Как создать выпадающее меню на простом HTML без скриптов
?Как создать выпадающее меню на простом HTML без скриптов
« previous entry | next entry »
Apr. 7th, 2014 | 02:13 am
Часто в верстке нужно сделать выпадающий список, обычно для главного меню. Как решается такой вопрос? Конечно, с помощью javascript, и мы в общем-то все правильно делаем. Тем не менее, можно значительно упростить создание выпадающего меню и отказаться как от фреймворков, так и в общем от JS. Сейчас расскажу как.
Как это работает
Мы создадим список со ссылками, который будет отображаться при наведении курсора. И я думаю, что многие так уже делают, поэтому просто покажу решение, которым пользуюсь я.
Любители диагональных выездов, диких анимаций и мигания, прошу извинить, вам этот пост не будет полезен :).
Остальным — добро пожаловать.
Создание меню
Сначала создадим список с основными пунктами и добавим по одному списку внутрь каждого из пунктов. Вложенные списки будут отображаться только при наведении курсора.
<ul> <li> <a href="/">Британия</a> <ul> <li><a href="/">Лондон</a></li> <li><a href="/">Бирмингем</a></li> <li><a href="/">Лидс</a></li> <li><a href="/">Шеффилд</a></li> <li><a href="/">Манчестер</a></li> </ul> </li> <li> <a href="/">США</a> <ul> <li><a href="/">Нью-Йорк</a></li> <li><a href="/">Лос-Анжелес</a></li> <li><a href="/">Чикаго</a></li> <li><a href="/">Хьюстон</a></li> <li><a href="/">Филадельфия</a></li> <li><a href="/">Финикс</a></li> <li><a href="/">Сан-Антонио</a></li> </ul> </li> <li> <a href="/">Франция</a> <ul> <li><a href="/">Париж</a></li> <li><a href="/">Марсель</a></li> <li><a href="/">Лион</a></li> <li><a href="/">Тулуза</a></li> <li><a href="/">Ницца</a></li> <li><a href="/">Нант</a></li> <li><a href="/">Страссбург</a></li> </ul> </li> <li> <a href="/">Испания</a> <ul> <li><a href="/">Мадрид</a></li> <li><a href="/">Барселона</a></li> <li><a href="/">Валенсия</a></li> <li><a href="/">Севилья</a></li> </ul> </li> <li> <a href="/">Италия</a> <ul> <li><a href="/">Рим</a></li> <li><a href="/">Милан</a></li> <li><a href="/">Неаполь</a></li> <li><a href="/">Турин</a></li> <li><a href="/">Палермо</a></li> </ul> </li> </ul>
Пока курсор не над пунктом меню, вложенный список убирается за пределы экрана, 10 тыс. пикселей для этого достаточно. Через лет пять можно будет сделать 20 тысяч. При наведении курсора вложенный список возвращается на место.
пикселей для этого достаточно. Через лет пять можно будет сделать 20 тысяч. При наведении курсора вложенный список возвращается на место.
CSS
Чтобы все работало, нам потребуются стили, вот они:
ul.dropdown li { position: relative; }
ul.dropdown,
ul.dropdown-inside {
list-style-type: none;
padding: 0;
}
ul.dropdown-inside {
position: absolute;
left: -9999px;
}
ul.dropdown li.dropdown-top {
display: inline;
float: left;
margin: 0 1px 0 0;
}
ul.dropdown li.dropdown-top a {
padding: 3px 10px 4px;
display: block;
}
ul.dropdown a.dropdown-top { background: #efefef; }
ul.dropdown a.dropdown-top:hover { padding: 2px 10px 5px; }
ul.dropdown li.dropdown-top:hover .dropdown-inside {
display: block;
left: 0;
}
ul.dropdown .dropdown-inside { background: #fff; }
ul.dropdown .dropdown-inside a:hover { background: #efefef; }Как видите, решение очень простое и полностью кроссбраузерное. Желаю успехов. Вопросы по уроку жду в комментариях.
Демо и скачать
Назар Токарь
Читайте в блоге: http://dedushka. org/uroki/6425.html
org/uroki/6425.html
Tags: уроки
Выпадающее меню (списки). Основы bootstrap 3 для начинающих. Урок №9
Главная » Основы Bootstrap 3 » Выпадающее меню (списки). Основы bootstrap 3 для начинающих. Урок №9
10.06.2016
Всем привет!
Продолжаем изучать основы «bootstrap3».
В сегодняшнем уроке вы научитесь создавать выпадающее меню из списков.
Если смотрели, а точнее, читали предыдущий урок, тогда можете двигаться дальше, если не читали, пожалуйста, ознакомьтесь и возвращайтесь назад к изучению этого урока.
А мы идем дальше.
