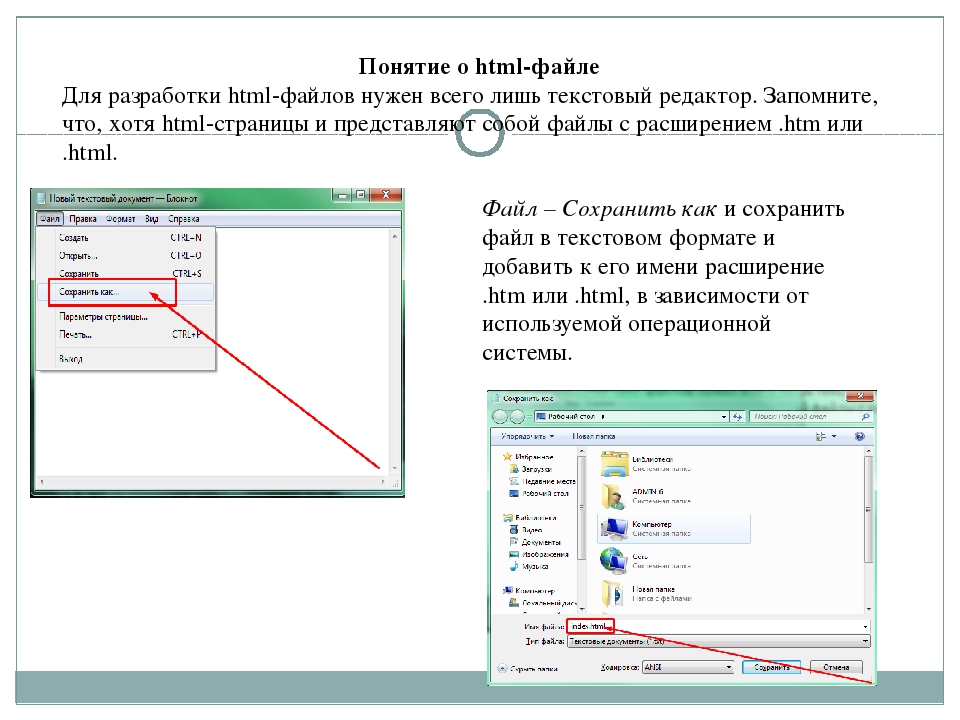
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
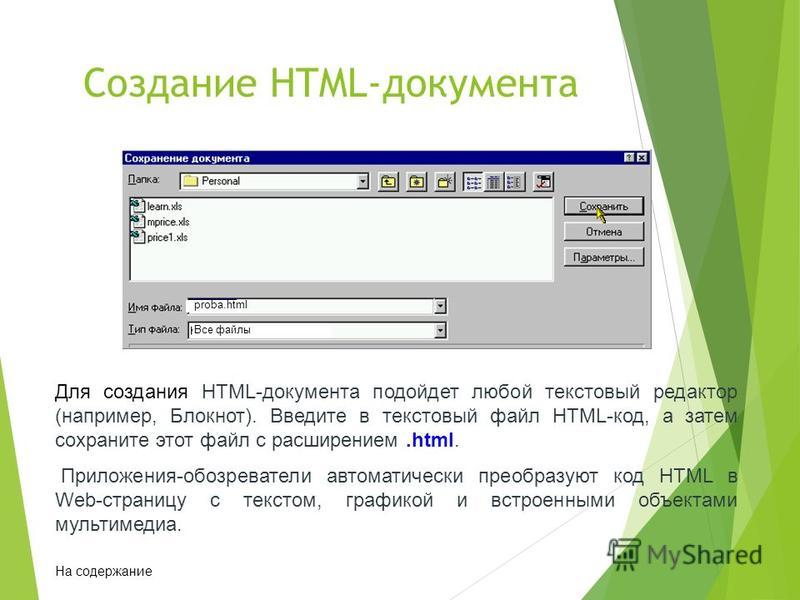
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов.
