Как получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Как узнать адрес YouTube видео, расположенного на сайте
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!

Ссылки «Поделиться» ролика с YouTube
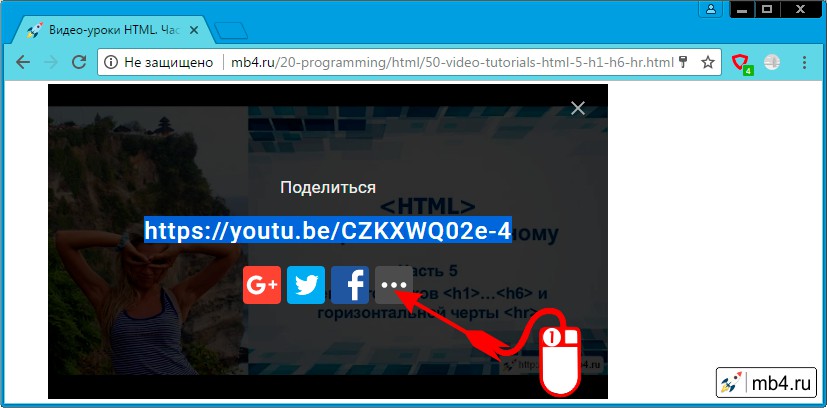
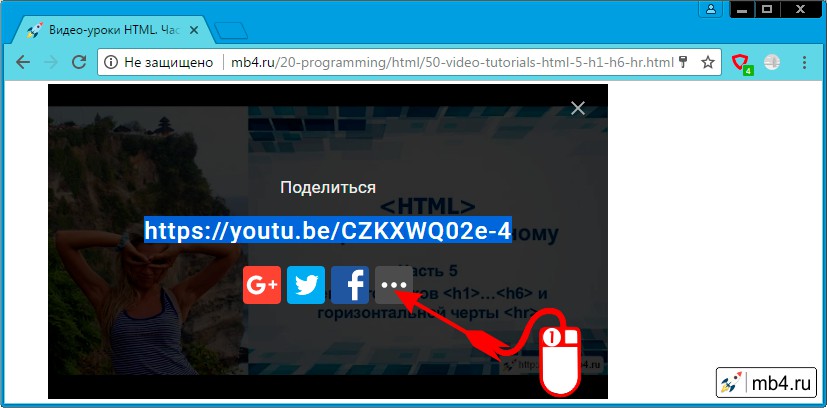
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке

HTML-код для вставки на сайт видео с YouTube
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».

В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Самый простой способ получения кода видео YouTube
Небольшое, но очень важное дополнение к посту «Как вставить в пост на Лиру видео YouTube. Обновление». Хотел опубликовать всё вместе в другом блоге, но так люблю лирушку, что хочется скорее сообщить о новинке. Копирование запрещено! Убедительная просьба: не пишите в комментариях благодарности.
Самый простой способ получения кода видео YouTube
Скопировать HTML-код видеоролика для вставки его в блог или на сайт можно очень простым способом. При этом не нужно заходить на страницу YouTube.
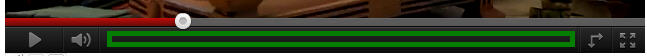
Увидели видеоплеер YouTube, нажимаем правой кнопкой мышки на нижнюю часть плеера. На картинке я ее выделил зеленой рамочкой.

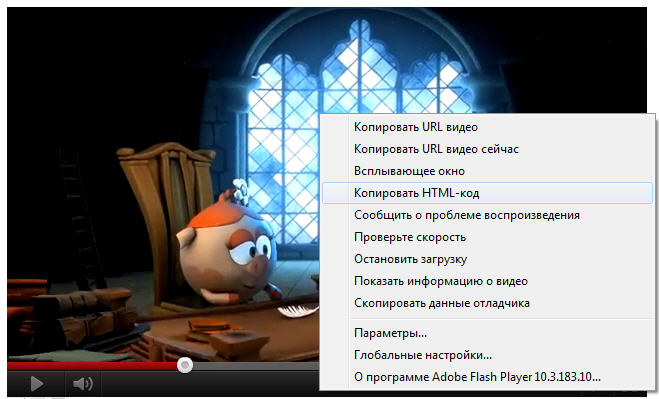
В появившемся списке меню выбираем пункт «Копировать HTML-код» и нажимаем на него левой кнопкой мышки.

