизведения в видео.
Примечание: Если видео не удается правильно вставить, еще раз проверьте, установлены ли требуемые обновления Office.
-
Чтобы настроить способ и время воспроизведения видео, откройте вкладку ленты Воспроизведение.
Выберите видео в результатах поиска и нажмите кнопку Вставить.
Просмотр видео
Добавив прямоугольник видео на слайд, выберите его, а затем откройте вкладку Воспроизведение на ленте PowerPoint.
В левой части вкладки Воспроизведение нажмите кнопку Просмотр.
Необходимо иметь версию Internet Explorer 11 на компьютере.
Примечание: Приложения и службы Microsoft 365 перестанут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и соответствует политике жизненного цикла продукта, в котором он установлен.
Для воспроизведения видео в PowerPoint, необходимо иметь Internet Explorer 11 на компьютере. Браузер не понадобится вам для выхода в Интернет. Тем не менее эта технология необходима для воспроизведения видео в PowerPoint Windows.
Если вашей операционной системой является Windows 10, значит у вас уже установлена версия Internet Explorer 11. Если у вас более ранняя версия Windows, вы можете найти инструкции на странице скачивания Internet Explorer.
Вместо этого хотите вставить видео с компьютера?
Подробные сведения см. в статье Вставка и воспроизведение видеофайла с компьютера.
Требования
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта каждого поставщика услуг.
-
Vimeo;
-
Условия использования
-
Политика конфиденциальности
-
-
YouTube
- org/ListItem»>
Условия использования
-
Политика конфиденциальности
Важно: Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
Видео с YouTube в PowerPoint 2010 больше не работают. Сайт YouTube недавно прекратил поддерживать проигрыватель Adobe Flash Player, который используется в PowerPoint 2010 для воспроизведения внедренных на слайды видео с YouTube.
Из-за этого изменения вы больше не можете воспроизвести видео в PowerPoint 2010. Вместо этого появляется следующее сообщение об ошибке: «Внедренные Flash-видео больше не поддерживаются».
Вместо этого появляется следующее сообщение об ошибке: «Внедренные Flash-видео больше не поддерживаются».
Эту проблему можно обойти двумя способами, описанными ниже: установить надстройку, которая может воспроизводить видео или перейти на более новую версию PowerPoint.
Использование надстройки LiveWeb для вставки и воспроизведения видео из Интернета
Это задача для терпеливых пользователей, предпочитающих самостоятельную установку и настройку программного обеспечения. Мы постарались внимательно описать обязательные действия.
Ниже указаны три вспомогательные процедуры. Первые две нужно выполнить только один раз: они устанавливают и настраивают надстройку. После их выполнения можно использовать третью процедуру для вставки видео из Интернета на слайд в PowerPoint 2010.
Щелкните заголовок раздела ниже, чтобы открыть его и прочесть подробные инструкции.
-
Закройте приложение Office 2010.
-
Перейдите на главную страницу надстройки LiveWeb и щелкните ссылку скачивания для пользователей PowerPoint 2007/2010/2010/2016 (32- или 64-разрядной версии).
На ваш компьютер скачается сжатый файл lwsetup40.zip. Сначала нужно распаковать его, чтобы использовать файлы.
-
В проводнике щелкните ZIP-файл правой кнопкой мыши и выберите команду Извлечь все.

-
В диалоговом окне Распаковка установите флажок Показать извлеченные файлы и нажмите кнопку Извлечь.
Извлеченный файл будет скопирован на компьютер.
-
Дважды щелкните файл lwsetup.exe, чтобы начать установку надстройки LiveWeb на компьютере.
Затем нужно выбрать ряд параметров перед установкой надстройки на компьютере.
-
Нажмите кнопку Да, чтобы разрешить приложению вносить изменения на вашем устройстве.

-
В диалоговом окне Мастер InstallShield нажмите кнопку Далее.
-
Прочтите лицензионное соглашение, установите флажок Я принимаю условия лицензионного соглашения и нажмите кнопку Далее.
(Чтобы использовать надстройку, требуется принять условия лицензионного соглашения.)
-
Папка установки по умолчанию: C:\Program Files (x86)\Shyam Pillai\LiveWeb. При необходимости измените ее и нажмите кнопку Далее.

-
Все параметры теперь настроены. Нажмите кнопку Установить.
-
Дождитесь завершения установки и нажмите кнопку Готово, чтобы закрыть процесс установки. Теперь можно приступать к работе с надстройкой.
-
Откройте Office 2010 из меню Пуск.
org/ListItem»>
-
В диалоговом окне Параметры PowerPoint выберите раздел Центр управления безопасностью в панели слева и нажмите кнопку Параметры центра управления безопасностью.
-
В диалоговом окне Центр управления безопасностью в разделе Параметры макросов установите флажок Отключить все макросы с уведомлением и нажмите кнопку OK.
В этом случае центр управления безопасностью не отключит макросы автоматически. Вам будет предложено самостоятельно выбрать, включить или отключить их.
 В данном случае мы включим их.
В данном случае мы включим их. -
В левой панели диалогового окна выберите пункт Параметры ActiveX, установите флажок Выводить запрос перед включением всех элементов управления с минимальными ограничениями и нажмите кнопку OK.
-
Выберите пункт Надстройки в панели слева. Внизу в списке Управление выберите пункт Надстройки PowerPoint и нажмите кнопку Перейти.
-
Нажмите кнопку Добавить, чтобы добавить надстройку LiveWeb в список.

-
Перейдите к папке, где установлена надстройка LiveWeb в действии 9 предыдущей процедуры, выберите файл LiveWeb.ppam и нажмите кнопку OK.
На вкладке Файл панели инструментов ленты щелкните Параметры.
Надстройка LiveWeb будет установлена и готова к использованию в PowerPoint 2010.
Иногда надстройка не отображается в списке, но работает правильно. Нажмите кнопку Закрыть и ознакомьтесь со следующими инструкциями по применению.
-
В веб-браузере перейдите на сайт YouTube. Найдите видео, которое нужно вставить на слайд. Скопируйте https-адрес веб-страницы.

-
В PowerPoint 2010 на вкладке Вставка ленты нажмите кнопку Веб-страница справа.
Откроется диалоговое окно LiveWeb.
-
В диалоговом окне нажмите кнопку Далее.
-
В верхнем поле вставьте адрес (из действия 1) видео, которое нужно добавить. После этого нажмите кнопку Добавить, а затем — Далее.
org/ListItem»>
-
В действии 3 нажмите кнопку Далее, если не требуется изменять дополнительные параметры видео.
-
Нажмите кнопку Готово.
-
В окне сообщения нажмите кнопку ОК.
Сохраните презентацию. Теперь вы можете протестировать видео в режиме слайд-шоу.

-
Нажмите F5, чтобы начать слайд-шоу. После начала воспроизведения видео нажмите кнопку «Во весь экран», чтобы развернуть видео.
-
Если после перехода в полноэкранный режим экран выглядит примерно так, нажмите клавиши CTRL+ЗНАК «ПЛЮС» на клавиатуре, чтобы развернуть видео:
Теперь видео должно заполнить весь экран.
-
При необходимости нажмите кнопку «Воспроизвести», чтобы запустить воспроизведение видео.

Убедитесь, что установлен флажок Да, обновлять веб-страницу автоматически (в реальном времени), и нажмите кнопку Далее.
Обновите PowerPoint
Если вы можете выполнить обновление, сделайте это, чтобы обойти проблему:
-
Можно обновить Office 2010 до более новой версии , в которых для воспроизведения видео с YouTube не используется проигрыватель Adobe Flash Player, а потому нет и проблемы, которая теперь имеет место в PowerPoint 2010.
Чтобы обновление стало максимально полезным, вы должны использовать версию Windows, которая поддерживает выбранную версию Office. Для работы Office 2013 требуется система Windows 10, Windows 8.1, Windows 8 или Windows 7. Для работы Office 2016 требуется Windows 10, Windows 8.1, Windows 8 или Windows 7 с пакетом обновления 1.

Если вы хотите всегда работать с самой последней версией Office, подпишитесь на Microsoft 365. Щелкните, чтобы попробовать или приобрести подписку, а также сравнить подписку и единовременную покупку.
Требования
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта поставщика.
-
YouTube
-
Условия использования
org/ListItem»>
Политика конфиденциальности
-
Какую версию Office для Mac вы используете?
- Какую версию Office для Mac вы используете?
- Office 365, 2021 или 2019
- Office 2016
В PowerPoint для Microsoft 365 для Mac, PowerPoint 2021 для Mac или PowerPoint 2019 для Mac вы можете вставить на слайд видео из YouTube или Vimeo. В более ранних версиях PowerPoint для macOS не поддерживается вставка видео из Интернета.
В PowerPoint для Microsoft 365 для Mac также можно вставлять видео из Интернета, используя Microsoft Stream — видеослужбу для предприятий, которая позволяет пользователям в организации добавлять, просматривать и публиковать видео друг для друга. Для использования этой возможности требуется PowerPoint для Microsoft 365 для Mac версии 16.27 или более поздней.
Для использования этой возможности требуется PowerPoint для Microsoft 365 для Mac версии 16.27 или более поздней.
Видео воспроизводится непосредственно с веб-сайта с использованием тех же элементов управления для воспроизведения, паузы, громкости и т. д., что и на веб-сайте. Функции воспроизведения PowerPoint (исчезание, закладка, обрезка и т. д.) не применяются к видео из Интернета.
Видео воспроизводится только при наличии подключения к Интернету, поскольку оно находится на веб-сайте, а не в самой презентации.
Вставка видео из Интернета
-
В веб-браузере выберите нужное видео.
org/ListItem»>
-
Переключитесь на PowerPoint и выберите слайд, на который вы хотите добавить видео.
-
Выберите вкладку Вставка, а затем справа в группе Мультимедиа нажмите Видео. Выберите Видео из Интернета.
-
В диалоговом окне вставьте URL-адрес, который вы скопировали на шаге 2.
org/ListItem»>
-
Чтобы просмотреть видео, нажмите кнопку Воспроизвести, которая отображается поверх него.
Скопируйте URL-адрес веб-страницы в адресной строке браузера.
Нажмите кнопку Вставить.
Видео будет добавлено на слайд.
Вместо этого хотите вставить видео с компьютера?
Подробные сведения см. в статье Вставка и воспроизведение видеофайла с компьютера.
Требования
Для вставки и воспроизведения видео из Интернета требуется последняя версия macOS и PowerPoint для macOS:
- org/ListItem»>
-
macOS 10.13.4 (High Sierra) или более поздняя версия
-
Компьютер Mac, изготовленный не раньше 2012 г.
PowerPoint версия 16.15.18070902 или более поздняя
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта каждого поставщика услуг.
-
Microsoft Stream:
- org/ListItem»>
Условия использования
-
Политика конфиденциальности
Vimeo:
-
Условия использования
org/ListItem»>
Политика конфиденциальности
YouTube:
-
Условия использования
-
Политика конфиденциальности
SlideShare.net:
-
Условия использования
-
Политика конфиденциальности
Хотя приложение PowerPoint 2016 для Mac само по себе не поддерживает вставку видео из Интернета, нужно выполнить всего несколько действий, чтобы использовать надстройку, которая позволяет вставить видео с YouTube или Vimeo.
Вставка видео из Интернета с помощью надстройки «Видеопроигрыватель в Интернете»
-
В презентации откройте новый слайд. (Видео занимает весь слайд, поэтому лучше начать заново.)
-
В меню Вставка выберите Надстройки > Магазин.
-
В диалоговом окне Надстройки Office в поле Поиск введите web video player и нажмите клавишу ВВОД.