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом.
 Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Поэтому вы можете редактировать и сохранять его без использования специальных программ.Посмотреть HTML файл в браузере
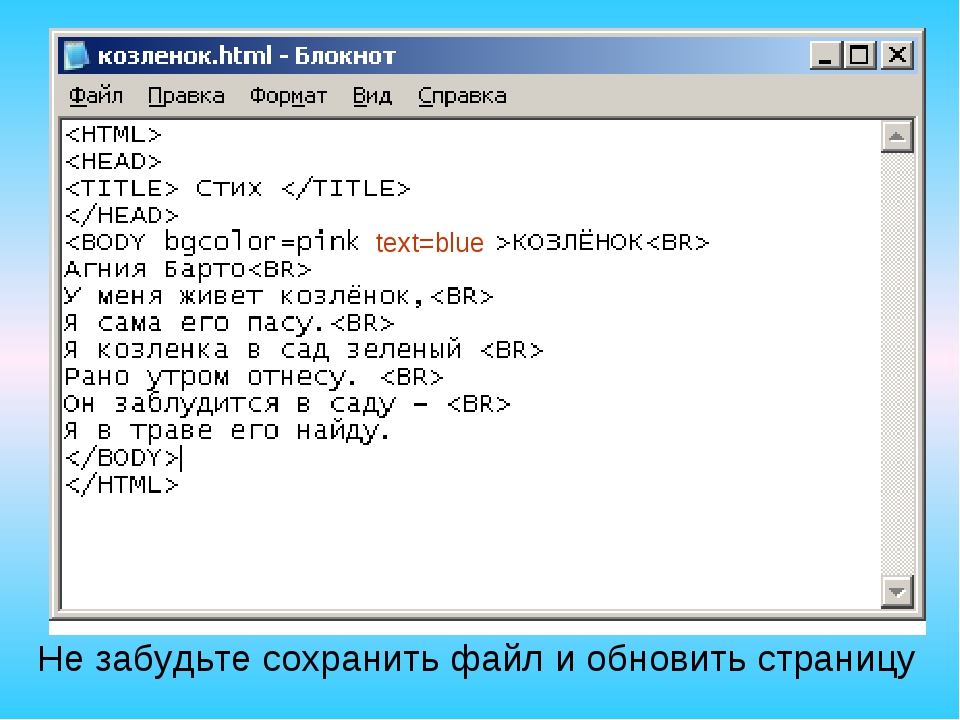
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
Как создать HTML документ | Web-sovety.
 ru
ruФайл HTML — это простой текстовый файл, сохраненный с расширением .html или .htm (второй вариант уже практически не используется).
Из этой статьи вы узнаете, как легко создать HTML-документ (то есть веб-страницу). Чтобы начать создавать HTML-страницы, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Создание вашего первого HTML-документа
В конце урока вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1. Создание файла HTML
Откройте простой текстовый редактор или редактор кода и создайте новый файл.
Шаг 2. Введите код HTML
В окне редактора введите следующий код:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML document</title> </head> <body> <p>Hello World!<p> </body> </html>
Шаг 3. Сохраните HTML документ
Сохраните данный файл как index. html на жестком диске. Важно указать расширение .html — некоторые текстовые редакторы, такие как Блокнот, автоматически сохранят его как .txt. Если это произошло — переименуйте файл, удалите расширение .txt.
html на жестком диске. Важно указать расширение .html — некоторые текстовые редакторы, такие как Блокнот, автоматически сохранят его как .txt. Если это произошло — переименуйте файл, удалите расширение .txt.
Чтобы открыть файл в браузере, перейдите к своему файлу, затем дважды кликните по нему левой кнопкой мыши. Он откроется в веб-браузере установленным по умолчанию в вашей операционной системе. Если этого не произошло, откройте браузер и перетащите файл в его окно.