Код видео копируется в буфер обмена. Теперь его можно вставить в пост или куда там еще нужно. Как и где на ЛиРу можно разместить видео YouTube подробно описано в посте, ссылка на который есть в начале этой записи.
Как уже написал, способ удобен тем, что не нужно заходить на страницу YouTube для его получения. Минус вижу в том, что плеер не настраивается, а копируются настройки по умолчанию (размеры и так далее).
Посмотрите видео «Смешарики и Гарри Поттер (трейлер-пародия)», которое использовал для иллюстраций.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Как узнать адрес YouTube видео, расположенного на сайте
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!

Ссылки «Поделиться» ролика с YouTube
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:

HTML-код для вставки на сайт видео с YouTube
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».

В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Вставить видео YouTube, RuTube в HTML код страницы. Инструмент привлечения рефералов
Как вставить видео Youtube и RuTube в HTML код страницы сайта?
Размещение видео ролика или клипа, взятого из YouTube или RuTube займет у вас несколько минут.
Это поможет Вам привлечь дополнительных посетителей на сайт, а если Вы занимаетесь раскруткой активного или пассивного бизнеса, то поможет найти потенциальных покупателей или привлечь к себе на проект рефералов. Видео, размещенное на страницах сайта, это хороший инструмент для продвижения своих бизнес идей.
По каждому серверу отдельно:
Заходим на Youtube.com, выбираем понравившейся видео сюжет (можно воспользоваться поиском) и шагаем по пунктам на картинке и описанию ниже:

— Жмем по очереди на кнопки «Поделиться», «Параметры», «Длинная ссылка»;
— Вставляем в HTML страницы следующий код, должен выглядеть так:
<iframe src=»http://www.youtube.com/embed/x2O3Gin-uRs»
frameborder=»0″ allowfullscreen>
</iframe>
— Если YouTube предоставил Вам ссылку вида:
http://www.youtube.com/watch?v=AiLaifc0dCg
то меняем красное на зеленое embed/, это необходимо для того, чтобы видео отражалось во фрейме (iframe)— Размер отрегулируйте сами, в зависимости от дизайна страницы. В коде стоит усредненный 500х300 пиксел.
Теперь все должно работать.
P.S. YuoTube может менять разновидность ссылок и они могут капризничать в разных браузерах у посетителей сайта (переход на PHP 5.3), но это редко.
Теперь будем размещать видео от RuTube на страницах
сайта.Здесь все гораздо проще:
— Заходим на RuTube.ru, выбираем видео;
— Нажимаем ссылку (кнопку) «Ссылка и код«;
— Открывается окно, копируем код из пункта «Код плеера«, который имеет примерно такой вид:
<OBJECT><PARAM name=»movie» value=»http://video.rutube.ru/c556fc0d40c2ef1ec8724a538a241903″></PARAM><PARAM
name=»wmode» value=»window»></PARAM><PARAM name=»allowFullScreen» value=»true»></PARAM><EMBED
src=»http://video.rutube.ru/c556fc0d40c2ef1ec8724a538a241903″ type=»application/x-shockwave-flash»
wmode=»window» allowFullScreen=»true» ></EMBED></OBJECT>
— Вставляем его в HTML код вашей страницы;
— Обратите внимание на размеры окна 470х353 в двух местах, при необходимости можете отрегулировать.
P.S. Здесь оказалось все проще.
Чтобы вставить видео с других похожих серверов в HTML код страницы, порядок действий примерно такой же простой.
Как вставить видео с ютуб на сайт вместе с видеоплеером
Дорогие друзья! Рад видеть вас на страницах своего блога! И сегодня мой рассказ будет про Ютуб! А точнее – про изменение в функционале сайта. В сентябре 2017 Youtube изменил правила вставки видео на сайт. Если до этого видео вставлялась в 2 клика, то теперь это сделать несколько сложнее. Объясняются такие изменения просто. На ютубе есть правила размещения материалов, которые охраняют авторские права. С целью защиты авторских прав был введен новый функционал сайта.