В процессе поиска будет найден Видеопроигрыватель в Интернете.
-
Нажмите кнопку Добавить.
Видеокадр будет добавлен на слайд.
-
В текстовом поле вставьте URL-адрес нужного видео со страницы YouTube или Vimeo.
-
Нажмите кнопку Установить видео.
Видеокадр обновится и отобразит неподвижное изображение из видео.

-
Нажмите кнопку воспроизведения на видео для проверки.
Вместо этого хотите вставить видео с компьютера?
Подробные сведения см. в статье Вставка и воспроизведение видеофайла с компьютера.
Условия использования Vimeo и YouTube
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта каждого поставщика услуг.
-
Vimeo:
- org/ListItem»>
Условия использования
-
Политика конфиденциальности
YouTube:
-
Условия использования
org/ListItem»>
Политика конфиденциальности
В PowerPoint в Интернете вы можете вставить в слайд видео с YouTube или Vimeo. (Если у вас есть подписка на Microsoft 365 для бизнеса или образовательных учреждений, вы также можете вставить видео из Microsoft Stream).
Видео воспроизводится непосредственно с веб-сайта с использованием тех же элементов управления для воспроизведения, паузы, громкости и т. д., что и на веб-сайте. Функции воспроизведения PowerPoint (исчезание, закладка, обрезка и т. д.) не применяются к видео из Интернета.
Видео воспроизводится только при наличии подключения к Интернету, поскольку оно находится на веб-сайте, а не в самой презентации.
Вставка видео из Интернета
На отдельной вкладке в веб-браузере выберите нужное видео.
Скопируйте адрес веб-страницы в адресной строке браузера.
Переключитесь на Веб-приложение PowerPoint и выберите слайд, на который вы хотите добавить видео.
Выберите вкладку Вставка, а затем в группе Мультимедиа нажмите Видео из Интернета.
В диалоговом окне Видео из Интернета вставьте адрес, который вы скопировали на шаге 2.
Нажмите Вставить.
Видео будет добавлено на слайд. Вы можете переместить видео путем перетаскивания или настроить размер кадра, потянув один из его углов.
Чтобы воспроизвести видео, необходимо запустить слайд-шоу. На вкладке Вид в группе Начать слайд-шоу нажмите кнопку С текущего слайда.
(Если вы отключили упрощенную ленту, вкладка Слайд-шоу не отображается. Используйте вместо нее вкладку Вид, чтобы начать слайд-шоу. )
)
В слайд-шоу нажмите кнопку воспроизведения, чтобы просмотреть видео.
Дополнительные сведения см. в статье Воспроизведение видео в веб-приложении PowerPoint.
Использование видео из Интернета регулируется условиями использования и политикой конфиденциальности веб-сайта каждого поставщика услуг.
-
Microsoft Stream:
-
Условия использования
org/ListItem»>
Политика конфиденциальности
-
Vimeo:
-
Условия использования
-
Политика конфиденциальности
YouTube:
-
Условия использования
-
Политика конфиденциальности
Обрезка видео
PowerPoint в Интернете не поддерживает обрезку видео, и видео из Интернета нельзя обрезать. Если у вас есть видео, которое вы хотите обрезать, его нужно сохранить на компьютере, а затем вставить на слайд в классической версии PowerPoint.
См. также
Видео: вставка видео из YouTube в веб-приложение PowerPoint 2013
Почему мне не удается внедрить видео в PowerPoint?
Добавление аудиофайла в презентацию
Добавление текста в видео
Форматы звуковых и видеофайлов, поддерживаемые в PowerPoint
Как вставить видео в HTML на сайт с YouTube, Instagram и Tik Tok
Это уже не ноу-хау, что вставка видео на сайт принесет владельцу пользу. В интернете люди предпочитают просмотр чтению. А это увеличивает конверсии. Это мотив, чтобы разобраться как вставить видео в html на сайт.
Вы можете задаться вопросом – почему просто не загрузить файл на сайт и покончить с хлопотами? Google говорит, что медийные ролики увеличивают время загрузки страницы, снижают скорость и, негативно влияет на SEO. Следовательно, автор может потерять трафик.
Следовательно, автор может потерять трафик.
Мы расскажем, как загрузить видео на сайт, чтобы преодолеть эти проблемы.
Содержание
- Часть I: Что такое встраивание видео?
- Часть II: Преимущества встраивания перед загрузкой
- 1. Увеличение времени просмотра сайта
- 2. Встраивание не грузит сервер
- 3. Не ограниченный размер файла
- 4. Качество воспроизведения
- Часть III: выбор видеохостинга
- Адаптивный плеер
- Скорость и качество обслуживания
- Конфигурации проигрывателя
- Особенности лидогенерации
- Конфиденциальность
- СЕО
- Аналитика и сбор данных
- Тарифы хостинга
- Часть IV: как генерировать код встраивания
- Встраивание видео с хостинга
- YouTube
- Vimeo
- Wave.video
- Wistia
- Vidyard
- Встраивание видео из социальных сетей
- Facebook с Instagram
- Tik Tok
- Генераторы кода
- Часть V: Как вставить видео в html на сайт
- Встраивание видео в HTML-код страницы
- Встраивание в сайты на WordPress
- Добавление в интернет магазин Shopify
- Блоги на Squarespace
- Сайты на Wix
Часть I: Что такое встраивание видео?
Главный элемент – это код встраивания. Код вставки видео в html — это фрагмент HTML-кода, который используют для добавления клипов и других типов контента на сайт.
Код вставки видео в html — это фрагмент HTML-кода, который используют для добавления клипов и других типов контента на сайт.
Этот фрагмент кода помогает отобразить медиа — файлы на странице. Он извлекает ролик из своего первоначального источника, не заставляя размещать его на свой сайт. Это означает, что ролик не повлияет на скорость загрузки страницы.
При встраивании ролика на сайт сам файл остаётся на прежнем месте, а при загрузке перемещается на ваш сервер.
Хотя десятки хостингов предлагают автоматическую генерацию встраивания, следует понимать структуру кода.
Знание основ HTML позволит вам настроить код встраивания вручную: изменить высоту и ширину ролика или заблокировать функции, которые вы не хотите отображать на своей странице.
Часть II: Преимущества встраивания перед загрузкой
Когда вы загружаете клип на свой сервер, его воспроизведение может затягиваться. Что снижает время загрузки страницы.
1.
 Увеличение времени просмотра сайта
Увеличение времени просмотра сайтаТаким образом, зрители могут долго ждать загрузку ролика, а паузы провоцируют отказ от просмотра. Встраивание видео поддерживает скорость сайта на сбалансированном уровне и не ухудшает СЕО.
По словам Джона Мюллера из Google, скорость загрузки влияет на ранжирование.
Посмотрите график, который показывает, как время загрузки веб — страниц влияет на конверсии:
Увеличение загрузки означает снижение трафика и доходов!
Но есть и плюсы:
- Воспроизведение медиа файлов увеличивает время, которое люди проводят на сайте.
- Ролик может появиться на первой странице в Google и начать генерировать трафик.
Делайте настройку правильно: выбирайте опцию встраивания вместо загрузки.
2. Встраивание не грузит сервер
Загрузка роликов на сервер снижает пропускную способность вашего собственного сервера. И каждый раз, когда кто-то ссылается на ваш клип или вставляет его на свою страницу, ваш собственный сайт страдает.
Поскольку загрузка создаёт дополнительную нагрузку на пропускную способность сервера. Это дорого и неэффективно.
3. Не ограниченный размер файла
Хостинги ограничивают клиентов на объем загружаемых файлов. Каждый раз, когда вы загружаете медиа файл, вы занимаете место на своем сервере.
Загружая десяток файлов, вы можете занять слишком много места. Если 5 — 6 пользователей просматривают ролик одновременно, время загрузки упадёт.
Встраивание видео не ограничивает размеры файлов.
Также, существует вопрос ограничения размера файла для загрузки. Хостинги вводят жесткие ограничения на формат и размеры файлов.
Поэтому загрузка требует сжимать ролики.
4. Качество воспроизведения
От ограничений размера файла мы переходим к ограничениям качества видео. Чтобы hd ролики не тормозили ваш сайт, храните их на стороннем сервере. Это гарантирует, что вы останетесь в пределах “лимита индекса” хостинга.
Вам не придется преобразовывать медиа файлы в десятки форматов и версий, чтобы зрители могли просматривать ролики в высоком или низком разрешении.
Часть III: выбор видеохостинга
Решив вставить видео на сайт, вы перекладываете все заботы о загрузке сервера и изменении формата файлов хостингу. Чтобы встроить клип на свой сайт, нужно добавить его на сторонний хостинг. И здесь у вас есть большой выбор.
Адаптивный плеер
Хостинг должен предлагать адаптивный для мобильных устройств плеер. Который может дать зрителям максимум удобств при просмотре. Независимо от того, смотрят ли они с экрана компьютера, смартфона, планшета, видео должно расширяться, чтобы заполнить ширину экрана, но сохранить исходное соотношение сторон.
Это помогает избежать статических размеров, которые искажают макеты страниц, деформируют изображение или отображают черные полосы вокруг экрана.
Скорость и качество обслуживания
Когда выбираете хостинг, проверьте два пункта качества обслуживания:
- Поддержка качества показа. Сегодня вы не можете показывать зернистые кадры и анимацию в разрешении 360p или 480p.
 Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD. - Качество серверов, которые использует сервис. Происходят ли сбои ответов сервера. Подвержен ли хостинг DDoS-атакам и среднее время отклика на запросы их клиентов.
Конфигурации проигрывателя
Первое впечатление имеет значение. Поэтому первое, что бросается в глаза вашим клиентам, — дизайн плеера. От цветов до кнопок, автозапуска и настройки команд. Чем больше опций настройки у проигрывателя, тем лучше.
Особенности лидогенерации
Если вы добавляете видео на свой сайт, оно становится частью машины лидогенерации. Убедитесь, что провайдер поддерживает лидогенерацию через медиа файлы.
Поддержка лидогенерации подразумевает призывы к действию и способы сбора информации о посетителях (лидах).