Разбор HTML кода
Теперь давайте разберем код, который вы написали, по блокам.
Объявление DOCTYPE — строка определяет тип документа HTML5.
Раздел декларативного заголовка (заключенный в элемент HEAD) — предоставляет информацию о документе, включая его заголовок, информацию о стиле и сценарии.
Вы узнаете о различных элементах HTML-документа в наших следующих статьях.
HTML-теги и элементы
HTML код написан с использованием HTML-элементов, состоящих из тегов разметки. Эти теги разметки являются фундаментальной особенностью HTML. Каждый тег состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title> и т.д.
HTML-теги обычно идут парами, такими как <html> и </html>. Первый тег в паре часто называют открывающим тегом (или начальным тегом), а второй тег называют закрывающим тегом (или конечным тегом).
Открывающий тег и закрывающий тег идентичны, за исключением косой черты (/) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена. Между этими тегами вы можете добавить заголовки, абзацы текста, таблицы, формы, изображения, видео и т.д. Например, абзац, который представлен элементом p, будет записан как:
<p>Это параграф текста.</p>
Источник
Как создать html страницу? Что такое атрибут и теги html?
Как запустить видеоурок:- Разархивировать скачанный файл.

- Открыть папку index.
- Запустить файл index.html в браузере.
Создание папки сайта.
- Открываем нужную нам директорию (папку, каталог), то есть ту директорию, где будет располагаться папка нашего сайта. В моем случае — это рабочий стол.
- Для того что бы создать папку нажимаем правой клавишей мыши. Нажимаем в выпадающем меню «Создать», и нажимаем «Папка».
- Папка создана. Вводим ей название, допустим «Site». Жмем «Enter».
Как создать html страницу?
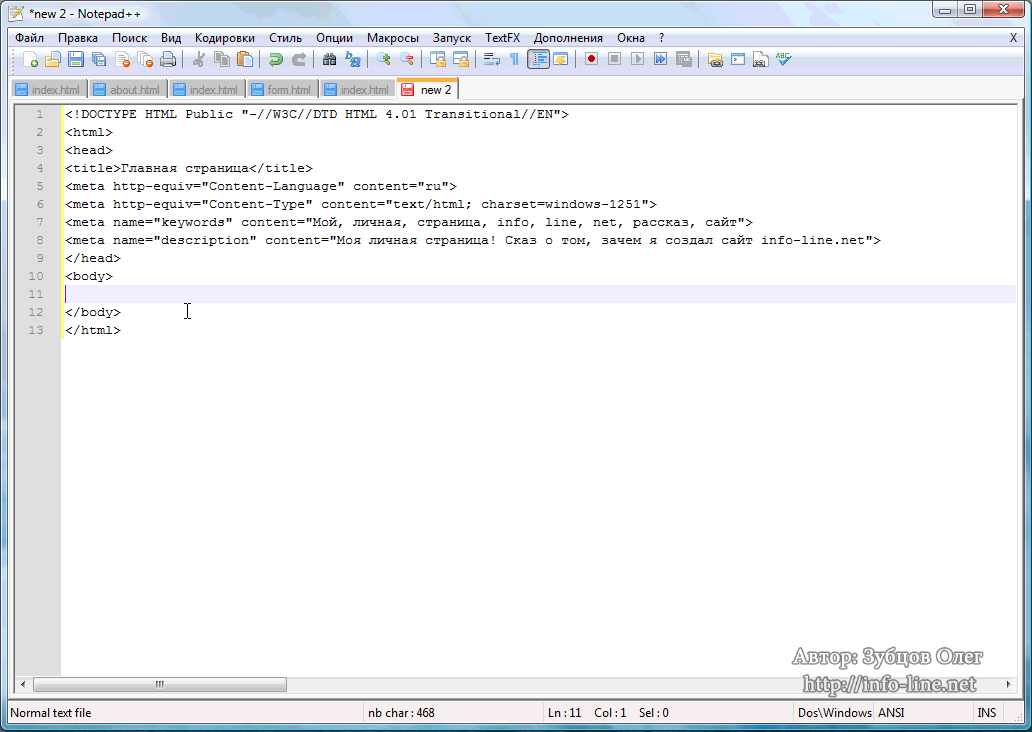
- Для этого переходим в блокнот или в программу Notepad++ .