Если раньше, любое видео, которое публиковалось на ютуб, можно было вставить на сайт, то сейчас правила изменились. Теперь можно скопировать только-то видео, владелец которого согласен на показ для сторонних сайтов. Если же владелец против, то у Вас будет отсутствовать возможность вставки кода. Данное нововведение существенно упрощает защиту авторских прав, а также убавляет проблемы при копирование информации. И теперь я расскажу, как вставить видео с ютуб на сайт или личную страницу.
Процесс вставки видео на сайт и перенос кода
Для того, чтобы перенести видео на сайт по новым правилам, необходимо убедиться в том, что владелец разрешил это действие. Для этого надо перейти в дополнительное меню (находится справа под видео) и выбрать команду вставить. Кликаем на ссылку «поделиться», и нам высветиться ссылка страницы youtube, на которой находится данное видео. Иными словами, с помощью данной ссылки Вы можете опубликовать видео в соцсетях, или на сайте, но на сайте оно проигрываться не будет. Как вставить видео с ютуб на сайт, чтобы оно проигрывалось непосредственно на сайте?
 Окно «поделиться» видео
Окно «поделиться» видеоОткрыв окно поделиться, в нижнем ряду мы увидим команду «встроить». Если эта команда неактивна, то значит владелец сайта запретил копировать видео (в отдельных случаях, это может быть запрещено правилами Youtube). Если ссылка активна, то мы можем вставить видео с Ютуб на сайт. Кликаем на ссылку «встроить», и у нас появится окно настройки. В этом окне мы можем настроить параметры вставки видео. Рассмотрим процесс редактирования видео с ютуб.
 Встраиваем код из видео
Встраиваем код из видеоУ нас будет код примерно такого вида:
iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/yBnCo2SKafU» frameborder=»0″ allowfullscreen></iframe
В этом коде, изменив цифры размера width (ширина экрана) и height (высота экрана), мы можем создать оптимальный размер трансляции видео для сайта. Я предпочитаю не менять размер, для моего блога он идеален. Далее, в пункте «начало», Вы можете выбрать время старта видео. Эта функция отлично подойдет для тех, кто хочет показать на сайте только часть видео (интерсеный отрезок). И еще одна настройки – «показывать подобные видео по окончанию». Спорная функция – с одной стороны, показ дополнительного видео удержит посетителей на сайте (повышается время просмотра). С другой стороны – человек может уйти с Вашего сайта на Youtube. Каждый решает по-своему эту настройку.
 Редактирование кода видео на ютуб
Редактирование кода видео на ютубНажав на кнопку «копировать», вы перенесете код видео в свой буфер обмена. Теперь Вам осталось зайти в редактор кода сайта, выбрать подходящее место для вставки, и вставить видео. Можно приступать к просмотру роликов с Ютуб. Если видео не проигрывается, то Ваш сайт не корректно поддерживает HTML 5, обратите на это внимание. Надеюсь, теперь Вам понятно, как вставить видео с ютуб на сайт, и Вы будете заливать себе интересные ролики. С помощью видео можно хорошо разнообразить контент и сделать интересную подачу информации на сайте! Желаю Вам полезных статей и много посетителей!
 вставленный код видео на сайте
вставленный код видео на сайтеВидео, которое я вставил в свою статью. Приятного просмотра!
Кстати, о том, как раскрутить видео на Ютуб, я писал тут
Скачиваем видео с YouTube / Habr
Эта история берет начало в далеком 2006-м году… Я тогда был в начале своей программистской карьеры и работал в однойВсе конечно же оказалось не так просто. Наверняка ты знаешь, что ютуб никогда не давал прямых ссылок на свои файлы. Те ссылки, что можно выпарсить из страницы с плейером не дадут нужного результата. В лучшем случае ты упрешься в то, что получив наконец желаемую «прямую» ссылку на файл будешь получать 403-ю ошибку (нет прав доступа к файлу). Тогда, в 2006-м, я на этом и остановился после нескольких дней поиска и гугления. Кстати, тогда ютуб еще не был приобретением великого и ужасно доброго Гугла (спасибо anmipo за исправление). Я решил, что такой возможности как скачать видео с ютуба просто не существует. Как оказалось, я ошибся…
Прошло несколько лет… К теме скачивания видео я вернулся совершенно случайно уже в 2012-м. Наткнулся на один сайт, где можно было онлайн конвертировать видео файлы из одного формата в другой и там же была возможность скачать видео с ютуба просто сабмитнув ссылку на это видео. Старая тема всплыла в моей памяти. Очень кстати я как раз занимался изученнием платформы Android. Я решил написать приложение для андроида, которое позволяло бы пользователю скачать полюбившийся ролик на свой телефон.
В итоге я принялся снова изучать и пытаться понять, что же я делал не так первый раз…
Я не буду приводить здесь исходный код приложения поскольку его читать будет слишком скучно. Если кому-то захочется узнать подробности реализации, вы можете писать мне напрямую.
Итак, перейдем к делу и рассмотрим процесс скачивания видео с ютуба пошагово.
Исходные данные
Ссылка на видео, например www.youtube.com/watch?v=JCYIwiT0X98&feature=g-all-esi&context=G265c44fFAAAAAAAAHAA
Первый шаг
Нужно получить метаинформацию о видео.
Делается это запросом на www.youtube.com/get_video_info?video_id=JCYIwiT0X98
Видео ID берем из исходных данных, это параметр v=JCYIwiT0X98
В результате получаем текстовый стрим примерно такого вида:
dl.dropbox.com/u/26865519/get_video_info_example
Второй шаг
Получить ссылки на скачивание видео.
Сылки на видео содержатся в параметре url_encoded_fmt_stream_map. Формат этого параметра следующий:
url_encoded_fmt_stream_map=Url encoded(url=url 1,url=url 2,…,url=url n)
То есть в урле закодированы другие урлы, для этого и понадобилось из заенкодить. Если мы раскодируем наши ссылки то получим следующее:
url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v11.lscache8.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Cratebypass%252Ccp%26fexp%3D916601%252C900203%26itag%3D45%26ip%3D91.0.0.0%26signature%3D84EA8CE08129B8AAF41D1F7898420BED2E2C3438.57CDB11E07D00A54C99F905DE0DA77AEBC0E9038%26sver%3D3%26ratebypass%3Dyes%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=hd720&fallback_host=tc.v11.cache8.c.youtube.com&type=video%2Fwebm%3B+codecs%3D%22vp8.0%2C+vorbis%22&itag=45,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v15.lscache1.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Cratebypass%252Ccp%26fexp%3D916601%252C900203%26itag%3D22%26ip%3D91.0.0.0%26signature%3D1AC166895886593943D1346017A82762AFF47E9C.59C7B7E9030474710D768847DDD0433DE42D0A19%26sver%3D3%26ratebypass%3Dyes%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=hd720&fallback_host=tc.v15.cache1.c.youtube.com&type=video%2Fmp4%3B+codecs%3D%22avc1.64001F%2C+mp4a.40.2%22&itag=22,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v21.lscache1.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Cratebypass%252Ccp%26fexp%3D916601%252C900203%26itag%3D44%26ip%3D91.0.0.0%26signature%3D0E18ABF397609CD176F02A026E6827BF89EDEEC1.AF7A313EFC85510A908760E20F3B88A69F9BC871%26sver%3D3%26ratebypass%3Dyes%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=large&fallback_host=tc.v21.cache1.c.youtube.com&type=video%2Fwebm%3B+codecs%3D%22vp8.0%2C+vorbis%22&itag=44,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v8.lscache6.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Calgorithm%252Cburst%252Cfactor%252Ccp%26fexp%3D916601%252C900203%26algorithm%3Dthrottle-factor%26itag%3D35%26ip%3D91.0.0.0%26burst%3D40%26sver%3D3%26signature%3D3946508038978141EA2FE1E8A691C237497B20A8.5C4F1CAA8BFF22B061A304281162831BBDF8F3C1%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26factor%3D1.25%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=large&fallback_host=tc.v8.cache6.c.youtube.com&type=video%2Fx-flv&itag=35,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v22.lscache3.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Cratebypass%252Ccp%26fexp%3D916601%252C900203%26itag%3D43%26ip%3D91.0.0.0%26signature%3D25CE0D32BEF98C0B631656DCBCE204F44DB0678F.810337E9249E7AF4B5D06592FC3664AE81A054C7%26sver%3D3%26ratebypass%3Dyes%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=medium&fallback_host=tc.v22.cache3.c.youtube.com&type=video%2Fwebm%3B+codecs%3D%22vp8.0%2C+vorbis%22&itag=43,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v7.lscache6.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Calgorithm%252Cburst%252Cfactor%252Ccp%26fexp%3D916601%252C900203%26algorithm%3Dthrottle-factor%26itag%3D34%26ip%3D91.0.0.0%26burst%3D40%26sver%3D3%26signature%3D639B6C6CE89DA078D0F236F2E6EF25D6699E92B3.8E643652167A642565D7CF46356702AB4240B039%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26factor%3D1.25%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=medium&fallback_host=tc.v7.cache6.c.youtube.com&type=video%2Fx-flv&itag=34,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v3.lscache3.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Cratebypass%252Ccp%26fexp%3D916601%252C900203%26itag%3D18%26ip%3D91.0.0.0%26signature%3D806E129CEA4EE91ABABDB54ABE1A57A133C97BCA.4807466495C2C05D71A918357D275F04CDDE1AFF%26sver%3D3%26ratebypass%3Dyes%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=medium&fallback_host=tc.v3.cache3.c.youtube.com&type=video%2Fmp4%3B+codecs%3D%22avc1.42001E%2C+mp4a.40.2%22&itag=18,url=http%3A%2F%2Fo-o.preferred.uarnet-kbp1.v23.lscache1.c.youtube.com%2Fvideoplayback%3Fsparams%3Did%252Cexpire%252Cip%252Cipbits%252Citag%252Csource%252Calgorithm%252Cburst%252Cfactor%252Ccp%26fexp%3D916601%252C900203%26algorithm%3Dthrottle-factor%26itag%3D5%26ip%3D91.0.0.0%26burst%3D40%26sver%3D3%26signature%3D8CED45631A15BD0E90EDB77AEFEEE2C421F122F1.9C1BC70FB6A2ED45D3491A5A082A96F029A228CB%26source%3Dyoutube%26expire%3D1328198927%26key%3Dyt1%26ipbits%3D8%26factor%3D1.25%26cp%3DU0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5%26id%3D242608c224f45fdf&quality=small&fallback_host=tc.v23.cache1.c.youtube.com&type=video%2Fx-flv&itag=5&
Это все урлы нашего видео в различных форматах. За формат отвечает параметр itag. Вот возможные значения этого параметра:
itag=5 - FLV 320 x 240 itag=34 - FLV 640 x 360 itag=35 - FLV 854 x 480 itag=18 - MP4 640 x 360 itag=22 - MP4 1280 x 720 itag=37 - MP4 1920 x 1080 itag=38 - MP4 4096 x 1714 itag=43 - WEBM 640 x 360 itag=44 - WEBM 854 x 480 itag=45 - WEBM 1280 x 720
Казалось бы мы уже близки к скачиванию, достаточно просто взять нужный урл и все. Но нет… Нужно еще немного попрыгать с бубном поработать.
Для примера возьмем первый урл и декодируем его:
http://o-o.preferred.uarnet-kbp1.v15.lscache1.c.youtube.com/videoplayback?sparams=id%2Cexpire%2Cip%2Cipbits%2Citag%2Csource%2Cratebypass %2Ccp&fexp=916601%2C900203&itag=22&ip=91.0.0.0&signature=1AC166895886593943D1346017A82762AFF47E9C.59C7B7E9030474710D768847DDD0433DE42D0A19&sver=3&ratebypass=yes&source=youtube&expire=1328198927&key=yt1&ipbits=8&cp=U0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5&id=242608c224f45fdf&quality=hd720&fallback_host=tc.v15.cache1.c.youtube.com&type=video/mp4; codecs="avc1.64001F, mp4a.40.2"&itag=22
Если сейчас вставить его в браузерную строку, то получим нашу любимую 403-ю ошибку. Для того чтобы получить валидную ссылку на поток, нужно отбросить все параметры после id и добавить в конец «&title=Наш тайтл», то есть в нашем случае получаем:
http://o-o.preferred.uarnet-kbp1.v15.lscache1.c.youtube.com/videoplayback?sparams=id%2Cexpire%2Cip%2Cipbits%2Citag%2Csource%2Cratebypass %2Ccp&fexp=916601%2C900203&itag=22&ip=91.0.0.0&signature=1AC166895886593943D1346017A82762AFF47E9C.59C7B7E9030474710D768847DDD0433DE42D0A19&sver=3&ratebypass=yes&source=youtube&expire=1328198927&key=yt1&ipbits=8&cp=U0hRTVFUVl9HUUNOMV9JTlpKOldSRTY2Tk9hSmU5&id=242608c224f45fdf&title=%D0%9F%D1%8B%D0%BB%D1%8C+%D0%BD%D0%B0+%D0%91%D0%B8%D0%B1%D0%BB%D0%B8%D0%B8++%D1%80%D0%B6%D0%B0%D0%B2%D1%87%D0%B8%D0%BD%D0%B0+%D0%BD%D0%B0+%D1%81%D0%B5%D1%80%D0%B4%D1%86%D0%B5
Вот она — желанная ссылка на поток! 🙂 Кстати, тайтл для последнего параметра взят из шага 1, самый последний параметр из метаинформации.
Ну и напоследок даю ссылку на приложение для Андроида которое демонстрирует показанную здесь теорию на практике:
market.android.com/details?id=com.youtubedownloader
Источники
UPD: Поправил место где написано насчет «творения Гугла»
Дорабатываем HTML код видео на YouTube — советы от Лоренс