Конфиденциальность
При работе в интернете защищайте свою информацию. То же самое относится и к конфиденциальности видео.
То же самое относится и к конфиденциальности видео.
Хостинг не должен давать смотреть и скачивать ролики без разрешения автора. Поэтому служба хостинга должна устанавливать строгие правила загрузки файлов и следить за соблюдением этих правил.
СЕО
Если вы хотите повышать поисковый рейтинг собственного сайта, вы должны стратегически мыслить при выборе хостинга. Ищите стабильный и популярный в рейтинге Google хостинг.
Размещение ваших файлов на внешнем сайте — хостере обеспечит вас обратными ссылками. Что увеличит доверие поисковых систем для вашего домена. Это повлияет и на рейтинг в поиске.
Аналитика и сбор данных
Если цель роликов в привлечении клиентов, то хостер должен дать доступ к аналитике:
- Статистика просмотров и комментариев.
- Опция для отслеживания Google Tag Manager, чтобы получать дополнительные сведения в Google Analytics.
Например, среднее время просмотра, момент, когда зрители перестают смотреть ролик. Эти данные нужны, чтобы отслеживать популярность публикаций.
Эти данные нужны, чтобы отслеживать популярность публикаций.
Тарифы хостинга
Когда рассмотрите все опции, посмотрите как платформа соответствует вашему бюджету. Тариф зависит от того, сколько просмотров вы ожидаете, и насколько велики файлы.
Рост просмотров тяжёлых клипов будет означать, что вы используете больше пропускной способности, и цена будет выше. Также стоит проверить, позволяет ли платформа заключать ежемесячные или годовые контракты.
Если вы занимаетесь малым бизнесом или только начинаете работать с медийными файлами, связываться с долгосрочными контрактами не следует.
Часть IV: как генерировать код встраивания
После того, как вы выбрали хостинг и загрузили контент, нужно сгенерировать код для вставки видео на сайт.
Встраивание видео с хостинга
Рассмотрим как вставить видео в html на сайт с разных хостингов.
YouTube
Чтобы вставить видео на сайт с ютуба, перейдите на страницу воспроизведения ролика на YouTube, нажмите на кнопку «Поделиться“, а затем «Встроить».
Вы можете просто скопировать код встраивания или поработать над опциями отображением: скрытие опций управления плеера или воспроизведением с определенной точки.
Если нужно продолжить настройку, выбирайте из параметров: автозапуск и цвет, язык и циклирование и другие опции для добавления в буфер iframe embed.
Vimeo
Код вставки видео в htm Vimeo можно найти, нажав на значок Поделиться в правой части ролика. Вы увидите окно с рамками, и одна из них — это код встраивания.
Нажав на кнопку + Показать параметры, вы можете настроить способ отображения через кода встраивания. Вы можете изменить цвет плеера, его размер, добавить видео заставку для интро и опции циклирование и автозапуск.
На тарифах Pro, Business или Premium, вы получите доступ к настройке цвета и компонентов, сможете сделать конечную заставку для видео и логотип.
Wave.video
Чтобы встроить ролик из Wave.video, перейдите в раздел Мои видео и найдите клип, который нужно встроить. Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Включите тумблер с надписью «Emdeded». Система автоматически сгенерирует код встраивания. Под переключателем расположены настройки размера клипа.
Чтобы настроить плеер, откройте вкладку «Preview» и поменяйте цвет проигрывателя. Выберете элементы управления или пользовательский шаблон.
Wistia
Перейдите на свою страницу мультимедиа и нажмите кнопку Embedded & Share. Вы увидите экран Embed & Share, где можете скопировать и отредактировать тип кода встраивания.
Хостинг Wistia предлагает два типа интеграции:
- Встроенные коды для размещения клипа внутри текста.
- Вставки Popover делают ролики всплывающими над текстом страницы.
Vidyard
Хостинг Vidyard поддерживает два варианта встраивания:
- Адаптивное встраивание.
- Встраивание iframe.
На панели инструментов Vidyard щелкните раздел «Содержимое»> «Плеер», наведите курсор на плеер и нажмите «Поделиться».
Под опцией Responsive Embed просто щелкните значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во встраивание lightbox. Вы можете вручную ввести размеры плеера, чтобы изменить ширину и высоту.
Если ваш сайт не поддерживает JavaScript, выбирайте опцию «Проблемы со встраиванием» и копируйте код вставки в буфер iframe.
Встраивание видео из социальных сетей
Социальные сети работают на отдельных серверах, и выполняют роль хостингов. Чтобы вставить видео на сайт из социальных сетей нужно скопировать код как на хостингах.
Facebook с Instagram
Каждый медийный файл на Facebook поддерживается функцией встраивания. Выберите опцию “…” в правом верхнем углу поста Facebook и нажмите “Embed.”
Выбирайте опцию «включить полный пост» (нажмите на флажок), и система добавит текст из поста Facebook вместе с роликом.
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (а не из приложения) и нажмите на кнопку “…” в правом верхнем углу.
Нажмите на кнопку «Вставить», и скопируйте код. Система предложит выбор: добавлять или нет заголовок.
Чтобы встроить клип из Twitter, не используйте приложение. Откройте твитер на рабочем столе и выберите “встроить твит» из выпадающего меню, расположенного рядом с кнопкой ”следовать» на твите. Затем выберите опцию «встроить твит».
Просто скопируйте код вставки – но обратите внимание, что с добавиться весь твит с подписью. Отобразить только клип нельзя.
Tik Tok
В Tik Tok кнопка «Получить код вставки» появляется на клипе. В Тик Ток нет выбора: вы получите ссылку на плеер 340×700 с автозапуском.
Настроить опции можно при добавлении кода вставки на свою веб — страницу.
Генераторы кода
Если по какой-то причине вы не хотите следовать простым шагам для добавления кода с хостинга или социальных сетей, то, есть обходной путь.
Альтернативный метод – десятки генераторов html кода. Сайты Embed. ly, Toolki и Siege Media генерируют код встраивания.
ly, Toolki и Siege Media генерируют код встраивания.
Все, что нужно сделать, это добавить URL — адрес клипа, и генераторы автоматически создадут код встраивания.
Но этот обходной путь с недостатками:
- Изображение будет промаркировано водяным знаком.
- Настройка воспроизведения в генераторах усечённая.
- Эти платформы не дают аналитику или статистику в Google Analytics.
Для аналитики добавляйте ролики на хостинги.
Часть V: Как вставить видео в html на сайт
Теперь, когда вы вооружены знаниями о преимуществах встраивания медиа файлов, и знаете, как выбрать хостинг и сгенерировать код встраивания, мы расскажем, как разместить видео на сайте.
Встраивание видео в HTML-код страницы
ШАГ 1: Редактирование HTML — кода
Откройте страницу, на которую планируете вставить ролик, в режиме редактирования. Выберите точное место в коде, в котором должно появиться видео, и поместите туда курсор.
ШАГ 2: Копирование кода вставки
Скопируйте свой код вставки и просто вставьте его в то место, на которое вы поместили курсор. Нажмите кнопку «Сохранить” или «Опубликовать».
Дважды проверьте, отображается ли видео там, где вы добавили код. Следите за статистикой страницы.
Встраивание в сайты на WordPress
Если ваш сайт работает на WordPress, есть два пути встраивания.
# 1 Вставка через URL — адрес
Для самых популярных хостингов Vimeo и YouTube не нужен код встраивания. Просто скопируйте URL-адрес клипа и вставьте его в визуальный редактор – код вставки будет создан автоматически.
# 2 Код вставки
Иногда нужно добавить настройки к дисплею, или сохранить ролики на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда придется использовать код вставки.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы.
Затем просто следуйте инструкциям, которые мы упомянули выше, как вставить видео в html на сайт.
Добавление в интернет магазин Shopify
- Скопируйте код вставки с хостинга.
- Войдите в панель администратора Shopify. Все текущие страницы должны быть перечислены в разделе интернет-магазин — > страницы. Перейдите на страницу, которую планируете отредактировать.
- Кнопка «Вставить видео”. Выберите редактор rich text и на панели инструментов нажмите на значок камеры. Появится новое окно – добавьте код вставки через опцию «Вставить видео».
Блоги на Squarespace
Когда нужно вставить видео на сайт в Squarespace действия похожи на WordPress. Вы можете выбрать между добавлением кода или вставлять URL-адреса файлов. Это возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia.
Поскольку Squarespace — это конструктор сайтов, добавляйте любой формат файлов. Скопируйте URL-адрес ролика или нажмите значок вставки (выделен красным кружком). Вы увидите всплывающее окно, через которое можно добавить клип.
В Squarespace вы можете настроить заголовок и описание клипа. Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сайты на Wix
Wix работает на тех же принципах, что и предыдущие CMS системы. Только опция копировать и вставить URL поддерживает ролики с YouTube, Vimeo, DailyMotion и Facebook.
# 1 Вставка URL — адреса
Шаг 1: откройте редактор.
Нажмите на значок » + » в левой части редактора и выберите клип. В разделе Single Video Player выберите платформу, с которой добавляете видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: скопируйте URL-адрес.
Нажмите на кнопку «Изменить видео» и скопируйте URL — адрес ролика. На этом шаге вы можете настроить параметры воспроизведения.
Шаг 3: отрегулируйте положение ролика.
Используйте перетаскивание, чтобы изменить положение и размер ролика. Сохраните страницу.
# 2 Видео в HTML
Если вы не размещаете ролики на хостингах, поддерживаемых Wix, скопируйте html код:
- Нажмите кнопку “Еще”.