- Для того чтобы создать html документ, жмем в верхнем левом углу вкладку «Файл», далее «Новый». Либо Ctrl+N.
- Теперь я введу структуру данной html страницы, а вы повторяйте за мной.
<html> <head> <title>Главная страница </title> </head> <body> <p align="center"> Добро пожаловать на мой сайт </p> <p><h3><font></font></h3></p> <br> <h2> Рад вас видеть.</h2> </body> </html>
- После того как мы переписали структуру этого документа, давайте сохраним его. Нажимаем «Файл», далее «Сохранить как…». Либо Ctrl+Alt+S.
- Выходит окно сохранения, и выбираем нужную нам папку, ту, куда будем сохранять. В нашем случае это папка «Site».
- Вводим имя файла, «index.html», не забываем вводить расширение файла, сейчас расширение «html», иначе файл сохранится в текстовом формате. Жмем «Сохранить».
Теперь перейдем в папку нашего сайта, откроем нашу страницу в браузере, и проверяем. Видим, что все работает.
Что такое атрибут и теги html?
Что такое теги html?
Грубо говоря, тег это все, что находится между открывающей и закрывающей треугольными скобками — < и >. В данном случае, это тег html. Тег <html> является обязательным тегом, а так же для него требуется закрывающий тег </html>.
Большинство тегов имеют закрывающие теги, но есть и исключения. Как, например тег
Как, например тег <br> — что означает перенос на следующую строку. Теги будем разбирать по ходу курса пока что их вам не нужно запоминать. Например тег <p>
- Тег
<br>означает перенос на следующую строку. Можем перейти в браузер и посмотреть (скрины находятся в галерее, внизу статьи). Переходим обратно в код. - Тег
<h2>отвечает за заголовки. Чем меньше число в теге, тем больше заголовок. Как видно в браузере заголовок «Рад вас видеть» самый большой.
Что такое атрибут html?
Атрибут (лат. attribuo — придаю, наделяю) наделяют дополнительными свойствами наши теги. Атрибут «align» имеет значение «center». Это значит, что текст, находящийся между открывающимся тегом <p> и закрывающимся </p> будет находиться по центру. Если изменим значение атрибута «align» и вместо «center» поставим «right», жмем кнопку «Сохранить», и открываем браузер. Нажимаем кнопку обновить. Как видите текст «Добро пожаловать на мой сайт» располагается справа. Как вы уже поняли, атрибут «align» отвечает за расположение текста на нашей html странице.
Нажимаем кнопку обновить. Как видите текст «Добро пожаловать на мой сайт» располагается справа. Как вы уже поняли, атрибут «align» отвечает за расположение текста на нашей html странице.
Тег html. Структура тега html
А сейчас мы разберем структуру html документа (тега <html>). Думаю, вы знаете, что у всех, почти у всех людей есть голова :). У головы есть глаза, рот, нос, уши. Также у всех людей есть тело. Из тела исходят руки, ноги. Так же как и у html документа. Голова, в нашем случае, это тег <head> и закрывающий тег </head>, также в свою очередь туда входит тег <title> и другие. Эти теги можно принимать за нос, уши, глаза то есть то, что находится на голове. У html документа, как говорилось, есть тело. Тело документа находится между тегами <body> и закрывающим тегом </body>. У него тоже есть свои теги: <p>, <br>, <font>, <h2>, <h3> и другие, их очень много.
<html> и </html>Забыл сказать, что тег <title> отвечает за название нашей страницы. Это можно посмотреть в одном из браузеров, которые мы разбирали в прошлом видеоуроке.
