Скрытый текст на HTML – как написать невидимый текст на сайт
Желание скрыть часть контента может возникать по разным причинам. Выяснять, для чего скрывают текст, картинки и другие элементы страницы, не станем, лучше узнаем, как написать невидимый текст, спрятать фотографию, баннер, ссылку различными способами. Для реализации большинства методов потребуются минимальные знания в области программирования и HTML-разметки.
Используем HTML-код
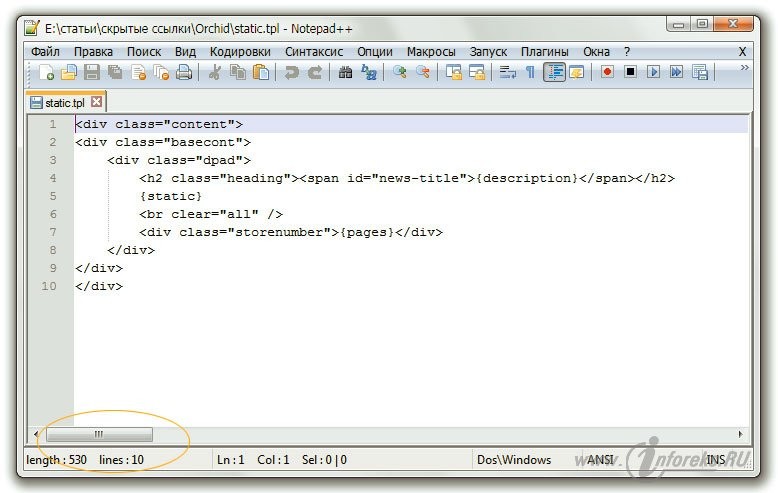
Чтобы при помощи HTML создать скрытый текст, нужно открыть исходный код страницы, найти скрываемое слово или предложение и установить цвет шрифта таким же, как цвет фона страницы. После загрузки страницы в браузере текст сольется с фоном и станет невидимым. Также предложения можно сделать практически невидимыми путем изменения размера шрифта до очень маленького. Еще один вариант: скрыть текст под изображением, которое дополнительно может сливаться с фоном и быть из-за этого невидимым.
Используем DHTML
Динамический HTML-код состоит из обычного HTML, каскадных таблиц стилей и элементов языка сценариев.
Скрываем текст на странице в динамическом HTML-коде
Как скрыть текст на странице в DHTML
При помощи стилей можно прятать ссылки, предложения, текстовые блоки, таблицы, изображения, используя свойства скрываемого объекта. Например, свойства opacity, visibility, display, position, clip-path позволяют скрывать объекты разными способами.
Методы скрытия объектов в DHTML
Способы скрытия объектовМетоды скрытия объектов в DHTML
Способы скрытия объектов
Используем JavaScript
Код скрипта можно вписывать как в заголовок, так и в тело страницы между тегами head или body соответственно. Главное, не забыть обозначить начало и конец кода. Для этого пользуются тегами script.
Главное, не забыть обозначить начало и конец кода. Для этого пользуются тегами script.
Сначала надо написать функцию, которая будет скрывать контент.
Код функции на JavaScript для скрытия контента
Функция для скрытия контента в JavaScript
Далее в нужном месте кода страницы следует запросить вывод результата работы скрипта.
Вывод результата работы JS-скрипта
Вывод результата работы скрипта
При помощи данного скрипта была скрыта большая часть статьи. Ссылка «Подробнее» необходима для отображения спрятанного контента и одновременного скрытия самой ссылки после появления текста, так как в ней отпала необходимость.
Ссылка ‘Подробнее’ в коде страницы на JavaScript
Ссылка ‘Подробнее’ в JavaScript
Еще один пример. Этот скрипт нужно вставить в тело страницы в нужном месте. После загрузки страницы в браузере пользователь увидит две кнопки: «Скрыть» и «Показать». Нажав на соответствующую, он увидит или скроет alalala. Если вас заинтересовал вопрос, как сделать тег невидимым, то вам следует внимательнее относиться к написанию кода. Правильно написанные и использованные теги не отображаются браузерами, поэтому скрывать их нет необходимости.
Нажав на соответствующую, он увидит или скроет alalala. Если вас заинтересовал вопрос, как сделать тег невидимым, то вам следует внимательнее относиться к написанию кода. Правильно написанные и использованные теги не отображаются браузерами, поэтому скрывать их нет необходимости.
html — Как спрятать часть текста на CSS или кнопка»Еще»?
Вопрос задан
Изменён 6 лет 4 месяца назад
Просмотрен 22k раз
Есть блок в котором находится описание товара. Возможно ли сделать с помощью свойств CSS, если текст больше блока, то часть его скрывается и появляется кнопка, по нажатию на которую блок с текстом полностью открывается.
Сейчас в голове только вариант с помощью overflow: hidden и js или label, input. менять высоту блока.
менять высоту блока.
- html
- css
Можно вот так сделать
button {outline: none;}
.text {
display: block;
width: 300px;
height: 10px;
border: 1px solid black;
padding: 5px;
margin-top: 5px;
outline: none;
overflow: hidden;
}
.text:focus, button:focus ~ .text {height: auto;}<div>
<button>Кнопка</button>
<div tabindex="0">
Я люблю овый год! В этот день случаются чудеса. Я желаю вам в новом году успехов, счастья, любви, много репутации на StackOverflow, новых проэктов и конечно же денег. С наступающим!
</div>
</div>Если Вы хотите именно кнопку, чтобы на неё кликать, то тут без js не обойтись. На чистом CSS можно сделать следующее: по умолчанию задать блоку какую-то строгую высоту и overflow: hidden, а по наведению (hover) менять высоту на auto.