Раз уж мы в предыдущей статье снова вернулись к теме встроенных видеороликов, я решила «добить» эту тему окончательно.
В статье «Дорабатываем HTML код видео на YouTube» мы рассмотрели несколько дополнительных параметров, которые можно изменить в коде, предложенном видеохостингом, прямо на YouTube. Для этого нужно было всего лишь расставить или убрать пару галочек. Тем не менее, встроенный плеер имеет намного больше возможностей. И включаются они волшебными словами :). В этой статье рассмотрим 10 из них.
Но начнем с того, что если Вы еще не прочли мою статью о том, как встроить видео на сайт, рекомендую вернуться к истокам. Иначе сегодняшняя информация для Вас вряд ли не будет полезна.
Если же предыдущие уроки Вы уже освоили – тогда вперед!
Как и где вставлять параметры в код видео на YouTube?
Итак, Вы добрались до HTML кода видеоролика, который хотите встроить (если нет, возвращаемся к статье «Как встроить видео на сайт»). В нем нас интересует конкретно ссылка на видеоролик. На скрине ниже она выделена красной рамкой.

Все параметры, которые Вы хотите вставить (а каждый из них отвечает только за какую-то одну функцию), вставляются после URL видео, но ПЕРЕД закрывающимися кавычками. При этом первый параметр идет со знаком вопроса, а все последующие – с амперсантами.