- Откроется HTML-iframe, куда можно вставить код встраивания.
- Нажмите кнопку «Сохранить».
На этом закончим обзор вставить видео в html код. Все, что мы можем сказать, что добавление медиа файлов на сайт принесет пользу не только SEO с аналитикой. Люди любят смотреть и возвращаются на блог с хорошими роликами.
Напишите в комментариях, какую тему добавить к этому руководству. Какие вопросы остались без ответа?
Как встроить видео на YouTube: пошаговое руководство В чем основная причина популярности YouTube? Это потому, что он позволяет людям бесплатно размещать видео даже на корпоративных веб-сайтах. И бесплатные функции всегда заманчивы, не так ли?
И, если вы являетесь видеомейкером Youtube, вы знаете, что создание видео — это только половина процесса. Настоящая сделка заключается в том, чтобы поделиться видео на каждой платформе социальных сетей и, очевидно, на вашем веб-сайте.
Итак, как встроить видео с Youtube на свой сайт? Что ж, если вы ищете ответ на этот вопрос, вы попали в нужное место, потому что эта статья создана только для вас. Здесь мы подготовили подробное руководство о том, как добавлять или вставлять видео YouTube на свой веб-сайт.
Здесь мы подготовили подробное руководство о том, как добавлять или вставлять видео YouTube на свой веб-сайт.
В этом уроке мы обсудили
- Что такое встраивание видео?
- Почему вы должны вставлять видео на свой сайт?
- Как встроить видео в WordPress?
- Как встроить видео в Wix?
- Как встроить видео в HTML?
Без лишних слов, давайте начнем…
Что такое вставка видео?
Прежде чем мы рассмотрим шаги по встраиванию видео YouTube на свой веб-сайт позже в этом блоге, сначала давайте узнаем, что такое встраивание видео и как оно работает.
Встраивание видео — это фрагмент кода, который вы добавляете на свой сайт. Код отображает видео из источника. С его помощью вам не нужно размещать файл на своем сайте для отображения видео.
Встроенные видео помогают быстрее загружать ваш сайт. Вы даже можете выбрать один из многих сервисов видеохостинга.
Почему вы должны встроить видео на свой сайт
90% информации, которую мы потребляем, является визуальной, и они обрабатываются в 60 000 раз быстрее, чем тексты! В нескольких исследованиях уже подчеркивалась ценность визуального контента в этом новом цифровом мире.
Более 51% специалистов по маркетингу говорят, что видеоконтент имеет самую высокую рентабельность инвестиций. Таким образом, если вы добавите видео с YouTube на свой веб-сайт, это привлечет внимание людей к вашему сайту. Вы можете добавить свою точку зрения к чужому видеоконтенту, чтобы привлечь больше внимания.
Например, сайт обзоров фильмов и новостей RadioTimes публикует трейлеры YouTube к своим статьям. Это не только делает статью интересной, но и привлекает наше внимание.
Некоторые преимущества добавления или встраивания видео YouTube на ваш веб-сайт включают:
- Серверы Youtube воспроизводят видео. Это означает, что вам не нужно беспокоиться о пропускной способности, хранении или времени отклика.
- Проигрыватель YouTube оптимизирован для воспроизведения на любом устройстве и в любом браузере. Проблем с надежностью не будет.
- Ваши зрители получат удовольствие от просмотра видео! Бонус!
Найдите деловое или профессиональное видео, которое вам нравится. Убедитесь, что содержание видео соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Убедитесь, что содержание видео соответствует вашей целевой аудитории. И начните встраивать их видео в контент вашего сайта.
Например, если вы консультант по контент-маркетингу, найдите на YouTube видеоролики о контент-маркетинге и вставьте их в сообщения на своем веб-сайте или в блоги.
Предположим, вы владелец ресторана и ведете кулинарный блог. Вы можете создавать свои собственные видеоролики с рецептами на Youtube и вставлять ссылку в свой блог о еде. Таким образом, вы можете привлечь больше трафика на свой сайт.
Как встроить видео с Youtube в WordPress
Вы можете добавлять или встраивать видео с Youtube в WordPress даже с закрытыми глазами! Да, это так просто. Если вы действительно беспокоитесь о том, как добавить видео с YouTube на веб-сайт, то мы вас поддержим!
В этом уроке мы дадим вам три различных метода добавления или встраивания видео YouTube в WordPress. Давайте прокрутим вниз…
Способ 1: добавление/встраивание видео с YouTube простым и классическим способом
Самый простой способ добавить видео с YouTube — скопировать и вставить URL-адрес видео. Как это сделать? Ну вот и шаг —
Как это сделать? Ну вот и шаг —
Шаг 1. Скопируйте URL-адрес видео
Предположим, у вас есть блог о еде, и вы хотите добавить видео с рецептом яблочного пирога на свой веб-сайт. Во-первых, выберите свой любимый видео-рецепт яблочного пирога на Youtube.
Затем перейдите к опции «Поделиться», которая отображается прямо под видео с рецептом пирога. Нажмите «Поделиться», и откроется окно с URL-адресом видео. Или вы можете уменьшить нагрузку, просто скопировав URL-адрес из браузера вверху экрана.
Шаг 2. Пришло время вставить URL-адрес
Затем добавьте или отредактируйте сообщение или страницу в WordPress и вставьте URL-адрес видео в поле «Начать запись». Как только вы закончите вставку URL-адреса, WordPress отобразит видео в редакторе.
Вы можете сохранить сообщение от предварительного просмотра встроенного или добавленного видео в своем сообщении блога.
Теперь вы знаете самый простой способ добавить/встроить видео с Youtube на свой сайт WordPress. Тем не менее, есть несколько альтернативных методов, которые вы можете попробовать, чтобы стать профессионалом.
Тем не менее, есть несколько альтернативных методов, которые вы можете попробовать, чтобы стать профессионалом.
Способ 2: добавление/вставка видео Youtube с помощью блока Youtube
Вы можете вставлять видео YouTube с помощью блока YouTube в свои сообщения или страницы WordPress. Вот как….
Шаг 1. Для начала скопируйте URL-адрес видео на Youtube
Как упоминалось ранее, вы можете скопировать URL-адрес предпочитаемого видео прямо из верхней части экрана. Или вы можете нажать на опцию «Поделиться» видео.
Шаг 2: Нажмите кнопку «+ (Добавить блок)»
Затем откройте редактор WordPress, выберите параметр «+ (Добавить блок)», который отображается в верхней левой части страницы WordPress. Откроется окно, содержащее все доступные блоки контента.
Откроется окно, содержащее все доступные блоки контента.
Шаг 3: Нажмите на блок YouTube
Перейдите в раздел «Встраивание» и нажмите на блок YouTube. Кроме того, вы можете добавить блокировку YouTube, просто выполнив поиск в окне поиска в списке блокировки.
Шаг 4. Введите или вставьте URL-адрес видео
Теперь вы можете ввести или вставить URL-адрес видео YouTube в отображаемое поле. Далее выберите кнопку «Встроить». Теперь WordPress встраивает предпочитаемое видео YouTube в запись или страницу WordPress.
Метод 3: вставка/добавление видео YouTube с помощью видеоблока
Вы можете использовать блок видео WordPress для добавления видео в свой контент. Вот процесс…
Шаг 1: Скопируйте URL-адрес видео
Каждый метод встраивания видео на YouTube начинается с этого простого процесса. Скопируйте URL-адрес предпочтительного видео с канала YouTube.
Шаг 2: Выберите опцию «+ (Добавить блок)»
Затем выберите значок + в левом верхнем углу страницы WordPress. Откроется окно, содержащее все блоки.
Откроется окно, содержащее все блоки.
Шаг 3. Щелкните значок блока видео
Теперь щелкните значок видеоблока в разделе «Общие блоки». Как и в предыдущем методе, вы можете выполнить поиск видеоблока, выполнив поиск видео в черном списке.
Шаг 4. Вставьте URL-адрес видео
Вы увидите параметр «Вставить из URL-адреса», и вам нужно вставить URL-адрес видео YouTube. Затем нажмите на символ «⮐(Возврат)». Теперь ваше видео будет встроено в вашу страницу WordPress.
Как встроить видео с Youtube на Wix
Если вы не являетесь пользователем WordPress и используете Wix в качестве своего веб-сайта, то мы тоже вас поддержим! Здесь мы упомянем два метода, которые вы можете попробовать сразу, чтобы добавить / встроить видео YouTube.
Способ 1. Добавление/встраивание видео YouTube с использованием URL-адреса
Шаг 1. Скопируйте URL-адрес видео YouTube
Откройте страницу Youtube, выберите видео и скопируйте URL-адрес прямо из браузера. Или нажмите кнопку «Поделиться» под видео и скопируйте URL-адрес.
Или нажмите кнопку «Поделиться» под видео и скопируйте URL-адрес.
Шаг 2: Добавьте видео из редактора Wix
Нажмите на символ «+» в левой части редактора Wix. Откроется окно, оттуда вы можете выбрать опцию «видео». Затем в разделе «Одиночная игра» вы можете выбрать предпочитаемый источник видео. В этом случае нажмите на опцию YouTube.
Шаг 3. Вставьте URL-адрес видео YouTube
Теперь выберите параметр «Изменить видео», чтобы вставить URL-адрес видео YouTube. Здесь вы можете изменить настройки видео, настроив параметры управления и воспроизведения.
Шаг 4: Разместите свое видео
Кроме того, на веб-сайте Wix вы можете перетаскивать, чтобы соответствующим образом изменить размер и положение видео на YouTube.
Способ 2: встраивание видео YouTube на Wix с помощью кода встраивания
Если вам нужен дополнительный контроль при добавлении видео YouTue на ваш сайт, вы можете использовать код вставки. Процесс так же прост, как использование URL-адреса.
Шаг 1. Скопируйте код для вставки YouTube
Перейдите на страницу YouTube, выберите видео и нажмите кнопку «Поделиться», показанную ниже. Здесь вы найдете; Опция «Вставить», нажмите на эту опцию. Теперь вы получите код для вставки; Вы можете скопировать код отсюда.
Шаг 2: Вставьте код для встраивания на сайт Wix
Теперь нажмите на символ + в редакторе Wix. Затем выберите опцию «Дополнительно» из списка. В разделе «Дополнительно» вы найдете HTML-фрейм. Теперь просто вставьте код для вставки YouTube в iframe HTML.
Как встроить видео в веб-сайт HTML
Итак, мы сохранили основной метод напоследок! Как встроить или добавить видео YouTube на любой веб-сайт HTML? Ну, вот шаги,
Шаг 1: Отредактируйте HTML
Во-первых, зайдите в раздел публикации на странице вашего сайта, где вы хотите увидеть видео YouTube. Затем выберите вариант редактирования, найдите место в HTML, куда вы хотите добавить видео. Поместите курсор в этом темпе.
Шаг 2. Скопируйте код для встраивания
Перейдите к тому видео на Youtube, которое вы хотите добавить. Нажмите на опцию «Вставить» под кнопкой «Поделиться». Скопируйте код для вставки.
Шаг 3. Вставьте код для встраивания youtube в HTML-код
Теперь вставьте код для встраивания youtube в место HTML, которое вы нашли на предыдущем шаге. Сохраните пост или опубликуйте его прямо сейчас. Видео YouTube появится именно там, где вы хотели его увидеть.
Часто задаваемые вопросы о встраивании видео на YouTube
1. Как установить конкретное время начала для вашего видео? Средняя продолжительность концентрации внимания вашей аудитории, вероятно, составляет 30 секунд. И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
И когда вы вставляете видео, полное скучных блоков времени, аудитория, как правило, уходит с вашего сайта. Вот почему лучше всего начинать видео прямо с того места, где вы хотите. Вы можете добавить конкретное время начала в свое видео, выполнив следующие простые шаги:
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Встроить».
- Выберите время, в которое вы хотите начать видео.
- После выбора времени включите параметр «Начать с» в поле «Встроить видео».
- Введите время, которое вы выбрали.
- Время будет добавлено и обновлено в вашем коде для встраивания.
- Скопируйте код для встраивания.
- Откройте свой веб-сайт, вставьте код и нажмите «Опубликовать».
Тада! Вы установили время начала для вашего видео.
2. Как добавить время окончания для вашего видео на YouTube?
Точно так же, как при добавлении определенного времени начала, вы можете избавиться от лишнего шума в видео, добавив определенное время окончания. Вы можете легко установить конечное время с помощью этих простых шагов,
Вы можете легко установить конечное время с помощью этих простых шагов,
- Откройте видео на YouTube, выберите опцию «Поделиться».
- Нажмите «Встроить».
- Включите опцию «Начать в», введите выбранное время и скопируйте код.
- Вставьте код на страницу вашего сайта.
- Снова вернитесь к выбранному ранее видео на YouTube. Выберите время, когда вы хотите закончить видео.
- Например, если вы хотите закончить видео на 5 мин 20 сек, перейдите туда и щелкните видео правой кнопкой мыши.
- Откроет ящик; там вы можете выбрать опцию «Копировать URL-адрес видео в текущее время».
- Откройте блокнот и временно вставьте ссылку. Эта ссылка даст вам выбранное время окончания в секундах.
- Теперь вернитесь на свой сайт, введите время окончания из блокнота в код для встраивания. Это будет выглядеть так: («начало=время;конец=время»)
- Нажмите «Обновить и опубликовать».
В следующий раз, когда вы будете встраивать видео с YouTube, выполните этот процесс. Установка определенного времени никогда не будет настолько простой.
Установка определенного времени никогда не будет настолько простой.
3. Какой метод встраивания лучше для вас?
Каждый из этих методов создаст блок YouTube из URL-адреса. Таким образом, вы можете выбрать любой метод. Ни один из них не лучше и не лучше других.
Плагины для быстрого встраивания ваших видео на YouTube
Методы, упомянутые ранее, просты и быстры. Однако вы можете использовать плагины для встраивания YouTube, чтобы добавить множество дополнительных функций на свой сайт. Вот несколько плагинов для встраивания YouTube, которые вы можете попробовать:
- YotuWp
- YouTube by EmbedPlus
- Feed Them Social
- Videozoom
- Галерея YouTube
- WP YouTube Lyte
- YourChannel
Теперь, если вы хотите узнать наше мнение о том, какой из них будет лучшим для вас, чтобы добавить или встроить видео Youtube на свой веб-сайт, тогда мы предлагаем вам использовать WP YouTube Lyte. Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
Это позволяет вам изменить то, как плеер играет и выглядит. Вы даже можете LazyLoad ваши видео с его помощью. Кроме того, он был протестирован на максимальную кросс-браузерную совместимость. Некоторые другие функции WP YouTube Lyte:
- Высокие отзывчивые вставки
- Многоязычный
- Force HD
- Эффективный рендеринг
Некоторые функции, которые вы получите от плагинов Ambed:
9003 9002