Переходим в html код и рассмотрим последний пункт – порядок расположения тегов. Сейчас вы видите на экране теги и закрывающие теги <p><h3><font></font></h3></p>. Нужно соблюдать порядок тегов, например, если мы переместим <p><h3><font></h3></font></p>, то страница будет отображаться некорректно. Поэтому, нужно соблюдать чтобы одни теги были внутри других, и не менять этот порядок.
На этом, мы заканчиваем урок, подводя итог тому, чему научились:
- Научились создавать папку для сайта.
- Создавать, сохранять и изменять html страницы.
- Разобрались с тем, что такое атрибут и теги html.

- Узнали, что есть обязательные теги.
- Каждые теги имеют закрывающие теги, но есть и исключения.
- Разобрали структуру html документа, проведя аналогию с человеком.
- Узнали, что нужно соблюдать порядок расположения тегов.
До встречи в следующем видеоуроке, в котором мы разберем элемент DOCTYPE и раздел HEAD! 🙂
Как создать html страницу — пожалуй, первый вопрос будущих веб-мастеров. Что такое атрибут и теги html — второй вопрос. Заходите к нам и мы ответим Вам!
Базовая структура HTML документа — Основы современной вёрстки
Основы современной вёрсткиКак театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>
Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберёмся с каждой строчкой этой структуры.
В этом уроке разберёмся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент DOCTYPE. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
<!DOCTYPE html>
С приходом стандарта HTML5 элемент DOCTYPE немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента DOCTYPE могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений DOCTYPE необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang. В нём указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — ru, для английского — en, для немецкого — de.
Парный тег head
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега head, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри head может быть множество, в этом уроке разберём несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег <meta>. Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута
В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков является кодировка UTF-8. Именно её рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной вёрстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>
Тело документа
После тега head в документе указывается парный тег <body></body>, который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<header>
<img src="/logo. png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать всё на откуп браузеру. Он постарается автоматически обернуть контент в body, добавит современный DOCTYPE, но при этом нет уверенности в том, что всё это он добавит корректно.
Дополнительное задание
Создайте страницу, используя примеры из прошлого урока. Добавьте все необходимые теги, которые определяют базовую структуру документа.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Как сделать html в word?
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
Загрузите Word.
Напечатайте на странице «Homepage» (Домашняя страница).
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
Выделите текст.
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
Поищите файл index.html.
Найдя файл, выберите его и нажмите на кнопку «ОК».
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
Продолжайте делать так, пока ваш сайт не будет готов!
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
встраивание HTML-файла в другой HTML-файл
Элемент <link> существует в HTML уже давно, он предлагает нам простой и понятный способ вставки таблицы стилей и JavaScript-файлов в различные HTML-документы, но, к сожалению, он не позволяет встраивать другие HTML-файлы.
Для достижения этой цели, вы можете либо использовать тяжеловесный элемент <iframe> или JavaScript-объект XMLHttpRequest, который используется в AJAX-программировании. Но теперь, с появлением замечательной технологии, известной как HTML5 Imports, мы можем полностью изменить подходы к созданию наших сайтов.
Imports позволяет использовать элемент <link> для импорта HTML-документов в другие HTML-документы, это означает, что вы теперь не ограничены элементом <iframe> и вам не требуется писать кучу Ajax-запросов. Imports также имеет возможность создавать наборы CSS, JavaScript, и HTML код, что делает его прекрасным инструментом для загрузки автономных компонентов в ваши HTML-документы.
Встраивание HTML-файла в другой HTML-файл
Поддержка браузеров
К сожалению, поддержка браузерами HTML5 Imports все еще очень ограничена. Реализация этой новой и интересной технологии была впервые показана в 31-й версии Google Chrome, в этой версии необходимо было включить HTML5 Imports вручную. Чтобы сделать это, вы должны были открыть chrome://flags (экспериментальные возможности Chrome), включить флаг “Enable HTML Imports”, а затем перезапустить свой Chrome.