#block {
border: 1px solid black;
width: 200px;
height: 100px;
overflow: hidden;
padding: 5px 10px;
font-size: 14px;
}
#block:hover {
height: auto;
cursor: pointer;
}<div> Lorem Ipsum is simply dummy text of the printing and typesetting industry.Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Скрыть только текст в абзаце html
спросил
Изменено 10 месяцев назад
Просмотрено 24к раз
Я хочу скрыть текст в абзаце, но на нем одно изображение и немного текста. Когда я использую css для отображения ничего, поэтому все абзацы скрыты… но я хочу скрыть только текст, а не изображение.
Вот код.
Когда я использую css для отображения ничего, поэтому все абзацы скрыты… но я хочу скрыть только текст, а не изображение.
Вот код.
<р>Шеф-повар отмеченного наградами ресторана Веллингтона Шон Клустон — лишь один из отмеченных наградами новозеландских поваров-амбассадоров говядины и баранины, которые мы готовим на наших кулинарных демонстрациях для сельских женщин Новой Зеландии из говядины и баранины в ближайшие месяцы. ;
Два года назад организация Southland Life Education Community Trust обратилась к нашим четырем жителям провинции Саутленд с просьбой помочь заменить машину их преподавателя, так как нынешняя требовала капитального ремонта.
- HTML
- CSS
4
Попробуйте:
р {
размер шрифта: 0;
}
И укажите размер шрифта для любых дочерних элементов, которые вы хотите видеть.
3
В зависимости от остальной части макета и необходимости придерживаться дисплея : нет; для скрытия содержимого, вы можете visbility: hidden; используйте как в следующем примере:
р {
видимость: скрытая;
}
картинка {
видимость: видимая;
}
См. пример скрипта здесь.
2
Другой вариант:
п{
отступ текста: -1000px;
}
картинка {
положение: абсолютное;
слева: 10 пикселей; /*очевидно, расположите так, как вам нравится*/
}
1
Много вариантов,
- текст и фон одного цвета
- размер шрифта 0px
- дисплей нет
- видимость: скрыто и многое другое…
Если помогло, хорошо. Спасибо,
, вы можете взять свой текст в диапазон и сделать так, чтобы он отображался: none; надеюсь, это поможет вам 🙂
p span {
дисплей:нет;
}
 jpg" />
Шеф-повар отмеченного наградами ресторана Веллингтона, Шон Клустон, является лишь одним из отмеченных наградами новозеландских поваров-амбассадоров говядины и баранины, которые мы готовим на наших кулинарных демонстрациях для сельских женщин Новой Зеландии из говядины и баранины в ближайшие дни. месяцев.
jpg" />
Шеф-повар отмеченного наградами ресторана Веллингтона, Шон Клустон, является лишь одним из отмеченных наградами новозеландских поваров-амбассадоров говядины и баранины, которые мы готовим на наших кулинарных демонстрациях для сельских женщин Новой Зеландии из говядины и баранины в ближайшие дни. месяцев.
Это тоже работает! Просто скройте текст innerHTML и сохраните другие компоненты.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как скрыть HTML-код от посетителей
Знаете ли вы, что есть способ скрыть HTML-код или фрагмент текста на вашем сайте?
Время от времени может возникнуть необходимость скрыть текст или контент на веб-сайте. Например, если вам нужно удалить фрагмент текста, потому что ситуация изменилась, но вы хотите сохранить его на случай, если вам понадобится восстановить его позже. Вместо полного удаления контента его можно скрыть за уникальным кодом.
Например, если вам нужно удалить фрагмент текста, потому что ситуация изменилась, но вы хотите сохранить его на случай, если вам понадобится восстановить его позже. Вместо полного удаления контента его можно скрыть за уникальным кодом.
Скрытый текст остается частью HTML-кода, который вы написали на бэкенде вашего сайта, но не виден обычному пользователю. Это также отличный инструмент, который можно использовать при следовании учебнику HTML или изучении языка. Вы можете довольно легко поиграть с видимостью текста и содержимого.
Как скрыть HTML-код?
Процесс скрытия HTML довольно прост и включает в себя так называемое «закомментирование» содержимого. Когда вы создаете документы в формате HTML, вы можете оставлять комментарии, чтобы помочь другим разработчикам и дизайнерам понять, для чего предназначен каждый фрагмент.
В своем инструменте кодирования, будь то блокнот, студия разработки или просто веб-редактор, вам нужно сделать следующее:
1) Найдите абзац или блок текста, который вы хотите скрыть. Убедитесь, что ваш активный курсор находится перед этим блоком, и нажмите, чтобы отредактировать.
Убедитесь, что ваш активный курсор находится перед этим блоком, и нажмите, чтобы отредактировать.
2) Введите это перед первым символом:
Это говорит браузеру прекратить скрывать содержимое.
5) Сохраните документ и либо загрузите его на сервер своего сайта, либо протестируйте в окне браузера.
Для чего используется «Код комментария»?
У каждого разработчика или программиста свой подход. Когда вы пишете код, вы часто добавляете в проект немного своей индивидуальности, потому что есть много способов выполнить определенную функцию или задачу. Когда кто-то другой приходит, чтобы очистить или поработать над вашим кодом, он может не понять, что вы пытались сделать или почему вы сделали что-то определенным образом.

 Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
 Два года назад организация Southland Life Education Community Trust обратилась к нашим четырем жителям провинции Саутленд с просьбой помочь заменить машину их преподавателя, так как нынешняя требовала капитального ремонта.
Два года назад организация Southland Life Education Community Trust обратилась к нашим четырем жителям провинции Саутленд с просьбой помочь заменить машину их преподавателя, так как нынешняя требовала капитального ремонта.
 jpg" />
jpg" />