Подведение итогов
Если вы до сих пор используете только текстовый контент на своем веб-сайте, вы многое упускаете! Думаю, вы уже знаете, какое будущее у визуального контента. И с помощью этих простых руководств вы можете воплотить это будущее в реальность.
В этой статье мы рассмотрели подробное руководство о том, как легко добавлять/встраивать видео с YouTube на свой веб-сайт. Используйте это руководство, чтобы повысить количество просмотров, рейтинг в поиске и привлечь потенциальных клиентов в мгновение ока.
Кроме того, мы предоставили вам список плагинов, позволяющих без проблем добавлять видео с YouTube на ваш сайт! С помощью этих руководств вы можете представить видео таким образом, чтобы привлечь аудиторию и заставить ее возвращаться снова и снова!
Лучшие посты в блогах.
Лучшие из лучших.
Оставьте нам свой адрес электронной почты, мы не будем спамить. Обещать!
Обещать!
Как добавить видео с YouTube на свой веб-сайт: пошаговое руководство
Видео повышает ценность вашего веб-сайта, а правильно подобранные видеоролики могут увеличить трафик и конверсию. Как отмечает Forbes, пользователи запоминают 95 % сообщения при просмотре видео по сравнению с 10 % при просмотре текста, что делает видео отличной отправной точкой для упрощения связи с потенциальными клиентами.
Ваш лучший выбор для видео? YouTube. С более чем двумя миллиардами пользователей, которые ежемесячно входят в систему, видео на YouTube в настоящее время достигают 74% взрослых в Соединенных Штатах, поэтому неудивительно, что платформу используют почти 9 человек.0 процентов маркетологов для привлечения интереса пользователей. Готовы использовать видео на своем сайте и захватить растущий рынок YouTube? Вот пошаговое руководство.
Преимущества добавления видео на ваш веб-сайт
Видео доминирует на рынке цифровых медиа, но одной популярности недостаточно для широкого распространения. На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе:
На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе:
Повышение вовлеченности пользователей
Как отмечалось выше, посетители вашего сайта сохраняют больше информации при просмотре видео, чем при чтении текста. Это позволяет повысить вовлеченность пользователей, создавая привлекательный контент, который они будут помнить еще долго после того, как покинут ваш сайт, и, надеюсь, вернут их снова. YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты.
Уменьшение разочарования пользователей
Если пользователям приходится пролистывать стены текста только для того, чтобы найти основы вашего бренда или понять ваше ценностное предложение, скорее всего, они не задержатся на сайте надолго. Встроенное видео YouTube обеспечивает быстрый обзор вашего сайта, как только на него приходят пользователи.
Упрощенное повествование
Какова ваша история? Что отличает вас от конкурентов? Это то, что хотят знать потенциальные клиенты. Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения.
Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения.
Расширение связей с брендом
Органический маркетинг теперь является важной частью успеха в бизнесе. Покупатели хотят покупать товары брендов и людей, которым они доверяют. Видеоролики предлагают способ общения с посетителями лицом к лицу и помогают персонализировать и очеловечить ваш бренд с первого момента появления посетителей.
Рекомендации по добавлению видео на ваш веб-сайт
Несмотря на то, что видео обладают преимуществами в привлечении и поддержании интереса пользователей, следует помнить о нескольких рекомендациях, чтобы обеспечить максимальное воздействие ваших видео.
Следите за размером файла.
Когда дело доходит до просмотра видео YouTube на вашем веб-сайте, у вас есть два варианта: ссылка или вставка. Ссылка на видео означает, что пользователи должны покинуть вашу страницу, чтобы просмотреть контент, а встраивание позволяет пользователям смотреть видео на вашем сайте.
Хотя встраивание лучше для взаимодействия, стоит учитывать размер файла вашего видео — чем больше ваш видеофайл, тем большая пропускная способность требуется для его отображения на пользовательских устройствах, что, в свою очередь, потенциально может замедлить работу пользователей. Там, где это возможно, лучше меньше и короче.
Посмотреть видео целиком.
Независимо от того, встраиваете ли вы видео YouTube, созданное вами или другим автором, обязательно просмотрите видео целиком, прежде чем публиковать его на своем сайте. Если он содержит информацию, которая не имеет непосредственного отношения к делу или действий, рассмотрите возможность ссылки на него, а не встраивания.
Проверьте длину.
Всегда проверяйте продолжительность ваших видео. И вот почему: если вы разместите на своей домашней странице что-то более продолжительное, чем несколько минут, большинство пользователей не задержатся, чтобы досмотреть до конца. Либо обрежьте видео, а затем вставьте его, либо дайте ссылку на него с небольшим описанием для заинтересованных пользователей.
Тщательно продумайте автозапуск.
Можно настроить автоматическое воспроизведение видео, когда посетители заходят на ваш сайт. Это спорный вопрос — некоторые пользователи категорически против автозапуска и сразу же покинут ваш сайт. Другие не возражают против видео, если они предлагают немедленную и полезную информацию.
Одним из вариантов здесь является создание небольшого и бесшумного видео с автоматическим воспроизведением, которое предоставляет основную информацию о бренде, не требуя внимания пользователя. Стоит отметить? Автовоспроизведение потребляет данные без разрешения посетителя, что может дорого обойтись мобильным пользователям. Тщательно выбирайте.
Как добавить видео с YouTube на свой веб-сайт
- Найдите свое видео.
- Нажмите «Поделиться».
- Выберите «Вставить».
- Скопируйте код HTML.
- Вставьте HTML-код на свою страницу.
1.
 Найдите свое видео
Найдите свое видеоСначала перейдите на YouTube и найдите видео, которое хотите встроить. В данном случае мы используем видео «Введение в HubSpot CRM».
2. Нажмите «Поделиться».
Затем нажмите Поделиться в нижней правой части экрана, появится следующее всплывающее меню:
Здесь вы можете выбрать, хотите ли вы код встроенного видео или просто хотите поделиться ссылкой в социальных сетях, таких как Facebook или Twitter.
3. Выберите «Вставить».
Выберите параметр Встроить в крайнем левом углу. Вам будет предоставлен фрагмент HTML-кода, который вы вставите на страницу своего веб-сайта, чтобы встроить видео на YouTube.
4. Скопируйте HTML-код.
Скопируйте отображаемый HTML-код и вернитесь на платформу своего веб-сайта. Чтобы упростить задачу, YouTube предлагает кнопку Копировать , которая скопирует код прямо в буфер обмена.
5. Вставьте HTML-код на свою страницу.