Но теперь вы будете очень рады узнать, что Chrome 36 имеет встроенную поддержку HTML5 Imports, это означает, что вам теперь не нужно беспокоиться об активации этой функции вручную.
Кроме того, чтобы определить имеет ли браузер поддержку HTML5 Imports или нет, вы можете использовать функцию приведенную ниже:
if («import» in document.createElement(«link»)) {
// Этот браузер поддерживает HTML5 Imports.
}
Для других браузеров, которые не поддерживают HTML5 Imports, вы можете воспользоваться Polymer’s Polyfill.
Использование HTML5 Imports
HTML5 Imports использует элемент <link>, чтобы указать путь к файлу, который вы хотите загрузить, также как мы импортируем скрипты и таблицы стилей в наш HTML-документ.
<link rel=»stylesheet» href=» styles.css»>
Для импорта, все что вам нужно сделать, это заменить значение атрибута rel на «import«. Когда вы установите атрибут rel=»import», это сообщит браузеру, что необходимо импортировать указанной файл в документ.
<head>
<link rel=»import» href=»import/doc.html»>
</head>
Примечание: если вы хотите загрузить HTML-документ с другого домена, вы должны убедиться, что импорт разрешен CORS.
<link rel=»import» href=»http://xyz.com/one.html»>
Получение контента
Когда вы подключаете импорт к странице, это не значит, что содержание этого файла будет автоматически показано в вашем документе. Почему? Потому как содержимое импортируемого документа не является частью DOM-дерева родительского документа.
Примечание: Это правило применимо только для HTML-контента. Браузер будет автоматически загружать любой JavaScript и CSS код, и применять его к основному документу.
Чтобы получить доступ к содержимому импорта, вы должны написать некоторый JavaScript-код.
var doc= document.querySelector(‘link[rel=»import»]’).import;
Он будет захватывать все содержимое файла doc.html, который мы импортируем в нашу веб-страницу. Свойство import элемента link будет null, если:
- Ресурс CORS отключен.
- <link> не имеет rel=»import».
- HTML5 Imports не поддерживается в браузере.
- Либо элемент <link> был удален из DOM, либо не был добавлены в DOM.
Давайте предположим, doc.html содержит:
<text>
<h3>Заголовок документа</h3>
<p><span>Автор: Ajeet Yadav</span></p>
<p>CreativeWebLogix: Convert Existing Site to Responsive</p>
</text>
Теперь, мы должны получить содержание импорта, а затем выбрать текст и клонировать его на нашей странице.
<body>
<script>
var doc = document.querySelector(‘link[rel=»import»]’).import;
// Grab DOM from doc.html’s document.
var text = doc.querySelector(‘.doc’);
document.body.appendChild(text.cloneNode(true));
</script>
</body>
Вот и все!
Использование шаблонов
Кроме этого, вы можете использовать HTML5 Imports в тандеме с элементом <template> и импортировать секции разметки, а затем использовать, когда вы в них нуждаетесь. В этом случае, вместо того, чтобы вставлять HTML прямо в тело, мы сначала создадим полную копию текста .content с использованием document.importNode(), а затем импортируем его в контейнер. Таким образом, код будет выглядеть примерно так:
<script>
var doc = document.querySelector(‘link[rel=»import»]’).import;
var text = doc.querySelector(‘.doc’);
var clone = document.importNode(text.content, true);
document.querySelector(‘#container’).appendChild(clone);
</script>
События
Элемент <link> имеет 2 события: onerror (при неудачной попытке загрузки импорта) и onload (при успешной загрузке импорта), которые можно использовать, чтобы следить на состоянием загрузки ваших файлов. Для того чтобы выполнить код после загрузки файла импорта, и, чтобы избежать ошибок, лучше воспользоваться атрибутами onload и onerror.