Ниже небольшой пример.

Теперь разберемся, какие параметры и за что отвечают.
Параметры HTML кода видео на YouTube
1. «showinfo» – настройки видимости информационной панели. Значения параметра: 0,1 (по умолчанию).
- 0 – прячет информационную панель.
- 1 – показывает информационную панель.
2. «autohide» – настройки видимости панели управления. Значения параметра: 0,1 (по умолчанию).
- 0 – оставляет панель управления видимой все время, даже в полноэкранном режиме.
- 1 – прячет панель управления через несколько секунд после бездействия и показывает ее снова при движении мышкой.
3. «controls» – настройки видимости панели управления.
В отличие от параметра «autohide» предоставляет возможность полностью спрятать от зрителя панель управления (значение 0). По умолчанию параметр установлен на значение 1 и показывает панель управления, как только зритель шевелит мышкой.
4. «theme» – настройки темы оформления. Значения параметра: dark (по умолчанию), light.
- dark – стандартная темная тема.
- light – более светлая тема.
5. «color» – настройки цвета панели управления. Значения параметра: red (по умолчанию), white.
- red – стандартный красный цвет.
- white – белый цвет.
6. «autoplay» – настройки автовоспроизведения. Значения парметра: 0 (по умолчанию),1.
- 0 – видео не воспроизводится автоматически.
- 1 – видео воспроизводится автоматически.
7. «start» – настройки длительности воспроизведения.
Значения параметра: целое положительное число, обозначающее количество секунд. Ролик на Вашем сайте будет начинаться с той секунды, которую Вы указали в качестве значения параметра.
8. «end» – настройки длительности воспроизведения.
Значения параметра: целое положительное число, обозначающее количество секунд. По истечению указанного количества секунд ролик перестанет воспроизводиться, и зритель не сможет просмотреть его до конца на Вашем сайте.
9. «rel» – показ похожих видеороликов в конце просматриваемого. Значения параметра: 0,1 (по умолчанию).
- 0 – не показывает похожие видеоролики.
- 1 – показывает похожие видеоролики.
10. «iv_load_policy» – настройки видимости аннотаций. Значения параметра: 1(по умолчанию), 3.
- 1 – показывает установленные в видеоролике аннотации.
- 3 – прячет их.
Вот и все! Сохраните себе на заметку и пользуйтесь на здоровье!
А если хотите узнать еще больше полезной информации по теме YouTube и продвижения при помощи крупнейшего в мире видеохостинга, обязательно скачивайте мой практический видеокурс «Секретный метод Лоренс».
Искренне желаю успехов!