В зависимости от платформы хостинга вашего веб-сайта шаги по вставке HTML-кода для встраивания могут различаться. Например, если вы используете WordPress, откройте сообщение или страницу, куда вы хотите встроить видео, а затем выберите Текст справа.
Затем разместите свой HTML-код и выберите Обновить . Когда вы снова перейдете к сообщению или странице, вы увидите встроенное видео.
Если вы не хотите возиться с HTML, вы также можете просто скопировать и вставить URL-адрес видео в свой визуальный редактор WordPress. Этот процесс начинается так же, как и подход HTML: найдите свое видео на YouTube и нажмите Поделиться . Затем перейдите на свою страницу WordPress и вставьте свой URL-адрес непосредственно в сам редактор. WordPress автоматически преобразует ссылку во встроенное видео.
Получение ценности видео
Видео YouTube могут значительно повысить ценность вашего веб-сайта, облегчая потенциальным клиентам поиск вашего контента, сохранение ключевой информации и лучшее понимание вашего бренда.
Предостережение? Недостаточно просто опубликовать видео — чтобы получить максимальную отдачу от ваших усилий по визуальному маркетингу, найдите время, чтобы просмотреть и отобрать свой контент перед публикацией, чтобы добиться максимального эффекта.
Примечание редактора: этот пост был первоначально опубликован в мае 2011 года и обновлен для полноты.
Первоначально опубликовано 20 октября 2021 г., 14:00:00, обновлено 20 октября 2021 г.
Как встроить видео с YouTube на HTML-сайт? Полное руководство
Было время, когда бренды и маркетологи полностью полагались на изображения и тексты в своих маркетинговых кампаниях. Однако появление движущихся изображений полностью изменило сценарий. В этом блоге мы увидим, как встроить видео с YouTube на HTML-сайт — Создайте свой виджет YouTube .
С тех пор, как видео появились в Интернете, они стали новым средством связи брендов и компаний с потенциальными клиентами.
Вскоре YouTube стал новой популярной платформой для своих пользователей, позволяющей загружать, делиться и просматривать видео совершенно бесплатно! Поняв важность видео на YouTube, бренды начали встраивать видео с YouTube на веб-сайт в формате HTML, чтобы привлечь больше внимания своей аудитории.
Хотите воспользоваться преимуществами этой стратегии? Продолжайте читать этот блог до конца, так как мы расскажем вам об основных шагах, которые необходимо выполнить, чтобы встроить видео с YouTube на HTML-сайт.
Встроить галерею YouTube на веб-сайт в формате HTML
Что такое видеогалерея YouTube?Прежде чем мы перейдем к шагам, вот краткое введение в видеогалерею YouTube. Видеогалерея YouTube — это коллекция всех ваших агрегированных видеороликов YouTube, объединенных в настраиваемый формат.
Процесс встраивания видео прост, и шаги можно легко выполнить с помощью адаптивного агрегатора YouTube. Используя агрегатор YouTube, пользователи могут легко собирать, настраивать и вставлять видео YouTube на веб-сайт в формате HTML. Эта стратегия предлагает своим пользователям множество преимуществ, и мы упомянем некоторые из них, когда вы продолжите чтение.
Используя агрегатор YouTube, пользователи могут легко собирать, настраивать и вставлять видео YouTube на веб-сайт в формате HTML. Эта стратегия предлагает своим пользователям множество преимуществ, и мы упомянем некоторые из них, когда вы продолжите чтение.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и вставка галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить видео YouTube на веб-сайт HTML с помощью Tagembed Одним из самых эффективных и перспективных инструментов агрегации социальных сетей является Tagembed. Этот инструмент имеет несложную структуру и завершает процесс встраивания за несколько нажатий и щелчков. Инструмент поставляется с набором сложных функций для повышения воздействия и эффективности виджета YouTube. Пользователи Tagembed могут сделать свой виджет более привлекательным, стилизовав его, используя широкий спектр параметров настройки, таких как темы, шаблоны, шрифты, цвета и т. д. Tagembed поставляется с панелью модерации контента, которую можно использовать для удаления любого неприемлемого контента из виджет ютуб.
д. Tagembed поставляется с панелью модерации контента, которую можно использовать для удаления любого неприемлемого контента из виджет ютуб.
Другими функциями инструмента являются мгновенные и автоматические обновления видео, расширенная аналитика и поддержка обратной связи.
Это все о Tagembed, и вам просто нужно выполнить шаги, указанные ниже, чтобы использовать Tagembed для стратегии.
Шаг 1. Войдите и объедините видео YouTube– Начните процесс с , создав бесплатную учетную запись Tagembed . Если вы старый пользователь , войдите в свою учетную запись .
– Вы будете перенаправлены в раздел инструментальной панели инструмента, нажмите кнопку Открыть , чтобы открыть существующий виджет по умолчанию или создать новый, используя кнопку создания виджета.
– Появится всплывающее окно. Вам нужно выбрать YouTube в качестве источника агрегации контента.
– Далее вам нужно будет выбрать предпочитаемый тип подключения из доступных вариантов, т. е. плейлист, канал, шорты, ключевое слово, и т. д. и введите требуемый источник.
– Заполните необходимую информацию и нажмите кнопку Создать канал .
Через несколько секунд вы сможете увидеть объединенные видео в редакторе виджетов.
Шаг 2. Настройка виджета YouTube и создание HTML-кода видео YouTube– После того, как вы закончите агрегирование видео YouTube, вы получите возможность настроить виджет YouTube и модерировать его содержимое.
– После того, как вы убедитесь, что внешний вид виджета YouTube для HTML, вы будете готовы начать процесс встраивания.
– Нажмите на опцию встроить виджет в левом нижнем углу редактора виджетов.
– Выберите HTML в качестве платформы для создания веб-сайта во всплывающем меню.
– Нажмите на опцию COPY Code и скопируйте сгенерированный код вставки в буфер обмена.
Шаг 3. Вставьте видеогалерею YouTube в HTML- Выберите HTML в качестве платформы для создания веб-сайта.
- Войдите в свою учетную запись администратора HTML .
- Посетите раздел или веб-страницу , где вы хотите встроить видео YouTube на веб-сайт HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в предоставленный раздел.
- СОХРАНИТЕ изменения, и все будет готово!
Вы бы успешно встроили видео с YouTube на HTML-сайт.
Встраивание видео YouTube на веб-сайт HTML
Собирайте, модерируйте и встраивайте видеогалерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Чтобы сделать его конкретным и намного проще для вас, мы расскажем вам, как встроить Видео YouTube на веб-сайте HTML с использованием различных типов подключения.
Создайте свою персонализированную галерею YouTube для HTML, используя различные типы подключения, указанные ниже:
Как встроить канал YouTube на веб-сайт HTMLЧтобы встроить канал YouTube на веб-сайт HTML, выполните простые шаги, указанные ниже:
на вашу учетную запись Tagembed.
Выполнив описанные выше шаги, вы сможете успешно встроить канал YouTube на веб-сайт в формате HTML.
Встроить канал YouTube на веб-сайт HTML
Собрать, модерировать и встроить канал YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить плейлист YouTube в HTML-сайтЧтобы встроить плейлист YouTube в HTML-сайт, выполните простые шаги, указанные ниже:
- Зарегистрируйтесь или войдите в свою учетную запись Tagembed.

- Когда вы дойдете до панели инструментов, выберите YouTube в качестве источника агрегации контента.
- Затем выберите тип подключения в качестве списка воспроизведения для сбора видео из списка воспроизведения YouTube.
- COPY и Вставьте URL-адрес плейлиста YouTube .
- Нажмите кнопку Создать канал .
- Вы увидите агрегированные видео YouTube в редакторе виджетов через несколько секунд.
- Нажмите кнопку Embed Widget и нажмите COPY code , чтобы скопировать сгенерированный код внедрения.
- Выберите HTML в качестве платформы для создания веб-сайтов.
- Посетите раздел или веб-страницу , куда вы хотите встроить плейлист YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в указанный раздел.

- СОХРАНИТЕ изменения, и все будет готово!
Следовательно, выполнив описанные выше шаги, вы теперь можете успешно встроить плейлист YouTube на веб-сайт HTML.
Встроить плейлист YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею плейлистов YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить короткие ролики YouTube на веб-сайт в формате HTML
Чтобы встроить короткие видеоролики YouTube в веб-сайт в формате HTML, выполните простые шаги, указанные ниже: .