<script>
// Handle Loaded Imports
functionhandleLoad(event) {
console.log(‘Loaded import: ‘ + event.target.href);
}
// Handle Errors.
functionhandleError(event) {
console.log(‘Error loading import: ‘ + event.target.href);
}
</script>
<link rel=»import» href=»doc.html» onload=»handleLoad(event)» onerror=»handleError(event)»>
Примечание: браузер загружает файл импорта сразу после того найдет элемент <link>. Поэтому убедитесь, чтобы определили обработчики событий перед элементом в разметке. В противном случае, вы можете получить ошибку в консоли.
Но, если вы создали импорт динамически, то:
var link = document.createElement(‘link’);
link.rel = ‘import’;
link.href = ‘doc.html’
link.onload = function(event) {…};
link.onerror = function(event) {…};
document.head.appendChild(link);
Как я упоминал ранее, Imports весьма полезен для собирания HTML, CSS и JavaScript-файлов в единый подключаемый файл. Ниже, я показываю вам реальный пример Bootstrap, который состоит из многочисленных элементов <link> и <script>.
<head>
<link rel=»import» href=»bootstrap.html»>
</head>
При импорте bootstrap.html в ваш HTML-документ, браузер сначала загрузит каждый из следующих CSS и JavaScript-файлов, а впоследствии применит их в основном документе.
<link rel=»stylesheet» href=»bootstrap.css»>
<link rel=»stylesheet» href=»fonts.css»>
<script src=»bootstrap.js»></script>
<script src=»jquery.js»></script>
<script src=»bootstrap-dropdown.js»></script>
<script src=»bootstrap-tooltip.js»></script>
Заключение
Благодаря HTML5 Imports вы можете создавать повторно используемые фрагменты кода, которые можно добавлять простой строкой кода, т.е. <link rel=»import»>. Это чрезвычайно мощная технология полностью изменит мир веб-разработки в будущем.
Перевод статьи
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Сохранение в формат HTML
Как сохранить текст в формат HTML:
- Нажмите на стрелку возле кнопки сохранения результатов на главной панели инструментов и выберите из списка формат сохранения. Если нужного формата в списке нет, выберите пункт Сохранить в других форматах…, и в открывшемся диалоге сохранения выберите требуемый формат. Вы также можете сохранить документы, используя команду меню Файл>Сохранить документ как>Документ HTML.
Совет. В случае необходимости вы можете настроить дополнительные опции сохранения на закладке Сохранить>HTML диалога Настройки (меню Сервис>Настройки…).
Данная закладка содержит следующие группы настроек:
Оформление документа
Выбор режима оформления зависит от того, как вы будете использовать созданный документ в дальнейшем:
В выходном документе сохраняются форматирование и оформление оригинала. Полученный документ легко редактировать.