Выпадающий список будет появляться при клике на указанный объект. Для примера я взял кнопку. Вставьте вот этот код в ваш файл:
<div> <button type="button" data-toggle="dropdown">МЕНЮ <b></b> </button> <ul> <li><a href="http://bloggood.ru/">BlogGood.ru</a></li> <li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li> </ul> </div>
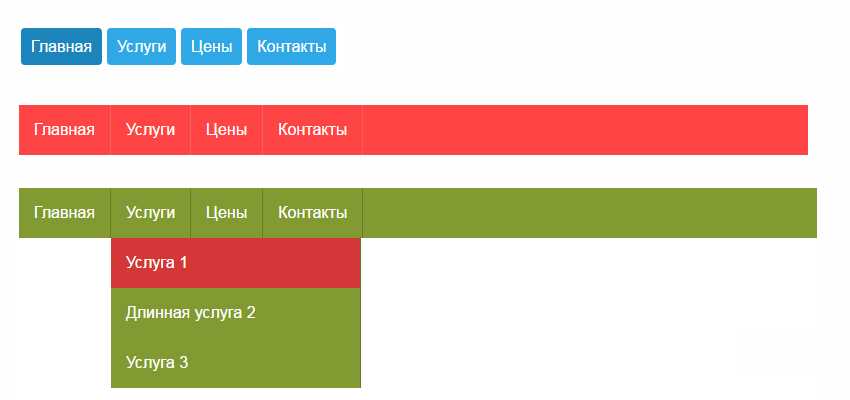
Результат:
Что же я сделал, чтобы кнопку превратить в выпадающий список?
Указал класс «.dropdown» к блоку <div>, в котором находится список.
Чтобы список при клике по кнопке показался, добавляем класс «.dropdown-toggle» к кнопке и атрибут «data-toggle=»dropdown»».
Класс .dropdown нужно присвоить блоку, который содержит список. Для показа списка используется кнопка или ссылка с классом «.dropdown-toggle» атрибутом data-toggle=»dropdown».
Класс «.caret» — это чисто для создания стрелки вниз «▼»; для того, чтобы намекнуть пользователю, что в меню есть выпадающий список.
Добавил класс «.dropdown-menu» к списку <ul>, чтобы список стал выпадающим.
Вроде все, ничего не пропустил.
Теперь вы знаете, как на кнопку подцепить выпадающий список, а вот как то же самое на ссылку, смотрим ниже:
<div> <a href="#" data-toggle="dropdown"> МЕНЮ <b></b> </a> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div>
Результат:
Как видите, все идентично первому коду.
Разделитель в выпадающем списке
Используйте класс «.divider» внутри списка, чтобы отделить какой-то из разделов:
<li></li>
Пример:
<div> <button type="button" data-toggle="dropdown">МЕНЮ <b></b> </button> <ul> <li><a href="http://bloggood.ru/">BlogGood.ru</a></li> <li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li> <li></li> <li><a href="#">Пункт 3</a></li> </ul> </div>
Результат:
Заблокированные элементы в выпадающем списке.
Чтобы заблокировать (сделать неактивным) пункт из выпадающего списка, добавьте класс «.disabled».
<li><a href="#">Архив</a></li>
Пример:
<div> <button type="button" data-toggle="dropdown">МЕНЮ <b></b> </button> <ul> <li><a href="http://bloggood.ru/">BlogGood.ru</a></li> <li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li> <li></li> <li><a href="#">Архив</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div>
Результат:
Выпадающий список от стрелки «▼»
<div> <button type="button">Кнопка</button> <button type="button" data-toggle="dropdown"><span></span></button> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li></li> <li><a href="#">Пункт 3</a></li> </ul> </div>
Результат:
Верхний выпадающий список.
А еще, может, кому-то пригодится для сайта это ход: при нажатии на меню, список будет появляться не снизу, а сверху. Добавить дополнительный класс «.dropup»:
Добавить дополнительный класс «.dropup»:
<div>
Пример:
<div> <a href="#" data-toggle="dropdown"> МЕНЮ <b></b> </a> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> </ul> </div>
Результат:
Неплохой урок получился, не правда ли?!
Жду вас на следующих занятиях.
Постараюсь вас не разочаровать. Думаю, через месяц вы получите диплом опытного знатока Bootstrap 3.
Добавить комментарий
html — Как создать раскрывающееся меню при наведении, в котором есть пробел между элементом при наведении и раскрывающимися элементами без отключения эффекта наведения?
У меня есть элемент на панели навигации с эффектом наведения, однако между элементами, появляющимися при наведении, и наведенным элементом должно быть расстояние. Но если я добавлю интервал, эффект наведения будет отключен в пустом пространстве, поэтому ссылки в раскрывающемся содержимом нельзя будет щелкнуть. Как я могу это исправить, чтобы пробел между ними сохранял эффект наведения?
Но если я добавлю интервал, эффект наведения будет отключен в пустом пространстве, поэтому ссылки в раскрывающемся содержимом нельзя будет щелкнуть. Как я могу это исправить, чтобы пробел между ними сохранял эффект наведения?
Вот HTML:
Контент 1
Контент 3
Контент 3

 ru/">BlogGood.ru</a></li>
<li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li>
</ul>
</div>
ru/">BlogGood.ru</a></li>
<li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li>
</ul>
</div>
 ru/">BlogGood.ru</a></li>
<li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li>
<li></li>
<li><a href="#">Архив</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>
ru/">BlogGood.ru</a></li>
<li><a href="http://stepkinblog.ru/">StepkinBlog.ru</a></li>
<li></li>
<li><a href="#">Архив</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
</div>

 dropdown-nav-content
dropdown-nav-content  В настоящее время выпадающие меню используются почти во всех типах программного обеспечения для отображения подопций опции.
В настоящее время выпадающие меню используются почти во всех типах программного обеспечения для отображения подопций опции. btn btn-primary dropdown-toggle и список альтернатив в класс .dropdown-menu класс, как показано ниже.
btn btn-primary dropdown-toggle и список альтернатив в класс .dropdown-menu класс, как показано ниже. bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"  Container {
Container {