Через пару секунд в редакторе виджетов вы увидите агрегированный виджет YouTube Shorts. Теперь вы можете настроить виджет, используя различные темы и параметры персонализации, или приступить к встраиванию в свой html-сайт.
- Нажмите на виджет Embed и выберите HTML в качестве платформы для создания веб-сайта.
- Нажмите КОПИРОВАТЬ код , чтобы скопировать сгенерированный код встраивания.
- Посетите раздел или веб-страницу , куда вы хотите встроить короткие ролики YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в него.
- СОХРАНИТЕ изменения, и все будет готово!
Таким образом, теперь вы можете успешно встроить YouTube Shorts в веб-сайт HTML, выполнив описанные выше шаги.
Встраивание короткометражек YouTube на веб-сайт HTML
Собирайте, модерируйте и встраивайте короткометражки YouTube в веб-сайт HTML
Попробуйте бесплатно
Почему вам следует встраивать видео YouTube на веб-сайт HTML?Если вы все еще задаетесь вопросом, почему вам следует включить эту стратегию в свой бизнес, в этом разделе вы получите более глубокое понимание.
#1 Повысьте уровень вовлеченности вашего веб-сайтаЕсли вас беспокоит уровень вовлеченности вашего веб-сайта, то встраивание видео YouTube в HTML-сайт может стать спасением. Опросы показывают, что посетители вашего веб-сайта гораздо чаще взаимодействуют с вашим контентом в видео.
Это происходит в основном потому, что зрители могут гораздо эффективнее общаться с видео, чем с их текстовой формой. Когда вы используете эту стратегию, посетители вашего сайта с большей вероятностью лучше поймут ваш бренд с помощью видео. Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Крайне важно завоевать их доверие для превращения посетителей в существующих клиентов. Ваши потенциальные клиенты могут опасаться покупать продукты вашего бренда. Клиенты доверяют другим клиентам гораздо больше, чем маркетинговому контенту бренда.
Когда вы встраиваете видео YouTube в HTML, в котором ваши клиенты хвалят ваши продукты и ручаются за ваши услуги, они с большей вероятностью попробуют их. Колоссальный процент из более чем 80% клиентов просматривают UGC перед покупкой. Следовательно, когда вы используете пользовательский контент и встраиваете видео с YouTube на веб-сайт в формате HTML, это может вызвать доверие и повлиять на ваших потенциальных клиентов, что в конечном итоге приведет к увеличению продаж.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и встраивание галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
#3
Обновите внешний вид вашего веб-сайтаКогда вы встраиваете видео YouTube в веб-сайт HTML, это может помочь вам полностью изменить внешний вид вашего веб-сайта.
Посетители вашего сайта просматривают не только содержимое вашего сайта. Они также уделяют внимание аспекту дизайна вашего сайта. Никто не любит прокручивать скучный веб-сайт, а отображение хорошо настроенного виджета YouTube на веб-сайте может помочь вам улучшить общий вид и присутствие вашего веб-сайта.
Читайте также — встраивайте ленту Instagram в веб-сайт HTML
#4 Увеличьте количество подписчиков и просмотров на своем канале YouTube Наконец, эта стратегия также может помочь вам увеличить базу подписчиков и количество просмотров на вашем канале YouTube. Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Если ваши посетители вовлечены и заинтересованы в вашем контенте, существует высокая вероятность того, что они могут повторно посетить ваш канал YouTube и нажать кнопку «Подписаться», чтобы оставаться в курсе всего вашего опубликованного контента. Увеличение базы подписчиков YouTube может быть довольно утомительным и сложным процессом, и эта стратегия может помочь вам достичь этого эффективно и без усилий.
Встроить видео YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Заключительные мысли различные шаги, необходимые для встраивания видео YouTube на веб-сайт HTML. Это все, что нужно, чтобы воспользоваться вышеупомянутыми преимуществами и многим другим! То, что мы упомянули, это только вершина айсберга! Эта стратегия оказалась очень успешной для многих брендов и маркетологов. И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
HTML | Добавление видео на Youtube
Раньше добавление видео на веб-страницу было настоящей проблемой, так как нужно было конвертировать видео в разные форматы, чтобы они воспроизводились во всех браузерах. Преобразование видео в разные форматы может быть трудным и трудоемким. Теперь добавление видео на веб-страницу стало таким же простым, как копирование и вставка, и очень удачным решением для добавления видео на веб-сайт является использование Youtube. Youtube помогает размещать видео для пользователя, чтобы их можно было в дальнейшем встраивать на веб-страницы.
YouTube отображает идентификатор, например «BGAk3_2zi8k», всякий раз, когда видео сохраняется или воспроизводится. Этот идентификатор в дальнейшем используется в качестве ссылки для видео YouTube, которое будет встроено в веб-страницу.
Действия по добавлению видео Youtube на веб-страницу:
- Загрузите видео, которое вы хотите встроить на свою веб-страницу на YouTube.
- Скопируйте идентификатор видео.
- Используйте iframe, объект или элемент «встроить» на своей веб-странице для определения видео.
- Используйте атрибут src, чтобы указать URL-адрес видео.
- Размеры проигрывателя можно настроить с помощью атрибутов ширины и высоты.
Шаги для получения идентификатора видео на YouTube:
- Откройте видео на YouTube, идентификатор которого вы хотите.
- Щелкните правой кнопкой мыши на видео, в меню выберите «Статистика для ботаников».
- Первое значение в поле — идентификатор видео.
Идентификатор видео этого видео: il_t1WVLNxk
1) Использование тега iFrame:
|
Выходные данные:
Включение функции автоматического воспроизведения YouTube:
Функцию автоматического воспроизведения Youtube можно использовать для автоматического воспроизведения видео, когда пользователь посещает эту страницу.
Можно использовать два типа параметров:
- Значение 1: Видео начинает воспроизводиться автоматически при загрузке проигрывателя.

- Значение 0 (случай по умолчанию): видео не воспроизводится автоматически при загрузке проигрывателя.
|
. видео на YouTube можно создать с помощью символа запятой, который отделяет список видео для воспроизведения.
видео на YouTube можно создать с помощью символа запятой, который отделяет список видео для воспроизведения.
Параметр цикла используется для зацикливания количества воспроизведений видео:
- Значение 1: Видео будет повторяться снова и снова.
- Значение 0 (случай по умолчанию): Видео воспроизводится только один раз.
|
Выход:
Включение/отключение элементов управления Youtube:
Проигрыватель Youtube предлагает такие элементы управления, как воспроизведение, пауза, громкость и т. д. можно отключить или включить с помощью параметра управления.
Доступны два параметра, которые можно использовать:
- Значение 1 (случай по умолчанию): отображаются элементы управления проигрывателем.
- Значение 0: Элементы управления проигрывателем не отображаются.
For Enabling Controls :
9912 |
Output :
Для отключения элементов управления:
|
Вывод:
2) Использование тега объекта:
| 1 1 1 !html0913 909 объект13 |
Output :
https://media .geeksforgeeks.org/wp-content/uploads/youtube.mp4
3) Using embed tag:
|
Output :
Note: В настоящее время объект и тег внедрения не ценятся, поэтому рекомендуется использовать тег iframe.
Как встроить канал YouTube на свой веб-сайт
Видео на YouTube становятся важной частью маркетинговой стратегии компаний, и использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить вашу аудиторию на YouTube — показать их на своем веб-сайте. И если вам нужно решение о том, как встроить свой канал YouTube на свой веб-сайт, вы попали в нужное место. В следующем тексте мы покажем вам, как создать видео-виджет YouTube с помощью агрегатора социальных сетей EmbedFeed.
И если вам нужно решение о том, как встроить свой канал YouTube на свой веб-сайт, вы попали в нужное место. В следующем тексте мы покажем вам, как создать видео-виджет YouTube с помощью агрегатора социальных сетей EmbedFeed.
В этой статье:
показать
- Варианты встраивания канала YouTube
- Функции для видео YouTube
- 5 простых шагов для встраивания канала YouTube
- Настройка канала YouTube
- Встраивание канала YouTube в конструкторы веб-сайтов
- Дополнительные возможности веб-канала YouTube
- Видеоинструкции по встраиванию канала YouTube
Варианты встраивания канала YouTube
Существует два основных варианта встраивания вашего канала YouTube:
- Вручную : Скопируйте/вставьте каждый код встраивания видео, предоставленный YouTube
- Автоматически : Используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube для извлечения и синхронизации всего канала YouTube с вашим веб-сайтом
Если вы выберете первый вариант, просто выполните следующие действия:
- Перейдите к каждому видео на своем канале YouTube и нажмите на опцию «Поделиться» , расположенную под видео (как показано на снимок экрана)
- Нажмите на опцию « Embed »
- Скопируйте предоставленный код
- Вставьте код на отдельной странице вашего веб-сайта
Вы можете повторить это для каждого видео, которое хотите встроить. Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для обеспечения правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed, агрегатор социальных сетей, который в дополнение к своим функциям, обеспечивает интеграцию API YouTube.
Наличие этого разрешения позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строки кода отображать профессиональный видеопоток на вашем веб-сайте.
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Возможности для видео на YouTube
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе каналов, а также различные макеты и виджеты, например:
Итак, если вы хотите встроить виджет канала YouTube, просто выполните действия, описанные в следующем разделе.
5 простых шагов для встраивания канала YouTube
Прежде чем начать. Если вы еще не являетесь пользователем, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. Если у вас есть учетная запись на платформе , просто выполните следующие действия:
Шаг 1: Войдите в свою учетную запись EmbedFeed
Шаг 2: Перейдите к «Источники» в меню слева и нажмите «Добавить источник»
Шаг 3: Откроется окно с социальными сетями. Затем выберите « YouTube » в качестве источника. youtube.com и перейдите на свой канал, чтобы скопировать ссылку)поставьте filed
Как видите, есть 2 варианта ввода ссылки на канал YouTube (в качестве примера я буду использовать URL EmbedSocial):
Вариант 1: Скопируйте и добавьте домашний URL канала
Пример: https://www.youtube. com/channel/UCAKeTj4MAHgXztgwypCYg7A
com/channel/UCAKeTj4MAHgXztgwypCYg7A
Вариант 2 : Добавьте канал YouTube по имени пользователя
Пример: https://www.youtube.com/yourusername
Шаг 6: Если медиафайл успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать виджет ».
После того, как система создаст виджет YouTube Feed, вы увидите код (расположенный в правом верхнем углу, как показано на снимке экрана ниже).
Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на ваш сайт.
Шаг 7: Просто скопируйте и вставьте код в свой HTML-код или в свой конструктор сайтов. Вы можете скопировать код javascript или использовать шорткод под полем, если вы используете WordPress.
Но прежде чем отображать свой канал YouTube на своем веб-сайте, вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели «Настройки».
Настройте свою ленту YouTube
Прокрутите вниз до Общие настройки и измените свою ленту YouTube. Поэкспериментируйте со следующими параметрами:
- Изменить название канала
- Разрешить автоматическое добавление новых медиафайлов
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить сообщениям связываться с социальными сетями или не
- Изменение макета фида
- Используйте редактор CSS для создания пользовательского стиля фида
Совет: EmbedFeed предоставляет возможность добавить пользовательскую кнопку « Купить» в сообщения канала YouTube. Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт. Как здорово, правда?
Встроить канал YouTube в конструкторы веб-сайтов
Вернемся к части кода. Теперь код находится в вашем буфере обмена и готов к вставке на ваш сайт. Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
- Вставьте сгенерированный код YouTube прямо в HTML-код
- Вставьте свой код в веб-платформу
Выполните следующие 4 шага, чтобы вставить сгенерированный код YouTube в HTML-код:
- Откройте код своего веб-сайта
- Выберите место, где вы хотите, чтобы ваш канал YouTube появился, и вставьте туда код EmbedSocial (внутри тега)
- Как только это будет сделано, сохраните свой код
- Обновите браузер, и вы увидите свою ленту YouTube
Молодец! Теперь ваши посетители могут просматривать ваш канал YouTube, не покидая ваш сайт.
Выполните следующие действия, чтобы вставить код, сгенерированный YouTube, на вашу веб-платформу:
Важно: Вздохните… EmbedSocial интегрируется и работает со всеми платформами, которые позволяют встраивать сторонние iframe или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
Возьмем в качестве примера WordPress и Squarespace.
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свою ленту YouTube
- Выберите область редактора, куда вы хотите добавить код, и нажмите значок +, чтобы добавить блок HTML
- Выберите блок Пользовательский HTML и вставьте код в поле ввода
- Нажмите « Обновить » (или предварительный просмотр), и вы увидите свой встроенный канал YouTube
Примечание по использованию шорткода: Если вы хотите использовать шорткод, просто выполните те же шаги и вместо пользовательского HTML выберите блок шорткода, куда вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript виджет канала YouTube).
Если ваш веб-сайт создан с помощью Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите к Мои сайты и щелкните веб-сайт, на котором вы хотите отобразить канал YouTube
- Когда откроется экран конфигурации, в меню слева нажмите « Страницы » и откройте страницу, которую вы хотите отредактировать
- В правом верхнем углу в темном заголовке раздела блока просто нажмите кнопку плюс +
- Появится окно с опциями. Щелкните символ (встроить)
- Появится всплывающее окно, в котором вам нужно будет щелкнуть значок кода
- В пустое место для кода просто вставьте наш код здесь
- Нажмите ‘ Установить на' завершить это действие
- Не забудьте нажать " Сохранить '
Делайте больше с веб-каналом YouTube
- Каждый раз, когда вы добавляете видео в свой канал YouTube, ваши видео будут автоматически добавляться (автосинхронизироваться) на ваш веб-сайт
- У вас всегда есть возможность выбрать, какие видео будут отображаться на вашем веб-сайте
- Вы можете комбинировать каналы с нескольких каналов YouTube (вам потребуется только URL-адрес канала и наша система сделает все остальное, подключившись к API YouTube и создав видео)
С этими уникальными вариантами виджетов YouTube мы обещаем, что вы выделитесь среди конкурентов и предложите своим пользователям более уникальные возможности.
Прежде чем вы уйдете…
Вот 3 веские причины, по которым вам следует продолжать синхронизировать свой канал YouTube на своем веб-сайте:
- Позволяет людям дольше оставаться на вашем веб-сайте (вы предлагаете им подобранный и более актуальный контент)
- Любой новый посетитель является потенциальным подписчиком вашего канала YouTube
- Прекрасная возможность показать видео, созданные пользователями
Видео-инструкция по встраиванию канала YouTube
Все мы учимся с разной скоростью. И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами поможет вам в этом процессе.
Вы заслуживаете, чтобы посетители наслаждались вашим сайтом. А создание видео на YouTube — это только полдела. Чтобы сделать еще один шаг, вы можете попробовать наш новейший виджет YouTube и встроить плейлист YouTube на свой веб-сайт.
А создание видео на YouTube — это только полдела. Чтобы сделать еще один шаг, вы можете попробовать наш новейший виджет YouTube и встроить плейлист YouTube на свой веб-сайт.
Удачного встраивания! 🙂
Как встроить видео с YouTube в HTML?
Contents
Наличие релевантного видеоконтента на вашем веб-сайте может быть привлекательной функцией. Может быть, вы даете инструкции по теме, но вам кажется, что она будет лучше понята, если она будет показана еще и в виде видео, или у вас есть корпоративный сайт, на котором вы хотите показать видео из вашего бизнеса на YouTube. Варианты того, почему вы хотите воспроизвести видео в своем блоге или на веб-сайте, безграничны, но преобразование видео в разные форматы для воспроизведения на вашем веб-сайте может занять много времени и быть сложным. Самый простой способ добавить видео в формате HTML — позволить YouTube воспроизводить видео на вашей веб-странице путем встраивания видео. Вот пошаговое руководство о том, как встроить видео YouTube в HTML.
Как вставить видео в HTML с помощью кода для встраивания?
Чтобы встроить видео на свою веб-страницу, выполните следующие действия:
- Откройте страницу YouTube и найдите видео, которое хотите встроить.
- Нажмите кнопку «Поделиться», расположенную под видео, чтобы открыть параметры обмена.
- Затем нажмите на опцию «Встроить», которая появится в разделе «Поделиться ссылкой». Откроется экран с кодом встраивания видео YouTube, который также называется кодом iframe.
- Здесь вы можете настроить размеры видео, установив ширину и высоту.
- YouTube также позволяет вам настраивать видео, предоставляя вам возможность запускать его с нужной вам точки. Введите желаемое время начала рядом с пробелом в опции «Начать с» и установите флажок.