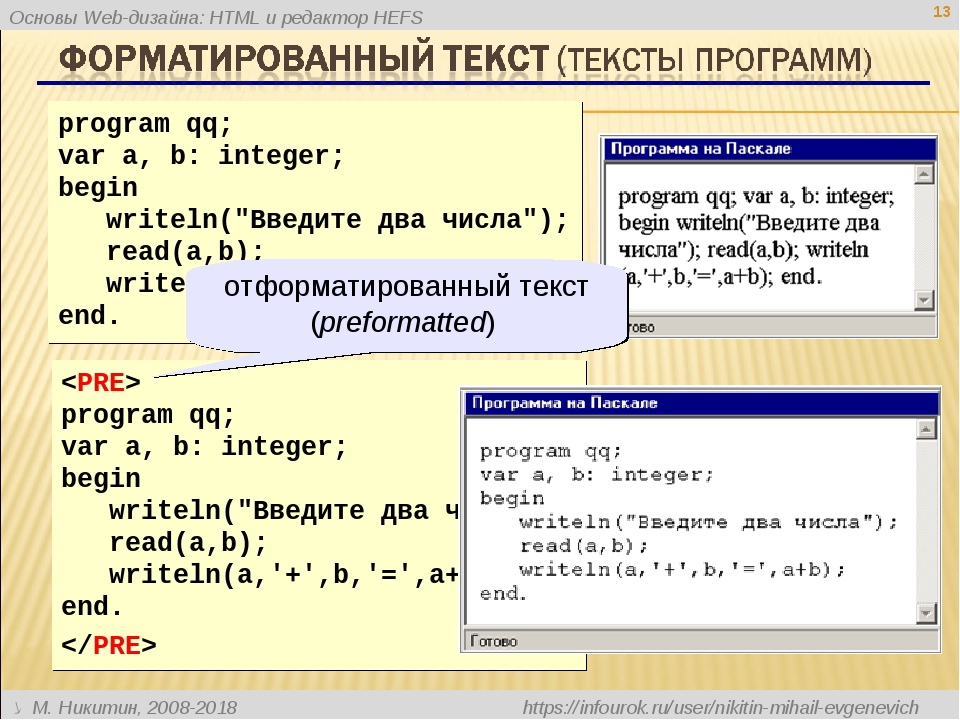
- Форматированный текст
В полученном документе сохранятся начертание и размер шрифта, разбиение на абзацы, но не сохранится расположение объектов на странице и межстрочные интервалы. Таким образом, будет получен сплошной текст с выравниванием по левому краю. Для текста, в котором порядок чтения справа налево, выравнивание будет по правому краю.
Замечание. Любой текст с вертикальной ориентацией в данном режиме будет отображаться горизонтально.
- Простой текст
В данном режиме форматирование текста не сохранится.
Использовать CSS
Выберите эту опцию для записи файла в формате HTML 4, что позволит точно передать оформление документа, используя при этом таблицу стилей, встраиваемую в HTML-файл.
Текст
- Сохранять деление на строки
При сохранении распознанный текст будет разбит на строки так же, как и исходное изображение. Если эта опция не отмечена, то при сохранении в формат HTML весь распознанный текст будет записан в одну строку.
- Сохранять цвет фона и букв
В распознанном тексте будет сохранен исходный цвет букв и фона.
- Сохранять колонтитулы
При сохранении распознанного текста будут сохранены колонтитулы.
Параметры сохранения иллюстраций
Если распознанный текст содержит большое количество иллюстраций, то размер конечного файла может быть очень большим. Качество картинок и размер полученного файла зависят от выбранного значения в выпадающем списке Качество картинок.
Совет.
- Для того чтобы изменить параметры сохранения картинок, выберите пункт Пользовательское…. В открывшемся диалоговом окне Пользовательские настройки выберите необходимые значения и нажмите кнопку ОК.
- Если вы не хотите сохранять иллюстрации в распознанном тексте, убедитесь, что опция Сохранять картинки не отмечена.
Кодировка
Программа ABBYY FineReader автоматически подбирает кодовую страницу. Если вы хотите изменить кодовую страницу, выберите нужное значение в выпадающем списке в секции Кодировка символов.
Настройки книг
Выберите опцию Создать оглавление и по нему разбить книгу на файлы, если вы переводите бумажную книгу в электронный вид. Вы можете выбрать один из вариантов разбиения документа:
- Автоматически разбить на файлы по заголовкам
Программа ABBYY FineReader автоматически разобьет документ на части примерно одинаковые по размеру, сохранит их в отдельные HTML-файлы и восстановит в содержании ссылки на соответствующие части.
- Разбить на файлы по заголовкам одного уровня
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам одного уровня.
- Разбить на файлы по заголовкам двух уровней
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам и заголовкам следующего уровня.
HTML-редакторов
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора — хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2. Напишите HTML
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый заголовок
Мой первый абзац.


 </h2>
</body>
</html>
</h2>
</body>
</html>

 png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>