- Пока вы здесь, вы можете добавить любые другие параметры, которые вы хотите к URL-адресу. (Подробности в разделе «Как использовать параметры»)
- Нажмите «Копировать», чтобы скопировать код вставки YouTube в буфер обмена.
- Откройте параметры HTML вашей веб-страницы. Веб-сайты создаются с помощью HTML-кодов, а код для встраивания YouTube разработан так, чтобы вписываться в этот код, чтобы видео показывалось без каких-либо изменений.
- Найдите место на HTML-странице, где вы хотите разместить видео. Все, что вы отобразили на странице, также прописано в коде. Так, например, если вы хотите, чтобы ваше видео было под заголовком «Как встроить учебник», ваш код будет выглядеть примерно так:
- Вставьте код видео в нужное место.

- Сохраните изменения. Проверьте, находится ли видео в нужном месте на сайте.
Как использовать параметры?
YouTube предлагает несколько вариантов настройки воспроизведения видео. Вы все еще можете добавить некоторые дополнительные функции, если немного поработаете с кодом для встраивания, добавив дополнительные параметры. Здесь мы собрали некоторые полезные параметры, которые вы, возможно, захотите использовать.
1. Параметр управления YouTube
Используя параметр управления YouTube, вы можете либо скрыть элементы управления внизу видео, либо оставить их.
'controls=0' означает, что элементы управления плеером не отображаются
'controls=1' означает, что элементы управления проигрывателем отображаются
2. Параметр Modestbranding
Параметр Modestbranding отвечает за отображение любого типа брендинга. В этом случае вы можете скрыть логотип и фирменную кнопку воспроизведения, присутствующие в видео на Youtube. Добавьте «modestbranding=1» в код iframe, чтобы удалить брендинг.
Добавьте «modestbranding=1» в код iframe, чтобы удалить брендинг.
3. Параметр цикла
ПОСЛЕДНИЕ ПОСТЫ
Социальные сети, развиваясь день ото дня, открывают новые возможности для трудоустройства. Конечно, новые возможности трудоустройства, создаваемые растущими потребностями, нельзя ни приветствовать, ни...
Раздел комментариев — одна из полезных функций гигантской платформы для обмена видео YouTube. Для пользователей это лучшая возможность...
Если вы хотите, чтобы ваше видео воспроизводилось бесконечно, вам нужно использовать параметр цикла. «loop=1» означает, что видео будет повторяться, тогда как «loop=0» означает, что видео будет воспроизводиться только один раз, что также является режимом по умолчанию.
4. Параметр автовоспроизведения видео YouTube
Вы можете настроить автоматическое воспроизведение встроенного видео на веб-странице с помощью параметра автовоспроизведения. Добавление «autoplay=1» к коду встраивания заставит видео воспроизводиться автоматически.
5. Параметр отключения звука
Если вы используете параметр автовоспроизведения или циклического воспроизведения, вы можете рассмотреть возможность добавления параметра отключения звука, поскольку автоматически запускающееся или бесконечное видео может раздражать посетителей и заставлять их преждевременно покидать ваш сайт. . «mute=1» означает, что видео будет воспроизводиться без звука.
ПРИМЕЧАНИЕ. Чтобы использовать любой из параметров, добавьте их в код встраивания видео сразу после идентификатора видео с помощью «&». (например,
Часто задаваемые вопросы
Как настроить автоматическое воспроизведение встроенного видео?
Вы можете настроить автоматическое воспроизведение встроенного видео, добавив &‘autoplay=1’ в код встраивания видео после идентификатора видео.
Как запустить встроенное видео в определенное время?
Если вы хотите, чтобы ваше видео начиналось в определенное время, просто добавьте желаемое время рядом с полем «Начать в», которое появится, когда вы откроете код для встраивания на YouTube, или добавьте '?start=( время)» в код для встраивания видео.
Как заставить встроенное видео воспроизводиться в цикле, но без звука?
Чтобы встроенное видео воспроизводилось в цикле и без звука, добавьте ‘&loop=1&mute=1″ к коду встраивания YouTube.
Как отключить встраивание моего видео?
Если вы не хотите, чтобы ваше видео потенциально встраивалось на внешние сайты, вы можете отключить встраивание. Войдите в Творческую студию YouTube, выберите «Видео» в меню слева, затем выберите сведения о видео, которым хотите управлять. Перейдите в «Дополнительные параметры» и снимите флажок «Разрешить встраивание». Сохраните внесенные изменения.
Что такое режим повышенной конфиденциальности?
Режим повышенной конфиденциальности позволяет встраивать видео без использования файлов cookie для отслеживания поведения при просмотре. Если вы не хотите, чтобы YouTube собирал какую-либо информацию о посетителях вашего веб-сайта, активируйте режим повышенной конфиденциальности, установив флажок под ссылкой для встраивания видео YouTube.


 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
 youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
 Вы можете воспроизводить видео, не нажимая кнопку воспроизведения. Просто нажмите клавишу ПРОБЕЛ, чтобы перейти к следующему видео в последовательности щелчков.
Вы можете воспроизводить видео, не нажимая кнопку воспроизведения. Просто нажмите клавишу ПРОБЕЛ, чтобы перейти к следующему видео в последовательности щелчков. (Если не щелкнуть HTML-код, вы скопируете неверный код.)
(Если не щелкнуть HTML-код, вы скопируете неверный код.)



 В данном случае мы включим их.
В данном случае мы включим их.






 Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.